La possibilità di allineare verticalmente i contenuti durante la creazione di un sito con Divi può essere una comoda aggiunta alla cintura degli strumenti di un designer. A volte un determinato layout richiede che il contenuto sia allineato verticalmente in diversi modi (centrato, in basso, in alto). L'esigenza più comune è quella di avere contenuti centrati verticalmente. Fornisce un delizioso tocco di spaziatura simmetrica che è davvero utile quando si utilizzano layout a più colonne per il contenuto.

Inoltre, il contenuto centrato verticalmente rimane centrato sulle diverse larghezze del browser, eliminando la necessità di applicare spaziature o margini personalizzati per ottenere una reattività simile. In questo tutorial, l'autore mostrerà come aggiungere piccoli snippet di CSS a qualsiasi colonna per allineare verticalmente il contenuto. L'autore utilizzerà alcuni layout predefiniti di Divi come esempi di come eseguire questa operazione. Anche se il lettore non sa molto di CSS, sarà abbastanza facile applicarlo ai layout in pochi secondi.
Come allineare verticalmente il contenuto
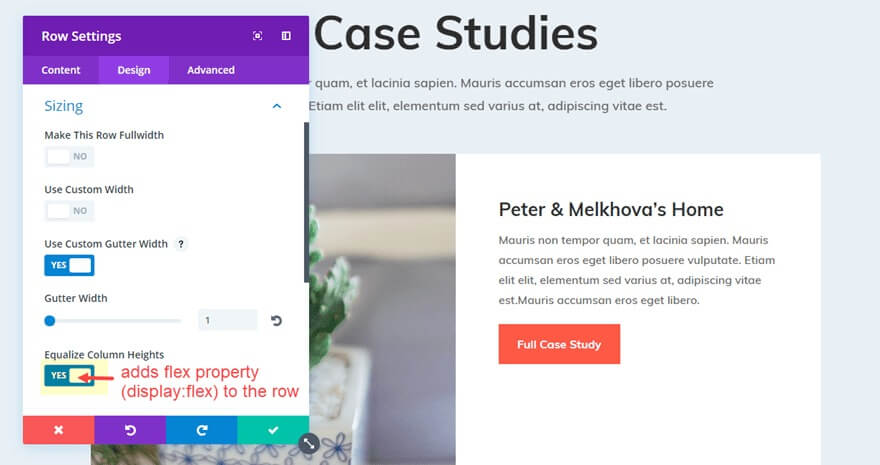
La seconda riga della pagina (quella immediatamente sotto la riga con il titolo della pagina) dovrebbe avere le impostazioni della riga aperte. Apri il gruppo di opzioni di ridimensionamento sotto l'interruttore delle impostazioni di progettazione e vedrai che "Equalizza altezze colonne" è già selezionato. Ciò indica che alla riga è stata assegnata la proprietà flex ("display: flex;").

