Una delle caratteristiche di WordPress è la flessibilità di utilizzare vari modelli di post per diverse categorie. Tuttavia, possono essere difficili da configurare. Fortunatamente, Divi Theme Builder lo rende semplice. L'utilizzo di diversi temi del blog per diverse categorie fornisce al tuo sito Web alcuni stili distinti, consentendo alle tue categorie di distinguersi dalla massa. L'uso di vari tipi di carattere, impostazioni e opzioni di layout potrebbe aiutare il lettore a comprendere meglio le tue informazioni. Anche l'utilizzo di una tonalità diversa può aiutare a impostare il tono per la categoria. Puoi utilizzare molti layout per tutorial, eventi e altri scopi. In questo tutorial, vedremo come utilizzare Divi per creare diversi layout di post del blog per diverse categorie.

Anteprima del design
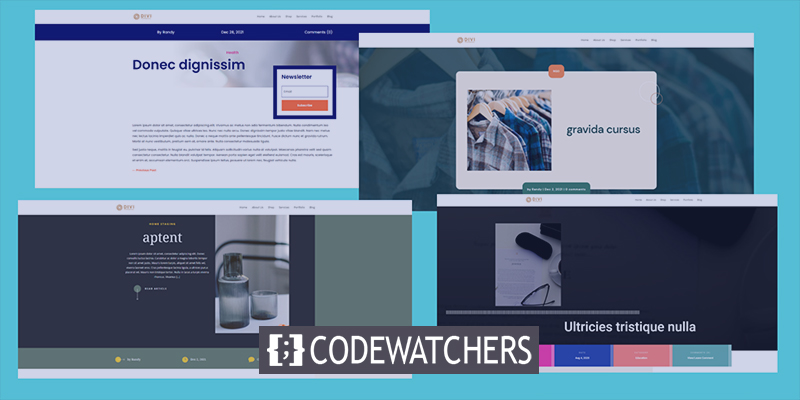
Prima di iniziare, dai un'occhiata a come saranno le varie categorie. Ciascuno impiegherà un layout di design distinto. Il primo design sarà disponibile per tutti i post. Questo design sarà attivato per la categoria salute.

Il secondo sarà assegnato ai post del blog delle ONG.

Il prossimo sarà disponibile per la categoria home staging.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Successivamente, questa categoria sarà disponibile per il modello di blog delle scuole superiori.

Carica i modelli
Verranno utilizzati design di categoria gratuiti separati dal blog Elegant Themes.
Puoi individuarli cercando un modello di categoria gratuito sul blog.
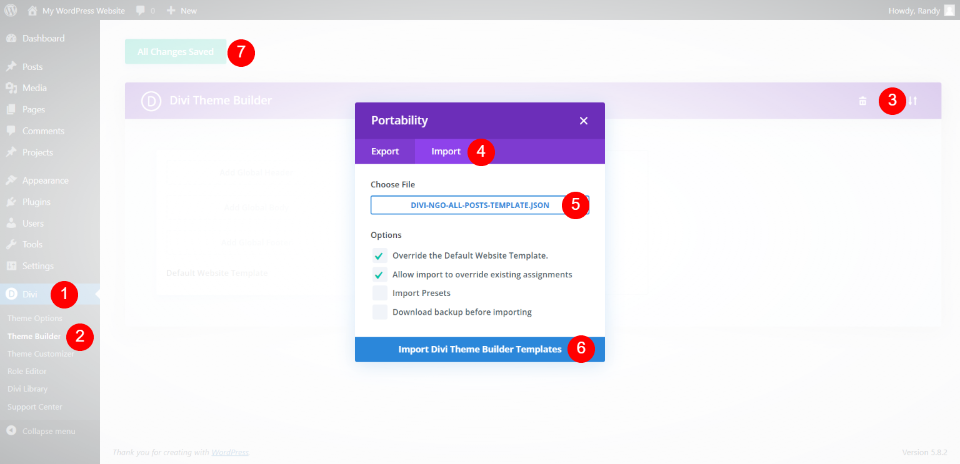
Per usarli, decomprimi il file scaricato. Quindi, in WordPress, vai su Divi - Theme Builder e seleziona Portabilità. Seleziona Importa dalla modale che si apre.
Vai al tuo file e selezionalo. Dal menu a discesa, scegli Importa modelli Divi Theme Builder.
Consenti il completamento del caricamento prima di salvare le tue preferenze.

