Quando crei un'intestazione adesiva per il tuo sito web, la modifica del logo può portare a future opzioni di stile. Ad esempio, potresti voler cambiare il colore di sfondo dell'intestazione adesiva ma richiedere un logo diverso per completare il design. In alternativa, potresti richiedere una versione diversa del logo che sia meno evidente per distrarre gli utenti.

Nel tutorial Divi di oggi, vedrai come cambiare il tuo logo su un'intestazione adesiva. Ma, prima, useremo il generatore di temi Divi per creare una nuova intestazione con due loghi che cambiano quando l'utente attiva lo stato permanente dell'intestazione.
Cominciamo!
Anteprima
Il logo dell'intestazione adesiva di Changin è un elemento molto interessante negli ultimi giorni. Dai un'occhiata all'anteprima del design di oggi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSezione 1: Costruisci una nuova intestazione
Per lavorare sul tutorial di oggi, creiamo una nuova intestazione utilizzando l'opzione Theme Builder. Vai semplicemente all'opzione Generatore di temi e vai avanti con Crea intestazione personalizzata per tutte le pagine.

Sezione 2: Creazione di parti e righe adesive
Aggiunta di righe
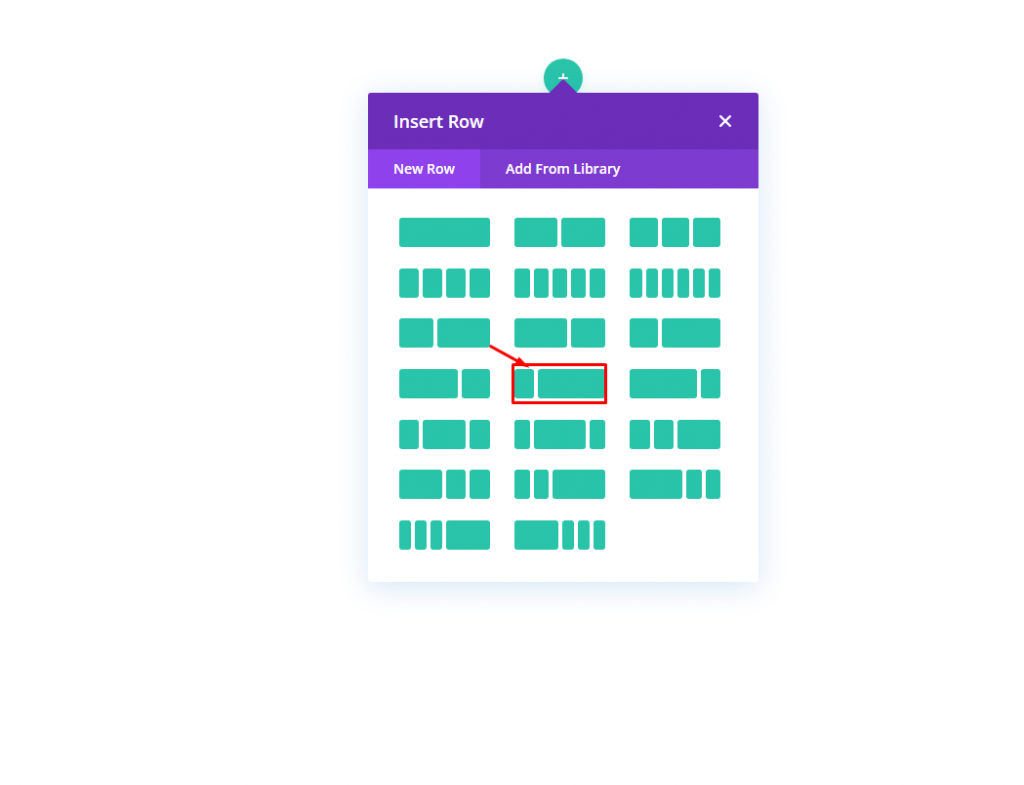
Scegli il motivo riga contrassegnato da inserire nella sezione.

Impostazioni per la sezione
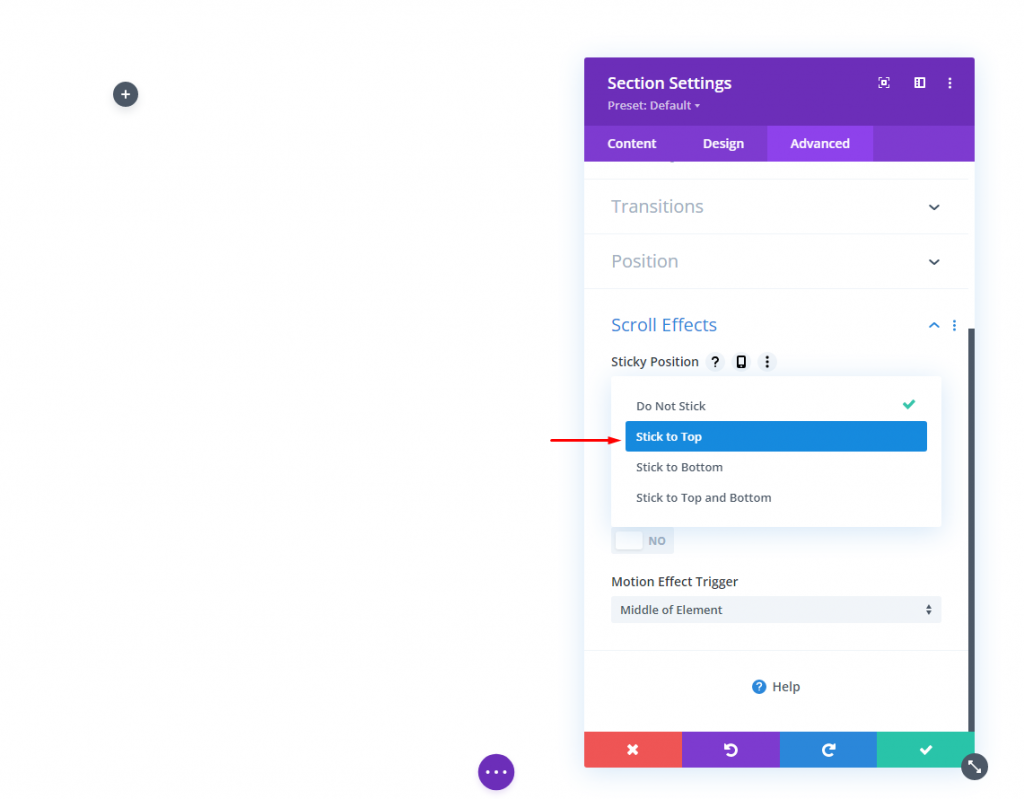
Vogliamo che questa intestazione sia appiccicosa. Quindi stiamo per aggiungere una posizione appiccicosa alla sezione. Effettuiamo la seguente regolazione su Effetti di scorrimento dalla scheda Avanzate di Impostazioni.
- Posizione appiccicosa: attacca in alto

