A volte desideriamo utilizzare un modello di post diverso solo per un post specifico del blog. Ci sono numerose ragioni significative per farlo e, per fortuna, Divi Theme Builder lo rende semplice. In questo articolo, vedremo come utilizzare Divi per assegnare un particolare modello di post del blog per selezionare i post.

Anteprima del design
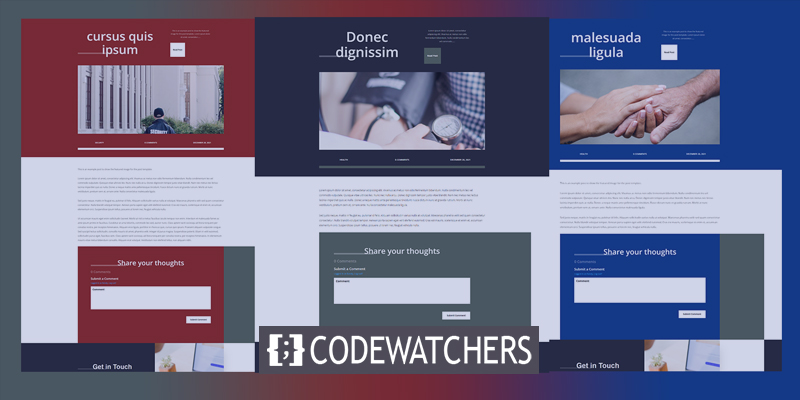
Ecco i design dei post del blog che useremo. Il primo si applicherà a tutti i post. I prossimi due saranno assegnati a posti specifici.

Perché abbiamo bisogno di un modello diverso per un post del blog specifico?
Ci sono numerosi vantaggi nell'usare un modello distinto per post di blog specifici dal resto dei tuoi post. Il motivo principale è che si distinguono dal resto del contenuto del tuo sito web. I visitatori possono dire subito che questo post è diverso da tutti gli altri.
Ciò è utile per i post di vendita che presentano un prodotto o servizio. Ad esempio, se stai pianificando una vendita, un e-book o un webinar, puoi progettare un layout per promuovere questi post. I post di vendita sono particolarmente utili per questo, poiché potresti non voler creare una categoria per la vendita e quindi allocare i layout in base alle categorie.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraÈ anche utile per indicare quando un articolo del blog fa parte di un pezzo o di una serie più ampia. Ad esempio, se scrivi post in sezioni, la parte 1 potrebbe avere un layout e la parte 2 potrebbe avere un layout diverso. Gli utenti possono ottenere una coda visiva di dove si trovano nella serie in questo modo.
Modelli di post sul blog gratuiti
Per iniziare, scarica e decomprimi il modello di post del tuo blog. I temi Divi hanno una miriade di stili di post di blog gratuiti. Cerca un " modello di post blog gratuito " sul blog. Ci sono anche una serie di modelli di post di blog a pagamento disponibili nel Divi Marketplace. Cerca "modelli di post di blog" sul mercato per vedere cosa è disponibile.
Carica modelli di post sul blog
Nella dashboard di WordPress, vai a Divi > Theme Builder per caricare il modello di post del tuo blog. Nell'angolo in alto a destra, fai clic sul pulsante Portabilità. Nella modale visualizzata, fai clic sulla scheda Importa. Fai clic sul pulsante Scegli file, quindi vai al file JSON decompresso sul tuo computer e raccoglilo. Attendi il completamento del caricamento prima di fare clic su Importa modelli Divi Theme Builder. Infine, fai clic su Salva modifiche.

