Non esiste web design senza font. Stabiliscono lo stile e l'umore del design, che possono aiutare o danneggiare il suo fascino visivo. Dopo aver deciso le famiglie di caratteri per il tuo sito web, vorrai essere in grado di modificarle facilmente. WordPress offre una serie di opzioni per modificare il carattere tipografico del sito. Se avrai bisogno di un plug-in o sarai in grado di aggiungerli manualmente, così come il tipo di tema che stai utilizzando, tutto influenzerà il modo in cui apporti le modifiche necessarie. Qui, esamineremo ogni opzione e ti mostreremo come usarla in WordPress in modo da poter cambiare i caratteri sul tuo sito Divi . Ok, allora cominciamo.

Cosa sono i Web Fonts?

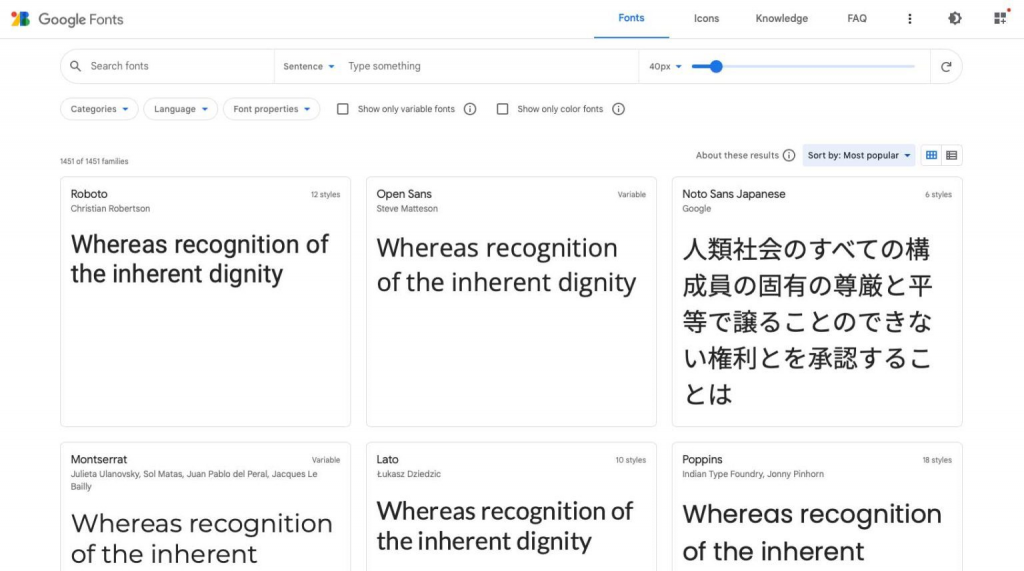
Google, Adobe, FontSpace e molti altri offrono font Web gratuiti per il tuo utilizzo. Ti consentono di aggiungere caratteri personalizzati al codice del tuo sito Web, il che ti offre più opzioni su come disporre le cose. I caratteri Web, al contrario dei caratteri desktop, sono ospitati in remoto. Quando un utente accede al tuo sito Web, i caratteri Web vengono scaricati immediatamente dal fornitore di caratteri. Quando saranno completamente ottimizzati, saranno visibili sul tuo sito web in meno di un secondo. I caratteri Web ti consentono di utilizzare diversi tipi di carattere sul tuo sito Web senza doverli incorporare singolarmente.
I 4 tipi di font web
I quattro tipi più comuni di caratteri web sono:
- Serif: a causa degli abbellimenti sulla parte superiore e inferiore di ogni lettera, i caratteri serif sono utilizzati al meglio per le intestazioni.
- Sans Serif: in confronto, i caratteri Sans Serif sono ugualmente a loro agio nelle intestazioni e nel corpo del testo grazie alla loro pulizia e leggibilità.
- Script: a causa dell'aspetto stravagante che hanno i caratteri di script, generalmente dovrebbero essere usati con parsimonia.
