Cloudways ha apportato alcune grandi modifiche a Breeze, quindi il tutorial di oggi riguarda come configurare Cloudways Breeze . Questo plugin sta migliorando e ora ha il ritardo JavaScript, il controllo del battito cardiaco, i caratteri precaricati e il prefetch. Ha solo una valutazione di 3,8/5 stelle, ma spero che continuino ad aggiungere nuove funzionalità e rendere l'app più stabile.

La maggior parte delle impostazioni di Breeze sono simili a quelle che troverai in altri plugin di cache come WP Rocket e FlyingPress, quindi impostare Breeze e testare il tuo TTFB e il tempo di caricamento dovrebbe richiedere solo pochi minuti. Cloudways ha anche un tutorial Breeze, ma non aggiunge molto a ciò che è già nel plugin. Basta installare il plugin e seguire il tutorial per capirlo meglio.
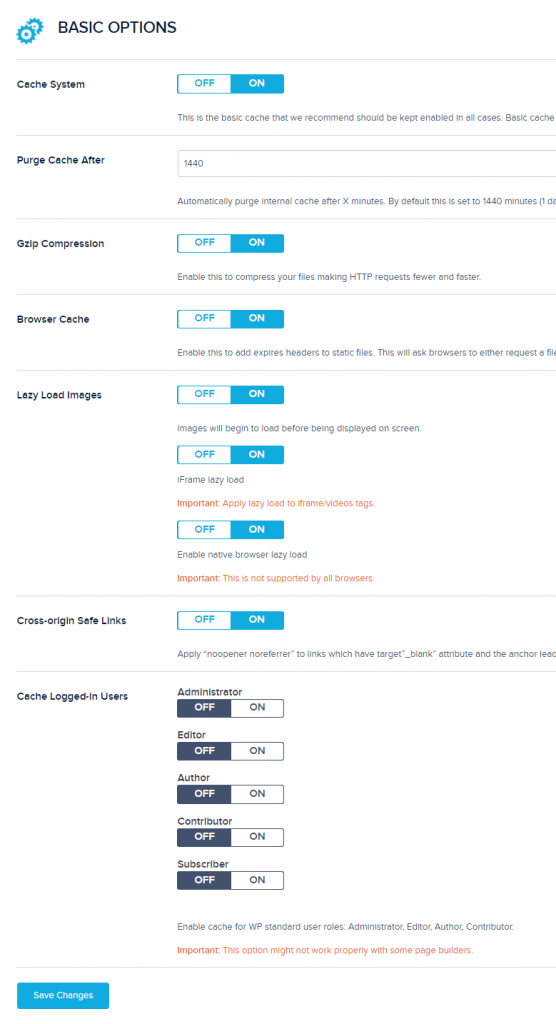
Opzioni di base
Attiva il sistema di cache perché, ovviamente, vuoi che il tuo plug-in di cache supporti la memorizzazione nella cache.
Impostare Purge Cache After su 1440. Questa è la durata della cache, che è impostata su un giorno. Puoi modificare questo numero se la tua CPU viene utilizzata molto o se non pubblichi contenuti molto spesso.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAttiva la compressione Gzip per ridurre le dimensioni di HTML, CSS e JS comprimendo il contenuto.
Mantieni attiva la cache del browser in modo che il browser possa archiviare determinati file aggiungendo intestazioni scadute.
Mantieni l'opzione Lazy Load Images. Su quali impostazioni eseguire il lazy load degli iframe e utilizzare la funzione di lazy load del browser stesso. Personalmente userei Cloudflare Enterprise per l'ottimizzazione delle immagini (non Breeze), che viene fornito con Mirage + Polish. Breeze non ha opzioni per evitare che le immagini vengano caricate in modo pigro per caricare le immagini in background o per sostituire gli iframe di YouTube con immagini di anteprima. Inoltre, non è possibile precaricare le immagini, aggiungere le dimensioni dell'immagine mancanti, utilizzare WebP o ridimensionare le immagini per i dispositivi mobili. Utilizza invece una rete per la distribuzione di contenuti (CDN) o un plug-in di ottimizzazione delle immagini.
Mantieni attivati i collegamenti sicuri tra le origini in modo che possa aggiungere "noopener noreferrer" ai collegamenti esterni. Ciò migliora la sicurezza bloccando l'accesso al sito Web in cui si trova il collegamento (noopener) o nascondendo le informazioni di riferimento (noreferrer). Questi non dovrebbero danneggiare il tuo SEO o i link di affiliazione.
