Come proprietario di un sito Web WordPress, ci sono molte idee che puoi realizzare utilizzando Elementor per rendere il tuo sito Web molto più interessante e professionale. E per realizzare queste idee, numerosi plugin Elementor ti aiutano in vari compiti.

Uno di questi modi per farlo è aggiungere fisarmoniche e interruttori al tuo sito Web WordPress. Se non sai cosa sono le fisarmoniche e le levette, resta con noi mentre andiamo in giro su come costruire levette e levette in WordPress.
Cosa sono i pulsanti e le fisarmoniche in WordPress
Fisarmoniche e levette sono componenti di progettazione utilizzati per raggruppare diversi segmenti in una singola unità. In genere, ciò significa creare più parti divise da schede espandibili. Ciò li rende particolarmente utili poiché ti consentono di racchiudere molte informazioni in queste sezioni preservando comunque spazio sulla pagina.
Ad esempio, desideri creare una pagina di informazioni e ci sono molti contenuti che desideri visualizzare. Quindi, puoi creare le domande in un formato espandibile in cui l'utente può premere il pulsante di espansione per conoscere le risposte. Inoltre, ciò aumenta il coinvolgimento degli utenti e aiuta a mantenere il loro interesse.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn che cosa le fisarmoniche sono diverse dalle levette?
Quando fai clic su una sezione della fisarmonica, questa si espande e rivela i suoi contenuti nascosti. Quando viene selezionata una nuova sezione, quella precedente si chiude e quella nuova si espande. Quindi, con una fisarmonica, può essere aperto solo un segmento alla volta.
D'altra parte, un interruttore aiuta a mantenere aperta la parte precedente mentre ne espande un'altra. Naturalmente, se lo desideri, puoi chiudere manualmente ciascuna sezione.
Questa è la differenza fondamentale tra fisarmoniche e levette. Sia che tu voglia aggiungere fisarmoniche o levette, Qi Addons For Elementor è ciò di cui hai bisogno.
Come creare levette e fisarmoniche con i componenti aggiuntivi Elementor e Qi
Qi Addons for Elementor è un fantastico addon che ti consente di personalizzare completamente il tuo sito WordPress con 60 widget diversi. In pochi minuti puoi creare sezioni straordinarie che si adattano perfettamente allo stile del tuo sito web, senza necessità di codifica.

Il widget Accordions and Toggles è uno dei tanti widget utili inclusi in questo plugin. Potrai creare icone uniche per fisarmoniche e interruttori, regolare i caratteri, utilizzare e combinare più colori per testo, sfondo, icone e molto altro.
Per cominciare, vai al backend del tuo sito web o pubblica e cerca fisarmoniche e interruttori nella barra laterale di Elementor. Il widget Accordions and Toggles apparirà subito.

Successivamente, trascinalo semplicemente verso destra. Successivamente, eseguiremo la maggior parte della personalizzazione nella scheda Contenuto.

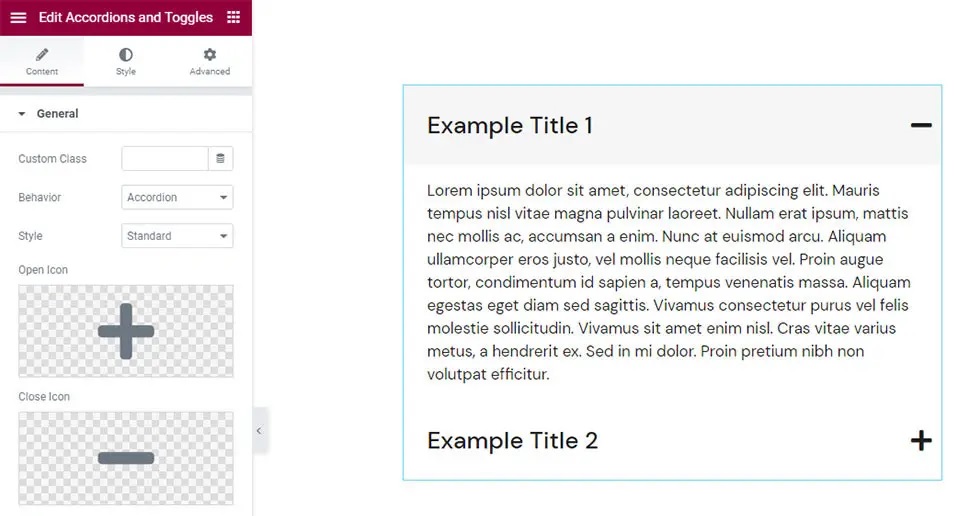
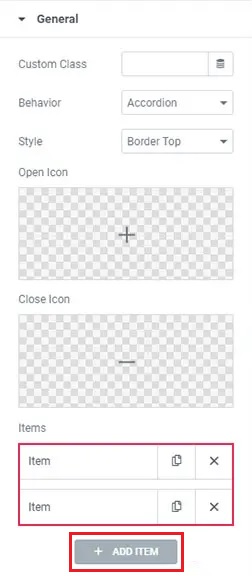
La prima cosa che noterai è che il widget viene fornito con due elementi, ciascuno con del contenuto Lorem Ipsum. E anche il comportamento a fisarmonica in cui espandi una sezione e l'altra si chiude.
Utilizzando l' opzione Comportamento nella sezione Generale, puoi facilmente modificare questo comportamento su Attiva/ disattiva .