- Display: ultimo ma non meno importante, i caratteri del display sono generalmente caratteri in grassetto e grossi, quindi dovresti usarli solo per le intestazioni e non per il corpo del testo.
Utilizzo dei caratteri Web in WordPress
WordPress offre una serie di opzioni per lavorare con i font web. Sia che tu stia lavorando con un tema del blocco di modifica dell'intero sito, un tema WordPress generico o un tema che utilizza un generatore di temi, puoi incorporarli manualmente, con un plug-in o tramite le impostazioni del tuo tema. A causa della loro disponibilità e semplicità, i Google Fonts sono spesso utilizzati dagli sviluppatori di WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome cambiare i caratteri in WordPress (5 modi)
Esistono diversi approcci per modificare i caratteri nell'installazione di WordPress. Alcuni temi a pagamento, come Divi, includono un gestore di font che utilizza Google Fonts preinstallato. Per finire, se vuoi che Divi utilizzi tutti i sottoinsiemi di caratteri di Google, puoi attivarlo nelle impostazioni del tema.
Le impostazioni di personalizzazione ti consentono di modificare i caratteri predefiniti del tema, ma non in Divi. È possibile che, a seconda dello stile, questo approccio abbia una selezione limitata di caratteri tra cui scegliere. Includili nel file theme.json se utilizzi un tema a blocchi che supporta l'editing completo del sito (FSE), come Twenty Twenty-Two. Inoltre, sono disponibili sia l'editor di blocchi Gutenberg che un plug-in per la gestione dei caratteri. Infine, puoi inserirli manualmente. Diamo un'occhiata ai diversi modi per modificare i caratteri in WordPress.
Utilizzo delle opzioni di personalizzazione del tema per modificare i caratteri
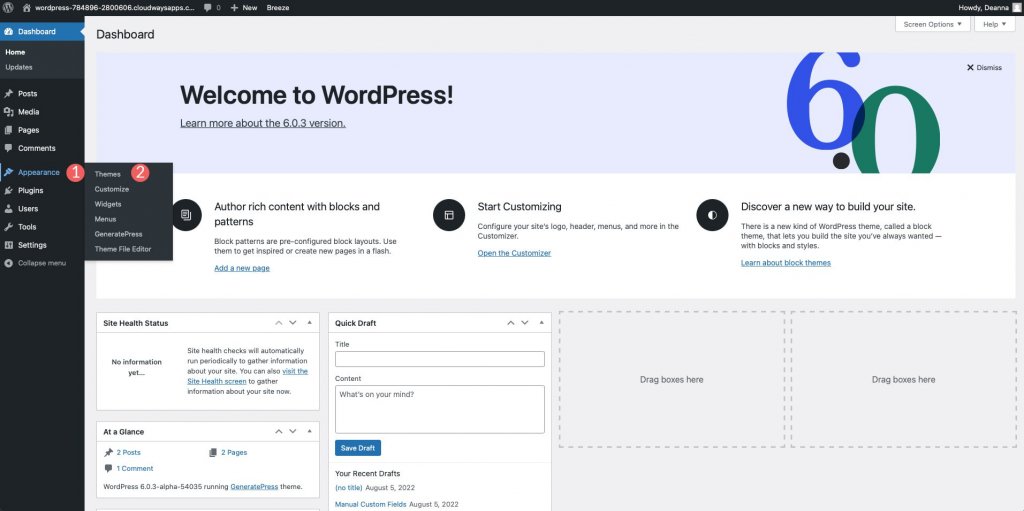
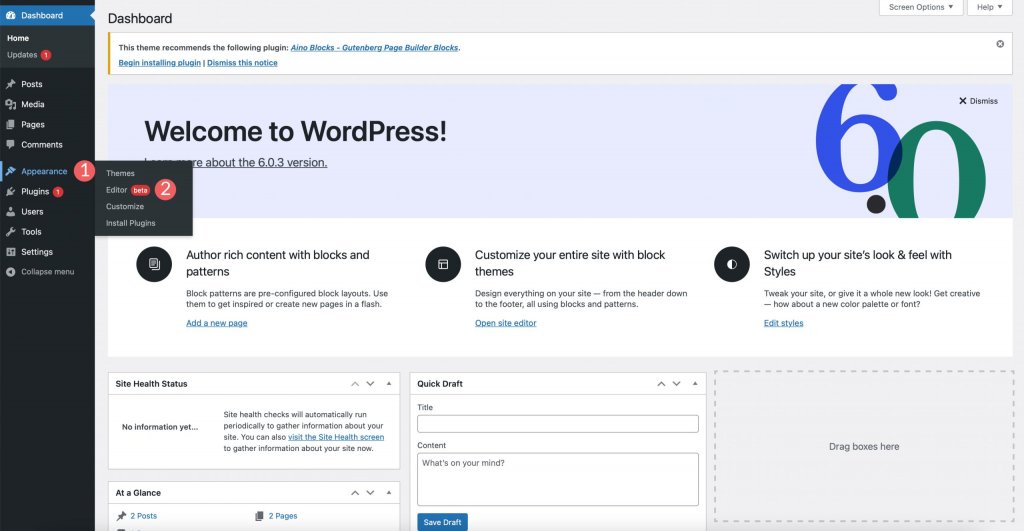
Nel personalizzatore del tema di WordPress, puoi modificare alcune impostazioni in base al tema che stai utilizzando. Per dimostrare, modifichiamo il tipo di carattere predefinito del tema Genesis. Accedi al pannello di WordPress. Passare a Aspetto > Personalizza.

