Se stai usando Elementor , ti starai chiedendo come creare il widget della fisarmonica che collassa automaticamente. Come sezione di attivazione/disattivazione delle domande frequenti, puoi utilizzare il blocco della fisarmonica di Elementor. La tua fisarmonica può contenere numerosi oggetti. Quando aggiorni la pagina, si aprirà sempre con il primo elemento selezionato come predefinito. Elementor non ha funzionalità che ti consentano di controllarlo. Non puoi disattivarlo nella dashboard di Elementor. Per il tuo sito web, puoi scegliere di chiudere gli articoli.

Ti mostreremo come chiudere automaticamente il widget Fisarmonica di Elementor seguendo i passaggi in questo post.
Configurazione del widget della fisarmonica
Nello stato predefinito, l'elemento della fisarmonica può essere chiuso in vari modi. In alternativa, il widget Absolute Addons Advanced Accordion può essere utilizzato per eseguire la stessa attività con un solo clic del mouse.
Metodo manuale
L'aggiunta di JavaScript al widget della fisarmonica di Elementor è l'unico modo per farlo manualmente. Aggiungi il widget della fisarmonica a una nuova pagina e inizia ad aggiungere i tuoi prodotti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
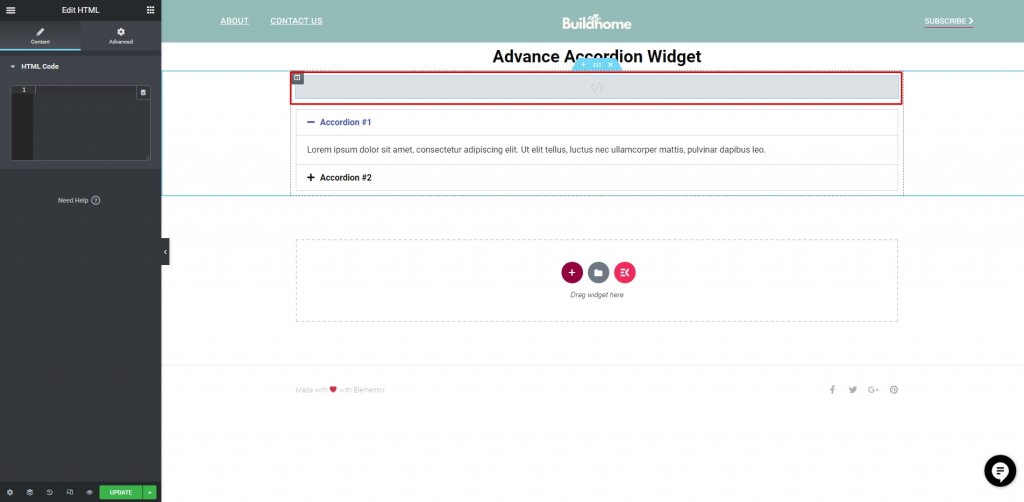
Quindi, aggiungi un blocco di codifica HTML prima del widget della fisarmonica.

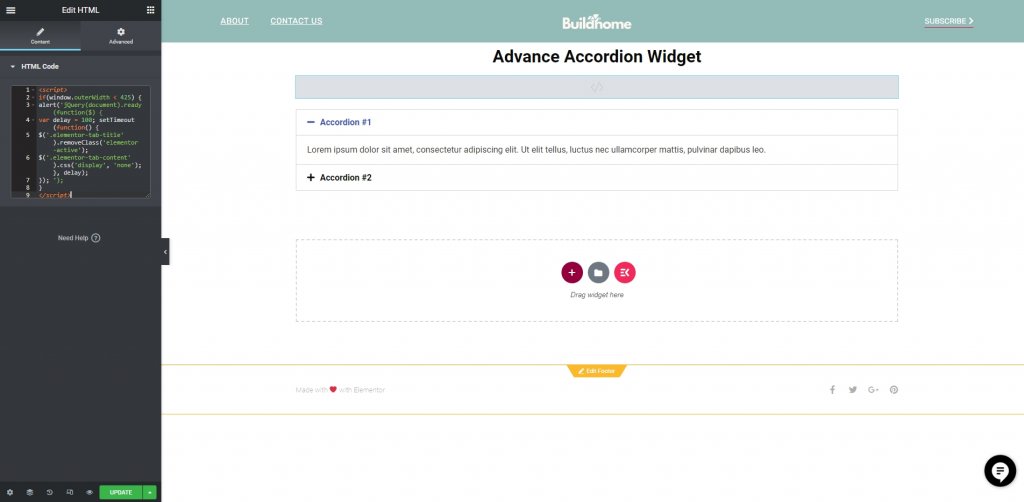
Devi aggiungere il seguente codice JavaScript nel blocco HTML nella stessa sezione prima della fisarmonica.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Ora salva l'attività facendo clic su "aggiorna" e controlla su una pagina live. A questo punto, la tua fisarmonica sarà chiusa per impostazione predefinita.

