Le sezioni degli eroi a schermo intero sembrano fantastiche su qualsiasi sito Web, ma sembrano più attraenti sugli articoli del blog. Nonostante abbia un'immagine caratteristica a schermo intero, ci sono numerose possibilità di progettazione per cui il titolo e le meta informazioni potrebbero sembrare straordinari. Tutti i pensieri sono molto semplici da realizzare con Divi Theme Builder. In questo articolo, vedremo come incorporare un'immagine caratteristica a schermo intero nel modello di post del blog Divi.

Anteprima del design
Quindi, poiché creeremo tre diversi moduli di progettazione consecutivi. Vediamo come appaiono.
Innanzitutto, come appare il modulo del titolo del post a schermo intero sia su desktop che su dispositivo mobile.

Quindi, come appare il modulo del titolo del post a schermo intero alternativo con il titolo sullo sfondo sia su desktop che su dispositivo mobile.

Infine, come appare l'eroe a schermo intero con metadati sia su desktop che su dispositivi mobili.

Modelli di post sul blog gratuiti
Ci sono numerosi modelli di post di blog gratuiti disponibili nel negozio di modelli Divi. Puoi sceglierne uno qualsiasi e dargli una forma eccezionale per migliorare la bellezza dei tuoi blog. Per il post di oggi, utilizzerò un modello gratuito del negozio Divi chiamato Blog Post Template for Divi's Fashion Designer Layout . Insieme a questo, utilizzerò anche Header And Footer per il layout dello stilista di moda di Divi . Entrambi i modelli sono completamente gratuiti.
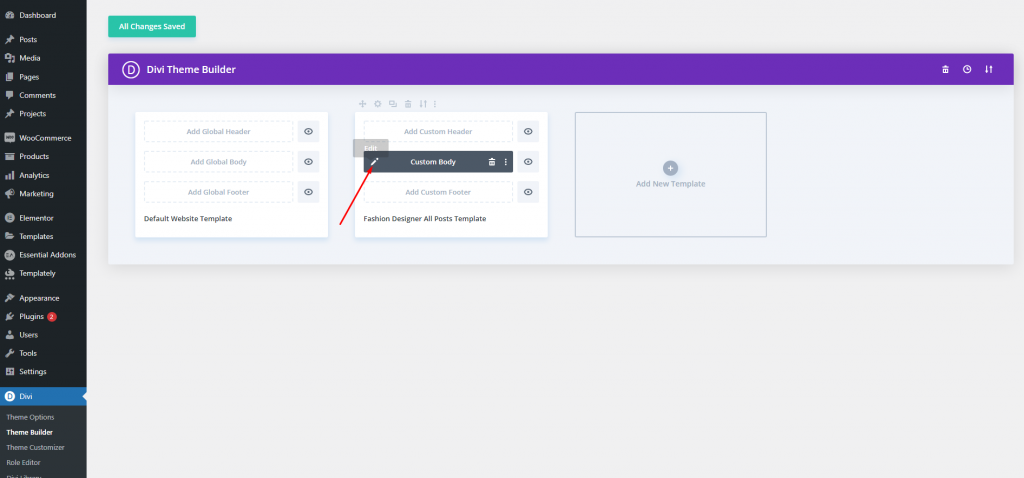
Come caricare un modello Divi?
Puoi caricare un modello di post del blog esistente o crearne uno da zero. Ne caricheremo uno, tuttavia, la tecnica per creare l'eroe a schermo intero rimane la stessa.
- Vai a Divi
- Fare clic su Icona portabilità
- Vai alla scheda Importa
- Seleziona il tuo file JSON
- Fare clic per importare
- Salva le impostazioni

Procedura di progettazione
Vedremo un paio di metodi di progettazione per decorare la sezione degli eroi a schermo intero.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraMetodo 1: titolo del post a schermo intero
Utilizzeremo il modulo del titolo del post. Se vuoi visualizzare tutte le informazioni contemporaneamente, questa è una buona opzione. Una volta trovato il layout, fai clic sull'icona di modifica per aprirlo.

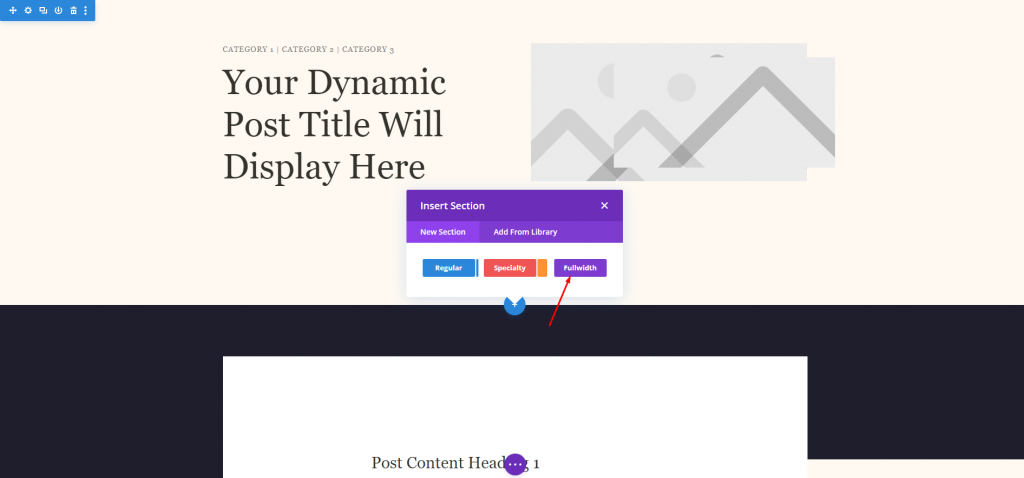
Il modello ha una sezione di immagine caratteristica predefinita. Lo cancelleremo e aggiungeremo una nuova sezione a larghezza intera.

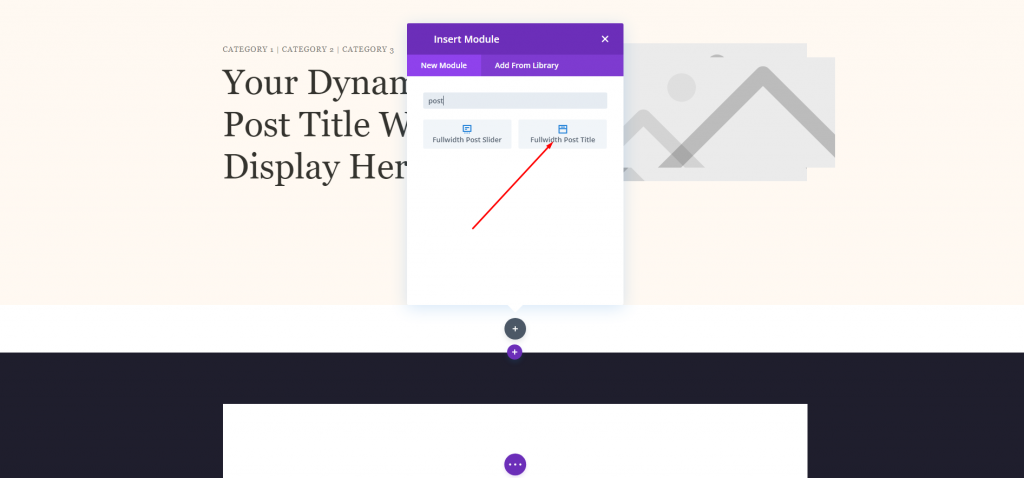
Aggiungeremo un titolo del post a larghezza intera a questa nuova sezione.