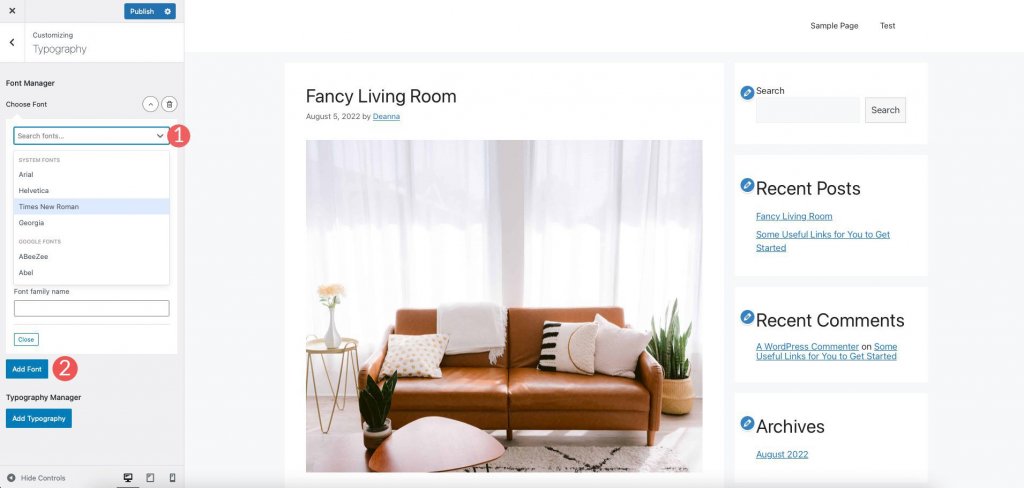
Seleziona tipografia dall'elenco di opzioni di personalizzazione che appare. Font Manager e Aggiungi tipografia sono le due alternative disponibili. Per accedere al menu a discesa sotto la prima scelta, fare clic su di essa. È quindi possibile sfogliare i caratteri disponibili o avviare una ricerca per uno specifico. Dopo aver scelto un carattere, puoi incorporarlo nel tuo sito facendo clic sul pulsante Aggiungi carattere. Ripetendo i passaggi precedenti, puoi aggiungere più font e assegnarli a diversi elementi.

Typography Manager è la seconda opzione e ti consente di designare caratteri specifici da utilizzare in parti specifiche del tuo sito. Puoi inserirli in qualsiasi punto della pagina, incluso il testo principale, il titolo e la descrizione del sito, le voci di menu e le intestazioni.
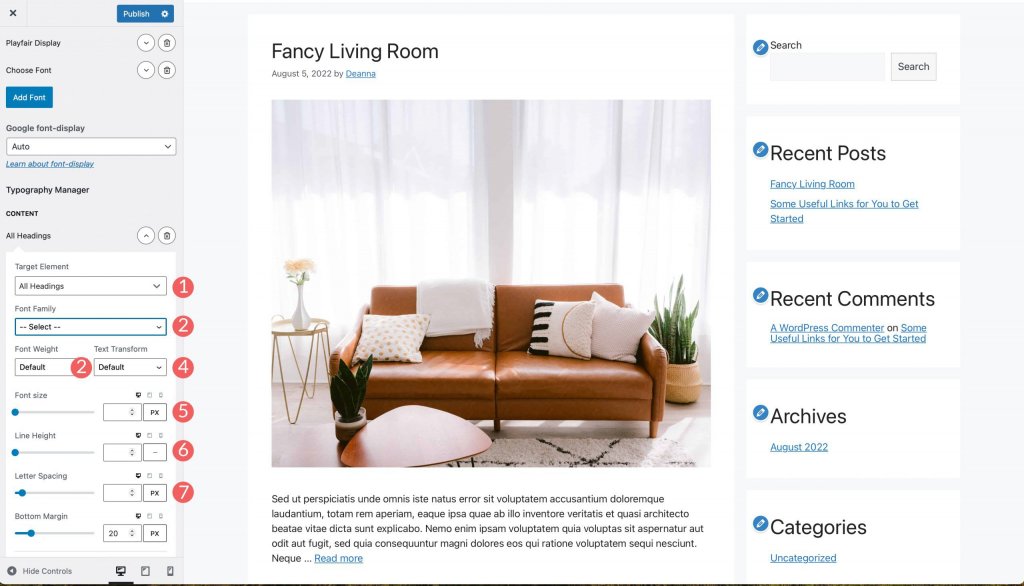
Inoltre, puoi modificare i caratteri qui. La scelta dell'elemento di cui si desidera modificare il carattere è il primo passo. Il prossimo passo è scegliere una famiglia di caratteri. Modifica il testo nel modo che preferisci scegliendo un nuovo carattere e dimensione. Scegli il carattere, la dimensione, l'altezza della riga e la spaziatura delle lettere corretti per modificare l'aspetto del testo. Usa la tua flessibilità per applicare lo stesso metodo ad altri componenti.

