Durante lo scorrimento, è possibile convertire un'intestazione trasparente in un'intestazione impenetrabile utilizzando una varietà di tecniche e codice personalizzato. Tuttavia, se desideri una semplice soluzione Elementor , puoi utilizzare gli effetti di scorrimento nativi nella lezione seguente.

Cambia il colore dell'intestazione adesiva di Elementors sullo scorrimento
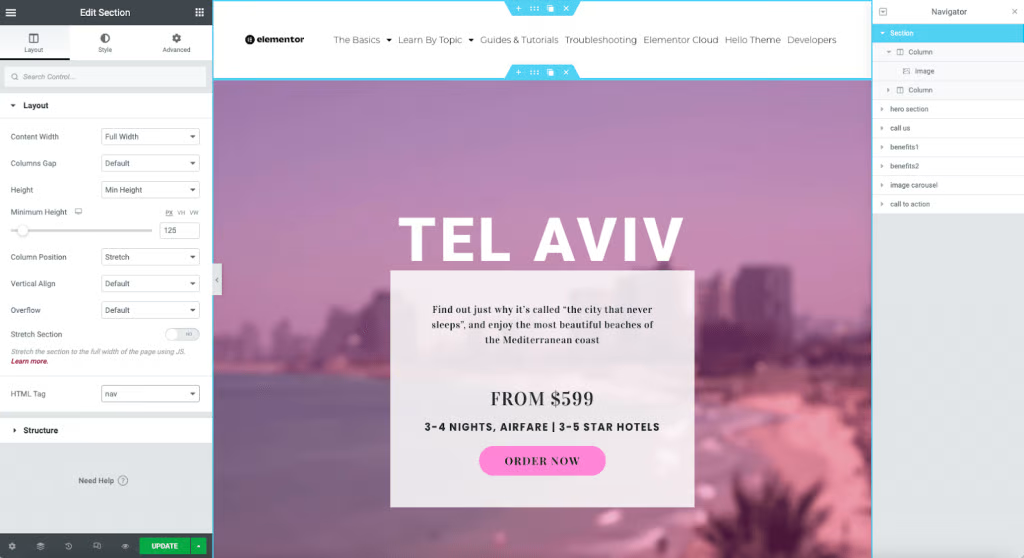
Se non lo hai già fatto, devi utilizzare il generatore di temi per creare un modello di intestazione personalizzato. Crea una sezione di intestazione a due colonne utilizzando un widget immagine e un widget di navigazione per visualizzare il tuo logo.

Le seguenti modifiche verranno apportate nella scheda Avanzate.
Cambia il margine
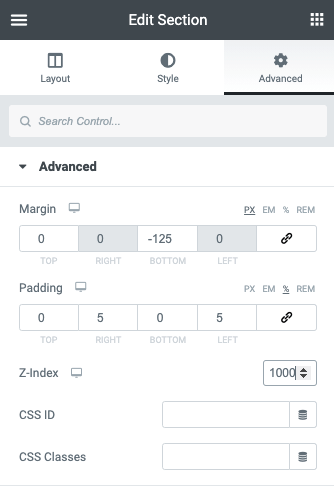
Di solito, un'intestazione trasparente viene creata assegnando alla sezione un margine negativo pari all'altezza della sezione. Sblocca le impostazioni dei margini nella scheda Avanzate e cambia la parte inferiore in un numero negativo (esempio: -125px). Questo sposterà la sezione sotto l'intestazione nella parte superiore della pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIndice Z
Inoltre, dovrai potenziare lo Z-index della sezione per assicurarti che appaia sempre in cima al contenuto. Puoi inserire qualsiasi importo superiore al resto del materiale sulla tua pagina, tuttavia, la maggior parte dei designer seleziona 1.000.

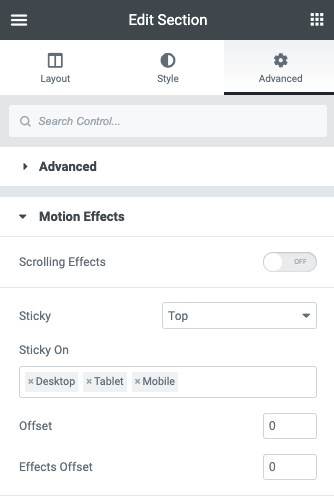
Impostazioni permanenti
Seleziona Sticky dal menu a discesa della fisarmonica Motion Effects e imposta su Top.

Aggiunta dell'effetto
Dopo aver costruito una sezione di intestazione trasparente, ora aggiungeremo l'effetto di scorrimento.