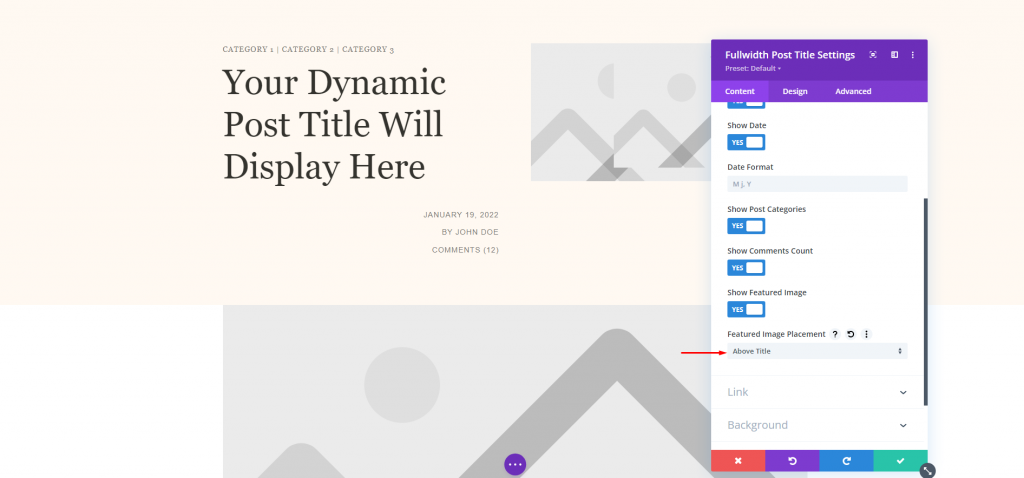
Cambia la sezione dell'immagine in primo piano e mantieni tutto uguale.
- Posizionamento dell'immagine in primo piano: sopra il titolo

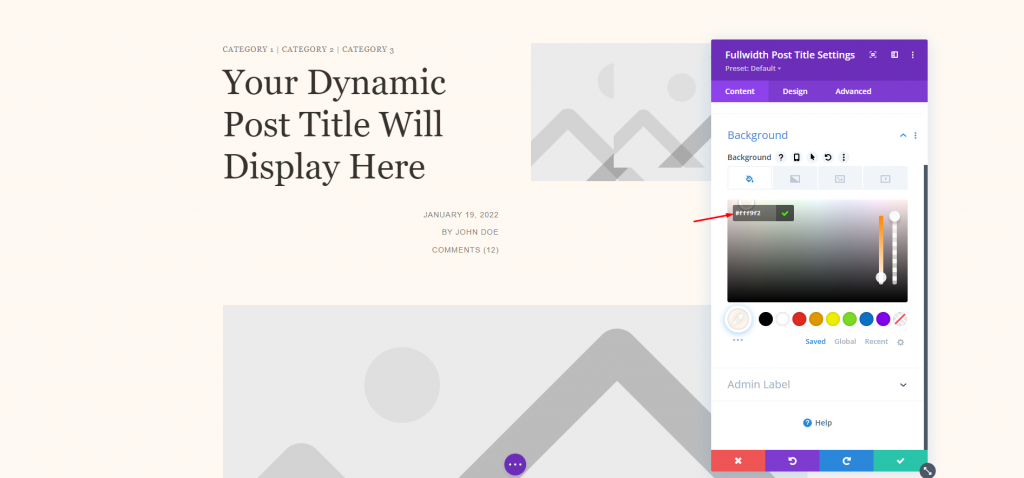
Imposta un nuovo colore di sfondo per il modulo.
- Colore: #fff9f2

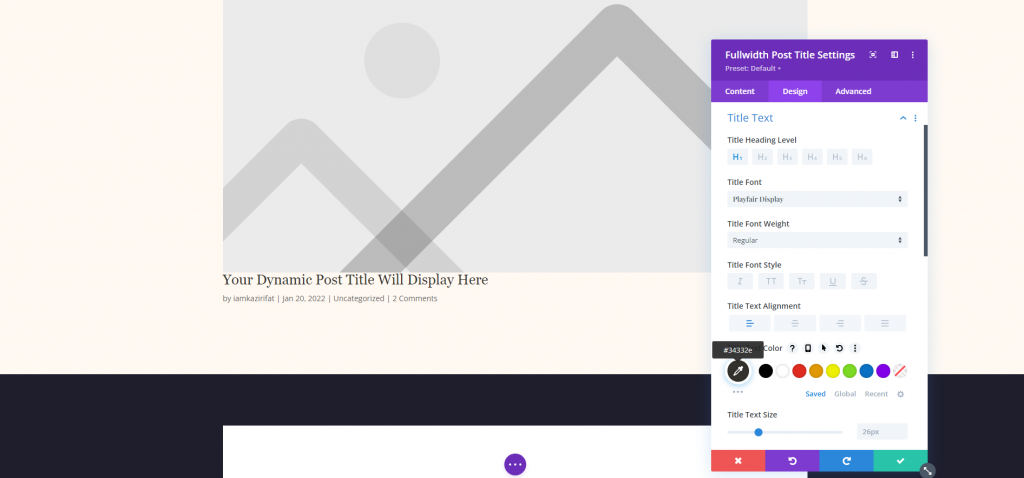
Testo del titolo
Ora dalla scheda design. apportare le seguenti modifiche per il testo del titolo.
- Carattere: Display Playfair
- Allineamento: giustificato a sinistra
- Colore: #34332e
- Dimensione testo: 65px per desktop, 42px per telefono
- Altezza della linea: 1,2 em

