Il modulo Blurb Divi offre una soluzione conveniente per mostrare immagini o icone insieme a un'intestazione e un testo descrittivo. Questo strumento versatile è ideale per attirare l'attenzione su caratteristiche e servizi chiave o per illustrare le fasi di un processo.

Con una gamma completa di opzioni di personalizzazione all'interno delle impostazioni del modulo trascritto, hai il potere di personalizzare lo stile a tuo piacimento e introdurre animazioni accattivanti per far risaltare davvero i tuoi trafilati sul tuo sito web.
In questa guida informativa, sveleremo quattro metodi distinti per incorporare accattivanti effetti di animazione nei tuoi moduli blurb. Se desideri infondere al design del tuo sito web un movimento dinamico utilizzando Divi , ti sei imbattuto nel tutorial perfetto.
Iniziare
Installa il tema Divi, attivalo e assicurati che il tuo sito web esegua la versione più recente di Divi prima di iniziare. Ora sei pronto per iniziare!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAnima il tuo modulo Divi Blurb
Utilizza un layout già pronto dalla libreria Divi per iniziare. Per questo progetto utilizzeremo la pagina di destinazione del coaching del pacchetto layout coaching. Inizia creando una nuova pagina e assegnandole un titolo sul tuo sito web. Successivamente, scegli di utilizzare l'opzione Divi Builder.

Per questo esempio, utilizzeremo un layout già pronto dalla libreria Divi, quindi scegli Sfoglia layout.

Il layout della pagina di destinazione del coaching dovrebbe quindi essere individuato e scelto.

Per aggiungere il layout alla tua pagina, seleziona Usa questo layout.

Ora possiamo iniziare a costruire il nostro progetto.
Animazione diapositiva
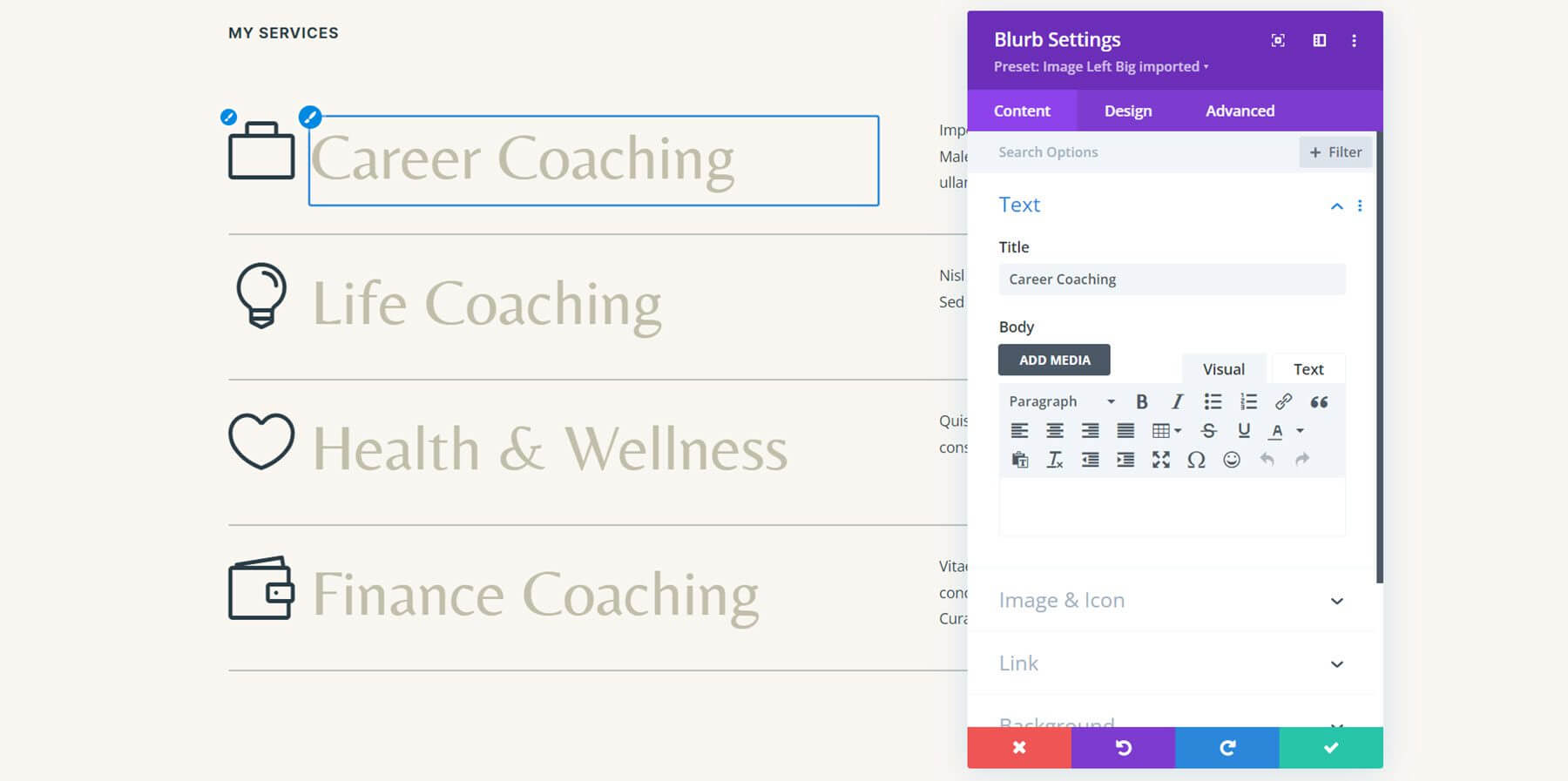
Utilizzeremo le informazioni nella sezione I miei servizi di questa pagina per il nostro primo tutorial sull'animazione blurb. I moduli Blurb vengono utilizzati in quest'area per visualizzare il titolo e l'icona del servizio.