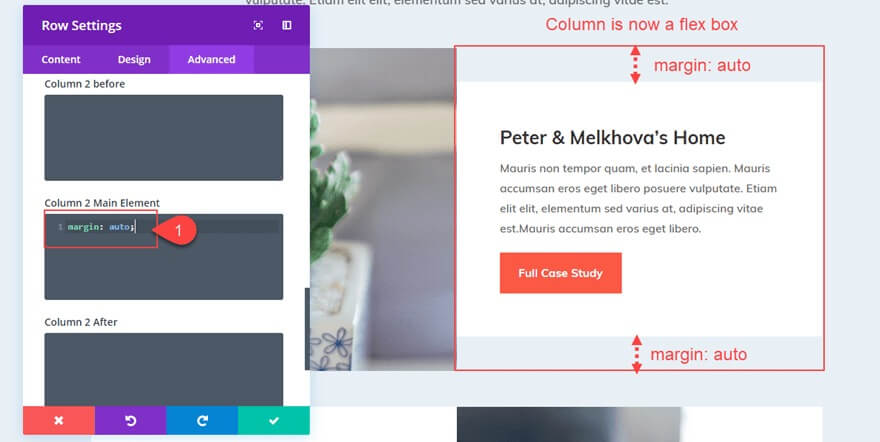
Successivamente, aggiungi il seguente snippet CSS nella casella di input per l'elemento principale della colonna 2 nelle impostazioni della scheda Avanzate della stessa riga.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oramargin: auto;
Il contenuto della seconda colonna ora è cambiato ed è ora centrato verticalmente.
Allineamento del contenuto in basso
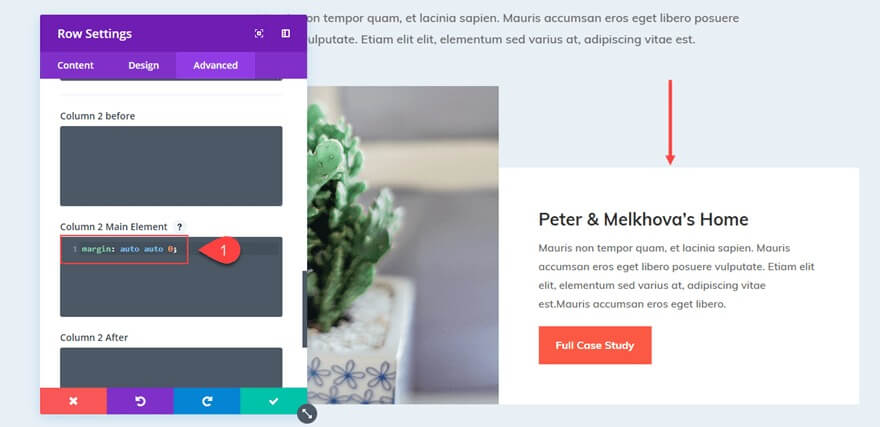
Puoi modificare il valore del margine come segue per allineare il contenuto in basso in modo che tutti i moduli siano impilati nella parte inferiore della colonna:
margin: auto auto 0;
Allineamento verticale del contenuto per tutte le colonne
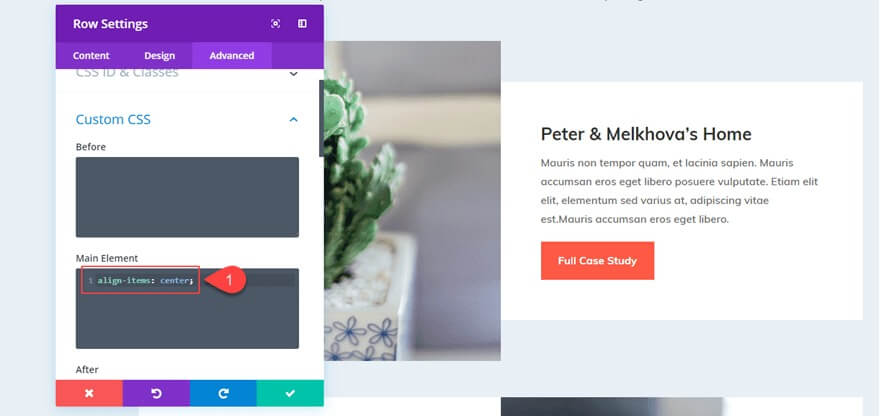
Puoi centrare verticalmente il contenuto di tutte le colonne della riga aggiungendo il seguente codice all'elemento principale delle impostazioni della riga, invece di aggiungere "margin:auto" a ciascuna colonna individualmente.
align-items: center;
In alternativa, puoi includere il seguente snippet se desideri che l'intero contenuto delle colonne sia allineato in basso:
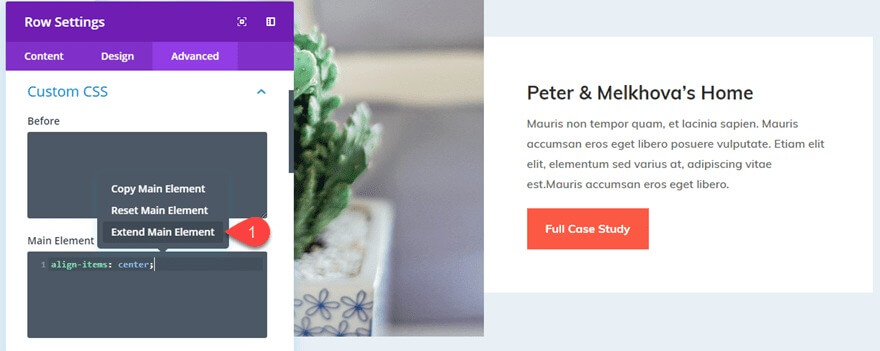
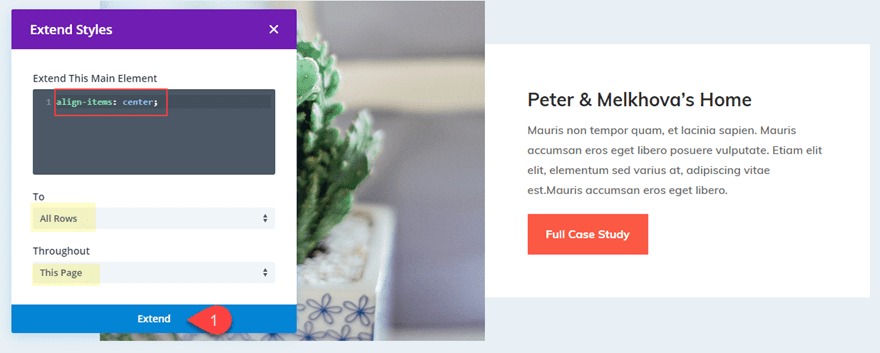
align-items: flex-end;Inoltre, tieni presente che puoi utilizzare la funzionalità Estendi stili di Divi selezionando "Estendi elemento principale" dal menu contestuale quando fai clic con il pulsante destro del mouse sull'elemento principale che contiene lo snippet CSS.