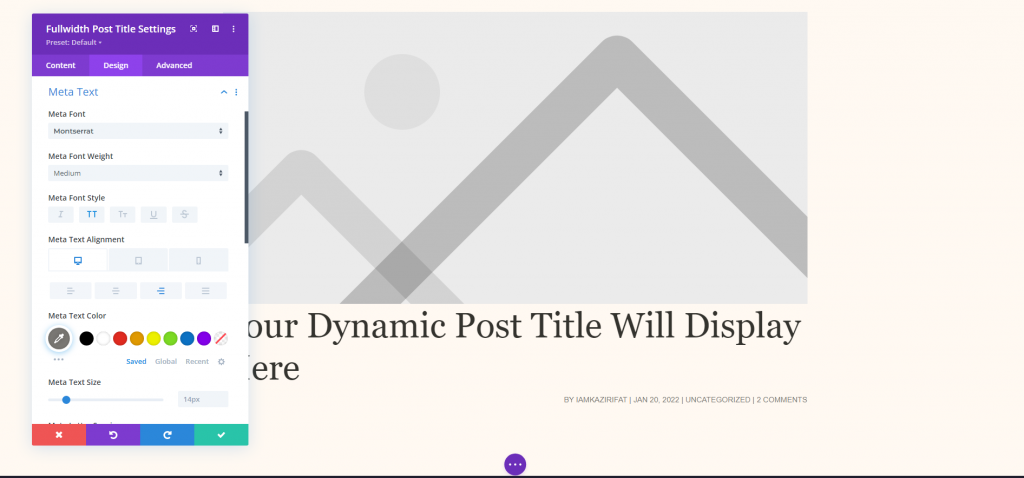
Metatesto
Ora scendi all'impostazione del meta testo dalla scheda design e apporta le seguenti modifiche.
- Fonte: Montserrat
- Peso: medio
- Stile: maiuscolo
- Allineamento desktop: giusto
- Allineamento telefono: sinistra
- Colore: #7b7975
- Dimensione testo: 14px per desktop, 10px per telefono
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em

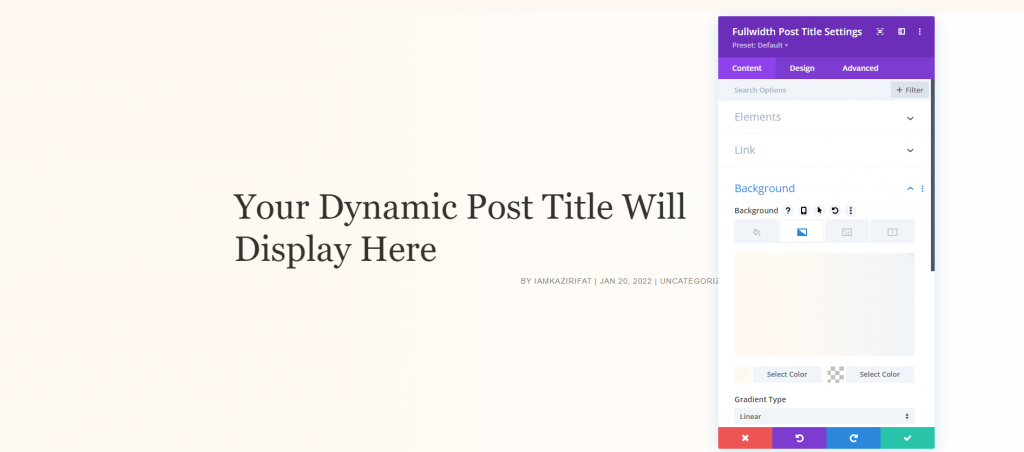
Immagine di sfondo del titolo
Ora, poiché il nostro obiettivo è portare il titolo sull'immagine in primo piano, torniamo alla scheda contenuto e modifichiamo le seguenti impostazioni da elementi e sfondi.
- Posizionamento dell'immagine in primo piano: titolo/meta immagine di sfondo
- Colore sfumato sinistro: #fff9f2
- Colore sfumato destro: rgba(255,255,255,0)
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 30%
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

Metodo 2: eroe a schermo intero con metadati
A titolo informativo, questa tecnica utilizzerà moduli di testo con contenuto dinamico. Se vuoi visualizzare tutti gli elementi in luoghi diversi, questa è una soluzione fantastica. Per procedere, carica il template e rimuovi la prima parte. Replicheremo i moduli e le impostazioni nella colonna di sinistra, ma ti guideremo attraverso di loro in modo che tu possa configurarli.

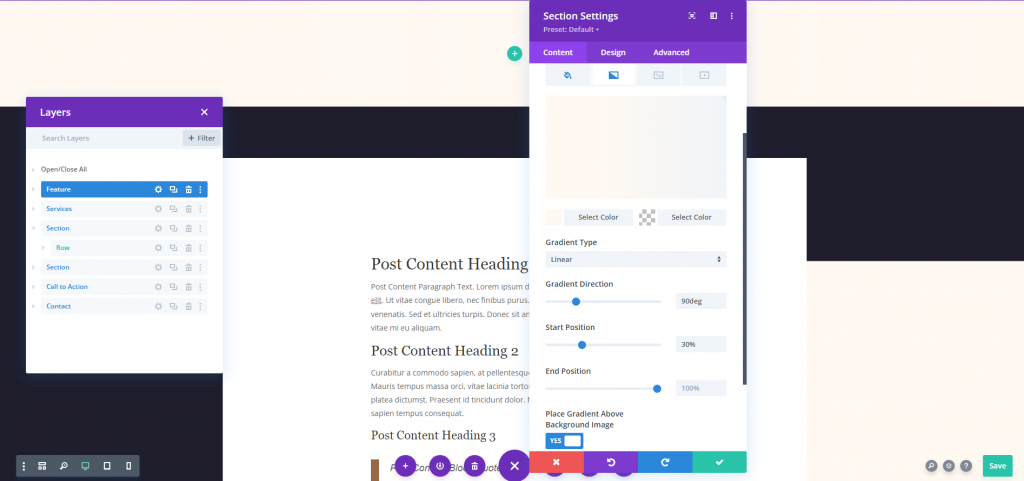
Impostazioni della sezione
Aprire l'impostazione della sezione contrassegnata ed effettuare le seguenti impostazioni.
- Colore sfumato sinistro: #fff9f2
- Colore sfumato destro: rgba(255,255,255,0)
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 30%
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