Va bene lasciarli controllati. Il primo, tuttavia, sarà impostato su Tutti i post e tutti gli stili di post aggiunti successivamente lo sovrascriveranno. Qualsiasi modello può essere prontamente riassegnato a Tutti i post. Lo scopriremo mentre procediamo.

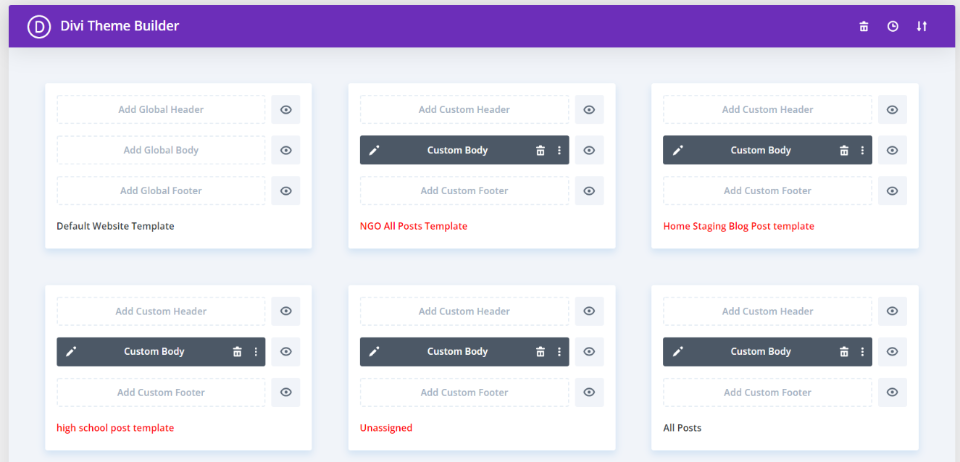
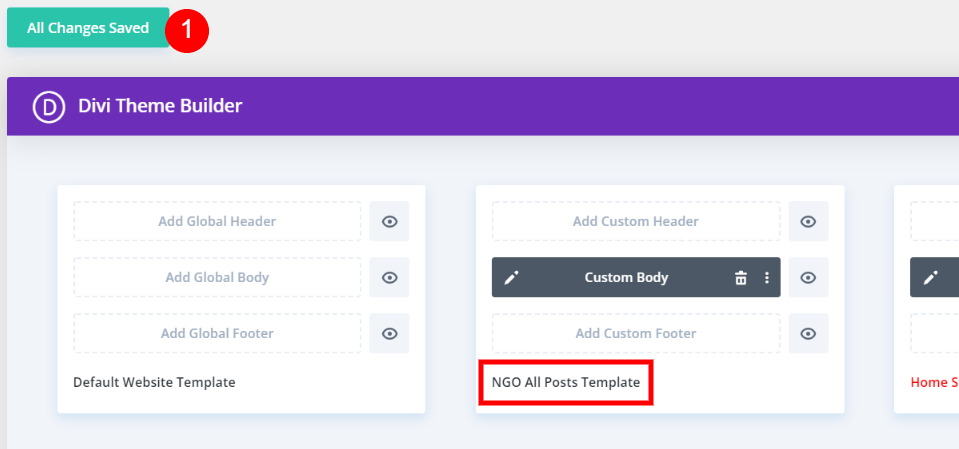
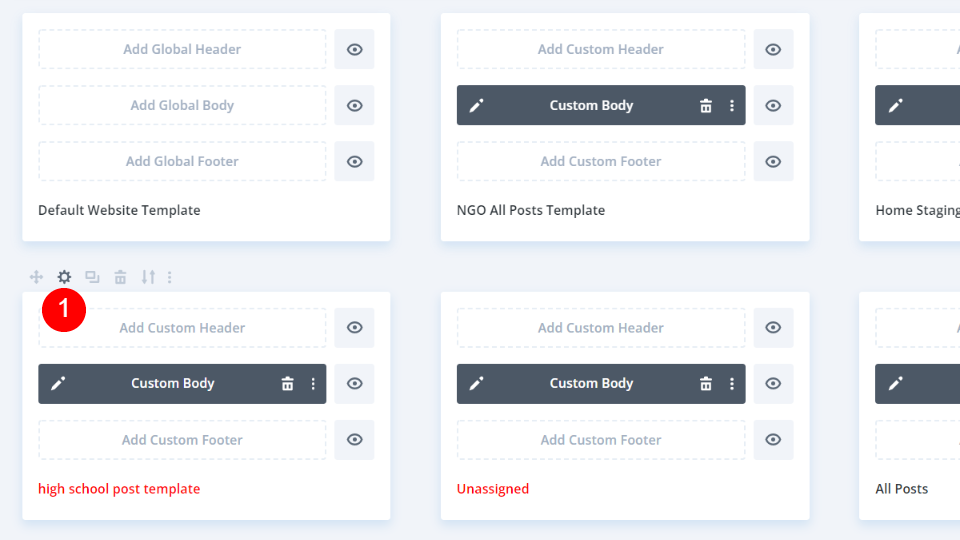
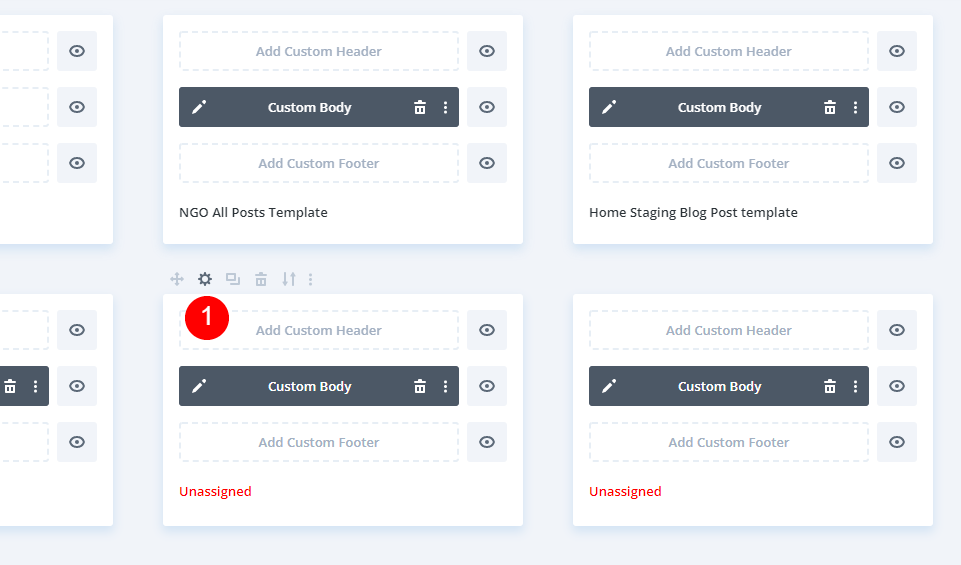
Continua a caricare finché non hai caricato tutti i tuoi modelli. Puoi anche caricarli e assegnarli uno alla volta. Il