Plugin di componenti aggiuntivi assoluti
Se non ti senti a tuo agio nell'aggiungere codice, puoi installare il plug-in Absolute Addons e quindi aggiungere Advance Accordion Widget.
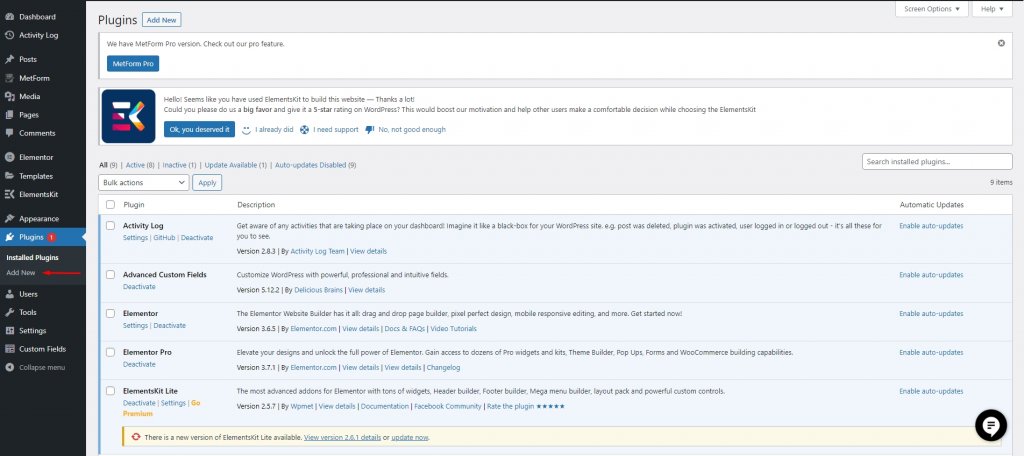
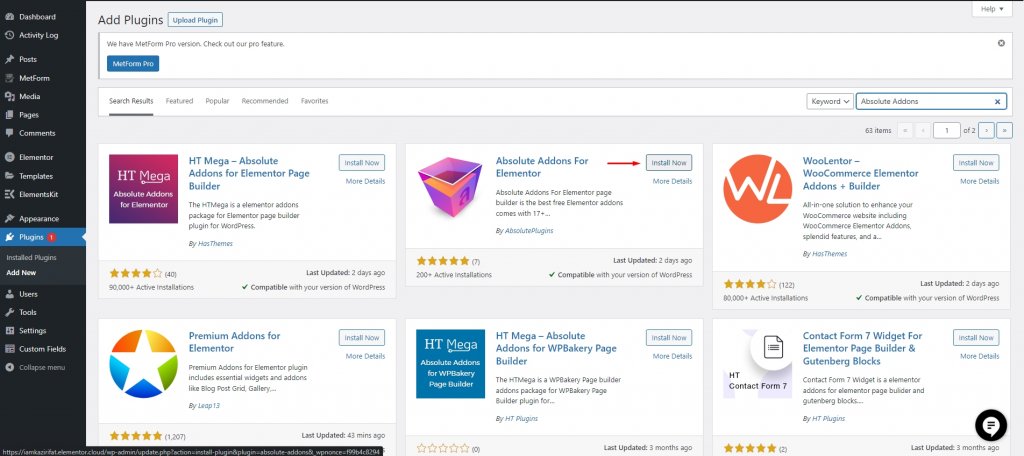
Vai a plugin e vai su Aggiungi nuovo.

Ora cerca il plugin chiamato "Absolute Addons". Quando lo trovi, fai clic su Installa e quindi attiva i plug-in.

