Nel panorama in continua evoluzione del web design e dello sviluppo, il coinvolgimento degli utenti e l'interattività rappresentano fattori cruciali nel garantire il successo di un sito web. Inserisci Loop Builder, una funzionalità del popolare page builder di WordPress, Elementor . Il Loop Builder rivoluziona radicalmente il modo in cui i contenuti dinamici vengono generati e visualizzati su un sito Web, consentendo a designer e sviluppatori di sfruttare le sue capacità per creare esperienze utente coinvolgenti e personalizzate.

Fondamentalmente, Loop Builder funge da strumento di creazione di contenuti dinamici che consente ai creatori di siti Web di progettare modelli che visualizzano vari tipi di contenuti, come post di blog, tipi di post personalizzati, prodotti e altro, in modo flessibile e personalizzabile. A differenza dei tradizionali layout di contenuto statico, Loop Builder consente ai designer di creare modelli che si adattano automaticamente a diversi input di contenuto, garantendo un design coerente e visivamente accattivante indipendentemente dalla quantità o dalla natura del contenuto.
Come costruire una griglia ad anello?
Quando si tratta di costruire e modificare i loop in Elementor, ci sono due approcci principali: utilizzare il Theme Builder o utilizzare il widget orientato al loop. In questo segmento, la nostra attenzione sarà rivolta al processo di creazione di un loop utilizzando l'opzione widget.
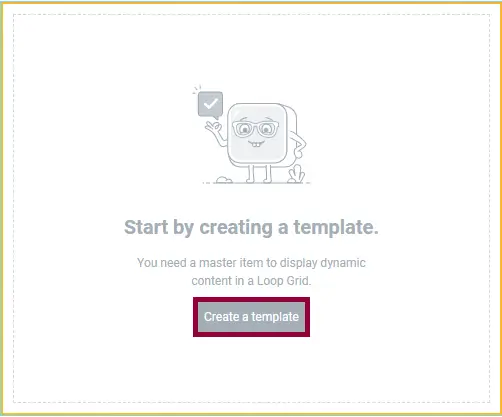
Per avviare questa procedura, inizia generando una nuova pagina all'interno dell'interfaccia di Elementor . Successivamente, trascina e rilascia il widget Loop Grid dalla casella degli strumenti di Elementor sull'area di disegno designata. Una volta posizionato il widget Loop Grid, il passaggio iniziale prevede la creazione di un modello. È interessante notare che puoi anche scegliere di costruire un ciclo basato su un modello già esistente, presentando un percorso flessibile per personalizzare la progettazione del ciclo in base a preferenze e requisiti specifici.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Dopo aver fatto clic su "Salva", inizierai il viaggio di creazione di un modello, destinato a essere replicato per mostrare un elenco coerente di tutti i post.
Questo modello è la tua tela su cui maneggiare contenitori e widget, scolpendo una presentazione unificata.
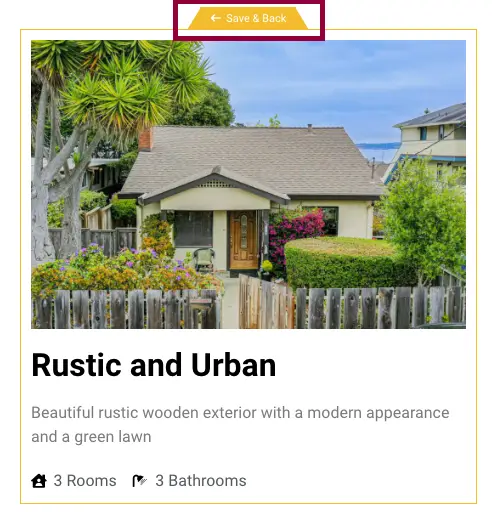
Nel tuo toolkit ci sono widget personalizzati per i post, come il widget Immagine in primo piano, il widget Titolo del post, il widget Estratto del post e il widget Informazioni sul post. In alternativa, puoi sfruttare i widget dotati di tag dinamici, espandendo i tuoi orizzonti creativi. Anche i widget incentrati sul design, come l'aggiunta di un'icona, hanno il loro posto in questa sinfonia di creazione.
Attraverso uno stile armonioso, questi elementi all'interno del circuito si allineeranno con grazia al tuo schema di progettazione. Concludi i tuoi sforzi creativi con un altro "Salva", quindi torna alla tua pagina utilizzando "Salva e torna indietro", pronto ad abbracciare l'impatto del modello immaginato.

