Stai cercando di aumentare i tuoi iscritti alla posta elettronica facendo apparire un popup quando un utente fa clic su un collegamento o un'immagine sul tuo sito web?
Questo metodo si è dimostrato efficace nella crescita degli elenchi di posta elettronica perché viene avviato dall'azione dell'utente. Molti siti Web popolari utilizzano questa tecnica per offrire incentivi agli utenti affinché aderiscano e diventino abbonati.

In questa guida forniremo istruzioni passo passo su come impostare un popup WordPress che si apre quando un utente fa clic su un collegamento o un'immagine.
Cominciamo ponendo la domanda:
Che cos'è un modulo popup On Click?
Si tratta di un tipo di popup lightbox che viene attivato quando un utente fa clic su un collegamento, un pulsante o un'immagine sul tuo sito Web WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraA differenza dei popup tradizionali che compaiono quando un utente arriva per la prima volta su un sito web o sta per andarsene, i popup on-click vengono attivati dall'interazione dell'utente con il sito.
Motivi per cui i moduli popup On-Click sono efficaci
I moduli popup On-Click sono efficaci perché sfruttano l'effetto Zeigarnik, un principio psicologico che suggerisce che le persone hanno maggiori probabilità di completare un'azione che hanno avviato da sole.
Quando un utente fa clic su un collegamento o un pulsante per attivare il tuo popup, ha già dimostrato interesse per i tuoi contenuti. Di conseguenza, quando viene visualizzato il modulo popup, è più probabile che interagiscano con esso.
Ad esempio, potresti utilizzare un popup al clic per offrire un lead magnet come un ebook o un PDF gratuito in cambio dell'indirizzo email dell'utente. Inoltre, i popup al clic possono essere utilizzati in altri modi, ad esempio per offrire codici coupon, fornire ulteriori informazioni su un prodotto o condurre sondaggi.
In questa guida, ti mostreremo come creare facilmente un popup lightbox con un clic per il tuo sito web.
Creazione di un popup con clic su WordPress
Uno dei modi migliori per creare un popup al clic è utilizzare OptinMonster . È il miglior plugin popup e software di lead generation per WordPress.
Per creare un popup on-click utilizzando OptinMonster , dovrai registrarti per un account OptinMonster e installare e attivare il plug-in OptinMonster sul tuo sito Web WordPress.

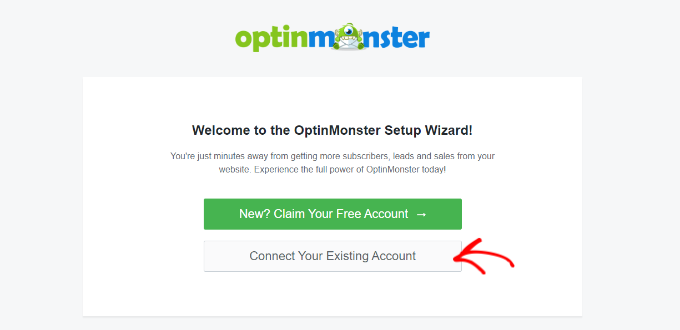
Dopo aver attivato il plug-in, il passaggio successivo è connettere il tuo account. Dovresti essere automaticamente indirizzato alla pagina di benvenuto nella dashboard di WordPress.
Da lì, fai clic sul pulsante "Connetti il tuo account esistente" per procedere.

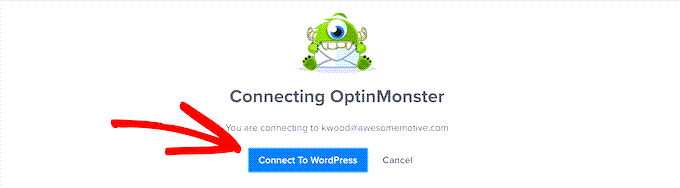
Dopo aver cliccato, si aprirà una nuova finestra.
Ora puoi fare clic sul pulsante "Connetti a WordPress" per aggiungere il tuo sito a OptinMonster.

