Se sei un principiante di WordPress e hai bisogno di aiuto per iniziare, questa guida è per te. Puoi modificare rapidamente e facilmente l'aspetto del tuo sito Web utilizzando le opzioni di sfondo di Elementor . Onestamente, le modifiche di Elementor sono le più adattabili e semplici da implementare. Puoi sempre fare riferimento a questo "come fare" se hai ancora domande su Elementor in generale.

Scopri come modificare lo sfondo delle sezioni utilizzando il generatore di pagine drag-and-drop di Elementor in questo tutorial.
Cambia lo sfondo della sezione in Elementor
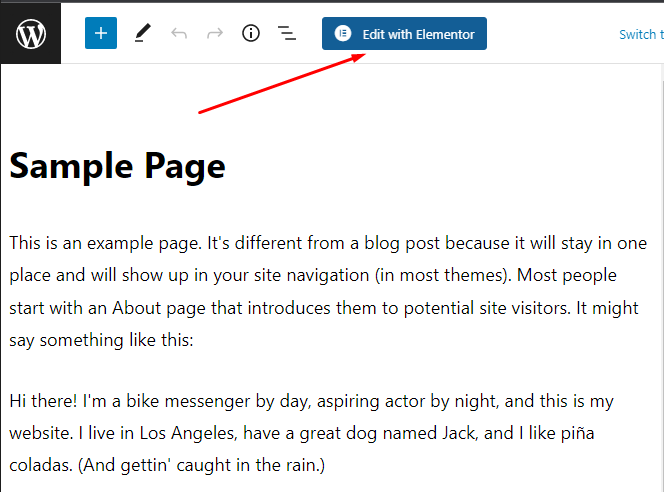
Vai prima al generatore di pagine di Elementor . Apri l'opzione Pagine > Tutte le pagine sul lato sinistro della dashboard di WordPress. Modifica una pagina creata con Elementor aprendola nel browser. Apri la pagina e seleziona Modifica con elementor.

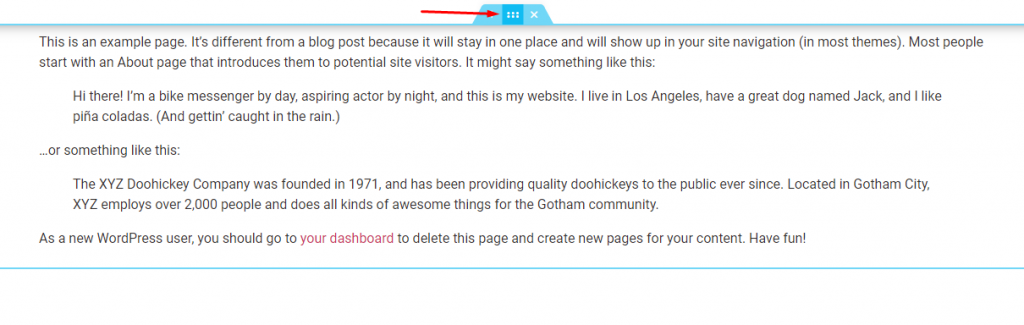
