WordPress è un popolare strumento per la creazione di siti Web e blog. WordPress include l'opzione per modificare l'aspetto del tuo sito, incluso il colore dei tuoi collegamenti. I collegamenti sono componenti essenziali di ogni pagina Web poiché aiutano gli utenti nella navigazione e nella ricerca di informazioni pertinenti. Tuttavia, a volte potresti voler modificare il colore predefinito del collegamento per riflettere il tuo tema, marchio o stile personale.

Cambia il colore del collegamento in WordPress
In questo post del blog ti insegneremo come modificare il colore di un collegamento in WordPress utilizzando due metodi: il personalizzatore e il codice CSS . Entrambi i modi sono semplici ed efficaci e puoi selezionare quello che meglio soddisfa i tuoi obiettivi e le tue capacità.
1. Utilizzo del personalizzatore
Il Customizer è uno strumento per visualizzare in anteprima e modificare molte funzionalità del tuo sito WordPress, come colori, caratteri, menu, widget e altro. Vai alla dashboard di WordPress e vai su Aspetto > Personalizza per visualizzare il personalizzatore.

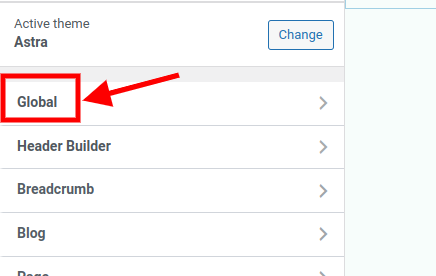
Una volta entrato nel menu Personalizzatore che appare sulla sinistra dello schermo, vedrai l'opzione Globale.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
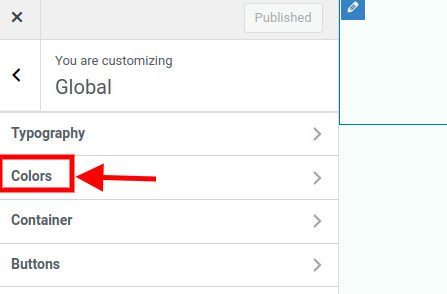
Una volta entrati nelle impostazioni globali, fai clic su "Colori".

Quando fai clic su Colori o Combinazione colori, ti verrà presentata una serie di opzioni per modificare i colori di vari elementi sul tuo sito, come sfondo, intestazione, piè di pagina, testo e collegamenti. Per modificare il colore del collegamento, cerca l'opzione Colore collegamento o Colore testo collegamento e fai clic su di essa.

Vedrai un selettore di colori in cui puoi selezionare qualsiasi colore per i tuoi collegamenti. Puoi scegliere un colore utilizzando il cursore e la rotella o inserendo un codice esadecimale specifico se lo conosci. Man mano che modifichi il colore, verrà visualizzata un'anteprima dal vivo del tuo sito con il nuovo colore del collegamento.
Quando sei soddisfatto della selezione, fai clic su Pubblica per salvare le modifiche e applicarle al tuo sito.
2. Utilizzo del codice CSS
CSS, che sta per Cascading Style Sheets, è un linguaggio che governa il modo in cui gli elementi HTML appaiono su una pagina web. Colori, caratteri, layout, animazioni e altri aspetti del design del tuo sito possono essere controllati con i CSS.
Per modificare il colore di un collegamento in WordPress con codice CSS, devi prima aggiungere del codice CSS personalizzato al tuo sito. Per fare ciò, vai alla dashboard di WordPress e seleziona Aspetto > Personalizza > CSS aggiuntivi .

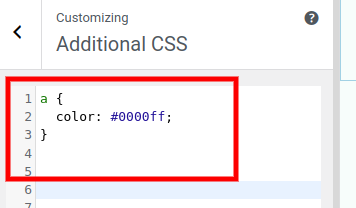
Vedrai una casella in cui puoi inserire il tuo codice CSS personalizzato. Per cambiare il colore del collegamento, è necessario utilizzare il seguente codice:
a {
color: #0000ff;
}

Il selettore "a" viene utilizzato per indirizzare tutti i collegamenti sul tuo sito web. L'attributo color specifica l'aspetto dei collegamenti. Il colore #0000ff è rappresentato dal codice esadecimale #0000ff. Puoi cambiare il colore dei tuoi collegamenti sostituendo questo valore.
Mentre digiti il codice, verrà visualizzata un'anteprima dal vivo del tuo sito con il nuovo colore del collegamento.
Quando sei soddisfatto della selezione, fai clic su Pubblica per salvare le modifiche e applicarle al tuo sito.
Conclusione
Infine, modificare il colore del collegamento in WordPress può migliorare il design, l'usabilità e le conversioni del tuo sito web. A seconda dei tuoi gusti e delle tue competenze, puoi modificare il colore dei tuoi collegamenti utilizzando il codice CSS personalizzato utilizzando il personalizzatore WordPress.
Puoi facilmente modificare il colore del collegamento in WordPress seguendo le linee guida in questo post del blog e creando un sito Web unico e accattivante per i tuoi visitatori.




