La creazione di un modulo accattivante e di facile utilizzo è un aspetto vitale del successo di qualsiasi sito Web, soprattutto quando si tratta di raccogliere informazioni preziose o generare lead. Un approccio efficace per migliorare l'esperienza dell'utente e migliorare i tassi di completamento dei moduli consiste nell'implementare un modulo in più passaggi con una barra di avanzamento. Questo design dinamico del modulo suddivide i processi lunghi o complessi in passaggi gestibili, guidando gli utenti attraverso ogni fase fornendo loro una chiara indicazione dei loro progressi.

Se sei un utente WordPress e sei interessato a incorporare questa potente funzione di modulo nel tuo sito web, sei nel posto giusto. In questa guida, ti guideremo attraverso il processo di creazione di un modulo in più passaggi con una barra di avanzamento utilizzando le versatili funzionalità di WordPress.
Sfruttando la flessibilità di WordPress e il suo vasto ecosistema di plug-in e strumenti, puoi facilmente creare e personalizzare moduli in più passaggi per soddisfare le tue esigenze specifiche. Sia che tu voglia raccogliere il feedback degli utenti, raccogliere informazioni sui clienti, condurre sondaggi o facilitare gli acquisti online, un modulo in più passaggi con una barra di avanzamento può migliorare significativamente l'esperienza dell'utente e aumentare i tassi di completamento del modulo.
Importanza della forma in più fasi
I moduli in più passaggi hanno guadagnato una popolarità significativa nel web design e nello sviluppo grazie alla loro efficacia nel migliorare l'esperienza dell'utente e nell'aumentare i tassi di conversione. A differenza dei tradizionali moduli a pagina singola, i moduli a più passaggi suddividono i processi complessi in sezioni più piccole e più gestibili, guidando gli utenti attraverso una serie di passaggi sequenziali.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIl motivo principale per cui i moduli in più passaggi sono diventati così popolari è la loro capacità di migliorare il coinvolgimento degli utenti e i tassi di completamento. Presentando le informazioni in modo strutturato e progressivo, queste forme riducono il sovraccarico cognitivo e rendono l'esperienza complessiva più intuitiva e user-friendly. Gli utenti tendono a sentirsi meno sopraffatti di fronte a un modulo lungo e intimidatorio, con conseguenti tassi di completamento più elevati e un minore abbandono del modulo.
Inoltre, i moduli in più passaggi offrono un'eccellente opportunità per raccogliere informazioni più dettagliate e accurate dagli utenti. Segmentando il modulo in sezioni logiche, ciascuna incentrata su dettagli specifici, è più probabile che gli utenti forniscano risposte accurate e completino l'intero modulo. Ciò porta a una migliore qualità dei dati e consente alle aziende di prendere decisioni più informate sulla base delle informazioni raccolte.
Oltre ai vantaggi dell'esperienza utente, i moduli in più fasi possono avere un impatto significativo sui tassi di conversione. Suddividendo il processo di conversione in passaggi più piccoli, le aziende possono posizionare strategicamente inviti all'azione convincenti (CTA) alla fine di ogni sezione. Questo approccio consente un targeting migliore, poiché gli inviti all'azione possono essere adattati per allinearsi ai progressi e alle intenzioni dell'utente. Inoltre, fornendo una barra di avanzamento o un indicatore, gli utenti sono motivati a continuare attraverso i passaggi, aumentando la probabilità di conversioni riuscite.