Puoi avviare la modifica dello sfondo di una sezione passandoci sopra con il mouse. Sarà circondato da una cornice blu con un sottile bordo blu. Le opzioni della sezione (le icone) verranno visualizzate anche nella parte superiore del riquadro.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
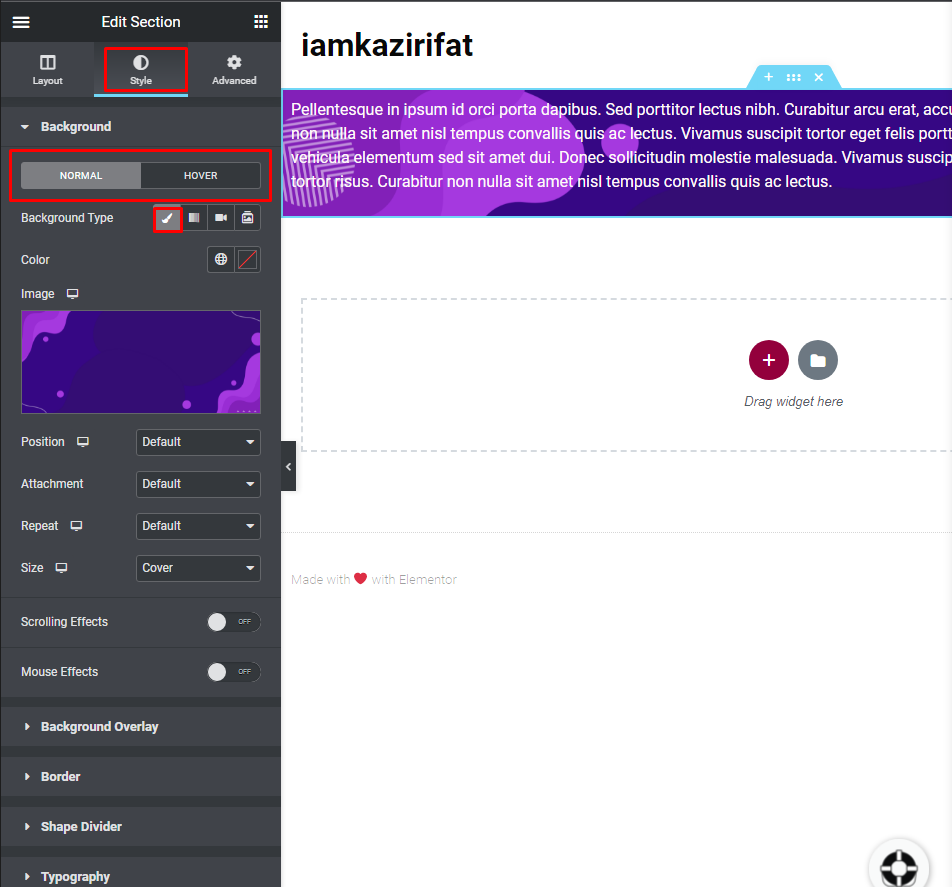
Ora fai clic sull'icona di modifica e l'apertura di modifica apparirà sulla sinistra. quindi vai alla scheda Stile.

Individua la sezione Sfondo. Qui è dove puoi personalizzare l'immagine di sfondo della sezione. Puoi cambiare il colore di sfondo della sezione quando qualcuno passa sopra di essa cambiando la modalità da normale a modalità al passaggio del mouse. Entrambi possono essere personalizzati o entrambi possono avere lo stesso sfondo. Sta a te decidere cosa funziona meglio per te.
Qui sono disponibili due tipi di selezione dello sfondo.
Uno è classico, che rappresenta il colore classico e lo sfondo dell'immagine. Puoi scegliere i colori e applicarli allo sfondo della sezione. Inoltre, puoi impostare la posizione dell'immagine, l'allegato e altre impostazioni necessarie.