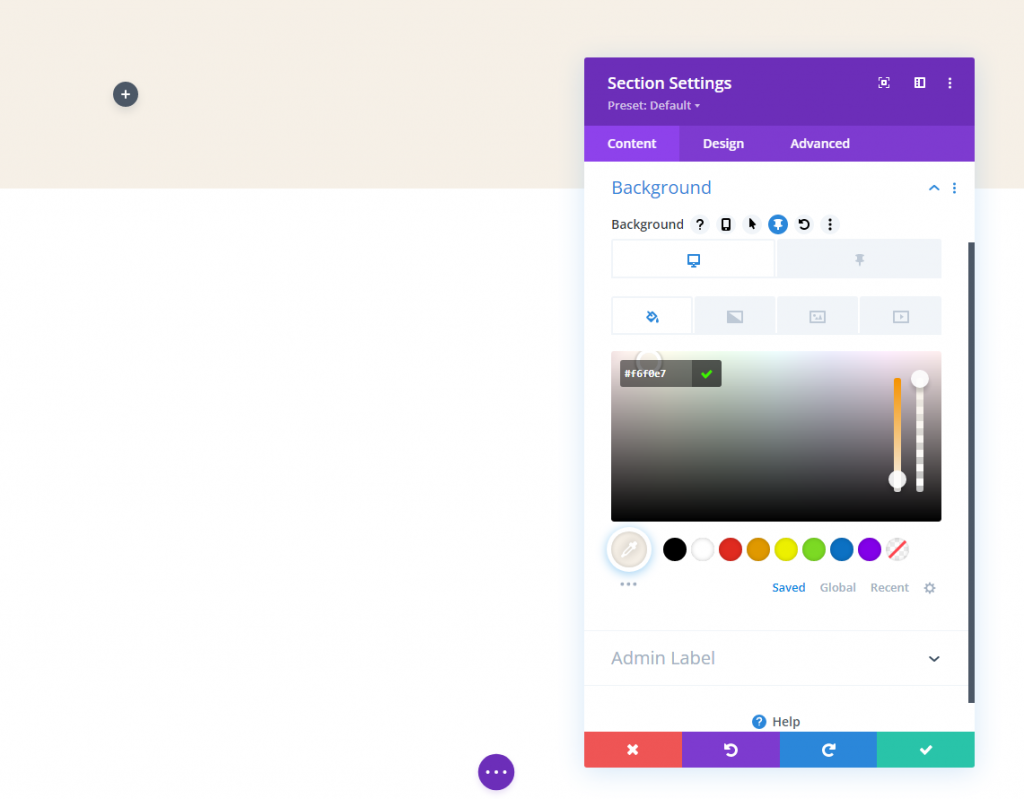
Ora aggiungi un colore di sfondo dalla scheda contenuto. Questo colore verrà applicato sul desktop e per lo stato appiccicoso come segue:
- Colore di sfondo (desktop): #f6f0e7
- Colore di sfondo (appiccicoso): #000000

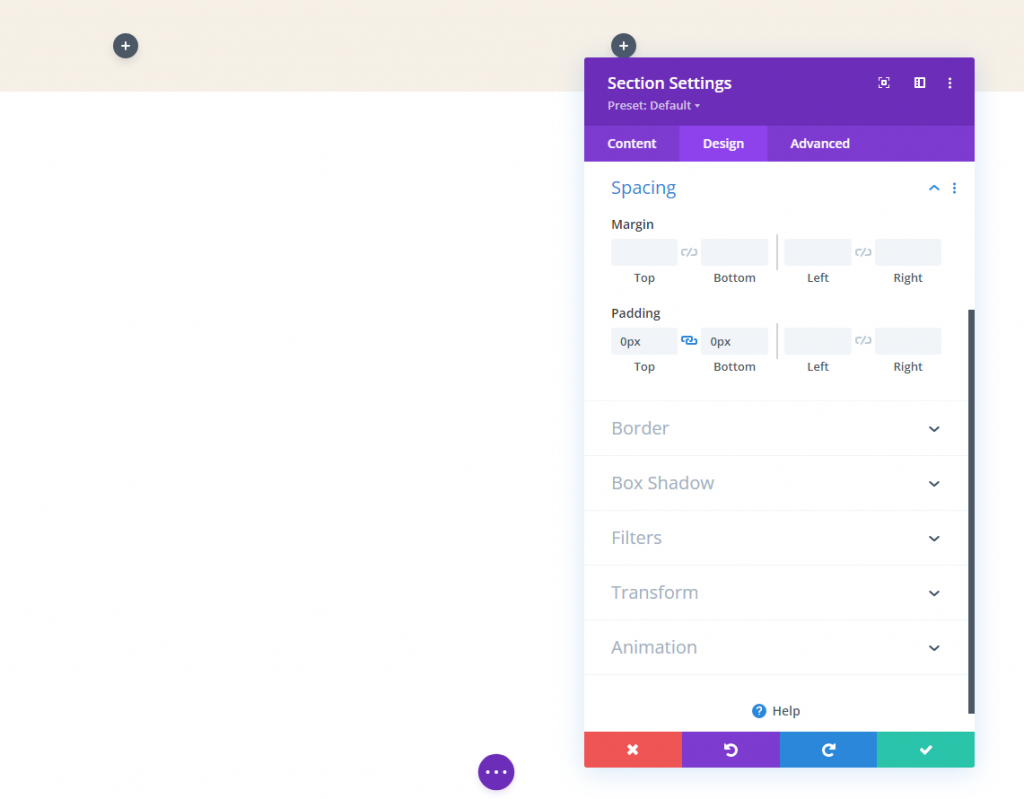
Aggiorna l'imbottitura dalla scheda design.
- Imbottitura: 0px in alto, 0px in basso