Dopodiché scoprirai che quando clicchi su uno degli oggetti, questi rimarranno aperti; questo è il comportamento Toggle . Tutte le altre impostazioni per Fisarmoniche e Commutatori rimangono le stesse.

Nella scheda Stile , è impostata sull'opzione Standard . Allo stesso tempo, ci sono altre tre opzioni tra cui puoi scegliere, ad esempio Boxed con ogni sezione con l'intestazione sottolineata, Border Top che posiziona il bordo sopra e Border Between dove il bordo è posizionato tra i titoli.

Le scelte Apri Icona e Chiudi Icona sono le successive. Puoi selezionare le icone di apertura e chiusura dalla raccolta di icone o caricare un file SVG qui.

Dopo aver scelto le icone di apertura e chiusura, fai clic sull'opzione Inserisci supporto .
Le icone di apertura e chiusura ora cambieranno automaticamente. Quando si tratta delle impostazioni degli Elementi , troverai solo due opzioni per impostazione predefinita. Tuttavia, puoi aggiungerne rapidamente altri selezionando il pulsante Aggiungi articolo.

Basta fare clic sull'elemento che desideri modificare e digitare il titolo nell'area Titolo per sostituire le informazioni. Utilizzando la sezione Contenuto , puoi migliorare l'aspetto generale scegliendo anche il testo e l'opzione visiva.

Queste sono tutte le impostazioni necessarie per creare una fisarmonica o un interruttore utilizzando Elementor in WordPress.
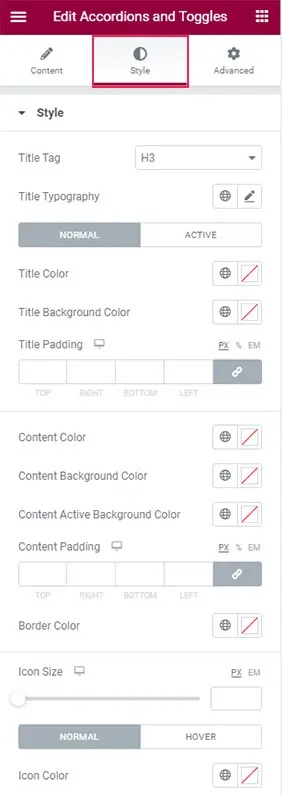
Il prossimo compito è modellare la tua fisarmonica. Nella scheda Stile troverai tantissime scelte per modellare le tue fisarmoniche nel modo che preferisci.

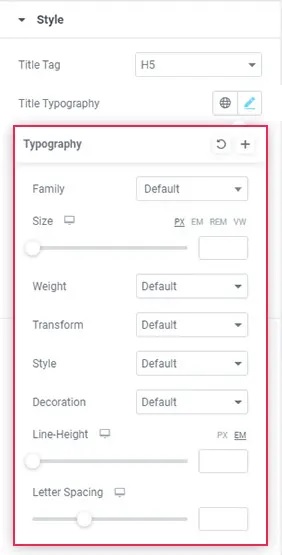
Puoi impostare il tag del titolo con la prima opzione nell'elenco. Per impostazione predefinita è impostato su H3, ma puoi modificarlo in qualsiasi cosa tra H1 e H6.

Quando scegli la sezione Tipografia , viene visualizzato un nuovo elenco di opzioni che ti consente di ottimizzare la tipografia delle tue fisarmoniche.

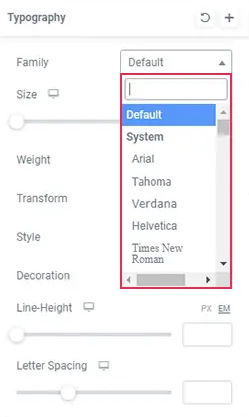
Puoi modificare la famiglia di caratteri del tuo testo utilizzando l' opzione Famiglia , che ti consente di inserire manualmente il nome del carattere o cercarlo nell'elenco a discesa.

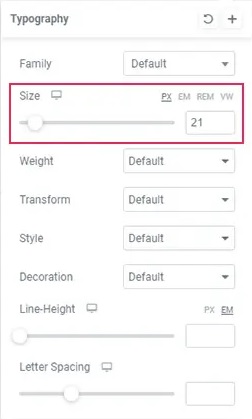
Utilizzando l' opzione Dimensione, puoi regolare la dimensione del tuo carattere.

