Sei interessato a utilizzare Elementor per creare una galleria di immagini in muratura ? Questo post ti guiderà attraverso l'approccio più semplice alla creazione di una galleria di immagini in muratura per il tuo sito Web Elementor.

Una galleria di immagini in muratura ti aiuterà molto, indipendentemente dal tuo sito Web, se vuoi promuovere il tuo lavoro in modo creativo o rendere il tuo sito Web più interessante. Includere una galleria di immagini è un approccio eccellente per mettere in evidenza il tuo lavoro. Se vuoi mostrare visivamente i tuoi lavori o servizi ai tuoi utenti, le immagini possono essere molto utili.
Se hai gli strumenti corretti, aggiungere una galleria di immagini in muratura è un gioco da ragazzi. Sono disponibili soluzioni, come Elementor e Absolute Addons, che ti consentono di aggiungere una galleria di immagini al tuo sito Web senza scrivere una singola riga di codice.
Crea una galleria di immagini in muratura in Elementor
Per creare una galleria di immagini in muratura, installa e attiva il plug-in Absolute Addons. Absolute Addon è un plugin che migliorerà l'esperienza di costruzione del tuo sito web. Con i blocchi di progettazione preimpostati 250+, puoi creare un sito Web più velocemente che mai. Il widget Griglia di immagini fornito dal plugin ti consente di aggiungere una splendida galleria di immagini al tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer utilizzare il widget Griglia immagine, prima crea una sezione in Elementor selezionando l'icona "+", quindi cerca Griglia immagine nella sezione dei blocchi della barra di sinistra. Trascina il blocco Griglia immagine nella sezione appena formata.

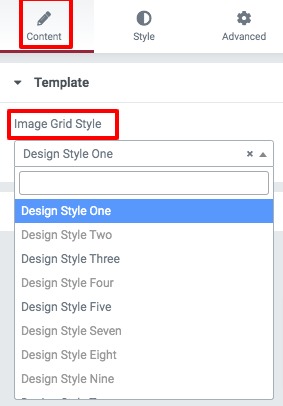
È ora possibile selezionare le preimpostazioni della griglia dell'immagine dalla scheda Contenuto del menu Modello. Ci sono numerosi preset tra cui scegliere.

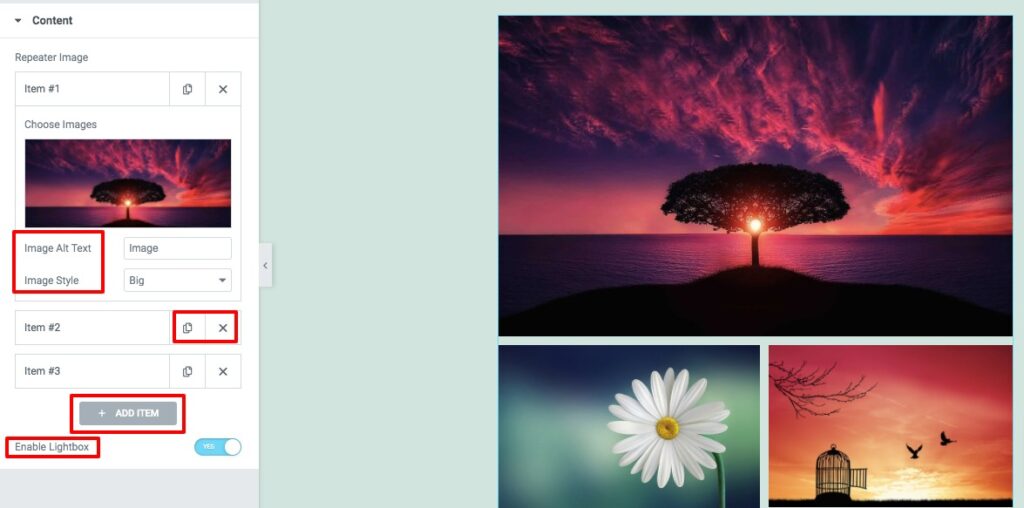
Puoi inserire l'oggetto nella sezione della griglia dell'immagine utilizzando l'opzione contenuto. Per aggiungere un nuovo elemento, fare clic sul pulsante Aggiungi elemento. Puoi copiare qualsiasi elemento facendo clic sul pulsante Copia oppure eliminarlo facendo clic sull'icona Elimina. Per selezionare la tua immagine, fai clic su una delle cose. Carica la tua immagine e poi riempi il testo alternativo dell'immagine. C'è un'impostazione per lo stile dell'immagine. Puoi cambiare lo stile delle tue foto come segue:
- Nessuno
- Largo
- Alto
- Grande
Puoi anche attivare e disattivare le funzioni della lightbox dell'immagine.