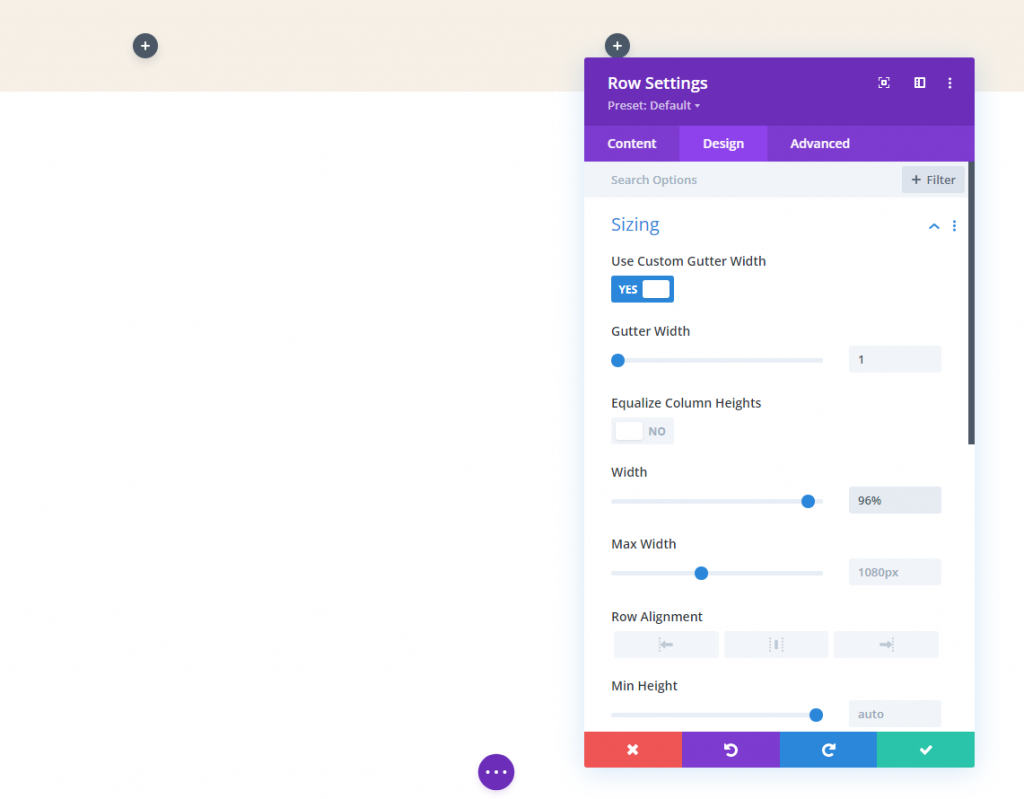
Impostazioni riga
Dopo aver terminato con l'impostazione della sezione, ora dobbiamo fare un po' di lavoro nelle impostazioni delle righe. Nella scheda Progettazione,
- Larghezza grondaia: 1
- Larghezza: 96%
- Imbottitura: 10px in alto, 10px in basso