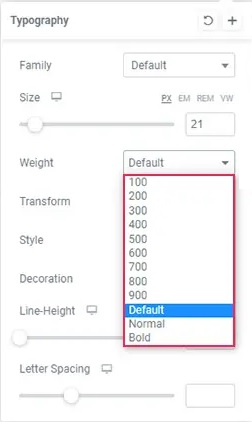
Puoi utilizzare l' opzione Peso per rendere il testo in grassetto. Puoi anche regolare l'audacia utilizzando uno dei valori numerici.

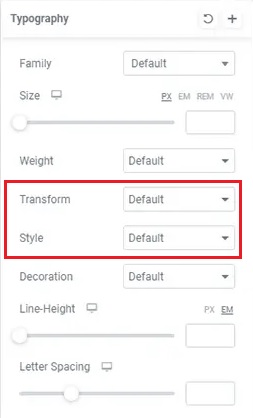
Utilizzando l' opzione Trasforma testo, puoi rendere il titolo maiuscolo, minuscolo, maiuscolo o normale. Inoltre, l' opzione Stile ti consentirà di rendere il tuo testo corsivo o obliquo.

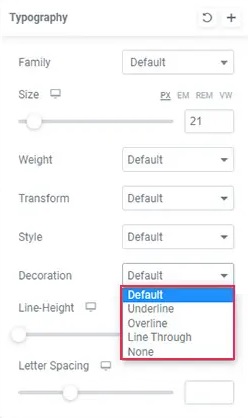
Puoi anche utilizzare l' opzione Decorazione per aggiungere una sottolineatura, una sopralineatura, una linea passante o lasciarla così com'è.

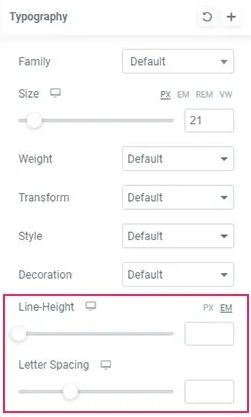
L' impostazione Line-Height ti consente di fornire spazio aggiuntivo attorno al titolo. L'opzione Spaziatura lettere consente di aumentare la quantità di spazio tra le lettere.

Queste erano tutte le opzioni tipografiche con cui puoi giocare per far apparire il testo come desideri.
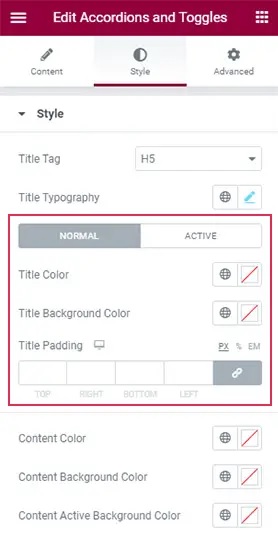
Successivamente, vedrai le opzioni che ti consentiranno di scegliere tra la modalità Normale e quella Attiva . La modalità normale si riferisce a quando la fisarmonica è chiusa, mentre la modalità attiva è quando la fisarmonica è espansa.

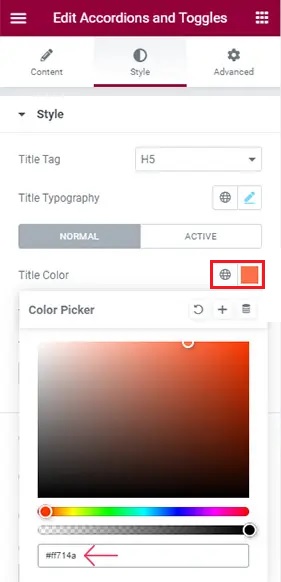
L' opzione Colore titolo nelle impostazioni Normale consente di regolare il colore dei titoli degli elementi.

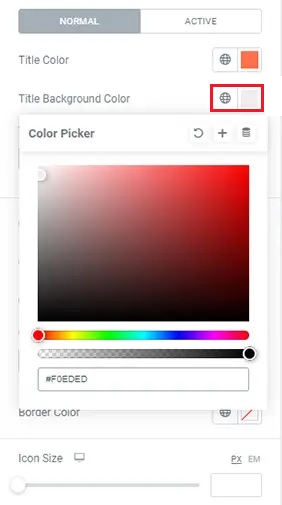
L'opzione Colore di sfondo ti consente di personalizzare lo sfondo del campo del titolo della tua fisarmonica.

