Le persone usano Instagram per entrare in contatto digitale con i loro spettatori. Instagram fornisce solo un'opzione per raggiungere le persone sul tuo sito Web, ovvero un link nella tua descrizione. Oggi impareremo come utilizzare il generatore di pagine Elementor per creare un collegamento dedicato nella pagina di destinazione bio per Instagram.

Poiché non è possibile aggiungere un collegamento a ciascun post separatamente, le persone di solito aggiornano il collegamento nella biografia ancora e ancora. Qui impareremo un modo efficiente che ti consente di mantenere un collegamento permanente alla tua biografia di Instagram, che consentirà ai tuoi visitatori di accedere ogni volta ai contenuti più recenti. Incredibile vero?
Per fare ciò, puoi utilizzare Elementor per creare un link dedicato sulla pagina di destinazione bio per Instagram. La tua connessione nella pagina di destinazione bio seguirà il design esatto su Instagram per un'esperienza coerente, garantendoti anche di creare funzionalità di impulso per il tuo ultimo contenuto del blog senza problemi.
Nota: per recuperare il ritardo con questo tutorial, avrai bisogno di Elementor Pro in modo da avere accesso a Il widget Post. Questi sono i widget che ti consentono di presentare dinamicamente i contenuti senza dover modificare la tua pagina di destinazione ogni volta che pubblichi un nuovo post sul blog.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPassaggio 1: crea una nuova pagina
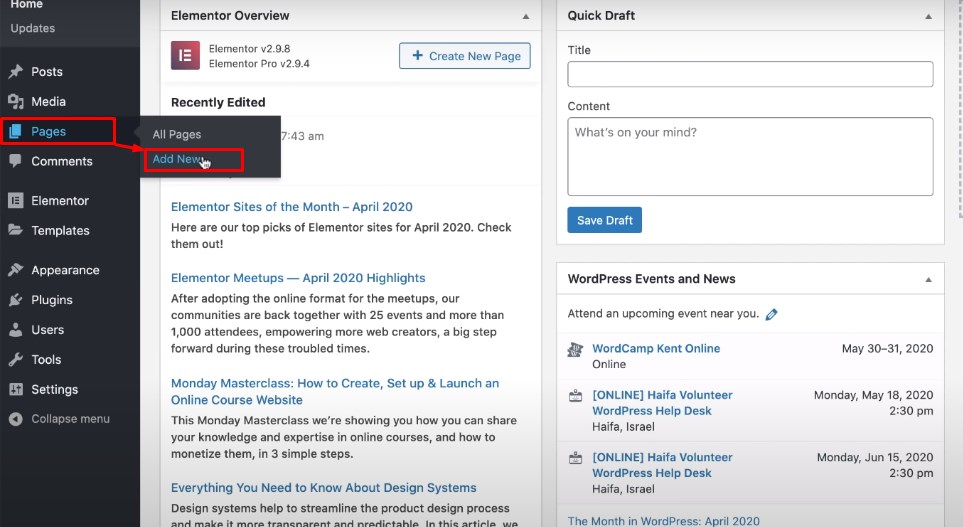
Per prima cosa, devi creare una nuova pagina per il tuo sito web. Vai alla dashboard di WordPress, quindi vai su Pagine> Aggiungi nuovo.

Quindi assegna un nome alla pagina e aprila con il generatore di pagine Elementor per estendere l'interfaccia elementor. Quindi, dall'icona a forma di ingranaggio nell'angolo in basso a sinistra, imposta il layout della pagina da uguale a Elementor canvas. Quindi, per lo stile del corpo, dalla scheda Stile scegli un colore chiaro per lo sfondo.