Modifica dei caratteri utilizzando la modifica completa del sito di WordPress
La maggior parte degli editor di siti completi ha temi precaricati con un numero limitato di caratteri. Puoi modificare il carattere del tema nell'editor del tema di temi come Blockbase, Emulsion, Aino e Twenty Twenty-Two. Prendiamo come esempio il modello Blockbase. Selezionare Tema > Editor per modificare i caratteri.

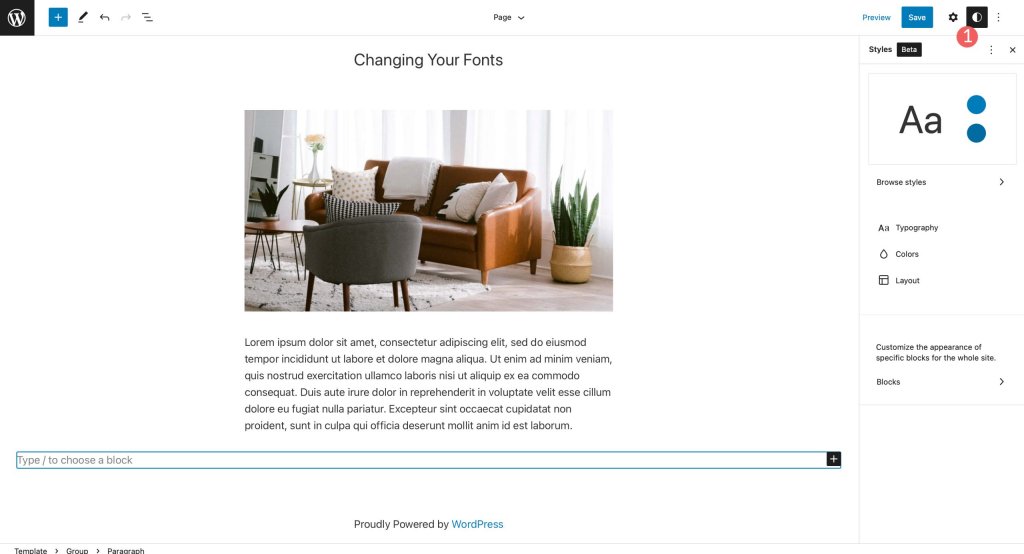
Quindi, nell'angolo in alto a destra dello schermo, fai clic sull'icona dello stile.

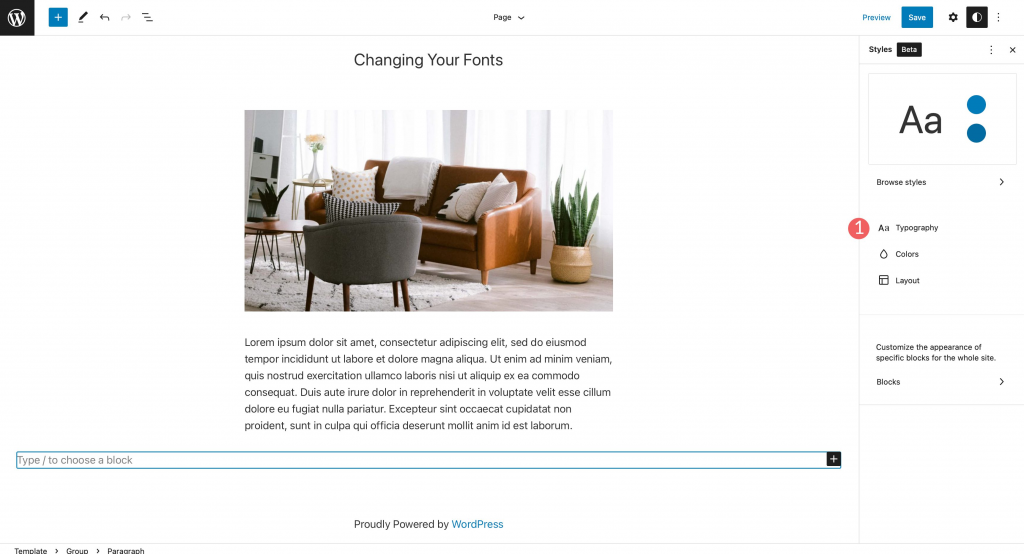
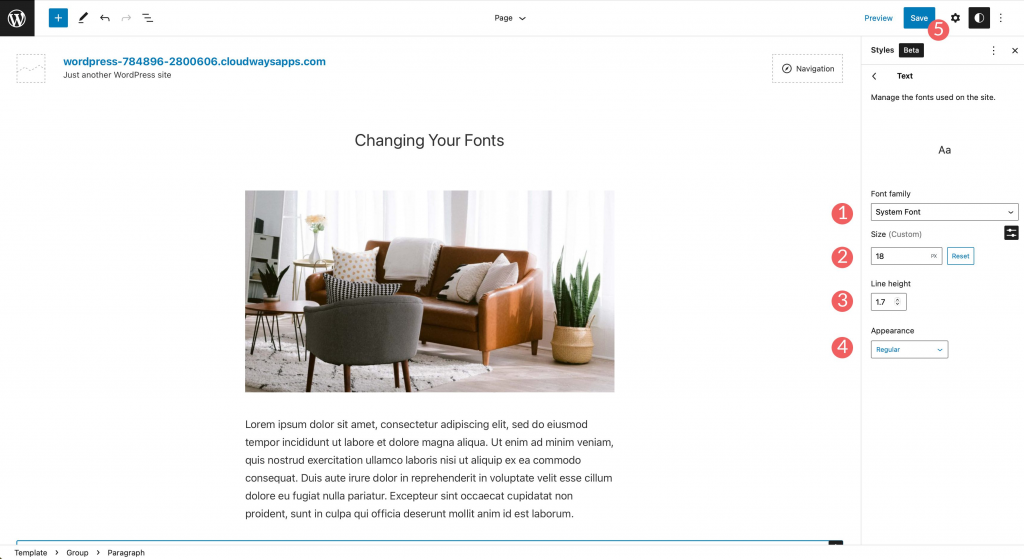
Seleziona la scheda Tipografia per apportare modifiche al carattere del tema.

