Tutti sono grandi fan del design creativo e delle animazioni. Le animazioni ben progettate sono la sezione più accattivante di qualsiasi sito Web che attira l'attenzione del visitatore. Se il design è applicato correttamente, un'animazione adeguata è in grado di stabilire un forte legame tra l'utente e il contenuto del sito. Divi ha strumenti professionali integrati per elaborare potenti animazioni ed effetti. Non hai bisogno di alcuna competenza per applicare questi effetti. Oggi vedremo come aggiungere bellissime animazioni a qualsiasi sezione e riga simile a particelle di pagina in Divi utilizzando le funzionalità integrate.

Anteprima del progetto
Da questo post saprai quanto è facile progettare animazioni su Divi. Prima di ciò, vediamo come sarà il nostro design oggi.
Preparazione della pagina
Progettare l'animazione su una pagina su Divi è molto semplice e puoi applicare effetti di animazione a qualsiasi elemento della pagina, se lo desideri. Cercheremo di fare l'animazione su un modello predefinito, ma puoi dare un aspetto animato alle pagine del tuo sito web in questo modo.
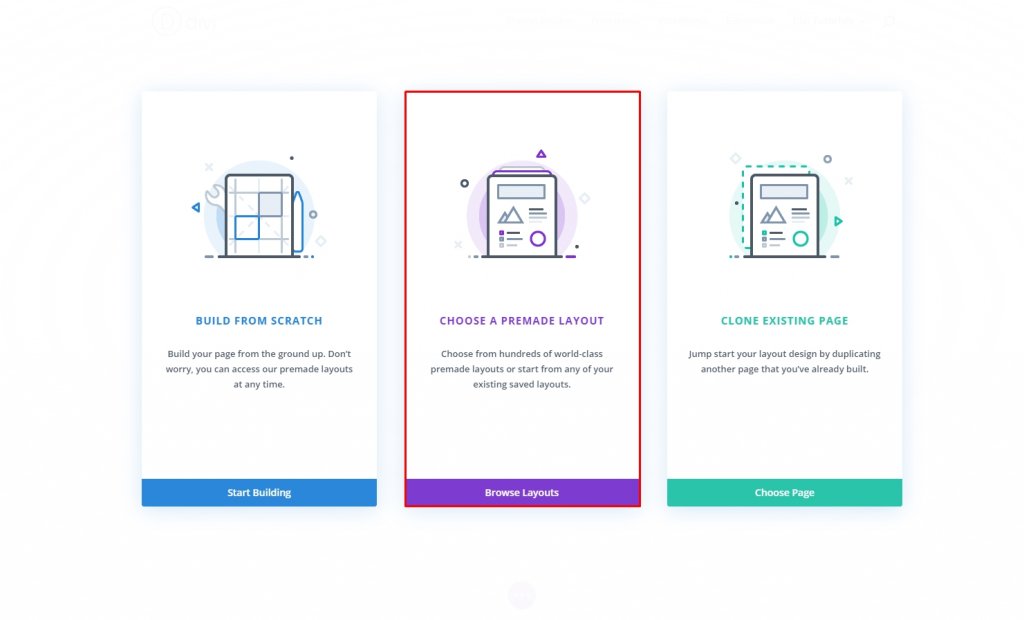
Crea una nuova pagina e inizia con "Sfoglia layout".