Considerando l'importanza dei moduli in più passaggi per migliorare l'esperienza dell'utente, aumentare i tassi di completamento e aumentare i tassi di conversione, è fondamentale per le persone coinvolte nello sviluppo web, in particolare in WordPress, possedere le conoscenze e le competenze per creare tali moduli. Essere in grado di creare moduli in più passaggi con barre di avanzamento in WordPress consente agli sviluppatori e ai proprietari di siti Web di ottimizzare i loro moduli online, con conseguente maggiore soddisfazione degli utenti, maggiori conversioni e, in definitiva, migliori risultati aziendali.
Crea un modulo in più passaggi con la barra di avanzamento in WordPress
Quando si tratta di creare un modulo in più passaggi in WordPress, l'utilizzo di uno dei plug-in WordPress disponibili è la soluzione più semplice. Tra le numerose opzioni, WPForms si distingue come lo strumento definitivo per il lavoro, rendendolo il miglior plug-in per moduli di contatto WordPress sul mercato.
Rinomato per il suo approccio adatto ai principianti, WPForms ha già lasciato il segno su oltre 5 milioni di siti web. Questo potente plug-in ti consente di creare moduli WordPress per vari scopi senza sforzo, eliminando la necessità di codifica. Sia che cerchi moduli di registrazione intuitivi, moduli di iscrizione, moduli di sondaggio, moduli di caricamento file, moduli d'ordine o moduli di domanda, WPForms ti copre.
Grazie al suo intuitivo generatore di moduli drag-and-drop e a una serie di modelli di moduli predefiniti, la creazione di moduli personalizzati diventa un gioco da ragazzi. Inoltre, WPForms offre comodi componenti aggiuntivi per i processori di pagamento più diffusi come Stripe e PayPal, consentendo l'accettazione senza interruzioni dei pagamenti sul tuo negozio WooCommerce.
Inoltre, WPForms si integra perfettamente con i principali plug-in di page builder di WordPress come Elementor, Divi e SeedProd. Ciò garantisce una visualizzazione dei moduli senza problemi sul front-end del tuo sito Web, eliminando la necessità di codifica manuale o CSS.
Mentre la versione gratuita di WPForms è sufficiente per i moduli di contatto di base, la versione WPForms Pro sblocca funzionalità avanzate. Eseguendo l'aggiornamento a WPForms Pro, ottieni l'accesso a funzionalità come logica condizionale, moduli di indagine, modelli di moduli avanzati e, soprattutto, moduli in più passaggi— essenziali per il nostro tutorial.
Per questa guida, utilizzeremo la versione WPForms Pro , dotata di tutti gli strumenti necessari per creare facilmente moduli multi-step in WordPress.
Crea un nuovo modulo multi-passo in WordPress
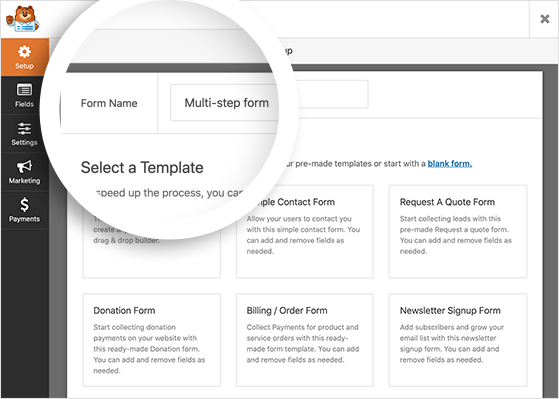
Dopo aver installato correttamente il plug-in WPForms, puoi accedere facilmente alle sue funzionalità accedendo alla sezione WPForms » Aggiungi nuovo all'interno della dashboard di WordPress. Questa azione visualizzerà prontamente la pagina dei modelli di modulo, offrendoti una selezione di diversi tipi di modulo tra cui scegliere.