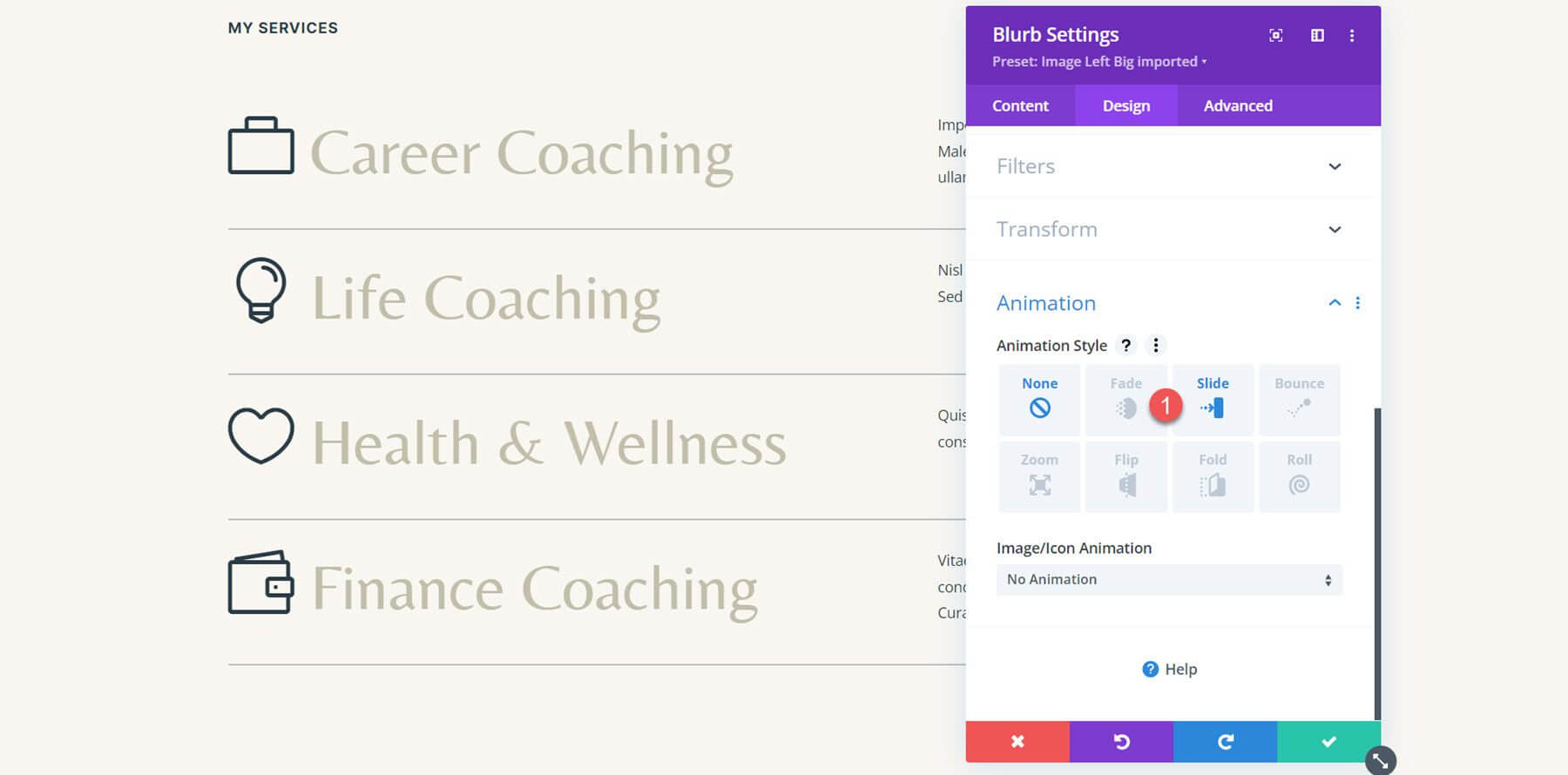
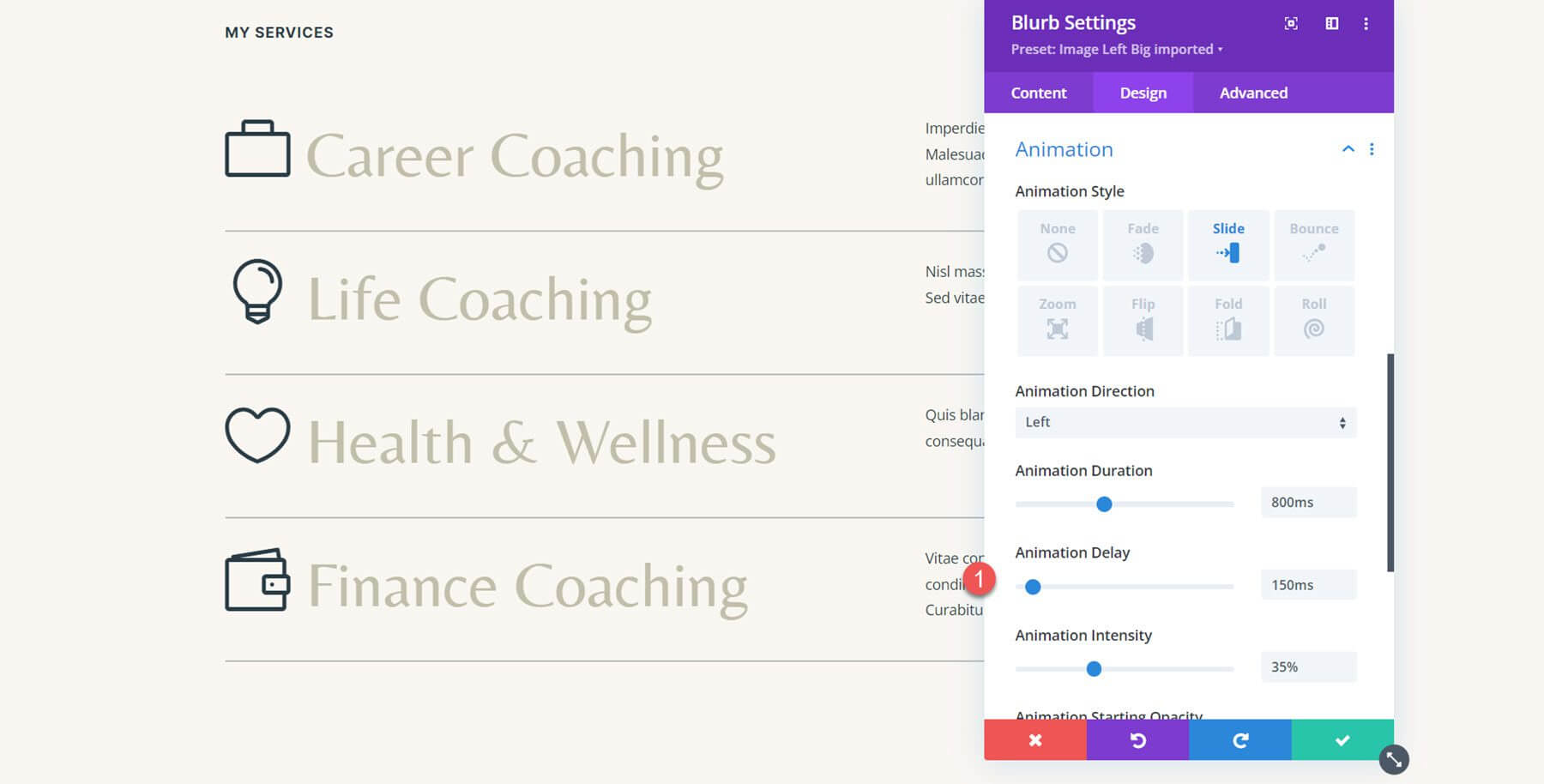
Il nostro contenuto è già in un modulo blurb, quindi possiamo iniziare subito a implementare l'animazione. Apri le impostazioni del modulo di descrizione iniziale del servizio di career coaching, quindi vai alle impostazioni di animazione della scheda Progettazione. Scegli lo stile di animazione della diapositiva per questo progetto.

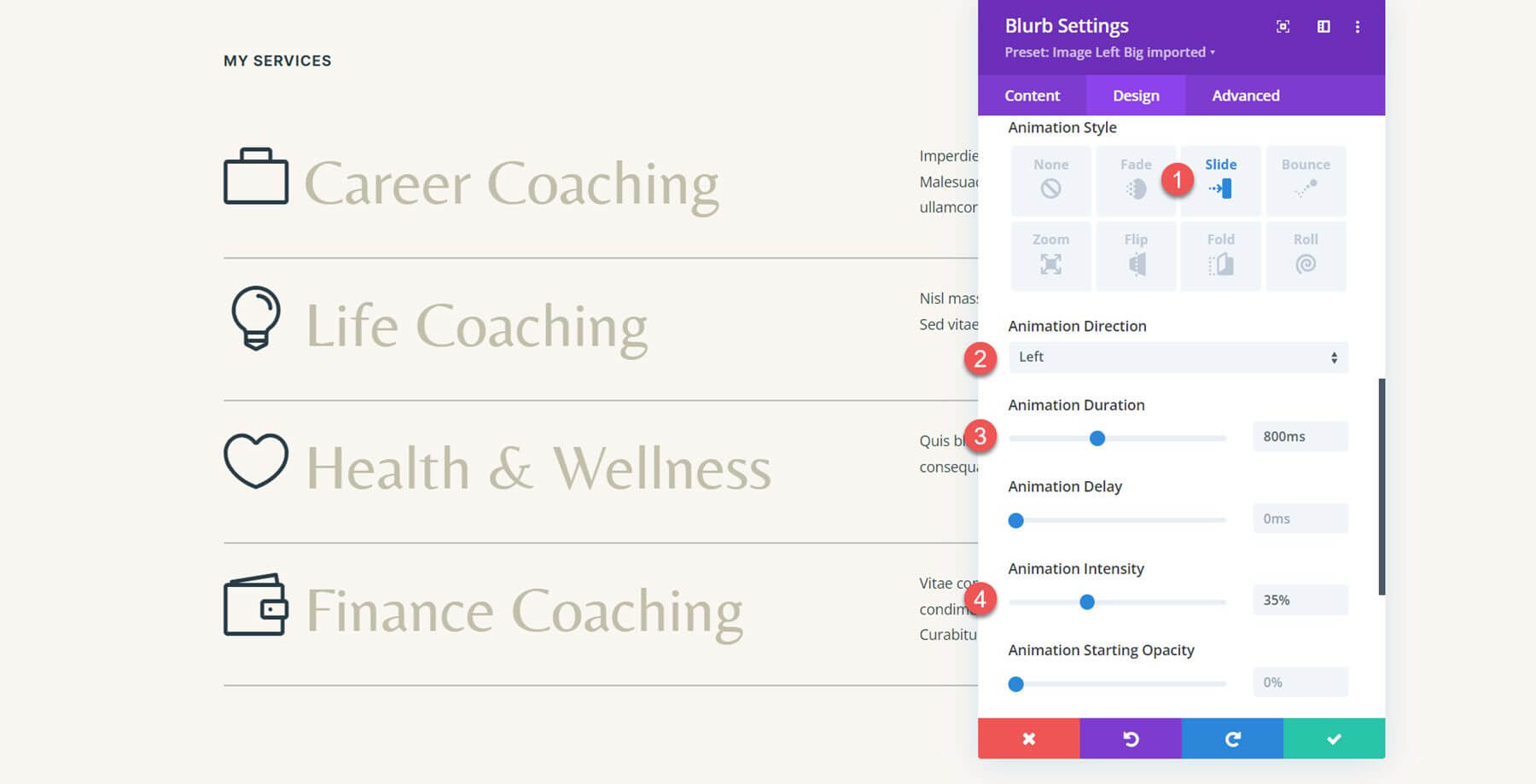
Possiamo modificare ulteriormente il modo in cui appare e funziona l'animazione una volta scelto lo stile di animazione della diapositiva. Sto spostando l'intensità dell'animazione al 35%, abbassando la durata dell'animazione a 800 ms e spostando la direzione dell'animazione a sinistra.