Dopo aver attivato il plug-in e collegato il tuo account, puoi creare il tuo popup al clic.
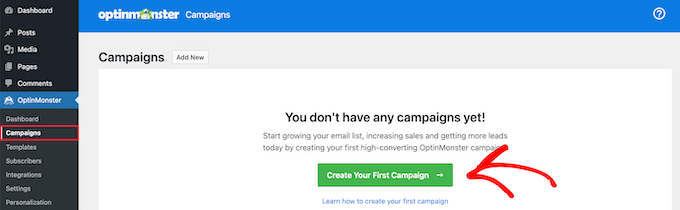
Per farlo, vai su OptinMonster »Campagne dalla tua dashboard e fai clic sul pulsante "Crea la tua prima campagna".

Da qui verrai indirizzato al sito Web OptinMonster.
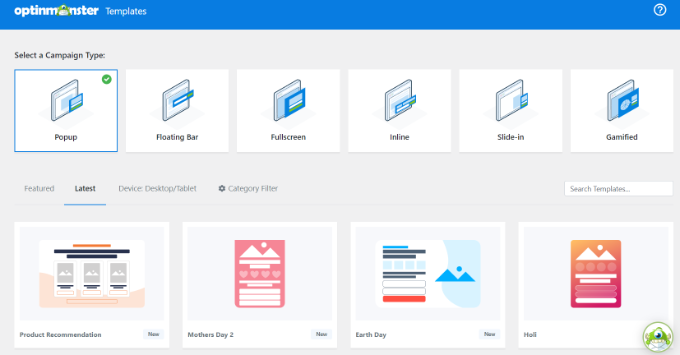
Il tipo di campagna deve essere preselezionato come Popup. In caso contrario, è sufficiente fare clic su Popup per sceglierlo. Successivamente, dovrai selezionare un modello di campagna per procedere.

In questo tutorial utilizzeremo un modello di base.
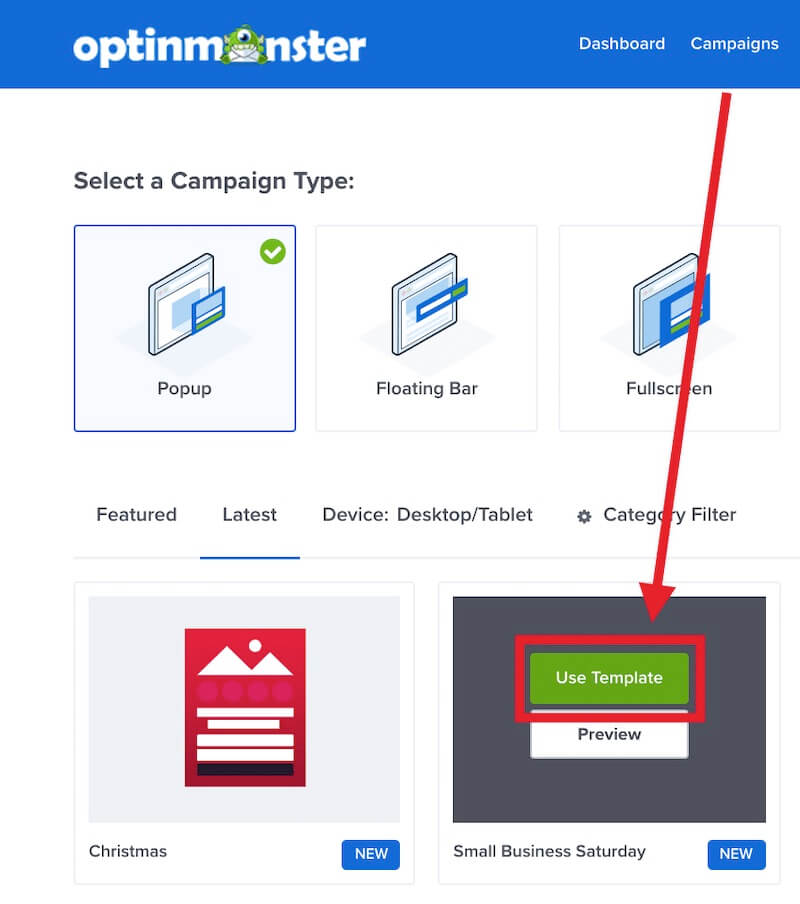
Quello che devi fare è posizionare il mouse sul modello e fare clic sul pulsante "Usa modello".