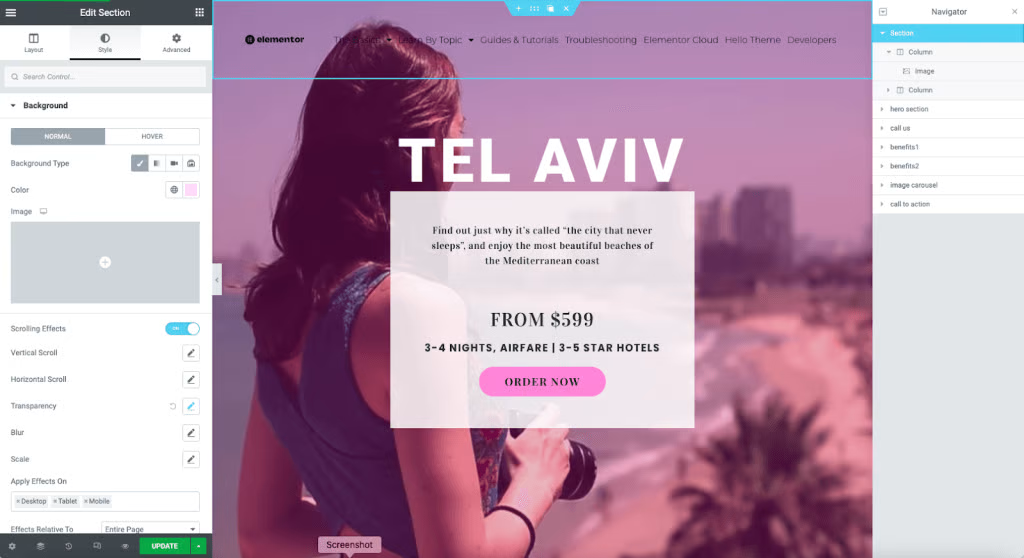
Utilizzeremo la scheda Stile nei controlli della sezione per i seguenti passaggi.
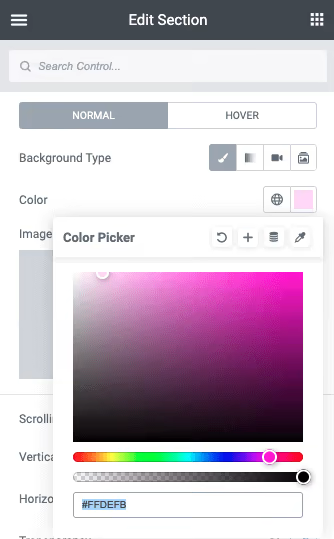
Impostazione finale del colore
Imposta il colore o la sfumatura finale dello sfondo utilizzando il selettore di colori.

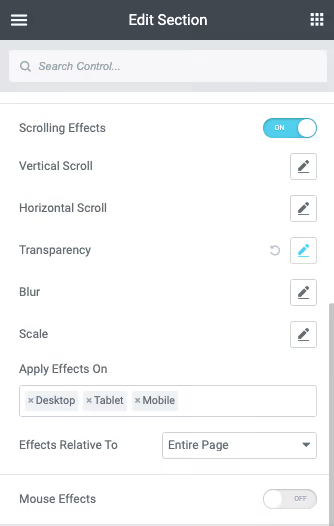
Aggiunta dell'effetto di scorrimento
Attiva o disattiva l'opzione Effetti di scorrimento all'interno del pannello di controllo.

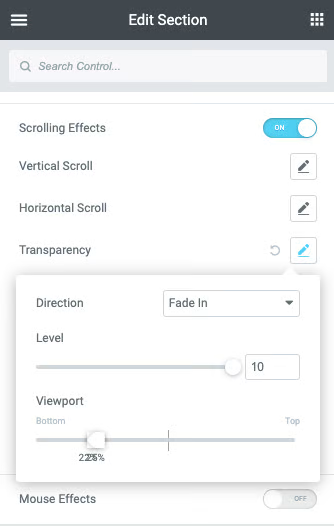
Imposta i valori
Ora dobbiamo modificare le impostazioni dei cursori del viewport per ottenere l'effetto desiderato. Scorri fino alla posizione della pagina in cui desideri che l'intestazione abbia un'opacità completa e abbassa il valore Top finché non raggiunge 100% (ad esempio, 25%). Ora puoi aumentare il valore del Bottom. Nell'esempio sopra, vogliamo che l'impatto avvenga rapidamente, pertanto imposteremo i numeri relativamente vicini tra loro (ad esempio, 22%). Ciò attiverà l'effetto dopo uno scorrimento 3% della pagina.

Finalizzazione
Sebbene elementor ti fornisca tutti gli strumenti necessari per creare uno splendido sito Web, dovrai apportare modifiche per vari dispositivi. Si tratta di individuare il punto ottimale. Speriamo che questa guida sia utile. Se sì, condividilo con i tuoi amici e continua a seguire CodeWatchers per altri tutorial.