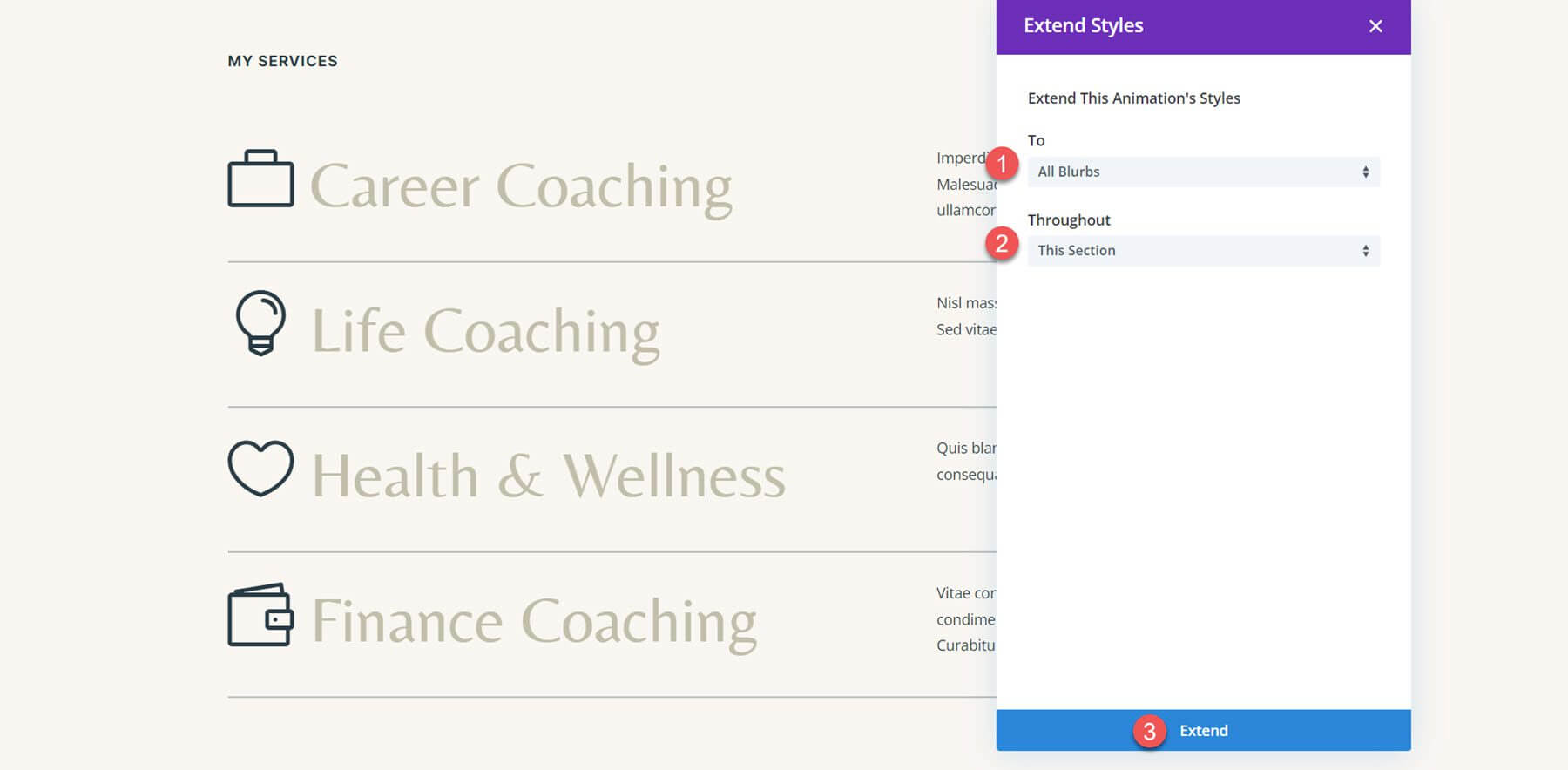
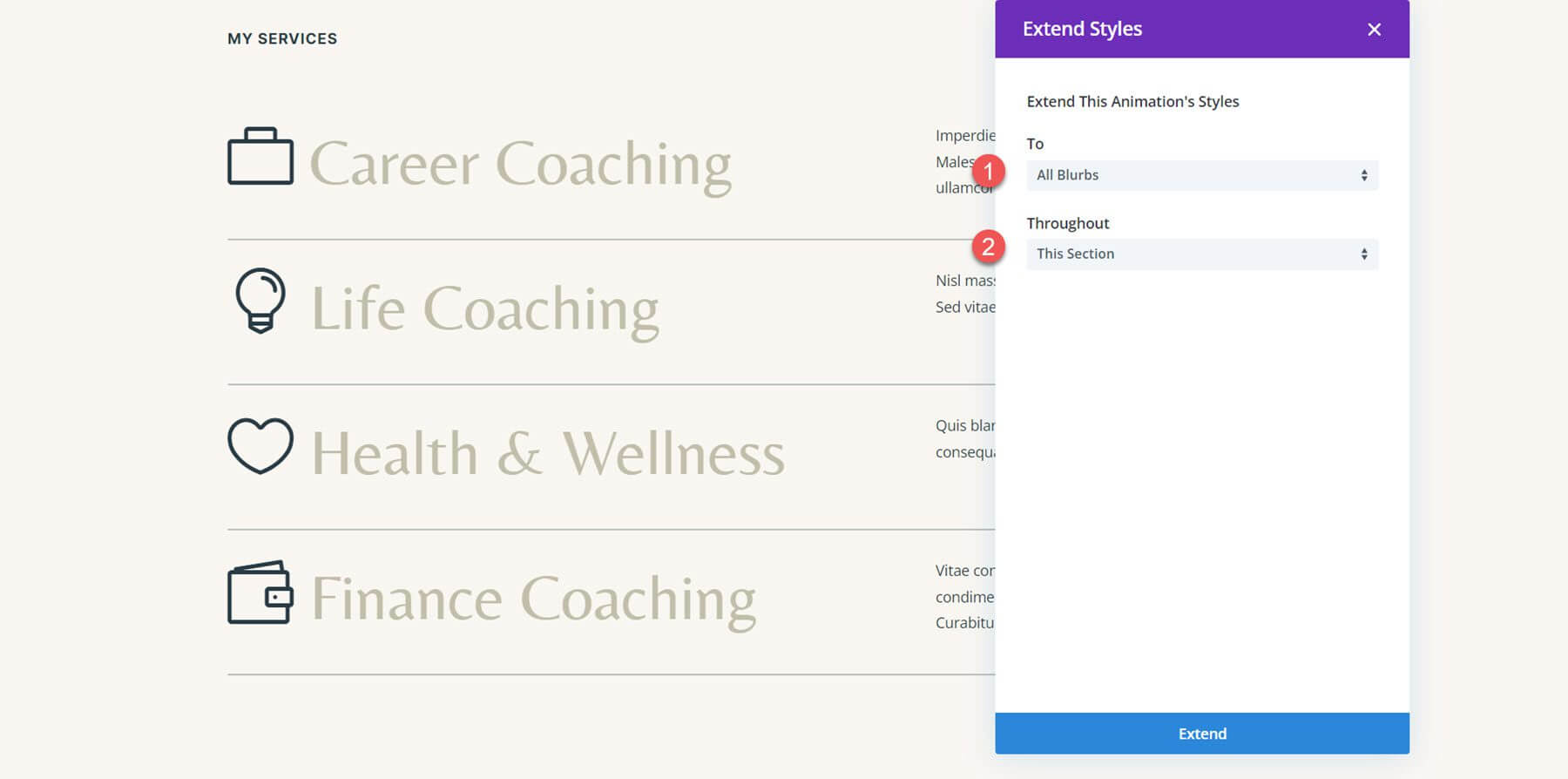
Gli altri moduli di descrizione in quest'area ora riceveranno la stessa animazione. Gli stili di animazione estesi possono essere scelti facendo clic sui tre punti nell'intestazione della sezione Animazione.

Successivamente, scegli Tutte le trame in questa sezione a cui applicare gli stili di animazione, quindi fai clic su Estendi per apportare le modifiche.