Sezione 3: Aggiungi loghi
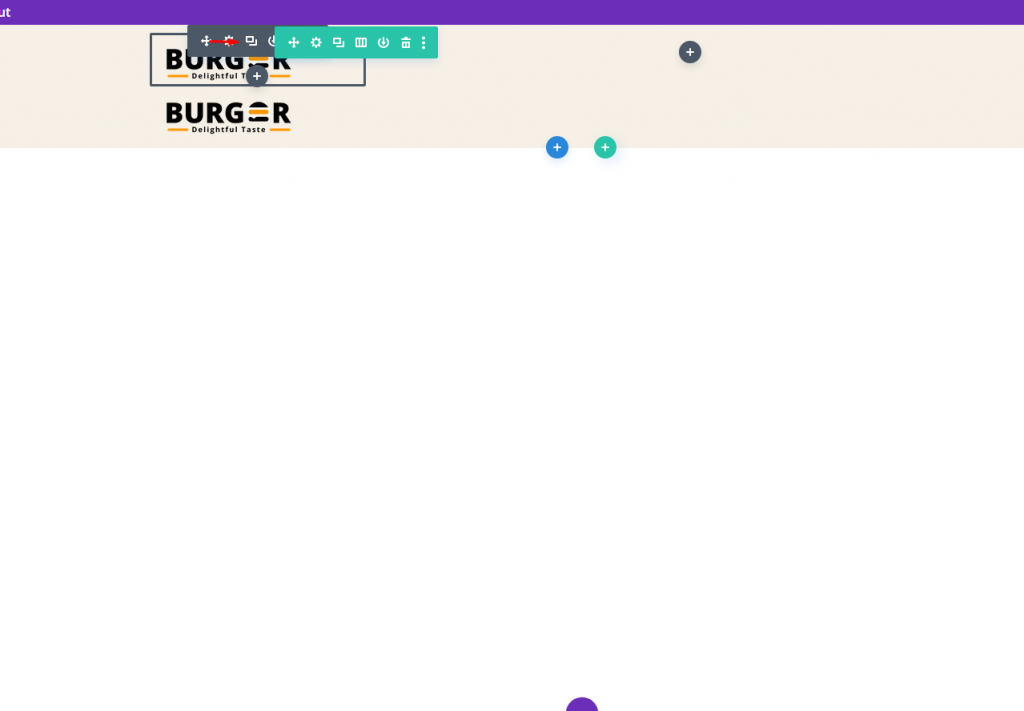
Sì, lavoreremo con due loghi diversi perché è più conveniente utilizzare loghi separati. Ci saranno due diverse immagini che scivoleranno dentro e fuori dalla vista. La logica è: dopo che la pagina è stata caricata completamente, gli utenti vedranno un logo nell'intestazione, ma cambierà non appena inizieranno a scorrere.
Logo della mano
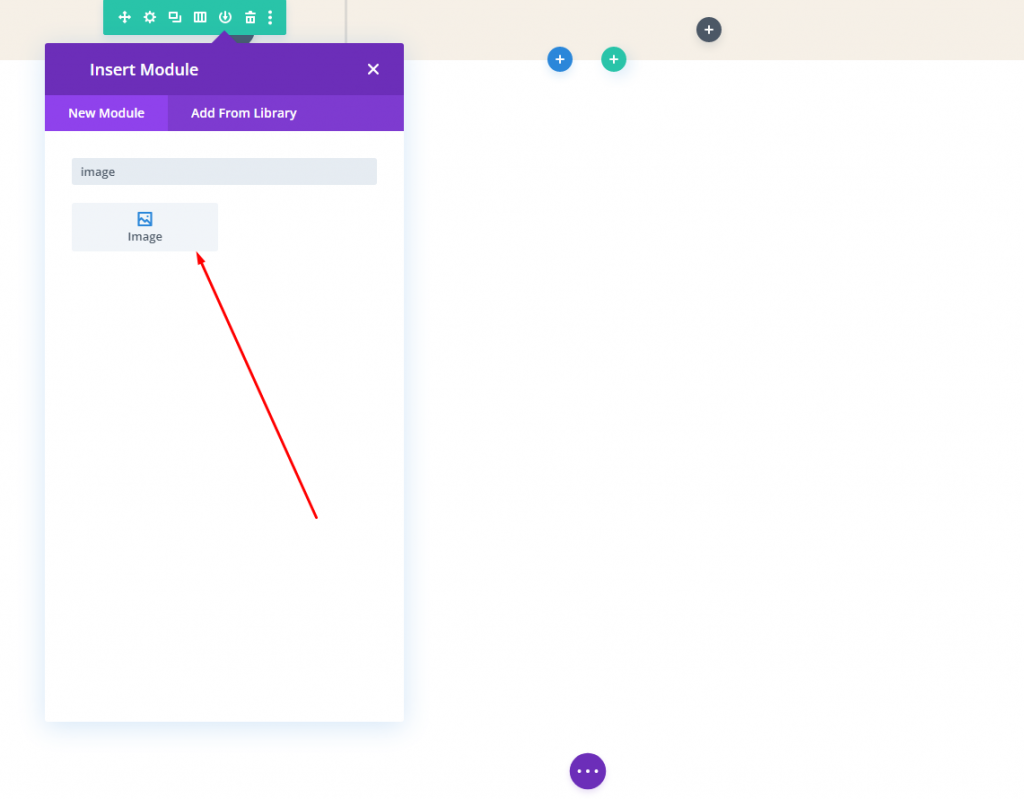
Aggiungi un modulo immagine alla colonna di sinistra della nostra riga.

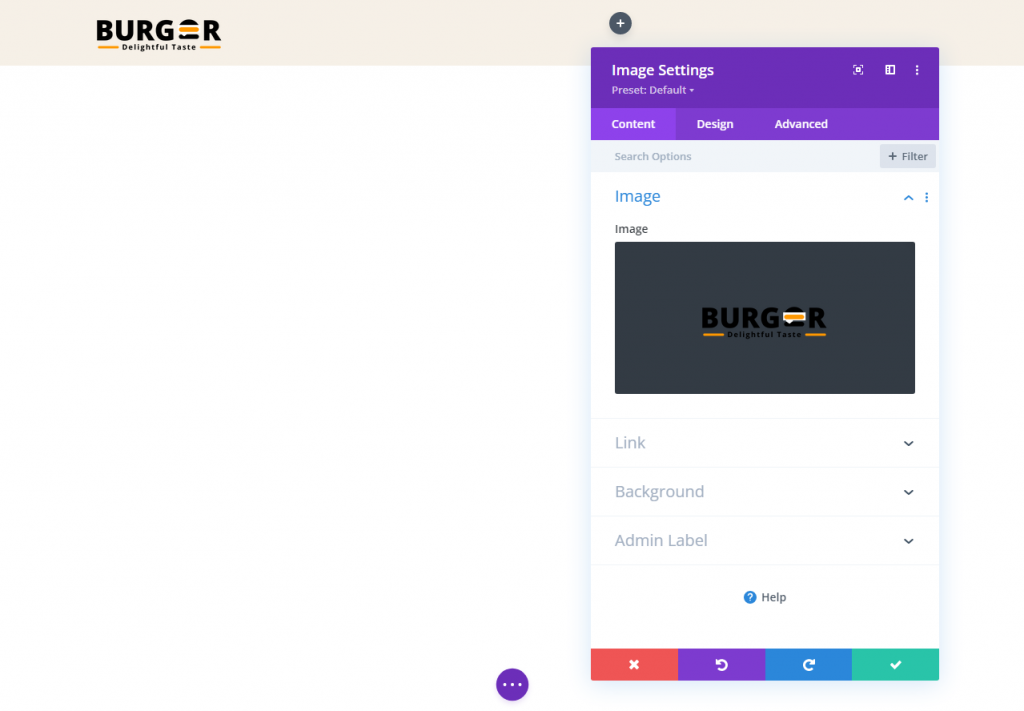
Ora aggiungi un logo. Assicurati di mantenere il logo nell'intervallo 200 px * 67 px. Puoi aggiungere il link della homepage a questo logo per attivarlo in modo dinamico.