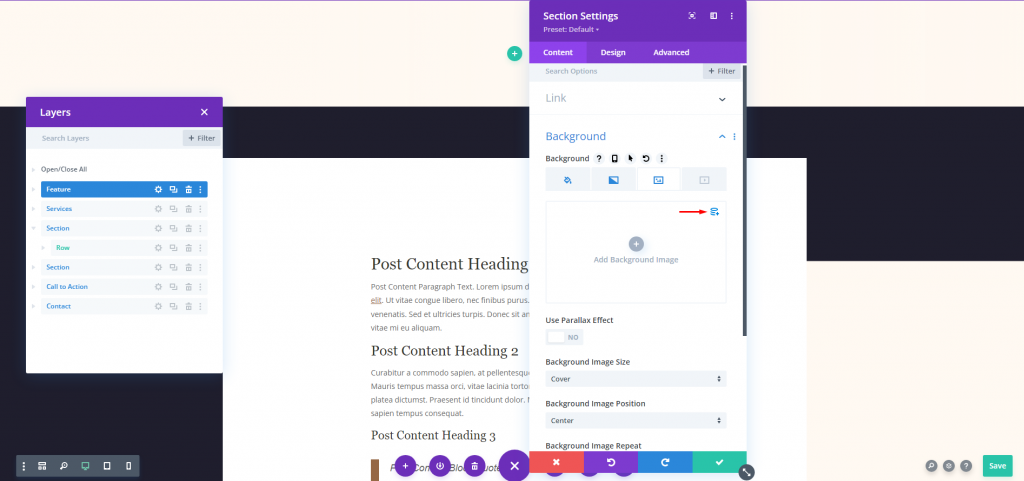
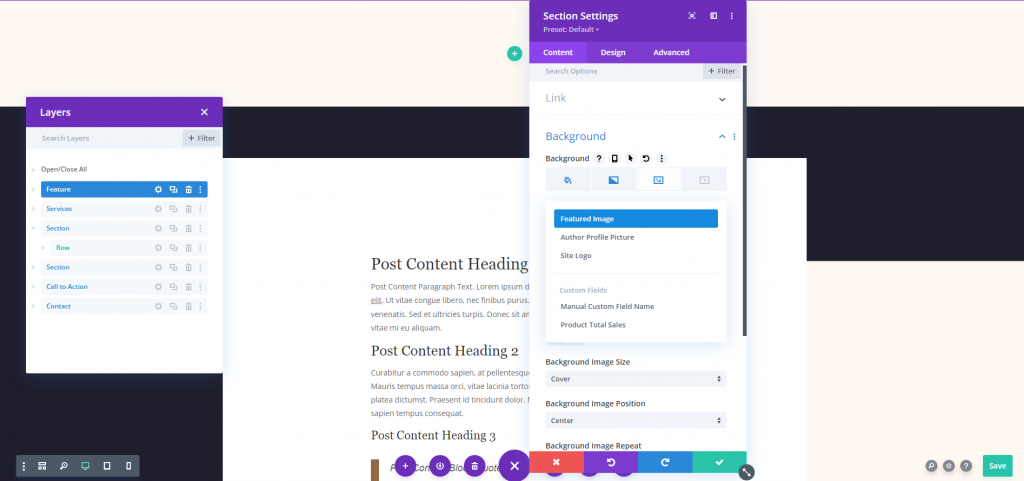
Ora passa alla parte dell'immagine e scegli l'opzione Contenuto dinamico.

Scegli Immagine in evidenza nelle opzioni.

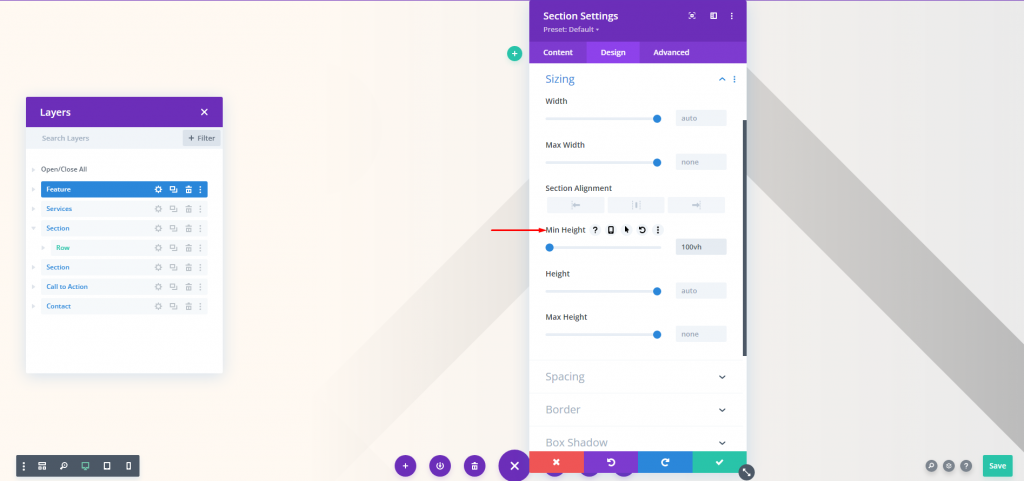
Passa alla scheda Progettazione e regola l'altezza minima.
- Altezza minima: 100vh

Testo del titolo
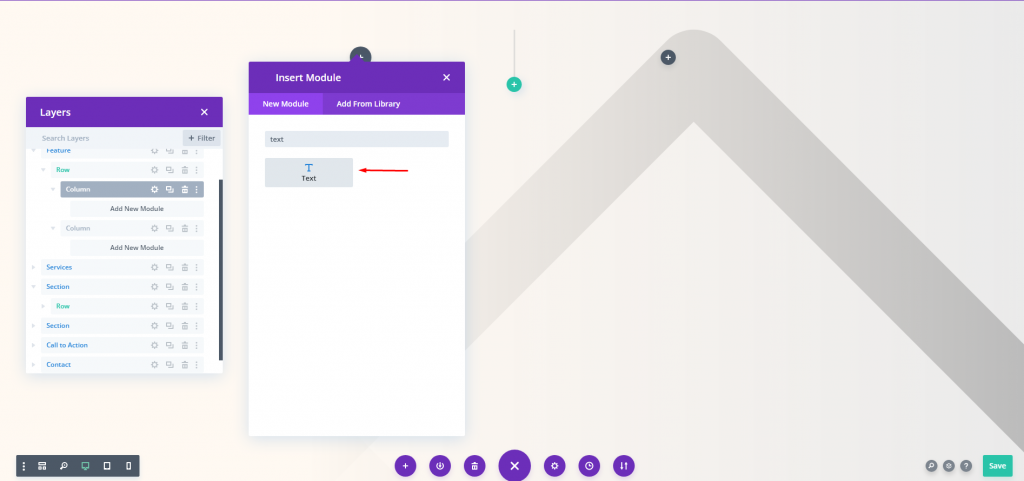
Ora aggiungi una riga a doppia colonna. Quindi aggiungi un modulo di testo alla prima colonna.

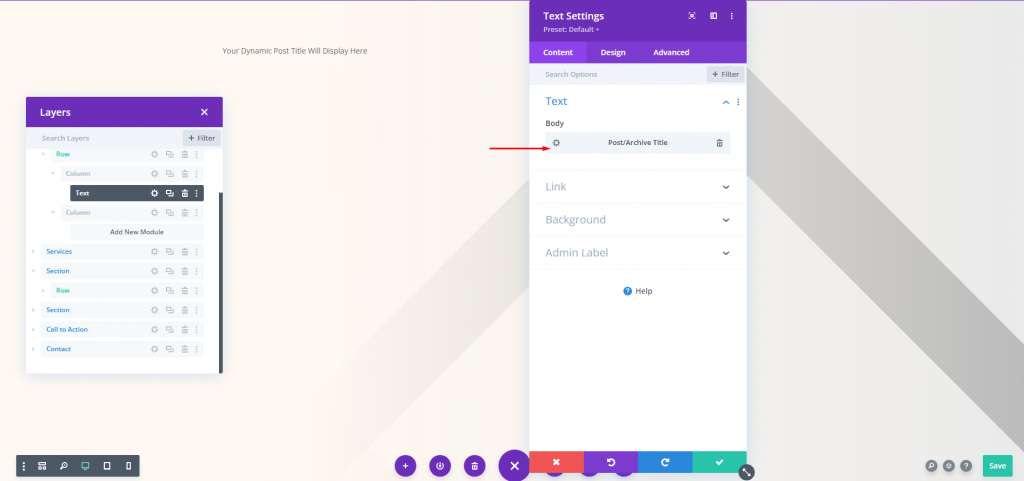
Ora usa il contenuto dinamico per questo modulo.
- Contenuto dinamico: Titolo del post/archivio

