Le immagini in pila di movimento su WordPress sono un gruppo di immagini ammucchiate in modo ordinato che si muovono mentre l'utente scorre. Questi tipi di immagini sono fantastici per aumentare il coinvolgimento e dare un'impressione migliore del tuo sito web.

Un sito Web ben costruito ha sempre più possibilità di raccogliere traffico rispetto a uno costruito senza una vera personalizzazione. In questo tutorial, capiremo come è possibile aggiungere immagini in pila di movimento sul sito Web WordPress utilizzando Elementor.
Esempio di animazione immagini in pila
Devi aver visto su alcuni siti Web che quando scorri verso il basso, alcune immagini scorrono verso il basso in una misura allineata allo scorrimento. Queste immagini sono impilate in modo ordinato, a volte tre o forse quattro immagini insieme.
Puoi utilizzare immagini in pila di movimento come miglioramento visivo del tuo sito Web o per mantenere l'utente impegnato e ottenere la loro attenzione mentre scorrono oltre il tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome aggiungere immagini in pila di movimento con Elementor
Per iniziare è necessario aggiungere una sezione interna nella pagina in cui si trascineranno i widget immagine.

Posizionare quindi una colonna nella sezione interna appena creata.

Trascinate un widget immagine e rilascialo nella colonna della sezione interna.

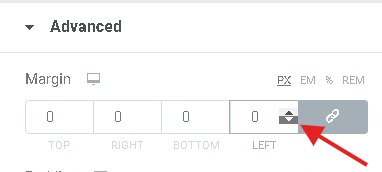
Inizia ad aggiungere immagini in livelli, cioè uno sopra l'altro e metti il margine negativo sul 2 ° e 3 ° livello dalla scheda avanzata, in questo tutorial utilizzeremo tre immagini.

Usate il pannello Effetti movimento per aggiungere gli effetti di movimento. Da lì, è possibile regolare la velocità di movimento e la quota (verticale o orizzontale) del movimento.

Pubblica ciò che hai creato e quindi dai un'occhiata al tuo sito Web per come appare. Puoi sempre tornare e apportare le modifiche necessarie per renderlo migliore.
Questo è tutto per questa esercitazione, facci sapere nei commenti su come hai creato le tue immagini in pila di movimento con Elementor. Unisciti a noi al Facebook e al Cinguettare per continuare ad essere aggiornato sui nostri tutorial.





