Elementor è il principale strumento per la costruzione di siti Web WordPress, che consente ai web designer di creare siti Web professionali e pixel perfetti utilizzando un visual builder intuitivo. Elementor include l'opzione per modificare l'immagine di sfondo di qualsiasi parte o colonna del tuo sito web, inclusa la sezione hero, che è la prima cosa che i visitatori vedono quando arrivano sulla tua pagina.

Cos'è un'immagine eroe
Un'immagine hero è un'enorme immagine di banner Web fissata nella sezione dell'intestazione di una pagina Web, in genere nella parte superiore della pagina. Di solito include sia un'immagine che un testo per esprimere il messaggio principale di un'azienda. Above the fold, le foto degli eroi spesso includono un invito all'azione (CTA) che incoraggia i visitatori a esplorare il resto della pagina. Lo scopo di questo grafico è fornire energia ed entusiasmo a una pagina e allo stesso tempo fare una buona prima impressione.
Come cambiare l'immagine di sfondo dell'eroe al passaggio del mouse
In questo post del blog, ti mostrerò come utilizzare i tag dinamici e i CSS personalizzati di Elementor per modificare l'immagine di sfondo dell'eroe al passaggio del mouse. Ciò produrrà un impatto magnifico che attirerà l'attenzione dei tuoi visitatori e farà risaltare il tuo sito web.
Passaggio 1: crea una nuova pagina
La prima cosa che dobbiamo fare è creare una nuova pagina e modificarla con Elementor .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
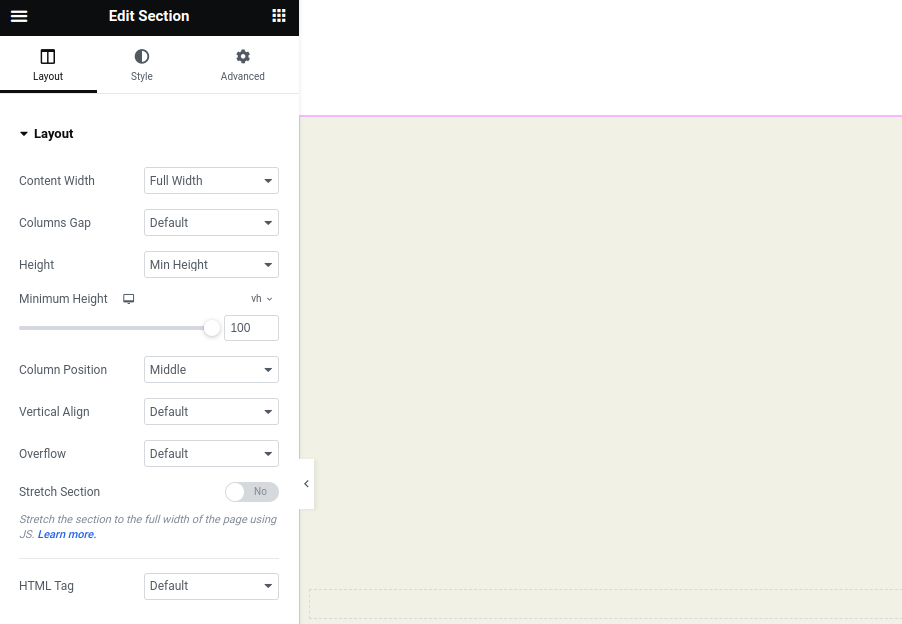
Inserisci una sezione con le seguenti impostazioni:
- Altezza minima: 100vh
- Larghezza: 100%

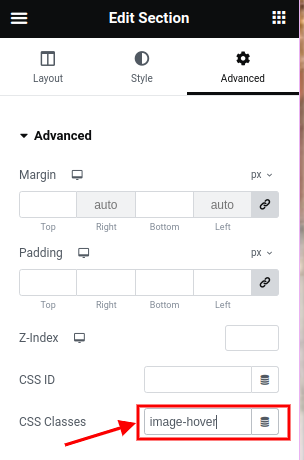
Imposta una classe nella sezione chiamata: "image-hover"

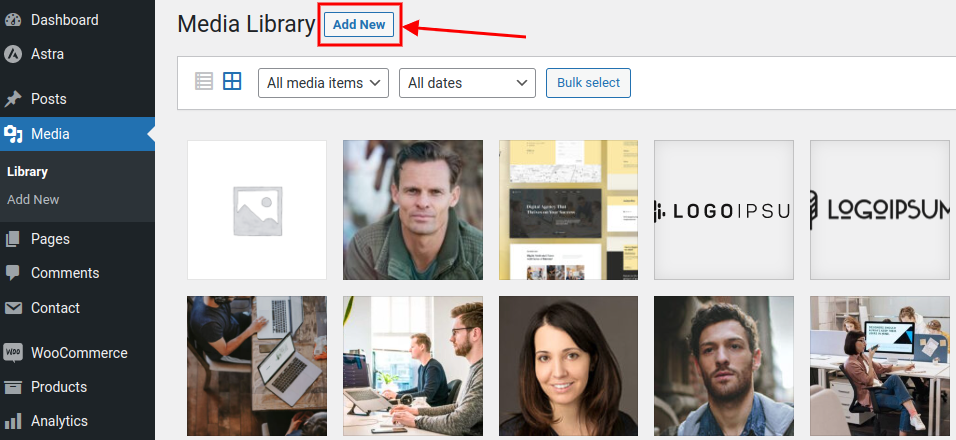
Vai avanti e carica le immagini che utilizzerai per l'effetto hover nella tua libreria multimediale.