Passaggio 2: aggiungi una nuova sezione di intestazione
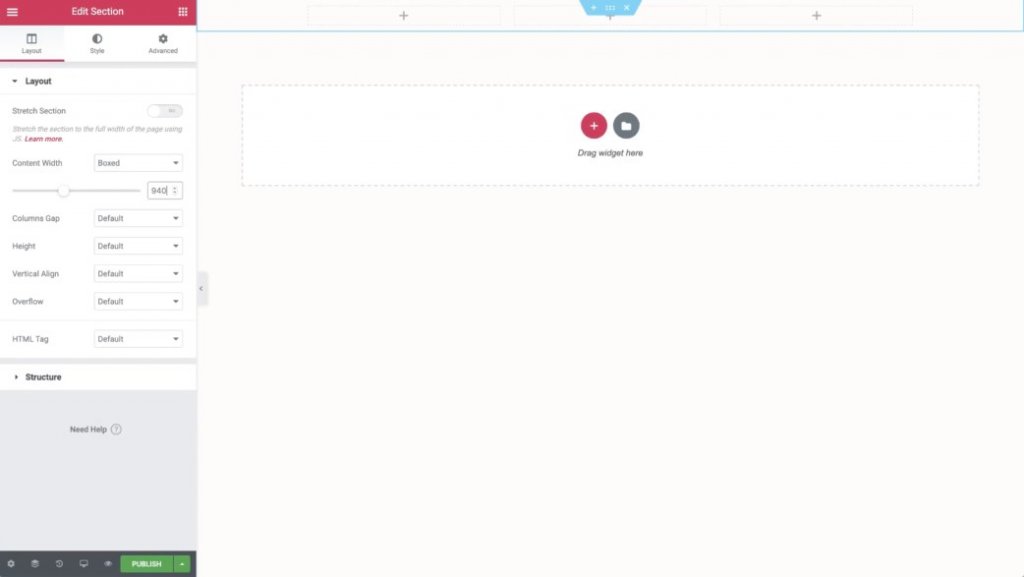
Ora, crea una nuova sezione facendo clic sull'icona Più al centro della pagina bianca e scegli un layout a tre colonne. Imposta la larghezza del contenuto uguale a boxed e la larghezza uguale a 940. Questa misura ti darà un aspetto simile al layout boxed di Instagram. Tutte queste disposizioni formano Impostazioni sezione.

Disporre lo sfondo della sezione in modo simile al bianco e aggiungere un sostanziale margine grigio in basso.
Quindi, aggiungi il tuo contenuto al design:
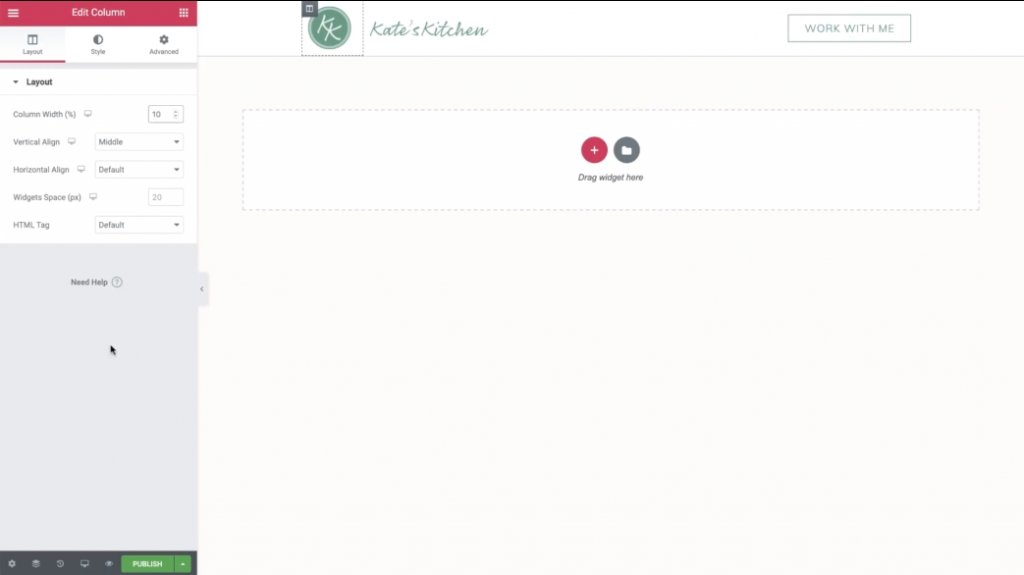
- Posiziona un widget immagine nella colonna più a sinistra per visualizzare il tuo logo. Puoi impostare un collegamento attivo alla tua home page utilizzando l'opzione Impostazione collegamento.
- Aggiungi un altro widget immagine alla colonna centrale per mostrare il logo del tuo marchio (o il testo, se non ne hai uno)
- Infine, aggiungi un widget pulsante alla colonna più a destra e imposta Chiamare all'azione e la pagina a cui desideri collegarti. Quindi, progetta il pulsante come ti serve.
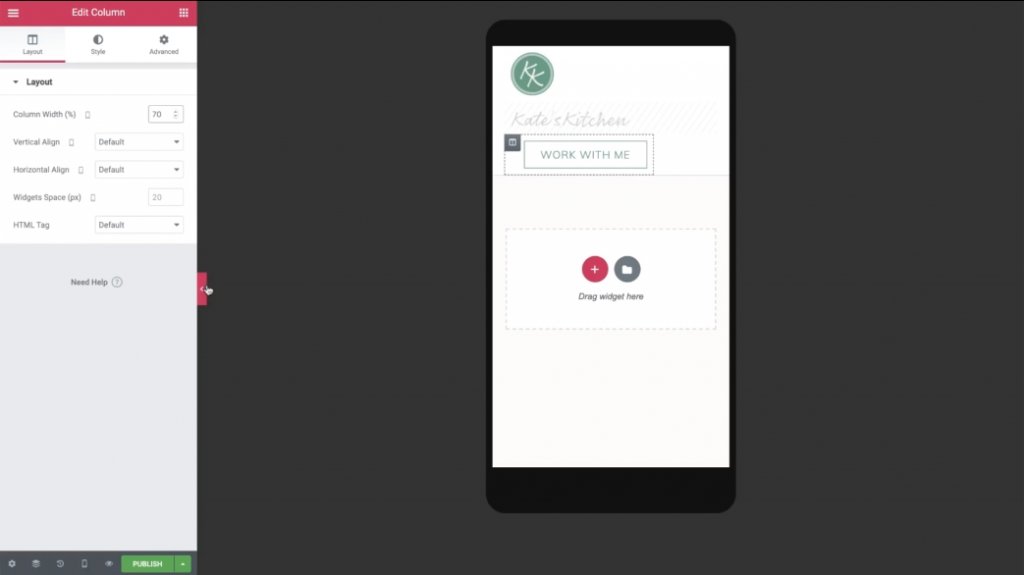
Dopo aver terminato con l'aggiunta del contenuto, modifica la larghezza al 10% dalle impostazioni della prima colonna. Pertanto, le tue immagini saranno ben allineate.