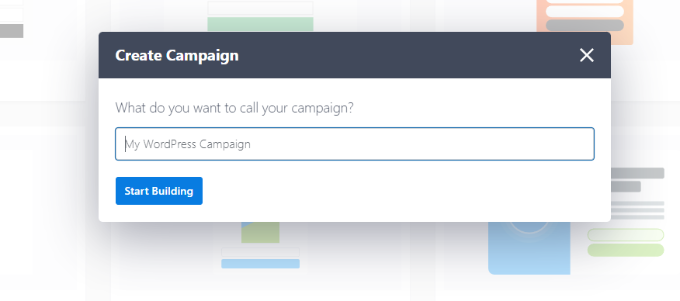
Ti verrà richiesto di inserire il nome della tua campagna. Inserisci semplicemente il nome e fai clic sul pulsante "Inizia a creare" per creare il tuo popup.
Tieni presente che il nome di questa campagna è solo per te. Gli utenti non saranno in grado di vederlo.

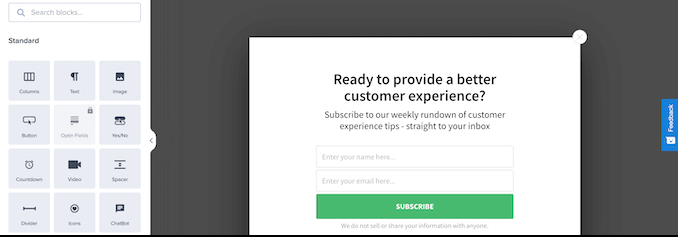
Una volta selezionato un modello, OptinMonster lo aprirà automaticamente nel generatore di campagne drag-and-drop.
Da lì, puoi personalizzare il modello modificando il testo predefinito e aggiungendo o rimuovendo elementi. Per aggiungere elementi al tuo modello, trascina semplicemente i blocchi dal menu a sinistra e rilasciali sul modello.

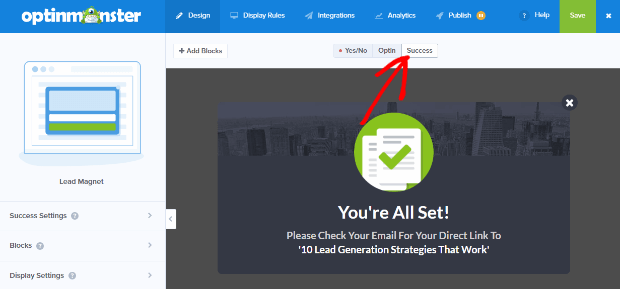
Dopo aver progettato il popup, il passaggio successivo è progettare la visualizzazione del successo, che le persone vedono dopo aver compilato il modulo.
Per fare ciò, passa semplicemente alla visualizzazione "Successo" nella parte superiore dello schermo.

Puoi scegliere di modificare la visualizzazione dei risultati positivi proprio come hai modificato la visualizzazione di attivazione.
Collegamento del popup alla tua lista e-mail
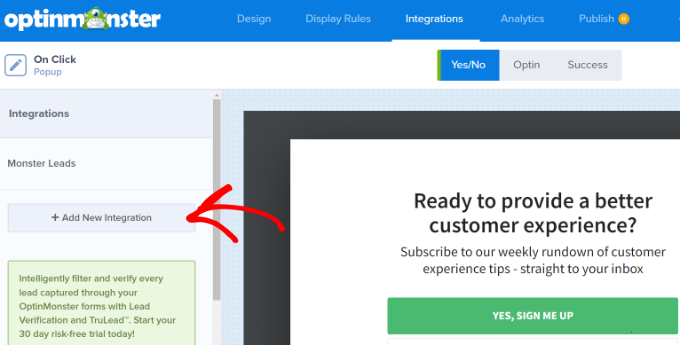
Dopo aver personalizzato il popup in modo soddisfacente, fai clic sulla scheda Integrazioni situata nella parte superiore dello schermo. Per aggiungere iscritti alla tua lista e-mail, dovrai connettere OptinMonster al tuo servizio di email marketing.
Per fare ciò, fai clic sul pulsante "+ Aggiungi nuova integrazione" situato sul lato sinistro dello schermo.

