Ti senti un po' stanco della configurazione convenzionale dei contenitori nel tuo sito WordPress e non vedi l'ora di abbracciare il mondo elegante e versatile delle colonne? Se questo ti risuona, sei nel posto giusto. Immergiti in questo articolo, "Come convertire da contenitore a colonna WordPress 2023", in cui non ti guiderò solo attraverso il processo di passaggio, ma farò anche luce sul motivo per cui la transizione alle colonne può migliorare la modernità e la reattività del tuo sito web.

Ed ecco la parte interessante: che tu sia un fan di Divi o Elementor , questa guida li integra perfettamente entrambi, assicurandoti di poter affrontare la transizione senza sforzo. Quindi, non limitiamoci a convertirci; miglioriamo insieme la tua esperienza WordPress.
Importanza della conversione da contenitore a colonna WordPress?

Se hai realizzato numerosi siti Web utilizzando WordPress, ecco una cosa importante: mantenere l'aspetto fresco e interessante del tuo sito Web è molto importante. Il modo normale in cui sono impostati i siti web, come con le scatole (li chiamiamo contenitori), a volte potrebbe sembrare un po' antiquato e non così bello. Ma indovina un po? Puoi rendere le cose molto più creative e flessibili utilizzando invece le colonne.
Le colonne sono come sezioni ordinate della tua pagina web. Ogni colonna può avere le sue cose speciali, rendendo il tuo sito bello e organizzato. Puoi utilizzare le colonne per mostrare i post più recenti del tuo blog, i dettagli sui tuoi prodotti o le cose interessanti su cui hai lavorato.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraOra ti starai chiedendo: "Come posso farlo concretamente?" Non preoccuparti, ti copro le spalle! Questo articolo è come una guida che ti guida passo dopo passo su come modificare il tuo sito web dalla normale configurazione a scatola a uno stile a colonne più interessante.
Quindi, perché preoccuparsi di apportare questa modifica? Perché rende il tuo sito web più bello e moderno. Semplice come quella! Facciamo in modo che il tuo sito web passi da semplice a fantastico insieme!
Come convertire da contenitore a colonna WordPress
