Quando si tratta di ottimizzare il tuo negozio WooCommerce, fornire informazioni preziose ai potenziali acquirenti è fondamentale. Un approccio efficace è l'integrazione delle tabelle delle taglie direttamente nelle pagine dei prodotti. Questi grafici non solo forniscono ai clienti informazioni cruciali per scelte di acquisto informate, ma svolgono anche un ruolo fondamentale nel migliorare l'interazione con i clienti e nel frenare i tassi di abbandono del carrello all'interno del tuo negozio online.

Nella seguente guida, ti guiderò attraverso un tutorial passo passo su come incorporare perfettamente una tabella delle taglie nelle pagine dei tuoi prodotti WooCommerce, sfruttando le funzionalità del nostro tema specializzato Botiga. Al termine di questo tutorial avrai acquisito le conoscenze necessarie per migliorare l'esperienza di acquisto dei tuoi clienti e ottenere tassi di conversione migliori.
Aggiungi una tabella delle taglie a WooCommerce
Passaggio 1: installa e attiva il tema Botiga
Botiga è un tema WooCommerce gratuito a tua disposizione per WordPress.
In seguito all'acquisizione di questo tema, diventa necessario trasferirlo sul tuo sito WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
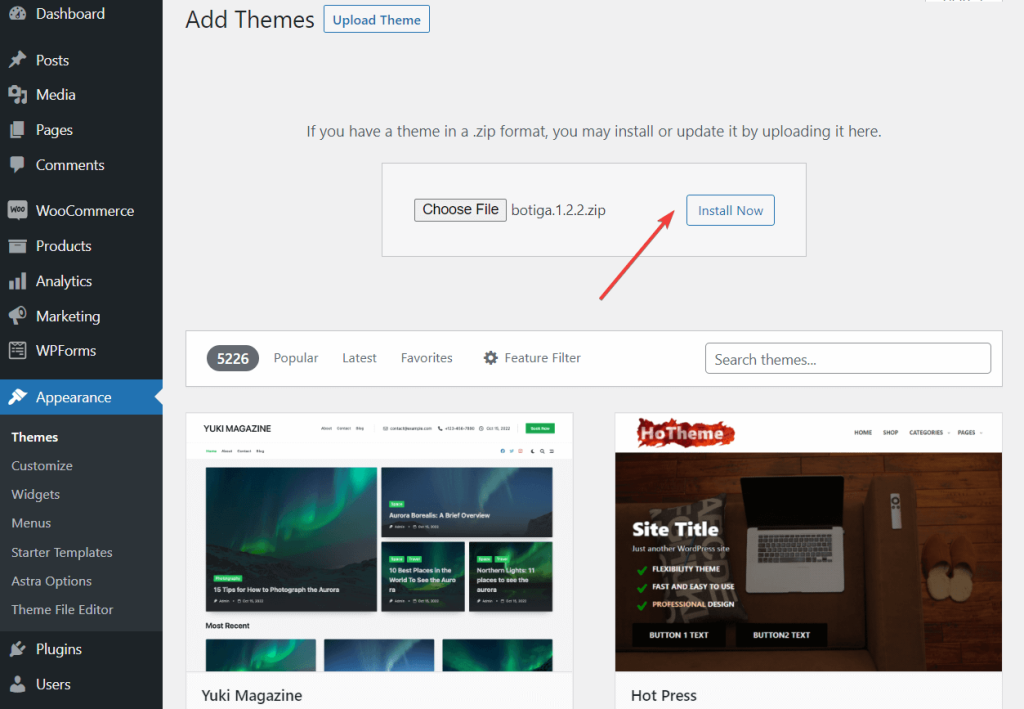
Parti oraPassa alla dashboard di WordPress, procedi su Aspetto > Temi > Aggiungi nuovo e tocca la scheda Carica tema.

