L'aggiunta di un'intestazione adesiva al tuo sito Web è di solito una scommessa sicura per schermi più grandi (desktop) perché c'è più spazio rispetto a dispositivi mobili o tablet. L'aggiunta di un'intestazione adesiva sui dispositivi mobili con finestrelle minuscole (in particolare sui telefoni) richiede un po' più di abilità. Non vuoi che l'intestazione appiccicosa occupi troppo della finestra. Voglio dire, non ha senso migliorare l'esperienza di navigazione con un'intestazione appiccicosa se non riesci a vedere le pagine che visiti. Di conseguenza, a volte è più semplice installare un'intestazione adesiva creata appositamente per i dispositivi mobili.

Questo tutorial ti insegnerà come installare un'intestazione adesiva personalizzata per dispositivi mobili utilizzando Divi . Utilizzando le funzionalità integrate di Divi (incluse le opzioni di posizione adesiva), ti mostreremo come visualizzare un'intestazione adesiva completamente personalizzata che incorpora quegli elementi importanti (come un logo, un pulsante e un simbolo di menu) senza prendere troppo spazio.
Iniziamo!
Anteprima del progetto
Ecco come apparirà il nostro design sul cellulare.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraImportazione di modelli
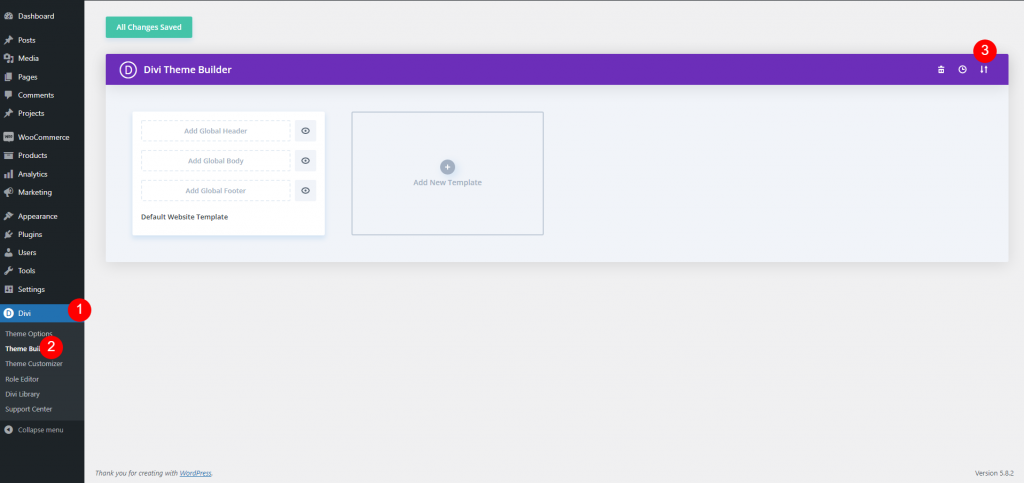
Per avere questo design sul tuo sito web, clicca qui per scaricare il file. Vai alla tua dashboard e vai a Divi 
Ora fai clic sul pulsante Portabilità e apparirà una finestra popup in primo piano. Passa alla scheda di importazione e carica il file.

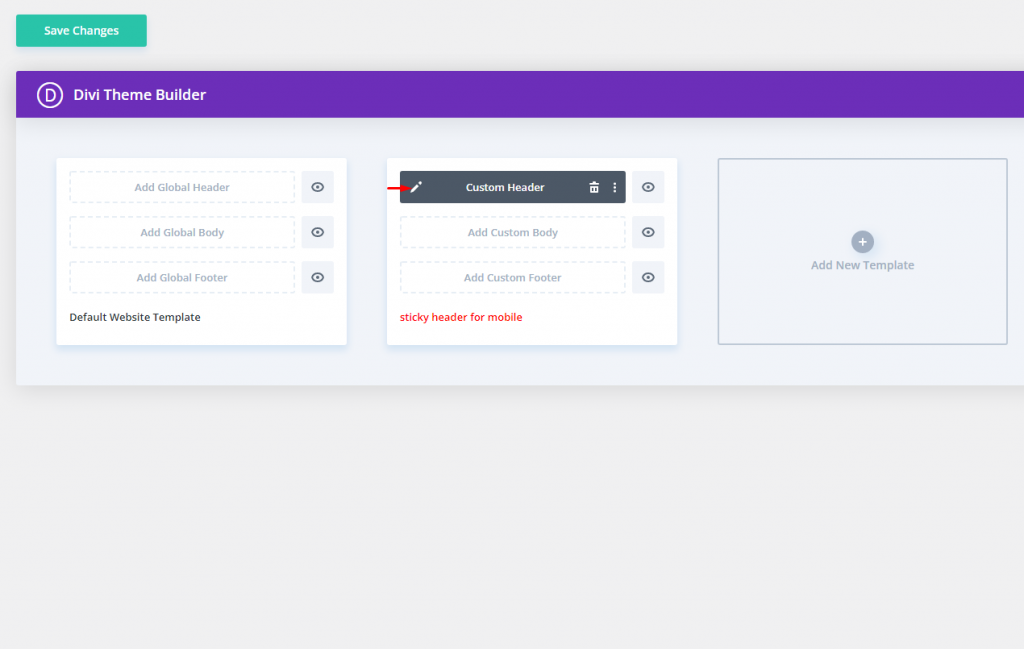
Allora assomiglierà a questo.