La suddivisione di qualsiasi modulo in un modulo in più passaggi può essere facilmente ottenuta utilizzando il plug-in WPForms. Per chiarire questo processo, ci concentreremo sulla trasformazione di un modulo di contatto.
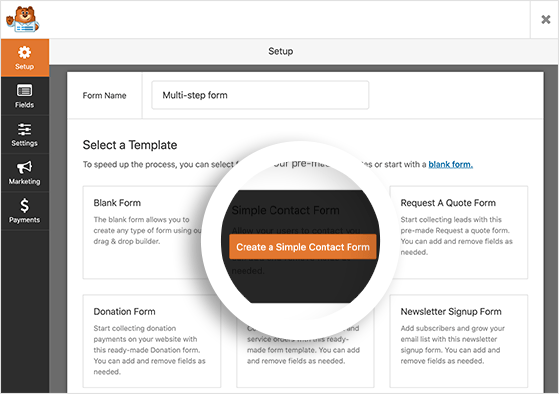
Inizia assegnando un nome al modulo appena creato, quindi procedi con la selezione del modello "Modulo di contatto semplice".

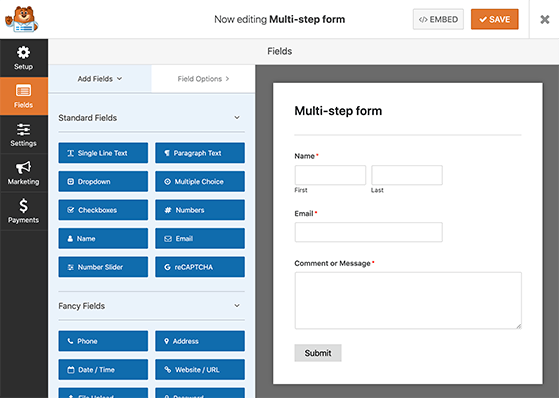
Dopo la selezione, WPForms procederà a caricare il modello designato nel suo intuitivo generatore di moduli con trascinamento della selezione.

Dopo l'osservazione, diventa evidente che il modulo di contatto di base incorpora già i campi del modulo per nome, e-mail e commento o messaggio. Utilizzando la funzionalità di clic, trascinamento e rilascio, hai la flessibilità di modificare la sequenza di questi campi in base alle tue preferenze.
Inoltre, il processo di integrazione di campi di testo aggiuntivi al modulo è semplice. Ciò può essere ottenuto utilizzando il pannello di sinistra per selezionare il campo di testo desiderato e posizionandolo successivamente sul lato destro del modulo. La designazione dei campi obbligatori può essere ottenuta selezionando un campo e regolando le impostazioni corrispondenti.
Una volta soddisfatti della disposizione e della selezione dei campi, si prega di procedere al salvataggio delle modifiche e procedere al passaggio successivo.
Dividi il tuo modulo in più passaggi
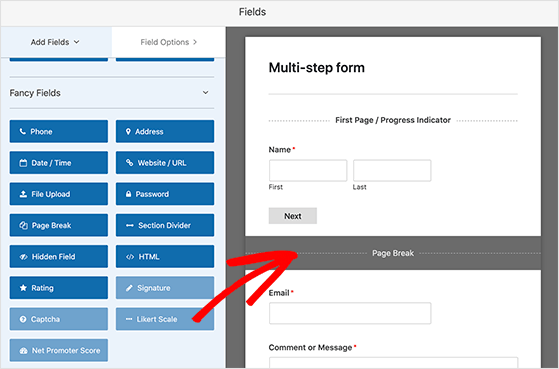
Per suddividere il modulo in fasi distinte, è necessario utilizzare il campo del modulo Page Break.
Per fare ciò, procedi alla sezione Campi fantasia situata nel pannello di sinistra e procedi a selezionare il campo Interruzione di pagina. Successivamente, trascina il campo scelto nella posizione desiderata all'interno del modulo.

Per dividere il modulo in un punto specifico, hai la possibilità di posizionare strategicamente un'interruzione di pagina.