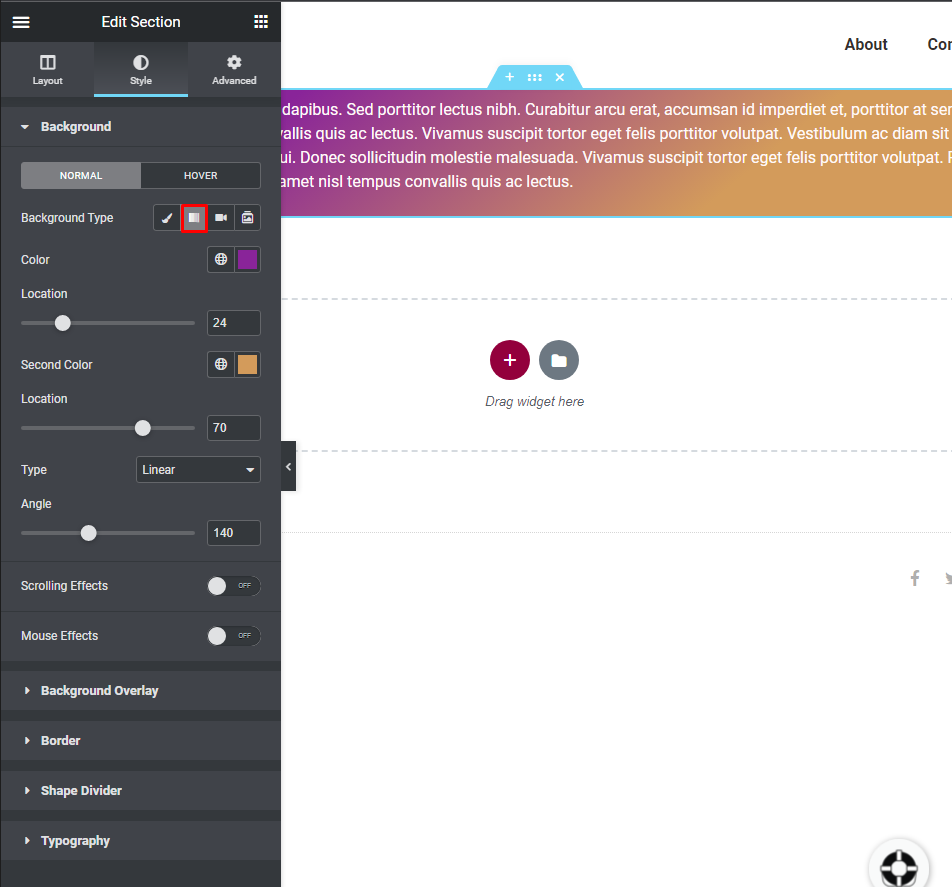
Un altro stile è Gradiente: applica il gradiente allo sfondo della sezione. In questa sezione, puoi scegliere due colori qualsiasi da utilizzare come sfumatura, selezionare l'area desiderata e impostare il tipo di sfumatura e l'angolo appropriati per ottenere l'effetto desiderato.

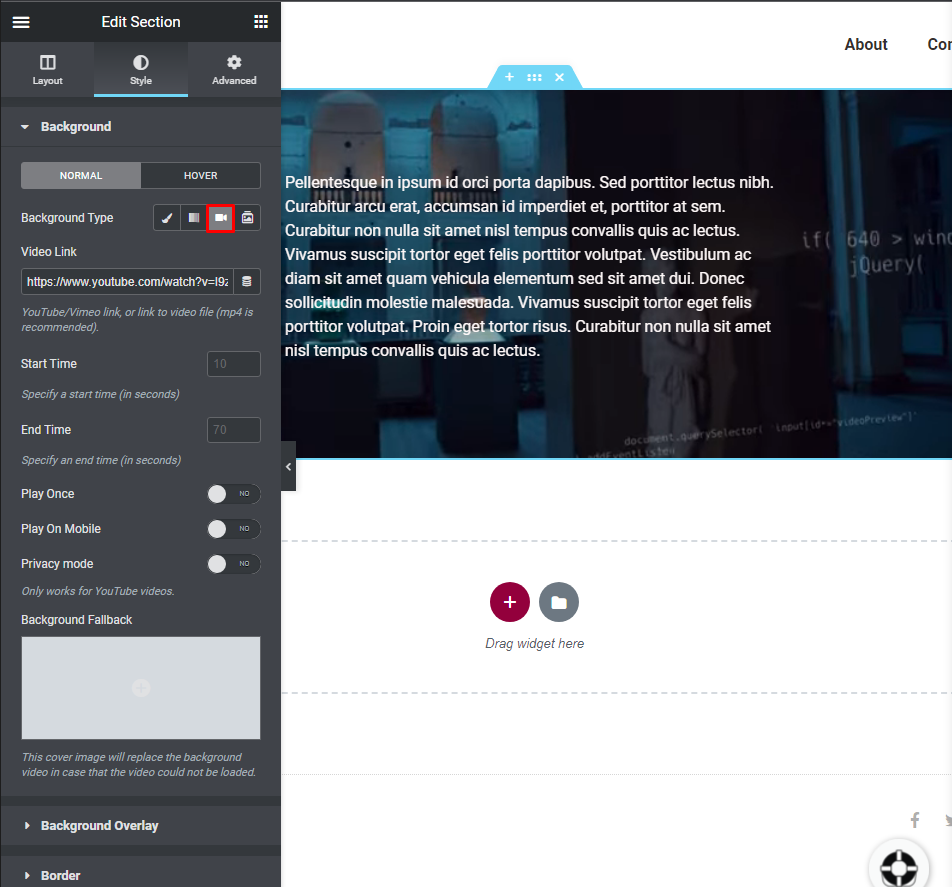
Un video può essere utilizzato come sfondo di una sezione qui. Un'immagine di sfondo di riserva (selezionata dalla Libreria multimediale) può essere utilizzata anche per sostituire il video su dispositivi mobili e tablet.