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
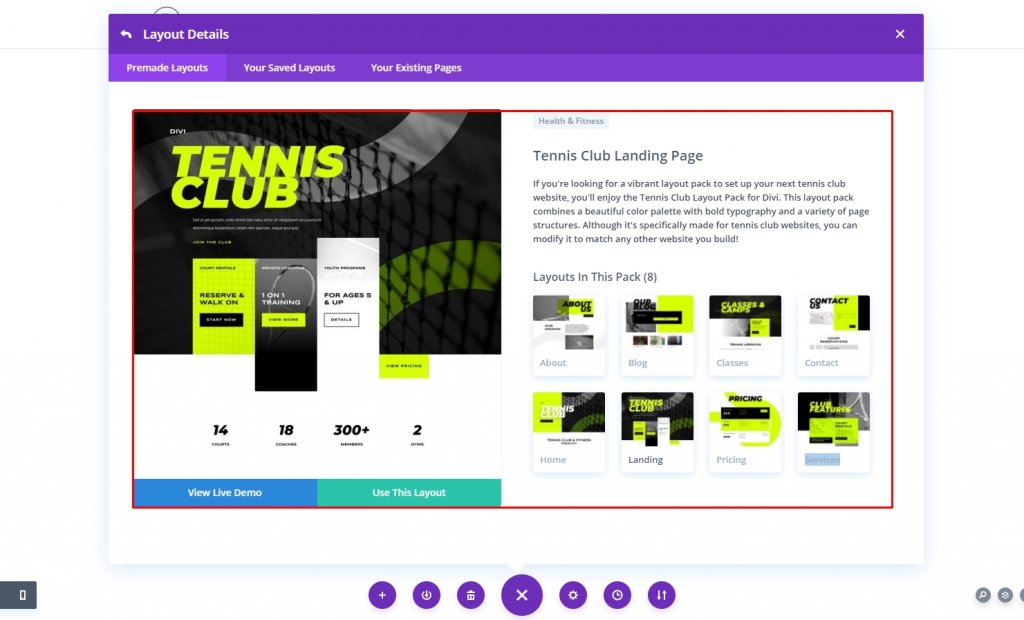
Ora, scegliamo un modello predefinito per il nostro design di oggi. Useremo il pacchetto di layout Tennis club per il tutorial di oggi, ma puoi usare qualsiasi cosa! Fai clic su "Usa questo layout" e sarà pronto per la modifica.

Dopo che il design è stato implementato, siamo pronti per iniziare il nostro tutorial di oggi.
Introduzione alle opzioni di animazione
Selezione dell'area

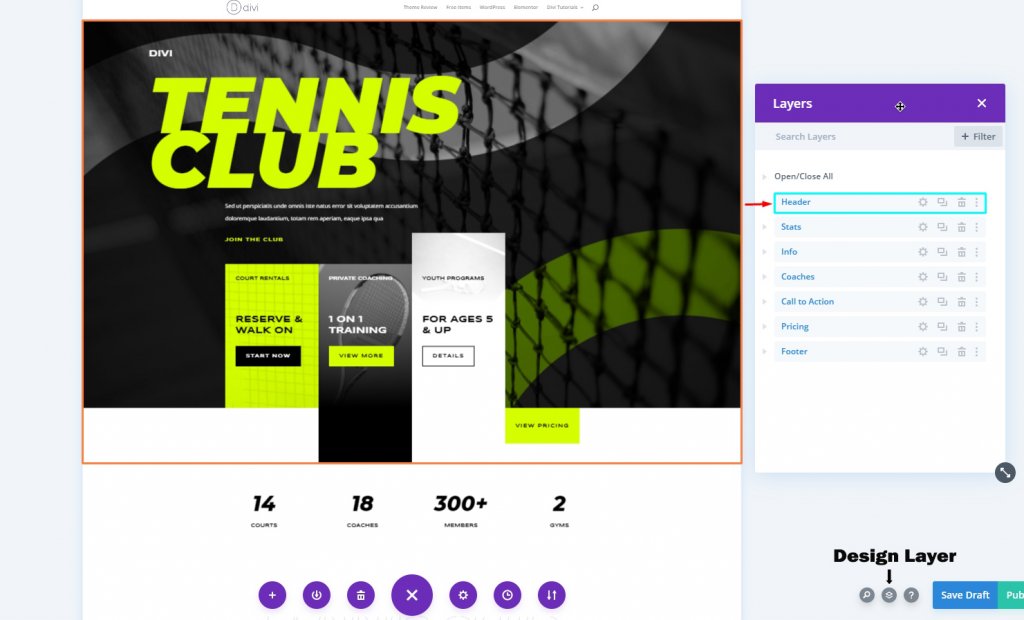
Il sistema di progettazione è piuttosto semplice. Qui abbiamo selezionato la sezione di intestazione per il nostro design di oggi. Per realizzare questo progetto, dobbiamo trovare ogni elemento/riga/colonna nell'area. Dall'opzione Design Layer nell'angolo in basso a destra, puoi vedere ogni elemento individualmente.