Si prega di seguire la suddetta procedura per implementare le interruzioni di pagina desiderate all'interno del modulo. Successivamente, è possibile aumentare le rispettive sezioni incorporando campi supplementari per finalizzare il processo di creazione del modulo.
WPForms ti offre la flessibilità di generare più pagine di moduli in base alle tue esigenze. Tuttavia, è consigliabile esercitare discrezione ed evitare di inondare i visitatori del tuo sito Web con un numero eccessivo di sezioni del modulo. Si raccomanda di includere solo le richieste di informazioni essenziali, poiché eventuali dettagli aggiuntivi possono essere raccolti successivamente in una fase successiva.
Personalizza la tua pagina multipla dalla barra di avanzamento
Per soddisfare i requisiti specifici della tua attività e del tuo sito Web, potresti prendere in considerazione l'implementazione di una barra di avanzamento sui tuoi moduli. Gli indicatori di avanzamento hanno lo scopo di informare gli utenti sulla fase attuale in cui si trovano all'interno del modulo e stimare il tempo rimanente necessario per completarlo.
Mostrando i progressi agli utenti, fornisci loro una rappresentazione visiva del loro avanzamento, che può motivarli in modo significativo a finalizzare e inviare il modulo. Questo approccio affronta efficacemente la comune inclinazione degli individui a evitare di lasciare i compiti incompleti.

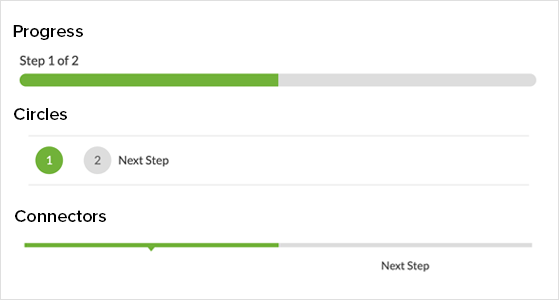
WPForms offre tre distinte barre di avanzamento che possono essere incorporate nel tuo modulo multiparte. Queste opzioni includono:
- Connettori: questo stile assomiglia a una barra breadcrumb, che collega visivamente le varie sezioni del modulo attraverso una serie di barre che mostrano i titoli delle pagine corrispondenti.
- Cerchi: questa alternativa presenta singoli cerchi, ciascuno etichettato con il titolo del rispettivo passaggio del modulo. Gli utenti possono facilmente monitorare i loro progressi osservando i cerchi pieni.
- Barra di avanzamento: con questa opzione, viene utilizzata una barra parzialmente colorata per illustrare l'avanzamento degli utenti all'interno del modulo. Questo ausilio visivo dinamico fornisce una chiara indicazione della loro posizione attuale.
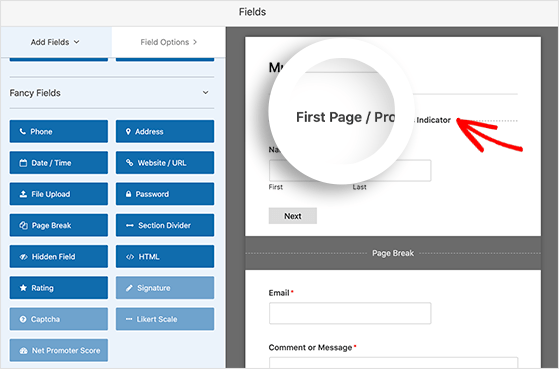
Per abilitare e personalizzare la barra di avanzamento nel modulo a più passaggi, fai semplicemente clic sulla sezione Prima interruzione di pagina. Da lì, puoi accedere alle impostazioni necessarie per modificarne l'aspetto in base alle tue preferenze.

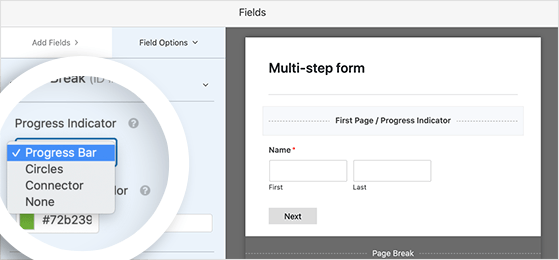
Dopo aver effettuato l'accesso al generatore di moduli, sarà visibile un nuovo pannello che ti consentirà di selezionare lo stile e il colore preferiti per l'indicatore di avanzamento.