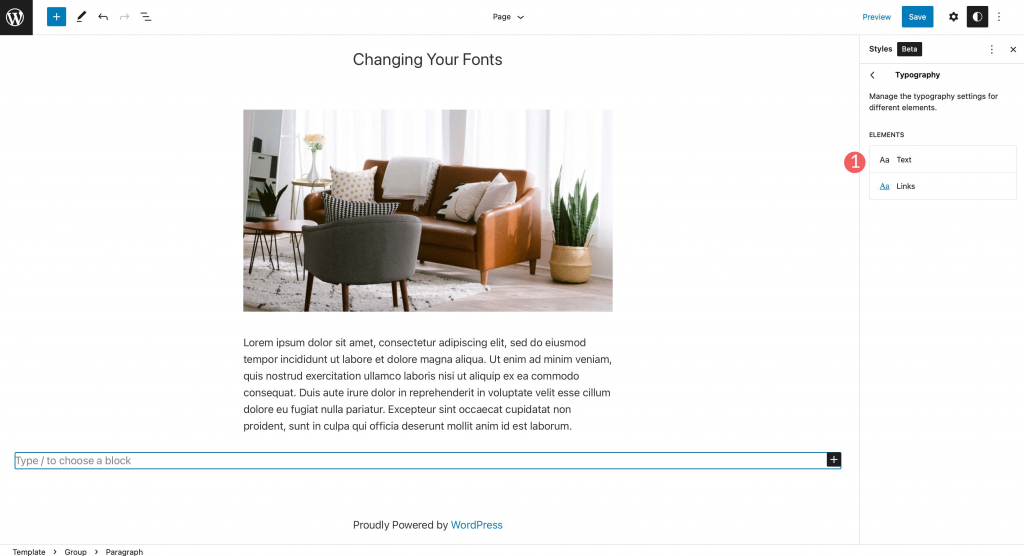
È possibile personalizzare il testo del sito e il testo del collegamento, come mostrato qui.

Per accedere al menu dei caratteri, individua l'intestazione denominata "font-family" e fai clic su di essa. Fai la tua scelta tra i font disponibili. Sono disponibili anche opzioni di dimensione, altezza della linea e stile. Effettua le tue selezioni, quindi fai clic sul pulsante Salva in alto a destra per applicarle.

