Il logo e la favicon del tuo sito web sono due degli identificatori del marchio più importanti: consentono ai visitatori di riconoscere il tuo sito e di ricordarlo in seguito. Il logo è l'immagine principale che rappresenta il tuo brand, mentre la favicon è la piccola icona che appare accanto ai titoli delle pagine e nelle schede del browser. Nel corso del tempo, potresti voler aggiornare questi elementi visivi come parte di uno sforzo di rebranding o semplicemente per un nuovo look.
In questa guida per principianti, illustreremo i passaggi per modificare il logo e la favicon in WordPress. Tratteremo in particolare come aggiornare il logo utilizzando il popolare page builder Elementor e poi come caricare un nuovo file favicon tramite il personalizzatore WordPress. Con pochi semplici clic, sarai in grado di scambiare queste immagini di branding e stabilire un'identità coerente nel tuo sito web.
Modifica di un logo su un tema WordPress standard
Un tema WordPress standard è un tema già pronto disponibile gratuitamente o acquistabile dalla directory dei temi WordPress. Questi temi sono progettati per essere facili da usare e personalizzare e sono dotati di una varietà di funzionalità e opzioni.
I temi WordPress standard sono un ottimo modo per rendere operativo un sito Web dall'aspetto professionale in modo rapido e semplice. Se non sei sicuro di quale tema sia adatto a te, sono disponibili numerose risorse per aiutarti a scegliere, tra cui la directory dei temi WordPress e i post di blog di esperti WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer modificare il logo dell'intestazione per la maggior parte dei temi WordPress standard, segui questi passaggi:
- Accedi alla dashboard di WordPress.
- Fare clic su Aspetto > Personalizza.

- Nella sezione Identità sito, fai clic su Seleziona logo o Cambia logo.

- Carica il file del tuo logo nel catalogo multimediale con uno sfondo trasparente. Puoi anche scegliere un file di logo preesistente dalla libreria.
- Se richiesto, ritaglia l'immagine per adattarla all'intestazione. Puoi anche scegliere di saltare il ritaglio se preferisci mantenere l'immagine nella sua interezza.
- Fai clic su Salva e pubblica per vedere il tuo nuovo logo.
Modifica del logo su un tema WordPress personalizzato
Se stai lavorando con un tema WordPress personalizzato, è particolarmente importante iniziare eseguendo un backup del tuo sito Web e testando le modifiche in un ambiente di sviluppo locale prima di distribuirle sul tuo sito live.
Per modificare il logo per un tema WordPress personalizzato, segui questi passaggi:
- Carica il file del tuo logo con uno sfondo trasparente nella libreria multimediale di WordPress.
- Accedi al codice del tema selezionando Aspetto > Editor .

- Individua il file di intestazione. Questo è in genere chiamato
header.php. - All'interno del file di intestazione, identificare il codice che visualizza il logo. Solitamente avrà l'aspetto di un piccolo pezzo di codice HTML che termina con
.img. - Sostituisci l'attributo
srcdel tagimgcon l'URL del tuo nuovo file del logo. - Salva le modifiche e visualizza l'anteprima del tuo sito web per assicurarti che il logo appaia e si adatti bene.
- Se il logo ha l'aspetto desiderato, puoi distribuire le modifiche al tuo sito live. In caso contrario, potresti dover assumere uno sviluppatore WordPress per aiutarti.
Come cambiare il logo in Elementor
Elementor è un popolare plug-in per la creazione di pagine di WordPress che ti consente di creare e personalizzare facilmente pagine e contenuti del sito Web utilizzando un editor drag-and-drop e modelli predefiniti.
Per modificare la sezione dell'intestazione del tuo sito web utilizzando Elementor, accedi prima all'editor andando sul tuo sito web e facendo clic su "Modifica con Elementor" nella parte superiore dello schermo. Quindi seleziona "Intestazione" dal pannello nella parte superiore della pagina di modifica.