Ottimizzazione dell'elemento dell'intestazione superiore su dispositivi mobili
Questo layout di intestazione è diviso in due parti. L'area superiore include un logo, un invito all'azione e un pulsante. La parte inferiore ha già una posizione fissa e contiene il menu.
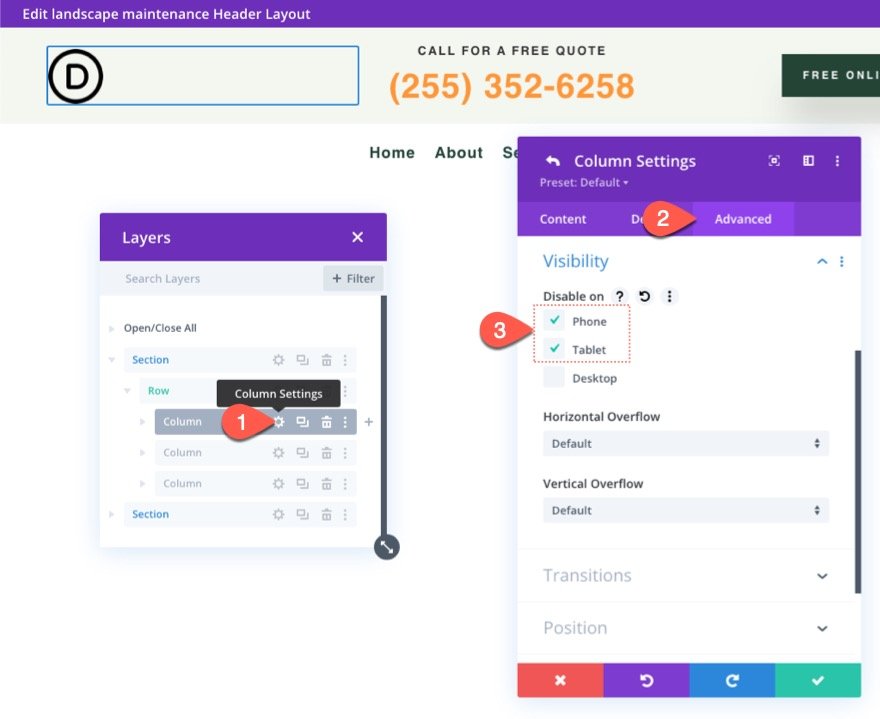
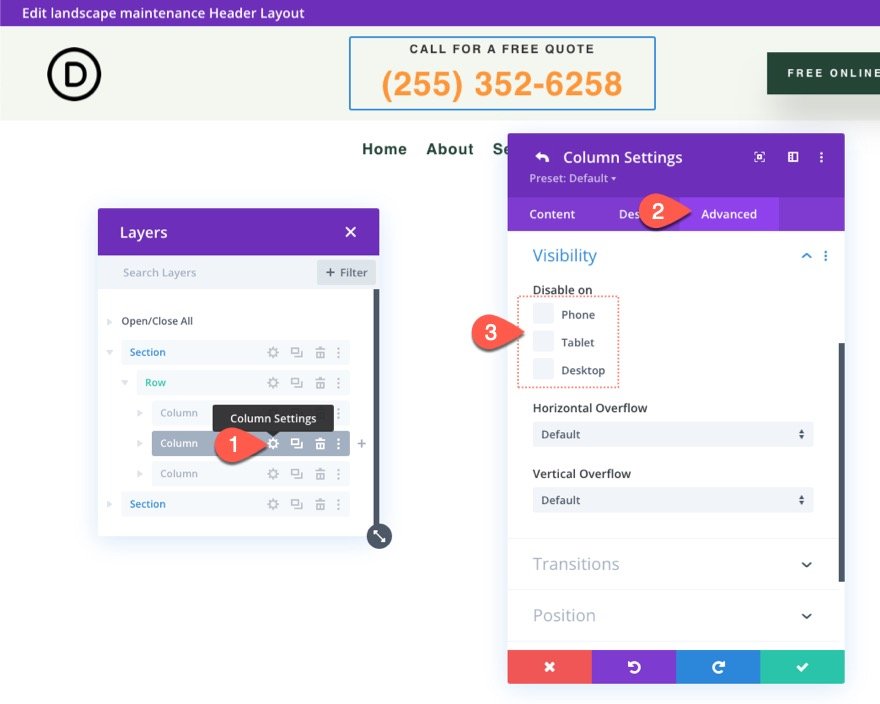
Dobbiamo nascondere il logo nell'area superiore su tablet e telefoni perché aggiungiamo un logo a un nuovo menu appiccicoso sul cellulare. Per farlo, vai alle impostazioni della colonna 1 nella riga in alto della sezione e, nella scheda Avanzate, seleziona Disabilita su Telefono e Tablet. Su dispositivi mobili, questo nasconderà l'intera colonna e il logo che contiene.

Quindi, sulla stessa riga, controlla le impostazioni per la colonna 2 e assicurati che nessun dispositivo sia disabilitato. Poiché il nostro logo sarà disabilitato sui dispositivi mobili, abbiamo spazio per questo invito all'azione.

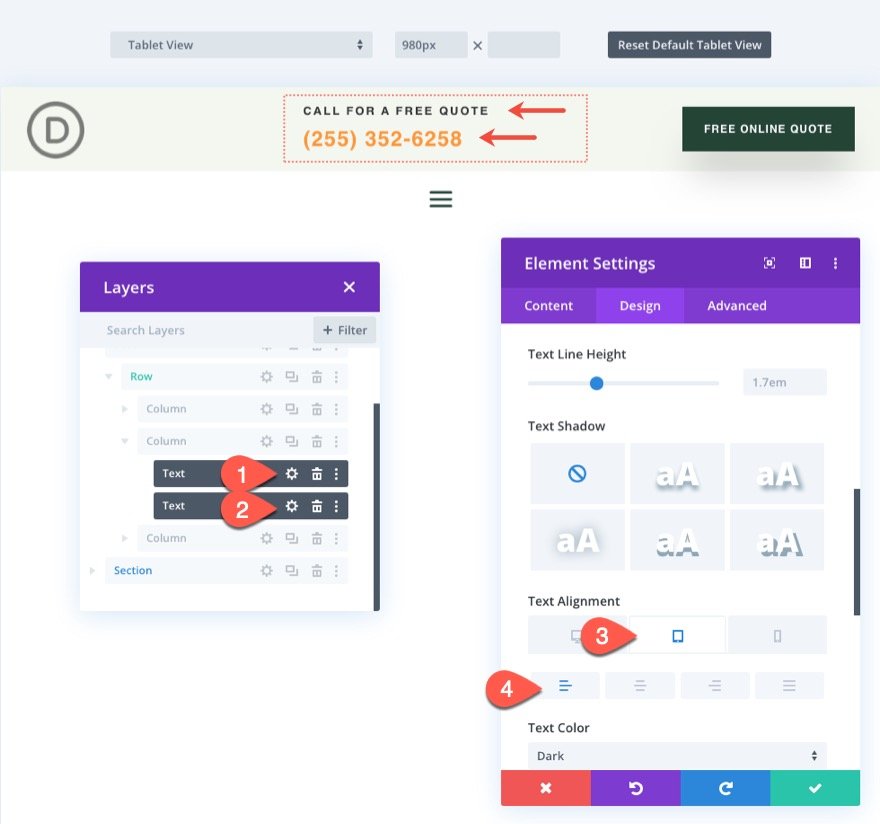
Modificare l'orientamento del testo per i due moduli di testo che compongono l'invito all'azione nella colonna 2 come segue per scopi estetici:
- Allineamento del testo (tablet e telefono): Sinistra