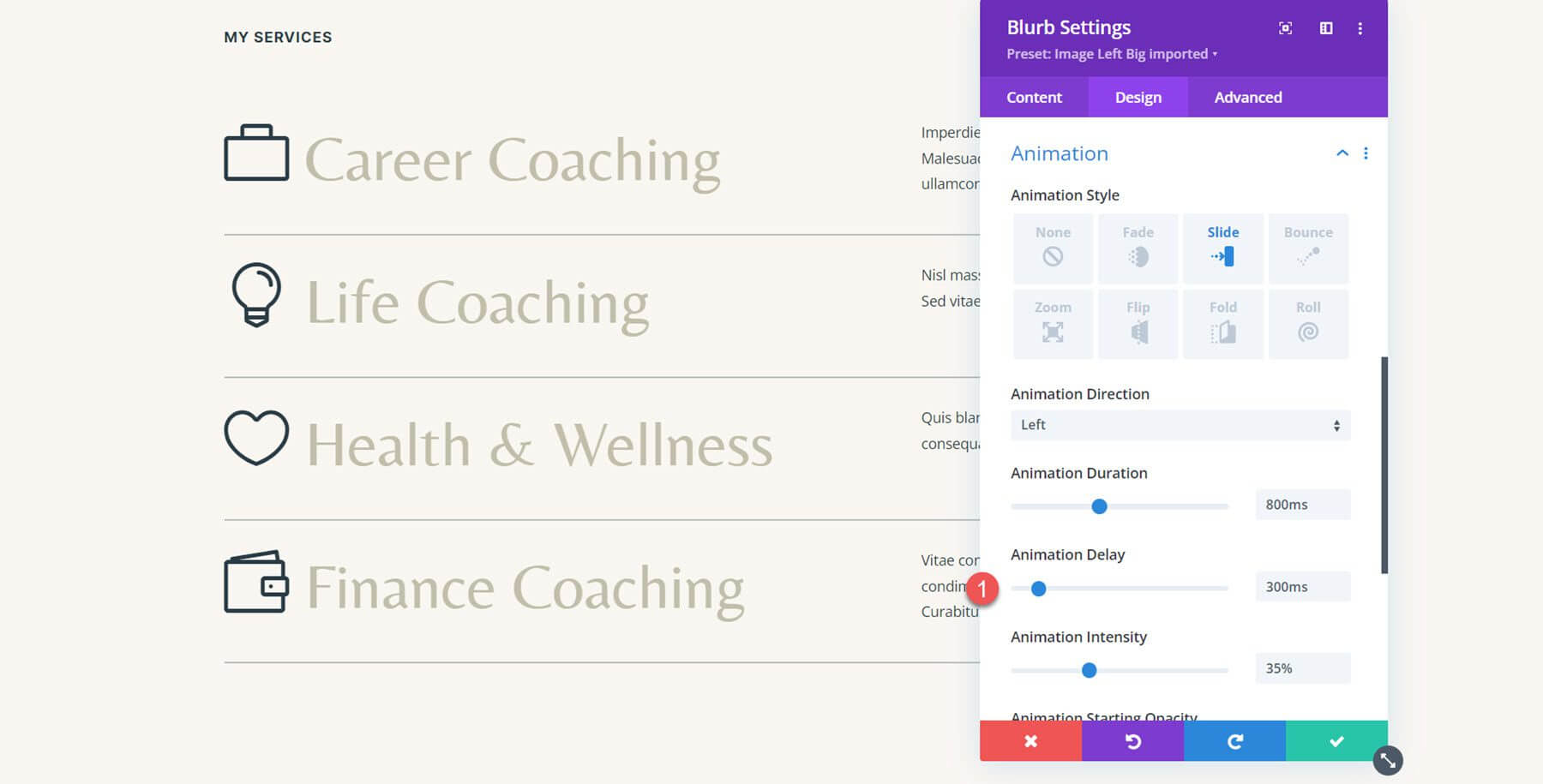
L'effetto dell'animazione ora è lo stesso per tutti i blurb. Per dare al movimento una sensazione sfalsata e fornire un certo contrasto visivo, aggiungerò un piccolo ritardo. Imposta il ritardo dell'animazione su 150 ms dopo aver aperto le opzioni di animazione della descrizione di Life Coaching. Includendo questo ritardo, verrà prodotto un piacevole effetto ritardato in cui il blurb del Life Coaching si anima poco dopo il blurb iniziale del Career Coaching.

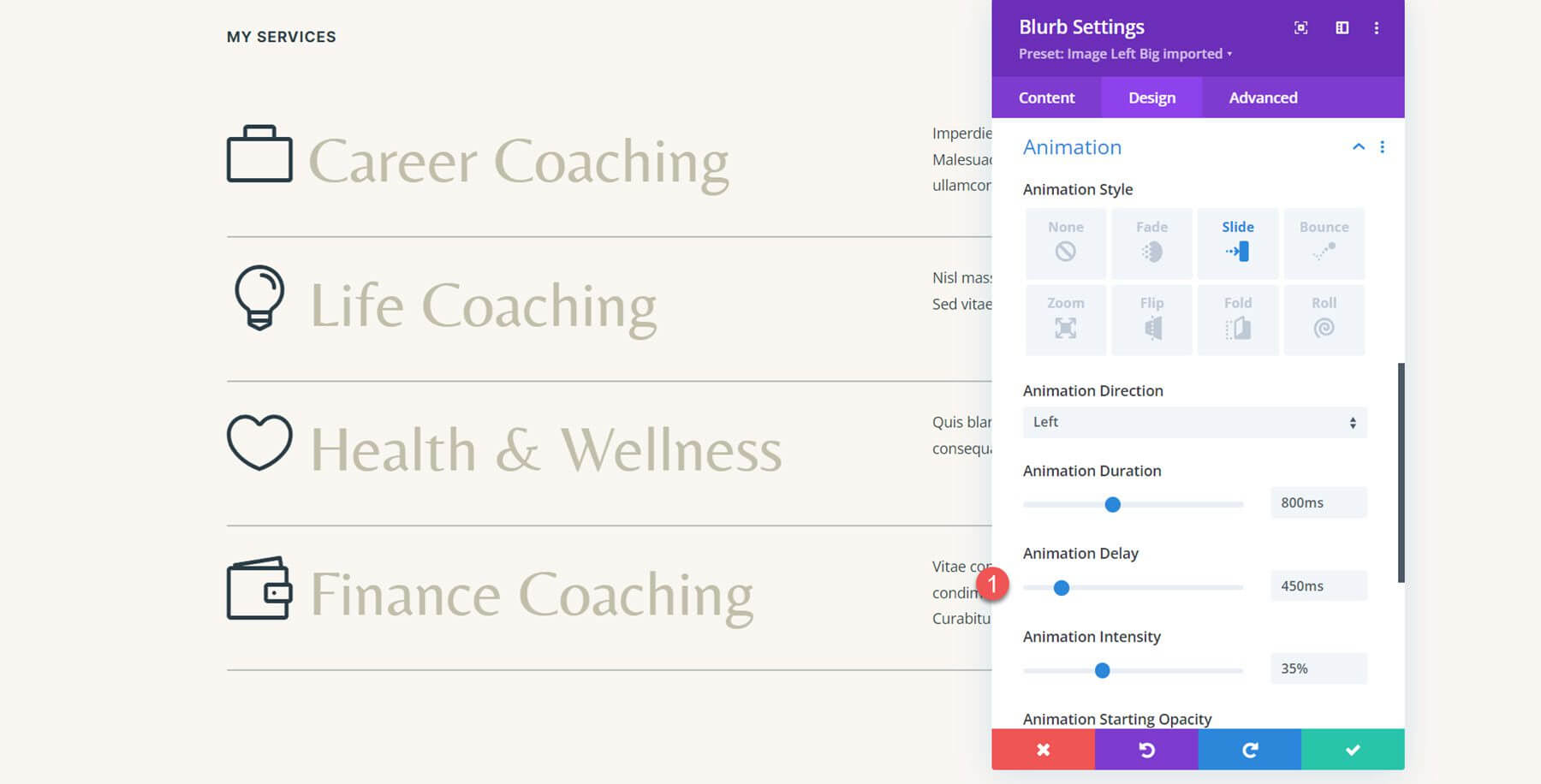
Il passo successivo è dare agli ultimi due blurb un ritardo di animazione. Imposta il ritardo dell'animazione per il terzo trafiletto, "Salute e benessere", su 300 ms.

Imposta il ritardo dell'animazione su 450 ms per la descrizione finale del Coaching finanziario.