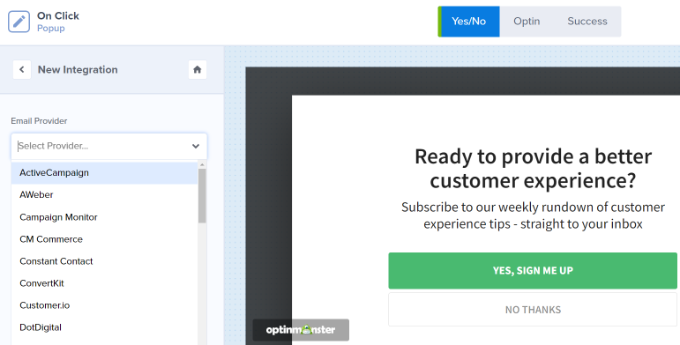
La prossima cosa che devi fare è selezionare il tuo provider di posta elettronica dall'elenco a discesa.
Da qui, segui semplicemente le istruzioni per collegarlo a OptinMonster.

Far apparire il tuo popup al clic
La prossima cosa che dobbiamo fare ora è configurare il popup quando un utente fa clic su un collegamento.
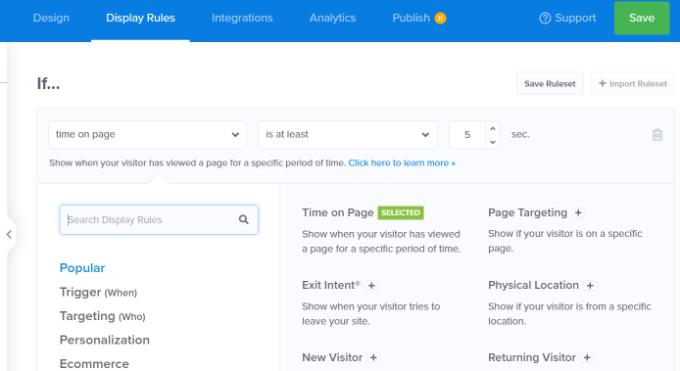
Per fare ciò, fai clic sulla scheda Regole di visualizzazione nella parte superiore dello schermo.

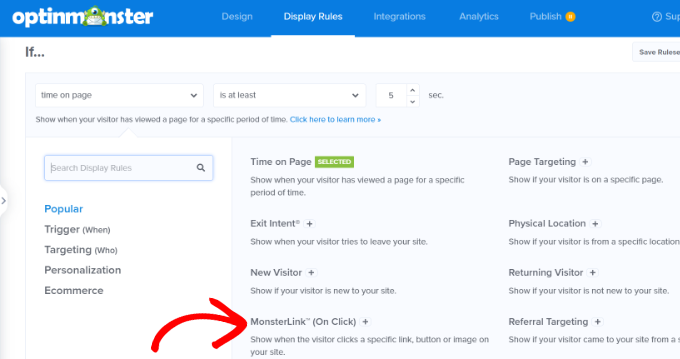
Per impostazione predefinita, OptinMonster imposta la regola di visualizzazione per i popup su "tempo sulla pagina", il che significa che il popup verrà visualizzato dopo che un utente ha trascorso un certo periodo di tempo sulla pagina.
Tuttavia, puoi modificare questa impostazione facendo clic sul menu a discesa e selezionando invece l'opzione "MonsterLink™ (al clic)".

