L'effetto hover è uno schema di design interattivo molto potente nel design. Lo usiamo per rendere il nostro design più attraente per i visitatori e per rendere il contenuto più informativo. Il tema Divi ha questa funzione integrata con il generatore di anteprime dal vivo in modo da poter creare design straordinari. Uno degli effetti di hovering più interessanti è la modifica dell'immagine al passaggio del mouse e oggi vedremo come possiamo farlo con Divi. Questo design è molto utile per le attività di eCommerce e i siti Web di portfolio.

Snek Peak
La modifica dell'immagine al passaggio del mouse è un design reattivo, quindi i tuoi visitatori da dispositivi mobili o tablet possono avere la stessa esperienza degli utenti di PC.
Cambia immagine al passaggio del mouse
Selezione demo
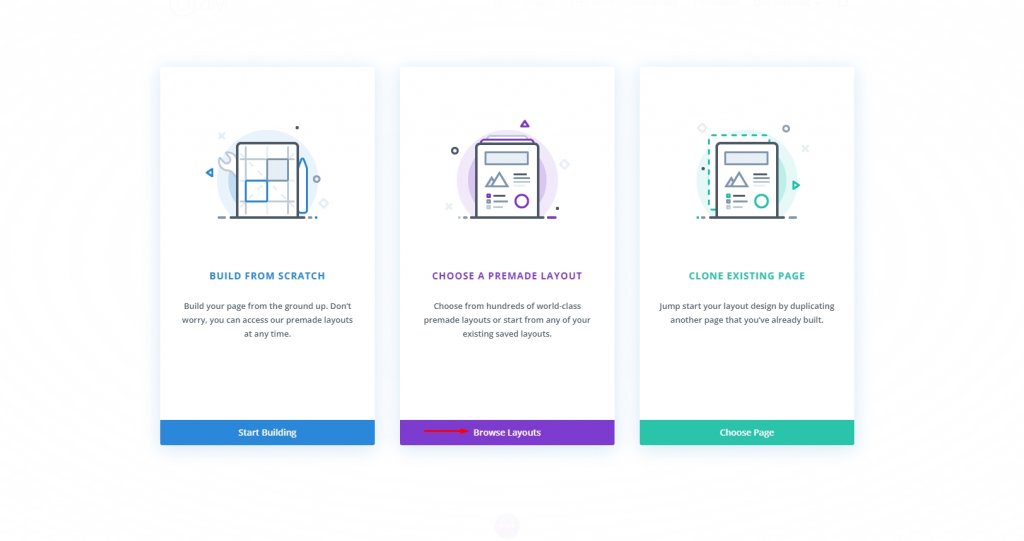
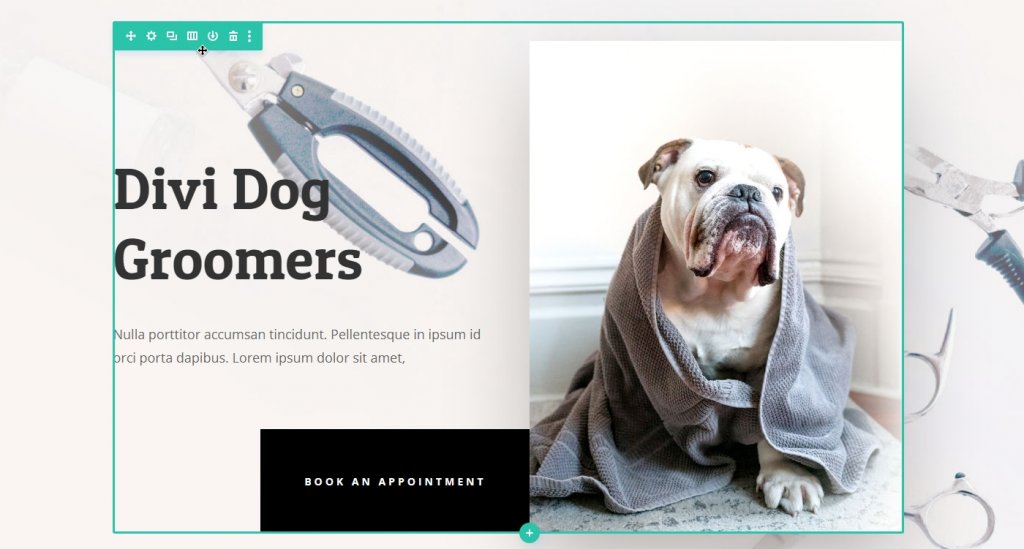
Per iniziare con il tutorial di oggi, usiamo un modello predefinito dalla libreria Divi chiamato Dog Groomers. Apri una pagina in cui desideri importare questo layout e procedi con la scelta in avanti con un modello predefinito.