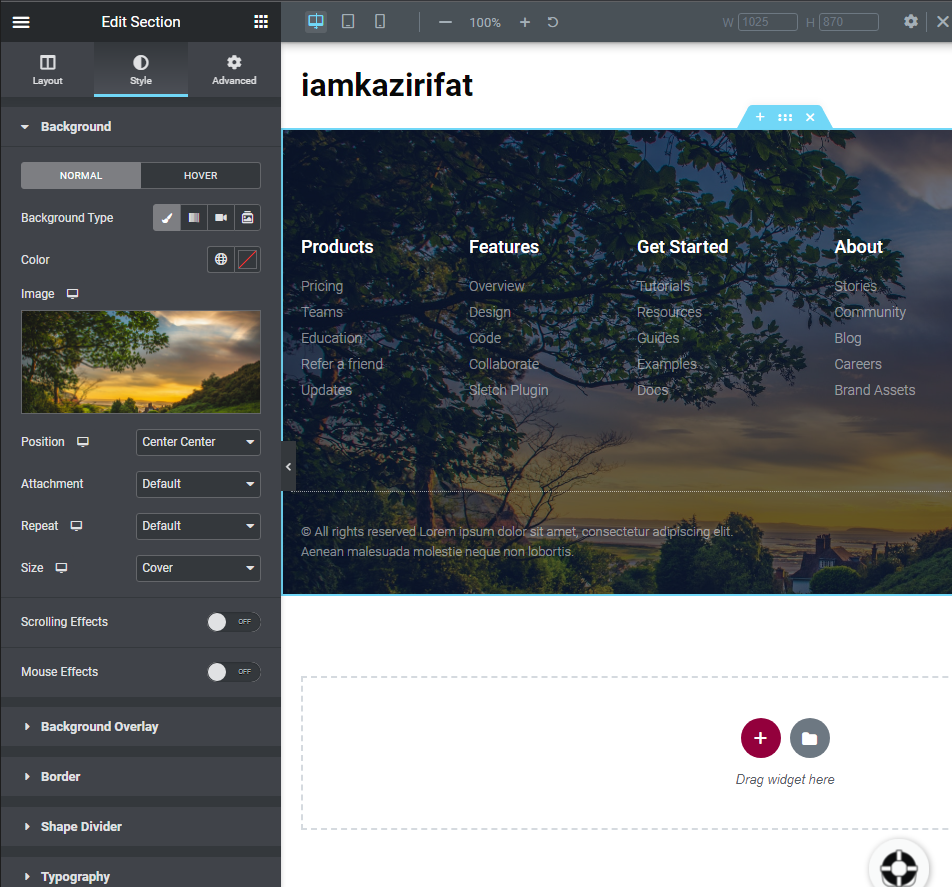
Elementor ci ha benedetto con una nuova opportunità di creare sfondi diversi per dimensioni dello schermo separate. Ciò significa che puoi visualizzare immagini diverse per dispositivi diversi su una sezione particolare.
Questo sfondo è per la versione desktop.