Sezione adesiva per dispositivi mobili
I dispositivi mobili devono ridurre il più possibile l'altezza dell'intestazione adesiva in modo che non occupi troppo la finestra durante lo scorrimento. Di conseguenza, non renderemo appiccicosa l'area superiore dell'intestazione. Invece, aggiungeremo una nuova parte adesiva che apparirà solo sui dispositivi mobili. In questo modo, possiamo incorporare componenti specifici per dispositivi mobili senza occupare troppo spazio verticale nello stato appiccicoso.
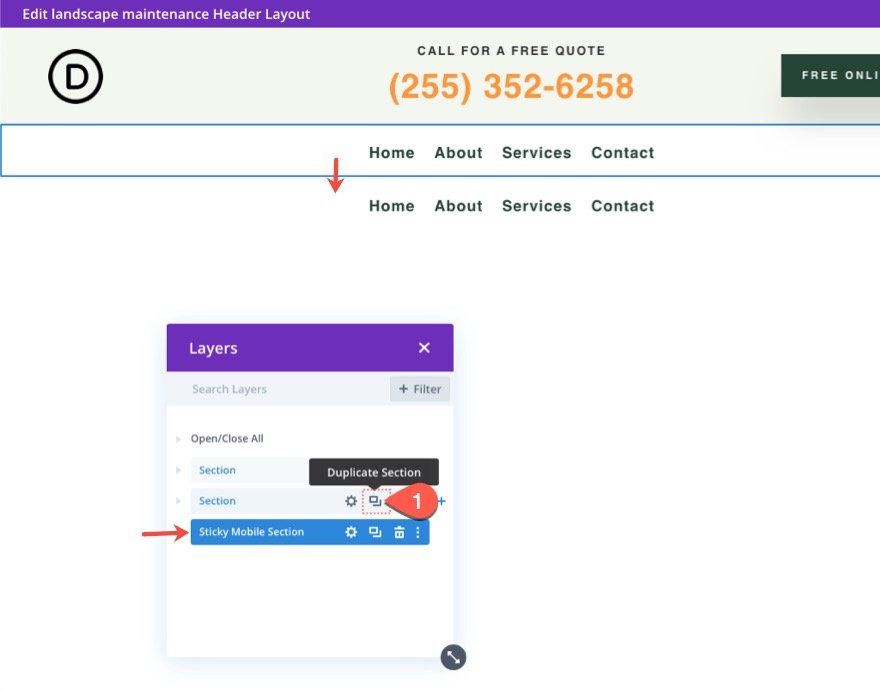
Duplica la vecchia sezione inferiore che contiene il menu per creare la nuova sezione di intestazione adesiva. Puoi facoltativamente etichettare la nuova sezione "Sezione permanente per dispositivi mobili" per facilitarne la ricerca in un secondo momento.

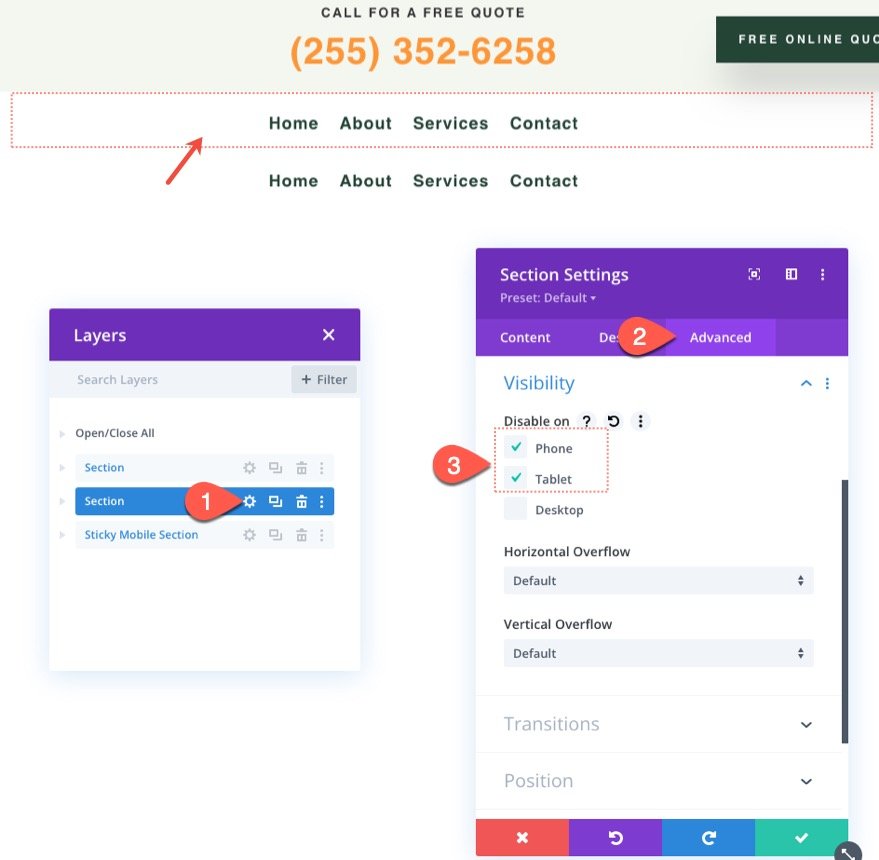
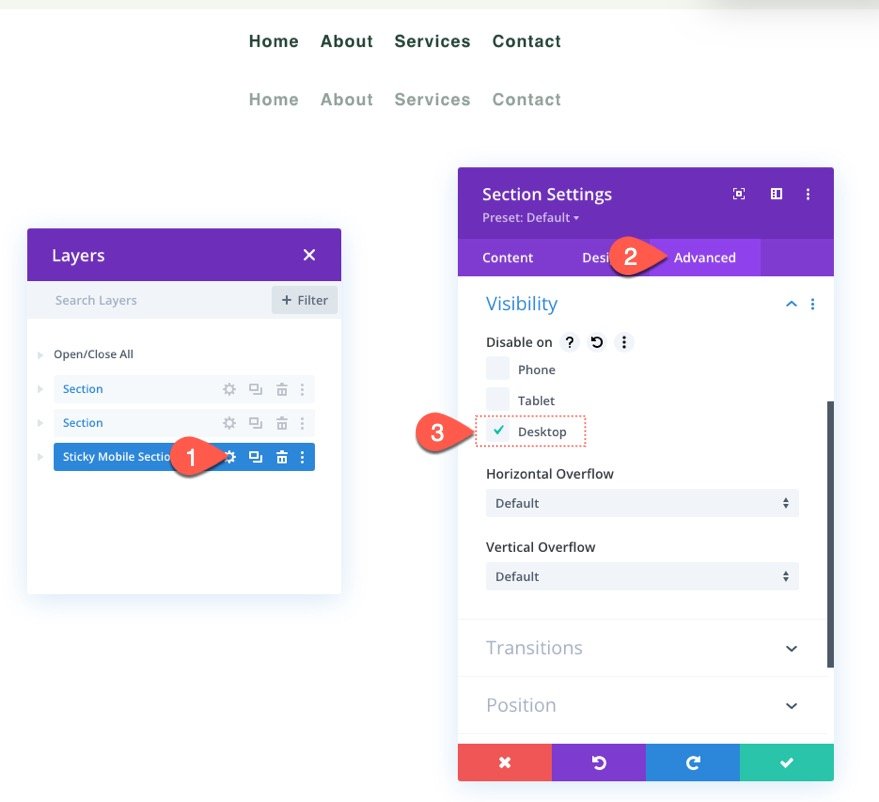
Poiché includeremo un menu nella nostra area adesiva mobile, visita le impostazioni per la parte adesiva esistente e seleziona Disattiva su telefono e tablet.

