Astra è un popolare tema WordPress noto per il suo design leggero e le prestazioni veloci. È un tema multiuso che può essere utilizzato per vari tipi di siti Web, inclusi blog, siti Web aziendali e negozi di e-commerce. Uno dei motivi della sua popolarità è che è facile da usare e personalizzare. Viene fornito con una varietà di modelli predefiniti e un generatore di pagine drag-and-drop, che semplifica la creazione rapida di siti Web dall'aspetto professionale. Il blog di oggi parla di come cambiare il colore di sfondo dell'intestazione di questo tema con CSS e senza CSS.

Cambia il colore di sfondo dell'intestazione nel tema Astra
La versione gratuita del tema Astra non ti consente di cambiare il colore dello sfondo dell'intestazione. Esistono due semplici modi per modificare il colore di sfondo dell'intestazione nel tema Astra di WordPress.
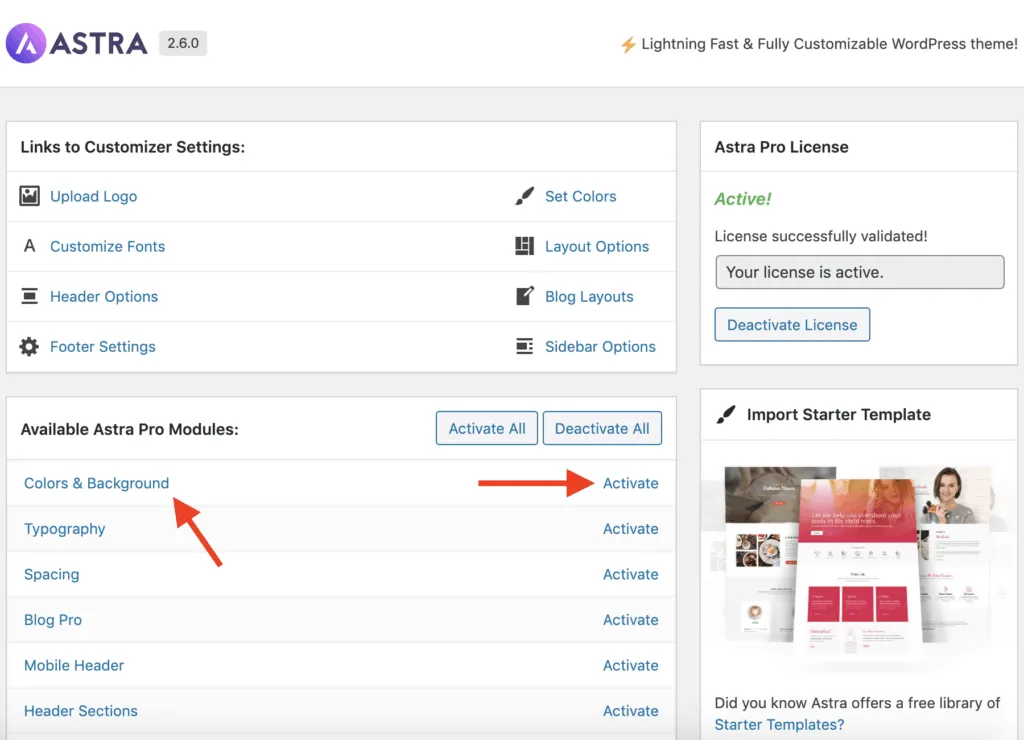
Puoi iniziare subito acquistando il " componente aggiuntivo Astra Pro ". Le opzioni di personalizzazione dell'intestazione del tema [Aspetto > Personalizza > Intestazione] in Astra Pro consentono di modificare il colore di sfondo dell'intestazione.

Ora vai al front-end del tuo sito web e fai clic sul link Personalizza nella barra di amministrazione di WordPress in alto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
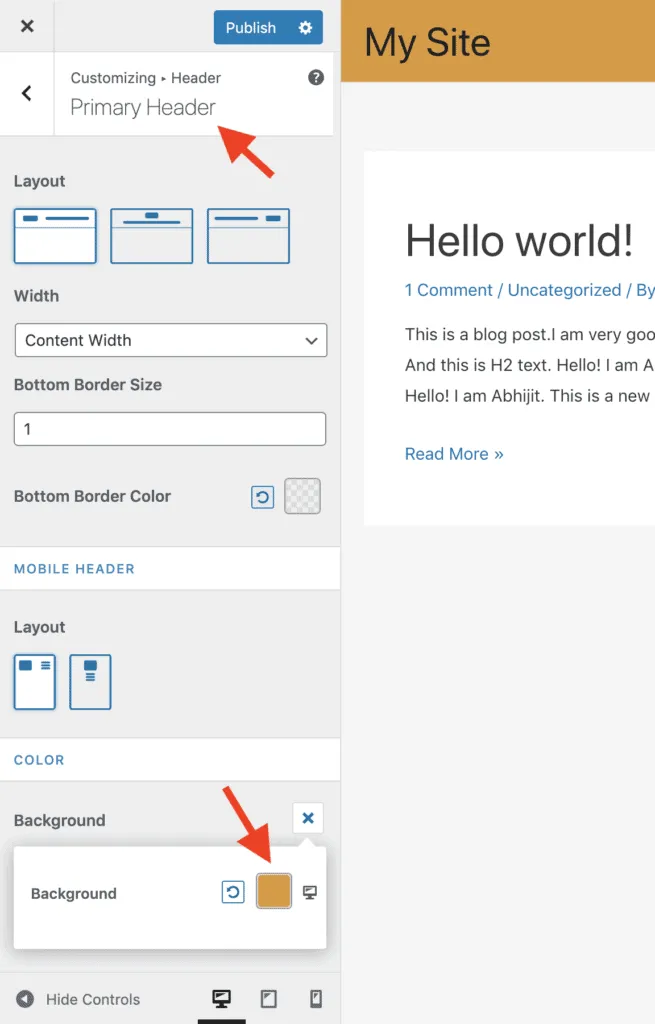
Vai a Intestazione > Intestazione primaria nel pannello di personalizzazione di WordPress e inserisci il colore di sfondo dell'intestazione desiderato nel campo Sfondo sotto la sezione Colore.

Per pubblicare le modifiche, fai clic sul pulsante Pubblica.
E il gioco è fatto!
Tuttavia, se desideri modificare il colore dello sfondo dell'intestazione senza acquistare un componente aggiuntivo Astra Pro, la seguente guida è per te.
Il seguente codice CSS modificherà il colore di sfondo della sezione dell'intestazione del tema.
Copia il codice CSS qui sotto e incollalo nell'opzione CSS aggiuntivo [Aspetto > Personalizza > CSS aggiuntivo] del tema.
.ast-primary-header-bar{
background-color: #336699;
}Per modificare lo sfondo dell'intestazione di Astra e il colore del nome del titolo del sito, utilizzare il seguente codice.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Inoltre, per cambiare lo sfondo dell'intestazione di Astra e il colore del testo dei collegamenti del menu dell'intestazione, questo codice ti aiuterà.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}E questo è tutto!
Avvolgendo
Astra ha anche una vasta comunità di utenti e sviluppatori, il che significa che c'è una grande quantità di supporto e risorse disponibili per coloro che utilizzano il tema. Viene regolarmente aggiornato con nuove funzionalità e miglioramenti e dispone di un'ampia gamma di integrazioni e plug-in di terze parti che possono essere utilizzati per migliorare la sua funzionalità.
Nel complesso, Astra è una scelta popolare per gli utenti di WordPress perché è veloce, leggera, facile da usare e altamente personalizzabile. Quindi, è altamente raccomandato!




