La sezione dei commenti su un blog è spesso il luogo in cui le persone hanno discussioni significative. Ma potrebbe esserci una situazione in cui desideri creare la tua comunità online. Grazie alla funzione Opzioni condizione Divi , puoi impedire agli utenti che non fanno parte del tuo blog di lasciare commenti sui tuoi post. Questo può essere utile per una comunità riservata esclusivamente ai membri o come vantaggio speciale per coloro che hanno un abbonamento al tuo sito. In questa guida, dimostreremo come rendere visibile il modulo Commenti di Divi solo agli utenti che hanno effettuato l'accesso. Ciò ti consentirà di interagire direttamente con la tua community! Per iniziare, utilizzeremo il modello di post per blog di Film Lab come base per questo tutorial su Divi.

Come creare una sezione commenti esclusivamente per i membri
La funzione Condizioni di Divi ci consente di scegliere determinate regole sul comportamento di moduli, righe, colonne e sezioni del nostro sito Web. Nel nostro caso, vogliamo impostare queste regole in base al fatto che un utente abbia effettuato l'accesso o meno. Ecco una rapida panoramica dei passaggi che seguiremo in questa guida per creare la nostra sezione commenti esclusiva per i membri:
- Aggiungi il modello di post del tuo blog a Divi Theme Builder (o crea un nuovo modello di blog se non l'hai già fatto).
- Crea la sezione commenti speciale per i membri e includi un modulo di accesso al suo interno.
- Imposta le regole per quando deve apparire la riga con il modulo di accesso utilizzando le Condizioni di visualizzazione.
- Imposta le regole per quando deve apparire la riga con il modulo Commenti utilizzando le Condizioni di visualizzazione.
- Salva le modifiche e prova il modello in una finestra di navigazione privata per assicurarti che funzioni come previsto.
Disposizione del progetto
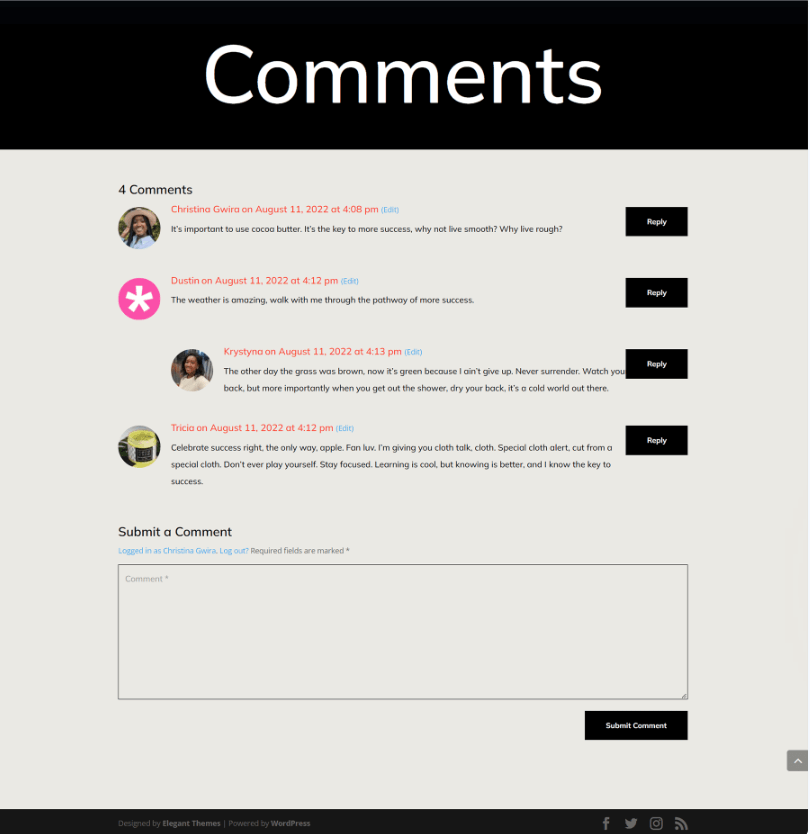
Ecco come appare il modello di post sul blog di Film Lab quando rimuovi la sezione dei commenti riservata ai soli membri. Tieni presente che chiunque può visitare un post del blog, leggerlo e interagire con la sezione dei commenti.

Impostazione del modello di post del blog
Per iniziare a creare la nostra sezione commenti riservata ai soli membri, dovremmo prima ottenere il modello che utilizzeremo. Puoi accedere e scaricare facilmente il modello di post sul blog di Film Lab .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Vai al generatore di temi Divi
Per caricare il modello, vai su Divi Theme Builder situato nel back-end del tuo sito Web WordPress.