Il progetto finito, completo di animazione della diapositiva sinistra, è mostrato qui.
Capovolgi l'animazione
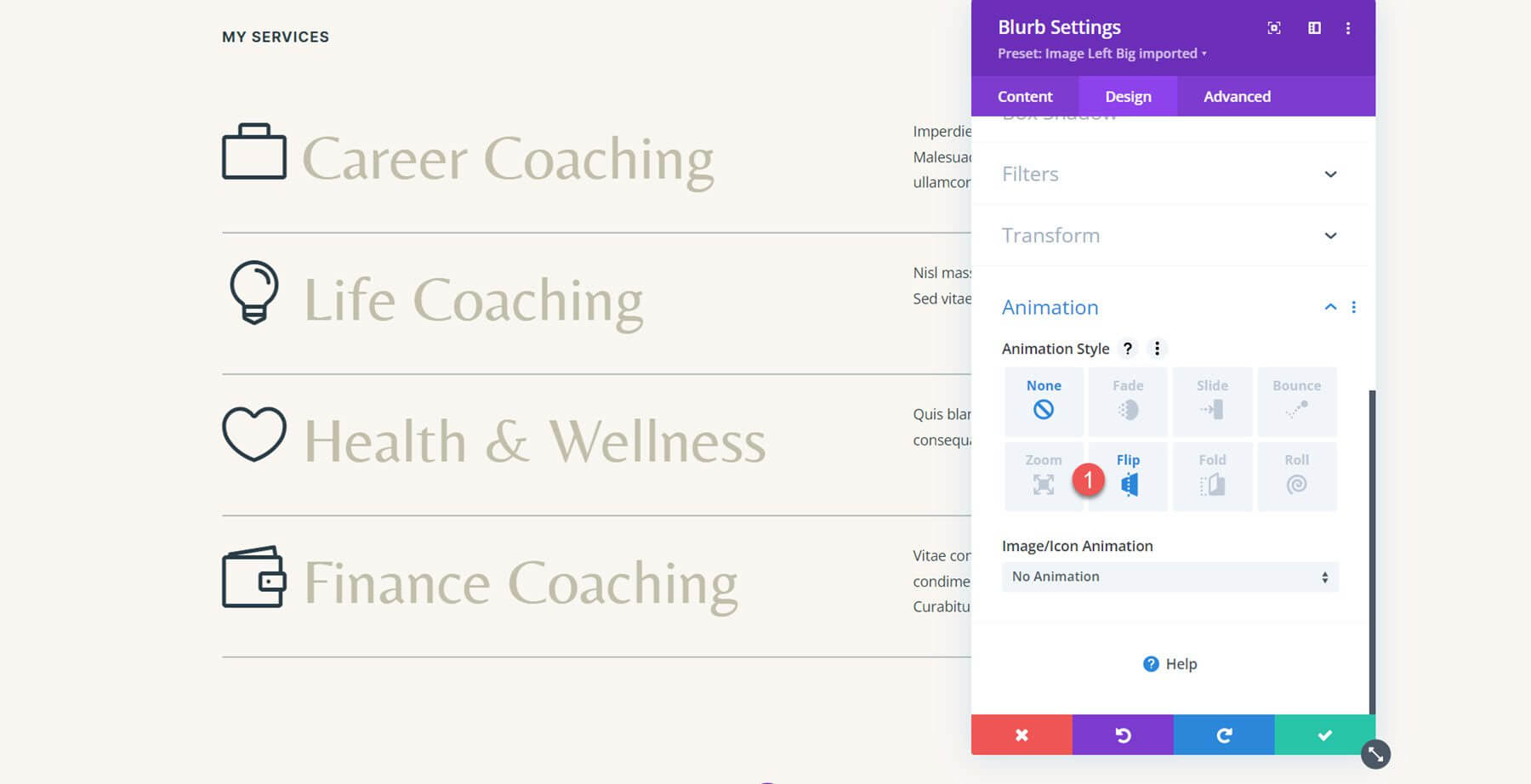
Prenderemo la sezione dei servizi identica per la seconda animazione del trafiletto e daremo a ogni trafiletto un'animazione in stile capovolgimento. Passa alle opzioni Animazione nella scheda Progettazione dopo aver aperto le impostazioni per la prima descrizione. È quindi possibile scegliere lo stile di animazione del ribaltamento.

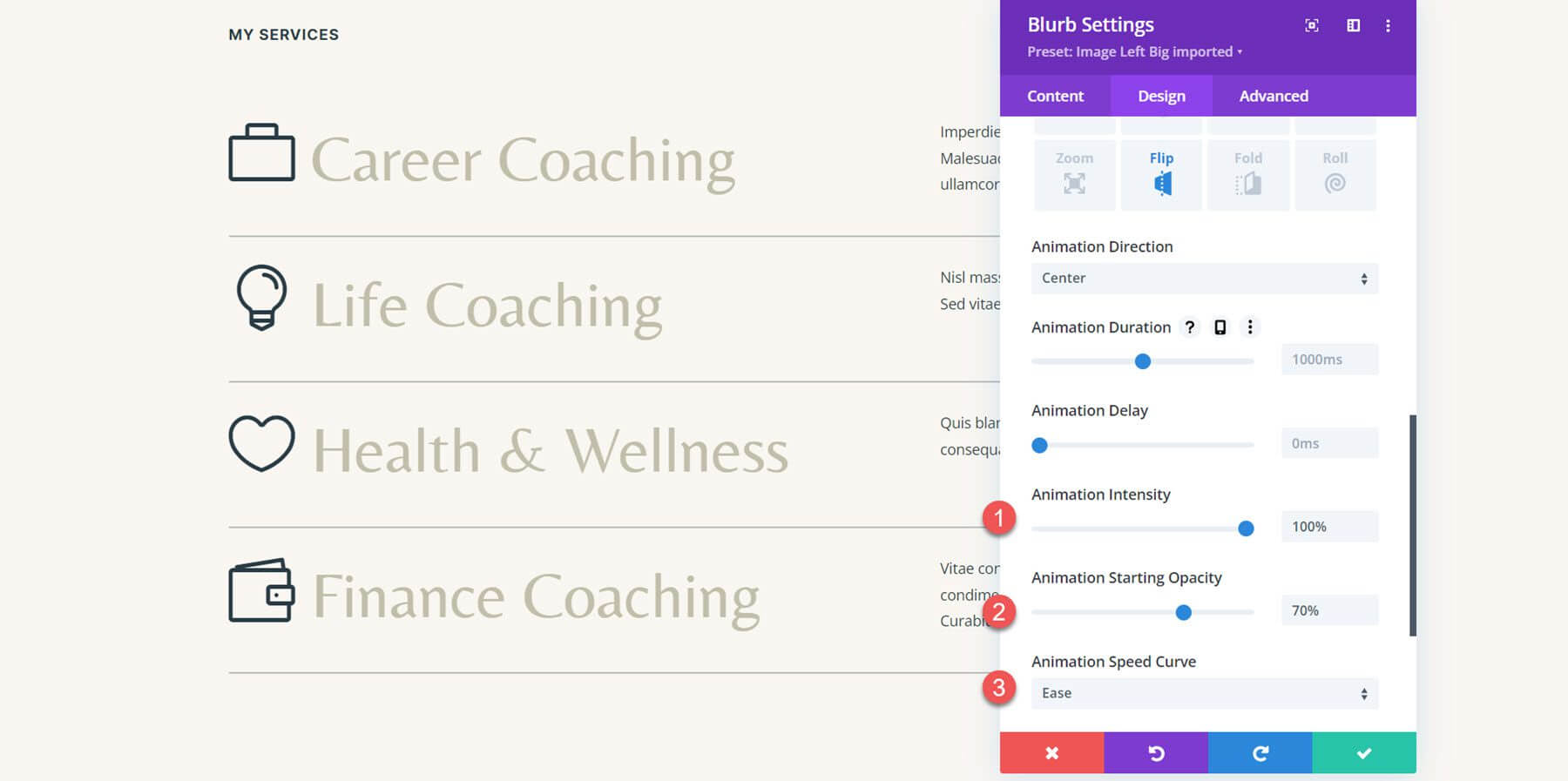
Centrare la direzione dell'animazione. Successivamente imposta l'intensità dell'animazione al 100%. Aumenta anche l'opacità iniziale dell'animazione al 70%. La curva della velocità dell'animazione dovrebbe quindi essere abbassata.

Successivamente, includi tutti i blurb della sezione nello stile di animazione.