Impostazione 1 - Aggiungi animazione alla sezione e alle righe

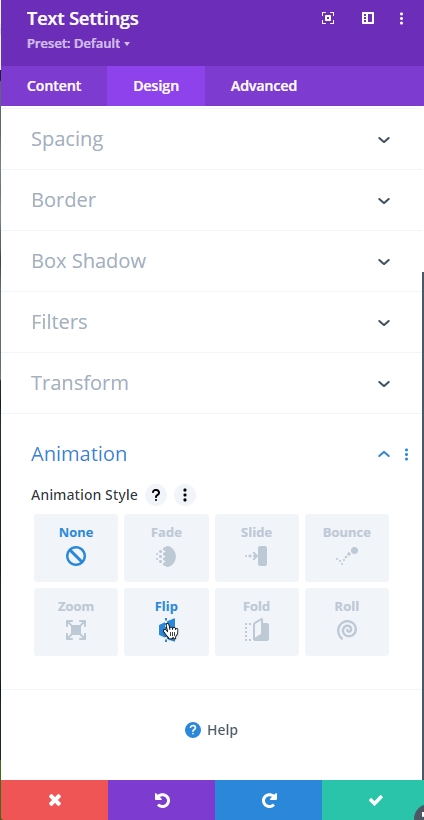
Divi ha opzioni di animazione integrate per la progettazione. Seleziona un elemento della pagina e passa alla scheda Design. Continua a scorrere e vedrai l'opzione di animazione.
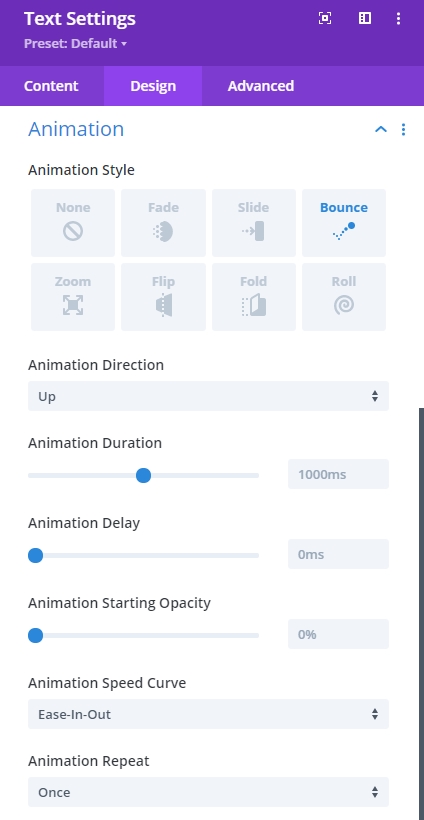
Modulo di animazione
Ci sono 8 diverse opzioni per dare un effetto di animazione all'elemento. Facciamo una breve discussione su di loro.

- Stile animazione - Qui puoi selezionare l'animazione per l'aspetto del tuo articolo. Puoi selezionare uno stile per il tuo articolo e gli stili più comuni sono: dissolvenza e scorrimento .
- Direzione - Da questa opzione è possibile determinare la direzione dell'animazione.
- Durata : questa opzione ti consente di determinare quanto durerà l'animazione. Questo conta in millisecondi e la tua animazione durerà quanto vuoi.
- Ritardo - Questa opzione è molto utile se si desidera avviare l'animazione da un certo momento in quanto impedisce l'avvio dell'animazione durante il caricamento della pagina.
- Intensità - L'intensità definisce come si desidera che appaia questa animazione. Se il valore è inferiore, l'animazione sarà fluida. Più alto è il valore, più aggressiva è l'animazione.
- Opacità iniziale - 0 significa che l'animazione è invisibile e sta per iniziare e 100 significa che è completamente visibile e l'animazione è completa.