primo che abbiamo caricato ha un titolo nero, a indicare che è stato assegnato. Gli altri sono evidenziati in rosso, a indicare che non sono occupati.
Processo di progettazione
Dopo aver inviato i modelli, saremo in grado di classificarli. Lascerò l'ultimo impostato su Tutti i post in modo che possa essere utilizzato come modello predefinito, seguito da modelli distinti per ciascuna categoria.
Prima Categoria
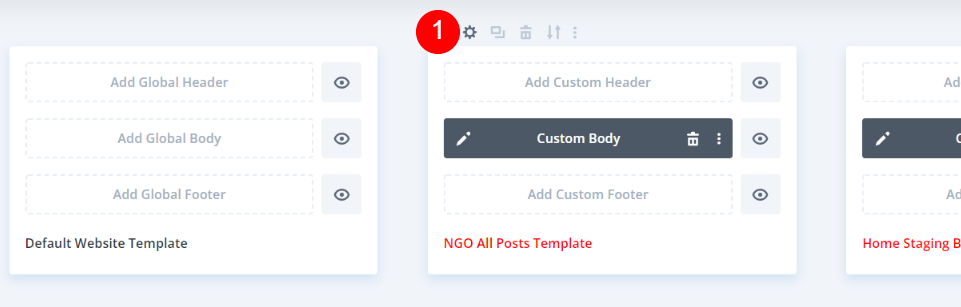
Passa il mouse sopra il primo modello e seleziona l'icona a forma di ingranaggio.