Disattiva la cache degli utenti che hanno effettuato l'accesso. La maggior parte dei siti non dovrebbe aver bisogno di memorizzare nella cache gli utenti che hanno effettuato l'accesso a meno che tu non stia eseguendo un sito di appartenenza o qualcosa di simile, nel qual caso dovresti selezionare i ruoli.

Ottimizzazione file
Dovresti testare queste impostazioni per vedere se danneggiano il tuo sito o lo rendono più importante sul web. Se un'impostazione di minificazione interrompe il tuo sito, è meglio trovare i file danneggiati nel tuo codice sorgente e impedire che vengano minimizzati in modo che il resto dei tuoi file possa esserlo.
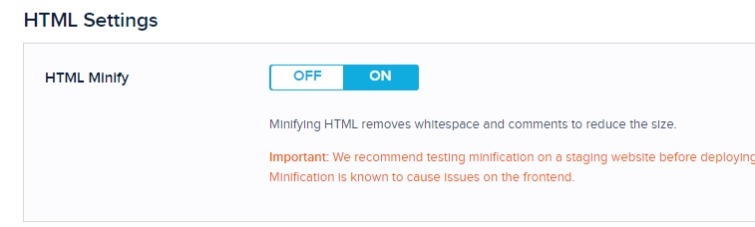
Impostazioni HTML
Mantieni attiva l'opzione HTML minify in modo che possa ridurre le dimensioni del file HTML emettendo spazi bianchi e commenti.

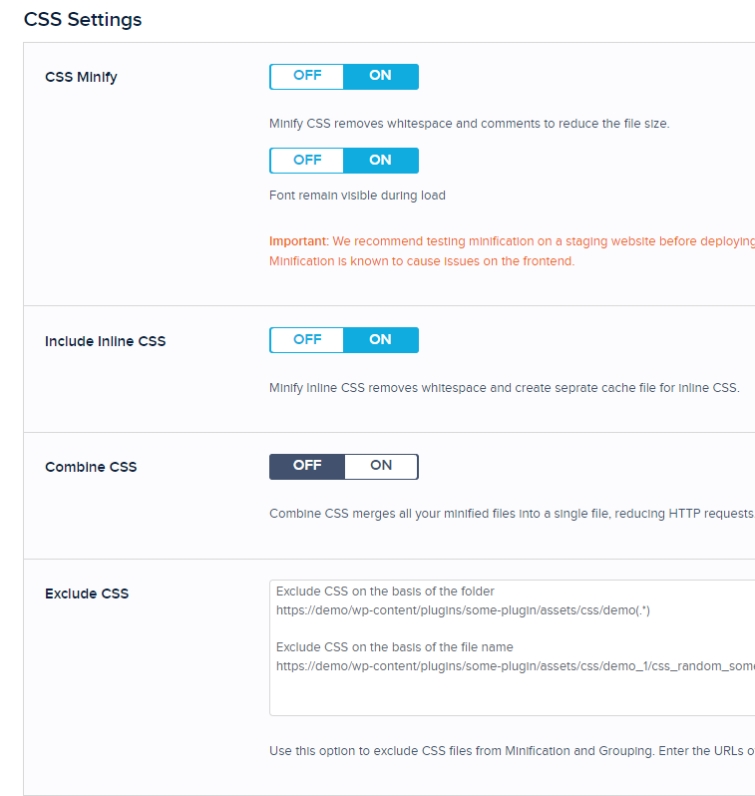
Impostazioni CSS
L'opzione Minimizza CSS dovrebbe essere attivata in modo che il plug-in possa rimuovere spazi bianchi e commenti dai file CSS per renderli più piccoli.
Il carattere dovrebbe anche rimanere visibile durante il caricamento. Puoi correggere la raccomandazione PSI per assicurarti che il testo rimanga visibile durante il caricamento di un font web aggiungendo font-display: swap al CSS del tuo font. Questo dice al tuo computer di caricare un carattere di fallback mentre viene caricato il tuo carattere normale. Ciò interrompe FOIT (lampeggio di testo invisibile) ma provoca FOUC (lampo di testo illeggibile) (lampo di contenuto senza stile). È una scelta, quindi provali entrambi.