Apri le impostazioni della nuova colonna adesiva mobile e seleziona Nascondi sul desktop.

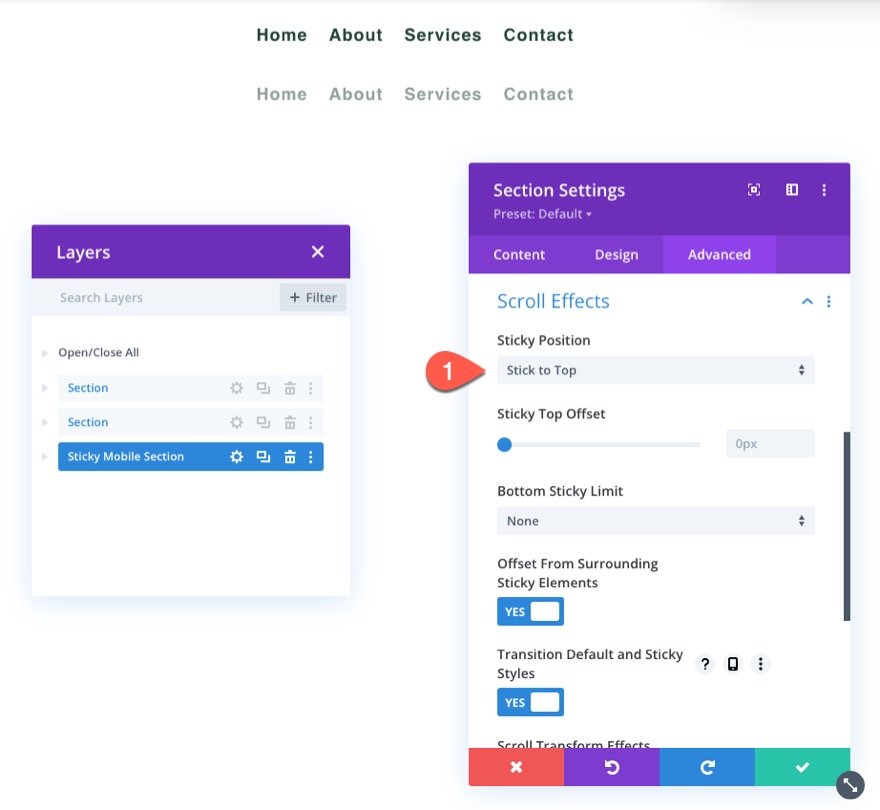
Assegna una posizione permanente alla nuova sezione permanente per dispositivi mobili come segue:
- Posizione appiccicosa: bastone in alto

Aggiorna ridimensionamento riga
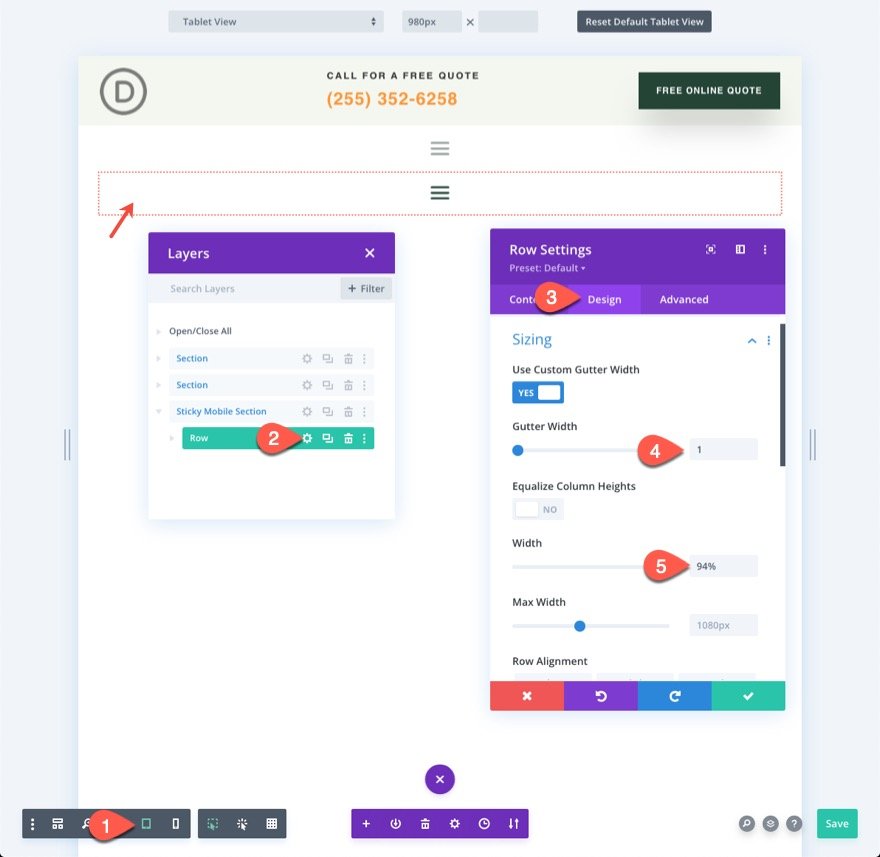
È una buona idea iniziare a modificare in visualizzazione tablet in questa fase per avere un'idea migliore di come apparirà il design sui dispositivi mobili. Per farlo, vai al menu delle impostazioni nella parte inferiore del builder e seleziona l'icona del tablet.
Quindi, apri le impostazioni della riga e apporta le seguenti modifiche alle opzioni di dimensionamento:
- Larghezza grondaia: 1
- Larghezza: 94%
Questo ci fornirà spazio aggiuntivo sul cellulare.

