Sei stanco che il tuo sito WordPress abbia lo stesso vecchio aspetto? Vuoi sviluppare un design visivamente accattivante e attuale che lasci un'impressione duratura ai tuoi visitatori? Quindi non cercare oltre! In questa guida completa entreremo nell'entusiasmante regno della transizione da un layout basato su contenitori a un layout basato su colonne in WordPress.

Cos'è la progettazione di contenitori e colonne?
Il design del contenitore e della colonna sono due elementi di web design che influenzano il modo in cui vengono visualizzate le informazioni del tuo sito web. Un contenitore è un blocco di contenuto che contiene diversi elementi come testo, immagini, pulsanti e così via. Una colonna, d'altra parte, è una sorta di layout che consente il posizionamento dei contenuti uno accanto all'altro.
Sebbene i contenitori siano utili per gestire diversi elementi in un'unica area del tuo sito web, il design delle colonne consente una flessibilità e personalizzazione ancora maggiori. Puoi, ad esempio, progettare layout alternativi per diverse dimensioni dello schermo, modificare lo spazio e l'orientamento dei tuoi contenuti e aggiungere barre laterali personalizzate alle tue pagine.
La conversione da contenitore a colonna può essere utile nelle seguenti situazioni:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Desideri creare un layout dei contenuti più snello e strutturato.
- Desideri aumentare la reattività e l'adattamento del tuo sito web a vari dispositivi
- Vuoi migliorare la velocità e le prestazioni del tuo sito web.
Perché passare alla modalità basata su colonne in WordPress
Le colonne forniscono un approccio accattivante all'impostazione e alla presentazione del materiale. Ti consentono di costruire pezzi visivamente accattivanti che si affiancano, ciascuno con il proprio contenuto distinto. Le colonne forniscono una struttura visivamente accattivante e ordinata per visualizzare i post correnti del tuo blog, mostrare i punti salienti dei prodotti o presentare il tuo portfolio.
In qualità di proprietario di un sito, è fondamentale rimanere aggiornati sulle tendenze del design e offrire un'esperienza utente interessante. Sebbene utile, il layout classico del contenitore potrebbe a volte sembrare obsoleto e privo di fascino visivo. Puoi sbloccare un livello completamente nuovo di creatività e flessibilità di progettazione passando a una struttura basata su colonne.
Ti guideremo attraverso ogni fase del processo in questo articolo, assicurandoti che sia semplice cambiare il tuo sito web da uno stile contenitore a un layout a colonne.
Come convertire da contenitore a colonna in WordPress
Passare da un contenitore a una colonna WordPress è un processo in sette passaggi che può essere completato in pochi minuti. Tuttavia, prima di iniziare il processo di conversione, devi completare diverse attività di pre-conversione per garantire un trasferimento regolare.
Procedure pre-conversione
Prima di convertire il tuo sito Web WordPress da contenitore a colonna, ci sono alcune misure che devi adottare per garantire che il processo proceda senza intoppi e senza compromettere l'usabilità e il funzionamento del tuo sito Web.
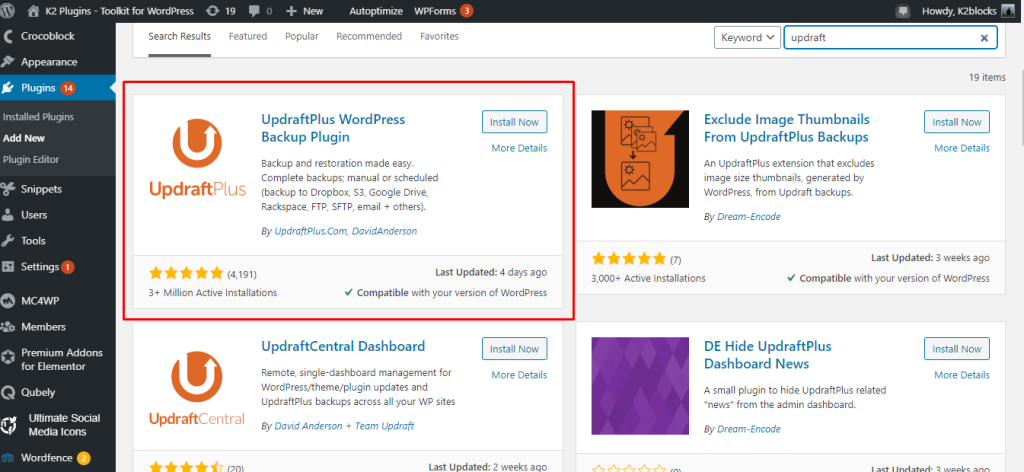
Effettua un backup del tuo sito web. Il backup del tuo sito web garantisce che, se qualcosa va storto, potrai ripristinarlo immediatamente a una versione precedente. Puoi eseguire il backup del tuo sito web utilizzando un plugin come UpdraftPlus .