Attiva le opzioni Includi CSS in linea, che minimizzeranno anche il CSS in linea (CSS che si trova nei tuoi file HTML anziché CSS esterno). A volte può danneggiare il tuo sito, quindi fai attenzione quando provi questa impostazione.
Disattiva Combina CSS perché, secondo WP Johnny, solo i siti con piccoli file CSS/JS dovrebbero combinarli, mentre i siti più grandi non dovrebbero. Controlla la dimensione del tuo CSS e JS nel grafico GTmetrix Waterfall.
Usa l'opzione Escludi CSS. Potrebbero esserci alcuni file che causano problemi. Trova quei file nel tuo codice sorgente e aggiungili all'elenco per evitare che vengano minimizzati o combinati.

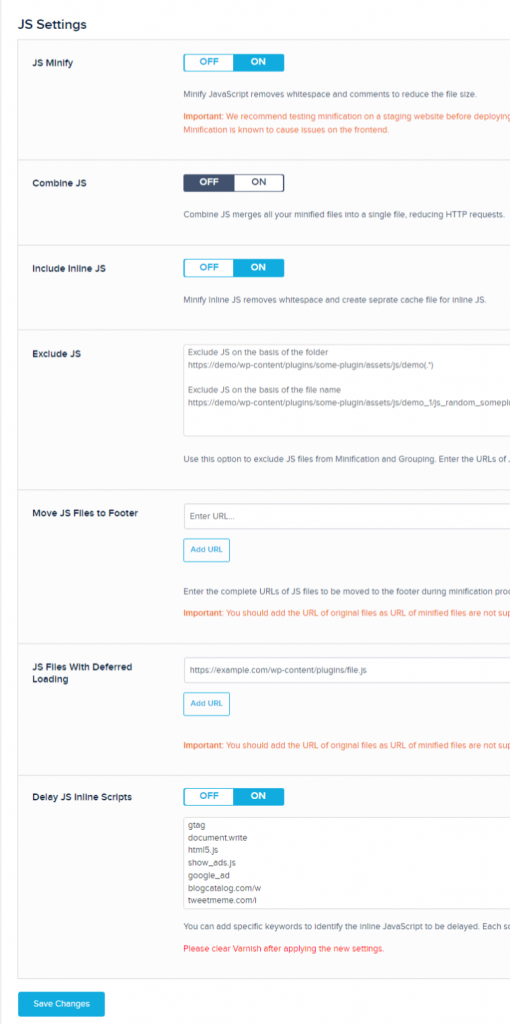
Impostazioni JS
Quando attivi JS Minify, ridurrà le dimensioni dei file JS eliminando spazi bianchi e commenti.
Metti fine a Combine JS. È la stessa idea di mettere insieme CSS e JavaScript. Ancora una volta, controlla il tuo grafico GTmetrix Waterfall e combina solo quando le dimensioni dei tuoi file JavaScript sono molto piccole.
Non disattivare Includi Inline JS. È la stessa idea di includere CSS inline, ma per i file JS.
Escludi JS viene utilizzato allo stesso modo di Escludi CSS. Se le impostazioni JS stanno causando problemi, trova i file che li causano e rimuovili.
Su Sposta i file JS nel piè di pagina, molti temi e plug-in caricano già i file JavaScript nel piè di pagina. Tuttavia, se hai file JS che non sono caricati nel piè di pagina ma sono caricati nell'intestazione, puoi aggiungerli qui (i file minificati non sono supportati). Può facilmente danneggiare il tuo sito, quindi fai attenzione.
Scegli questo. File JS con caricamento differito solo se il rinvio di JavaScript può correggere l'elemento PSI delle risorse di blocco del rendering. Questo è un buon punto di partenza per sapere quali file JavaScript devi rimandare. Ma qualsiasi file JavaScript che non è necessario per caricare la pagina dovrebbe essere rimandato a più tardi. Prova Autoptimize se non vuoi aggiungere manualmente i file JavaScript a Breeze.
Keep Delay JS Inline Scripts On perché ritarda JavaScript inline finché l'utente non interagisce con esso. Controlla il mio elenco di file JS comunemente usati per ritardare (inserirai le parole chiave, non i file completi). Molti JS di terze parti, come AdSense, Analytics, Facebook Pixel e commenti, vengono caricati below the fold.