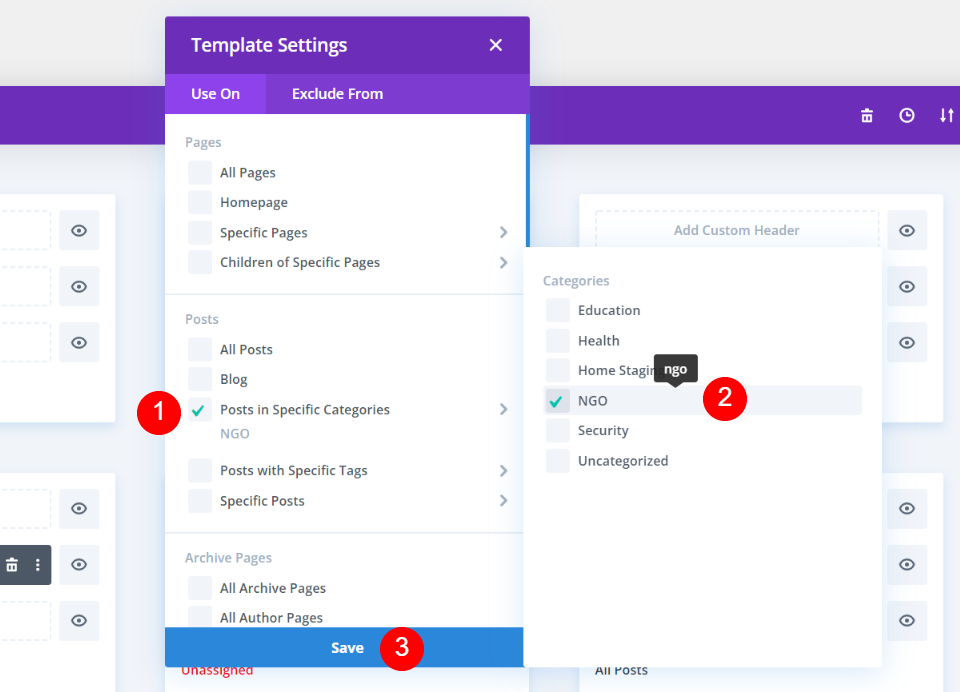
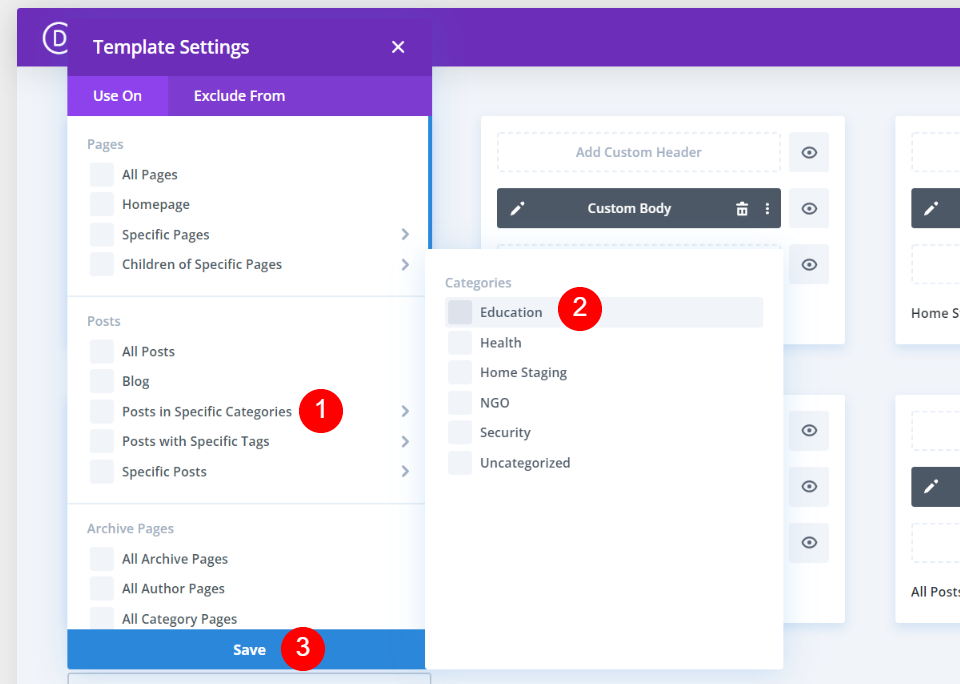
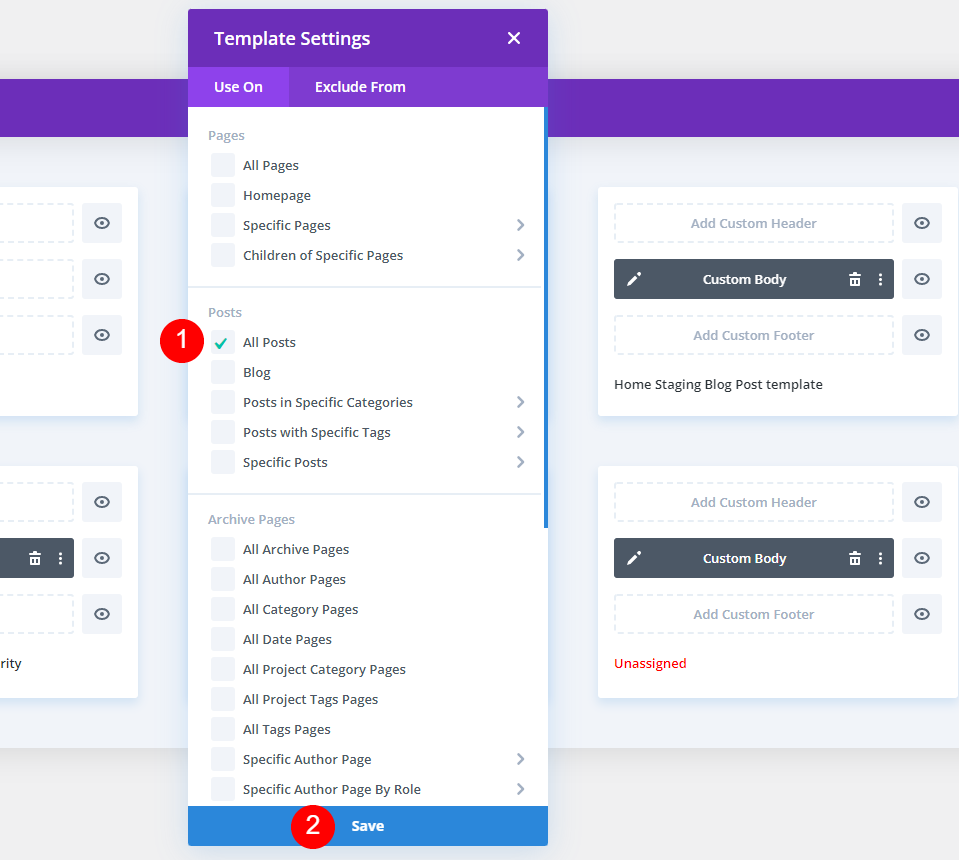
Questo fa apparire la finestra Impostazioni modello. Nella parte Post della scheda aperta, vedrai varie opzioni, inclusi i post in categorie specifiche. Quando passi il mouse su questa opzione, otterrai un elenco delle tue categorie. Scegli la categoria (o le categorie) a cui vuoi assegnare questo modello e quindi fai clic su Salva. Quando lo scegli, vedrai la categoria assegnata ad esso.