Successivamente, utilizza la funzione Scegli file per caricare il tema. Procedi premendo il pulsante Installa ora. Una volta che il tema trova il suo posto nel tuo sito web, fai clic su Attiva.
In pochi secondi, Botiga sarà attivo e funzionante, adornando il tuo sito con la sua presenza.
Passaggio 2: installa e attiva il plugin Botiga Pro
Botiga Pro è un plugin WordPress di alto livello, che eleva le capacità del tema gratuito. Offre una moltitudine di funzionalità avanzate, tra cui grafici delle dimensioni, pulsanti aggiuntivi al carrello, gallerie audio e video, mega menu e altro ancora.
Dopo l'acquisto, puoi ottenere il plugin scaricandolo dal tuo account aThemes direttamente sul tuo computer locale.
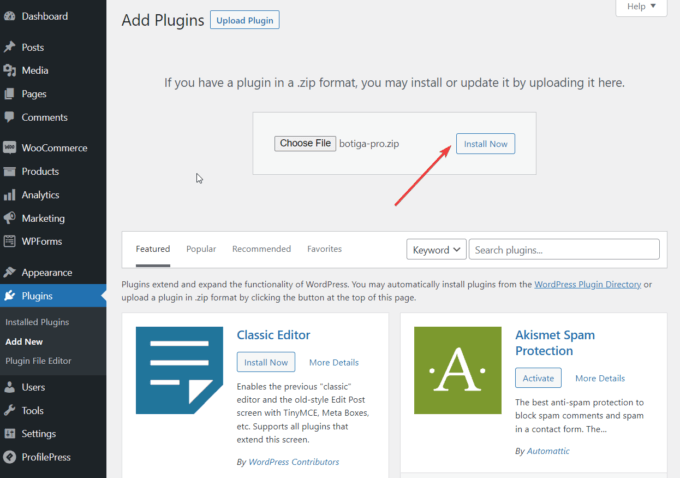
Per integrare perfettamente il plugin con il tuo sito WordPress, vai alla sezione "Plugin", quindi seleziona "Aggiungi nuovo" e fai clic sul pulsante "Carica plugin". Da lì, procedi a caricare il plugin optando per la funzione "Scegli file", quindi facendo clic su "Installa ora". Una volta completato, attiva il plugin semplicemente cliccando sul pulsante "Attiva".

Una volta attivata con successo Botiga Pro, è imperativo convalidare la licenza del plugin. Inizia accedendo al tuo account aThemes e copiando la chiave di licenza. Successivamente, passa alla sezione "Plugin", individua "Licenza Botiga Pro" e inserisci la chiave di licenza per l'attivazione.
Passaggio 3: importa il sito demo
Un sito iniziale è una dimostrazione già pronta che ti offre un design completo del sito web una volta inserito nel tuo sito WordPress.
Botiga Pro presenta nove siti iniziali, ciascuno rivolto a un'area specifica diversa. Non è obbligatorio utilizzare un sito iniziale se preferisci non farlo; tuttavia, può servire come utile punto iniziale.
In alternativa, hai la possibilità di personalizzare il design del tuo sito web da zero, utilizzando le scelte di temi all'interno del personalizzatore WordPress (accessibile dal menu Aspetto > Personalizza) o il plug-in per la creazione di pagine Elementor .
Indipendentemente dal fatto che tu decida di importare o meno un sito iniziale, avrai accesso alla stessa gamma di scelte di personalizzazione.
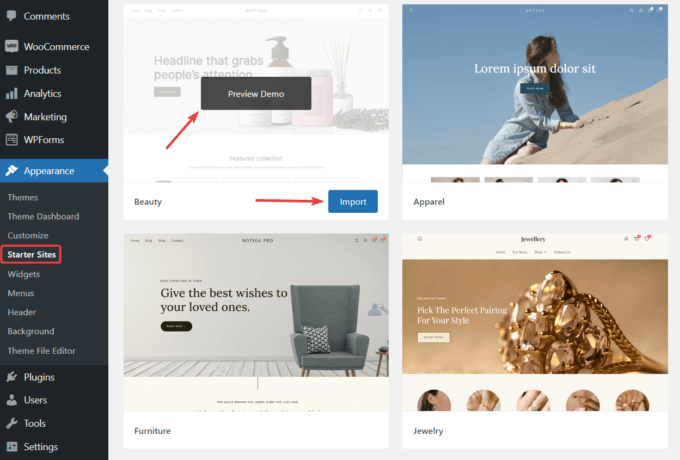
Per importare un sito iniziale, vai su Aspetto > Siti iniziali nella sezione amministrativa di WordPress. Lì puoi visualizzare l'anteprima di ciascun sito scegliendo la selezione Anteprima demo.

Una volta scoperto un sito iniziale che ti interessa, avvia il processo di importazione facendo clic sul pulsante Importa:
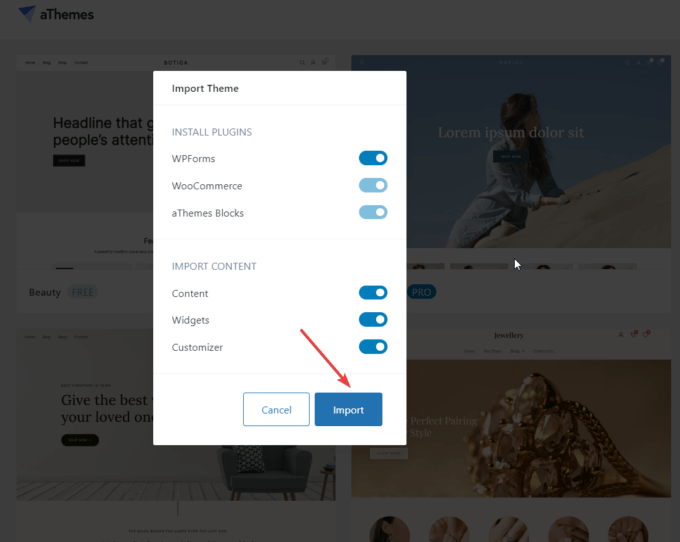
L'importatore demo ti presenterà un elenco dei plugin aggiuntivi e degli elementi di contenuto che verranno incorporati nel tuo sito come parte della procedura di importazione.
Sebbene tu abbia la possibilità di saltare alcuni plugin e contenuti durante l'importazione, consiglio vivamente di includere tutto.
Attiva il pulsante Importa e inizierà il processo di importazione. Tieni presente che saranno necessari alcuni minuti per il completamento delle importazioni.