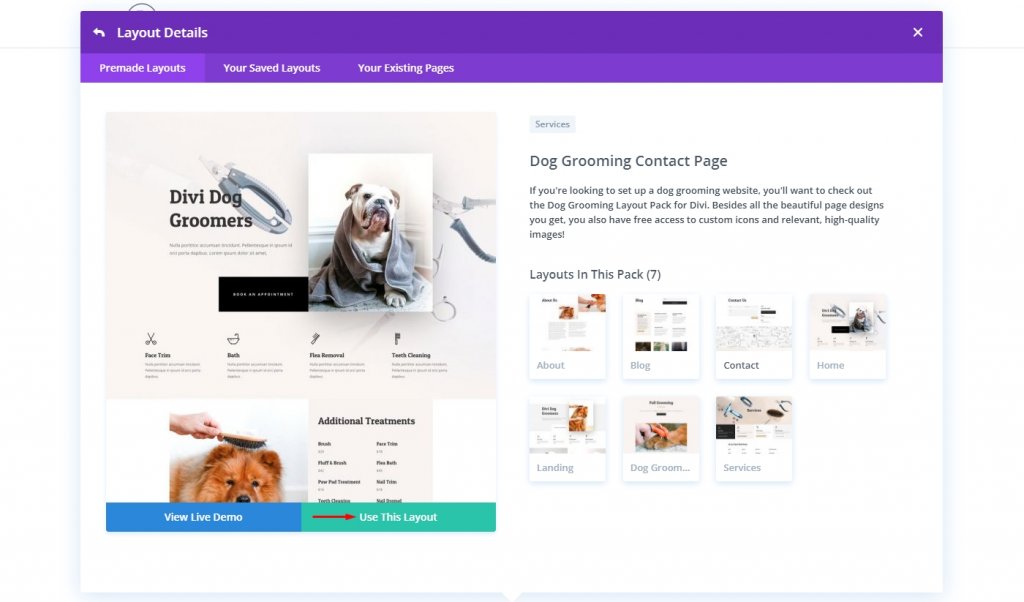
Quindi cerca il modello Dog Groomers o scaricalo da qui e importalo. Dopo aver selezionato il modello dalla libreria, seleziona Usa questo layout .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Seleziona immagine
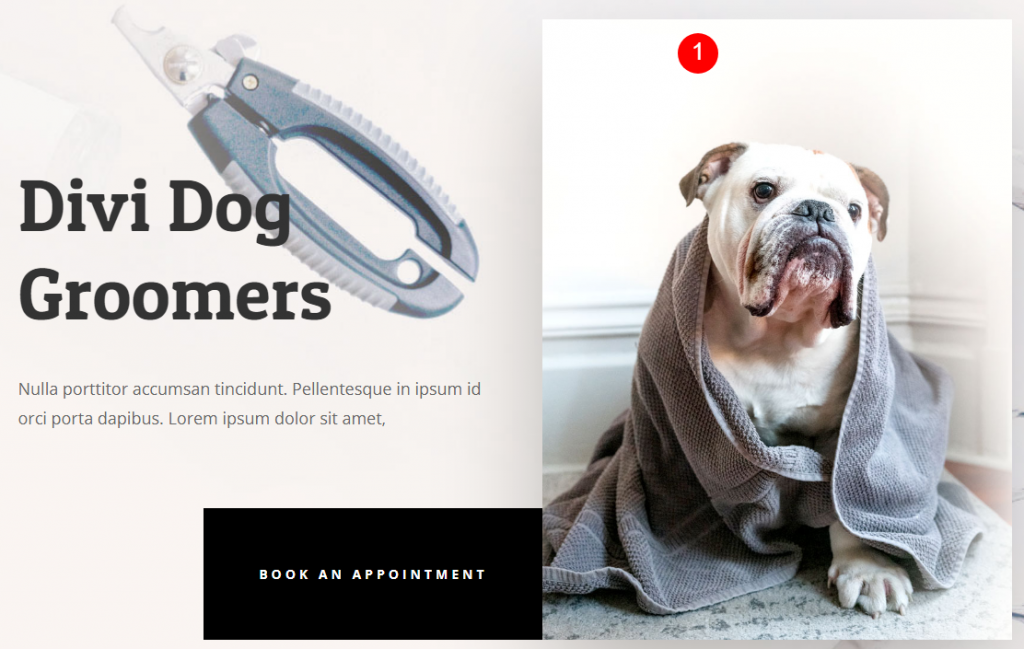
In Divi Builder, trova semplicemente le foto a cui desideri applicare l'effetto, quindi fai clic su di esse. Sebbene ogni azione venga posizionata in modo indipendente, l'effetto al passaggio del mouse può essere applicato a tutti i componenti della pagina che desideri senza restrizioni.
Ricorda che può essere applicato a qualsiasi componente che abbia un'immagine come parte di esso. Il modulo immagine di Divi non è l'unico posto in cui vedrai questo impatto. Per cambiare le immagini, abilita l'effetto al passaggio del mouse su qualsiasi immagine di sfondo, che si tratti di Blurb, CTA o persino di uno sfondo a colonna.