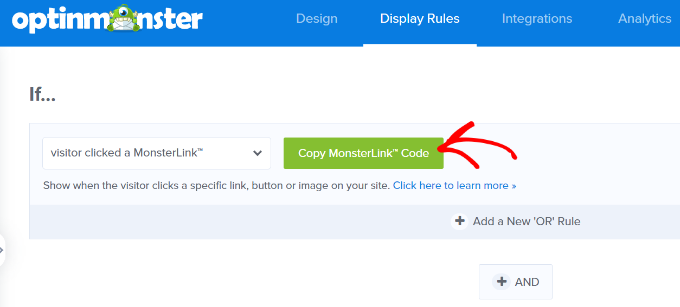
Dopo aver selezionato l'opzione 'MonsterLink™ (al clic)', il tuo MonsterLink™ apparirà nelle regole di visualizzazione.
Per copiare il tuo codice MonsterLink™, fai semplicemente clic sul pulsante. Avrai bisogno di questo codice nel passaggio successivo.

Rendere attivo il tuo popup on-click
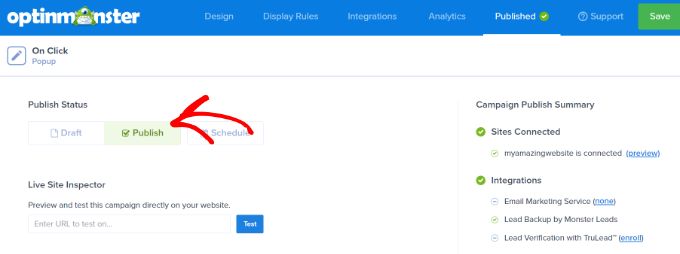
Dopo aver copiato il tuo codice MonsterLink™, vai alla scheda "Pubblicato" situata nella parte superiore della pagina. Da lì puoi modificare lo stato della tua campagna da "Bozza" a "Pubblica".

Dopo aver modificato lo stato della tua campagna in "Pubblica", fai clic sul pulsante "Salva" situato nella parte superiore dello schermo e chiudi il generatore di campagne.
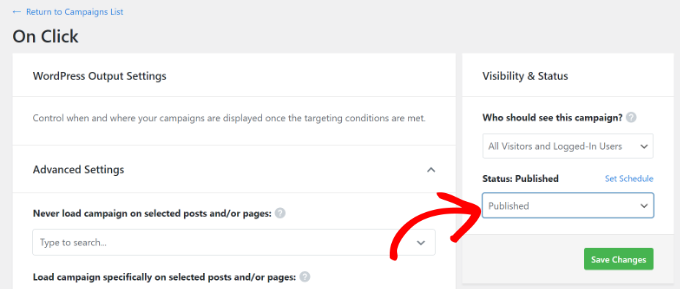
Verrai quindi indirizzato alle "Impostazioni di output WordPress" per la tua campagna. Da lì, fai clic sul menu a discesa "Stato" e modifica lo stato da "In sospeso" a "Pubblicato".
Una volta apportata questa modifica, fai clic sul pulsante "Salva modifiche" per finalizzare le modifiche.

Aggiunta del tuo MonsterLink al tuo sito Web WordPress
Il prossimo passo è aggiungere MonsterLink™ al tuo sito web. Se non hai copiato il codice in precedenza, puoi recuperarlo tornando all'impostazione "Regole di visualizzazione" della tua campagna.
Per aggiungere MonsterLink™ al tuo sito, crea un nuovo post o pagina o modificane uno esistente in cui desideri aggiungere il collegamento. Poiché MonsterLink™ è un codice HTML, dovrai incollarlo in un blocco HTML personalizzato.
Per fare ciò, apri l'editor di contenuti WordPress e fai clic sul pulsante (+) per aggiungere un blocco HTML personalizzato.

Copia il tuo MonsterLink™ in quel blocco.
Dovrebbe assomigliare a qualcosa di simile a questo:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Puoi sostituire il testo "Iscriviti ora" con quello che desideri utilizzare per il tuo collegamento.
Successivamente potrai visualizzare l'anteprima della tua pagina o del tuo post per assicurarti che funzioni.
Conclusione:
MonsterLinks™ non si limita ai soli link testuali. Puoi anche utilizzarli con pulsanti di invito all'azione, immagini, banner o menu di navigazione sul tuo sito web.
Ci auguriamo che questa guida ti abbia aiutato a imparare come creare un modulo popup WordPress che viene attivato con un clic.