Logo e layout del menu
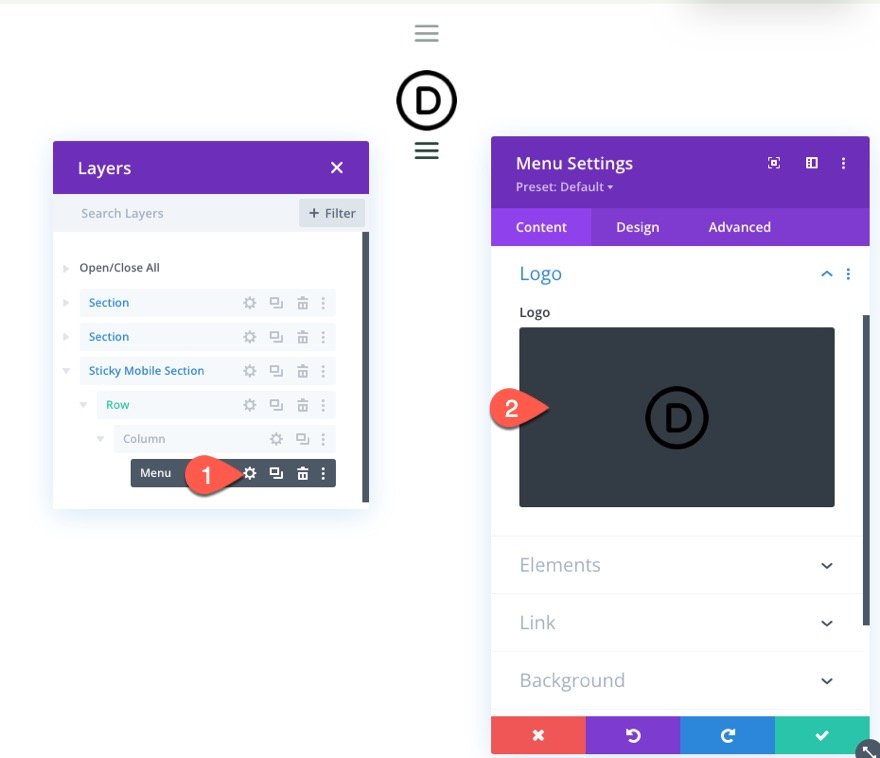
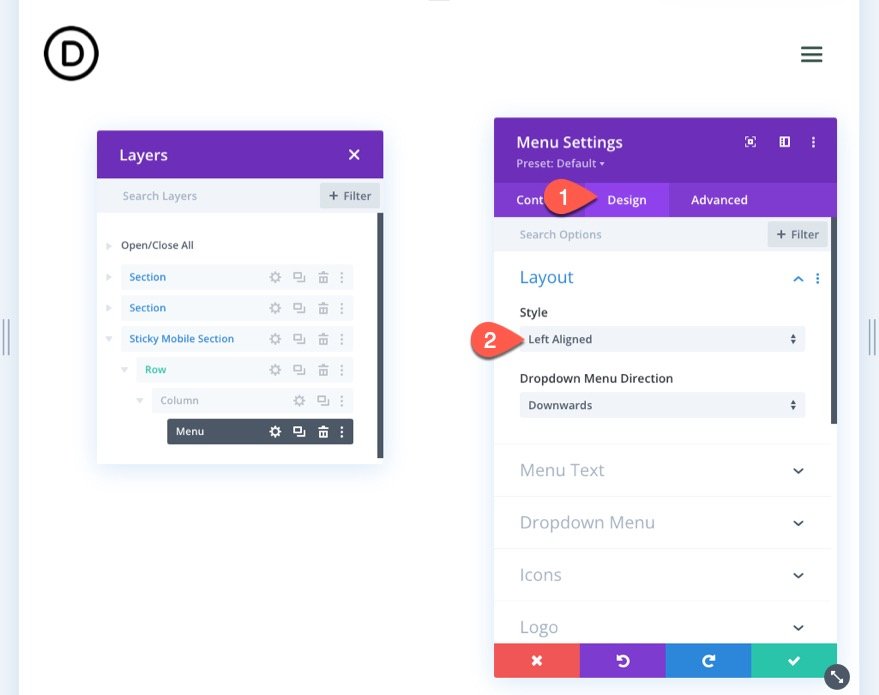
Quindi, nelle impostazioni del menu, aggiungi un logo al menu.

Aggiorna lo stile del layout nella scheda Design:
- Stile: allineato a sinistra

Aggiunta di uno stile appiccicoso agli elementi appiccicosi
Ora che le parti per l'intestazione adesiva mobile sono a posto, possiamo iniziare a ottimizzare lo stile degli elementi nello stato appiccicoso.
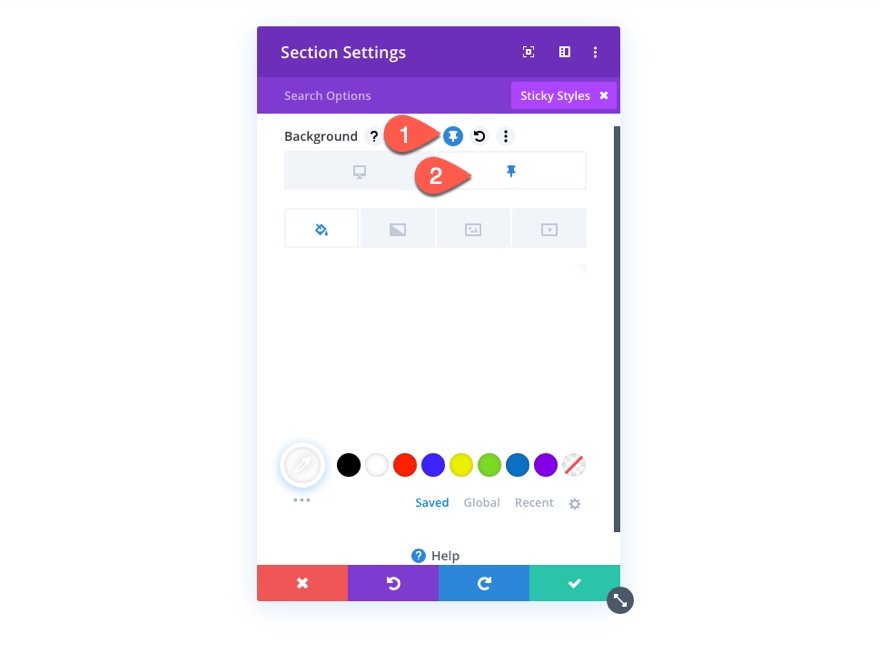
Poiché la sezione ha una posizione fissa, puoi alternare le scelte di posizione fissa durante la progettazione della sezione o di qualsiasi elemento figlio al suo interno. Quando passi con il mouse su una scelta di stile, puoi attivare o disattivare lo stile della posizione fissa facendo clic sull'icona della puntina da disegno.