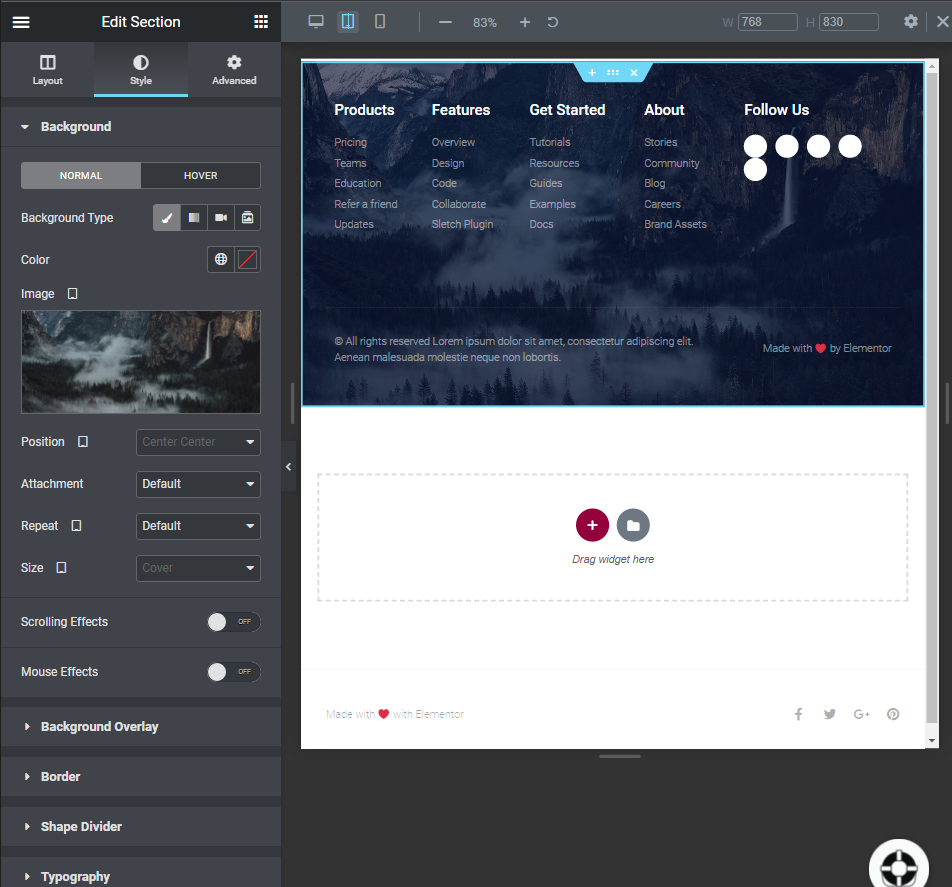
Ora l'immagine può essere modificata nella versione tablet.

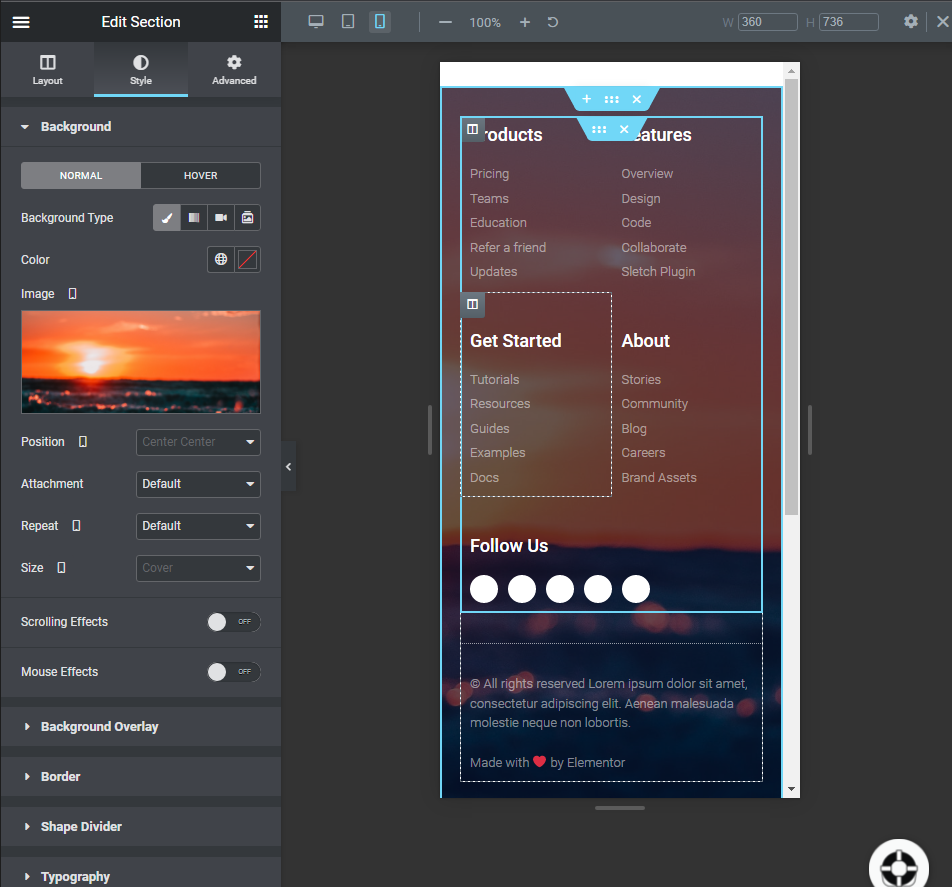
Infine, puoi aggiungere un'altra immagine di sfondo per la versione mobile.

Sovrapposizione di sfondo
Una sovrapposizione è una cosa che si inserisce su uno sfondo vivido e fa apparire il contenuto anteriore. Le nostre ultime immagini hanno sovrapposizioni. Ora mostreremo come utilizzare l'opzione di sovrapposizione dello sfondo di elementor.