- Curva di velocità - Questo indicherà l'inizio e la fine dell'animazione.
- Ripeti : puoi ripetere l'animazione con questa opzione.
Impostazioni 2 - Aggiungi animazione a sezione e righe
La prossima cosa sono gli effetti di scorrimento che attivano l'animazione durante lo scorrimento. Quindi il modo in cui l'animazione inizia quando l'elemento è sullo schermo e si verifica durante lo scorrimento.
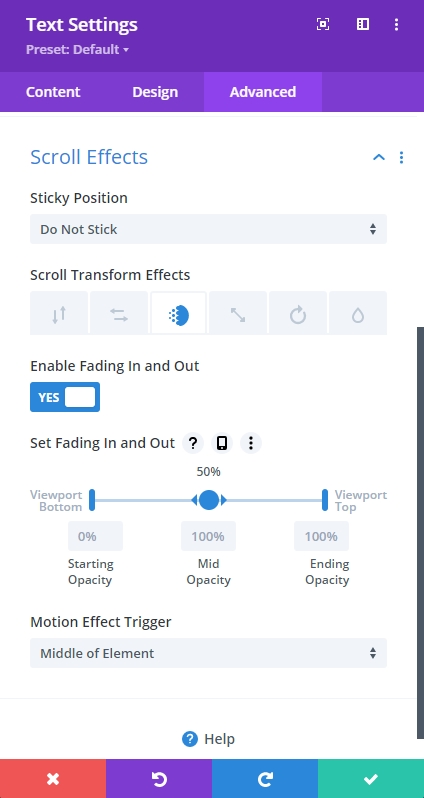
Abilita effetti di scorrimento

Puoi impostare effetti di scorrimento in vari stili per creare animazioni di scorrimento.
- Posizione fissa - La sezione o la riga potrebbe non rispondere quando l'utente scorre oltre.
- Effetti di trasformazione - Gli effetti di cui sopra sono vere tecniche di animazione.
- Imposta [Funzione] - Sarai in grado di impostare dove l'effetto è più visibile sullo schermo e quando/dove si verifica
- Motion Effect Trigger - È importante scoprire quando inizia l'animazione; questo può essere fatto esaminando dove la parte superiore dell'elemento entra per prima nella finestra, dove si trova il centro dell'elemento o dove si trova la parte inferiore dell'elemento.
Esistono grandi differenze tra i due metodi, anche se entrambi i metodi utilizzano le impostazioni di animazione. La distinzione principale è se si desidera che l'animazione venga eseguita automaticamente o su ogni azione eseguita dall'utente. Puoi utilizzare le impostazioni degli effetti di scorrimento e dell'animazione per combinare le animazioni. Questi verranno applicati nel tutorial principale, come vedrai.
Progettazione di animazione della pagina
Combinazione di animazioni per sezioni e righe
Creare effetti sorprendenti su Divi utilizzando queste opzioni è molto semplice. Con l'opzione di ritardo dell'animazione, puoi creare una serie di animazioni insieme su elementi diversi e creare immagini fantastiche.