Non possiamo cambiare l'immagine direttamente perché questa immagine è una parte della prima riga della pagina e non è posizionata su un modulo immagine. Quindi modifichiamo l'impostazione della riga.

Impostazioni del modulo
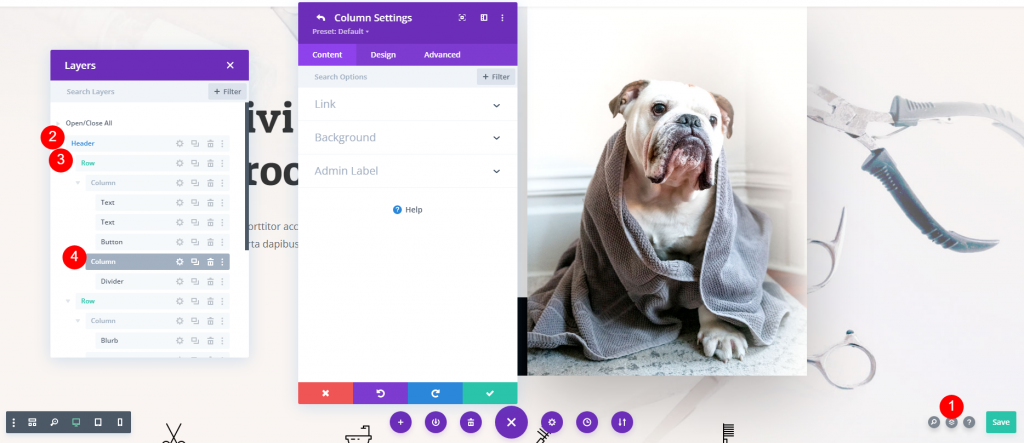
Apri i livelli dall'angolo in basso ed espandi la riga dalla sezione dell'intestazione. Vedrai due colonne e ora apri le impostazioni della seconda colonna.