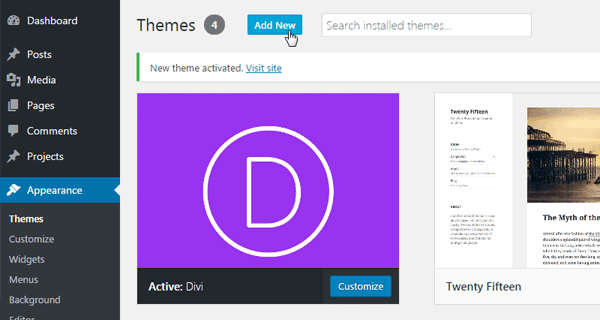
Prima di apportare qualsiasi modifica al tuo sito web, seleziona un nuovo tema e testalo. Il nuovo tema dovrebbe supportare la progettazione delle colonne e la creazione di barre laterali personalizzate. I temi popolari che forniscono questa funzionalità agli utenti includono Elementor , Divi e Beaver Builder.
Disattiva eventuali plugin superflui per migliorare l'efficienza e la velocità del sito web. I plugin possono rallentare il tuo sito web e causare problemi con il tuo nuovo tema. Puoi rilevare e disabilitare i plugin non necessari utilizzando un plugin come Plugin Organizer o Plugin Performance Profiler .
Crea un ambiente di prova per testare le nuove modifiche prima di rilasciarle al pubblico. Un ambiente di staging è un duplicato del tuo sito web che può essere utilizzato per i test senza influire sul sito reale. Puoi utilizzare un plugin come WP Staging, Duplicator e Updraftplus per creare un ambiente di staging per il tuo sito web.
I 7 passaggi principali per la nostra conversione sono i seguenti:
Passaggio 1: scegli un tema basato su colonne o un generatore di pagine
Esistono varie opzioni di temi gratuiti e premium che includono la funzionalità delle colonne. Ci sono alcune opzioni popolari tra cui puoi scegliere, che includono; Elementor , Divi , Beaver Builder e WP Bakery.
Passaggio 2: installa e attiva il tema scelto o il generatore di pagine
Installa e attiva il tema o il generatore di pagine scelto sul tuo sito Web WordPress. Se utilizzi un generatore di pagine, potrebbe essere necessario installare un plug-in diverso. Per garantire un'installazione corretta, seguire le istruzioni fornite dal fornitore del tema o del generatore di pagine.
Per installare Elementor , vai su Plugin > Aggiungi nuovo e cerca il plugin digitando il nome.

Per installare Divi , devi andare sul loro sito ufficiale e acquistare il plug-in, quindi accedere alla dashboard e caricare.

Passaggio 3: crea una nuova pagina o modificane una esistente
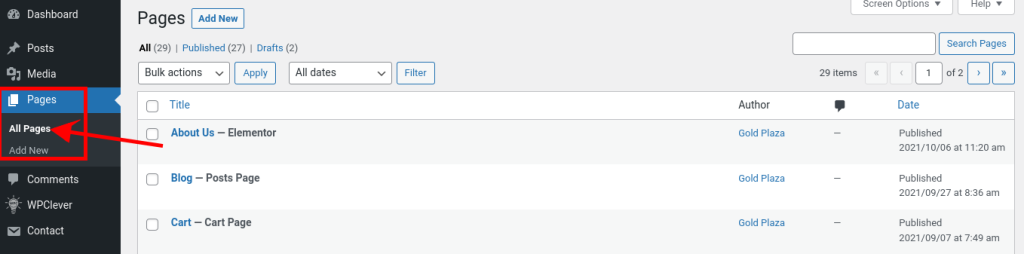
Passa alla pagina in cui desideri modificare il layout in colonne. Crea una nuova pagina se inizi da zero. Per convertire una pagina esistente, accedi ad essa nella dashboard di WordPress su Pagine > Tutte le pagine .

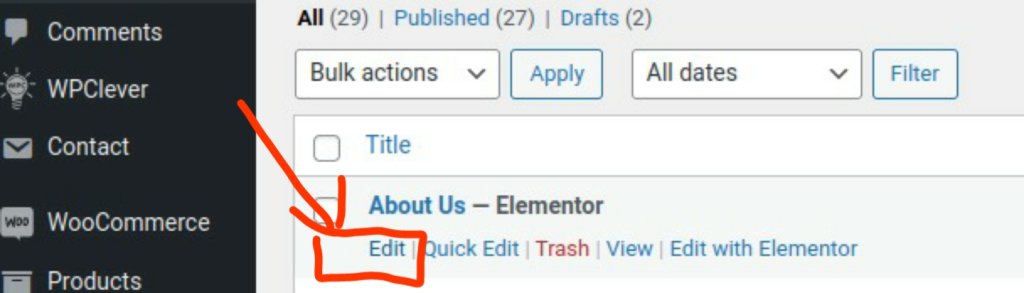
Per modificare una pagina particolare, passa con il mouse sul nome della pagina che vedi sullo schermo e fai clic sul pulsante "Modifica".