Ecco il layout con tutti i blurb animati in stile flip.
Animazione di rimbalzo
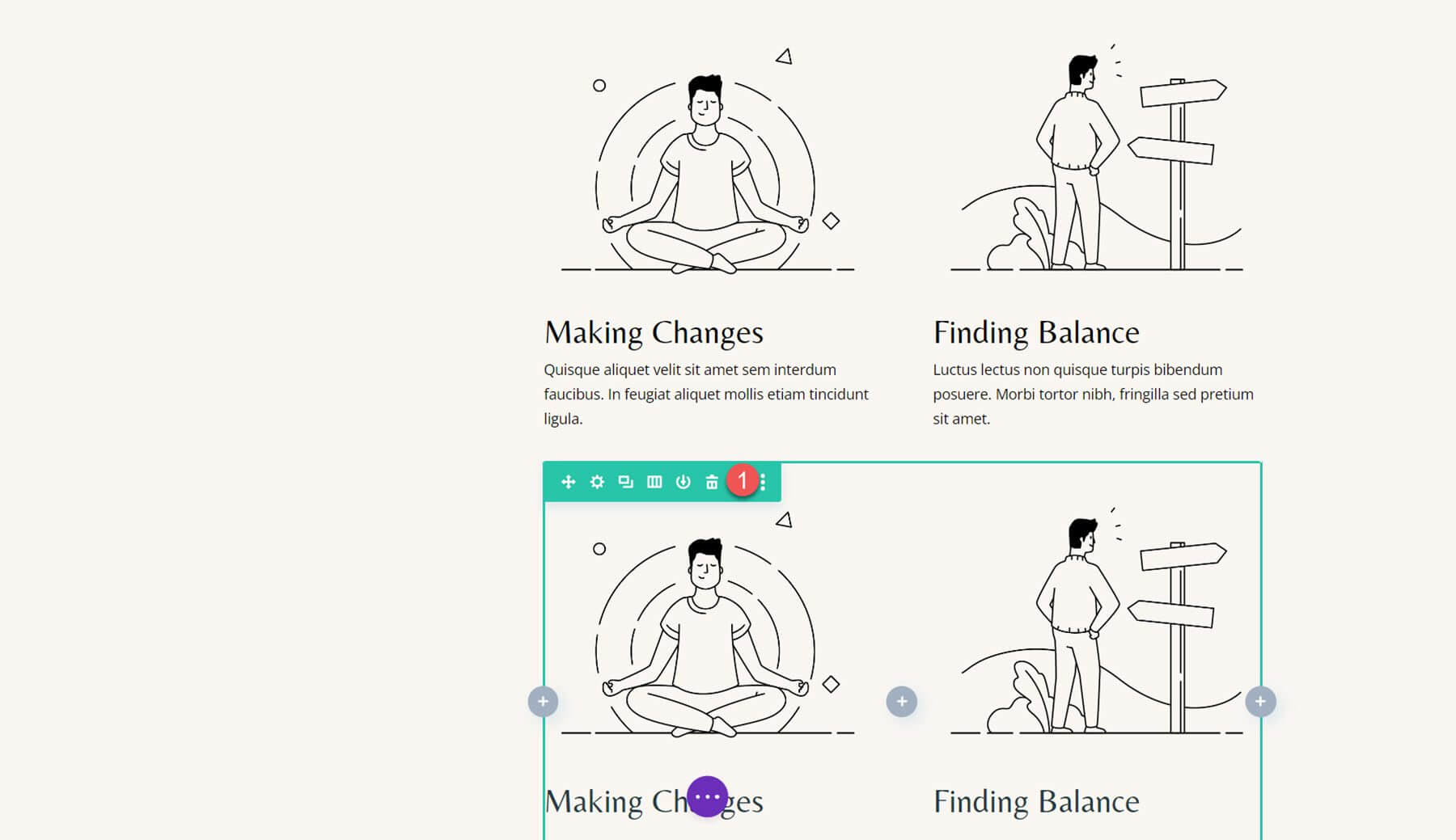
Andiamo all'area Let's Grow del layout per la terza animazione. Dobbiamo prima ricostruire il layout utilizzando i moduli blurb poiché è stato creato utilizzando moduli immagine e testo.
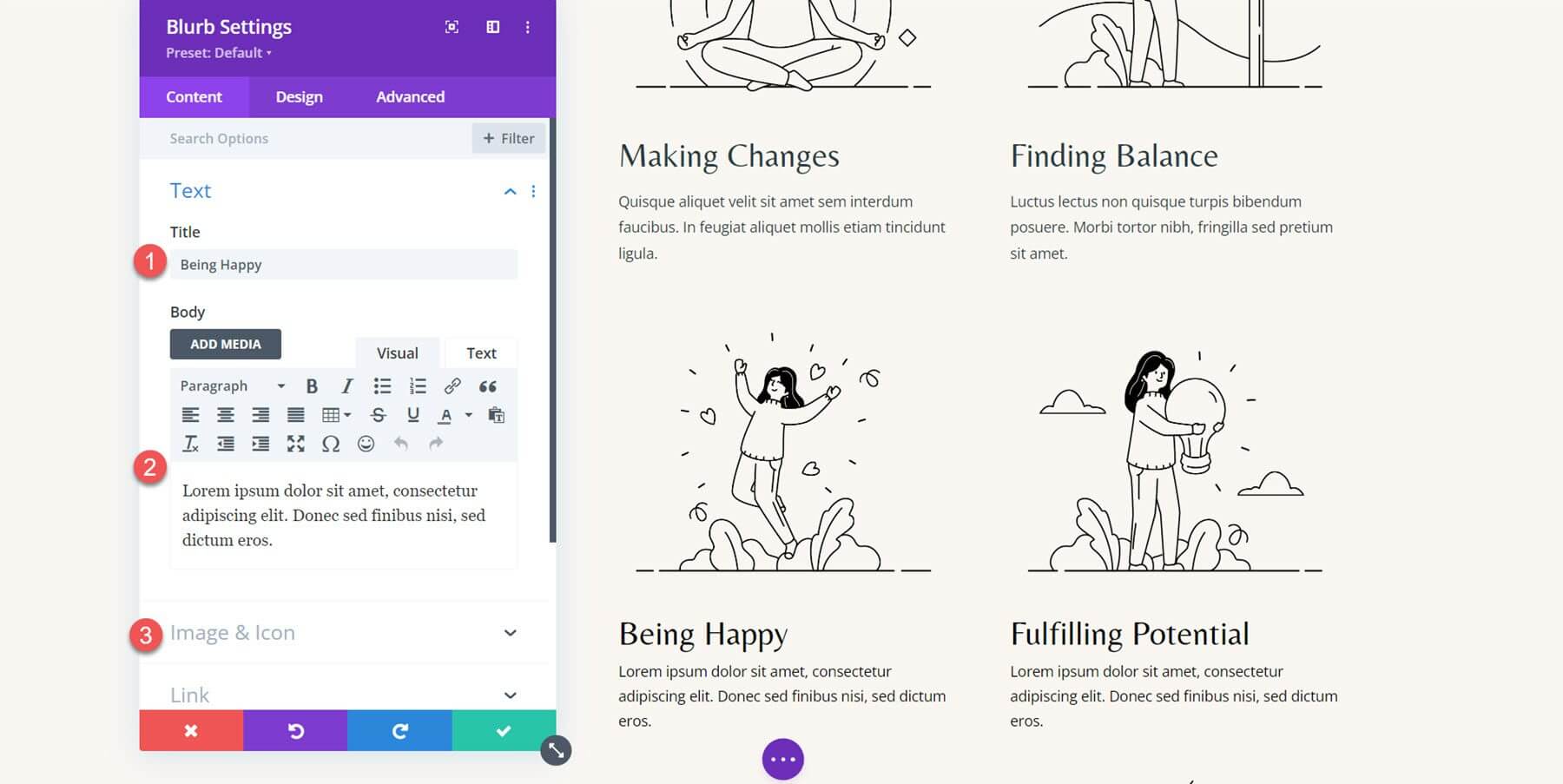
Inizia includendo un nuovo modulo di descrizione nel design.

Successivamente, modifica il testo per riflettere l'esempio originale.
- Titolo: Positività
- Corpo: Il cliente dovrebbe essere formato, il paziente dovrebbe essere il paziente. Piuttosto che detto eros non lo do ma solo alle estremità.

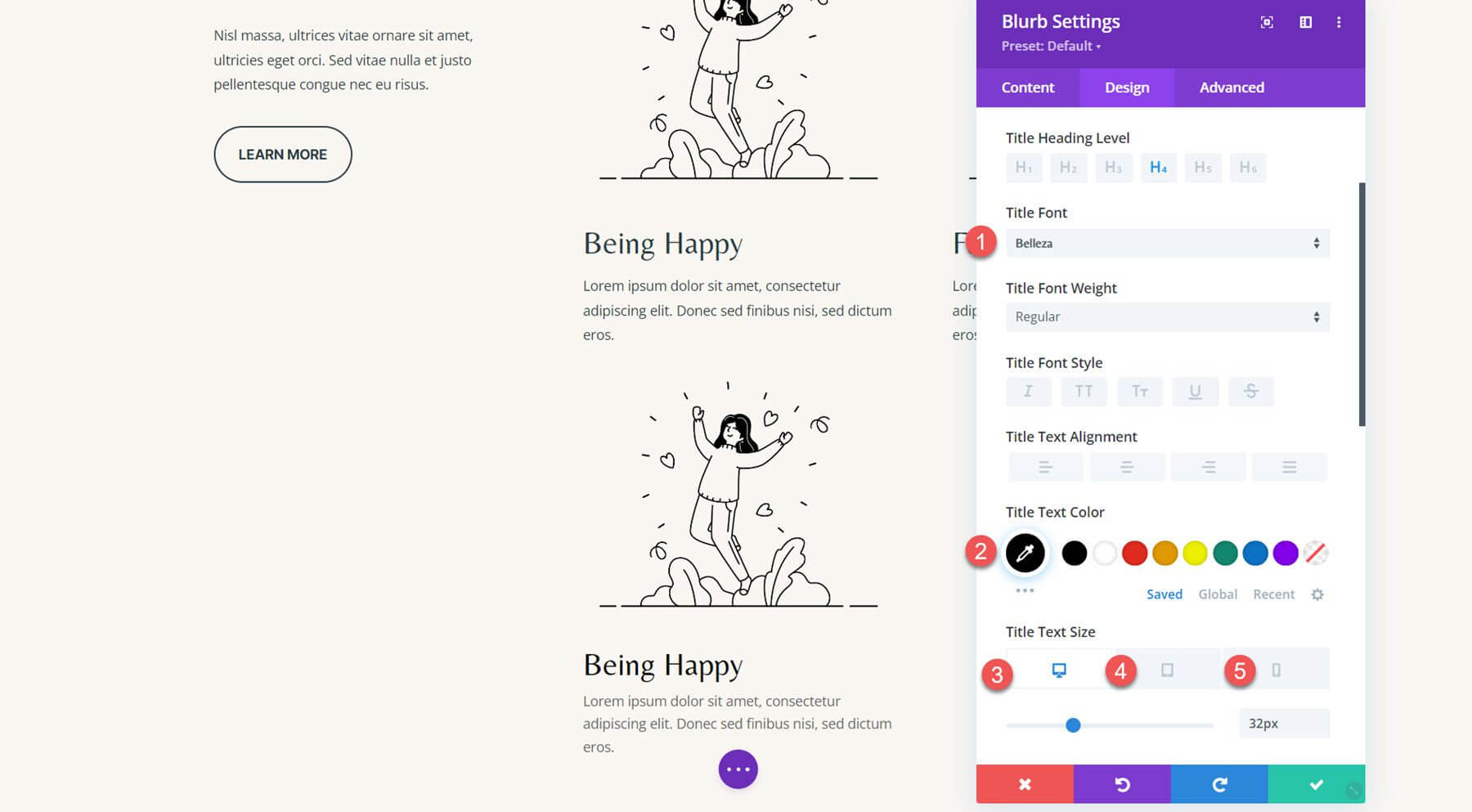
Modifica i seguenti parametri nelle impostazioni del carattere del titolo nella scheda Progettazione.
- Carattere del titolo: bellezza
- Colore del testo del titolo: #000000
- Dimensioni del testo del titolo Desktop: 32px
- Titolo Testo Dimensioni Tablet: 16px
- Dimensione testo titolo Mobile: 15px