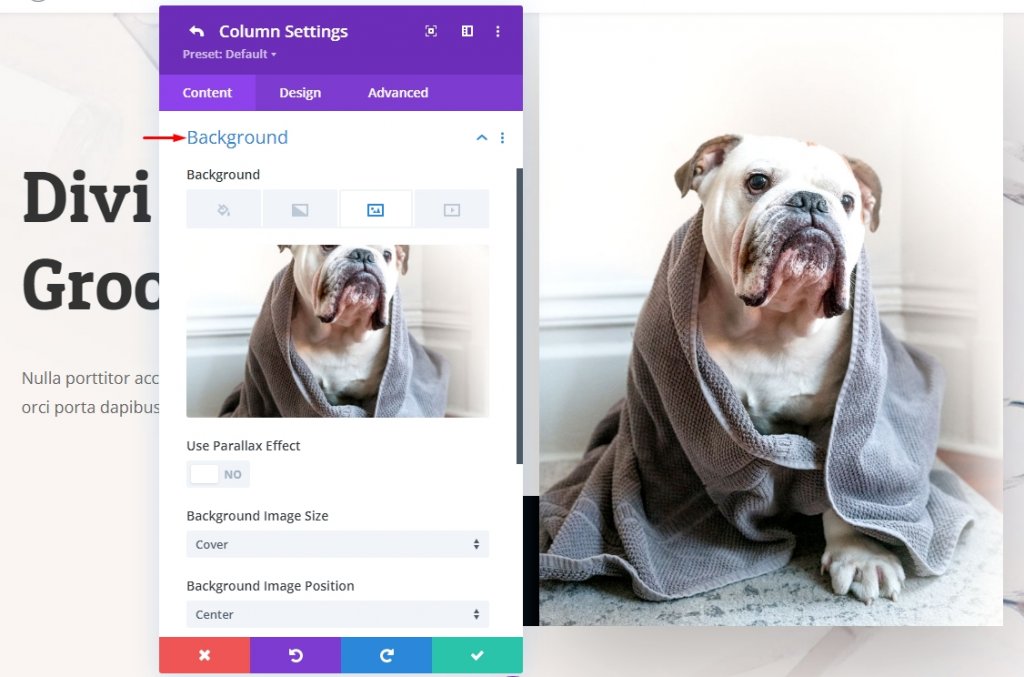
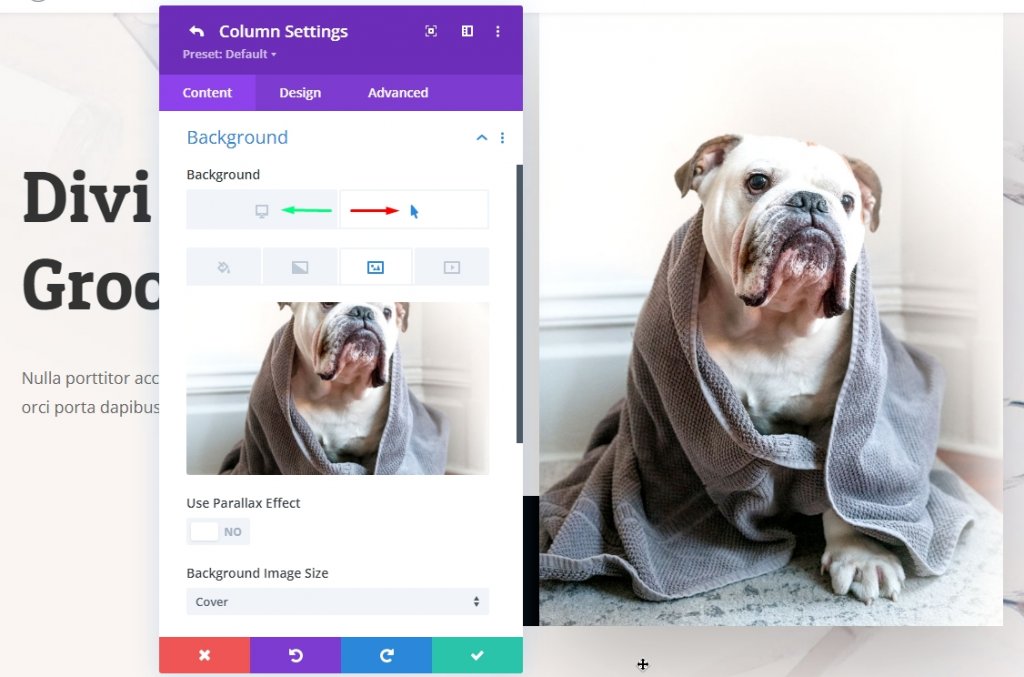
Ora dalla scheda contenuto, apri l'impostazione Sfondo per l'immagine.