Quindi, apri la visualizzazione Mobile facendo clic sull'icona nell'angolo in basso a sinistra. Apporta alcune modifiche se necessario, in modo che la versione mobile della tua pagina di destinazione abbia un bell'aspetto. Ricorda, la maggior parte dei tuoi visitatori di Instagram sarà su dispositivi mobili.

Puoi nascondere la colonna centrale, se necessario, in modo che il logo e il pulsante siano allineati orizzontalmente.
Passaggio 3: creare una sezione di post in funzionalità duplicando la sezione di intestazione
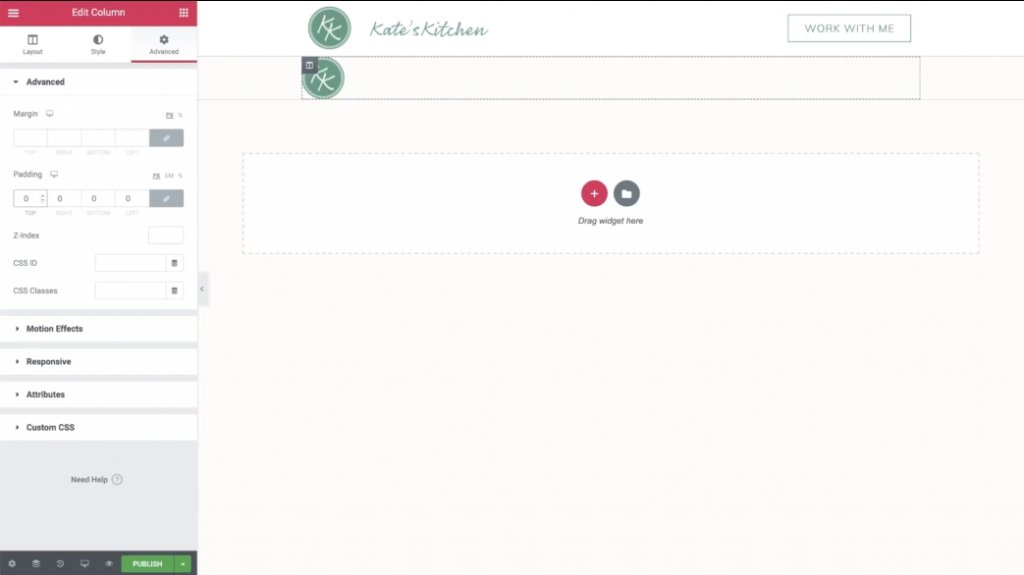
Ora, torniamo alla visualizzazione desktop e fai clic con il pulsante destro del mouse sulla sezione dell'intestazione per duplicarla. Nelle impostazioni della sezione duplicata, vai alla scheda Stile e seleziona Trasparente per il colore di sfondo.
Ora, elimina la seconda e la terza colonna. Dopo aver fatto ciò, il tuo logo è l'unica cosa che dovrebbe essere lasciata.
Qui,
- Impostazione aperta per le restanti colonne.
- Vai alla sezione Avanzate.
- Imposta il valore di riempimento zero per tutti i lati.
- Elimina il widget dell'immagine del logo.