Assegnazione a messaggi specifici
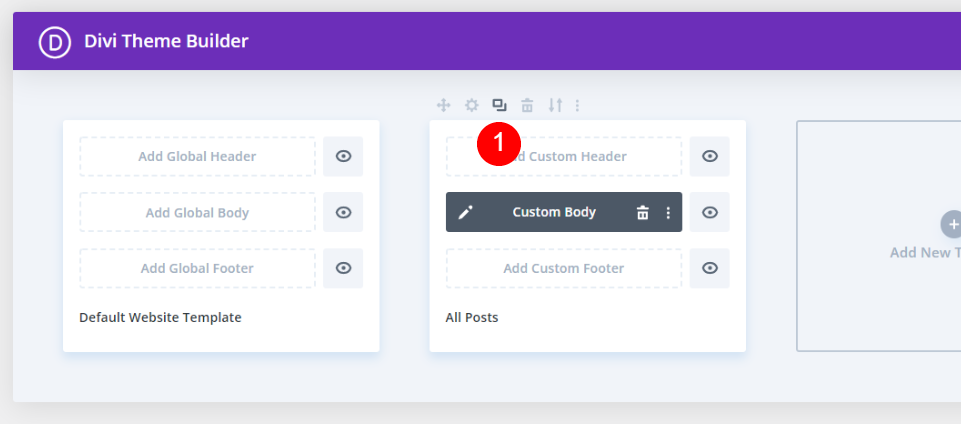
Tutti i post vengono impostati automaticamente nel modello. Tutti i post del blog che non sono stati assegnati a un modello diverso o che non sono esclusi dall'utilizzo di questo modello verranno visualizzati in Tutti i post. Lasceremo il modello così com'è e faremo delle copie da modificare e assegnare. Passa il mouse sopra il modello e fai clic sull'icona Clona.

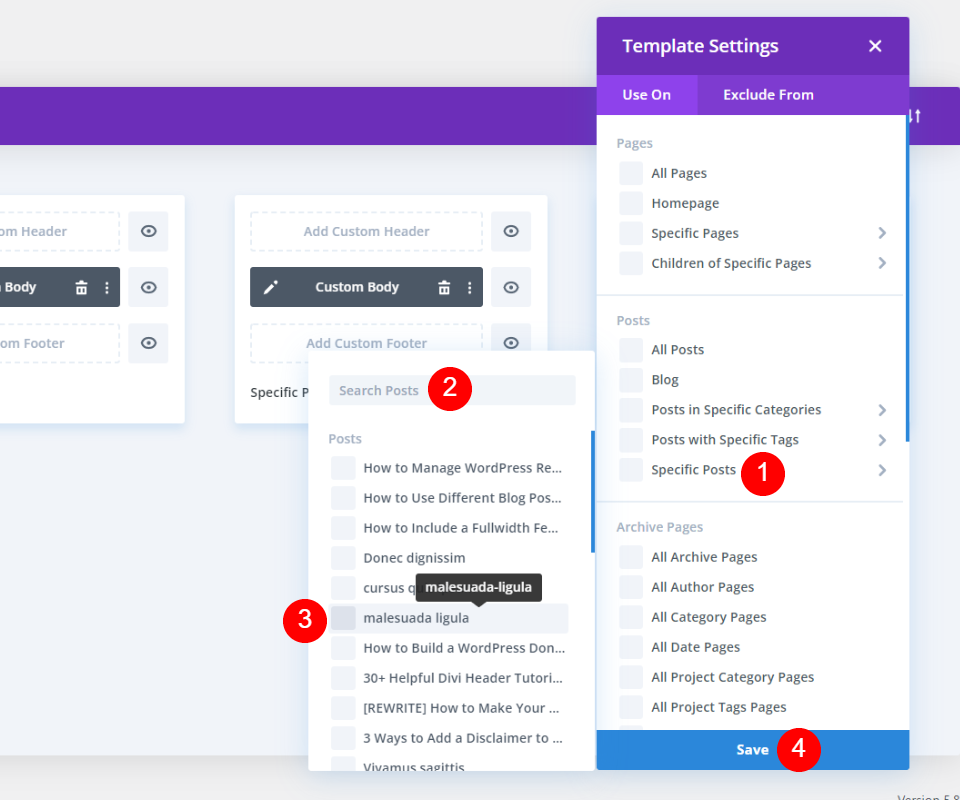
Apparirà una finestra modale, che mostra i parametri del modello per il nuovo modello. Passa il mouse su Post specifici nella sezione Post. Viene visualizzato un elenco dei post sul blog del tuo sito web. Puoi cercare un determinato post o scorrere verso il basso per individuarlo. Seleziona il post a cui desideri applicare questo modello. Sei libero di assegnare tutti i post che desideri. L'ho assegnato a un singolo thread.

