I colori parlano chiaro nel mondo del web design. Con Elementor , hai il potere di far risaltare le tue parole, affascinando i visitatori con tonalità vivaci o sfumature tenui. Padroneggiare l'arte di cambiare il colore del testo apre le porte a infinite possibilità di branding e design.

Che tu stia mirando a titoli audaci e accattivanti o a uno stile armonioso e coerente, questa guida ti consentirà di liberare tutto il potenziale delle funzionalità di modifica del testo di Elementor.
Preparati ad aumentare l'impatto visivo del tuo sito web e a lasciare un'impressione duratura sul tuo pubblico.
Perché il testo non cambia colore?
A volte, quando lavori con il testo, si rifiuta ostinatamente di cambiare colore. Frustrante, vero?
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUno dei motivi più comuni è quando copi e incolli contenuto da una fonte esterna, come un altro sito Web o un documento di Word. Piccoli stili di testo subdoli provenienti dalla fonte possono accodarsi e rovinare le cose.
Ancora una volta, a volte, Elementor ha combinazioni di colori predefinite che potrebbero entrare in conflitto con le modifiche. Inoltre, a volte potrebbe verificarsi un problema con la personalizzazione avanzata.
Di seguito discuteremo le soluzioni, in modo da poter modificare facilmente il colore del testo sul widget.
Prerequisito
Sai quanto è fondamentale far risaltare il tuo sito web, vero?
Bene, un modo sicuro per farlo è controllare i colori del tuo testo. Con Elementor, hai un potente strumento a portata di mano, ma prima di immergerci nel nocciolo della questione della modifica dei colori del testo, ci sono un paio di cose che dovrai sistemare.
Per prima cosa, avrai bisogno di un sito Web WordPress attivo con Elementor installato e attivato. Non ce l'hai ancora? Nessun problema! Basta andare alla dashboard di WordPress, accedere alla sezione Plugin e cercare Elementor . Installalo e attivalo e sei a posto.
Successivamente, ti consigliamo di acquisire familiarità con l'interfaccia di Elementor e le funzionalità di base di modifica del testo. Trascorri un po' di tempo curiosando, trascinando e rilasciando i widget e giocando con il testo. Più ti senti a tuo agio con l'editor, più fluida sarà la tua esperienza di cambio colore.
Accesso all'editor di Elementor
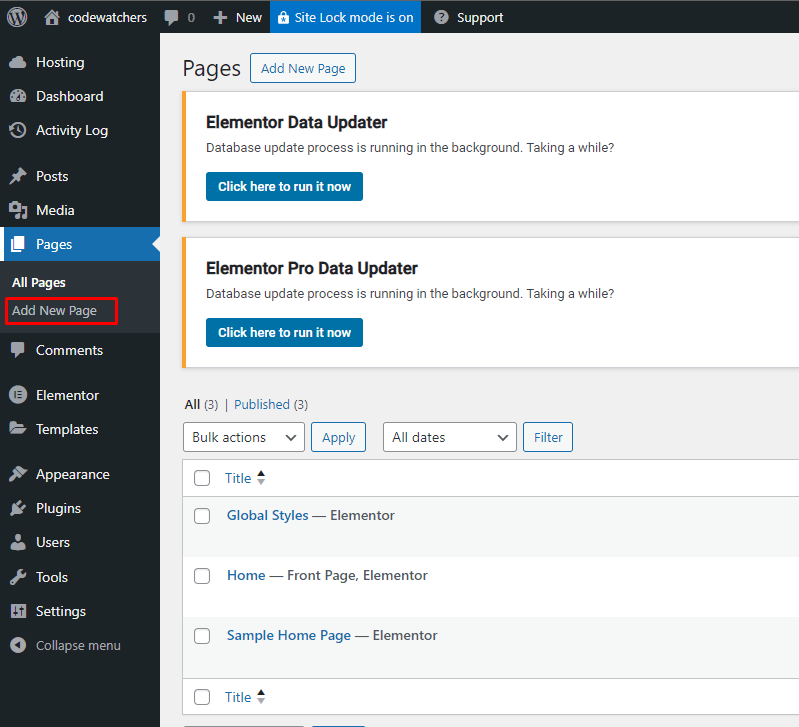
Apri una pagina o un post esistente che desideri modificare oppure creane uno nuovo accedendo a Pagine > Aggiungi nuovo o Articoli > Aggiungi nuovo nella dashboard di WordPress.

Una volta entrato nell'editor, passa all'editor di Elementor facendo clic sul pulsante "Modifica con Elementor".
Aggiunta di un widget di testo
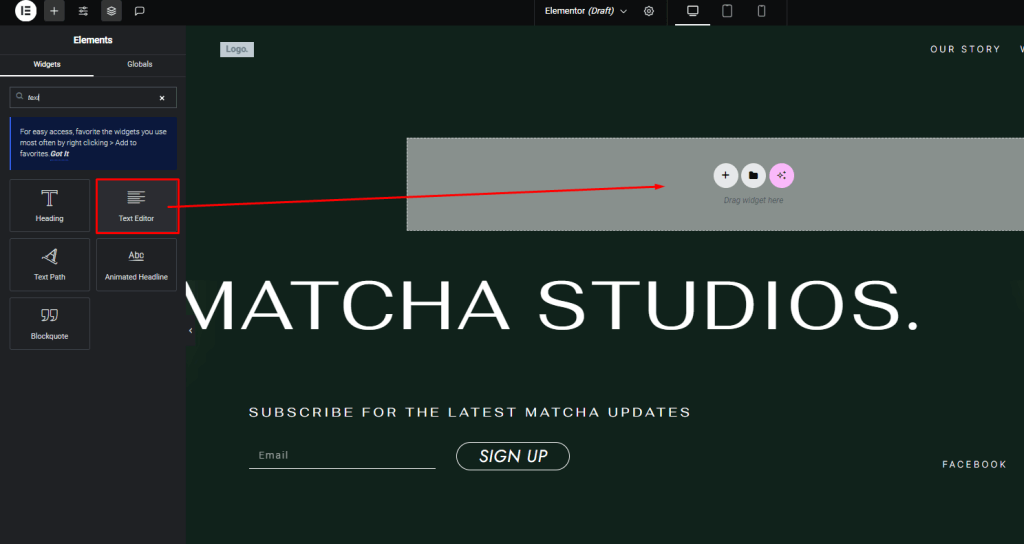
Nell'editor di Elementor, vedrai un'anteprima in tempo reale della tua pagina o del tuo post sulla destra e un pannello di widget sulla sinistra.
Individua il widget "Editor di testo" nel pannello e trascinalo sull'area di disegno in cui desideri aggiungere il testo.

