L'icona del menu hamburger è un elemento essenziale per la navigazione mobile sui siti Web moderni. Ma l'icona predefinita di Divi manca di personalità. Con le immagini SVG, puoi personalizzare facilmente l'attivazione/disattivazione del menu dell'hamburger con un'icona animata che si abbina al tuo marchio.

Un'animazione hamburger SVG personalizzata può fare miracoli per la differenziazione. I tuoi visitatori apprezzeranno il tocco extra di creatività quando navigheranno nel menu del tuo sito su telefoni e tablet. L'icona personalizzata comunica immediatamente lo stile del tuo brand.
In questo tutorial, illustrerò come caricare e implementare un'icona hamburger SVG animata personalizzata in Divi . In pochi semplici passaggi, puoi implementare un esclusivo menu hamburger animato che migliora la tua esperienza complessiva sul sito web. Iniziamo!
Icone Divi Mobile e hamburger SVG
Fornendoti le funzionalità migliori e più richieste, Divi Mobile è in continuo sviluppo per aiutarti a creare fantastici siti Web Divi. L'opzione per aggiungere icone hamburger SVG è una delle funzionalità richieste di frequente e con Divi Mobile v1.6.4+ ora puoi caricare il codice SVG direttamente dal personalizzatore del tema Divi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché utilizzare il codice SVG? perché puoi applicare classi ai vari percorsi nel codice SVG per modificare qualsiasi aspetto della tua immagine SVG con CSS.
Ora, in questo tutorial, utilizzeremo e modificheremo uno snippet che abbiamo trovato online per creare menu hamburger Divi con icone SVG e renderli compatibili con Divi Mobile.
Cominciamo poiché ciò richiede l'aggiunta e l'eventuale aggiornamento di alcune classi nel codice corrente.

Aggiunta del codice dell'icona SVG
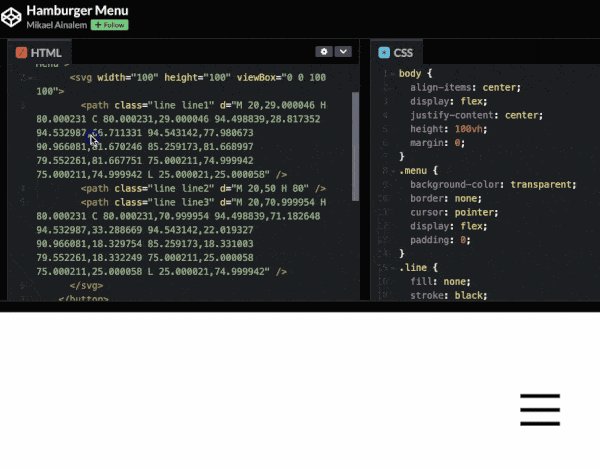
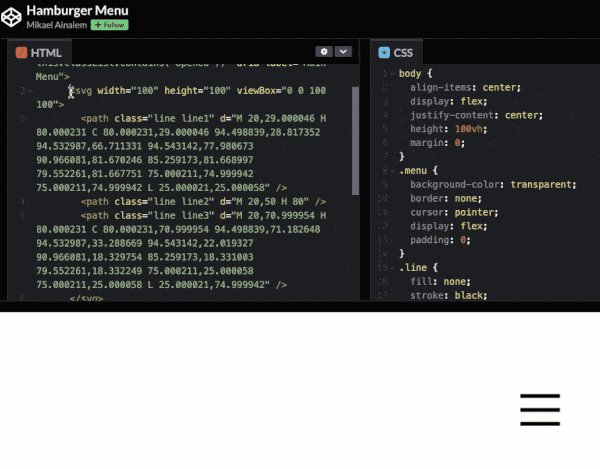
Questo è davvero semplice poiché tutto ciò che dobbiamo fare è copiare il codice HTML dagli elementi SVG> di apertura e chiusura per generare il codice SVG dal nostro codice di esempio sopra. Successivamente, procederemo ad aggiungerlo alle impostazioni di Divi Mobile.