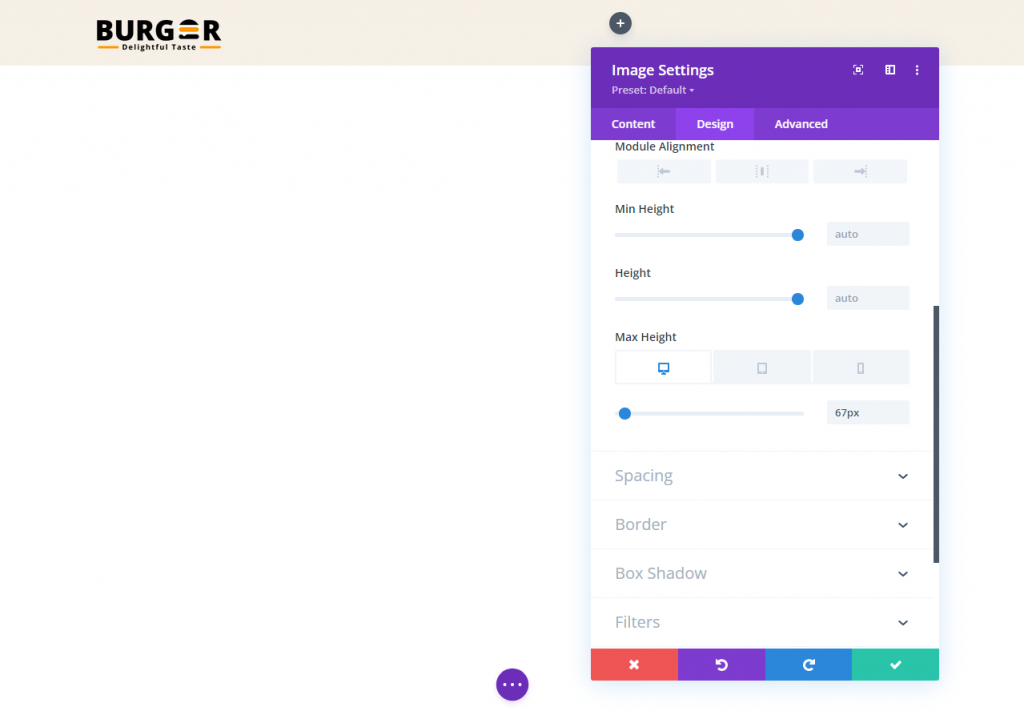
Apportare le seguenti modifiche nella scheda Progettazione.
- Altezza massima: 67px (desktop), 45px (tablet e telefono)