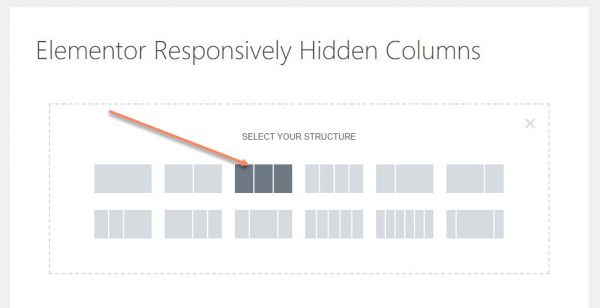
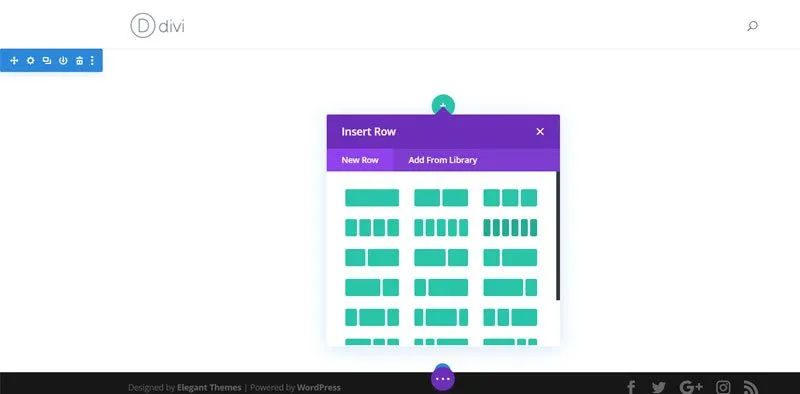
Passaggio 4: accedi alle opzioni di layout delle colonne
Il metodo per ottenere le scelte del layout delle colonne può variare a seconda del tema o del generatore di pagine che stai utilizzando. Queste opzioni si trovano generalmente nell'interfaccia del generatore di pagine o nell'editor di pagine. Cerca pulsanti o impostazioni che ti consentano di aggiungere colonne.


Passaggio 5: aggiungi e configura colonne
Dopo aver effettuato l'accesso alle scelte di layout delle colonne, puoi aggiungere e configurare le colonne secondo necessità. Gli elementi delle colonne possono spesso essere trascinati e rilasciati sul tuo sito web e modificati in larghezza e posizione. Alcuni generatori di pagine forniscono layout di colonne predefiniti da cui è possibile scegliere e modificare.
Passaggio 6: personalizzare il contenuto della colonna
Ora è il momento di riempirli di contenuti. All'interno di ciascuna colonna puoi inserire testo, immagini, video o qualsiasi altro elemento desideri. Utilizza le funzionalità e le opzioni del generatore di pagine per personalizzare il materiale all'interno di ciascuna colonna individualmente.
Passaggio 7: anteprima e pubblicazione
Prenditi del tempo per visualizzare in anteprima le modifiche dopo aver completato la modifica del layout e del contenuto della colonna. Controlla che tutto appaia come previsto e che le colonne siano visualizzate correttamente. Salva le modifiche e pubblica la pagina quando hai finito.
Congratulazioni! Il tuo sito Web WordPress è stato trasformato con successo da un layout a contenitore a un layout a colonne. Il tuo sito web avrà ora un design attuale ed esteticamente accattivante che attirerà sicuramente l'attenzione dei tuoi visitatori.
Ricorda di testare il tuo sito web su una varietà di dispositivi e dimensioni di schermo per garantire la reattività e la migliore esperienza visiva possibile. Apportare le modifiche necessarie ti aiuterà a ottenere il layout e la reattività ideali per tutti gli utenti.
Conclusione
Passare da contenitore a colonna WordPress è uno strumento eccellente per migliorare il design, la reattività e l'ottimizzazione del tuo sito web. Puoi facilmente rendere il processo di conversione semplice e indolore seguendo i sette passaggi suggeriti in questo post del blog. Ci auguriamo che questo tutorial sia utile e istruttivo. Si prega di lasciare un commento qui sotto se avete domande o feedback.





