Un sito Web WordPress deve offrire una navigazione e un utilizzo senza problemi per sentirsi accolti. Questo è il motivo per cui il tuo sito web deve avere collegamenti facili e accessibili per i visitatori.

Esistono diversi modi per rendere accessibili le opzioni, le schede o le fisarmoniche. Allo stesso tempo, in questo tutorial impareremo come utilizzare un pulsante per accedere a un particolare interruttore, scheda o fisarmonica di Elementor .
Come aprire una particolare leva, scheda o fisarmonica Elementor
In questo tutorial, abbiamo codici diversi per scopi diversi elencati di seguito. Assicurati di scegliere il codice più adatto all'attività desiderata.
Per iniziare, crea un elemento HTML e copia il codice richiesto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Posiziona l' elemento HTML sulla pagina il più vicino possibile alla scheda, alla fisarmonica o all'elemento toggle. Quindi, aggiungi il codice necessario.
1. Codice per fisarmonica
Attributo: data-fisarmonica-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Codice per Elementor Toggle
Attributo: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Codice per le schede
Attributo: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Codice per schede EA
Attributo: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Codice per fisarmonica EA
Attributo: data-fisarmonica-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Ora, crea un collegamento per il pulsante che aprirà una scheda, un interruttore o una fisarmonica da remoto.

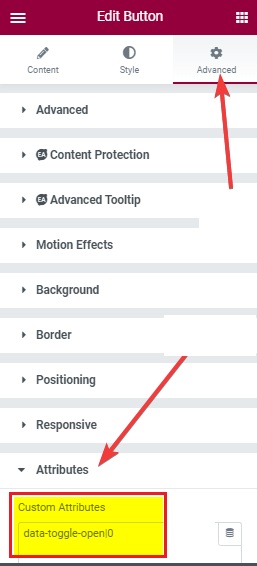
Successivamente, aggiorna la proprietà degli attributi del pulsante. Vai alla scheda Avanzate, quindi espandi il menu degli attributi .

JS è un sistema di indicizzazione a base zero. Per aprire il primo, il secondo e il terzo interruttore, cambia il numero intero in 0,1,2.
Infine, il tuo Elementor Toggle Tab, Toggle e l'apri fisarmonica sono pronti per essere utilizzati. È così che Elementor ti semplifica la vita e ti consente di creare accessibilità per il tuo sito Web in modo che i tuoi utenti non debbano affannarsi molto.
Questo è tutto da noi per questo tutorial. Per ulteriori tutorial e aggiornamenti, assicurati di unirti a noi sui nostri Facebook e Twitter .