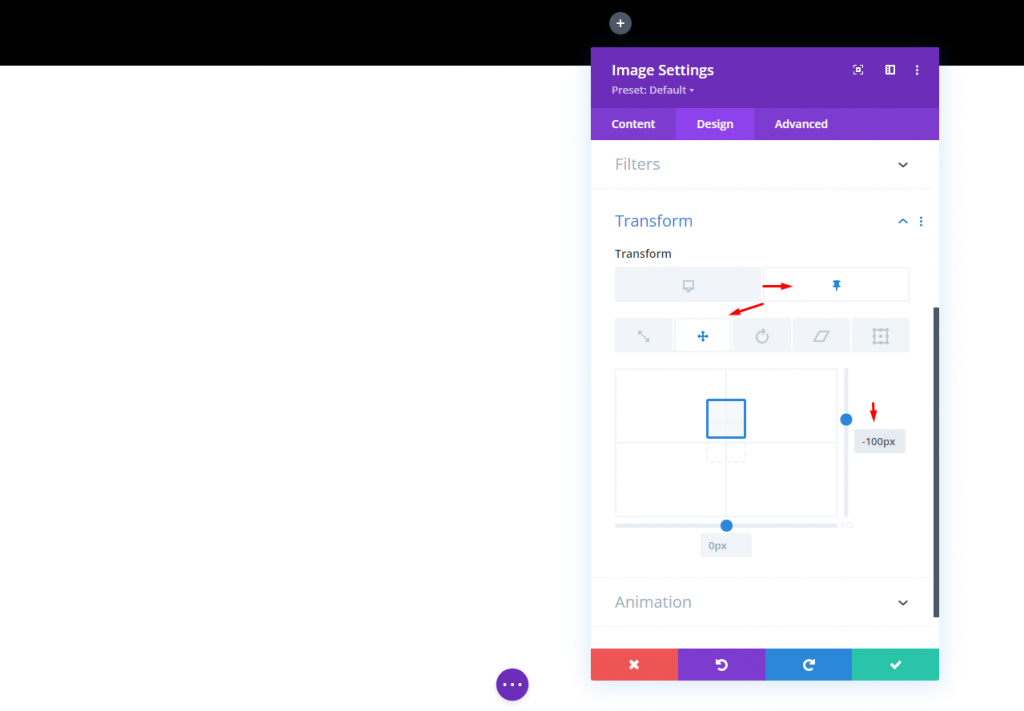
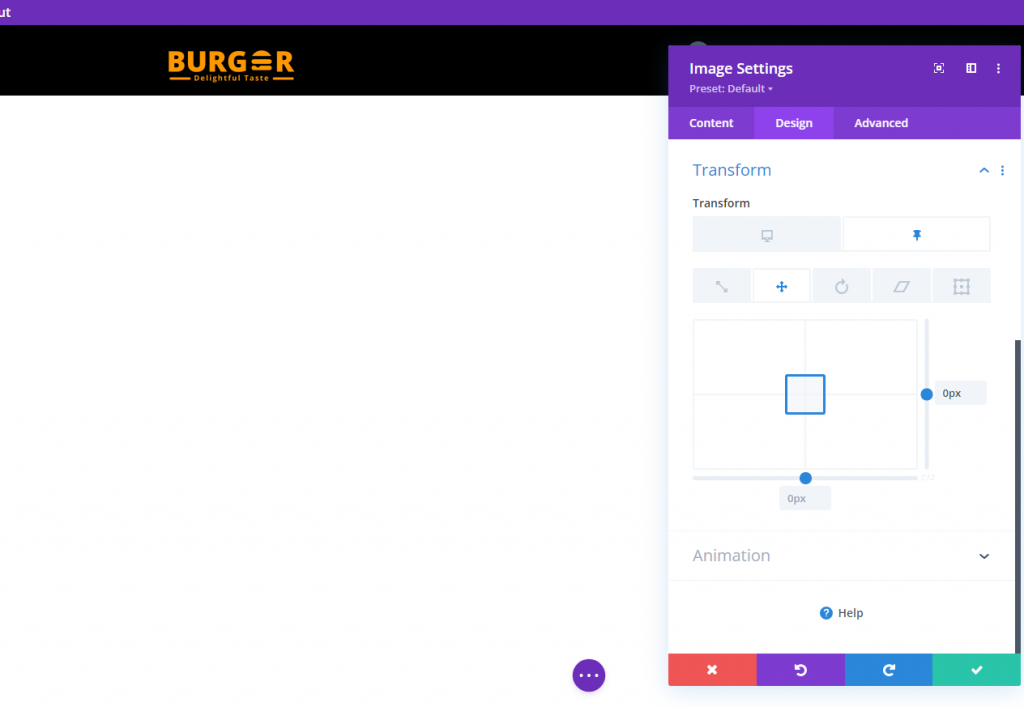
Modifica l'opzione di conversione della trasformazione nello stato permanente:
- Trasforma Trasla asse Y (appiccicoso): -100%
Questo sposterà il logo verso l'alto al di fuori della colonna per nasconderlo alla vista nello stato permanente.

Logo di stato appiccicoso
Per creare un logo che funzioni in uno stato appiccicoso, per prima cosa dobbiamo duplicare il modulo immagine che abbiamo appena creato.

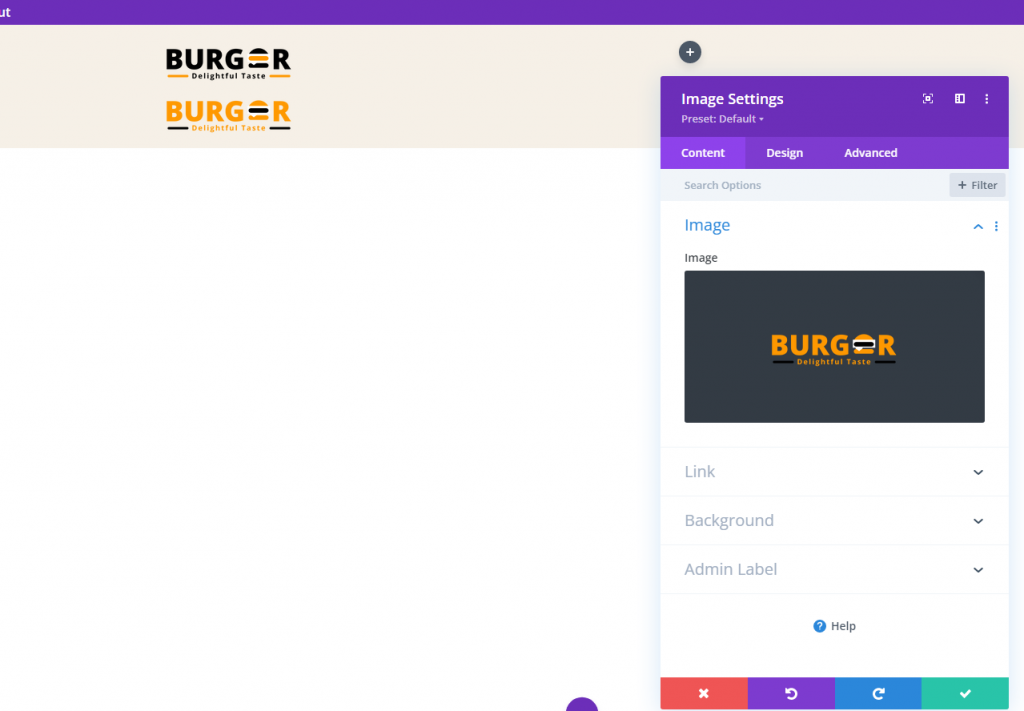
Ora sostituisci l'immagine/logo. mantieni questa immagine della stessa dimensione della precedente.