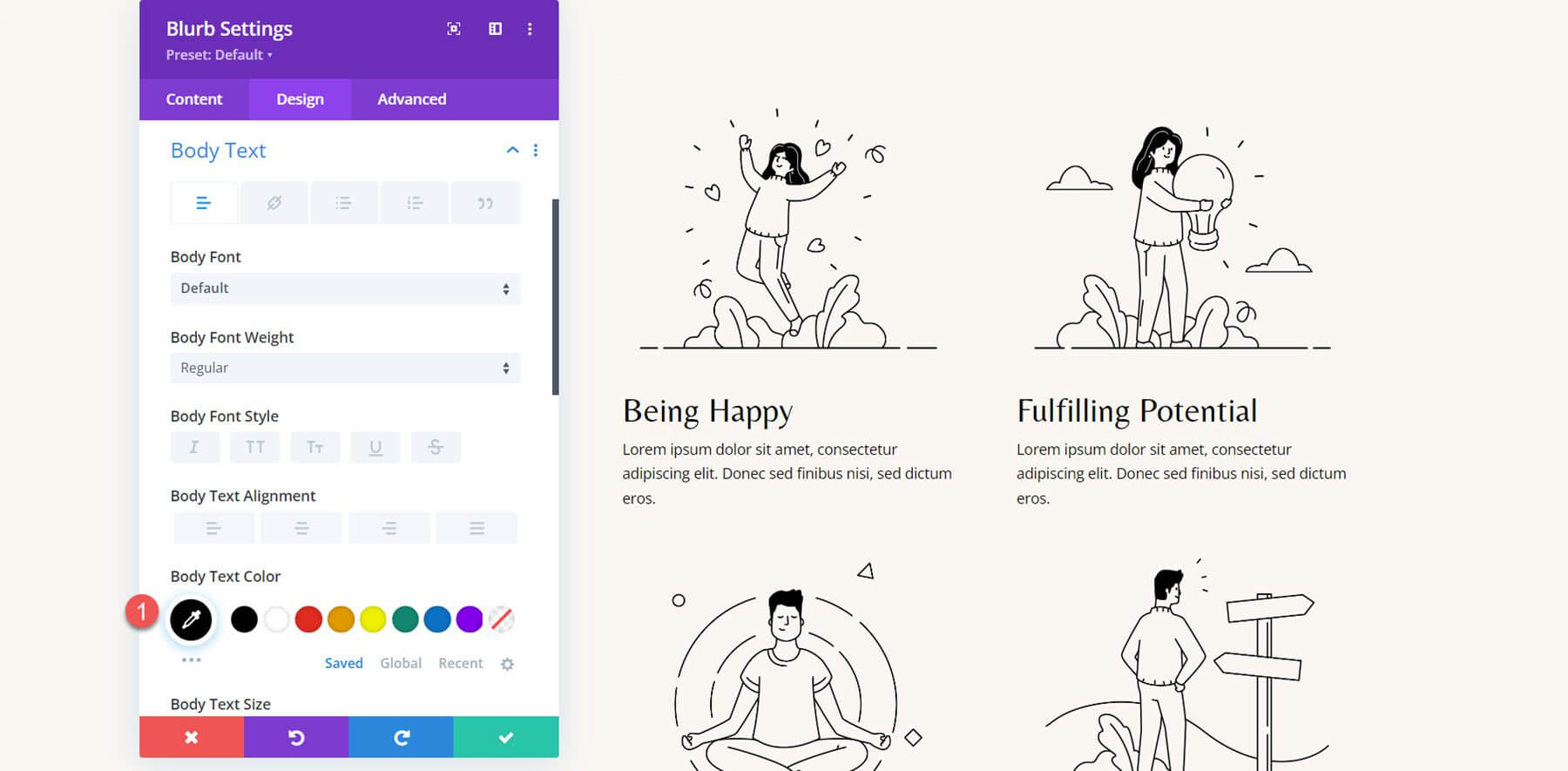
Ora è il momento di modificare il colore del corpo del testo.
- Colore del corpo del testo: #000000

Utilizzando il modulo blurb, ripeti questi passaggi per generare tutte e 4 le sezioni. Successivamente, cancella le sezioni precedenti.