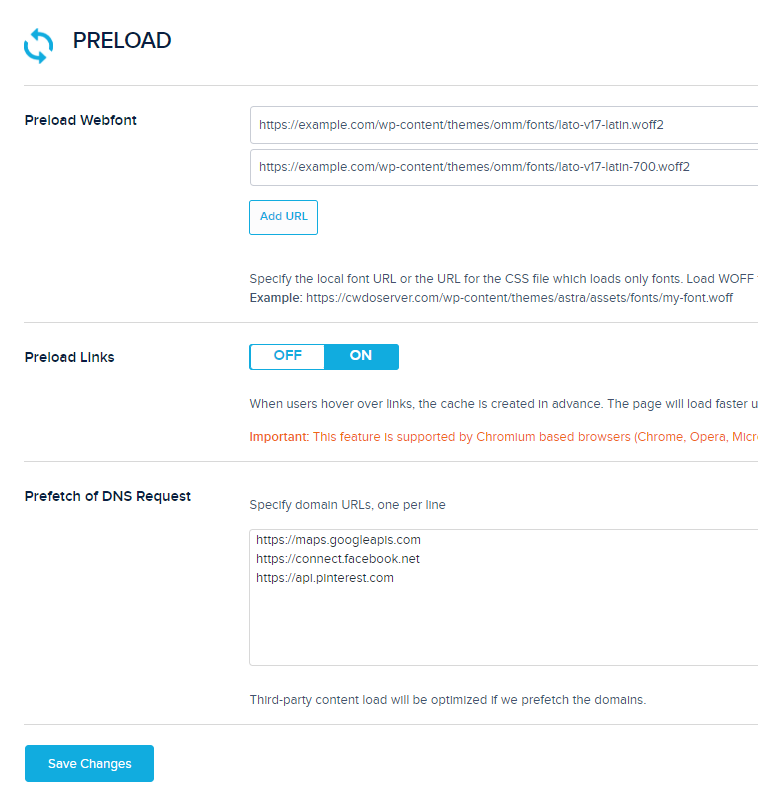
Precarica
Precarica Webfont - Sotto "precarica richieste chiave", PSI potrebbe dirti quali caratteri precaricare, ma come regola generale, dovresti precaricare solo i caratteri che si trovano nel file CSS o caricare above the fold. Può anche essere usato per precaricare i file CSS, ma se lo fai, fai attenzione e testa i risultati.
Collegamenti precaricati : non disattivare questa opzione. Quando un utente sposta il mouse su un collegamento, quella pagina verrà caricata in background. Quando l'utente fa clic sul collegamento, la pagina sembrerà caricata immediatamente. Ma se molti dei tuoi visitatori passano il mouse su molti link, questo può far lavorare di più la tua CPU.
Precaricamento della richiesta DNS : consulta il rapporto PSI per "Ridurre l'impatto del codice di terze parti". Copia gli URL di tutti i domini di terze parti caricati sul tuo sito web e incollali qui. Tuttavia, dovresti utilizzare la preconnessione per gli URL CDN + di Google Fonts. Questo aiuta i browser a prevedere e caricare i domini di terze parti un po' più velocemente, ma probabilmente non migliorerà il Web in generale.