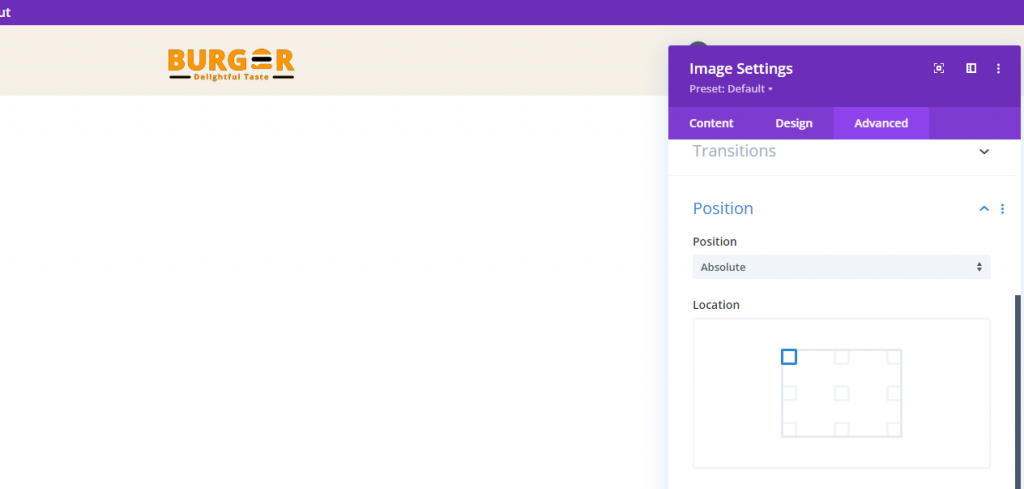
Dalla scheda Avanzate, modifica le impostazioni di posizione.
- Posizione: Assoluta
Il logo dovrebbe ora essere posizionato direttamente sopra il logo principale.

Nella scheda Progettazione, aggiorna le opzioni di trasformazione come segue:
- Trasforma Traduci Asse Y (desktop): 100%
- Trasforma Trasla Asse Y (appiccicoso): 0%

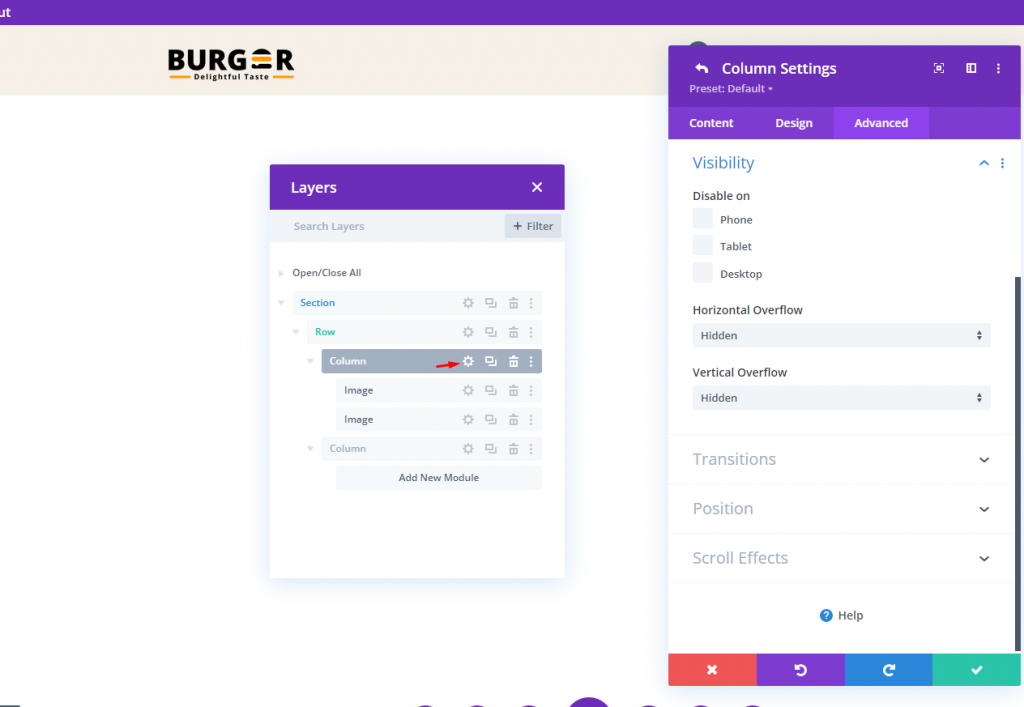
Sezione 4: Colonna overflow nascosta
La visibilità del logo dello stato permanente sarà al di fuori della colonna, ma per cambiarla, modificheremo la visibilità dell'overflow.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