Ne faremo un altro clone, ma prima lo personalizzeremo.
Personalizza il primo modello clonato
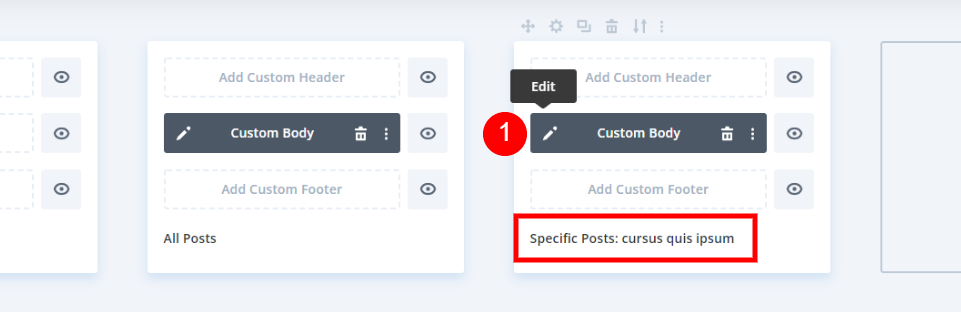
Il modello è ora assegnato al post del blog che ho selezionato. Quindi, per personalizzare questo design, fai clic sull'icona di modifica.

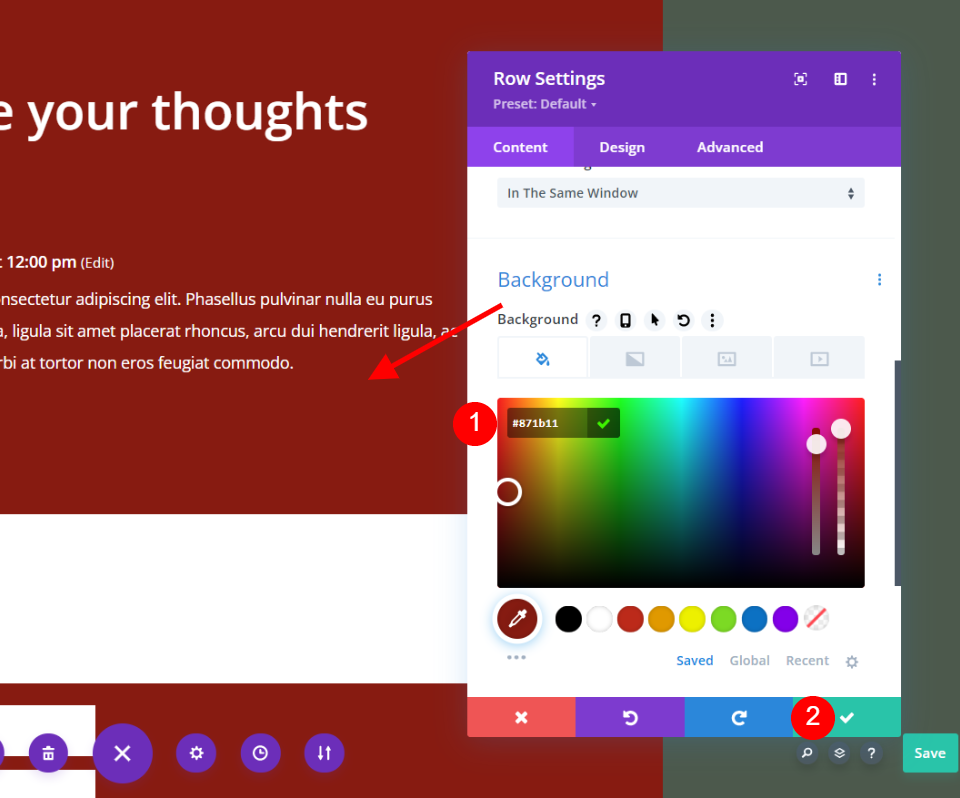
Apri le impostazioni della sezione della prima sezione.