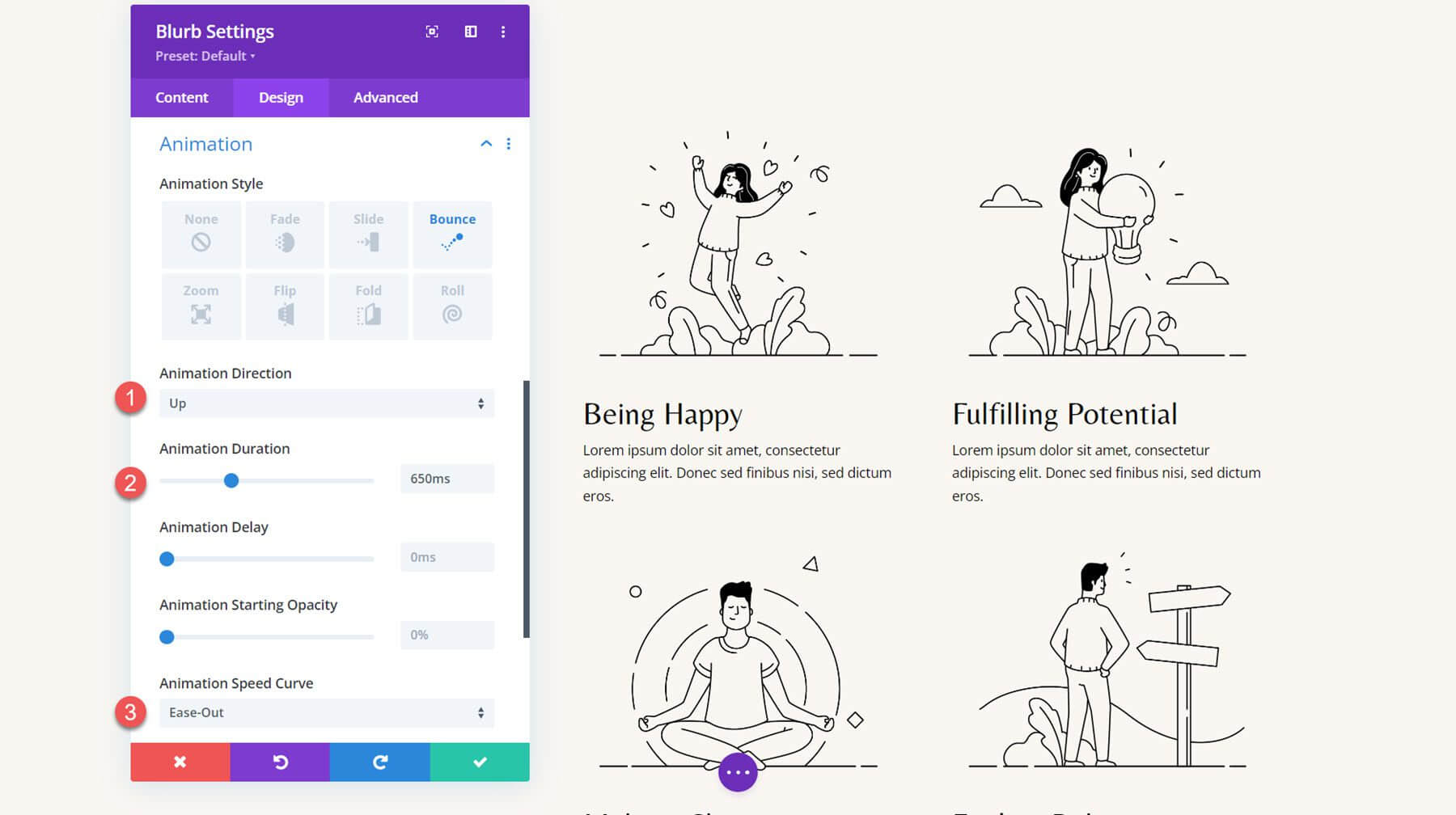
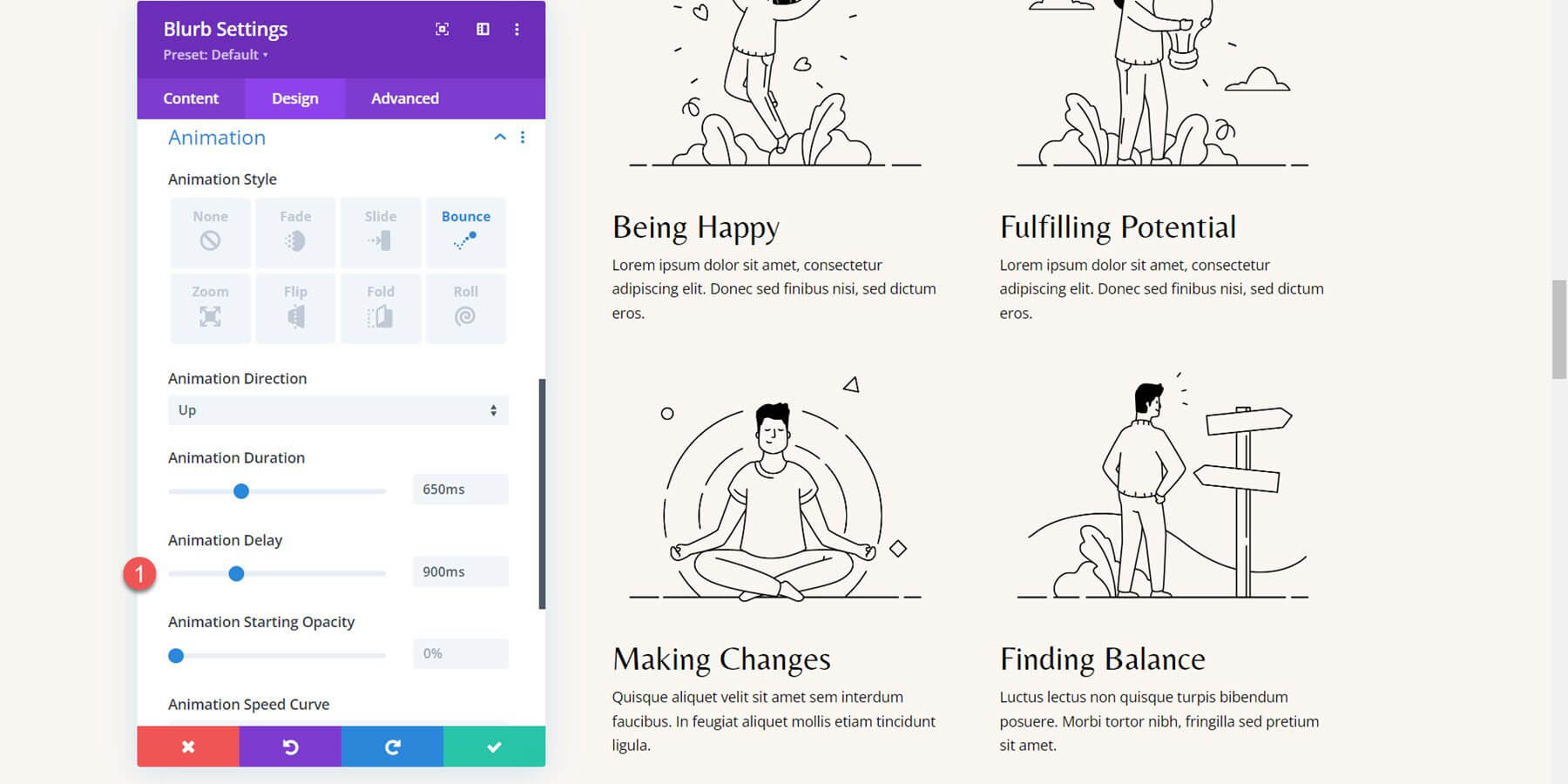
Possiamo aggiungere i nostri parametri di animazione una volta completato il layout. Apri le opzioni della prima descrizione, vai alle impostazioni Animazione della scheda Progettazione e scegli il tipo di animazione Rimbalzo.
Gli stili di animazione dovrebbero quindi essere configurati come segue:
- Direzione dell'animazione: su
- Durata dell'animazione: 650 ms
- Curva della velocità dell'animazione: facilità

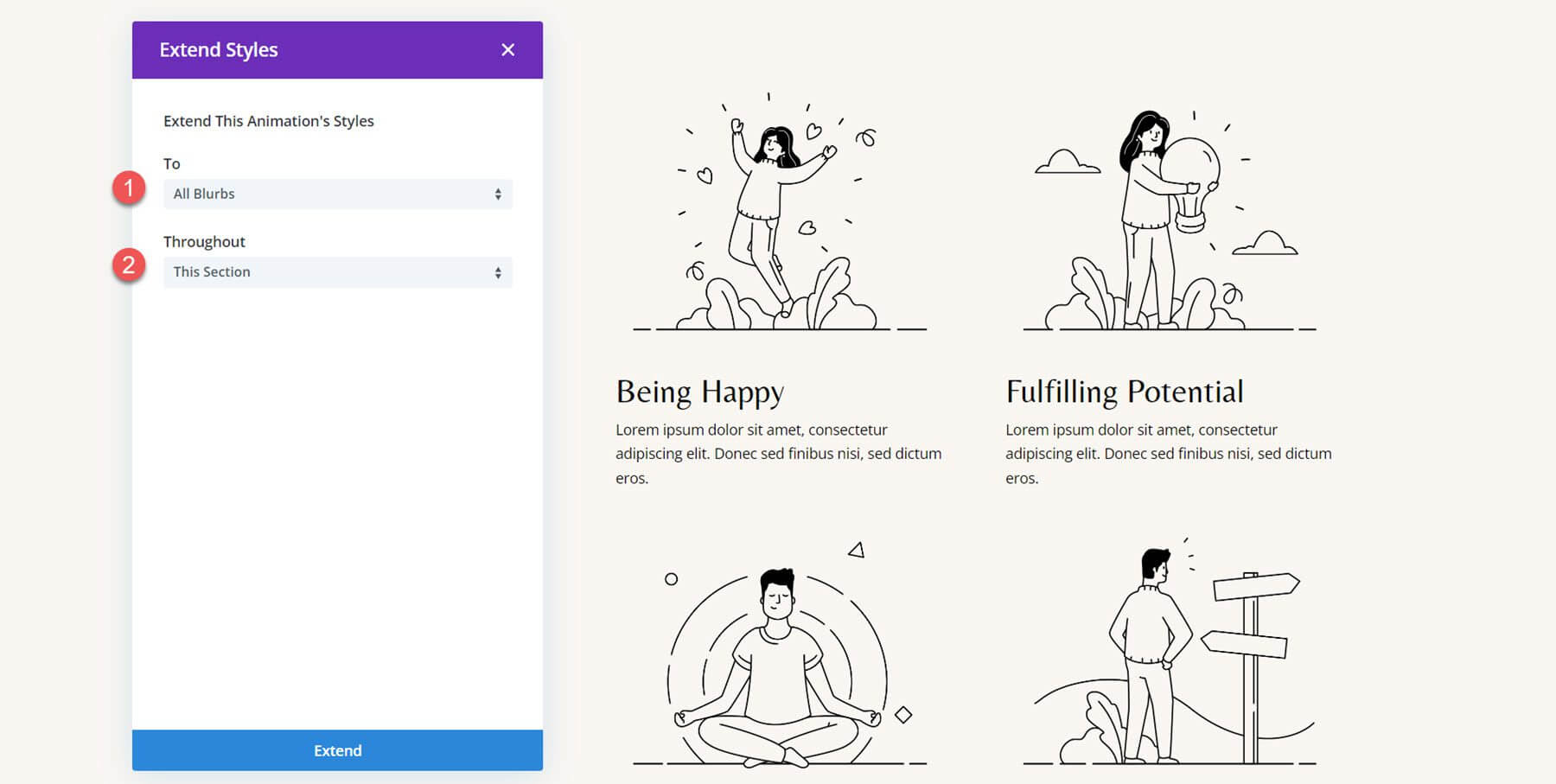
Includi le altre trascrizioni negli stili di animazione.

Per evitare che le animazioni si verifichino contemporaneamente per ogni trascrizione, voglio aggiungere un ritardo scaglionato. Imposta il tempo di animazione dei blurb sul valore seguente.
- Ritardo animazione per Blurb 2: 300 ms
- Ritardo animazione per Blurb 3: 600 ms
- Ritardo animazione per Blurb 4: 900 ms

Il progetto finito, completo di animazioni di rimbalzo, è mostrato di seguito.
Pensieri finali
Utilizzando il modulo blurb di Divi , puoi mostrare i tuoi servizi o mettere in evidenza informazioni importanti sul tuo sito web. Inoltre, puoi enfatizzare le trascrizioni e indirizzare l'attenzione degli utenti su quel testo includendo animazioni nel tuo design. In questo tutorial abbiamo discusso solo quattro alternative per animare il tuo modulo blurb, ma le opzioni di design di Divi e la flessibilità delle impostazioni di animazione ti consentono di creare innumerevoli design.




