Quando si crea un sito "One Page", uno dei principali problemi che si possono affrontare è la navigazione. La pagina del sito può essere così lunga che ci vuole molto tempo per esaminarla. Per correggere questo problema, puoi usare quello che viene chiamato "Anchor", che ti permette di collegare un menu a una sezione per un accesso più facile. Ma non è molto facile creare questo tipo di collegamento, specialmente su un plugin per la creazione di pagine come Elementor.

Questo è il motivo per cui in questo articolo dedicheremo del tempo per spiegare come farlo senza problemi. Condivideremo con te il processo in due semplici passaggi.
Configurazione della sezione
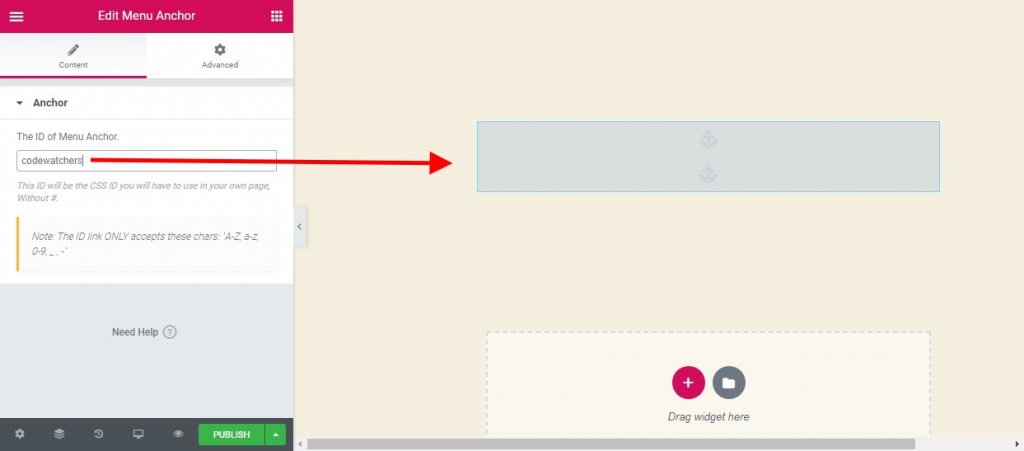
A questo livello, devi prima aggiungere un widget di ancoraggio del menu nel punto in cui desideri far scorrere la pagina. Pertanto, il widget di ancoraggio del menu può puntare a una sezione specifica.
Ora è necessario assegnare alla sezione scelta un ID che verrà utilizzato in seguito nel collegamento della voce di menu. Puoi chiamarlo come preferisci; con o senza maiuscola, decidi tu. Tieni presente che nessuno vedrà questo termine, verrà utilizzato solo per creare il menu. Quindi, semplifica il tuo compito usando un termine breve ed esplicito. E annotalo in modo da averlo a portata di mano durante la creazione del menu.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Configurazione del menu
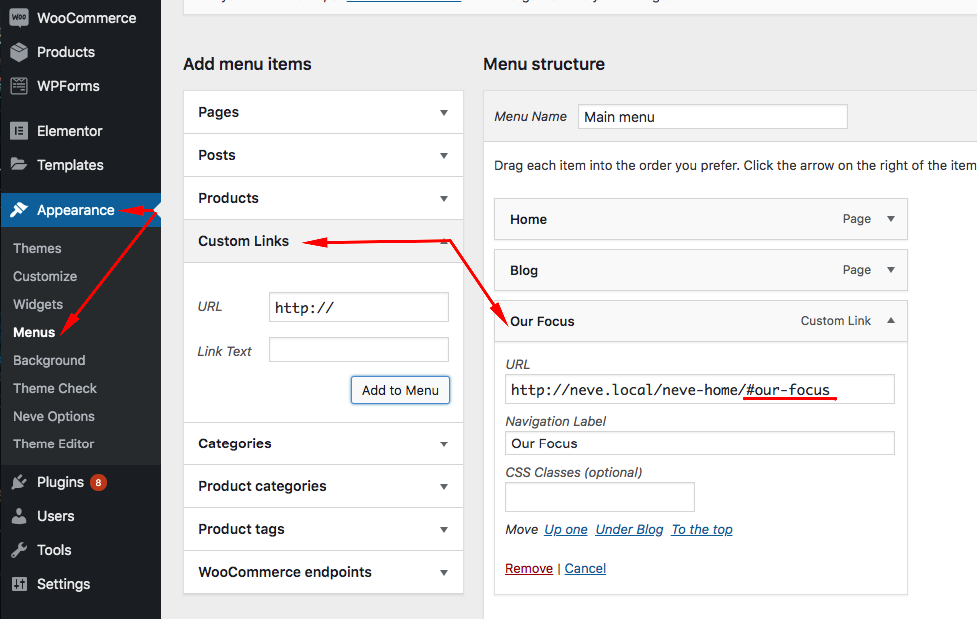
Puoi accedere facilmente al menu seguendo il percorso Dashboard-> Aspetto-> Menu. Ora vai su "Collegamenti personalizzati". Lì copierai l'URL della pagina in cui si trova la sezione. Quindi aggiungi alla fine di questo URL #id, che è quello impostato sull'ancoraggio del menu.