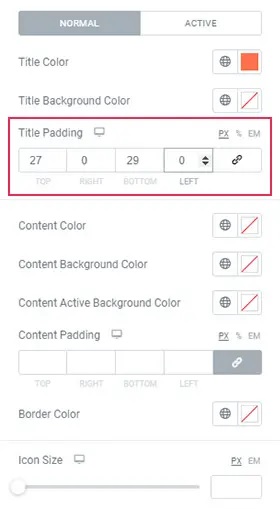
L'opzione Riempimento titolo si trova appena sotto di essa. Vedrai che quando aumenti i valori, lo spazio che circonda i titoli si espande in modo uniforme.

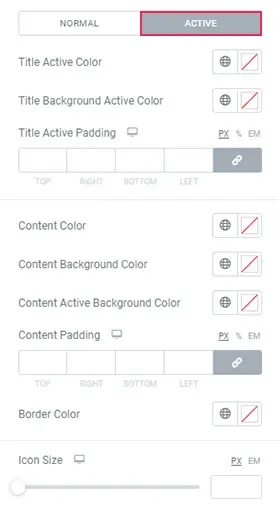
Quindi, nella pagina Impostazioni attive, noterai che le opzioni sono identiche a quelle nella scheda Normale.

Puoi anche utilizzare queste variabili per creare un effetto unico e impostarle in modo tale che il colore cambi all'apertura di un elemento.
Abbiamo ancora una fisarmonica con gli stessi colori di sfondo attivi e regolari di prima. Modifica semplicemente il colore di sfondo di una scheda per distinguerli.
Puoi anche modificare il colore del contenuto all'interno dei titoli utilizzando l'opzione Colore contenuto .

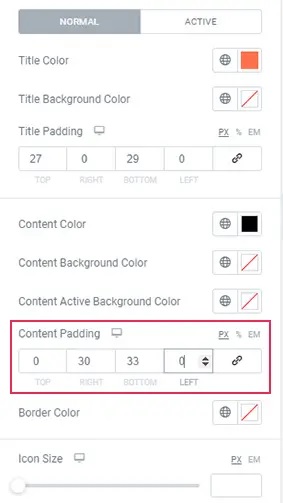
Poi c'è l'opzione Riempimento contenuto , che ti consente di regolare lo spazio circostante del testo.

Puoi modificare il colore delle linee tra gli elementi utilizzando l'opzione Colore bordo .

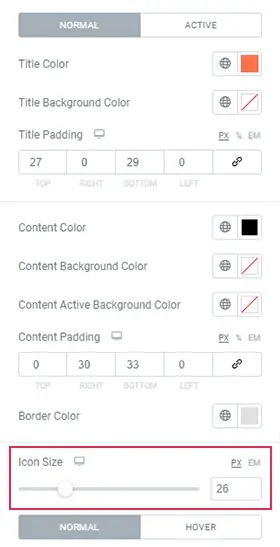
L' opzione Dimensione icona appena sotto ti consente di modificare la dimensione delle icone della fisarmonica.

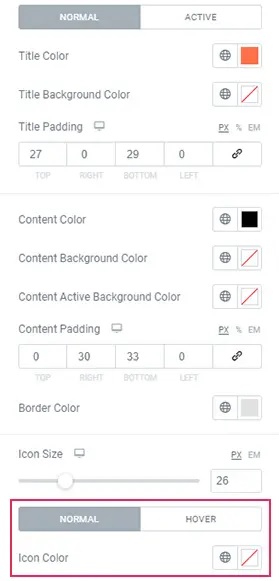
Infine, ci sono altre due opzioni con un interruttore: Normale e Hover. Queste sono le opzioni per cambiare il colore dell'icona "normale" e il colore dell'icona quando ci si passa sopra con il mouse.

Assicurati di scegliere un colore diverso nella scheda Al passaggio del mouse se desideri che il colore cambi quando passi il mouse sopra un'icona.
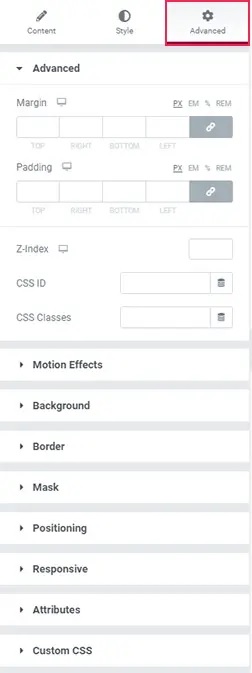
Questo racchiude la maggior parte delle impostazioni nel widget Accordions and Toggles. Le opzioni avanzate sono simili agli altri widget di Elementor.

Una volta che sei soddisfatto dell'aspetto della tua fisarmonica, fai clic sul pulsante Aggiorna per salvarla.
Ecco come crei, stilizzi e aggiungi fisarmoniche Elementor e attiva/disattiva utilizzando Elementor al tuo sito Web WordPress. Assicurati di unirti a noi su Facebook e Twitter per ulteriori aggiornamenti sui nostri post.