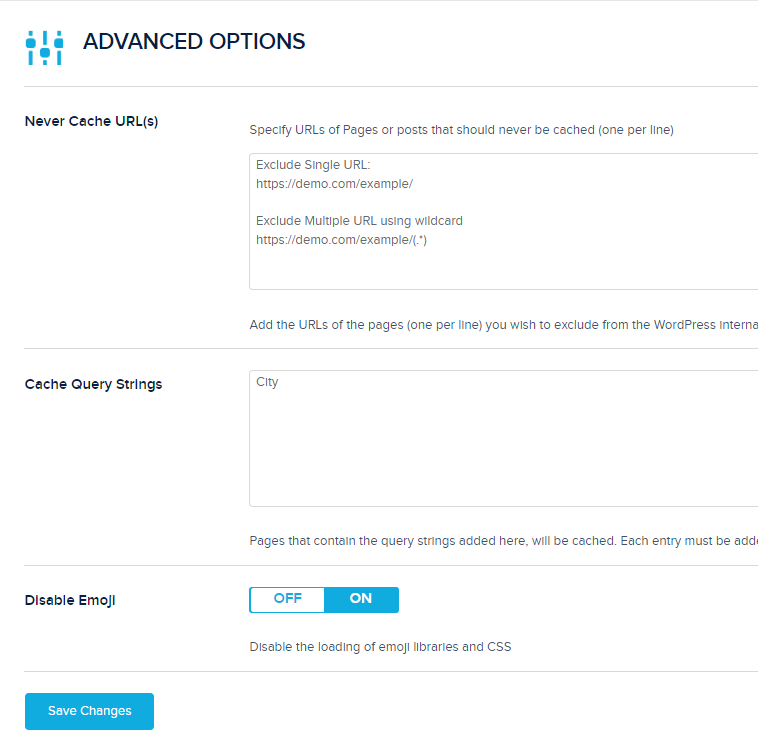
Opzioni avanzate
Il più delle volte, Never Cache URL viene utilizzato per mantenere gli URL fuori dalla cache (principalmente per i siti WooCommerce o simili). Se li escludi qui, Cloudways dice che dovresti escluderli anche da Varnish andando su Impostazioni applicazione > Impostazioni Varnish > Aggiungi nuova esclusione.
Cache Query Strings per memorizzare gli URL delle stringhe in una cache. Per impostazione predefinita, Breeze non memorizza stringhe di query (URL che assomigliano a questo: ?model=mercedes) nella sua cache. Se devi salvarli in una cache, aggiungili qui.
Attiva "Disabilita Emoji", che rimuove un piccolo file JS (se vuoi usare gli emoji, usa Unicode).

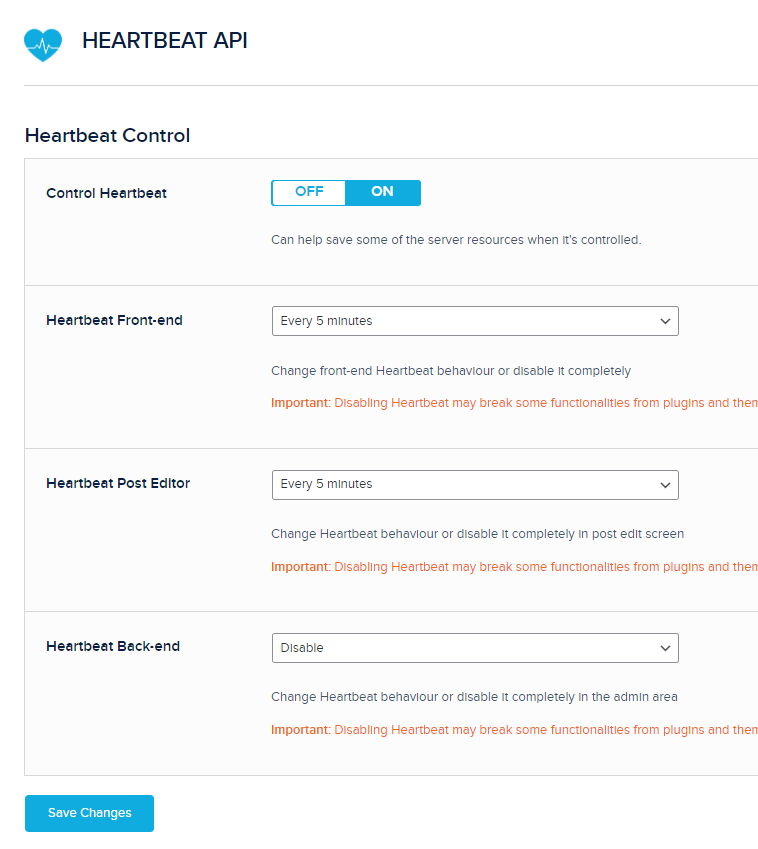
API del battito cardiaco
Non disattivare il Control Heartbeat. Se guardi l'analisi di Cloudways (in Application > Monitoring), potresti scoprire che admin-ajax sta ricevendo troppe richieste. Se disattivi o limiti l'API Heartbeat, queste richieste e l'utilizzo della CPU diminuiranno. Anche se è meglio disattivarlo completamente, assicurati di poter disattivare le notifiche dei plug-in in tempo reale, vedere quando altri utenti modificano i post e altre funzionalità dell'API Heartbeat.
Disattiva il front-end Heartbeat, poiché la maggior parte dei siti non dovrebbe averne bisogno qui.