Per iniziare, esaminerò i numerosi strumenti e opzioni di WordPress per la creazione di layout basati su colonne. Ti aiuterò a selezionare gli strumenti ideali per i tuoi obiettivi e il tuo livello di abilità, dai noti costruttori di siti Web ai temi disponibili. Inoltre, ti consiglierò sia le opzioni gratuite che quelle a pagamento in modo che tu possa selezionare quella che meglio soddisfa le tue circostanze finanziarie.
Iniziamo la guida passo passo!
Scegli un generatore di pagine o un tema
Per creare un layout di sito web strutturato attorno a colonne, è fondamentale optare per un tema WordPress o un generatore di pagine dotato di un robusto supporto per le colonne. Fortunatamente, è disponibile una gamma di scelte, che soddisfa sia le preferenze gratuite che quelle a pagamento. Tra i preferiti ci sono:
- Elementor : altamente raccomandato per la sua interfaccia intuitiva.
- Divi - Un'altra opzione di prim'ordine nota per la sua versatilità di design.
- Beaver Builder: offre funzionalità di colonna senza soluzione di continuità per un layout raffinato.
- Visual Composer WP Bakery: una scelta affidabile per chi cerca funzionalità complete.
Sentiti libero di sceglierne uno dall'elenco sopra, ma tieni presente che la tua selezione dovrebbe essere in linea non solo con i tuoi requisiti funzionali ma anche con le tue preferenze estetiche. Il tema del tuo sito web o il generatore di pagine dovrebbe essere in sintonia con il tuo stile, garantendo una piattaforma visivamente accattivante e adattabile per la creazione di layout di colonne accattivanti.
Installazione e attivazione
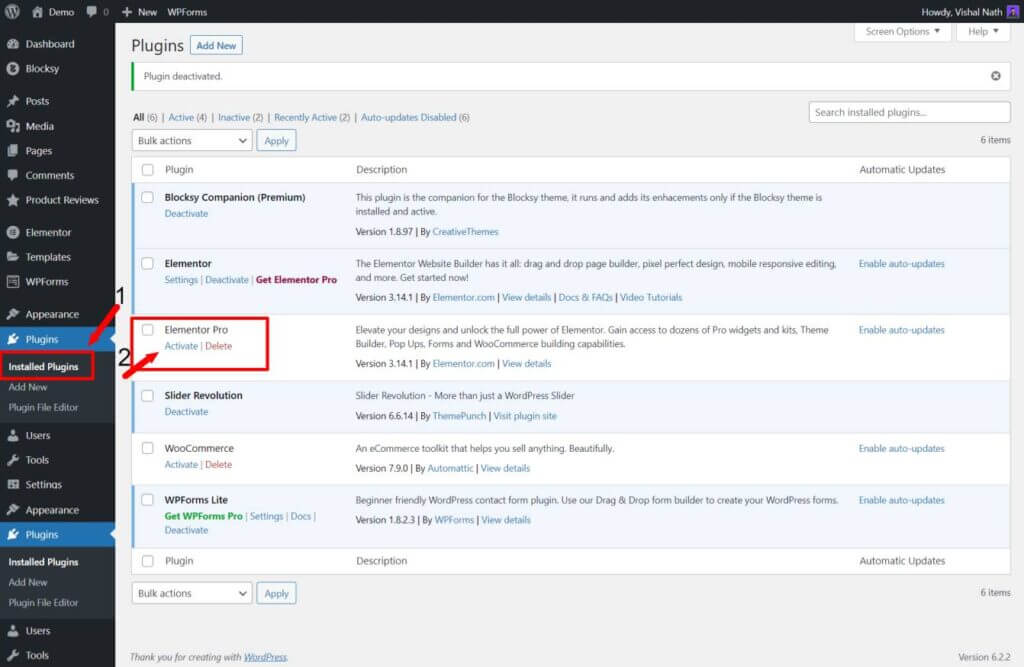
Una volta scelto il tema o il generatore di pagine che meglio si adatta alla tua visione, il passo successivo è l'installazione. Se sei già esperto nell'arte di installare e attivare temi o plugin WordPress, sentiti libero di saltare questa sezione. Tuttavia, se sei nuovo nel processo, ecco una semplice guida per te:
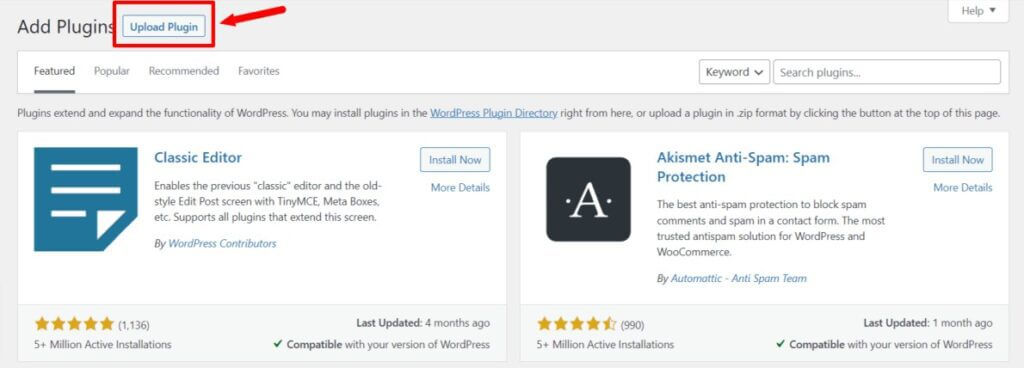
Passare a "Aggiungi plugin" e scegliere "Carica plugin".

Installa il plugin e, una volta completata l'installazione, attivalo.

Ecco! Hai installato e attivato senza problemi il tema o il plugin scelto. È un processo semplice che pone le basi per dare vita al tuo sito web. Se mai incontri qualche intoppo lungo il percorso, non esitare a esplorare le risorse online o a chiedere supporto alla vivace comunità di WordPress.
Creazione di una nuova pagina