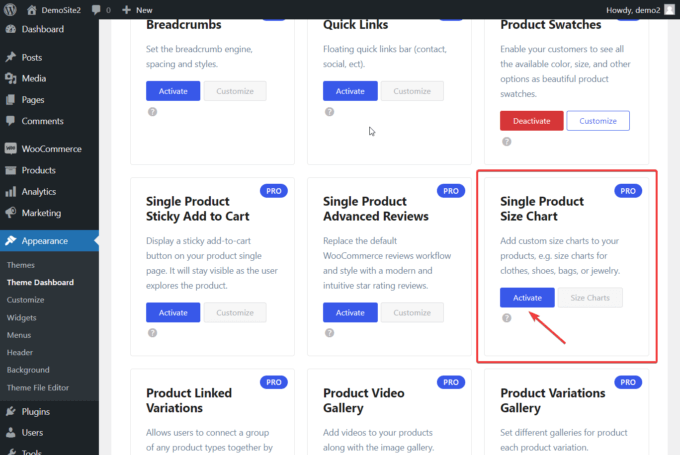
Passaggio 4: attiva il modulo Tabella taglie
Per impostazione predefinita, la funzione della tabella delle taglie è disattivata. Per attivarlo, segui questi passaggi: vai su Aspetto, quindi vai su Dashboard del tema e infine vai su Funzionalità del tema. Scorri verso il basso fino a trovare il modulo denominato "Tabella delle taglie del singolo prodotto" e fai semplicemente clic sul pulsante "Attiva".

Passaggio 5: crea una tabella delle taglie
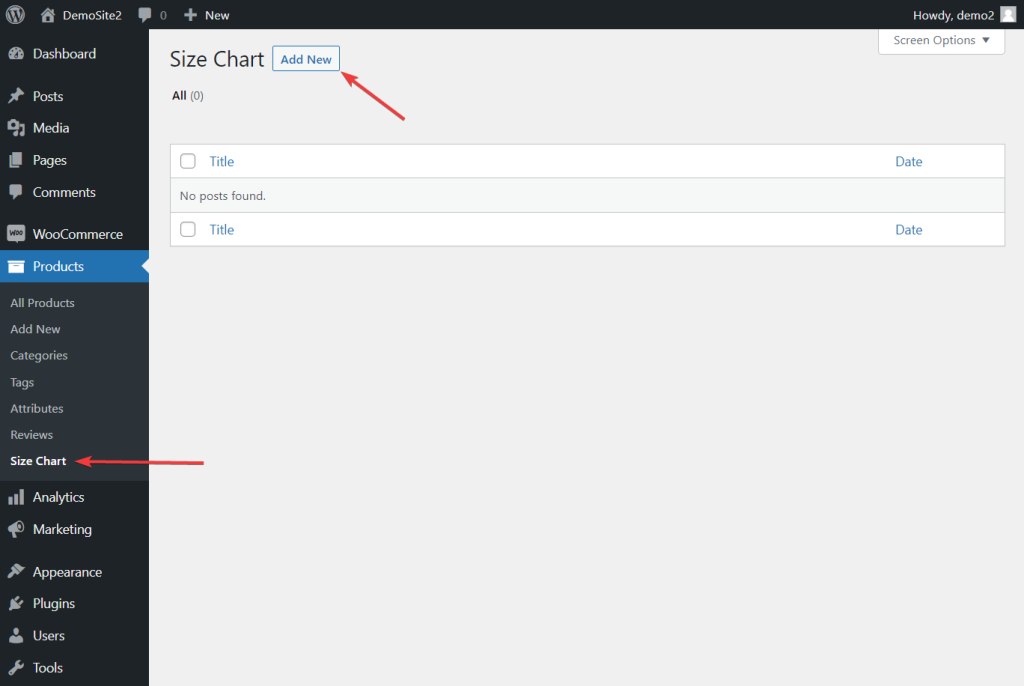
Una volta attivato il modulo Tabella delle taglie, vai a Prodotti nell'area di amministrazione di WordPress.
Vedrai un nuovo sottomenu Tabella taglie nel menu Prodotti.
Dopo averlo selezionato, seleziona Aggiungi nuovo:

Il plugin Botiga Pro introduce le tabelle delle taglie come un tipo di contenuto specializzato. Questi grafici possono essere generati e modificati utilizzando l'interfaccia di modifica all'interno della sezione post di WordPress.
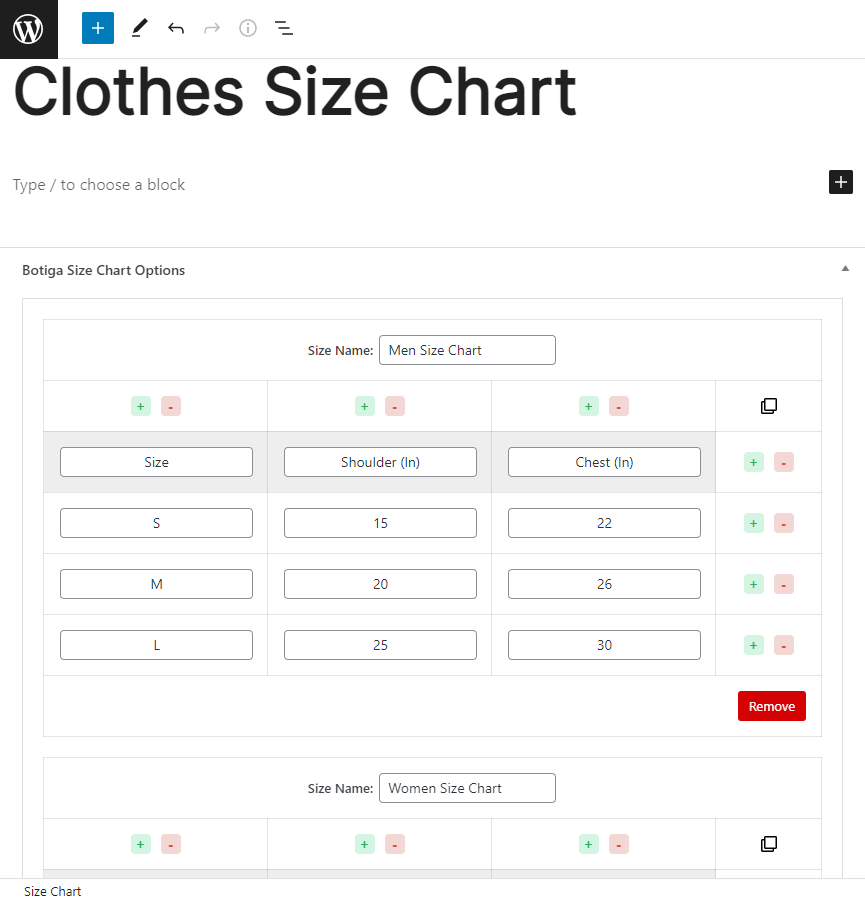
Per iniziare, fornisci un titolo per il post unico dedicato all'alloggiamento delle tue tabelle delle taglie. È possibile che un post comprenda più grafici di dimensioni. Ad esempio, potresti creare un post intitolato "Tabella delle taglie dei vestiti" con un paio di tabelle delle taglie: una su misura per gli uomini e un'altra per le donne.
Dopo aver assegnato il titolo, vai alla sezione Opzioni tabella taglie Botiga più in basso nella pagina. Da lì, fai semplicemente clic sul pulsante "Aggiungi tabella taglie".
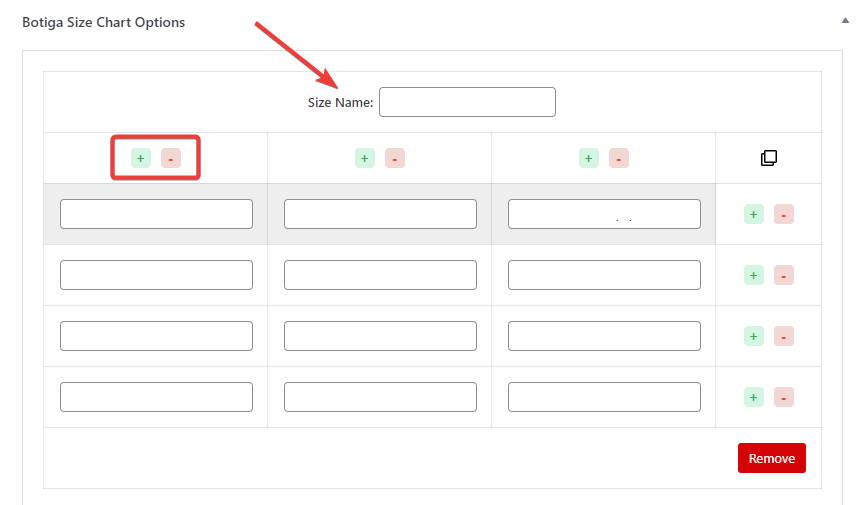
Immediatamente, sullo schermo si materializzerà una tabella delle taglie, completa di righe e colonne. Inoltre, avrai la possibilità di assegnare un nome a questa tabella delle taglie.
Anche modificare il grafico è semplice. La possibilità di inserire o eliminare righe e colonne è a portata di mano ed è facilmente accessibile utilizzando i pulsanti "+" o "-".