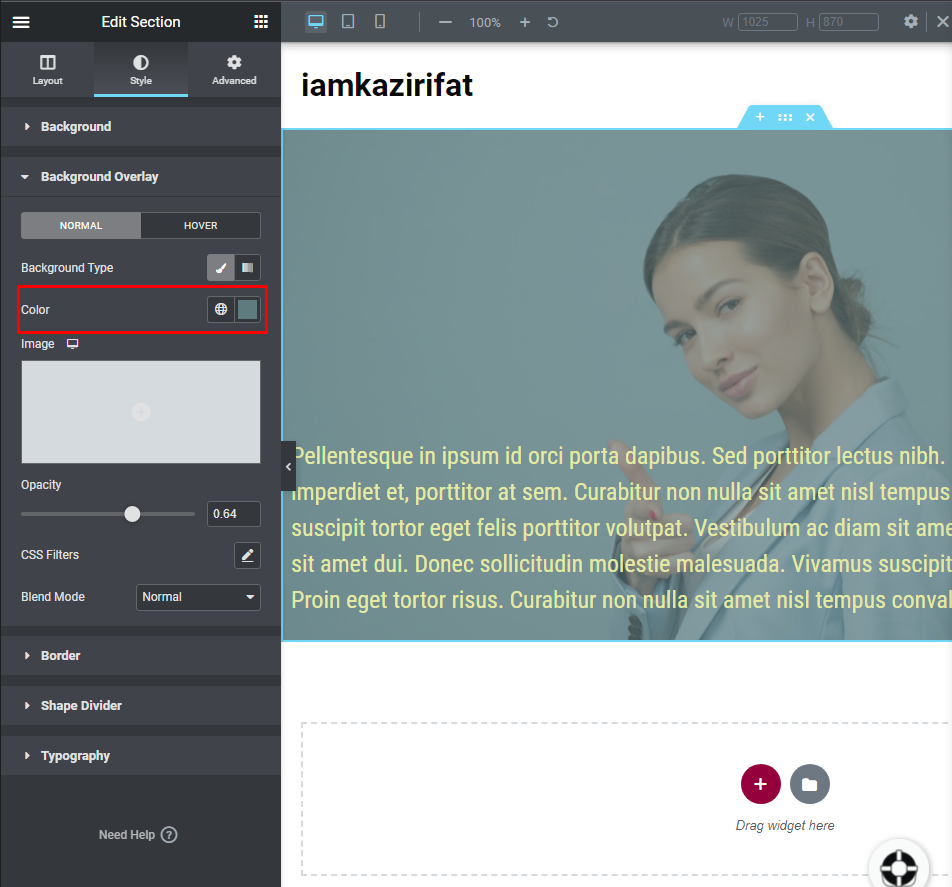
Le impostazioni di Sovrapposizione sfondo si trovano sotto il blocco di sfondo. Possono essere utilizzate per far risaltare il testo su uno sfondo vivace. La sovrapposizione può essere impostata qui sia per la modalità normale che per quella al passaggio del mouse. Sfrutta entrambi passando da uno all'altro. Se desideri utilizzare un tipo specifico di sfondo, puoi farlo nel campo Tipo di sfondo. Anche sfondi classici o sfumati sono opzioni accettabili. Vediamo in entrambi i modi.