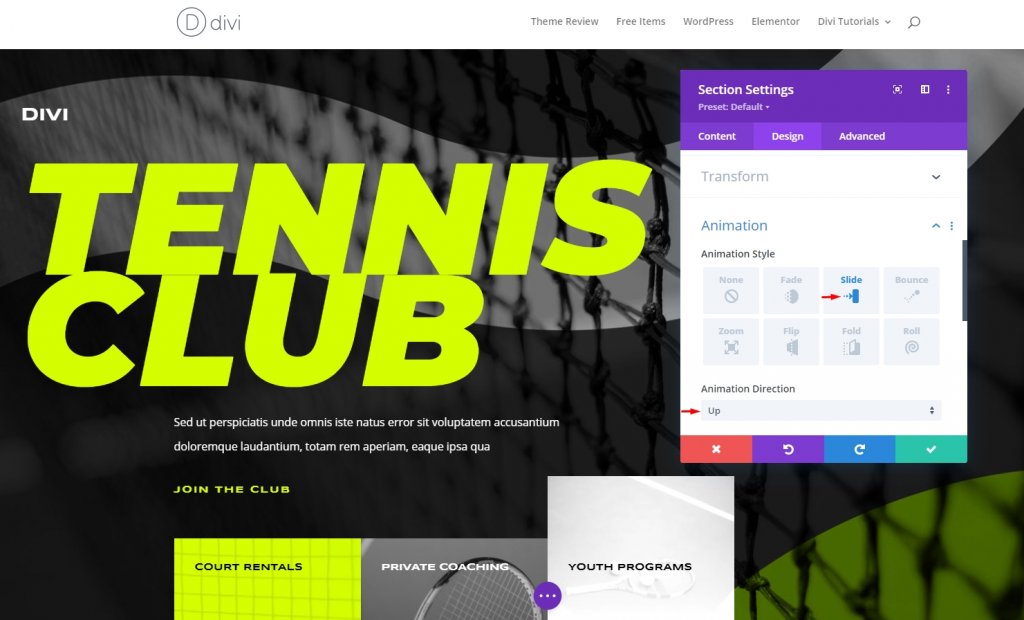
Per l'intera sezione dell'intestazione, segui queste impostazioni.
- Stile di animazione: diapositiva
- Direzione dell'animazione: su

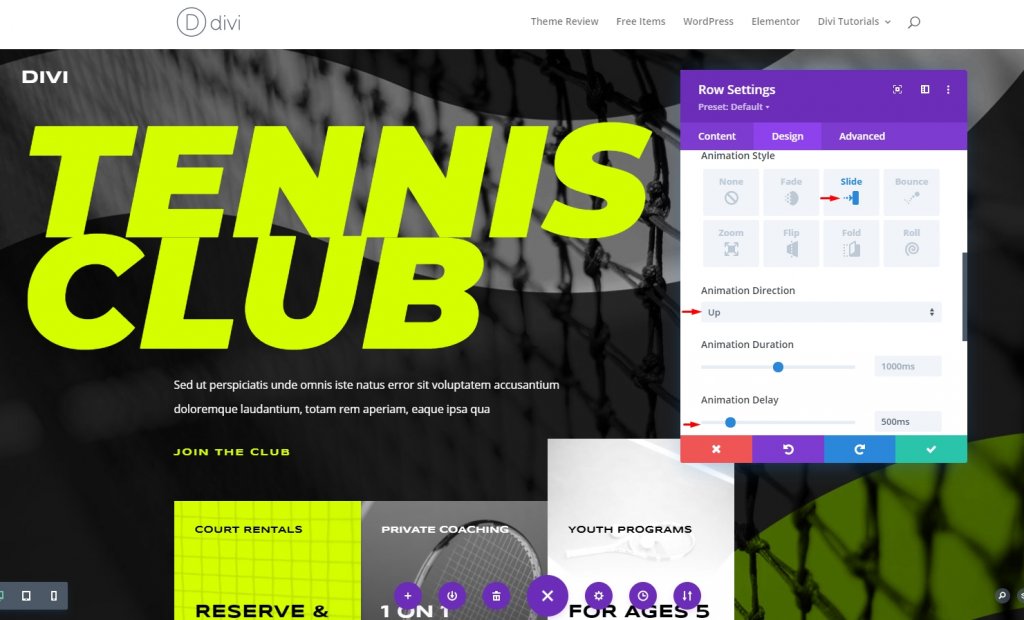
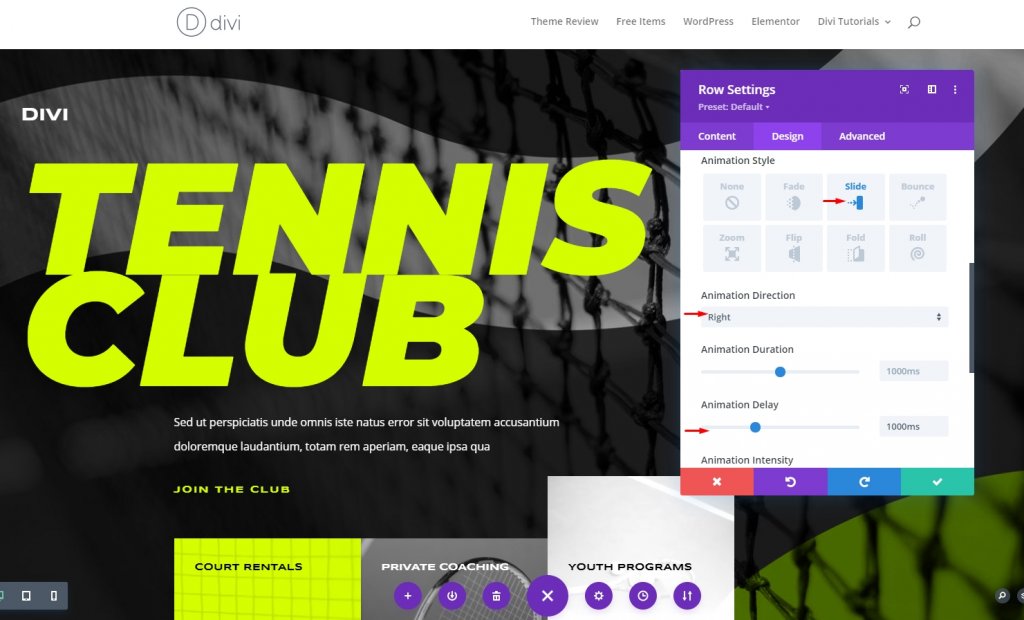
Impostazione animazione riga 1
Inizieremo con l'animazione della riga 1. Effettuare le seguenti regolazioni.
- Stile di animazione: diapositiva
- Direzione animazione: Giù
- Ritardo animazione: 500 ms

Per evitare l'attivazione della riga prima dell'animazione, dobbiamo spostare leggermente la posizione della riga.
Impostazione animazione riga 2