Sotto Sfondo, Divi ti consente di scegliere tra una varietà di diversi tipi di media, tra cui immagini, gradienti e video .mp4. La scheda Immagine, la terza da sinistra, può essere utilizzata per applicare effetti al passaggio del mouse a uno di questi.
Abilita effetti al passaggio del mouse
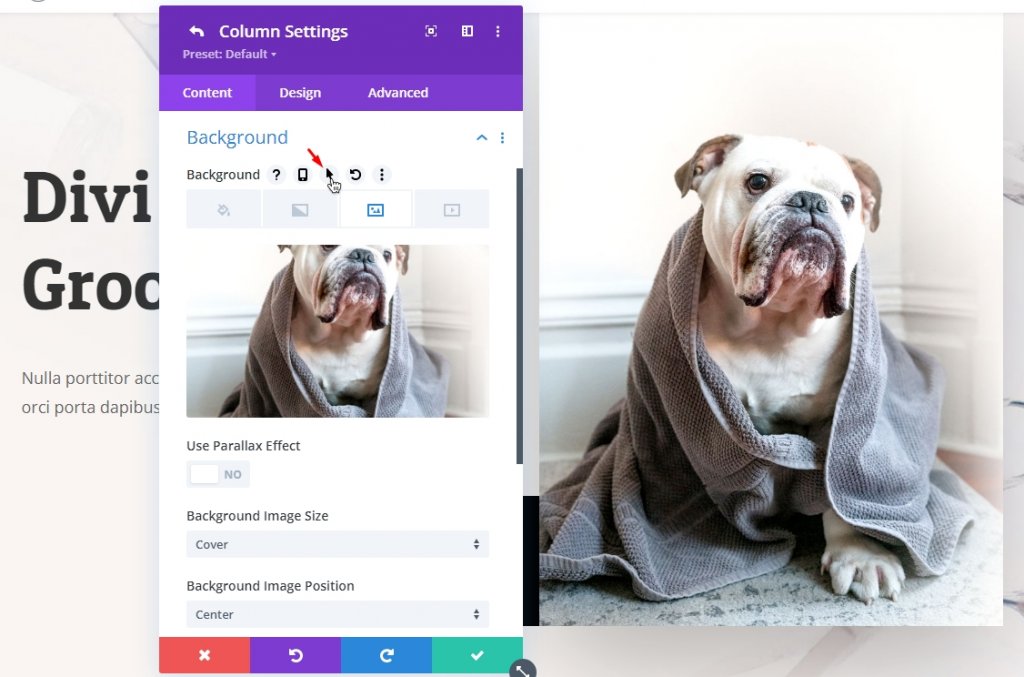
Apri l'impostazione al passaggio del mouse dall'icona Freccia proprio accanto al sottotitolo Sfondo. È un interruttore a levetta per gli effetti al passaggio del mouse Divi. Gli effetti al passaggio del mouse possono essere applicati a qualsiasi elemento in Divi Builder, non solo alle foto, utilizzando la stessa opzione. Consideralo anche per i progetti futuri.

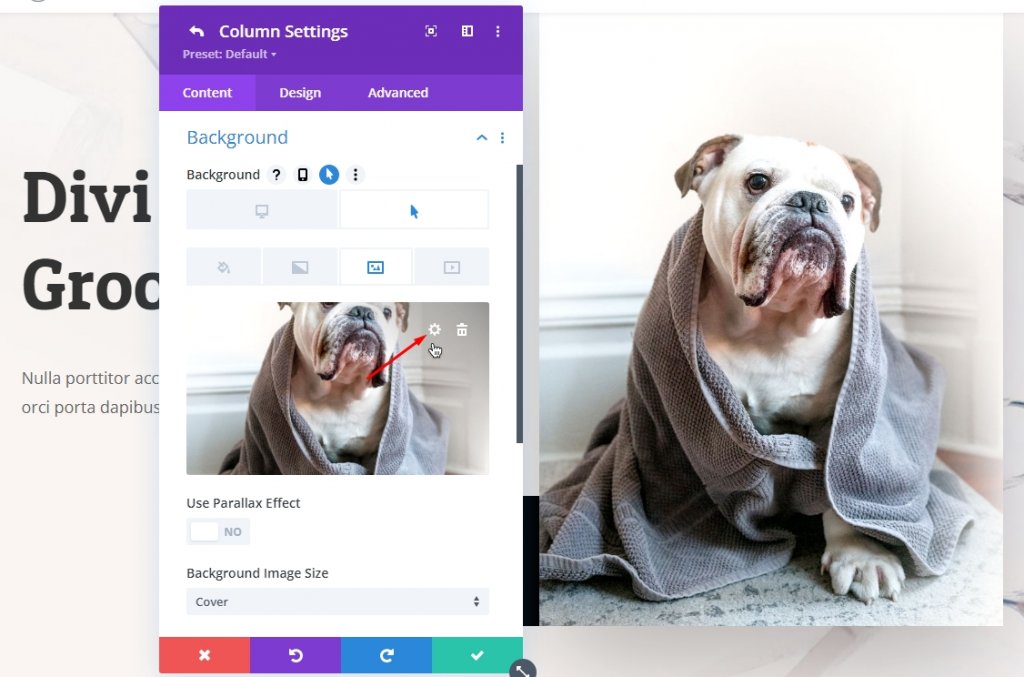
Ora vedrai due nuove schede, una per la situazione normale e l'altra per la situazione al passaggio del mouse.