Infine, nell'angolo in alto a sinistra dello schermo, salva le impostazioni. Il nome del modello che hai scelto apparirà quindi in nero sul modello. Questo è lo stile che verrà utilizzato per questa categoria d'ora in poi. A questo punto, tutti gli altri mostreranno la categoria predefinita.

Seconda Categoria
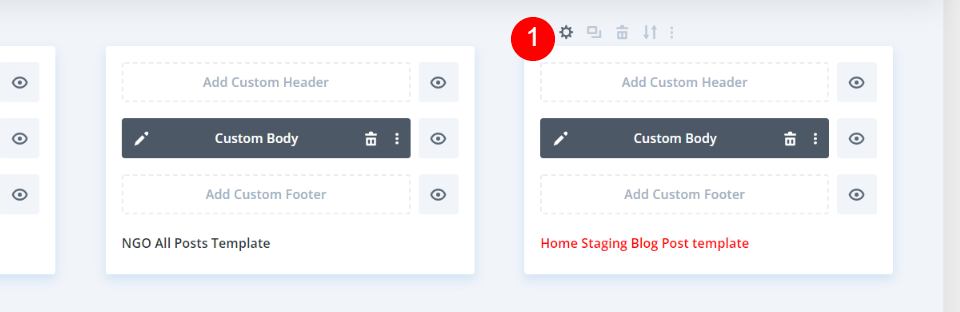
Apri l'icona a forma di ingranaggio dal secondo modello.