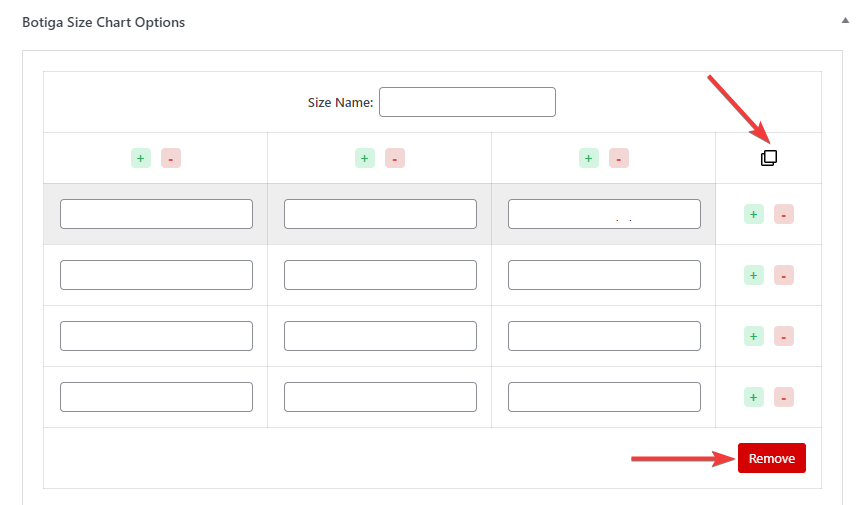
Il grafico può essere duplicato selezionando l'icona Copia oppure può essere rimosso selezionando il pulsante Rimuovi:

Ecco un'illustrazione della mia tabella delle dimensioni del campione:

Passaggio 6: Visualizza la tabella delle taglie nella pagina Tutto/Prodotto
Ora vai su Aspetto > Personalizza per aggiungere una tabella delle taglie a ogni pagina del prodotto.
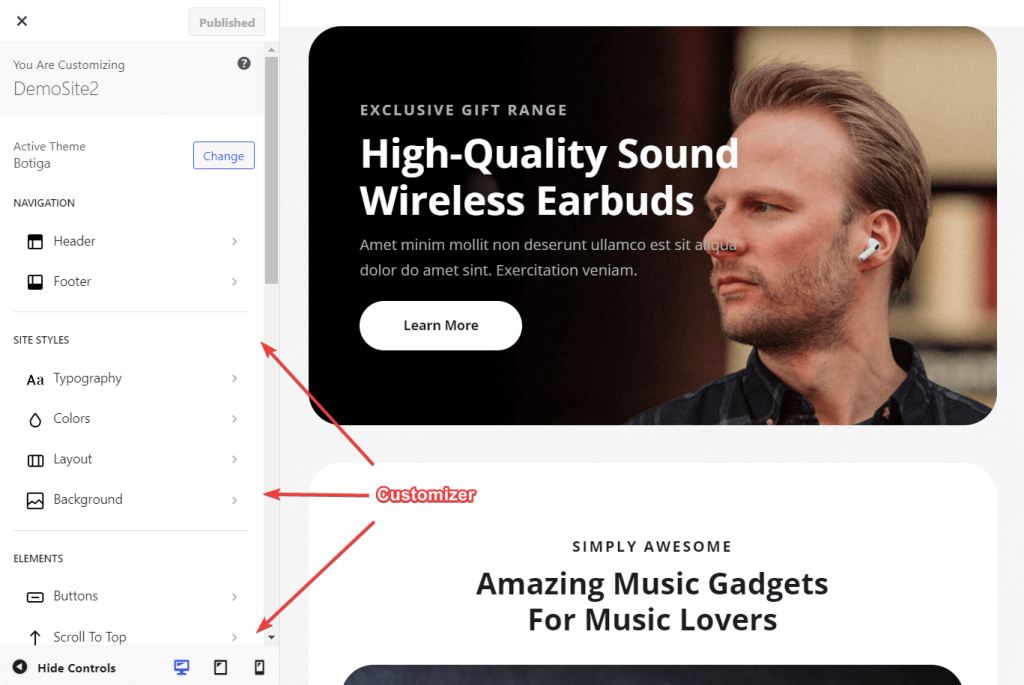
Si aprirà quindi la finestra di personalizzazione, con le impostazioni disponibili sul lato sinistro dello schermo:

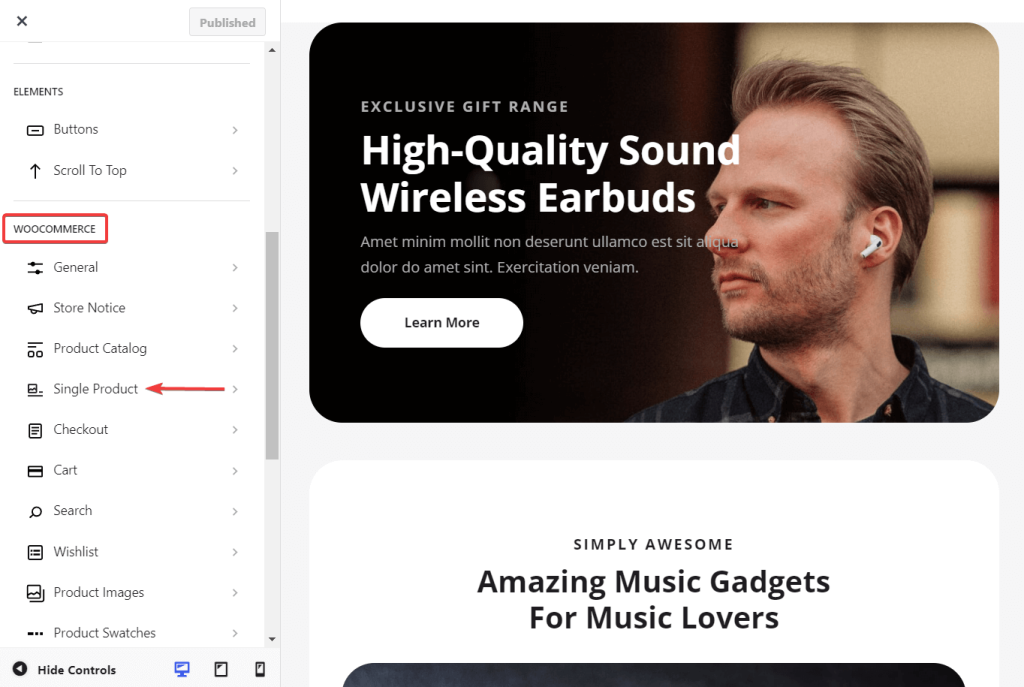
Seleziona l'opzione Prodotto singolo nella sezione WooCommerce del Personalizzatore scorrendo verso il basso:

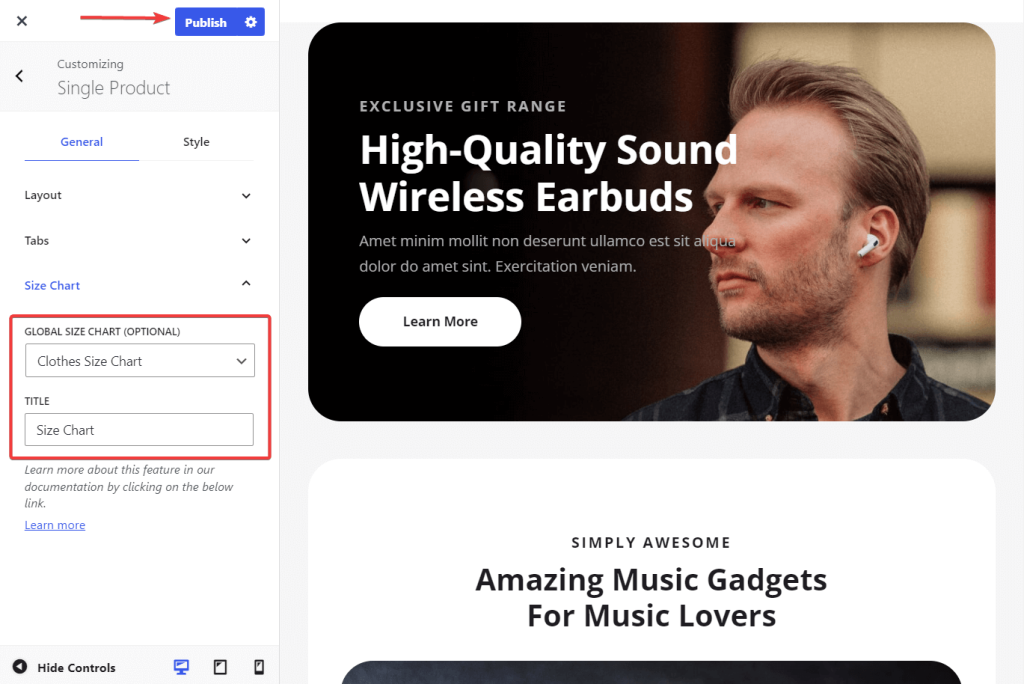
Seleziona Tabella taglie dalla schermata seguente. Verranno visualizzate le opzioni del grafico delle dimensioni globali e del titolo.
Tutte le tue tabelle delle taglie sono disponibili come opzioni a discesa nella configurazione globale della tabella delle taglie. Scegli quello da includere nelle pagine dei tuoi prodotti e dagli un titolo.
Per salvare le tue impostazioni, utilizza il pulsante Pubblica nella parte superiore dello schermo.