Per quanto riguarda Heartbeat Post Editor, salva automaticamente ogni 5 minuti. Se vuoi i salvataggi automatici, puoi impostare un limite qui.
Inoltre, disattiva Heartbeat nel back-end, poiché non dovresti aver bisogno di usarlo lì.

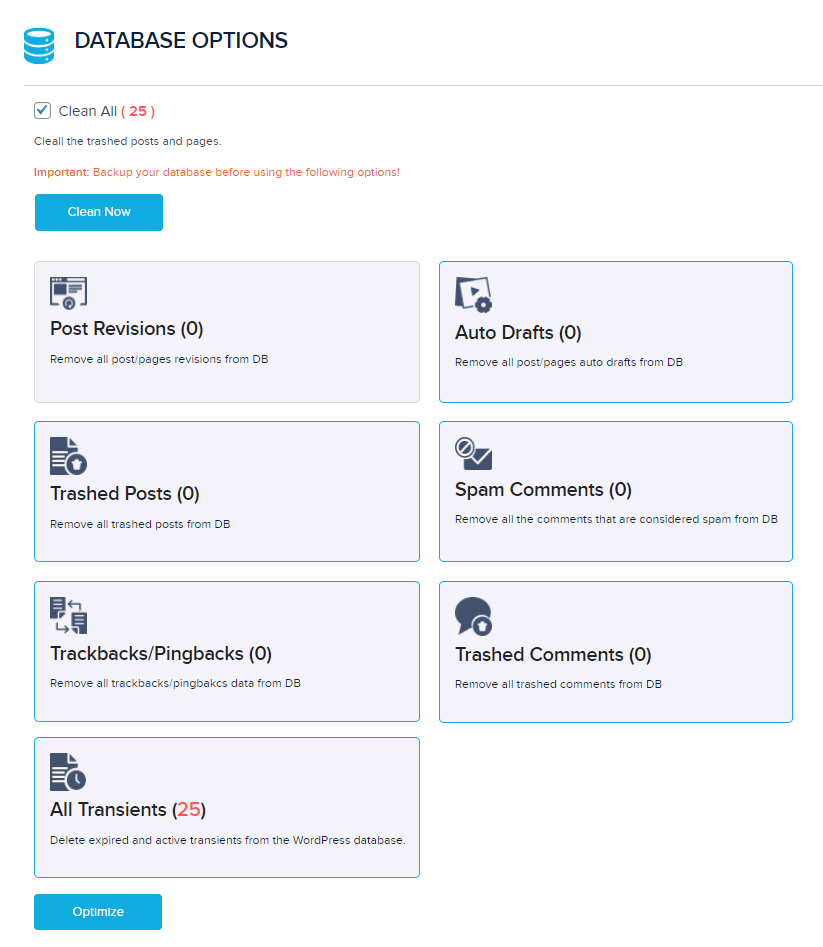
Opzioni banca dati
A parte la pulizia post-revisioni, farei tutto il resto. Avere la possibilità di mantenere un certo numero di post revisioni (5, ad esempio, in modo da disporre di backup) e la pulizia del database regolarmente pianificata sarebbe molto utile. WP-Optimize, come altri plug-in della cache, dovrebbe essere installato occasionalmente per eseguire una pulizia più approfondita del database. In questo modo, puoi determinare quali plug-in o moduli stanno causando il carico più inutile sul database e rimuovere eventuali tabelle persistenti che potrebbero aver lasciato. Né Breeze né altri componenti aggiuntivi della cache lo fanno.