Colore di sfondo
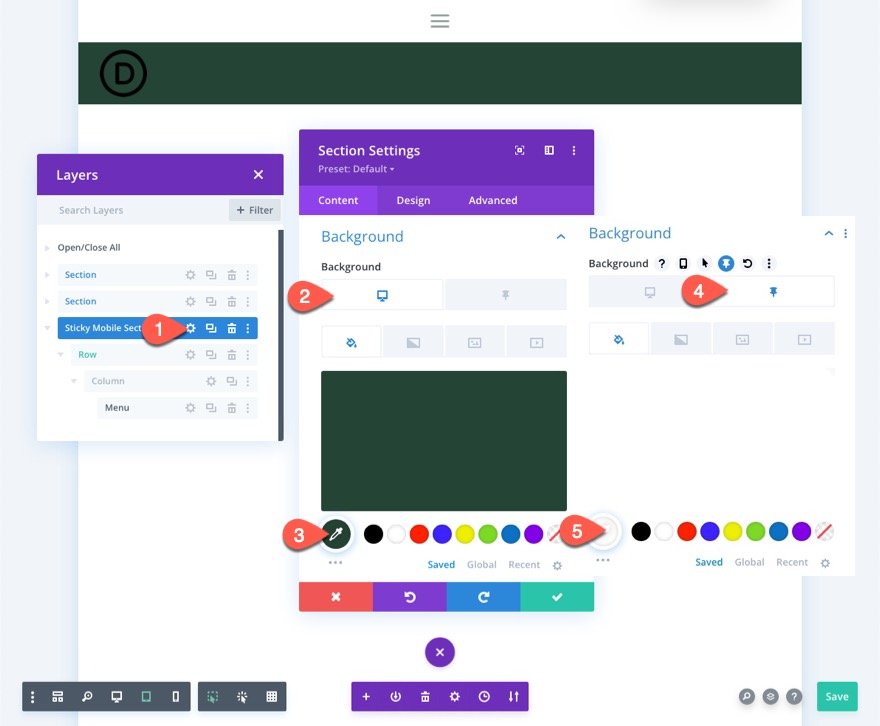
Ora aggiungi il colore di sfondo alla sezione adesiva.
- Colore di sfondo (desktop): #244435
- Colore di sfondo (appiccicoso): #fff

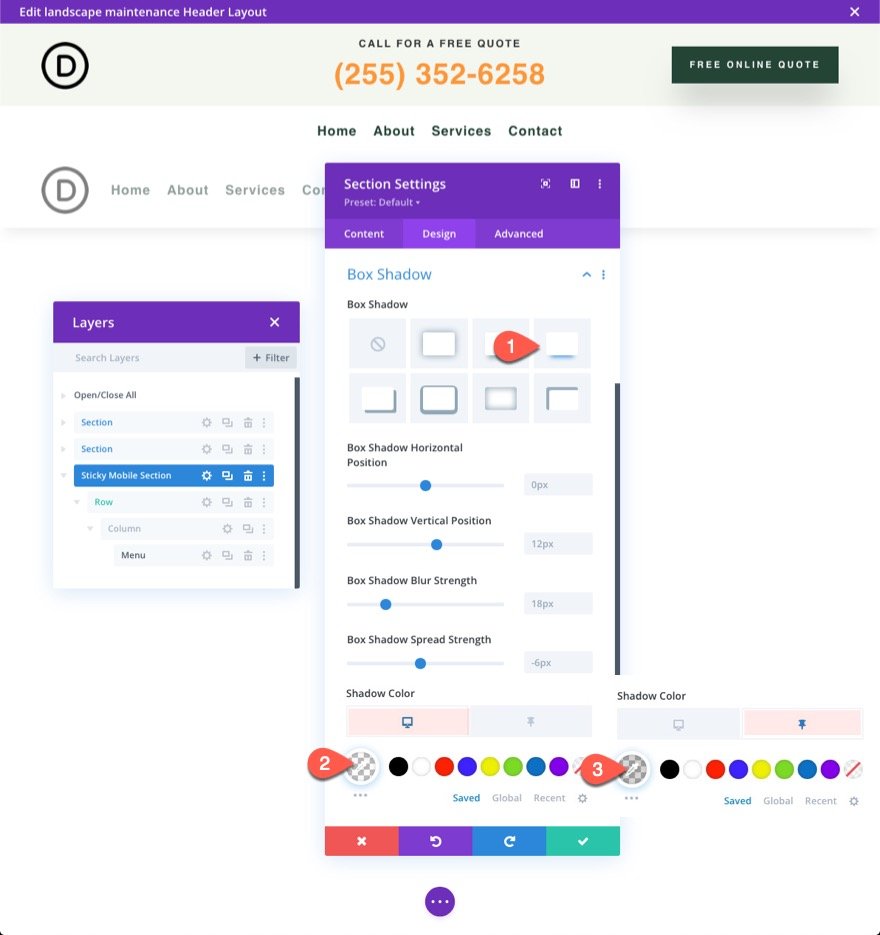
Scatola ombra
Dalla scheda di progettazione, aggiungi un'ombra di scatola nello stato appiccicoso come segue:
- Box Shadow: vedi screenshot
- Colore ombra (desktop): trasparente
- Colore ombra (appiccicoso): rgba(0,0,0,0.1)