Cambia immagine per il passaggio del mouse
È possibile eliminare l'immagine e sostituire l'immagine. Sostituiremo l'immagine utilizzando l' icona a forma di ingranaggio .

Ora seleziona l'immagine che desideri impostare e fai clic su Carica immagine.

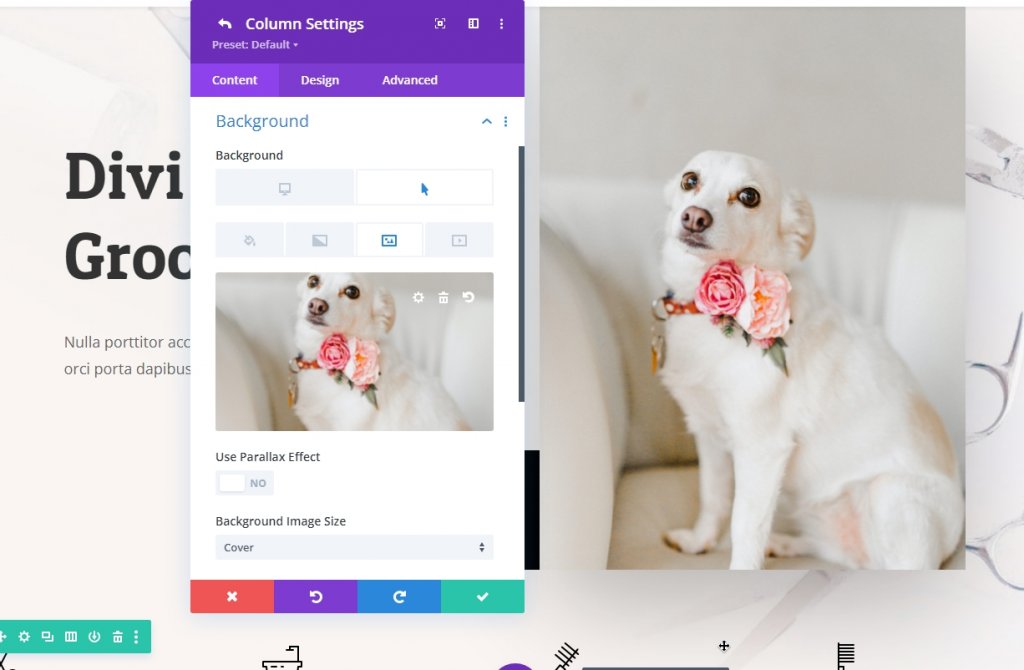
Poiché hai modificato l'immagine sull'impostazione al passaggio del mouse, la modifica verrà mostrata in tempo reale sul visual builder.

Prima di procedere, controlla che l'immagine originale sia a posto. Puoi verificarlo andando alla scheda immagine predefinita.

Fare clic sul pulsante verde di salvataggio se tutto è a posto. Quando salvi, potrebbe sembrare che le tue foto siano scomparse, ma Divi ti sta semplicemente riportando alle impostazioni della riga dopo averti rimosso dalle impostazioni della colonna.

Tutto quello che devi fare ora è fare clic sul segno di spunta verde ancora una volta per completare il processo. Una volta salvate le impostazioni della pagina, le modifiche saranno disponibili per i visitatori.
Gli effetti al passaggio del mouse in Visual Builder potrebbero non essere renderizzati da Divi. Ciò è dovuto all'interazione al passaggio del mouse utilizzata in altri lavori all'interno del builder. Tuttavia, le modifiche saranno visibili sul front-end del tuo sito dopo aver fatto clic sul pulsante verde Salva della pagina.
Vista finale
Ecco come appare il nostro design finale.
Conclusione
Per creare un sito Web accattivante e interattivo, tutti possono utilizzare i vari potenti strumenti di Divi Builder. Per mostrare il prima e il dopo di un cliente, una cronologia della creazione di un'opera d'arte, o semplicemente per avere un divertente interruttore per gli utenti che passano il mouse su una singola immagine, Divi lo rende facile. Inoltre, puoi utilizzare gli effetti al passaggio del mouse per passare rapidamente da un'immagine all'altra su qualsiasi elemento della tua pagina, non solo nei moduli immagine o galleria. Ciò ti consente di mantenere l'aspetto originale del tuo sito pur ospitando moduli specializzati. Divertitevi!