Carica il modello del tuo sito web
e poi, nell'angolo in alto a destra, troverai un'icona con due frecce. Basta fare clic su questa icona."

Vai alla scheda "Importa", quindi carica il file JSON ottenuto da questo post. Successivamente, fai clic sul pulsante "Importa modelli di creazione temi Divi".

Salva le modifiche del generatore di temi Divi
Dopo aver caricato correttamente il file, vedrai un nuovo modello con una nuova sezione designata per tutti i tuoi post. Assicurati di salvare le modifiche apportate in Divi Theme Builder quando sei pronto per attivare questo modello.

Personalizzazione del modello
Accedi al modello di post
Con il nostro modello installato e assegnato a tutti i post del blog sul nostro sito, è il momento di creare la nostra sezione commenti esclusiva per i membri. Per iniziare, dobbiamo semplicemente aprire il modello.

Riga nel modulo commenti
Per semplificarlo, passa alla visualizzazione wireframe. Successivamente, fai clic sull'icona verde più per includere una nuova riga appena sopra quella esistente che contiene il modulo commenti.

Successivamente, aggiungeremo una colonna alla riga.

Modulo di accesso
Intendiamo che gli utenti accedano al nostro sito Web per ottenere l'accesso alla nostra sezione commenti esclusiva per i membri. Scorri all'interno della casella modale Modulo fino a individuare l'opzione.

Testo nel modulo di accesso
Ora inseriremo un titolo nel modulo di accesso. Utilizzeremo questo titolo per richiedere agli utenti di accedere prima di poter visualizzare la nostra sezione commenti."

Personalizzazione del modulo di accesso
Per impostare il colore di sfondo per il modulo di accesso, attenersi alla seguente procedura:
- Colore di sfondo: #ff4125
- Usa colore di sfondo: sì

Sfondo e stile del testo
- Colore di sfondo dei campi: #eae9e4
- Colore testo campi: #000000
- Colore sfondo messa a fuoco campi: #eae9e4
- Colore testo focus campi: #000000
Anche i campi avranno un bordo ma non angoli arrotondati. Questo imiterà l'aspetto del modulo commenti.

Sfondo e stile del testo
- Campi Angoli arrotondati: 0
- Stili dei bordi dei campi: tutti
- Larghezza bordo campi: 1px
- Colore bordo campo: #000000
- Stile bordo campi: solido
Modifica del titolo
Il titolo deve utilizzare lo stesso carattere utilizzato in tutto il modello e deve essere bianco.

Testo dell'intestazione
- Testo dell'intestazione del titolo: H2
- Carattere del titolo: Mulish
- Colore del testo del titolo: #ffffff
Prendi nota delle dimensioni reattive che abbiamo aggiunto al titolo per renderlo adatto a varie larghezze dello schermo.

Testo dell'intestazione: dimensione del carattere
- Dimensioni carattere testo titolo (desktop): 64px
- Dimensioni carattere testo titolo (tablet): 48px
- Dimensione carattere testo titolo (mobile): 48px
Come modellare un pulsante
Copia le impostazioni del pulsante dal modulo commenti e incollale nel nostro modulo di accesso per risparmiare tempo. È necessario fare clic sull'icona delle impostazioni del modulo commenti.

Vai alla scheda Progettazione navigando. Per raggiungere la scheda Pulsante, scorrere verso il basso. Copia gli stili dei pulsanti utilizzando il menu di scelta rapida nella scheda dei pulsanti.

Quindi chiudi il modulo commenti. È possibile accedere al modulo di accesso facendo clic sul simbolo dell'ingranaggio.

Ancora una volta, seleziona la scheda Design, quindi vai alla scheda Pulsante. Quindi fare nuovamente clic e scegliere Incolla stili pulsanti. Ecco! Il pulsante e il pulsante nel modulo commenti sembrano essere molto simili.

Ora, il pulsante sul nostro modulo di accesso assomiglia quasi ai pulsanti sul modulo commenti. Evviva noi!

Visualizza la condizione sulla riga
Dopo aver disegnato il nostro modulo di accesso, è il momento di impostare la nostra prima condizione di visualizzazione. Questo passaggio è fondamentale per creare una sezione commenti esclusivamente per i membri. Divi offre una gamma di opzioni all'interno della funzione Condizioni di visualizzazione per far sì che ciò accada. Per iniziare, fai clic sull'icona a forma di ingranaggio per accedere alle impostazioni per la riga che contiene il modulo di accesso.