Ecco come dovrebbe apparire il risultato.

Altri plugin per uno scorrimento fluido
Se non stai usando Elementor, ci sono altri plugin che puoi ancora usare sul tuo blog WordPress attuale per implementare lo scorrimento fluido da un menu a una sezione.
Pagina scorrere fino a ID

Page scroll to id è un plug-in WordPress gratuito completo che aggiunge un'animazione fluida, in cui il browser a un comportamento di salto, con un'animazione di scorrimento uniforme. Quando si fa clic su un collegamento con l'attributo href, il cui valore ha #, il plugin esegue un'animazione a scorrimento progressivo. Fornisce tutti gli strumenti di base e le funzionalità avanzate per siti Web a pagina singola, navigazione in-page, collegamenti di nuovo in alto, ecc. Con funzionalità come:
Caratteristiche principali
- Scorrimento regolabile
- Facilitazione multipla
- Evidenziazione di link e target
- Scorrimento verticale e / o orizzontale
- Scorrimento da / a pagine diverse
- Scorrimento offset di pixel
- Inserisci link e pulsanti ID target
- Offset specifico del collegamento, durata di scorrimento, destinazione dell'evidenziazione, ecc.
Smooth Scroll di WPOS

Questo semplice plug-in gratuito integra anche lo scorrimento fluido dei tuoi elementi. Aggiunge anche uno scorrimento fluido mentre si fa clic su "Top Buton" e ascolta anche l'evento di scorrimento del mouse.
La buona notizia con questo plugin è che puoi facilmente farlo funzionare con l'estensione Gutenberg disponibile.
Menu appiccicoso, intestazione adesiva su scorrimento

Il plug-in Sticky Menu On Scroll ti consente di mantenere tutti gli elementi delle tue pagine sempre visibili mentre scorri verso il basso. Il più delle volte questo è comunemente usato per mantenere i menu nella parte superiore della pagina per creare una sezione mobile rendendoli appiccicosi. Puoi quindi usarlo per creare un'intestazione adesiva, un menu appiccicoso, un widget appiccicoso, un logo appiccicoso, un invito all'azione appiccicoso o qualunque cosa tu voglia.
Il piccolo svantaggio è che dovrai padroneggiare un po 'di HTML / CSS per usarlo. Ne avrai bisogno perché devi conoscere il selettore utilizzato per scegliere come target uno degli elementi disponibili sulla tua pagina (con un ID o un attributo Class). Ad esempio, puoi usare un semplice selettore come "nav", "# main-menu", ".menu-main-menu-1" è sufficiente. Ma puoi anche usare selettori dettagliati come "header> ul: first-child" o "nav.top .menu-header ul.main".
Caratteristiche principali
- Qualsiasi elemento può attaccarsi
- Posizionamento dall'alto
- Abilita per determinati dispositivi
- Elemento push-up
- Rilevatore della barra di amministrazione
- Regolazione Z-index
- Modalità dinamica
- Modalità di debug
Conclusione
E questo è tutto! Ora, qualunque sia la dimensione della tua pagina Elementor, puoi facilitare la navigazione dei tuoi utenti integrando "Menu Anchors". Siamo sicuri che ne farai buon uso