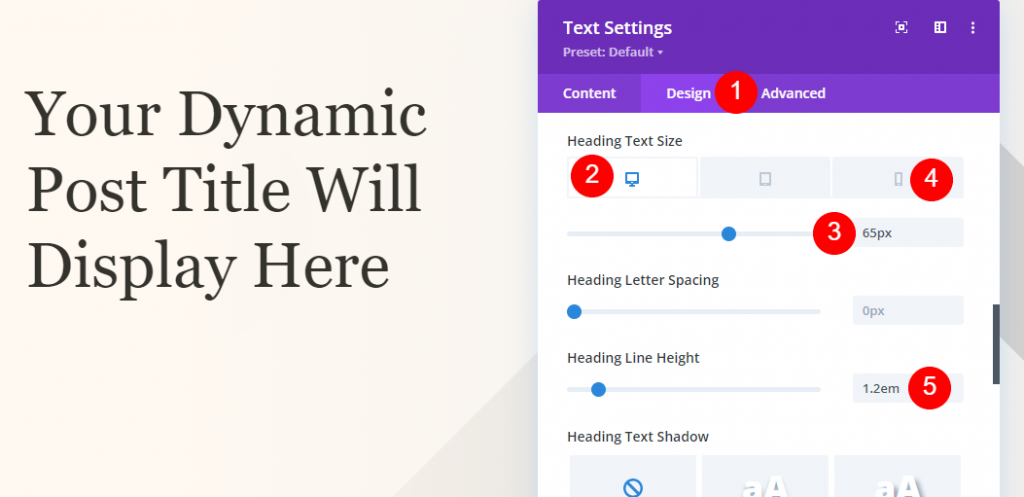
Dalla scheda progettazione, modificare le seguenti impostazioni.
- Carattere: Display Playfair
- Allineamento: giustificato a sinistra
- Colore: #34332e
- Dimensioni del testo: desktop 65px e telefono 42px
- Altezza della linea: 1,2 em

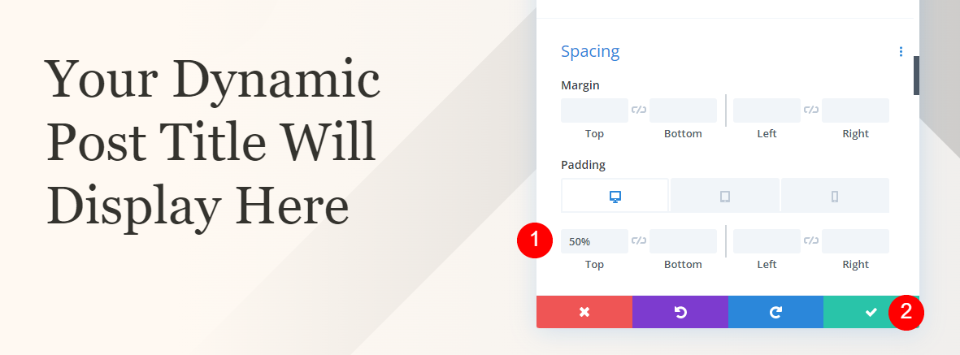
Vai alle impostazioni di spaziatura e modifica il seguente valore.
- Imbottitura superiore: 50%

Sezione categoria metadati
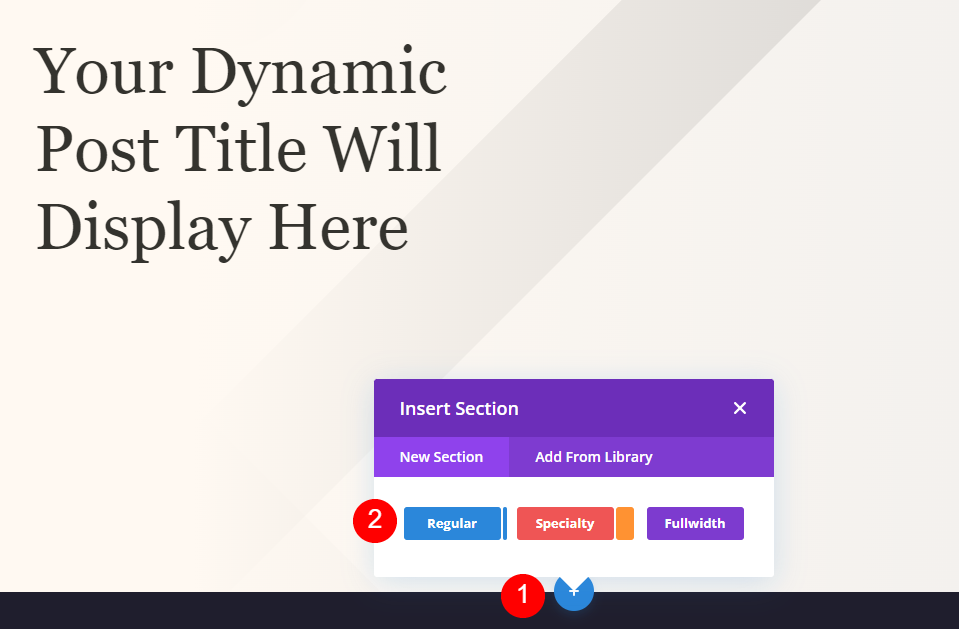
Ora aggiungi una sezione normale sotto la sezione dell'eroe.

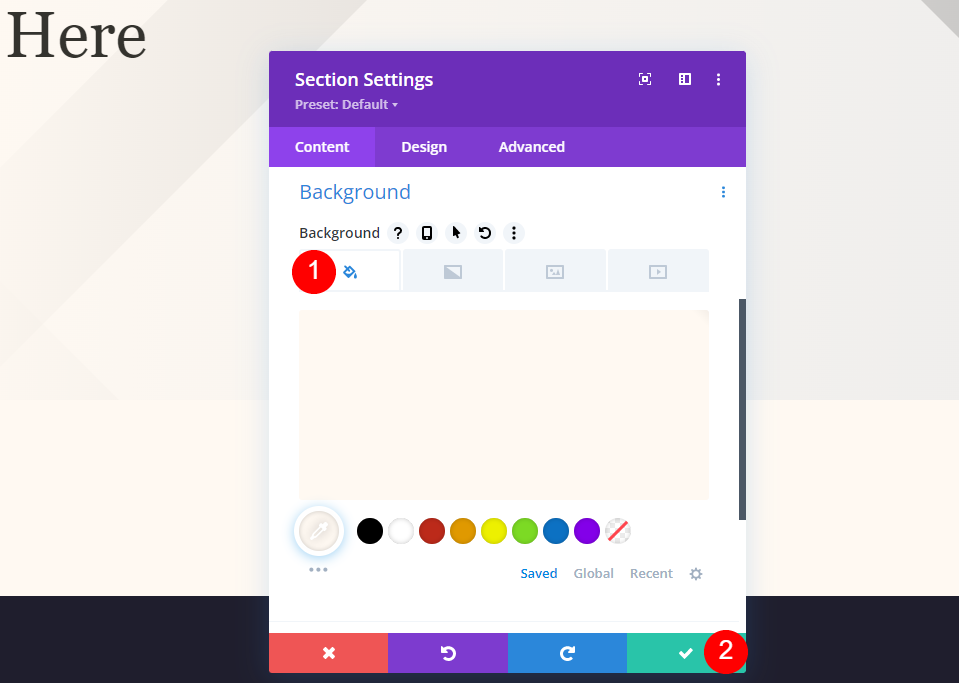
Ora aggiungi un colore di sfondo a questa sezione.
- Colore di sfondo: #fff9f2