Dopo aver eliminato tutto, puoi inserire un widget Titolo e aggiungere del testo relativo al tuo sito. Assicurati di impostare il colore e i caratteri in modo che corrispondano al tuo sito web.
Quindi, copia il widget Titolo e rendi il testo simile all'URL del tuo sito. Successivamente, aggiungi un collegamento dinamico che trasporta l'URL del sito.
Ancora una volta, vai alla visualizzazione mobile e apporta alcune modifiche. Ad esempio, potrebbe essere necessario regolare la larghezza della colonna e aggiornare la spaziatura interna per gli smartphone.
Passaggio 4: aggiungi i tuoi ultimi post
Ora puoi lavorare sul resto dello spazio sulla tua pagina di destinazione per visualizzare i tuoi contenuti pubblicati di recente.
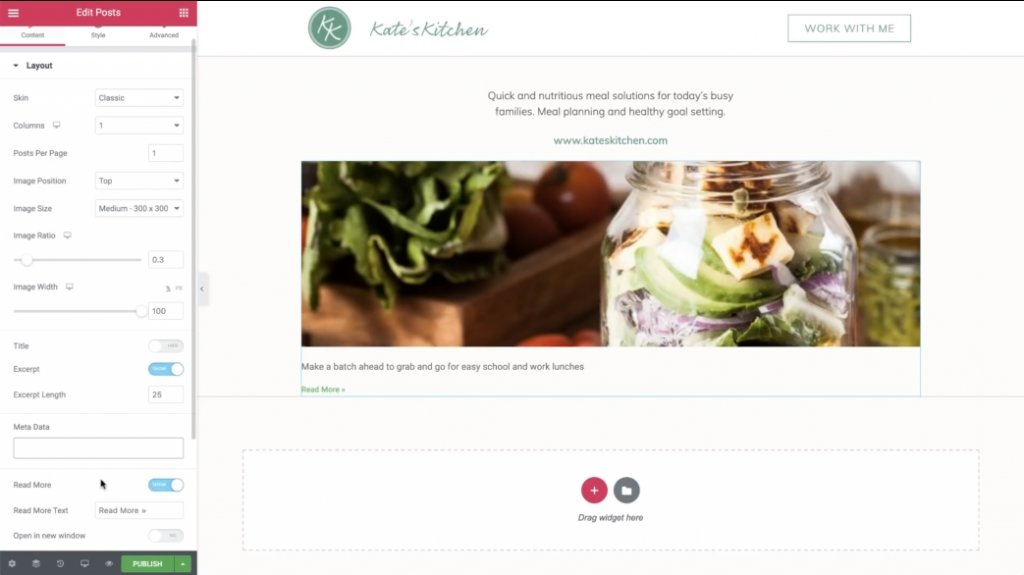
Per visualizzare i tuoi nuovi post, torna alla visualizzazione desktop e richiama un widget Post appena sotto i due widget dell'intestazione.
Impostazioni del widget dei post:
- Imposta il valore delle colonne su 1
- Imposta il valore Post per pagina su 1
- Imposta il valore Rapporto immagine su 0,3
Rimuovi i metadati e nascondi il titolo.