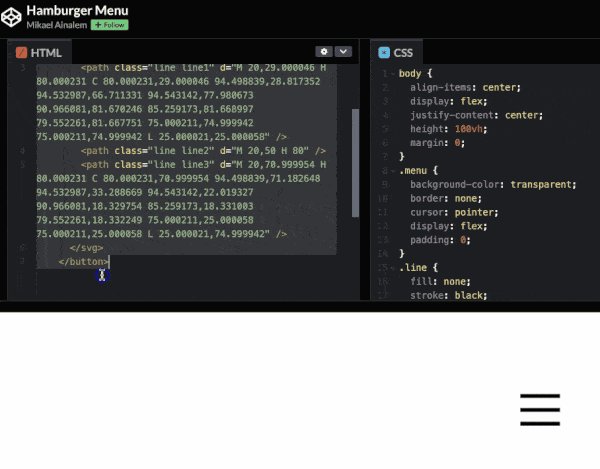
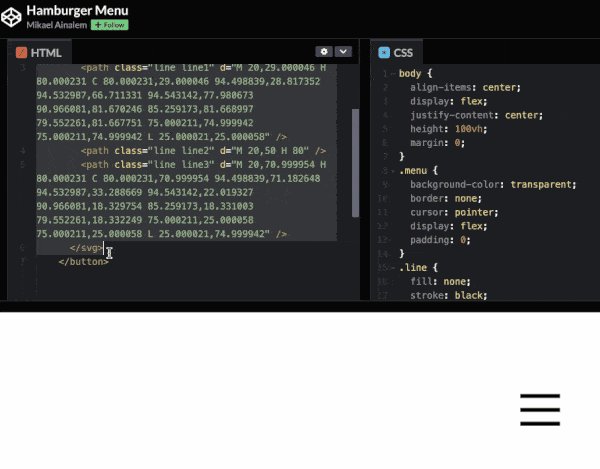
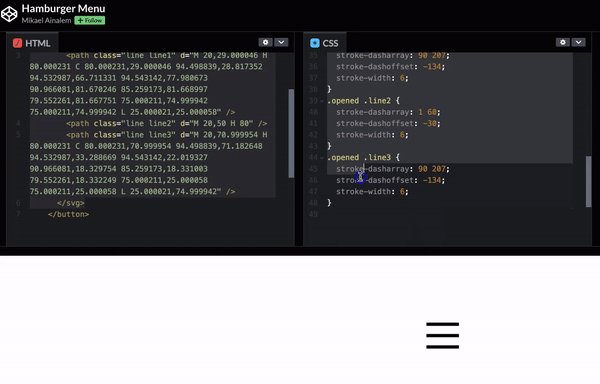
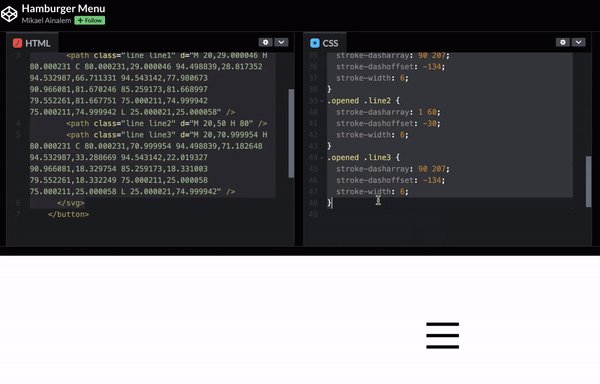
Iniziamo aprendo l'editor di codice e copiando il codice della scheda HTML.