Vai alla pagina che desideri modificare per trasformare il suo layout in colonne. Se stai ricominciando da capo, vai avanti e crea una nuova pagina. Una volta che sei nella dashboard di WordPress, trova la pagina specifica che desideri convertire e premi il pulsante "Modifica".
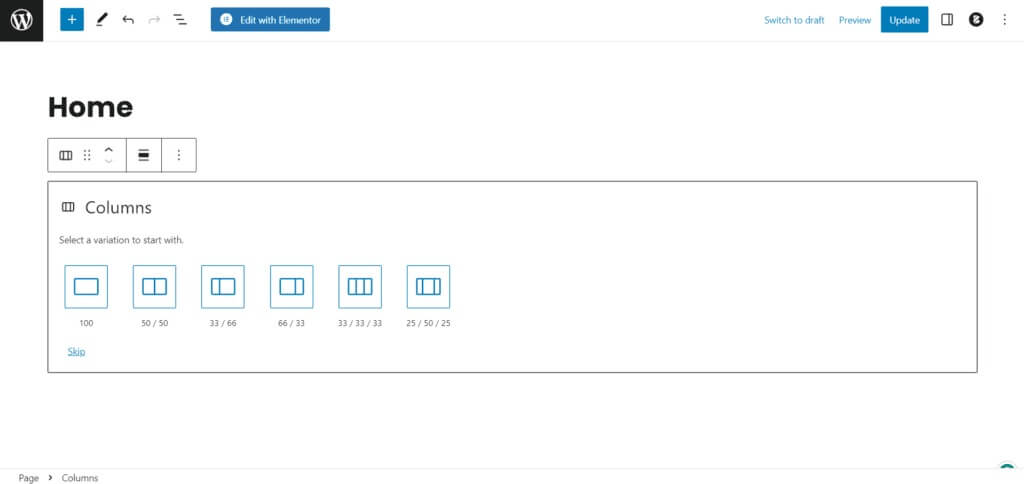
Individua il layout delle colonne
La ricerca delle impostazioni per il layout delle colonne può variare in base al tema o al generatore di pagine che hai. Questi strumenti si trovano solitamente nel generatore di pagine o nell'editor. Tieni d'occhio i pulsanti o le impostazioni che ti consentono di aggiungere colonne.
Aggiungi e modifica colonne
Una volta entrate nelle opzioni di layout delle colonne, sentiti libero di aggiungere o organizzare le colonne secondo necessità. Nella maggior parte dei casi, è facile come trascinare e rilasciare gli elementi sul tuo sito web e regolarne la larghezza e la posizione. Puoi anche scegliere tra design di colonne già pronti forniti da diversi page builder.
Pubblicare
Prenditi un momento per controllare il tuo lavoro dopo aver modificato lo stile e il contenuto della tua colonna. Assicurati che tutto appaia come desideri e ricontrolla che le tue colonne si comportino correttamente. Una volta che sei soddisfatto, premi il pulsante Salva e lascia che il mondo veda le tue modifiche pubblicando la pagina.
Evviva! Hai trasformato con successo il tuo sito Web WordPress da un contenitore a un elegante layout a colonne. Il tuo sito ora sfoggia un design moderno e accattivante che farà girare la testa.
Per la migliore esperienza utente, assicurati che il tuo sito web abbia un bell'aspetto su diversi dispositivi e dimensioni dello schermo. Provalo su varie piattaforme per garantire che il tuo layout sia di prim'ordine per tutti gli utenti. Sentiti libero di apportare le modifiche necessarie per ottenere il perfetto connubio tra stile e reattività.
Avvolgendo
Che tu sia un fan di Elementor o un devoto di Divi , la chiave sta nello sfruttare la potenza di questi costruttori di siti Web dinamici per elevare la tua presenza online. Entrambe le piattaforme offrono una vasta gamma di possibilità di progettazione e opzioni di personalizzazione per soddisfare la tua visione unica.
Quindi, mentre intraprendi il viaggio di creazione del tuo sito web, lascia fluire la creatività con l'interfaccia intuitiva di Elementor o goditi le robuste funzionalità di Divi. Ricorda, la scelta tra questi strumenti dipende in ultima analisi dalle tue preferenze e dalle esigenze specifiche del tuo progetto.
Che tu stia allineando gli elementi con la perfezione dei pixel utilizzando Elementor o creando un capolavoro visivamente sbalorditivo con Divi, l'obiettivo è lo stesso: affascinare il tuo pubblico e lasciare un'impressione duratura. Abbraccia la flessibilità offerta da questi strumenti e possa la tua avventura di creazione di siti web essere tanto divertente quanto gratificante. Buona progettazione!