Nel caso in cui opti per lo stile dell'indicatore di avanzamento dei connettori o dei cerchi, avrai la possibilità di modificare il titolo della pagina, indicando così agli utenti in quale fase del modulo si trovano attualmente.
In alternativa, lo stile Barra di avanzamento fornisce una barra di avanzamento convenzionale che guida gli utenti attraverso i passaggi rimanenti necessari per completare il modulo.
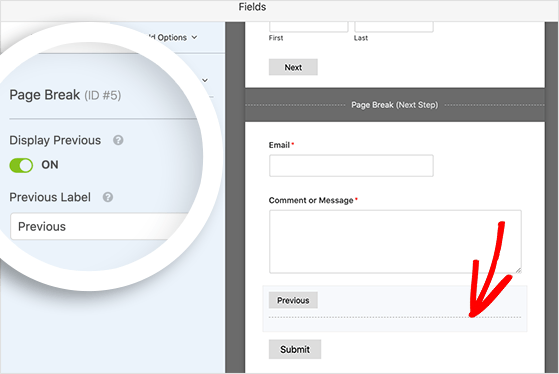
Per personalizzare il titolo della pagina successiva e il pulsante Avanti, che indirizza gli utenti alla sezione successiva del modulo, è sufficiente fare clic sulla sezione Page Break che è stata inserita durante la configurazione iniziale del modulo. Le opzioni per la personalizzazione verranno visualizzate nel pannello di sinistra del generatore di moduli.

Per fornire agli utenti la possibilità di navigare alla pagina precedente, è possibile incorporare un pulsante "Precedente". Ciò può essere ottenuto attivando la casella di controllo "Visualizza precedente" e successivamente personalizzando il titolo del pulsante in base alle proprie preferenze.

Dopo aver finalizzato il posizionamento delle interruzioni di pagina e degli indicatori di avanzamento in modo soddisfacente, è consigliabile procedere selezionando il pulsante "Salva".
Configura le tue impostazioni del modulo in più passaggi
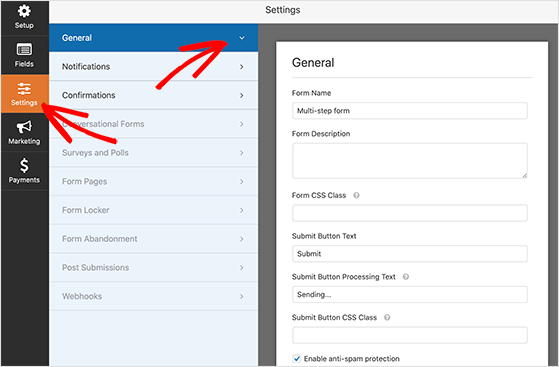
In questa particolare fase, esamineremo le opzioni di configurazione per il tuo modulo multiparte. Inizialmente, procedi facendo clic sulla scheda "Impostazioni" e successivamente selezionando l'opzione "Generale".

All'interno di questa interfaccia, hai la possibilità di assegnare un nuovo nome e fornire una descrizione per il tuo modulo. Inoltre, è possibile anche la personalizzazione del pulsante di invio, insieme all'opzione per attivare funzionalità antispam come Google Recaptcha.
Inoltre, hai la possibilità di abilitare le impostazioni AJAX e disabilitare l'archiviazione delle informazioni per garantire la conformità alle normative GDPR.
Una volta regolate in modo soddisfacente le impostazioni desiderate, ricordati gentilmente di salvare le modifiche facendo clic sul pulsante "Salva".
Imposta le notifiche del modulo
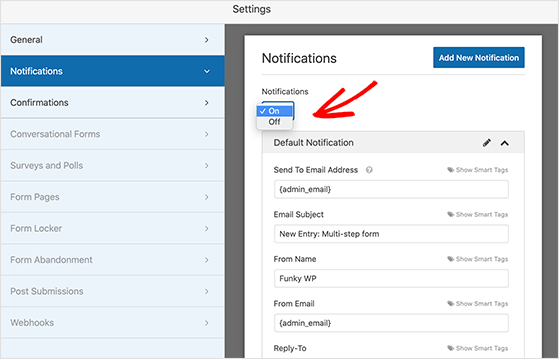
Vai alla sezione Notifiche situata sul lato sinistro della pagina delle impostazioni all'interno di WordPress. In questa sezione troverai le opzioni per configurare le notifiche per il tuo modulo multipagina.