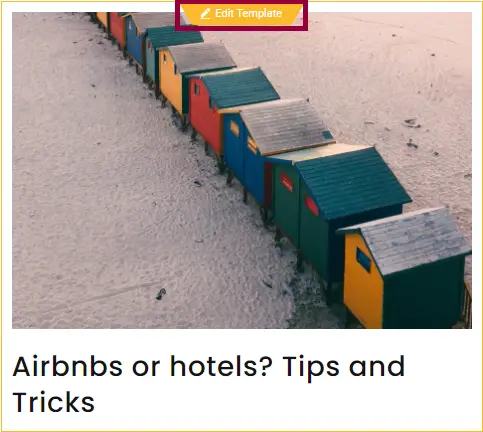
Una volta implementata, la tua pagina mostrerà un intero archivio dei tuoi post, tutti meticolosamente adattati alle tue specifiche predeterminate. Se decidi di modificare il design in qualsiasi momento, scegli semplicemente "Modifica modello" dalla voce in alto a sinistra e applica le modifiche desiderate.
È importante notare che qualsiasi modifica effettuata durante questa fase di modifica del modello avrà un impatto universale su tutti gli elementi dell'archivio, garantendo un design coerente e armonioso ovunque.

Utilizzando il generatore di temi
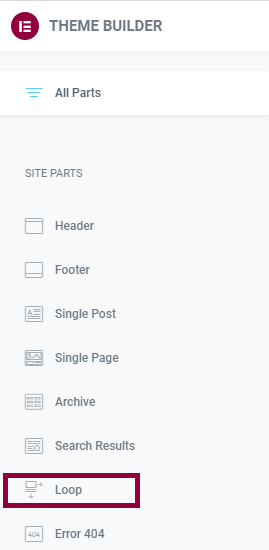
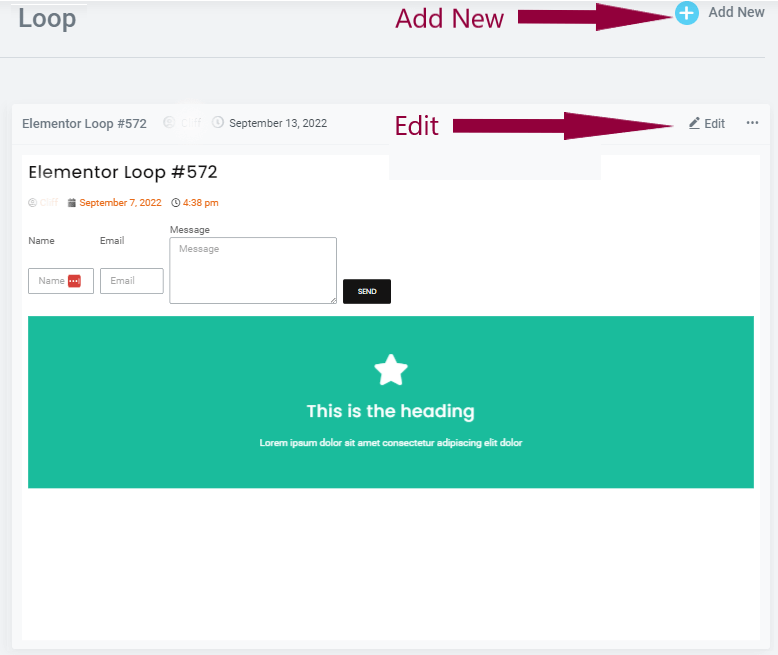
Per accedere alla funzione Loop Builder in Elementor tramite la dashboard di WordPress, segui questi semplici passaggi: innanzitutto, vai su "Modelli" e quindi seleziona "Theme Builder". Una volta lì, troverai l'opzione denominata "Loop". Fai clic su di esso per iniziare a utilizzare le funzionalità di creazione di contenuti dinamici offerte da Loop Builder in Elementor.

Per modificare un loop esistente, è sufficiente fare clic sull'opzione "Modifica". In alternativa, se intendi creare un nuovo loop da zero, fai semplicemente clic su "Aggiungi nuovo".

Utilizzando una combinazione di contenitori, widget e vari altri elementi, puoi creare il modello desiderato utilizzando la funzione Loop Builder. Durante questo processo, i widget collegati ai post, incluso il widget Immagine in primo piano, widget Titolo post, widget Estratto post e widget Informazioni post, saranno i tuoi strumenti principali.
Tuttavia, l'ambito si estende oltre questi, consentendo l'incorporazione di widget aggiuntivi come icone, immagini e caselle sfogliabili per un design del loop più personalizzato. Una volta che gli elementi sono a posto, è fondamentale modellarli in modo che si allinei perfettamente con l'estetica del design generale.
Avvolgendo
In conclusione, il Loop Builder di Elementor emerge come uno strumento vitale per il web design moderno, offrendo un ponte tra layout statici e visualizzazioni di contenuti dinamici e incentrati sull'utente. La sua capacità di semplificare la creazione di cicli di contenuti, favorendo al contempo una creatività illimitata, lo rende una risorsa indispensabile per designer e sviluppatori che cercano di elevare i propri siti Web in un panorama digitale sempre più competitivo. Abbracciando Loop Builder, i professionisti possono sbloccare la potenza della presentazione dinamica dei contenuti, dando vita a percorsi online più coinvolgenti e personalizzati per il loro pubblico.