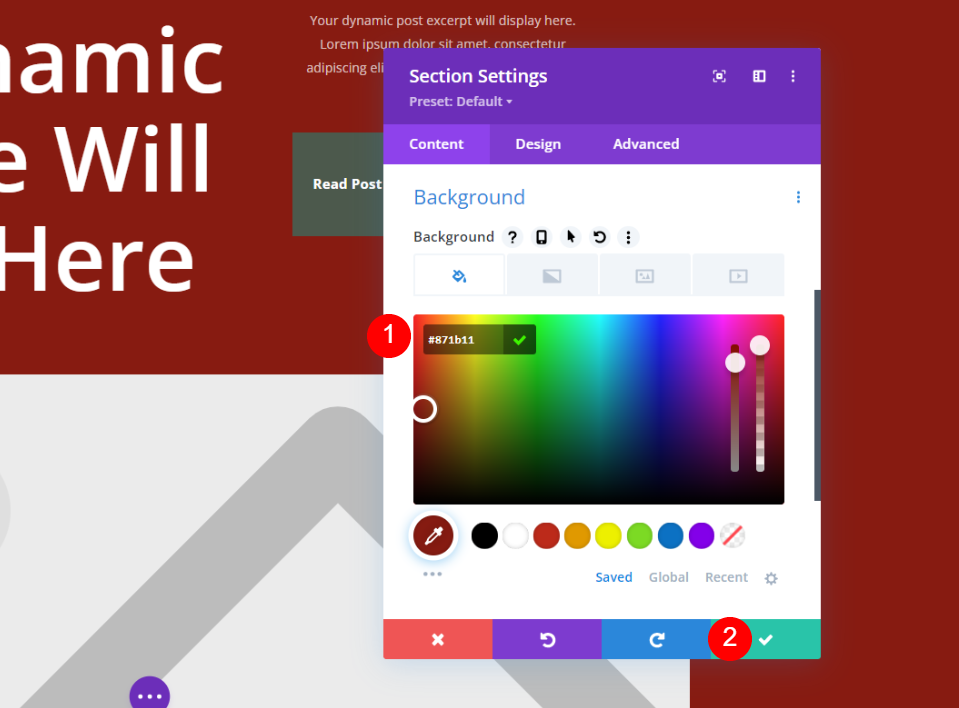
Imposta un nuovo colore di sfondo.
- Sfondo: #871b11

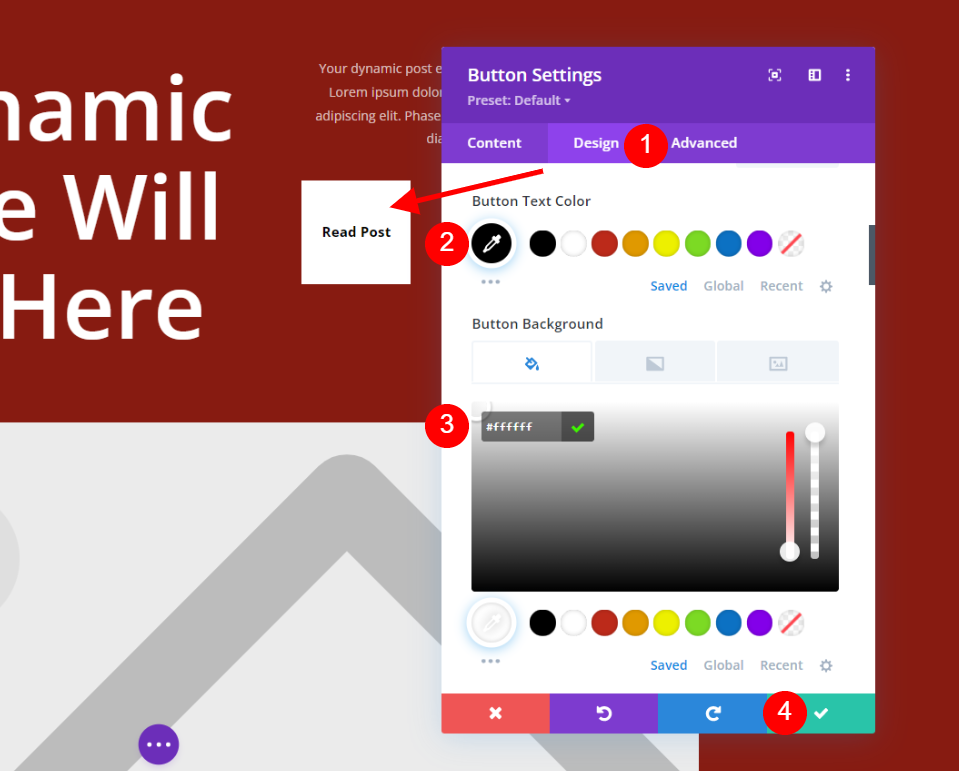
Modifica le impostazioni del pulsante Leggi post. Seleziona la scheda Design e apporta le seguenti modifiche.
- Colore testo pulsante: #000000
- Sfondo pulsante: #ffffff