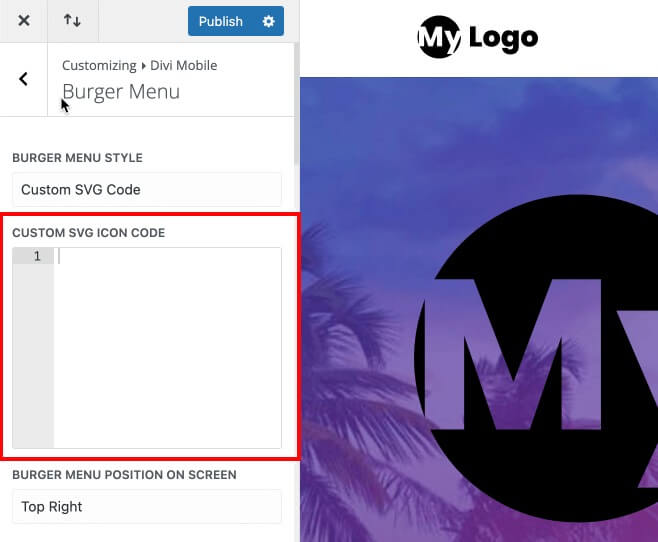
Navigando nelle impostazioni Divi Mobile nel personalizzatore del tema Divi, possiamo aggiungere questo codice SVG al nostro menu hamburger Divi.
Accedi alla pagina del menu Burger andando su Divi > Personalizzazione tema > Divi Mobile.
Impostazioni Divi Mobile
- Stile menu hamburger: codice SVG personalizzato
- Codice icona SVG personalizzato: incolla qui il codice SVG copiato
Ora salvalo e pubblicalo.
Inoltre, la tua icona assomiglierebbe allo strano miscuglio mostrato di seguito se utilizzassi il codice SVG che abbiamo scelto. Ciò è dovuto al modo in cui è stato scritto questo codice piuttosto che al modo in cui Divi Mobile esegue il rendering dell'icona. Ma non preoccuparti, ne parleremo nel passaggio successivo.
Per risolvere questo problema, aggiungi il seguente codice SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Vedrai che ci sono classi assegnate ai percorsi in questo codice SVG, ma non è sempre così. Per poter modificare ciascun percorso con il codice CSS, occasionalmente potresti dover aggiungere classi come riga, riga 1, riga 2 e riga 3. E no, non ci riferiamo al tuo ex tossico in quel modo; piuttosto, stiamo parlando di animare i percorsi per produrre eleganti icone animate del menu hamburger.
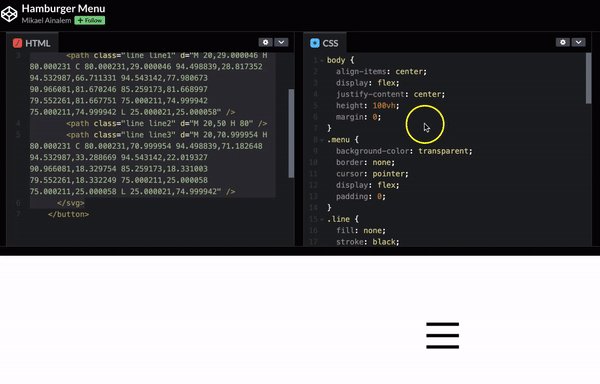
Ora dobbiamo solo trasferire il codice CSS nel nostro sito Web Divi.
Codice CSS di animazione
Dobbiamo aggiungere un po' di CSS, che è stato fornito in modo sensato nell'esempio, per aiutare le cose ad allinearsi un po' e aggiungere il movimento delle nostre icone. Per prima cosa aggiungeremo il CSS modificato, quindi nella sezione finale di questo tutorial di Divi discuteremo delle modifiche che abbiamo apportato per far funzionare tutto insieme in modo armonioso.
Esistono tre modi in cui possiamo aggiungere il nostro CSS e sono i seguenti:
Opzioni del tema Divi
Basta andare su Divi > Opzioni tema dalla dashboard di WordPress, quindi inserire il codice CSS nella casella CSS personalizzato. Ciò consentirà di utilizzare il CSS durante l'installazione di Divi.
Personalizzatore tema
Basta andare su Divi > Personalizzazione tema o Aspetto > Personalizza dalla dashboard di WordPress, quindi inserire il codice CSS nella casella CSS personalizzato. Simile a come rende il CSS accessibile da qualsiasi punto dell'installazione Divi.
Modulo di codice
Aggiungi semplicemente un modulo di codice, apri alcuni tag script> di apertura e chiusura e incolla il codice CSS nella pagina che abbiamo creato in precedenza. Ciò limiterà l'accessibilità del CSS solo su quella pagina.