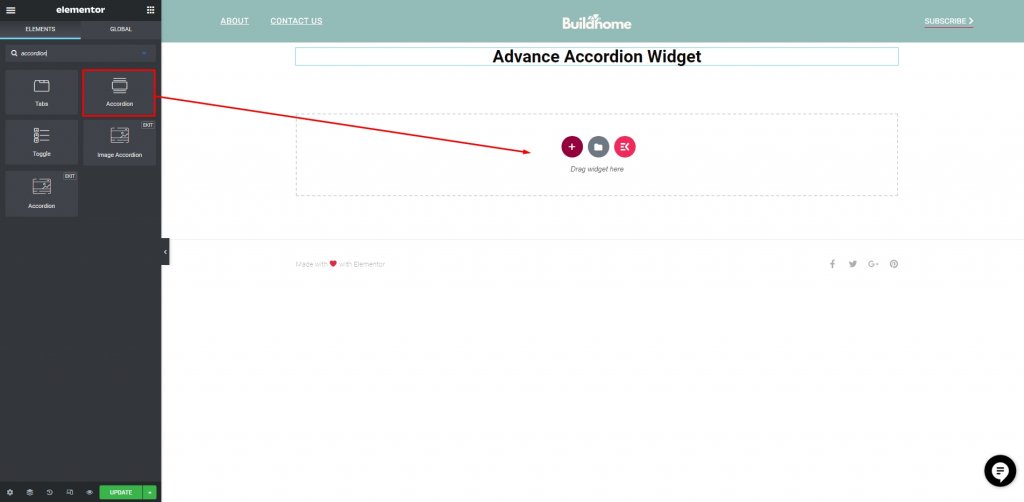
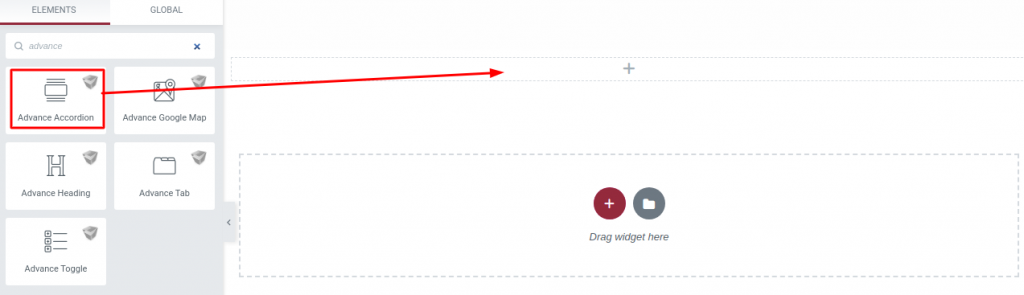
Crea una sezione in Elementor facendo clic sull'icona "+" e quindi cercando Advance Accordion nella sezione dei blocchi della barra di sinistra dopo aver installato e attivato il plug-in. Rilascia il blocco Advance Accordion nella nuova sezione che hai appena creato.

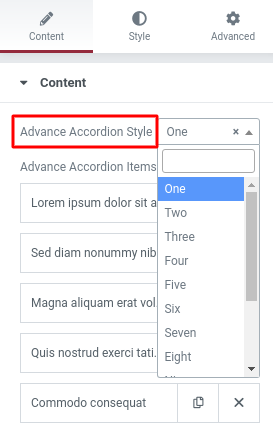
Ora puoi scegliere lo stile Fisarmonica dal menu a discesa nella scheda Contenuto. L'area Advance Accordion ha tredici stili unici e dall'aspetto professionale tra cui scegliere. Hai una vasta gamma di opzioni quando si tratta di moda.

Nell'opzione Accordion Controller, vedrai le opzioni Espandi prima volta. Finché mantieni abilitato il primo elemento, manterrai il suo stato esteso. Chiudere il primo elemento disabilitando l'opzione.
Avvolgendo
Elementor ti consente di impostare la chiusura del widget Fisarmonica per impostazione predefinita dopo aver seguito i passaggi. Ora puoi utilizzare Elementor Cloud per ospitare il tuo sito Web con maggiore sicurezza e convenienza. Segui i nostri altri tutorial su Elementor per aggiungere una nuova ondata ai tuoi ulteriori progetti di sviluppo web.