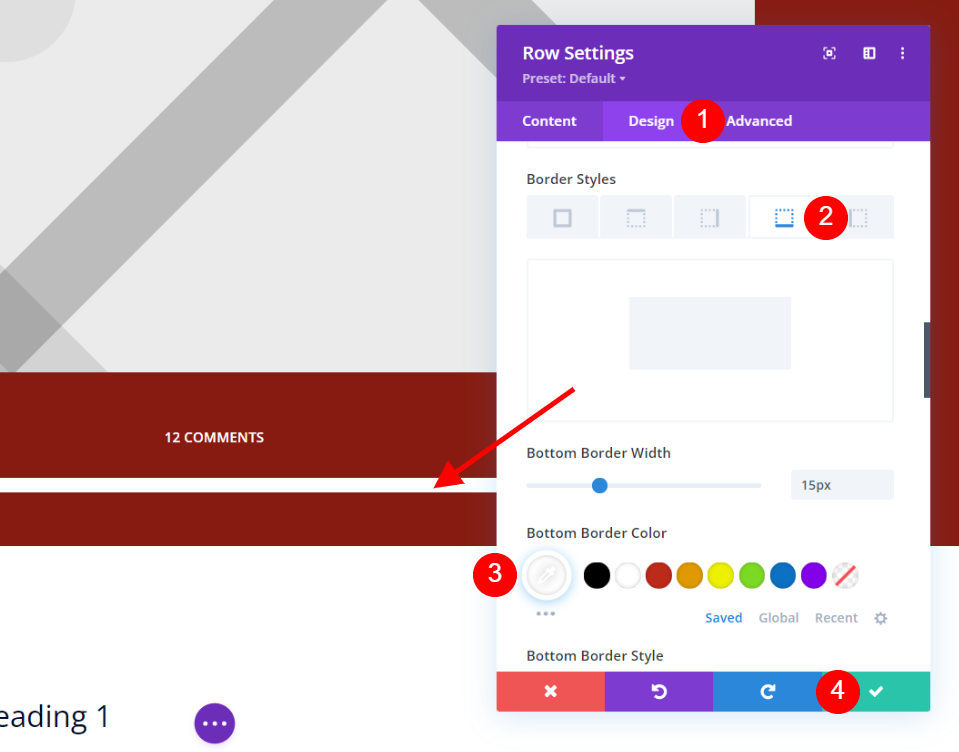
Apri le impostazioni della riga. Questo contiene le meta informazioni del post. Seleziona la scheda Design e apporta alcune modifiche agli stili del bordo.
- Colore bordo inferiore: #ffffff

Scorri verso il basso fino alla Riga contenente il modulo Commenti e fai clic sul pulsante Impostazioni. Cambia lo sfondo con lo stesso rosso scuro della prima sezione. Prendi nota della sezione verde dello sfondo. Lo lascerò così com'è perché collega l'articolo del blog al layout originale. Salva il layout dopo aver chiuso le impostazioni.
- Sfondo: #871b11

Personalizza il secondo modello clonato
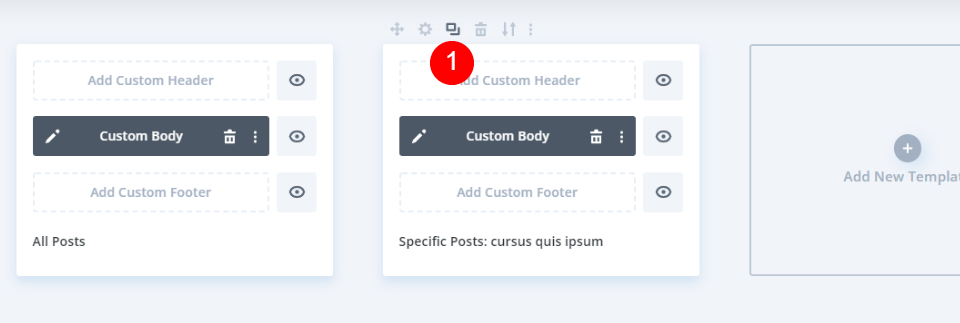
Quindi, replicheremo il nostro modello di post personalizzato. Passa il mouse sopra il modello e seleziona l'icona del clone.