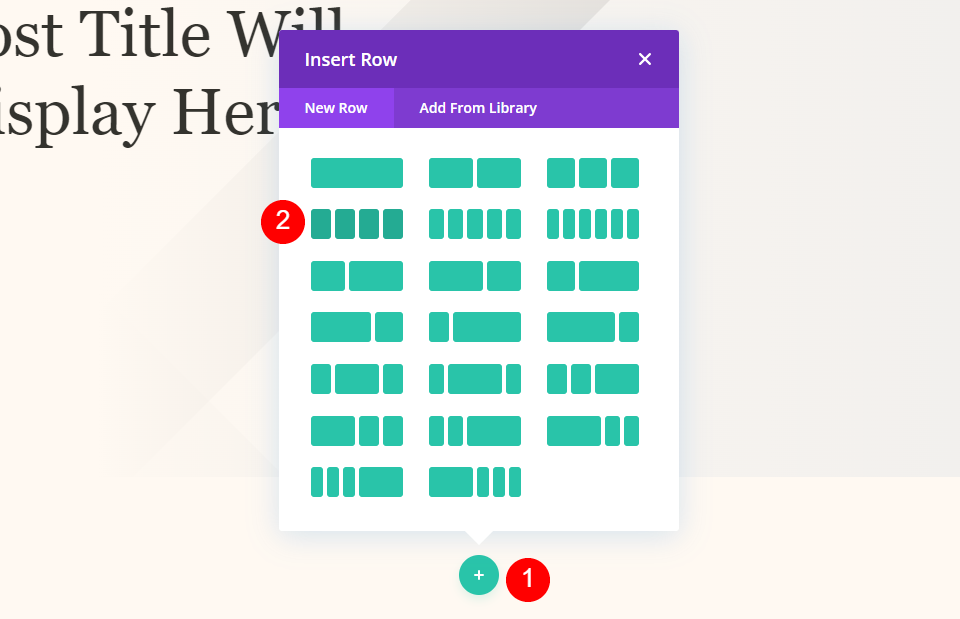
Aggiungi 4 righe di colonna alla nuova sezione.

Testo categoria metadati
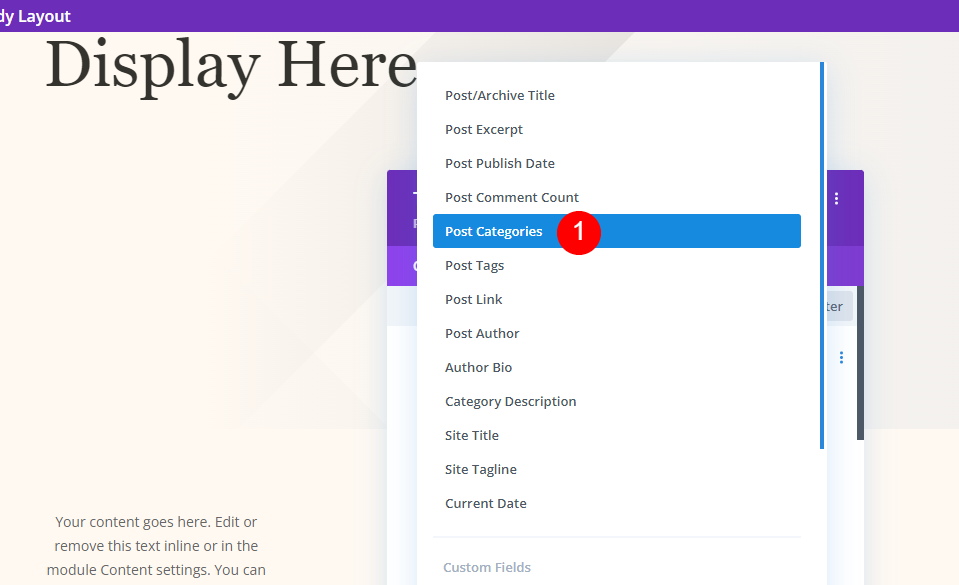
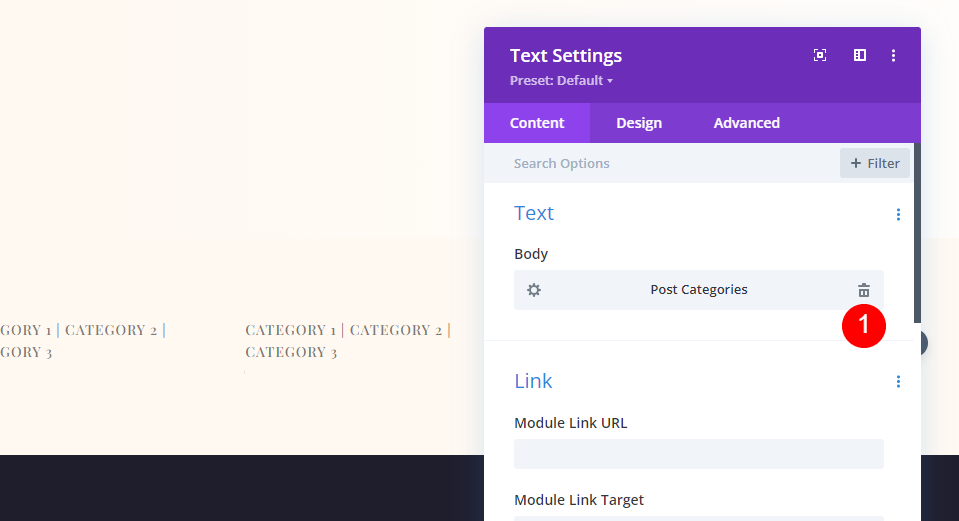
Ora aggiungi il modulo di testo alla prima colonna e aggiungi contenuto dinamico ad esso.
- Contenuto dinamico: Categorie di post