Modificare i font di WordPress con l'editor a blocchi
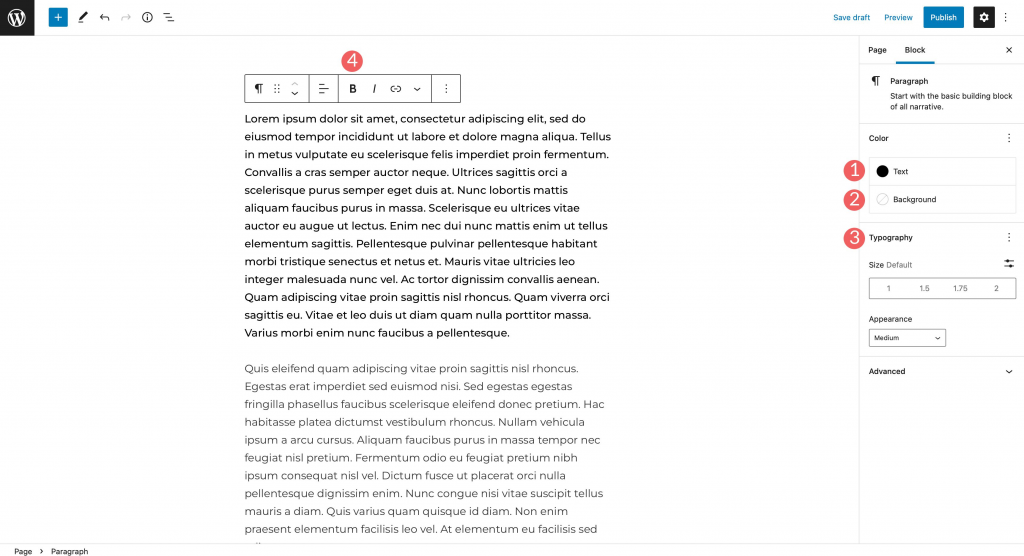
I caratteri nel tuo documento possono essere personalizzati tramite l'editor di blocchi. Hai il controllo completo sul carattere, la dimensione, il colore e lo stile del testo e del suo sfondo. Il peso del carattere è solitamente una delle opzioni per l'aspetto di qualcosa e cambia a seconda del carattere che scegli per il tuo tema.
Nei blocchi di testo troverai ulteriori opzioni di personalizzazione. Puoi allineare il testo, renderlo in grassetto o in corsivo e utilizzare altre opzioni di formattazione.

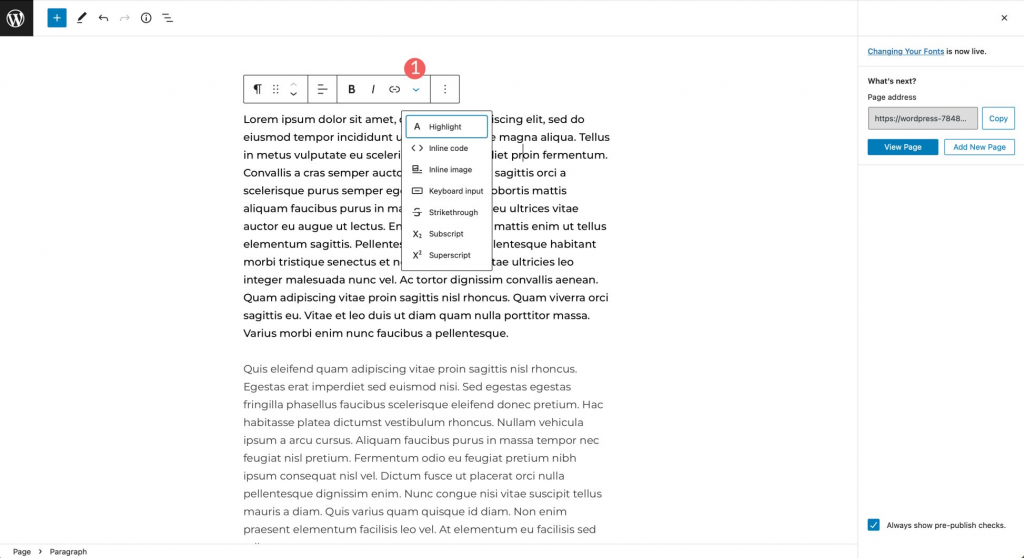
Hai anche la possibilità di aggiungere codice in linea, immagini e barrature, oltre a evidenziare il tuo testo. Infine, puoi anche utilizzare caratteri in apice e pedice.

Utilizzo di un plug-in per modificare i caratteri
Un plugin come Fonts Plugin | La tipografia di Google Fonts è necessaria per modificare i caratteri utilizzati da un tema WordPress generico. In questo tutorial, esamineremo la configurazione del plug-in e il suo utilizzo per modificare i caratteri del tuo sito.
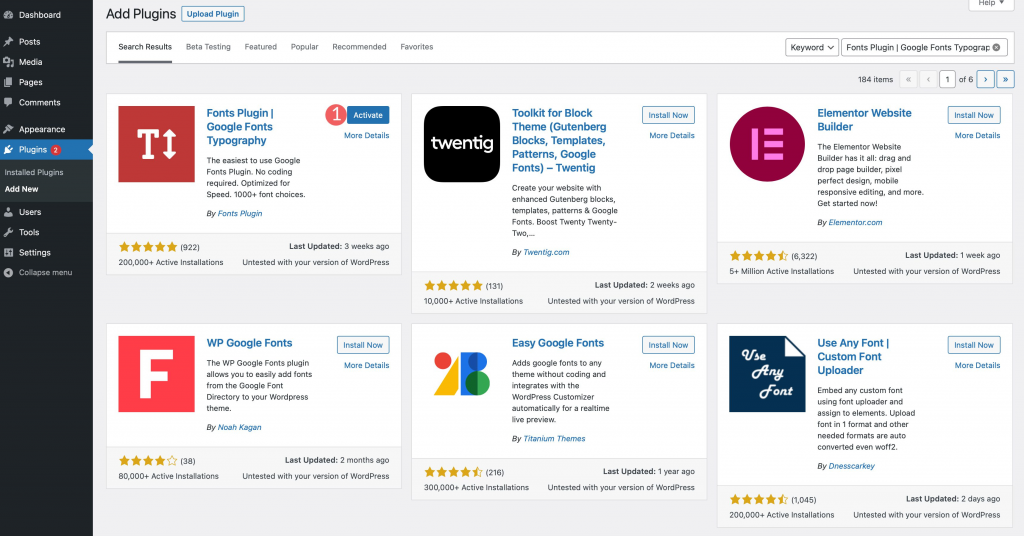
Per installare un nuovo plug-in, vai al menu Plugin e fai clic su "Aggiungi nuovo". Nella barra di ricerca, digita "Fonts Plugin | Google Fonts Typography". Per aggiungere il plug-in al tuo sito, fai clic su "Installa ora".