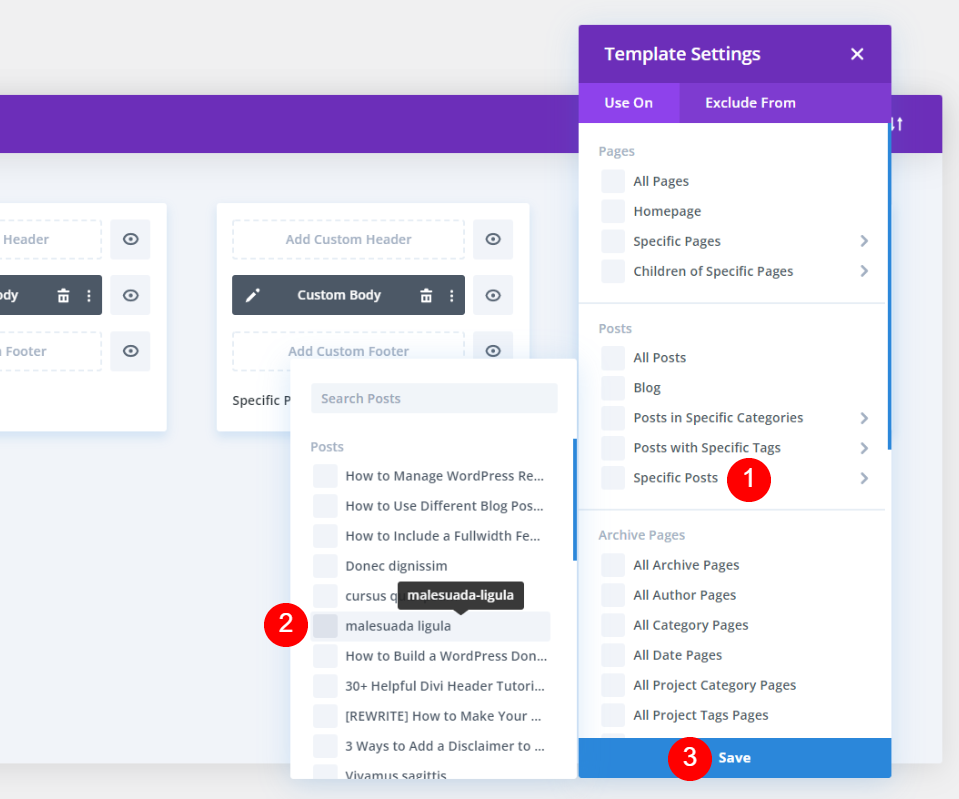
Apparirà la finestra modale delle impostazioni. Passa il mouse sopra i post specifici sotto i post. Cerca trova il tuo post nell'elenco o cercalo e sceglilo. Salva le tue preferenze. Puoi assegnarlo a tutti i post che vuoi, proprio come il primo modello copiato. Come prima, l'ho assegnato a un unico post.

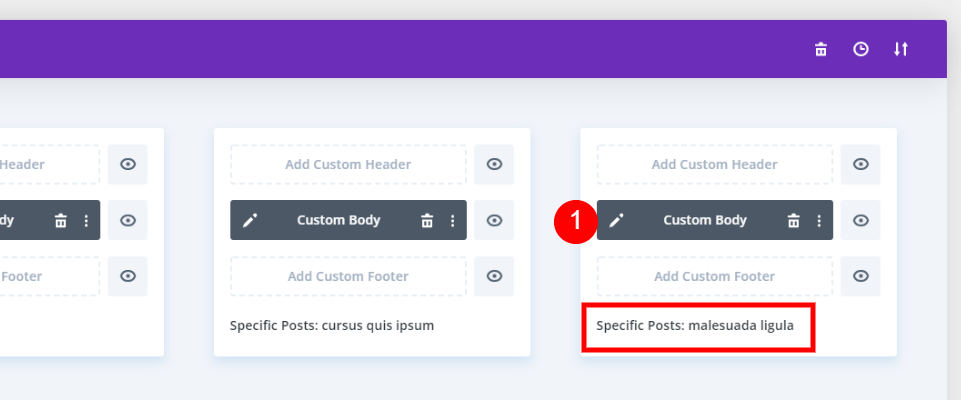
Il secondo modello di post del blog clonato visualizzerà il nome del post a cui è stato assegnato. Quindi, per apportare modifiche, fai clic sull'icona di modifica.