Un nuovo blocco "Editor di testo" apparirà sull'area di disegno. Puoi inserire il testo desiderato direttamente in questo blocco o incollare il testo da un'altra fonte.
Cambia il colore del testo del widget Elementor
Stile del testo di origine
Ecco alcuni semplici passaggi per la risoluzione del problema:
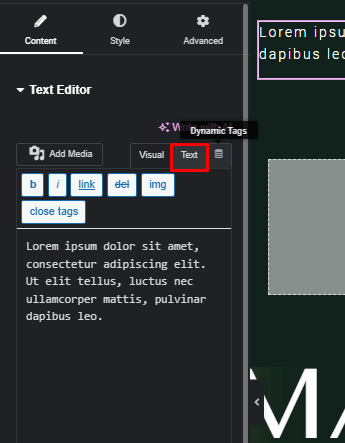
Sbircia dietro le quinte : fai clic sulla scheda "Testo" nel tuo editor di testo. Se noti uno stile HTML (come <span> </span> ), probabilmente è quello il colpevole. Elimina quei tag subdoli.
Incolla speciale : su Windows, fai clic con il pulsante destro del mouse e scegli "Incolla speciale". Se utilizzi un Mac, seleziona "Incolla e abbina stile". Queste opzioni ti aiutano a incollare senza portare con te alcun bagaglio di formattazione indesiderato.
Incolla diretta : in caso di dubbi, incolla il testo direttamente nella scheda "Testo" dell'editor di testo. Nessuna deviazione, nessuna confusione.

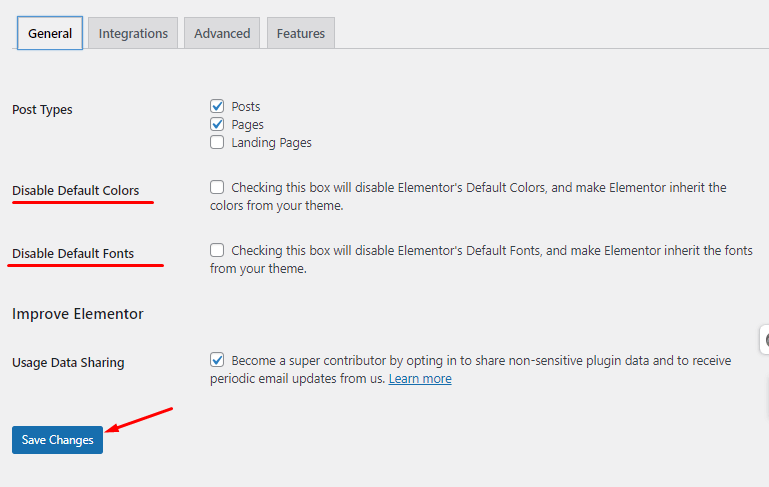
Modifica dello schema predefinito di Elementor
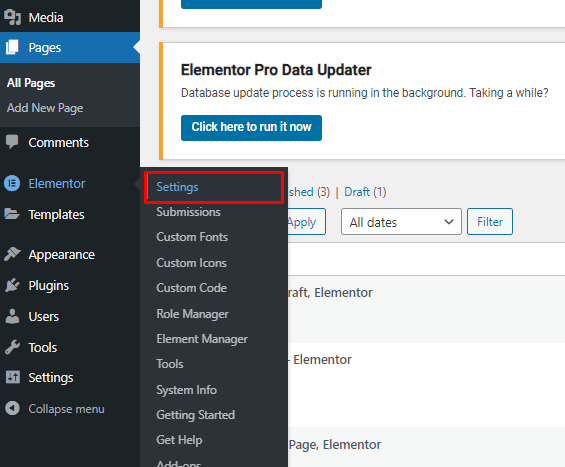
Cerca un paio di caselle di controllo in Elementor > Impostazioni.

Sono come piccoli interruttori che controllano i colori e i caratteri predefiniti. Ecco cosa devi fare:
Nella scheda Generale troverai "Disabilita colore predefinito" e "Disabilita caratteri predefiniti". Controllali e poi salva le modifiche.

Avvolgendo
Padroneggiare l'arte di cambiare i colori del testo in Elementor è un punto di svolta per l'attrattiva visiva del tuo sito web.
Con il potere di infondere nelle tue parole tonalità vibranti o sfumature tenui, puoi elevare l'identità del tuo marchio e lasciare un'impressione duratura sui visitatori. Ricorda, il colore è uno strumento potente che può evocare emozioni, trasmettere messaggi e guidare l'esperienza dell'utente.