In modo normale, puoi aggiungere un'altra immagine o semplicemente un semplice colore su di essa che rimane sempre costante. Ecco un esempio della sovrapposizione di colori.

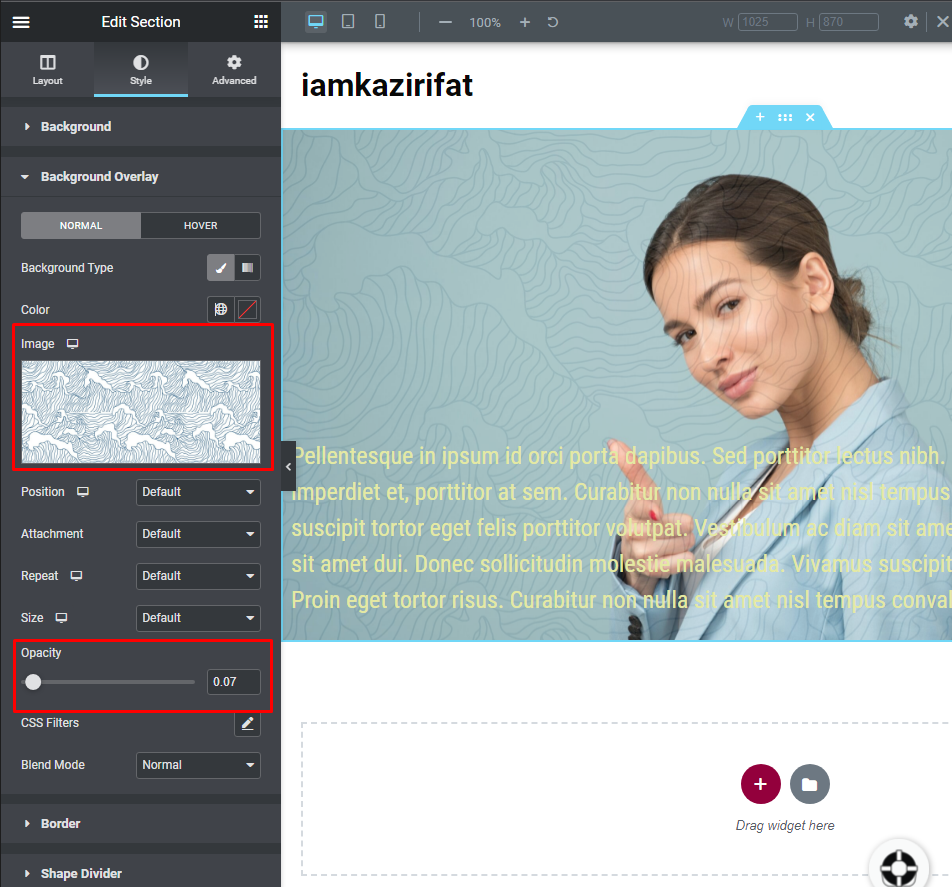
Ecco un esempio della sovrapposizione con le immagini.