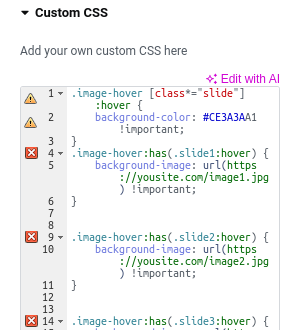
Fatto ciò, vai avanti e inserisci il seguente codice CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Nota: sostituisci l'URL dell'immagine di sfondo con gli URL dell'immagine dal catalogo multimediale.
Questo CSS raggiunge due obiettivi:
1 - Cambia il colore di sfondo di ciascun contenitore al passaggio del mouse.
2 - Quando si passa con il mouse sui contenitori.slide-*, cambia l'immagine di sfondo nel file .image-hover.

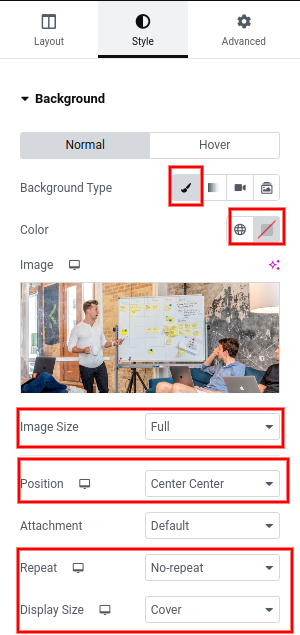
Dopo aver inserito il tuo CSS personalizzato, vai alla scheda Stile e inserisci le seguenti impostazioni:
- Tipo di sfondo: classico
- Colore: trasparente
- Dimensione immagine: intera
- Immagine: *Scegli la prima immagine che vuoi mostrare
- Posizione: Centro Centro
- Dimensioni display: copertina
- Ripeti: nessuna ripetizione

Passo successivo:
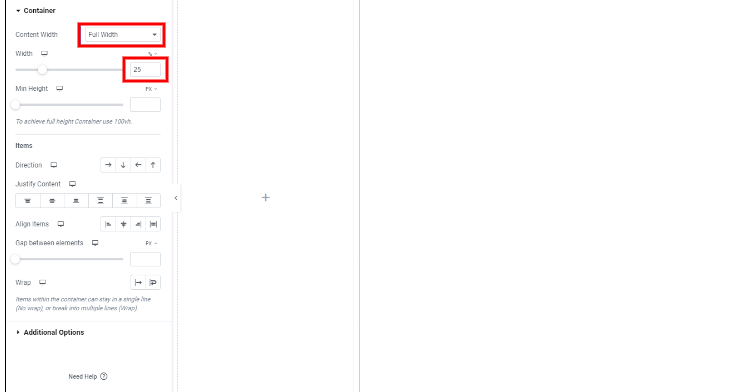
Aggiungi 1 sezione all'interno con queste impostazioni:
- Larghezza contenuto: larghezza intera
- Larghezza: 25%

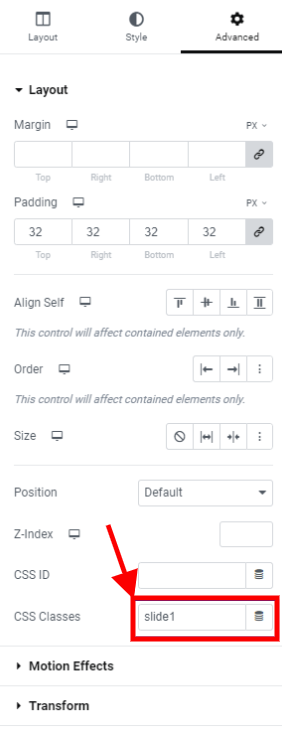
Vai alla scheda Avanzate e crea una classe chiamata: slide1.

Ora personalizza ciascun contenitore con il tuo stile e i tuoi oggetti.
Una volta completato il primo contenitore, replicalo tre volte e modifica la classe CSS su ciascun contenitore per creare quattro classi numerate consecutivamente:
diapositiva 1, diapositiva 2, diapositiva 3 e diapositiva 4
Conclusione
In questo articolo, abbiamo imparato come creare una sezione hero con Elementor, il costruttore di siti Web WordPress più popolare.
Ci siamo concentrati sulla creazione di una sezione hero che cambi l'immagine di sfondo quando l'utente passa il mouse su elementi diversi e per farlo abbiamo utilizzato la funzionalità contenitore di Elementor e il codice CSS personalizzato.
Puoi migliorare il design UX/UI del tuo sito web e creare un'area visivamente accattivante e coinvolgente che si distingua dalla massa seguendo queste istruzioni.
Elementor semplifica la creazione di un sito Web dall'aspetto professionale per chiunque non abbia competenze di codifica. Nel complesso, questa lezione ti mostra come creare una sezione hero che enfatizzi la proposta di valore del tuo sito web e coinvolga i tuoi visitatori.




