Non tutti i temi ti consentono di aggiungere widget WordPress alla tua area di intestazione. Tuttavia, potresti voler includere blocchi di contenuto nell'intestazione di WordPress utilizzando i widget per ottenere un aspetto molto migliore.

Esistono due metodi che utilizzi per utilizzare i widget di WordPress nell'area dell'intestazione. In questo tutorial, capiremo come utilizzare i widget di WordPress nell'area dell'intestazione.
Perché dovresti aggiungere un widget WordPress all'intestazione del tuo sito web
Quando qualcuno visita il tuo sito Web WordPress, noterà che l'intestazione è una delle prime cose. Puoi migliorare questa sezione per attirare l'attenzione del lettore aggiungendo un widget WordPress alla tua intestazione.
Un logo unico e un menu di navigazione sono spesso inclusi nelle intestazioni dei siti Web per aiutare i visitatori a navigare nel tuo sito. Puoi anche utilizzare un widget di intestazione per visualizzare contenuti utili, banner pubblicitari, offerte speciali a tempo limitato, moduli a riga singola e altro sopra o sotto questa sezione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome aggiungere widget WordPress all'intestazione con le opzioni del tema di WordPress
Una sezione del widget di intestazione è inclusa in molti dei migliori temi di WordPress, che puoi modificare in base alle tue preferenze. Innanzitutto, controlla se il tuo tema WordPress esistente è costituito da una sezione widget nell'intestazione.
Per controllare questa opzione, vai su Aspetto e poi Personalizza e vedi se ti consente di modificare l'intestazione.

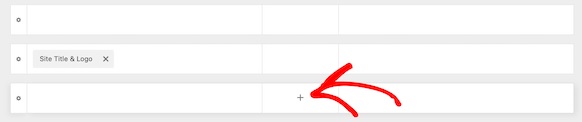
Ti porterà al campo in cui puoi modificare l'intestazione e aggiungere widget WordPress. Puoi modificare l'intestazione, così come gli spazi sopra e sotto, nella parte inferiore dello schermo. Basta fare clic sul simbolo Più mentre si passa con il mouse su una delle aree libere.

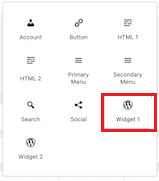
Puoi scegliere Widget 1 da un menu a comparsa che appare. Ci sono più possibilità disponibili, ma dovrai selezionare una delle opzioni del widget per rendere il widget dell'intestazione pronto.

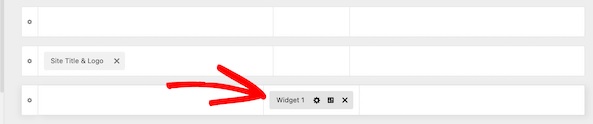
Fai clic sulla casella Widget 1 nella sezione di personalizzazione dell'intestazione per aggiungere un'area del widget all'intestazione per poter aggiungere il widget nel passaggio successivo.

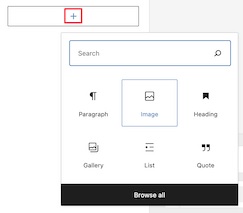
Successivamente, dovrai aggiungere il blocco al campo e selezionare il widget che desideri scegliere.

Utilizzando lo stesso metodo, puoi scegliere di aggiungere tutti i widget che desideri. Una volta che hai finito con tutte le impostazioni, assicurati di pubblicare e salvare tutte le modifiche.
Come aggiungere widget WordPress all'intestazione del tuo sito Web con la codifica
Non è un problema se il tuo tema WordPress non supporta l'aggiunta di widget WordPress all'intestazione del tuo sito Web perché puoi ottenere lo stesso compito con un po' di codifica.
Per utilizzare il frammento di codice, sono disponibili tre opzioni. Può essere inserito nel tuo file functions.php, un plug-in specifico del sito oppure puoi anche utilizzare un plug-in di frammenti di codice .

Ora incolla il codice seguente usando una delle tre opzioni sopra indicate.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
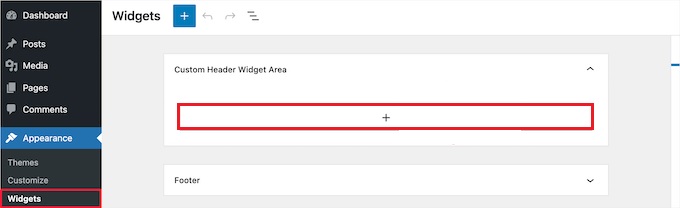
Questo codice crea una nuova barra laterale o uno spazio pronto per il widget per il tuo tema. Puoi andare all'opzione Widget da Aspetto e lì vedrai Area widget intestazione personalizzata .

Ora puoi aggiungere i widget in quest'area e passare alla visualizzazione delle modifiche in tempo reale sul tuo sito web.
Dovrai aggiornare il file header.php nel tuo tema per farlo. Quindi, incolla il codice seguente dove vuoi che appaia il widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Questo codice collocherà l'area del widget che hai creato in precedenza nella regione dell'intestazione del tuo sito web.
Potrebbe anche essere necessario aggiungere CSS a WordPress per personalizzare l'area del widget dell'intestazione e ogni widget al suo interno viene visualizzato, a seconda del tema. Puoi invece usare un plugin come CSS Hero se non conosci i CSS.

Vai su Personalizza dall'aspetto, dove si troverà l'opzione CSS aggiuntivo.

Ciò ti consente di aggiungere immediatamente nuovi CSS al tuo tema e visualizzare i risultati in tempo reale. È possibile utilizzare i seguenti codici come esempio per iniziare.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Per salvare le modifiche, fai clic sul pulsante Pubblica una volta completata l'aggiunta del CSS.
Puoi seguire questi due metodi per aggiungere widget WordPress all'intestazione del tuo sito web. Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri post.