Le notifiche si riferiscono ai messaggi di posta elettronica che ti vengono inviati ogni volta che gli utenti inviano un modulo sul tuo sito web. Per impostazione predefinita, WPForms abilita le notifiche. Tuttavia, se preferisci non ricevere notifiche via email, puoi selezionare l'opzione "Off" dal menu a tendina.
Inoltre, hai la possibilità di utilizzare gli smart tag, che ti consentono di inviare un'e-mail all'indirizzo e-mail fornito da ciascun utente al momento dell'invio del modulo. Questa funzione può essere utile per garantire agli utenti che le loro risposte sono state ricevute. In particolare per i moduli con più fasi, gli utenti possono apprezzare molto questa conferma, poiché elimina qualsiasi incertezza sul fatto che l'invio del modulo sia andato a buon fine.
Dopo aver configurato le notifiche del modulo desiderate, ricorda di fare clic sul pulsante Salva per applicare le modifiche.
Messaggio di conferma
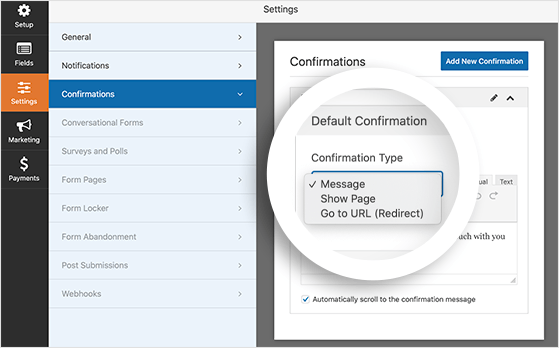
Il passaggio successivo prevede la selezione dei messaggi di conferma per il modulo a più fasi. Per accedere alle opzioni, vai alla pagina Impostazioni e fai clic sull'intestazione Conferme.

Le conferme del modulo hanno lo scopo di informare gli utenti che l'invio del modulo è andato a buon fine e forniscono istruzioni sulle azioni successive che devono intraprendere.
All'interno di WPForms, esistono tre tipi di conferma disponibili:
- Messaggio: questo è il tipo di conferma predefinito, che visualizza un semplice messaggio di successo all'invio del modulo da parte degli utenti.
- Mostra pagina: utilizzando questo tipo di conferma, gli utenti verranno indirizzati a una pagina diversa sul tuo sito Web, ad esempio una pagina di ringraziamento.
- Vai all'URL (reindirizzamento): utilizzando questo messaggio di conferma, puoi reindirizzare gli utenti a una pagina su un sito web diverso dal tuo.
Ora, procedi a selezionare il tipo di conferma preferito dal menu a discesa fornito e procedi a personalizzarlo aggiungendo il messaggio o gli URL desiderati.
Una volta che sei soddisfatto dell'aspetto e delle impostazioni, fai clic sul pulsante Salva.
Aggiungi modulo multi-passo a WordPress
Dopo aver creato il tuo modulo in più passaggi, il passaggio successivo è incorporarlo nel tuo sito Web WordPress. WPForms offre la flessibilità di aggiungere il tuo modulo a varie sezioni del tuo sito Web, come una pagina, un post, una barra laterale o persino all'interno del tuo tema WordPress utilizzando uno shortcode.
L'approccio più comunemente utilizzato è quello di incorporare il modulo all'interno di un post o di una pagina di WordPress. Esploriamo ora il processo per raggiungere questo obiettivo.
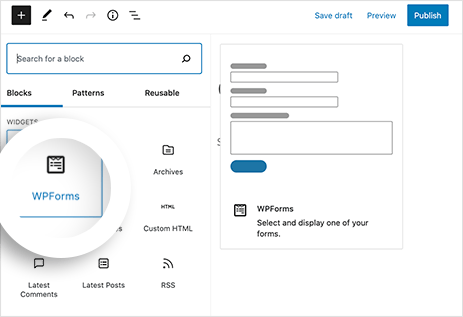
Per iniziare, crea un nuovo articolo o pagina in WordPress o selezionane uno esistente e fai clic sull'opzione "Modifica". Una volta che sei all'interno dell'editor di WordPress, fai clic sull'icona più (+) per aggiungere un nuovo blocco di contenuto.