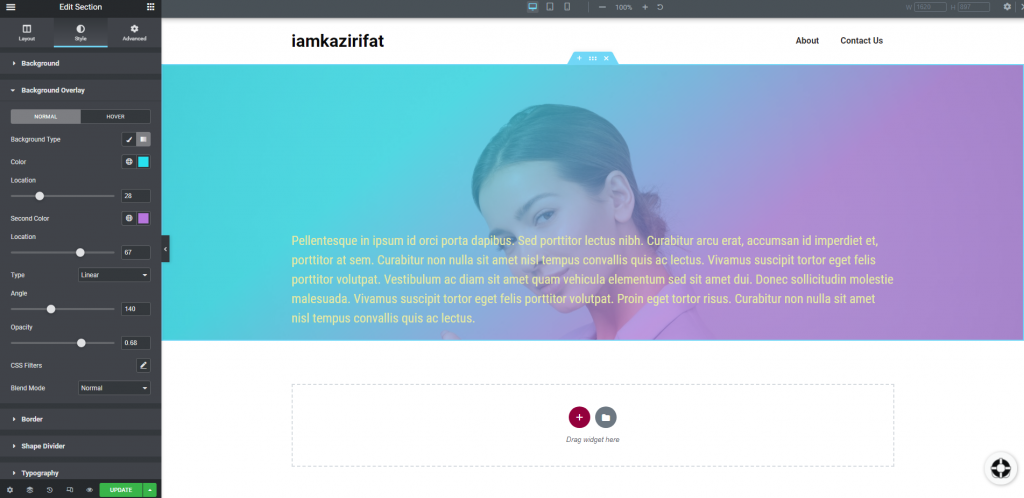
Inoltre, puoi aggiungere una sovrapposizione di immagini sfumate.

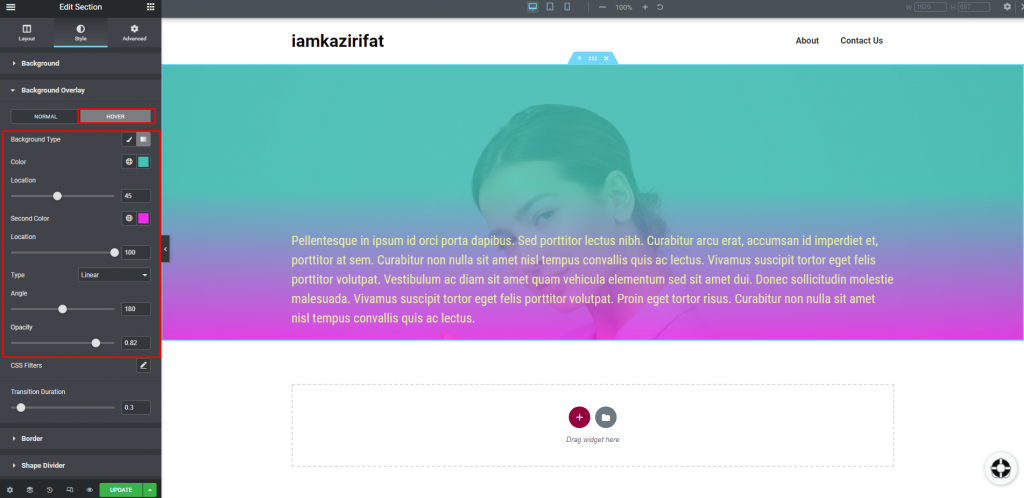
L'impostazione della sovrapposizione al passaggio del mouse si trova accanto alle normali impostazioni. puoi aggiungere sia il colore sfumato che quello normale al passaggio del mouse. Ecco un esempio.

E si tratta di cambiare lo sfondo di qualsiasi sezione nell'elementor.
Pensieri finali
In questo modo, puoi creare uno sfondo dinamico della sezione in Elementor e stupire il tuo visitatore. Spero che questo tutorial possa venire in tuo aiuto nei prossimi giorni del progetto. Se vuoi saperne di più, faccelo sapere nei commenti.