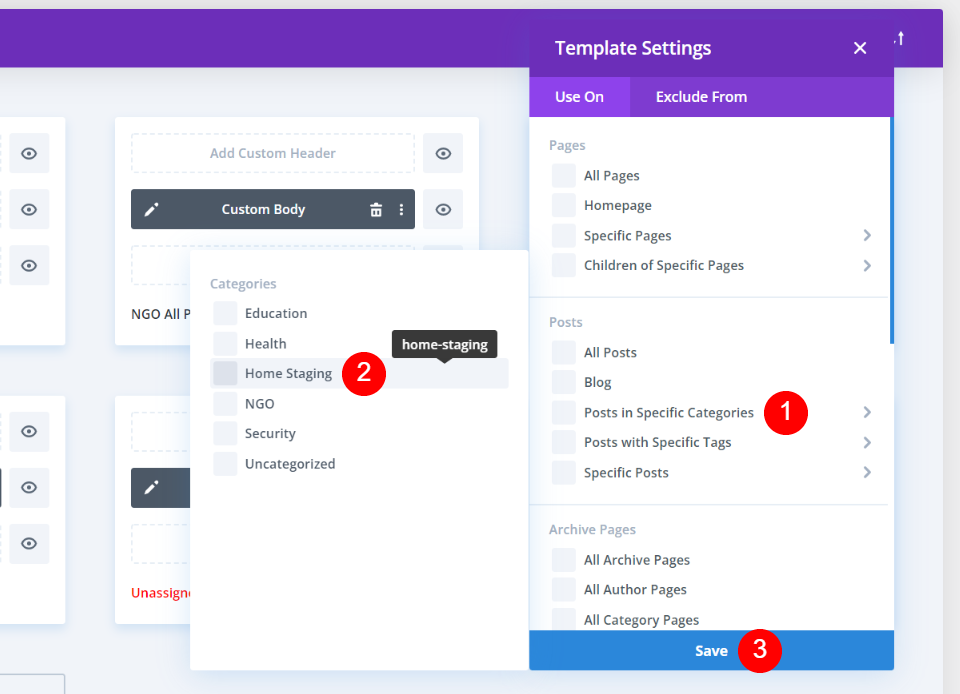
Vai su Post in categorie specifiche, scegli la seconda categoria, quindi fai clic su Salva.

Terza Categoria
Ora apri l'impostazione per il modello successivo facendo clic sulla sua icona a forma di ingranaggio.

Ora cambia la categoria per Istruzione.

Impostazioni predefinite del modello di post del blog
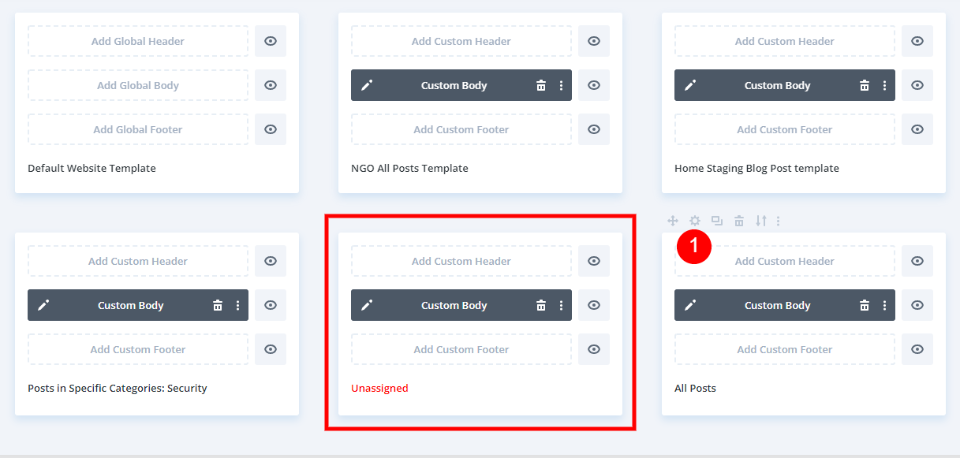
Infine, creeremo un nuovo modello di post del blog predefinito. Vorrei impostare un modello diverso come predefinito. Per iniziare, dobbiamo annullare l'assegnazione del modello che ora è impostato su Tutti i post. Passa il mouse sopra il modello Tutti i post e fai clic sull'icona a forma di ingranaggio.

Ora deseleziona tutte le categorie e fai clic su Salva.