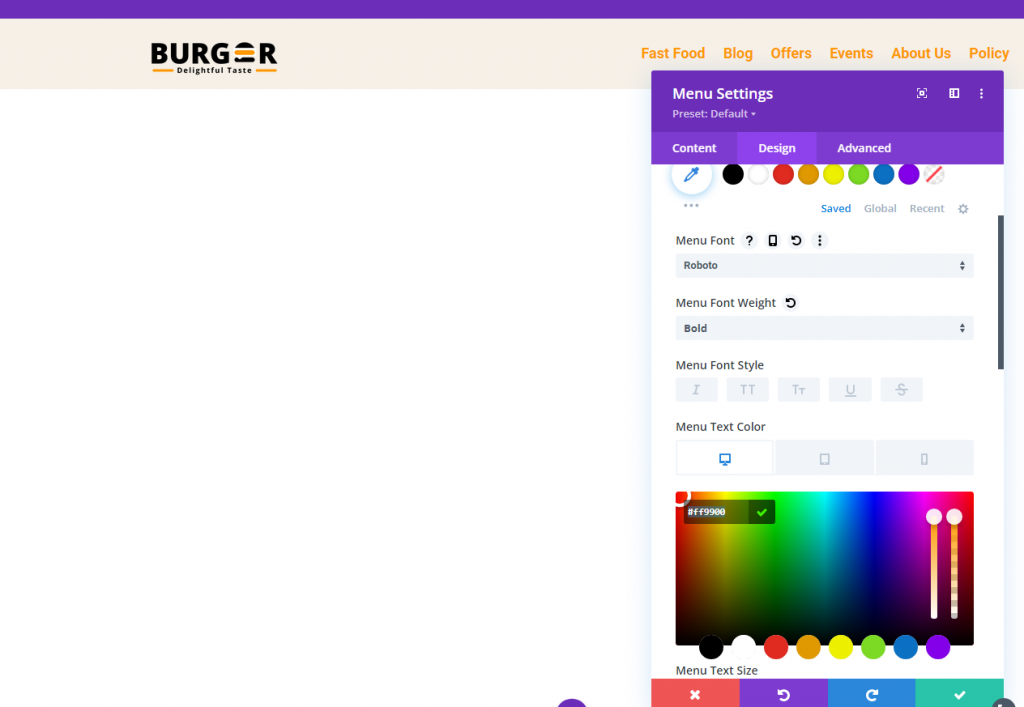
Sezione 5: Menu
Ecco la parte finale del nostro tutorial. La sezione dell'intestazione non ha valore senza un menu. Aggiungiamo un modulo di menu e mettiamo su di esso la voce di menu desiderata.

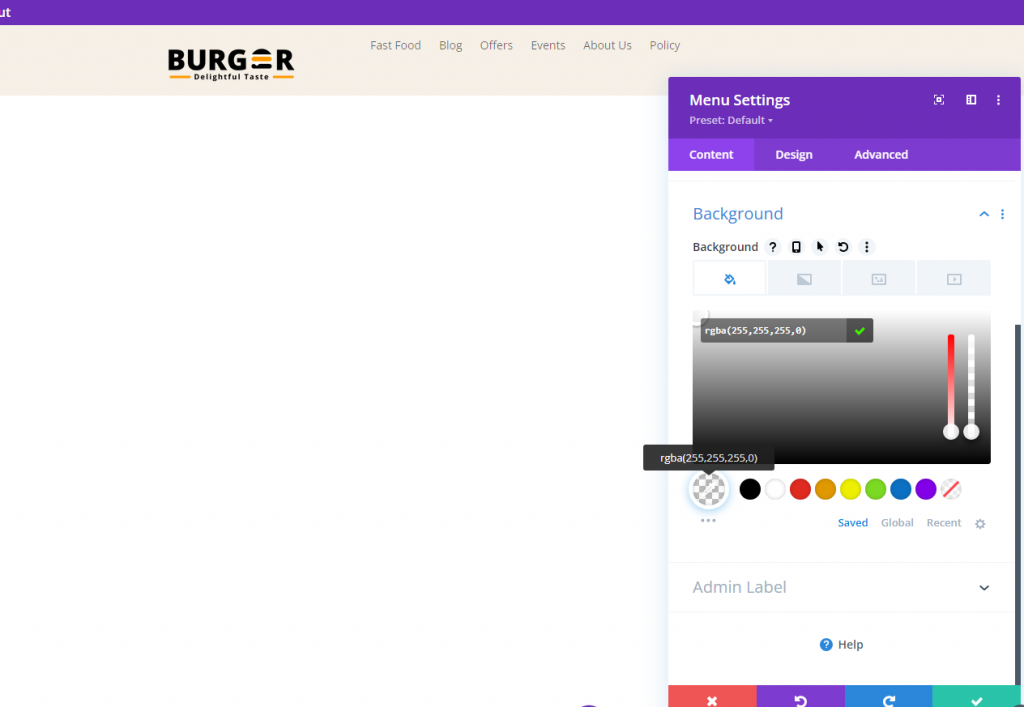
Rendi trasparente lo sfondo del menu.

Ora segui le seguenti modifiche per rendere il menu più attraente.
- Carattere del menu: Roboto
- Peso del carattere del menu: grassetto
- Colore testo menu: #ff9900
- Dimensione del testo del menu: 18px
- Altezza riga menu: 1.3 em
- Allineamento del testo: a destra
- Colore di sfondo del menu a discesa: #fff
- Colore linea menu a discesa: #000
- Colore del testo del menu a discesa: #000 (desktop), #000 (appiccicoso)
- Colore di sfondo del menu mobile: #fff
- Colore del testo del menu mobile: #000 (desktop), #000 (appiccicoso)
- Colore icona menu hamburger: #000 (desktop), #fff (appiccicoso)
- Margine (desktop): 14px in alto
- Margine (tablet e telefono): 5px in alto
- Imbottitura (tablet e telefono) 5px in basso
- Angoli arrotondati: 3px
- Larghezza bordo (tablet e telefono): 1px
- Colore bordo: #ddd (desktop), #333 (appiccicoso)

Vista finale
Ecco la visione finale del nostro design.
Pensieri finali
Non è necessario utilizzare lo stesso logo per le intestazioni adesive quando si utilizza Divi . Abbiamo appena dimostrato quanto sia semplice creare un'intestazione dinamica utilizzando le funzionalità integrate di Divi . Non è richiesto alcun codice aggiuntivo. Una volta che hai sbloccato tutto il potenziale delle impostazioni permanenti di Divi , potresti diventare piuttosto creativo con il modo in cui i loghi vengono transati dentro e fuori dalla vista. Speriamo che questo piccolo consiglio si riveli utile per il tuo prossimo progetto!