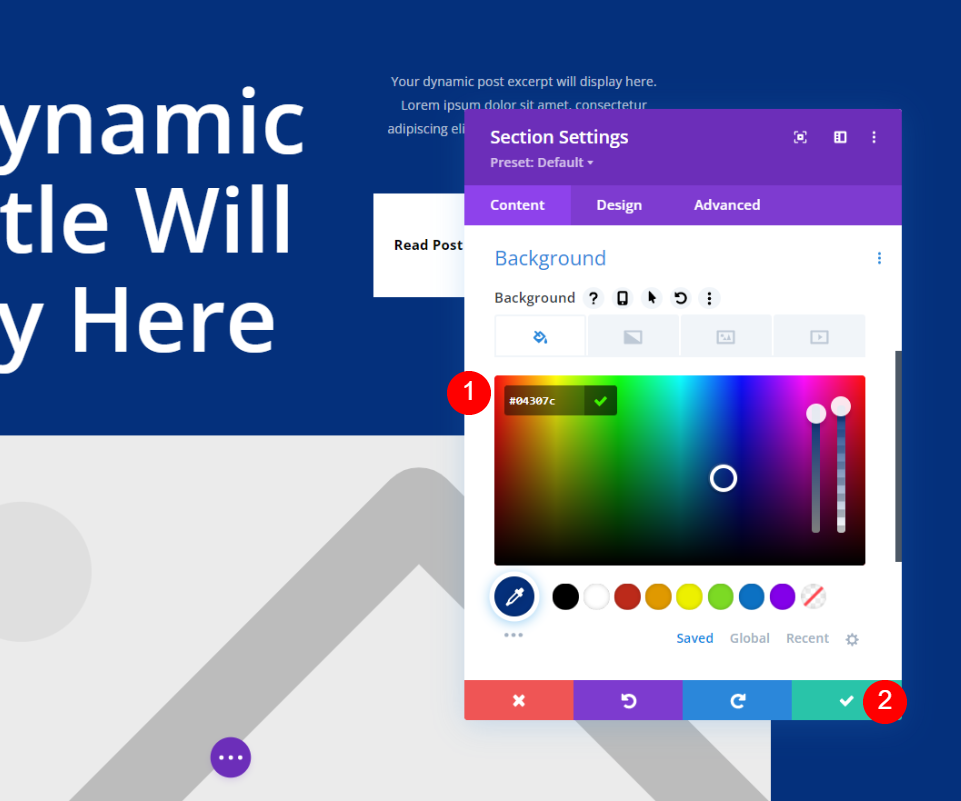
Cambia il colore di sfondo nella prima sezione.
- Sfondo: #04307c

Ora passa al modulo dei commenti ed espandi Impostazioni riga e cambia il colore di sfondo.
- Sfondo: #04307c
Uscita finale
Quindi il primo design è disponibile per tutti i post del blog. I prossimi due sono per post di blog specifici.

Pensieri finali
Ciò conclude il nostro sguardo su come utilizzare Divi per applicare un modello di post del blog distinto ai singoli post del blog. I campioni che ho usato hanno semplicemente modificato i colori di sfondo, ma puoi utilizzare modelli con layout completamente nuovi se lo desideri. Per mantenere i layout coerenti, propongo di utilizzare elementi di design comparabili. Gli utenti non crederanno di aver navigato in un sito Web separato in questo modo. Fortunatamente, Divi semplifica l'utilizzo di più layout per diversi post del blog.