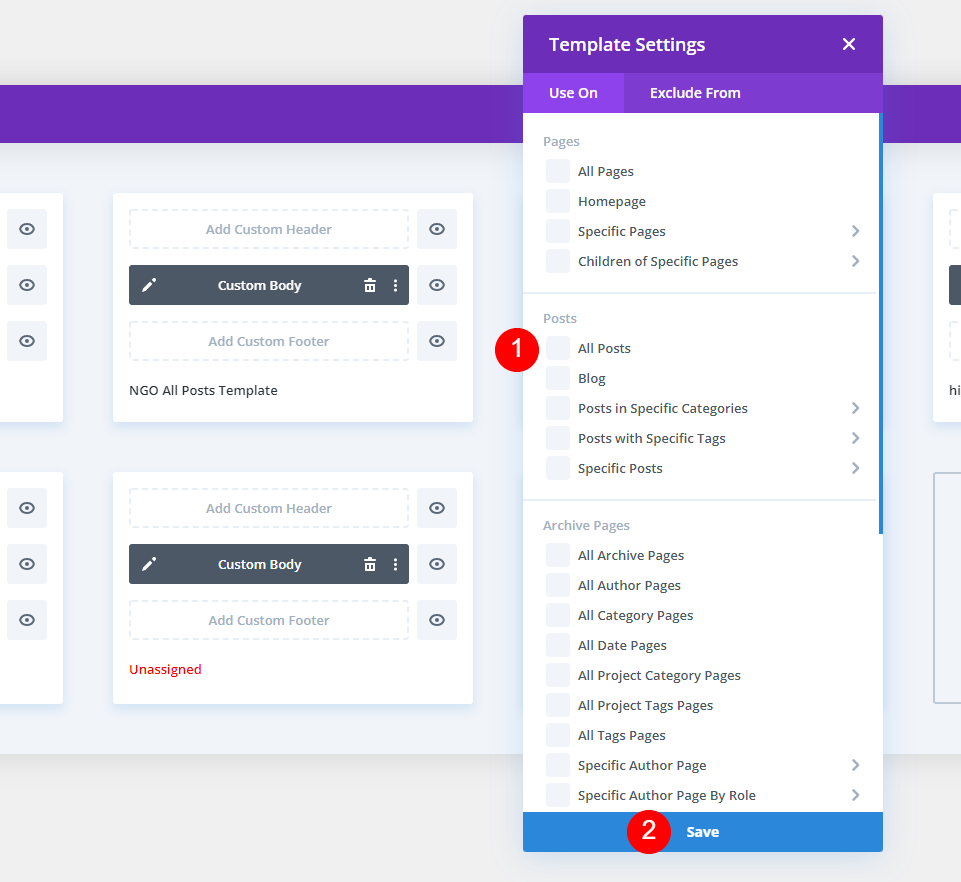
Passa il mouse sul modello che desideri impostare su Tutti i post e seleziona l'icona a forma di ingranaggio.

Seleziona la casella accanto a Tutti i post e quindi fai clic su Salva. Ho impostato un nuovo modello di post sul blog come predefinito. Al momento ho cinque diversi modelli di post sul blog. Quattro di loro sono stati assegnati a categorie specifiche. Tali categorie mostreranno i modelli pertinenti. Tutte le altre categorie utilizzeranno il modello che ho specificato per Tutti i post. Ognuno di questi modelli può essere modificato riselezionando l'elemento a cui sono assegnati.

Esclusa una categoria
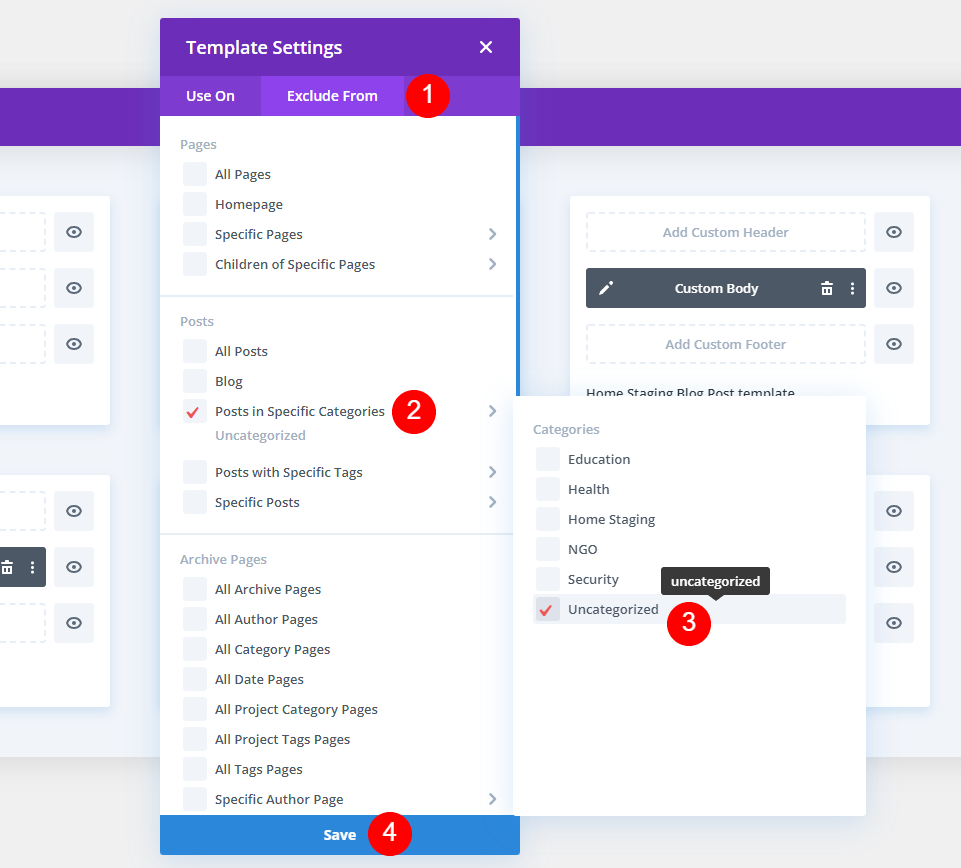
Possiamo anche disabilitare la visualizzazione del modello predefinito per una determinata categoria. Passa il mouse sopra i post in categorie specifiche nel menu Escludi da. Scegli Salva dopo aver selezionato la categoria. Nel mio esempio, ho scelto Uncategorized per evitare di utilizzare il modello di post del blog standard.