Logo e icone appiccicosi
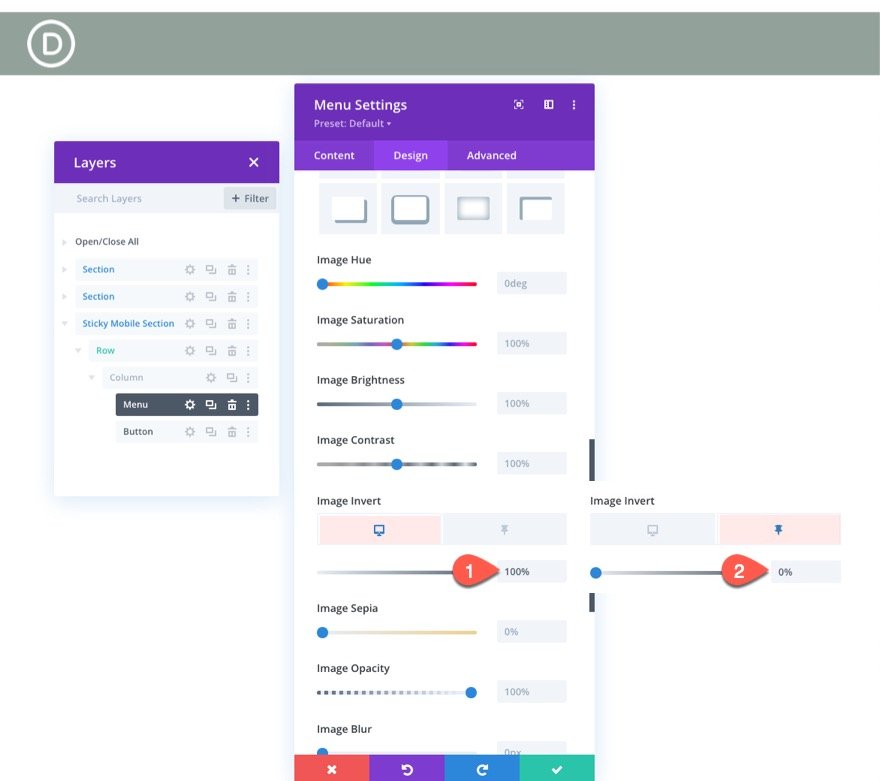
Quindi, aggiorna l'immagine del logo con un filtro che inverte il logo scuro per impostazione predefinita in un'immagine del logo chiaro e poi lo inverte di nuovo in un logo scuro nello stato appiccicoso. Aggiorna quanto segue nelle opzioni del logo:
- Inversione immagine (desktop): 0%
- Inversione immagine (appiccicosa): 100%

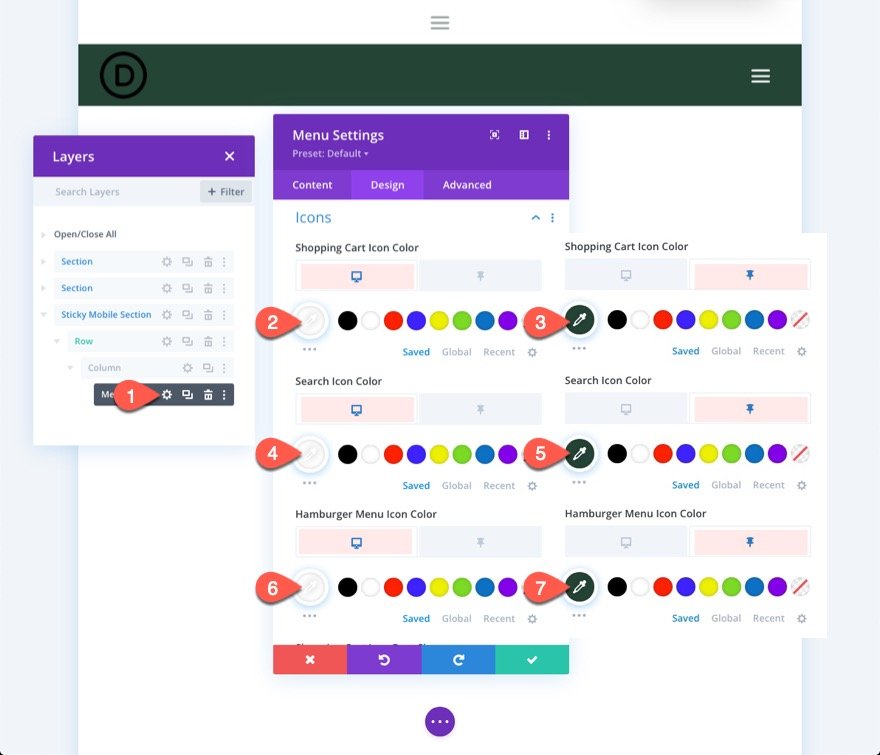
Dobbiamo anche modificare il colore delle icone come segue:
- Colore icona carrello (desktop): #fff
- Colore icona carrello (appiccicoso): #244435
- Colore icona di ricerca (desktop): #fff
- Colore icona di ricerca (appiccicoso): #244435
- Colore icona menu hamburger (desktop): #fff
- Colore icona menu hamburger (appiccicoso): #244435

Pulsante di intestazione permanente
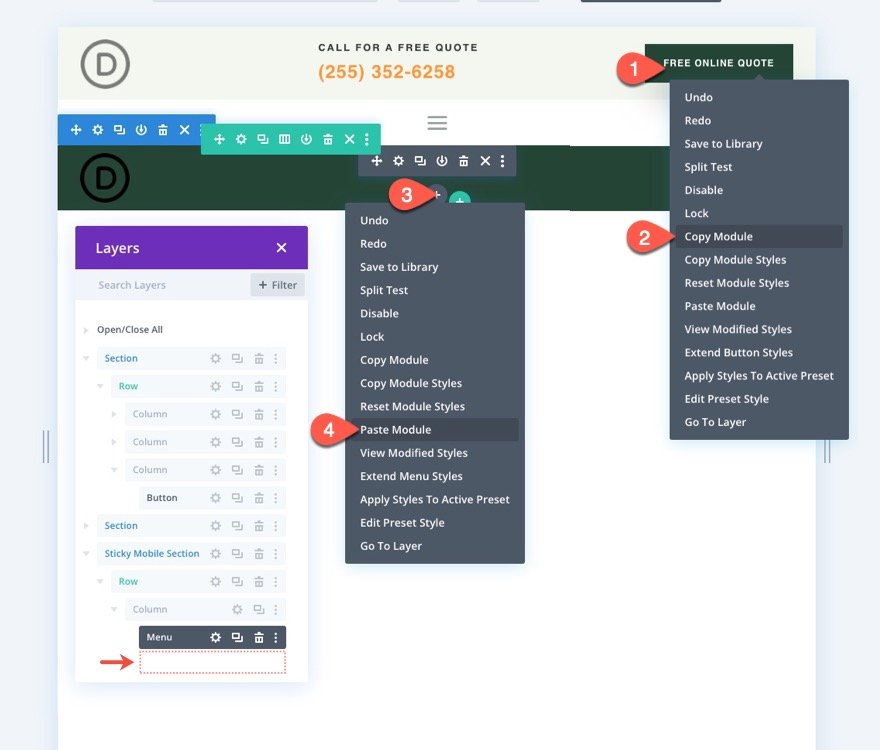
Attualmente, il pulsante nella parte superiore dell'intestazione non viene visualizzato nell'intestazione adesiva sui dispositivi mobili. Tuttavia, possiamo duplicare il pulsante e inserirlo nella nuova area adesiva mobile, che appare esclusivamente in modalità permanente.
Duplica quello esistente nella colonna 3 della riga della sezione superiore per aggiungere il pulsante. Quindi, incolla il modulo pulsante sotto il menu nella sezione adesiva mobile.