Procedi alla scheda dello stile, dove troverai diverse opzioni per lo stile dell'area della griglia dell'immagine.
immagini
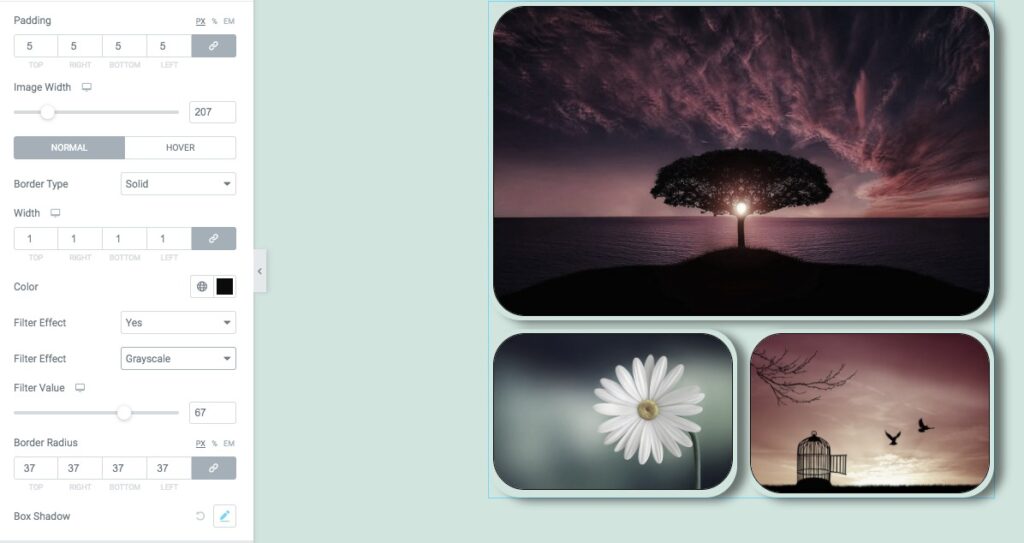
È possibile impostare la larghezza e il riempimento dell'immagine da qui. Alle immagini possono quindi essere applicati il tipo di bordo, il colore del bordo, il raggio del bordo e l'ombra del riquadro. Il valore del filtro può anche essere abilitato. Sono disponibili vari effetti filtro, come -
- Luminosità
- Contrasto
- Scala di grigi
- Invertire
- Opacità
- Saturare
- Seppia

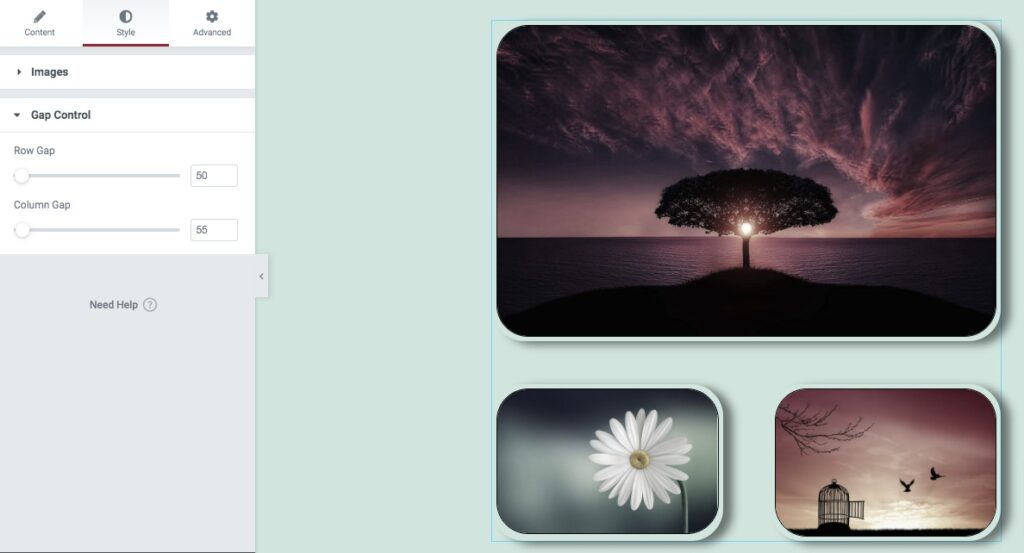
Controllo del divario
Gli spazi di riga e colonna possono essere impostati utilizzando l'opzione di controllo dello spazio vuoto. È tutto! La sezione della tua galleria di immagini è ora completamente operativa.

Avvolgendo
Sarai in grado di creare una galleria di immagini in muratura per il tuo sito Web Elementor dopo aver completato il processo. Ci auguriamo che tu abbia trovato utile questo post. Per favore condividi questo post con i tuoi amici se ti è piaciuto. Dai un'occhiata anche agli altri tutorial di Elementor su Codewatchers.