Per centrare verticalmente tutte le informazioni in ciascuna colonna della pagina, estendi il CSS per l'elemento principale a tutte le righe della pagina (o sezione).

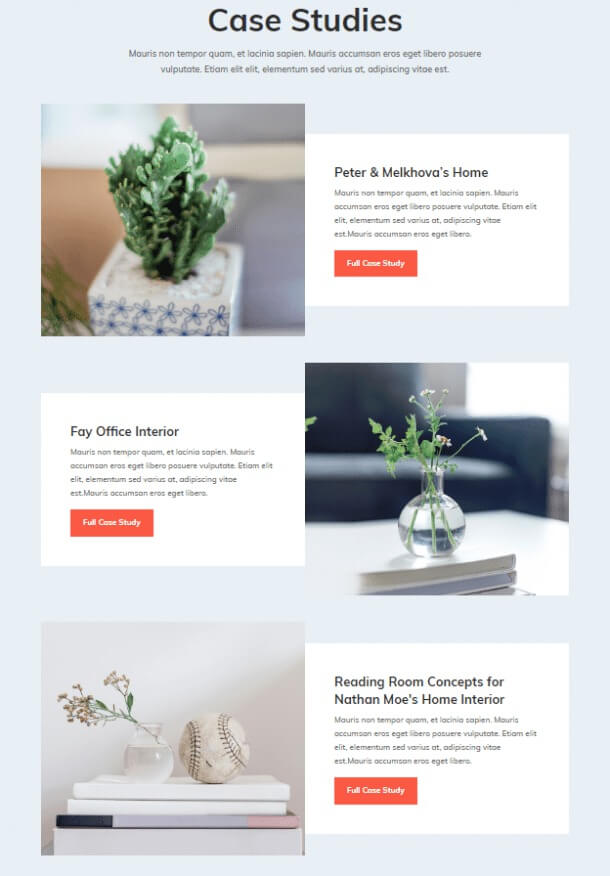
L'intera scena è ora bilanciata verticalmente.

Tuttavia, potresti aver osservato che lo sfondo bianco della colonna non corrisponde più all'intera altezza della riga. Ciò è il risultato dell'aggiunta di "margine: auto" nella colonna. Puoi rimediare a questo rimuovendo il riempimento della riga e cambiando il colore dello sfondo della riga in bianco. Dimostrerò invece come centrare il testo della colonna mantenendo intatto il margine.
Avvolgendo
Sebbene questo approccio su Divi dipenda da alcuni piccoli pezzi di CSS personalizzato, penso che l'applicazione possa essere molto utile per le persone che cercano una soluzione rapida a un processo che occasionalmente richiede molto tempo. Se ti vengono in mente altri casi in cui questo potrebbe essere utile, faccelo sapere. Non esitate a commentare qui sotto con i vostri pensieri.