All'interno delle opzioni della riga, seleziona la scheda Condizioni dopo aver selezionato la scheda Avanzate. Successivamente, seleziona l'icona +.

Sono disponibili numerose opzioni quando si fa clic sul simbolo + per la condizione in base alla quale si desidera mostrare (o nascondere) questa riga. Fare clic su Stato di accesso dopo aver scorso verso il basso fino a Stato utente.

Dopo aver completato questo passaggio, verrà visualizzata un'altra finestra pop-up. All'interno di questo popup, dobbiamo selezionare il menu a discesa che attualmente dice "L'utente ha effettuato l'accesso" e cambiarlo in "L'utente è disconnesso". Questa azione è essenziale per la nostra esclusiva sezione commenti, accessibile solo ai membri registrati del sito. Per accedere alla nostra sezione commenti, le persone devono avere un nome utente e una password di accesso validi. Senza credenziali valide non potranno entrare nella sezione commenti del nostro sito
 Visualizza la situazione
Visualizza la situazione
- Visualizza solo se: l'utente è disconnesso
- Condizione di abilitazione: sì
Dopo aver scelto le condizioni di visualizzazione, fai attenzione a salvare le modifiche selezionando la casella verde della casella modale. Presta attenzione all'avviso relativo alla memorizzazione nella cache dei plugin .

Attivazione delle regole di visualizzazione della sezione commenti solo per i nuovi membri
L'ultimo passaggio di questo tutorial prevede la configurazione della condizione di visualizzazione per la riga che contiene il modulo commenti. Per fare ciò, è sufficiente fare clic sull'icona dell'ingranaggio per accedere alle impostazioni della riga.

Una volta all'interno delle Impostazioni riga, faremo clic sulla scheda Avanzate, quindi sceglieremo la scheda Condizioni e premeremo l'icona + per aggiungere la nostra condizione di visualizzazione. Questo è simile a come abbiamo fatto all'interno della riga contenente il modulo di accesso.

Invece di visualizzare solo se l'utente è disconnesso per la riga contenente il modulo commenti, vogliamo che venga visualizzato solo se l'utente ha effettuato l'accesso.

Ed è fatto!
Con le Condizioni di visualizzazione applicate sia al Modulo Commenti che alla riga contenente il Modulo Login, eseguiamo un semplice test. Apri un post del blog sul tuo sito web utilizzando una finestra di navigazione in incognito o privata.

Utilizziamo un browser privato o una finestra di navigazione in incognito per testare le condizioni di visualizzazione. Questa finestra ci disconnette temporaneamente dal nostro sito web durante la nostra navigazione. Quando ritorni alla navigazione normale mentre sei connesso al tuo sito web, la sezione commenti dovrebbe diventare visibile. In alternativa, puoi disconnetterti dal tuo sito Web WordPress per visualizzare il lavoro completato. Anche se abbiamo dimostrato questo tutorial utilizzando un modulo commenti, puoi applicare questi passaggi a qualsiasi modulo, riga, colonna o sezione all'interno di Divi senza richiedere plug-in aggiuntivi. Sentiti libero di sperimentare varie impostazioni di visualizzazione per vedere cosa puoi creare.
Avvolgendo
Creare una community sul tuo sito WordPress è un ottimo modo per creare fiducia tra i tuoi utenti più frequenti. Un approccio efficace consiste nel creare una sezione commenti riservata ai soli membri, consentendo ai membri di interagire facilmente tra loro. Divi semplifica questo processo con i suoi strumenti e funzionalità integrati.
Con le Condizioni di visualizzazione native di Divi , puoi limitare le interazioni solo agli utenti registrati. Inoltre, puoi personalizzare facilmente l'aspetto del tuo modulo Commenti utilizzando la scheda Progettazione e gli strumenti di modifica completi di Divi. Puoi creare una comunità privata dinamica senza la necessità di un plug-in di iscrizione separato quando utilizzi Divi.
Attivando funzionalità specifiche all'interno del core di Divi , puoi creare una sezione commenti esclusivamente per gli utenti che hanno effettuato l'accesso, rafforzare la tua comunità online e mantenere snello il tuo sito Web WordPress. Prima di prendere in considerazione un plug-in per aggiungere funzionalità di abbonamento di base, esplora le Condizioni di visualizzazione di Divi per migliorare oggi stesso vari aspetti del tuo sito web.