Nella riga 2, applica le impostazioni indicate di seguito.
- Stile di animazione: diapositiva
- Direzione dell'animazione: destra
- Ritardo animazione: 1000 ms

Impostazione animazione riga 3
Useremo gli effetti di scorrimento per la riga 3 perché, quando appare la terza riga, la maggior parte degli elementi per le prime 2 righe si sposterà verso l'alto e l'utilizzo del modulo di ritardo non ne vale la pena dove possiamo usare solo gli effetti di scorrimento per rendere il design più piacevole.
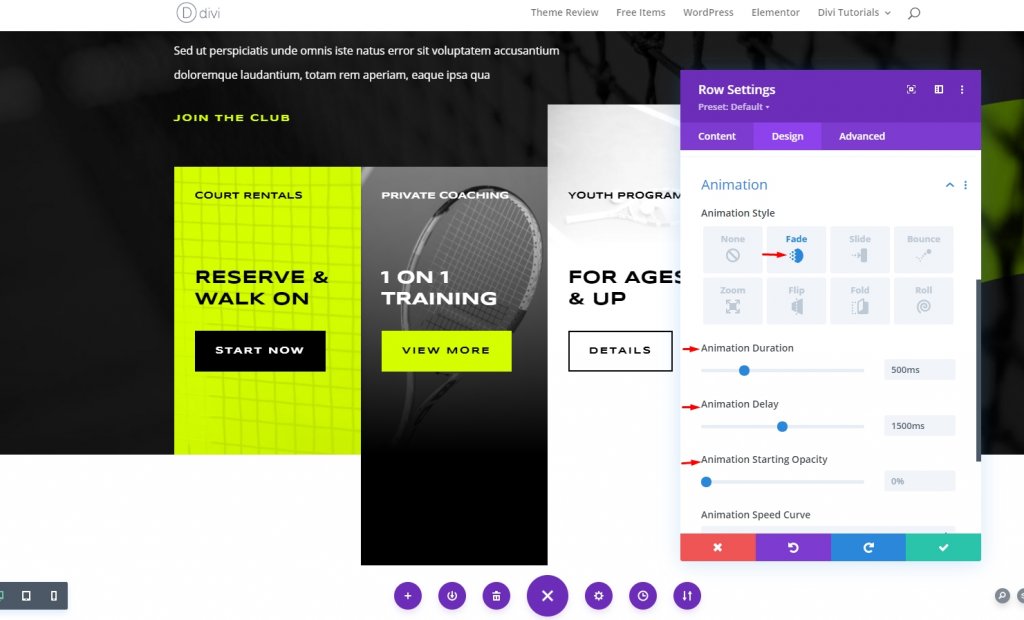
Impostazioni animazione
Apportare le regolazioni dell'animazione.