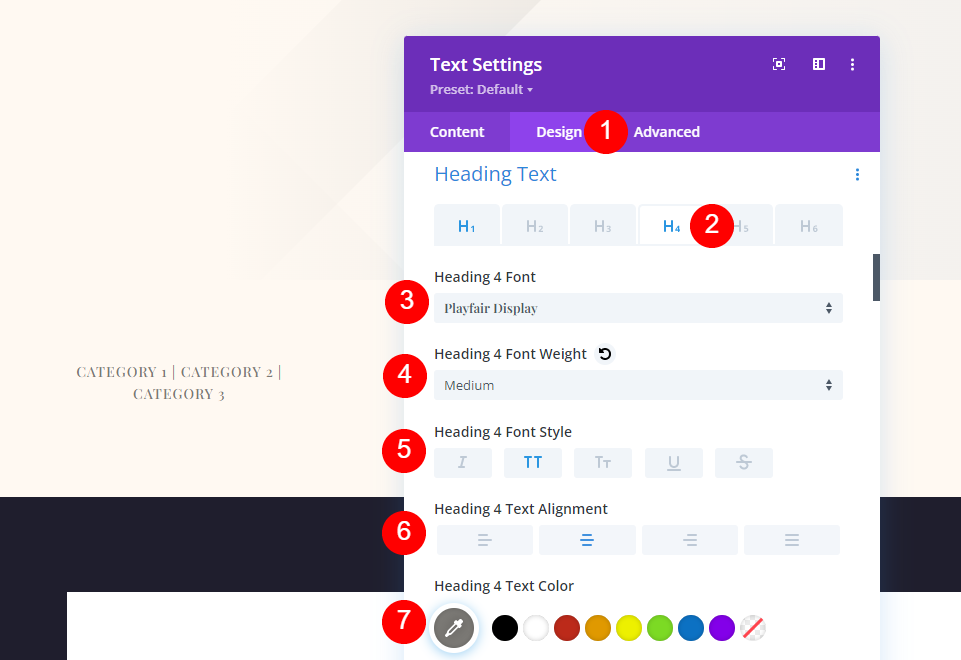
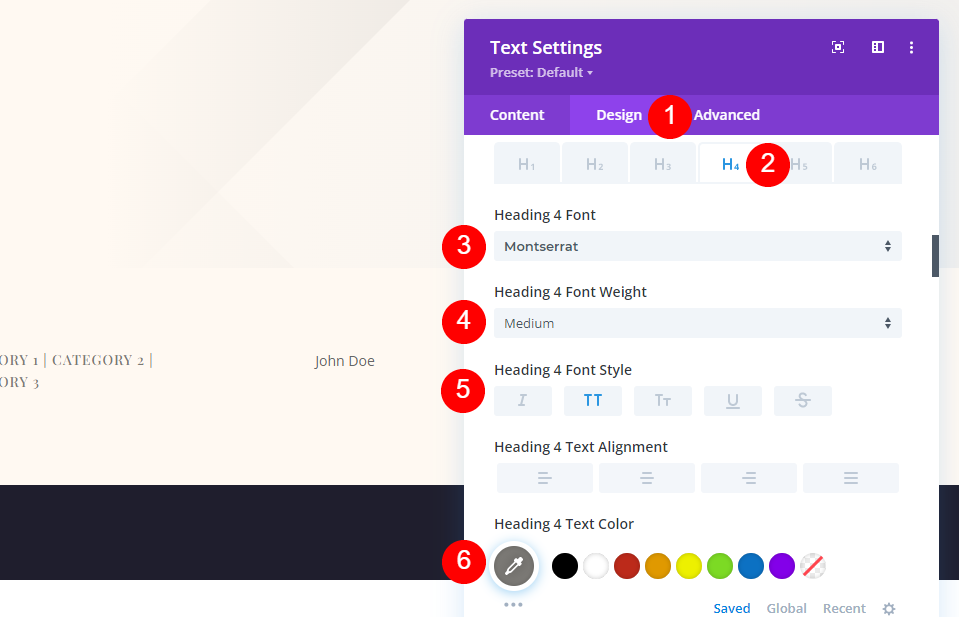
Ora passa alla scheda progettazione e aggiungi le seguenti modifiche.
- Testo del titolo: H4
- Carattere: Display Playfair
- Peso: medio
- Stile: maiuscolo
- Allineamento: centro
- Colore: #7b7975
- Dimensioni del testo: desktop 14px e telefono 10px
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em

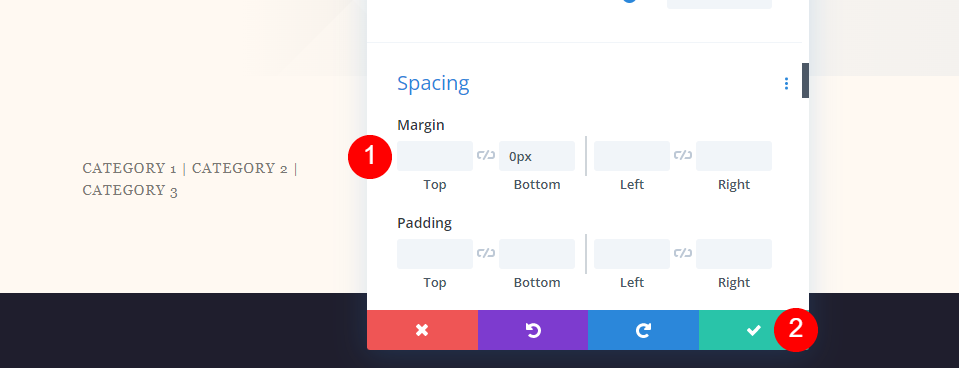
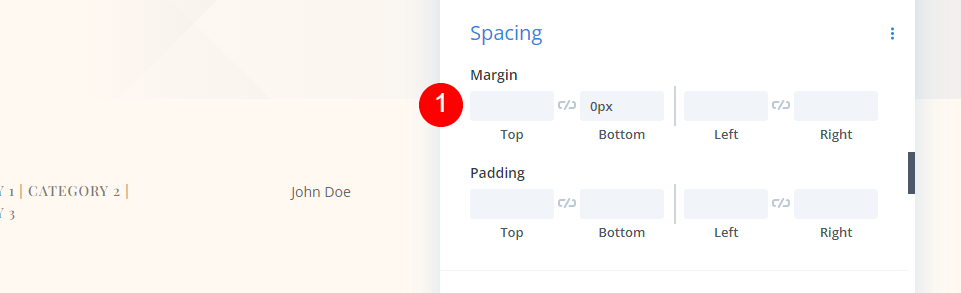
Passare alle impostazioni di spaziatura e modificare il valore seguente.
- Margine inferiore: 0px

Meta-testo dei metadati
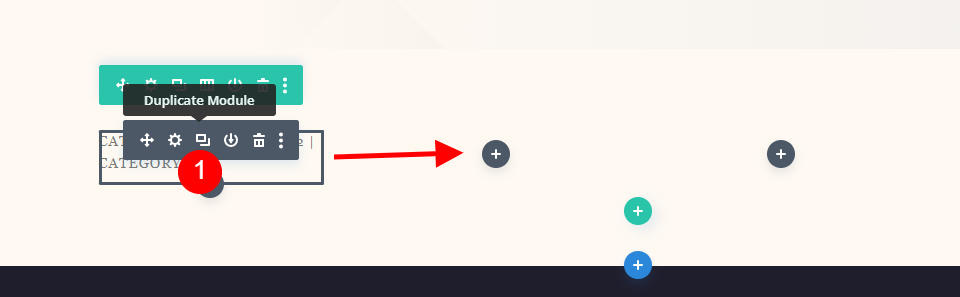
Quindi, duplica il modulo della categoria e spostalo nella colonna successiva. I moduli Meta hanno tutti le stesse impostazioni. Ti mostreremo come creare il primo modulo e poi duplicarlo due volte per creare i moduli rimanenti.