Per visualizzare su una pagina prodotto specifica , apri la pagina prodotto in cui desideri aggiungere la tabella taglie selezionando Prodotti > Tutti i prodotti e quindi facendo clic sul prodotto desiderato.
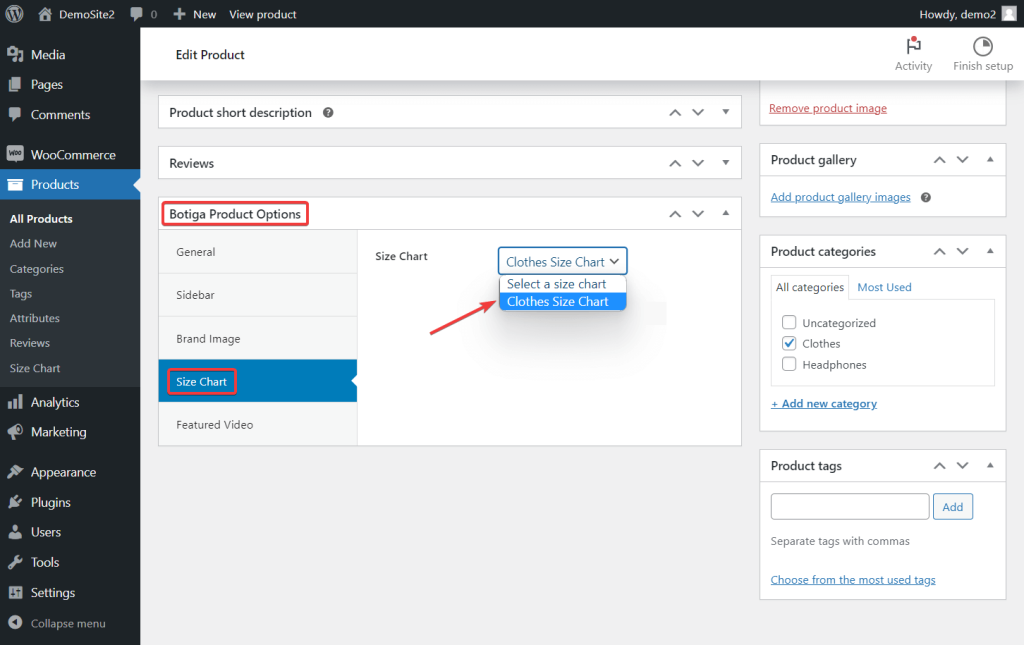
Scorri verso il basso fino al pannello Opzioni prodotto Botiga sulla pagina del prodotto e fai clic sulla scheda Tabella delle taglie.
Puoi scegliere da un menu a discesa che include le tabelle delle taglie qui. Scegli quello che desideri includere nel tuo prodotto, quindi, per salvare le modifiche, fai clic su Aggiorna nella parte superiore della pagina:

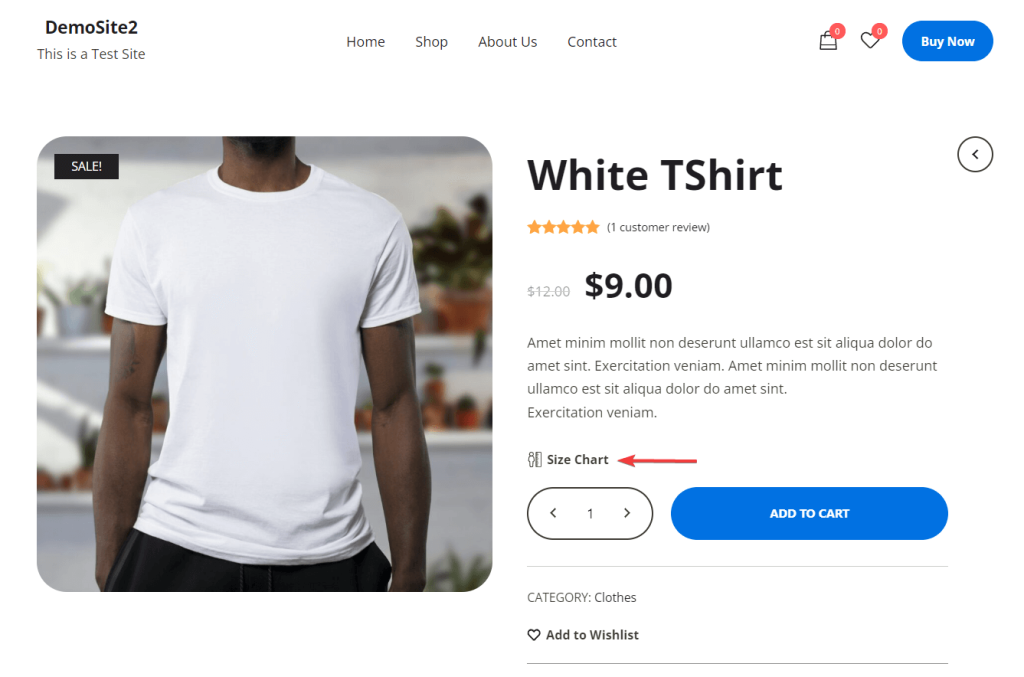
Apri subito la pagina del prodotto per vedere come appare la tua tabella delle taglie in negozio.
Sotto la descrizione del prodotto è presente l'opzione della tabella delle taglie.

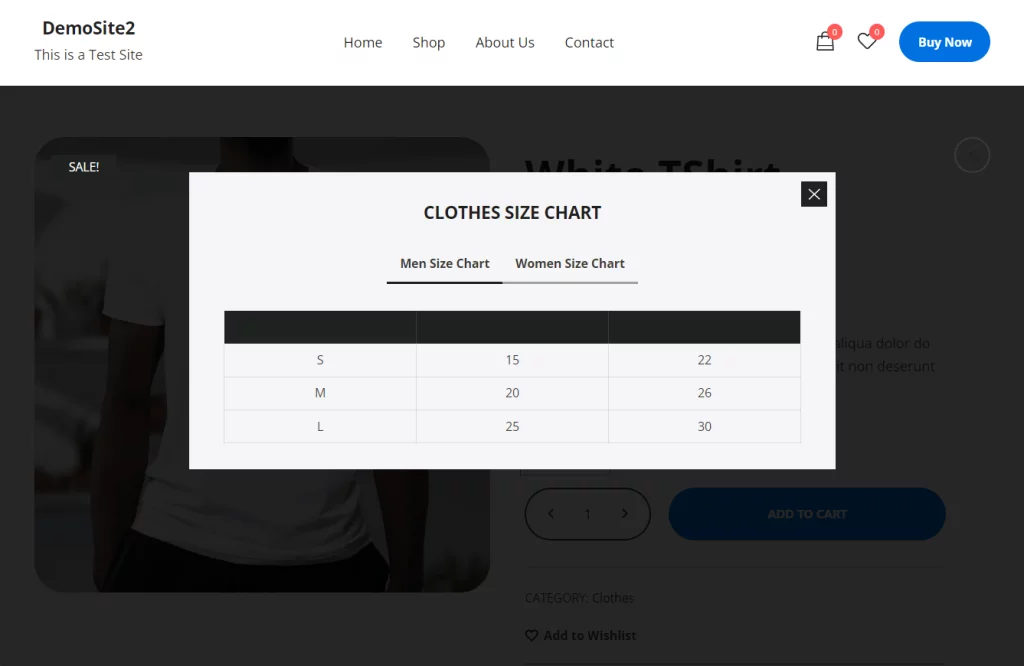
Quando selezioni questa opzione, verrà visualizzata una casella modale che mostra la tabella delle taglie:

Ed è fatto!
Avvolgendo
Incorporare una tabella delle taglie nel tuo sito WooCommerce non solo migliora l'esperienza dell'utente, ma aumenta anche il tasso di conversione del tuo negozio. Tuttavia, con Botiga e Botiga Pro puoi andare oltre la semplice aggiunta di una tabella delle taglie. Ad esempio, puoi introdurre video e audio nelle gallerie dei tuoi prodotti, implementare accattivanti effetti al passaggio del mouse sulle immagini dei prodotti, integrare caselle di visualizzazione rapida nel tuo negozio e nelle pagine di archivio e molto altro ancora.
Ciò ti fornisce un kit di strumenti completo per migliorare la funzionalità e l'attrattiva del tuo negozio online.