Dobbiamo utilizzare la tecnica 1 o 2 per questa lezione perché il menu dell'hamburger è globale. Ora è possibile copiare il codice CSS dal nostro codice di esempio sopra. Sarà richiesto solo il CSS per le nostre classi di icone SVG, riga, riga 1, riga 2 e riga 3, che già conosciamo.
Vedrai anche una classe aperta, che descrive come appare l'icona dopo essere stata cliccata. Non preoccuparti per ora; ci penseremo noi quando modificheremo il codice per Divi Mobile.

Vai su Divi > Opzioni tema dalla dashboard Divi dopo aver copiato il nostro CSS.
Opzioni del tema Divi
Ecco il codice che devi incollare.
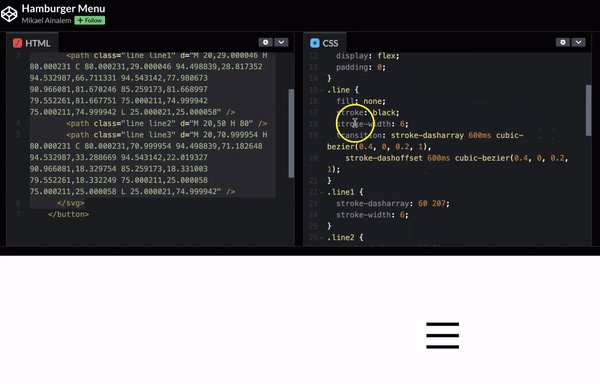
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Rendere il CSS compatibile con Divi Mobile
Sei nel posto giusto se hai deciso di non prendere la strada facile e desideri adattare ulteriori frammenti di codice per le tue icone SVG perché esamineremo rapidamente tutto ciò che abbiamo dovuto modificare per far sì che funzioni perfettamente con Divi Mobile.
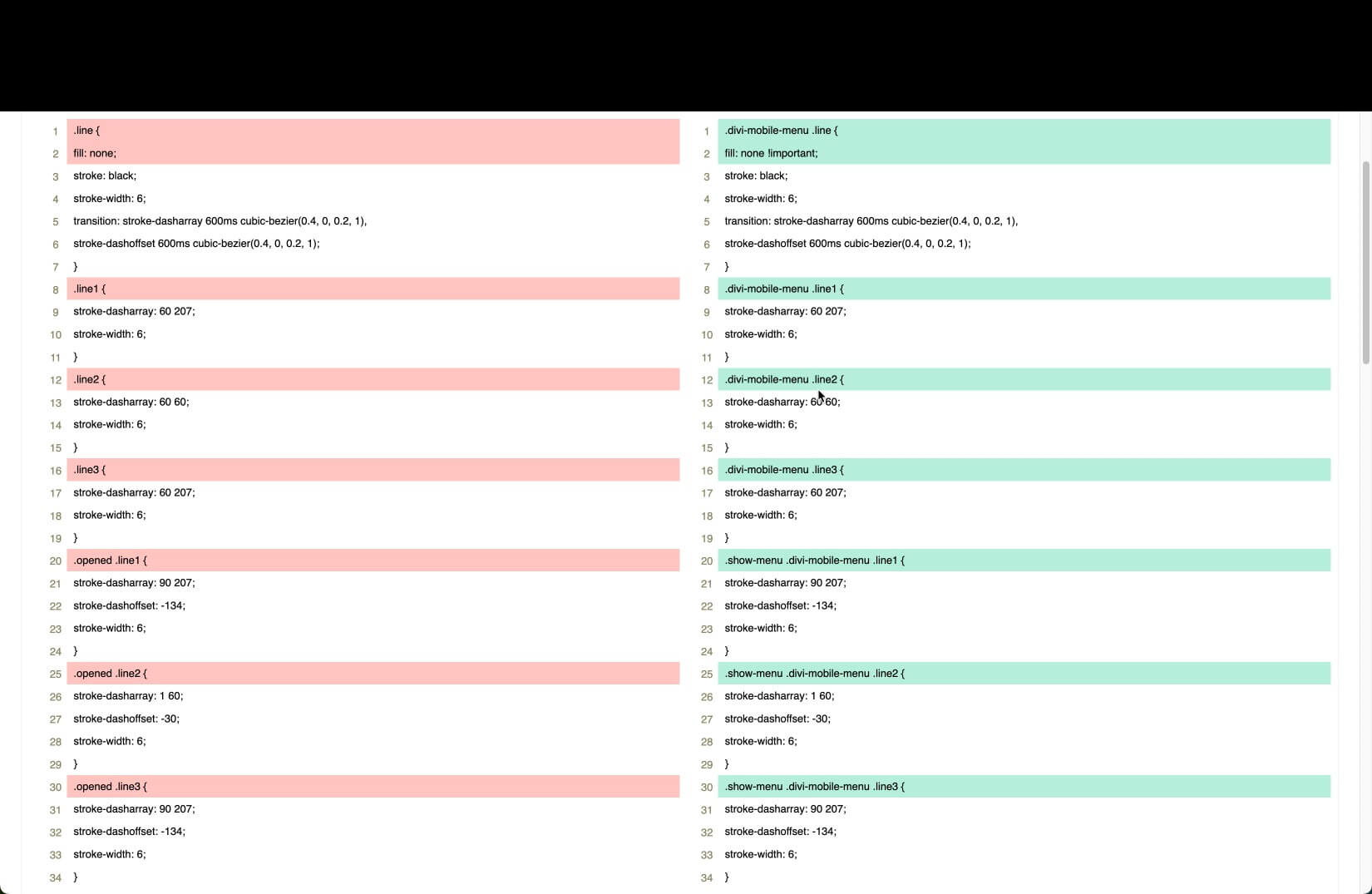
Puoi confrontare lo snippet con il codice modificato appropriato per Divi Mobile nella tabella seguente. In realtà, dobbiamo solo apportare 3 modifiche.

Metodo di riempimento dell'icona: dobbiamo aggiungerlo poiché questo CSS esegue il rendering dell'icona utilizzando il tratto anziché il riempimento. È fondamentale sovrascrivere il CSS Divi Mobile alla riga 2 di questo codice.