Scorri verso il basso il menu popup fino a raggiungere la sezione "Widget", quindi fai clic sul widget WPForms per incorporare il blocco in WordPress.

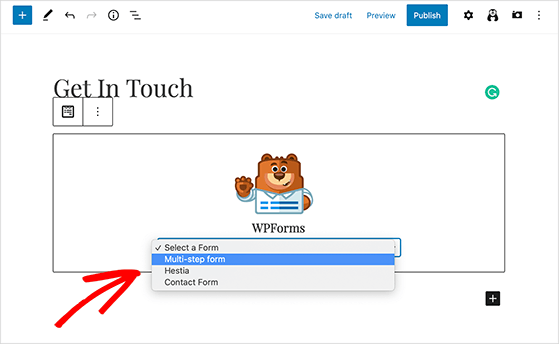
Successivamente, fai clic sul menu a discesa e scegli il modulo in più passaggi desiderato.

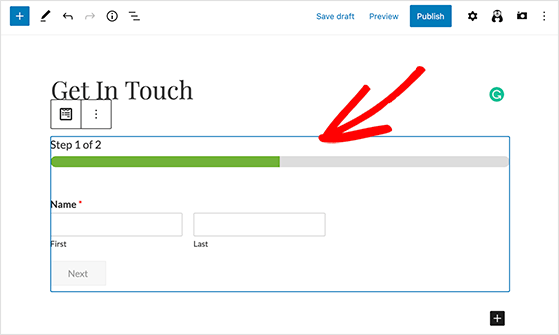
WPForms presenterà il modulo all'interno dell'editor di WordPress, permettendoti di visualizzarne l'aspetto in anteprima prima della pubblicazione.

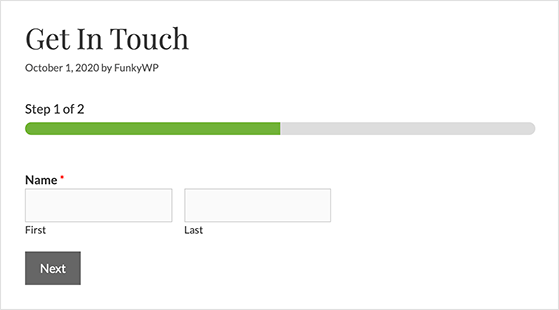
Infine, fai clic su "Pubblica" o "Aggiorna" per pubblicare il tuo modulo. Ecco un esempio di come verrà mostrato ai tuoi utenti:

Avvolgendo
I moduli in più passaggi si sono dimostrati un mezzo efficace per migliorare le conversioni dei moduli all'interno del regno di WordPress. Segmentando il modulo in fasi distinte, agli utenti viene presentata un'esperienza più accessibile e gestibile, riducendo così la sensazione di essere sopraffatti e aumentando la probabilità di completamento del modulo. La ricerca empirica ha dimostrato miglioramenti sostanziali nei tassi di conversione con l'implementazione di moduli a più passaggi, in particolare quando il modulo comprende più di tre campi.
In conclusione, confidiamo che questo articolo ti abbia fornito le conoscenze necessarie per creare moduli in più passaggi in WordPress. Ciò che è ancora più straordinario è che puoi raggiungere questo obiettivo senza la necessità di approfondire una singola riga di codice! WPForms , un rinomato plug-in di WordPress, fornisce una piattaforma user-friendly per generare facilmente moduli in più passaggi, rendendo il processo ancora più fluido e conveniente.