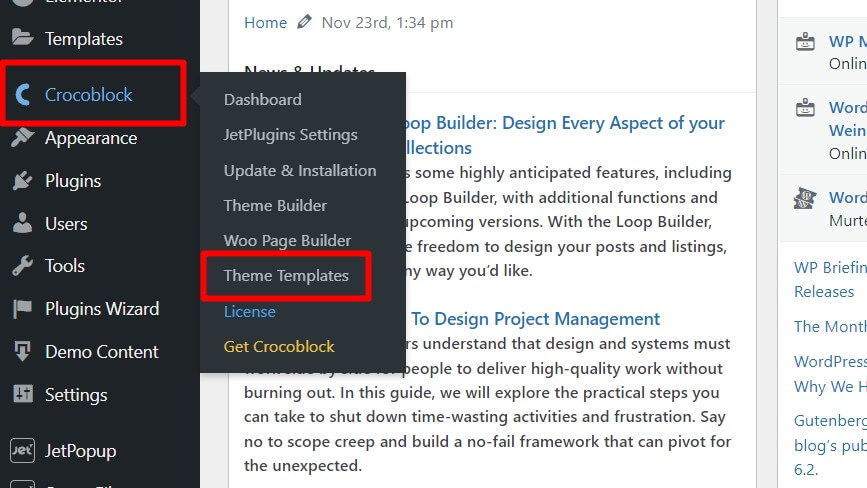
In alternativa, puoi raggiungere l'editor dell'intestazione tramite la dashboard di amministrazione di WordPress. Passa il mouse sulla scheda " Crocoblock ", vai su "Modelli di temi" e fai clic su "Modifica con Elementor" per il modello di intestazione.

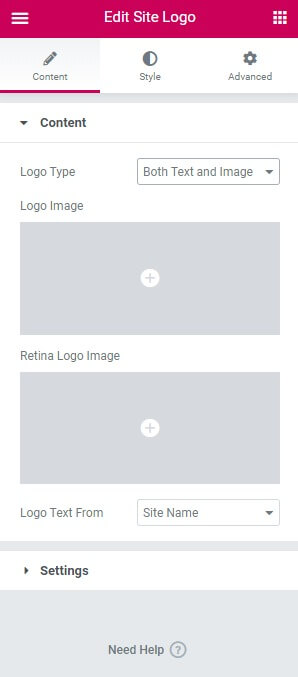
Una volta nell'editor di Elementor, puoi sostituire l'immagine del logo predefinita facendo clic sul segnaposto del logo esistente e caricando i tuoi file di immagine del logo per schermi standard e ad alta risoluzione. Se preferisci, puoi anche scegliere di visualizzare un logo di testo come il nome del tuo sito o di visualizzare insieme i loghi di immagine e di testo. Apporta eventuali altre modifiche necessarie per personalizzare l'intestazione, come modificare il menu, cambiare caratteri e colori o aggiungere altri elementi.

Quando sei soddisfatto dell'aspetto dell'intestazione, fai semplicemente clic su "Aggiorna" per pubblicare le tue modifiche e vedere l'intestazione personalizzata sul tuo sito web live. L'intuitiva interfaccia drag-and-drop e i modelli predefiniti in Elementor semplificano e velocizzano la personalizzazione dell'intestazione del tuo sito e delle altre pagine esattamente come desideri. Fammi sapere se hai bisogno di chiarimenti o hai ulteriori domande!
Cambia Favicon in WordPress
Una favicon è una piccola icona che viene visualizzata accanto al titolo del tuo sito web nella scheda del browser. Viene utilizzato anche nei segnalibri del browser, nella cronologia del browser e sui dispositivi mobili come icona dell'app per il tuo sito.
In WordPress la favicon è conosciuta anche come icona del sito. Puoi aggiungere una favicon al tuo sito Web WordPress seguendo questi passaggi:
- Vai su Aspetto > Personalizza .
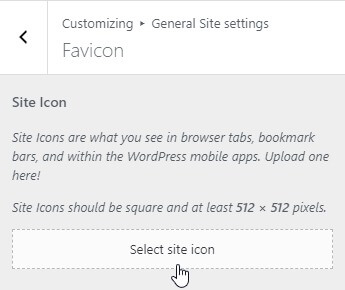
- Nella sezione Impostazioni generali del sito , fai clic su Favicon .
- Carica il file della tua favicon. Il file favicon deve essere un'immagine quadrata piccola (512 × 512 pixel) con uno sfondo trasparente.
- Fare clic su Salva e pubblica .

Parole finali
L'implementazione di un logo e di una favicon aggiornati può segnalare il cambiamento e la crescita del tuo marchio nel tempo. È un aggiornamento rapido che ripaga in termini di riconoscimento e aspetto professionale. Con le tecniche descritte in questa guida, dovresti sentirti attrezzato per caricare nuove versioni di questi indicatori visivi per mantenere il design del tuo sito nitido.