Quindi, utilizza l'opzione di impostazione della query per gestire il post da visualizzare:
- Impostare Includi per valore su Term
- Imposta il valore del termine su Linkinbio
Dovrai creare una nuova sezione di post sul blog di WordPress chiamata "Linkinbio". Se aggiungi un post a questa categoria, verrà regolarmente visualizzato sulla tua pagina di destinazione di Instagram.
Quindi, decora il testo dell'estratto dalla scheda Stile.
Infine, aggiungi un nuovo widget Divider per generare un bordo inferiore. Abbina lo stesso colore grigio chiaro dal bordo della prima sezione.
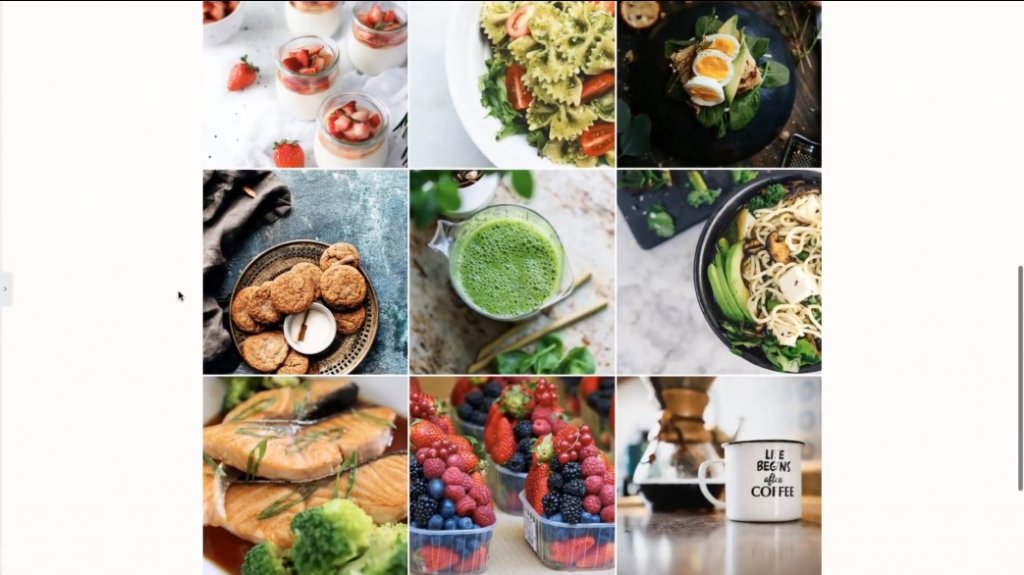
5. Crea Instagram Grid
Per ora, il requisito è creare la griglia di Instagram che apparirà sotto il tuo post in primo piano.
Per iniziare, copia il widget Post esistente. Quindi, incollalo sotto il margine grigio inferiore della sezione precedente.
Ora, devi solo apportare alcune modifiche al widget Post copiato:
- Cambia Colonne in 3
- Imposta i post per pagina su un multiplo di 3 in modo da avere sempre una griglia quadrata.
- Imposta il valore Rapporto immagine su 1
- Nascondi l'estratto
Puoi anche utilizzare la scheda Stile per modificare la spaziatura tra le immagini.
Quindi, vai alla sezione della visualizzazione mobile per modificare il design del tuo dispositivo mobile.
Potresti volere:
- Nascondi l'immagine grande del post in primo piano e il divisore
- Imposta la griglia dei post uguale a 3 sui dispositivi mobili
E questo è tutto! Hai appena creato una pagina di destinazione Instagram personalizzata.

Ora, ogni volta che pubblichi un nuovo post sul blog con la categoria "Linkinbio", verrà automaticamente visualizzato in questa pagina.
Per concludere, devi solo aggiungere il link della tua landing page al tuo profilo Instagram. Ora, non devi preoccuparti ogni volta di aggiornare il link del tuo post appena pubblicato. Fantastico, vero?