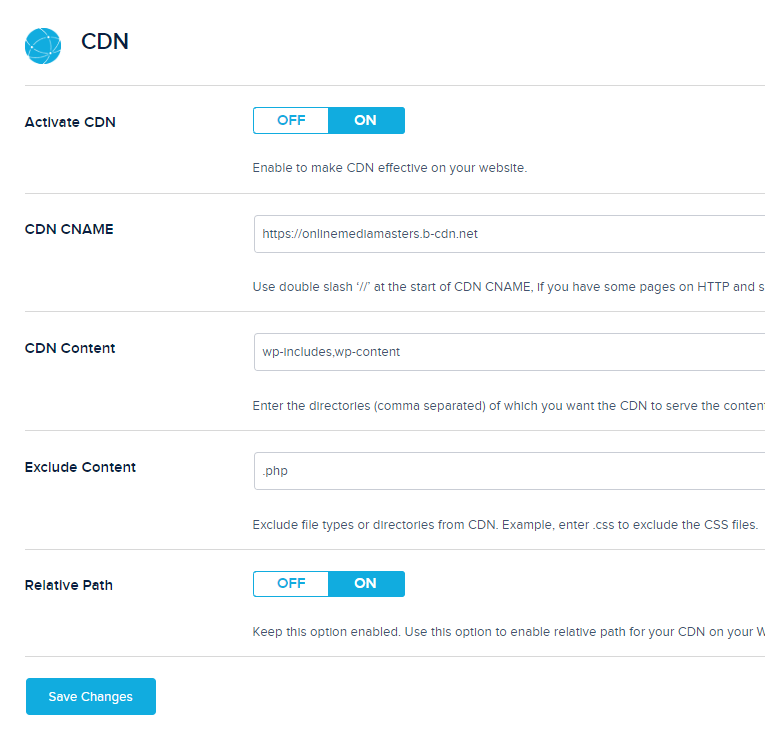
CDN
Attiva l'attivazione CDN solo se non stai utilizzando i servizi CDN di Cloudflare. Come Gijo Varghese, mi affido a Cloudflare e BunnyCDN (vedi sotto il suo post su Facebook). Rinuncia a questo passaggio se non utilizzi una rete per la distribuzione di contenuti (CDN) che richiede un URL CDN.
Se la tua rete di distribuzione dei contenuti (CDN) utilizza un CNAME personalizzato, inseriscilo qui. Puoi aumentare il numero di risorse servite aggiungendo l'URL CDN al plug-in della cache oltre a utilizzare il plug-in BunnyCDN.
Quando si tratta di servire materiale da un CDN, le directory predefinite sono wp-includes e wp-content, ma è possibile aggiungerne altre specificando quali directory devono essere servite.
Tienilo così com'è; normalmente, si desidera che tutti i file statici vengano forniti dal CDN.
Non disattivarlo se desideri utilizzare un URL di percorso relativo (l'URL completo del tuo sito web).

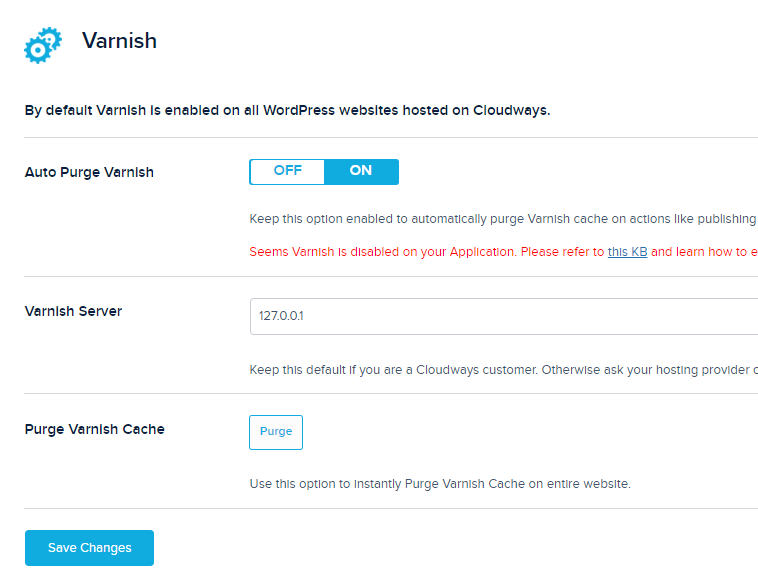
Vernice
Quando attivato, "Auto Purge Varnish" pulirà la vernice in modo invisibile (Cloudways dice di abilitarlo).
Varnish Server indica l'indirizzo IP del tuo server Varnish, che viene aggiunto automaticamente.
Se hai apportato modifiche al design o ad altri aspetti del sito e non li hai ancora visti, prova a svuotare la cache di Varnish.

Pensieri finali
Cloudways è fantastico e ho usato Vultr High Frequency per un po' prima di passare a Breeze (dopo essermi trasferito da SiteGround). Penso che Cloudways potrebbe essere un host più attraente se si prestasse maggiore attenzione al plug-in Breeze.