- Stile di animazione: dissolvenza
- Durata dell'animazione: 500 ms
- Ritardo animazione: 1500 ms
- Opacità iniziale dell'animazione: 0%

Iniziare l'opacità 0 significa che non sarà visto fino a quando non dovrebbe esserlo.
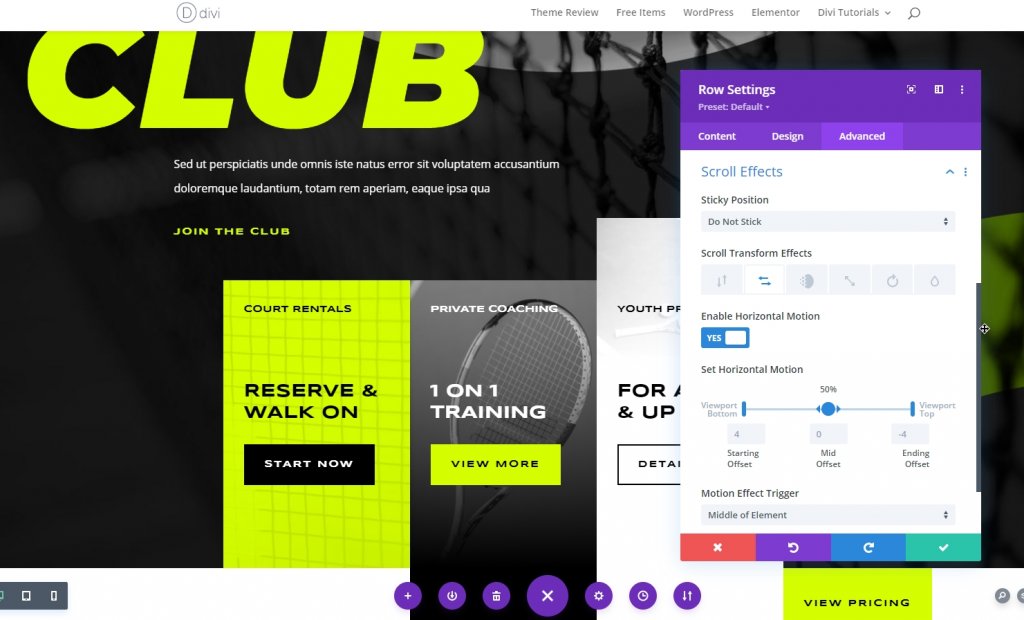
Scorri le impostazioni degli effetti
Fai clic sulla scheda Avanzate per iniziare a divertirti! Passa alla scheda degli effetti di scorrimento e trova il movimento orizzontale. E segui il resto.
- Posizione appiccicosa: non attaccare
- Effetti di trasformazione scorrimento: orizzontale (2°)
- Abilita movimento orizzontale: Sì
- Trigger effetto movimento: mezzo dell'elemento.

Tutto è pronto. Abbiamo terminato il processo di animazione. Quando l'utente scorre, l'animazione avrà luogo.
Anteprima finale
Ecco il risultato finale del nostro progetto.
Conclusione
Attraverso un presente effetto di animazione, il sito Web può effettuare determinati approcci nei confronti del visitatore, migliorandone la dinamica, la grafica e la leggibilità. La creazione di animazioni fantastiche non richiede conoscenze di programmazione, ha solo bisogno di Divi builder. E sarebbe meglio se avessi un po' di pazienza per provare nuovi stili. Spero che farai il post e, in tal caso, una condivisione sarà Meravigliosa!