Attiva il plug-in successivo.

Vai su Aspetto > Personalizza per attivare il componente aggiuntivo. Se fai clic su quel link, un nuovo sottomenu con l'etichetta "Fonts Plugin" apparirà nel customizer della pagina dopo che la pagina è stata ripristinata.

Impostazioni del plug-in

Quando fai clic sulla scheda, verrà visualizzato un menu a discesa con quattro sezioni: caricamento dei caratteri, debug, impostazioni di base e impostazioni avanzate. Nelle configurazioni più fondamentali, puoi selezionare una famiglia di caratteri predefinita tra le oltre 1400 offerte da Google. Le intestazioni, così come i pulsanti e i campi di input, possono avere i loro caratteri personalizzati.
Le modifiche ai caratteri del marchio, come il titolo del sito e lo slogan, possono essere apportate nella sezione Impostazioni avanzate. Il carattere utilizzato nei menu del tuo sito può essere modificato nella scheda "Impostazioni di navigazione".

Il menu Tipografia contenuto consente di modificare separatamente il carattere utilizzato per il corpo del testo e la famiglia di caratteri utilizzata per tutti i tag di intestazione.

Sia i caratteri dell'intestazione che quelli del corpo possono essere personalizzati nelle sezioni della barra laterale e del piè di pagina del tuo sito. L'ultima opzione, "Carica solo caratteri", ti consente di caricare caratteri specifici senza applicarli a un elemento. Quando solo alcune sezioni del tuo documento dovrebbero utilizzare caratteri specifici, questo è il modo per farlo. Il componente aggiuntivo premium è l'unico che include il menu di caricamento dei caratteri.

L'attivazione dell'opzione "Forza stili" in Debug ti aiuterà a capire perché i tuoi caratteri non vengono caricati. La casella di controllo Disabilita controlli dell'editor nasconde il menu dei caratteri durante la modifica di articoli e pagine. Scambia, blocca, fallback e facoltativo sono le quattro opzioni di visualizzazione dei caratteri disponibili. Puoi annullare tutte le modifiche alle impostazioni dei caratteri del plug-in facendo clic sul pulsante Ripristina tutti i caratteri.
Utilizzo di Divi Theme Builder per modificare i caratteri

Quando si tratta di creare temi, Divi è tra i migliori. Divi ti offre un'ampia varietà di controlli sui font di WordPress. Per iniziare, ha una raccolta di caratteri Google che puoi utilizzare subito. I caratteri possono essere utilizzati nel generatore di temi e in qualsiasi modulo che abbia opzioni di testo. Il personalizzatore del tema integrato di Divi semplifica l'applicazione delle impostazioni globali dei caratteri. Diamo un'occhiata alle opzioni dei caratteri di Divi e vediamo come funzionano.
L'abilitazione del personalizzatore del tema ti consentirà di selezionare un carattere predefinito. Per iniziare, vai al pannello di amministrazione di WordPress e fai clic su Tema > Personalizza. Seleziona Impostazioni generali > Tipografia dal menu a discesa del programma di personalizzazione. Le dimensioni, l'altezza della linea, la spaziatura delle lettere, lo stile del carattere, l'intestazione, il carattere del corpo e le impostazioni del colore per ciascuno sono tutti personalizzabili. Divi viene fornito con la maggior parte dei caratteri di Google, quindi puoi scegliere tra un numero quasi infinito di stili.