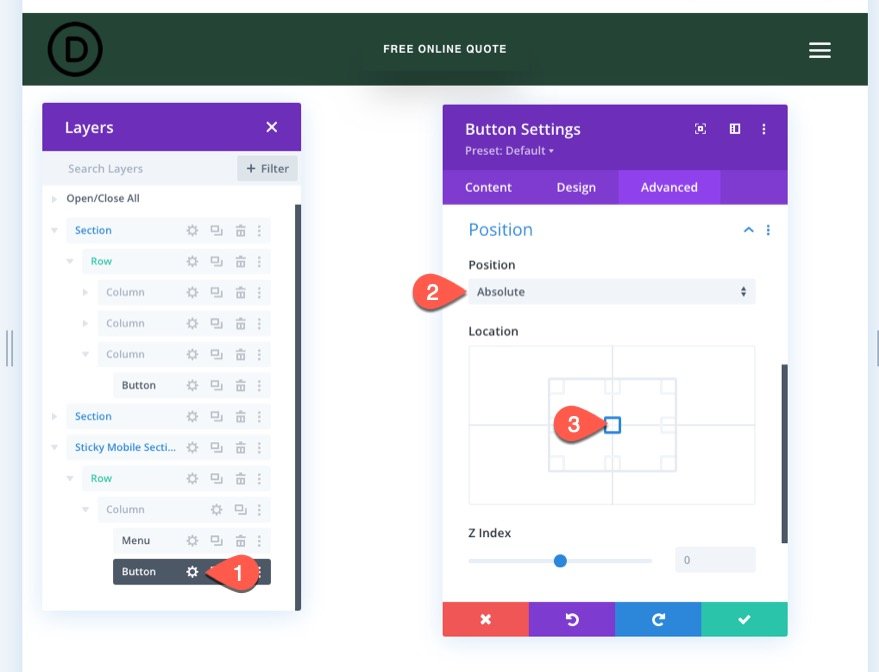
Per riposizionare il pulsante sopra il menu, visitare le impostazioni del pulsante e modificare le scelte di posizione come segue:
- Posizione: Assoluta
- Posizione: Centro

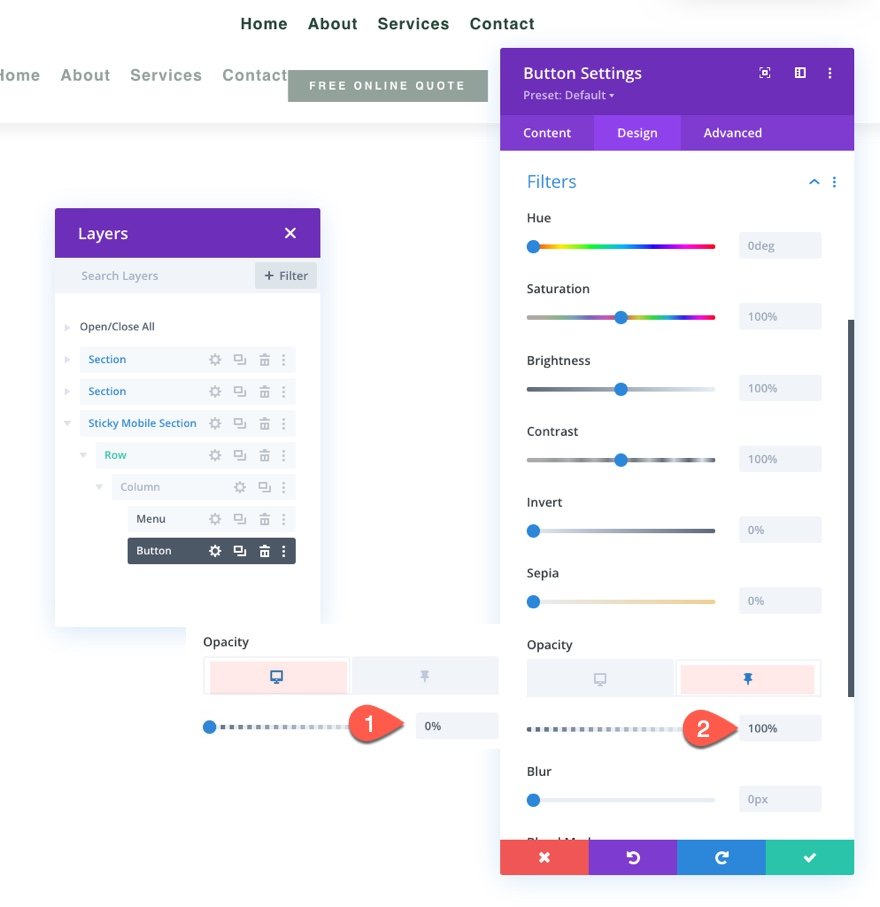
Nella scheda Design, modifica le impostazioni di opacità
- Opacità (desktop): 0%
- Opacità (appiccicosa): 100%

E abbiamo finito.
Anteprima finale
Salva il layout, assegna il modello a una pagina del tuo sito Web e salva le modifiche nel generatore di temi per vedere l'effetto. Quindi vai alla pagina in cui è stato impostato il modello.
Ecco il risultato.
Avvolgendo
Divi ti consente di pensare prima ai dispositivi mobili quando si tratta di intestazioni appiccicose. Di recente abbiamo dimostrato quanto sia semplice utilizzare le funzionalità integrate di Divi per creare un'intestazione permanente per dispositivi mobili. Dopo aver sbloccato tutto il potenziale delle opzioni adesive di Divi , puoi essere piuttosto creativo con il modo in cui esegui la transizione del contenuto dell'intestazione adesiva. Ad esempio, puoi utilizzare un filtro per invertire il logo da chiaro a scuro, aggiungere un pulsante o modificare il colore di sfondo completo dell'intestazione. Ovviamente questo è solo l'inizio. Sei il benvenuto a sperimentare più regolazioni per soddisfare i requisiti del tuo progetto futuro!





