Se stai utilizzando Elementor per progettare il tuo sito Web WordPress, potresti aver notato che avvolgere il testo attorno alle immagini in primo piano può essere un po' una sfida. Ma non preoccuparti, in questo tutorial ti abbiamo coperto! In questo post, ti mostreremo esattamente come avvolgere il testo attorno alle immagini in primo piano in Elementor e garantire che tutto rimanga completamente dinamico. Sebbene non esista un modo semplice per farlo direttamente, ti guideremo attraverso i passaggi necessari per farlo facilmente. Quindi, che tu sia uno sviluppatore web esperto o un principiante, continua a leggere per sapere come far risaltare le tue immagini in primo piano sul tuo sito web con testo a capo.

Genera codice breve
Per avvolgere dinamicamente l'immagine in primo piano attorno al contenuto del testo del post, è necessario che si trovino sullo stesso livello DOM. Pertanto, stiamo utilizzando PHP per generare uno shortcode che emette in sequenza l'immagine seguita dal contenuto del post.
Per implementare questa funzionalità, crea un nuovo snippet nel plug-in Code Snippets o includi il codice nel file functions.php del tema child.
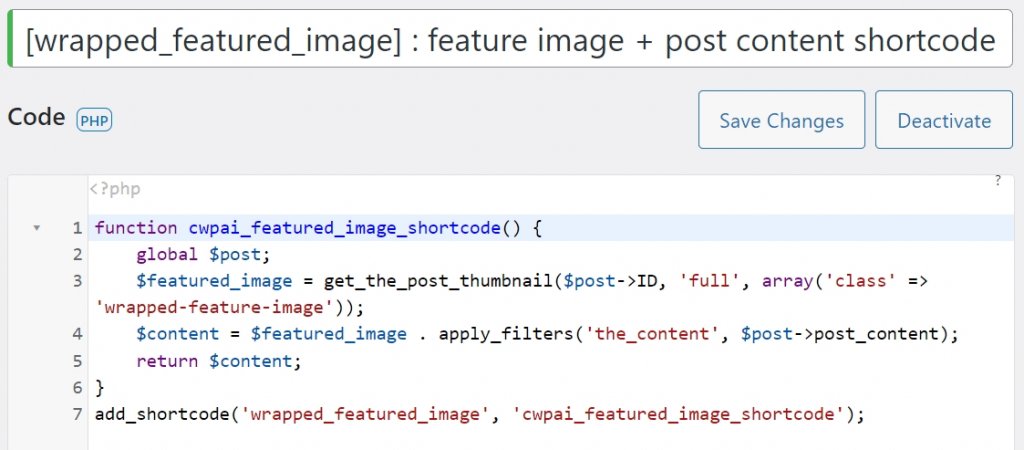
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
ora rinomina lo snippet di codice come desideri. Lo sto rinominando come -
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora[wrapped_featured_image] : feature image + post content shortcode
Qui [wrapped_featured_image] è il nome dello shortcode e una volta che hai finito con il codice, fai clic su attiva per rendere operativo il codice.
Impostazioni Elementor
Per ottenere l'effetto desiderato di avvolgere le immagini in primo piano attorno al testo del post, accedi al modello Elementor Single Post. Invece di utilizzare i soliti elementi come Post Content & Featured Images, segui i passaggi successivi.

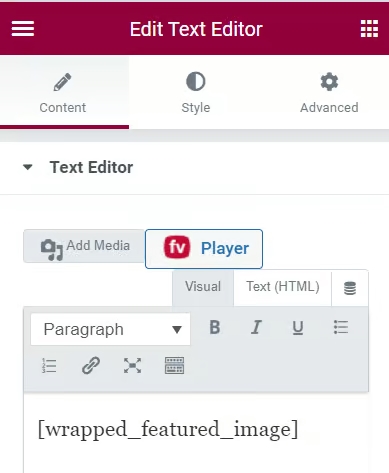
A tale scopo verrà utilizzato l'elemento dell'editor di testo. Sebbene si possa prendere in considerazione anche un elemento shortcode, l'utilizzo dell'elemento dell'editor di testo garantisce l'accesso all'intera gamma di opzioni di stile tipografico disponibili.

Dopo aver aggiunto l'editor di testo, inserisci lo shortcode [immagine in primo piano avvolta].
Lo shortcode verrà visualizzato e vedrai il risultato non appena fai clic all'esterno dell'editor di testo.
Puoi modificare alcune impostazioni utilizzando le opzioni Stile. Per modellare i testi dei contenuti dei post, tuttavia, è meglio utilizzare gli stili globali.
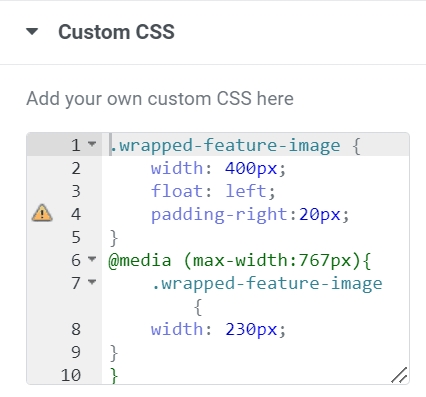
Infine, usa questo CSS per avvolgere l'immagine attorno al contenuto testuale del post.
Aggiungi il CSS per l'elemento dell'editor di testo in Avanzate > CSS personalizzato. Puoi modificare le dimensioni e il riempimento dell'immagine modificando il CSS. Il 'galleggiante; la parte sinistra è ciò che consente il funzionamento del wrapping!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Avvolgendo
In conclusione, imparare come avvolgere il testo attorno a un'immagine in primo piano in Elementor può migliorare notevolmente l'attrattiva visiva e la leggibilità del tuo sito web. Seguendo i passaggi descritti in questa guida, puoi facilmente ottenere questo effetto e creare un aspetto più raffinato e professionale per i tuoi contenuti. Ricorda di sperimentare diverse opzioni di allineamento e spaziatura per trovare l'equilibrio perfetto per le tue specifiche esigenze di progettazione. Con l'interfaccia intuitiva e user-friendly di Elementor , puoi elevare le tue capacità di progettazione di siti Web e portare la tua presenza online a un livello superiore.