Aumentare la specificità: per evitare qualsiasi problema, dobbiamo migliorare la specificità del CSS perché utilizza diversi nomi di classi abbastanza diffusi. Per fare ciò, a ciascuna classe di linea viene assegnata la classe.divi-mobile-menu, che circonda l'icona dell'hamburger. Prova ad aggiungere questa classe prima di qualsiasi classe che potrebbe trovarsi nel CSS copiato se riscontri problemi con uno snippet diverso.
Cambia classe di stato cliccata: la classe.opened, che viene aggiunta all'icona quando si fa clic sull'icona dell'hamburger, viene utilizzata nelle righe 20, 25 e 30. Ciò dà ai ninja CSS come te la possibilità di cambiare l'aspetto dell'icona dell'hamburger quando questo si verifica. Un problema è che Divi Mobile non utilizza questo nome di classe, ma è semplice da risolvere. Sostituisci semplicemente la classe.show-menu con quella utilizzata dall'altro sviluppatore per rappresentare lo stato cliccato dell'icona dell'hamburger.
Questa fine della strada è qui!
Avvolgendo
E questo è tutto! Con pochi semplici passaggi, hai implementato con successo un'icona hamburger SVG animata personalizzata nel tuo sito web Divi . Questa piccola personalizzazione può fare molto per migliorare la tua esperienza di navigazione mobile. La tua nuova icona comunica immediatamente la personalità del tuo marchio fornendo allo stesso tempo un menu pulito.
Mentre costruisci il resto del tuo sito web Divi, cerca altre aree in cui puoi incorporare grafica e animazioni SVG personalizzate. Con una libreria di immagini SVG a tua disposizione, le possibilità di illustrazioni uniche e interazioni animate sono davvero infinite. I tuoi visitatori apprezzeranno questi tocchi sottili e brandizzati mentre esplorano i tuoi contenuti.