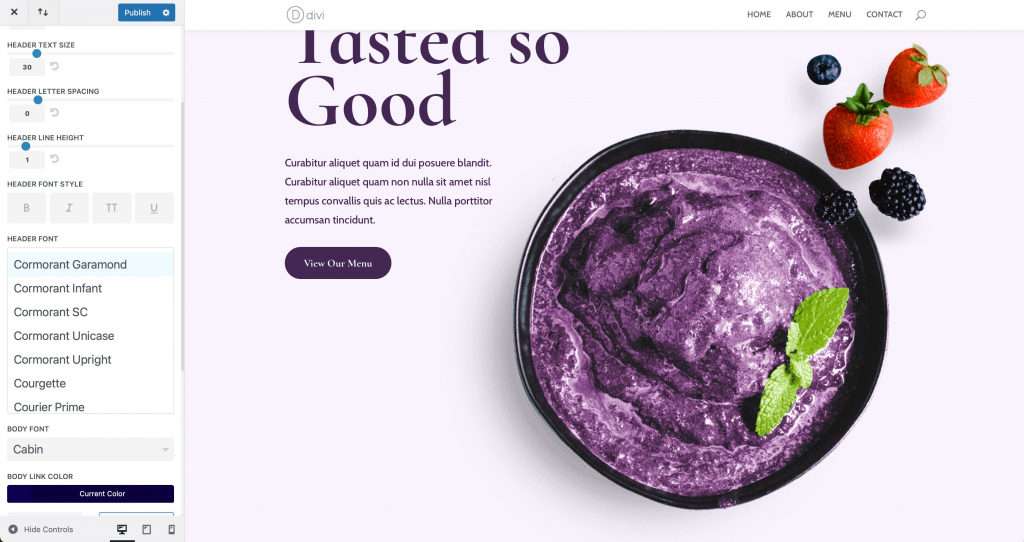
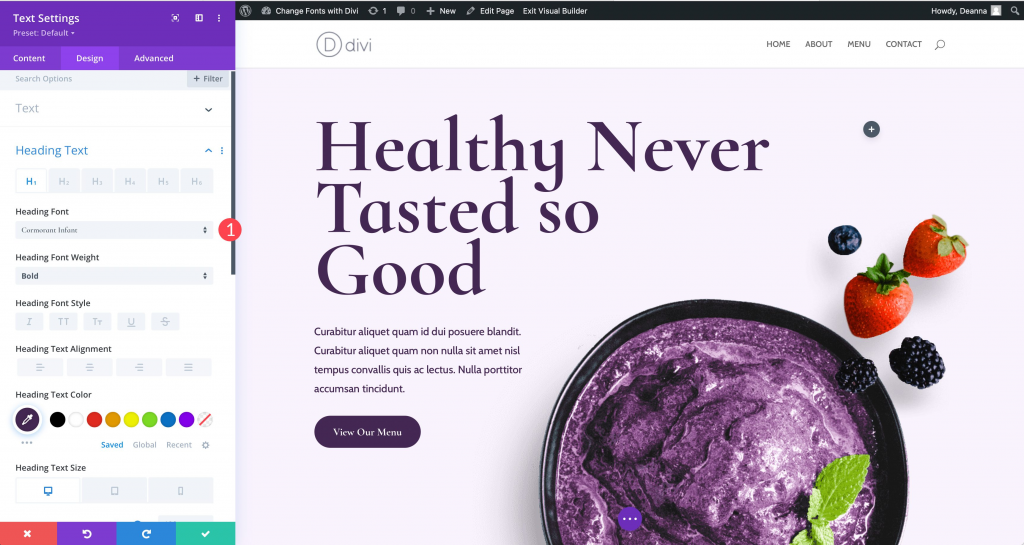
Se c'è del testo in un modulo, puoi cambiare lo stile del carattere oltre a quello che puoi fare nel personalizzatore del tema. Useremo le funzionalità di personalizzazione dei caratteri del modulo di testo come esempio. Tutte le opzioni di testo sono raggruppate nel menu di progettazione. Hai il controllo completo sul carattere, la dimensione, il colore e lo stile della copia del corpo e della copia dell'intestazione. Per apportare modifiche al carattere dell'intestazione, è necessario prima attivare il sottomenu facendo clic su di esso. Il carattere stesso, così come il peso, lo stile, l'allineamento del testo, il colore, le dimensioni e altro, sono tutti personalizzabili.

Avvolgendo
WordPress offre una serie di opzioni per modificare i caratteri. Usando un plugin come Fonts Plugin | La tipografia di Google Fonts è il metodo più semplice se lavori con un tema generico. I temi che ti consentono di apportare molte modifiche al tuo sito di solito hanno più di due modi per cambiare le cose, ma alcuni di essi potrebbero essere difficili da usare. A causa della flessibilità che offre, un costruttore di temi come Divi dovrebbe essere preso seriamente in considerazione. Ultimo ma non meno importante, l'aggiunta manuale di caratteri potrebbe essere l'opzione migliore per te se sei uno sviluppatore pratico o se hai bisogno solo di poche alternative.