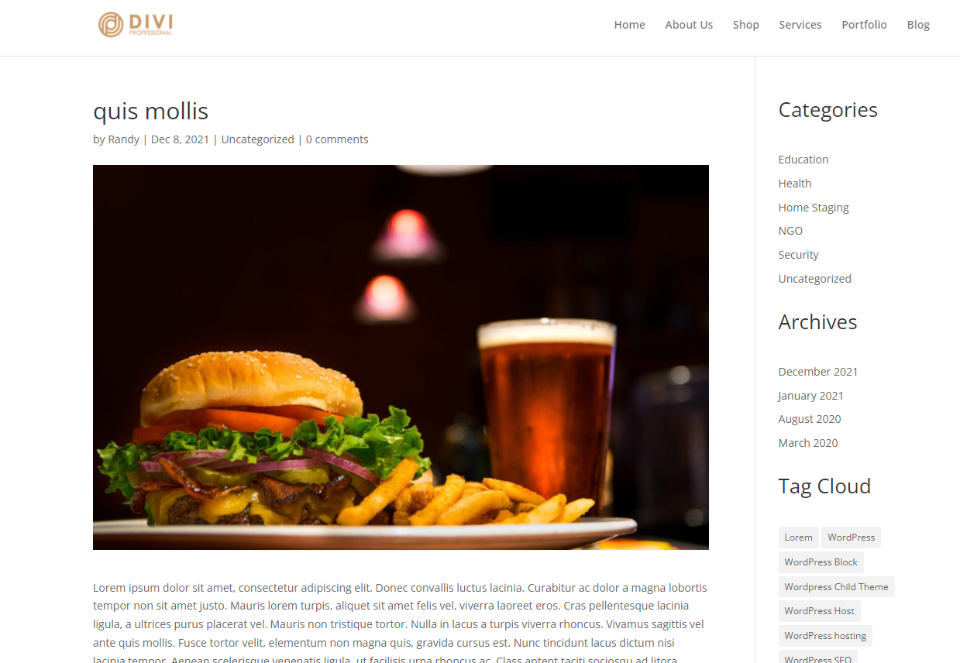
Qualsiasi articolo con la categoria Non categorizzato non visualizzerà più un design da Divi Theme Builder.

Progettazione finale
Poiché non ho selezionato un modello di post del blog per la categoria Salute, viene visualizzato per impostazione predefinita.

La mia categoria ONG ora ha il modello di post del blog ONG. Questo design del post del blog è ora visibile per tutti i post nella categoria ONG.

Il layout della mia seconda categoria di post sul blog mette in evidenza la mia categoria Home Staging.

Il modello di blog della High School viene visualizzato nella mia terza categoria.

Pensieri finali
Ciò conclude la nostra discussione su come utilizzare diversi modelli di post di blog per diverse categorie in Divi . Utilizzando Divi Theme Builder, puoi facilmente applicare un modello di post di blog a qualsiasi categoria. Puoi assegnare tutti i modelli di post che desideri. Puoi anche scegliere di escludere determinate categorie dai modelli. Se non vengono impostate o escluse categorie, verrà visualizzato il layout del post del blog predefinito.