Autore
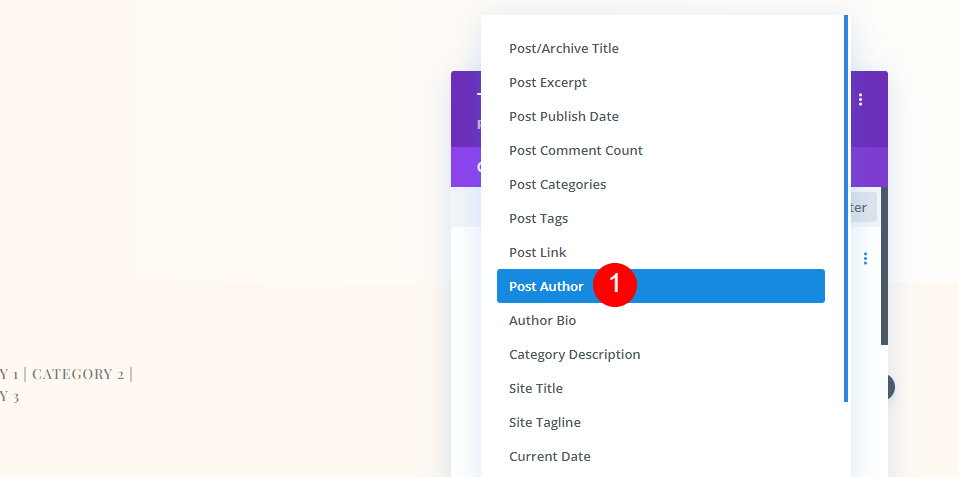
Apri le impostazioni e rimuovi il contenuto dinamico per Categorie di post.

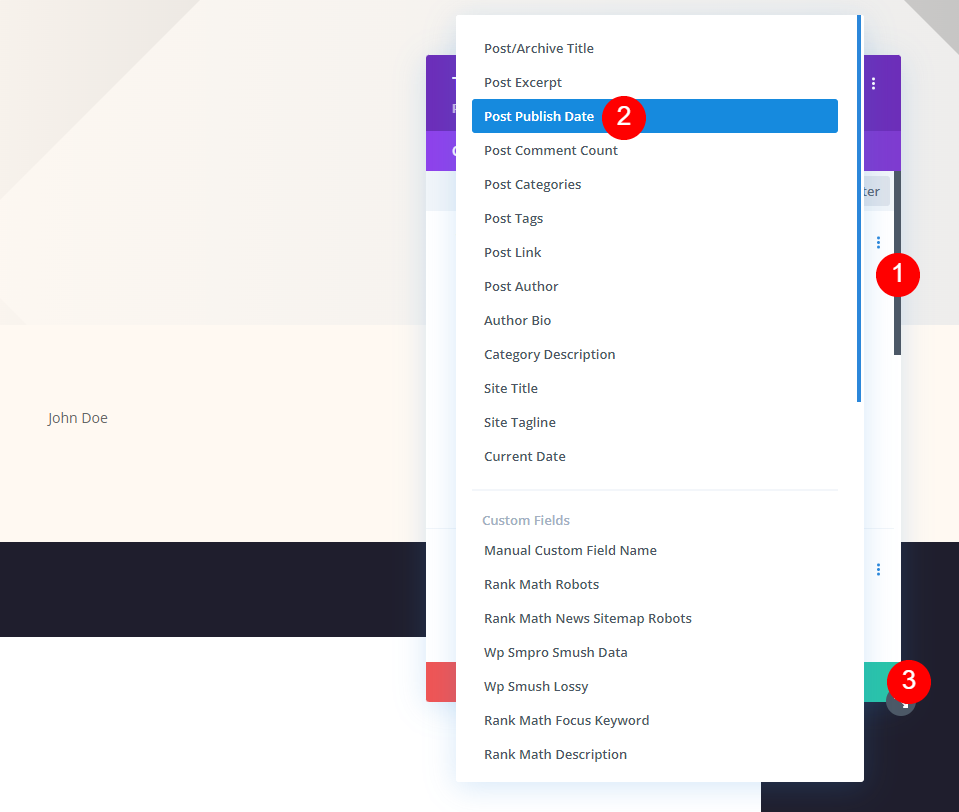
Scegli Post Autore come contenuto dinamico.
- Contenuto dinamico: Autore del post

Nella scheda Progettazione, modifica le seguenti impostazioni.
- Fonte: Montserrat
- Peso: medio
- Stile: maiuscolo
- Allineamento desktop: Centro
- Allineamento telefono: sinistra
- Colore: #7b7975
- Dimensione carattere: desktop 14px, telefono 10px
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em

Le impostazioni del margine inferiore dovrebbero essere 0px.
- Margine inferiore: 0px

Data
Trascina il modulo Autore nella colonna successiva dopo averlo copiato. Rimuovere il contenuto dinamico, quindi selezionare Usa contenuto dinamico e data post pubblicazione.Â
- Contenuto dinamico: data di pubblicazione successiva

Commenti
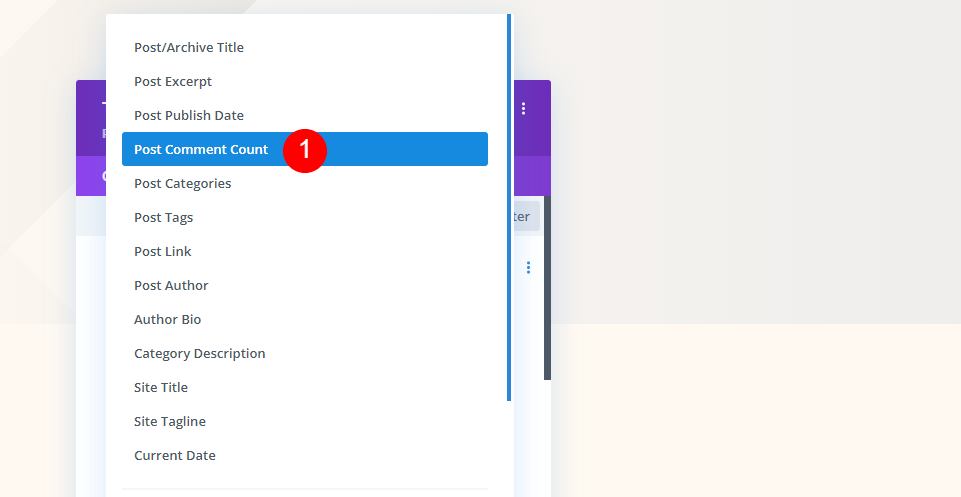
Infine, trascina il modulo Data di pubblicazione sull'ultima colonna. Elimina la data e seleziona la data da utilizzare come contenuto dinamico, come hai fatto con gli altri moduli.
- Contenuto dinamico: conteggio post commenti

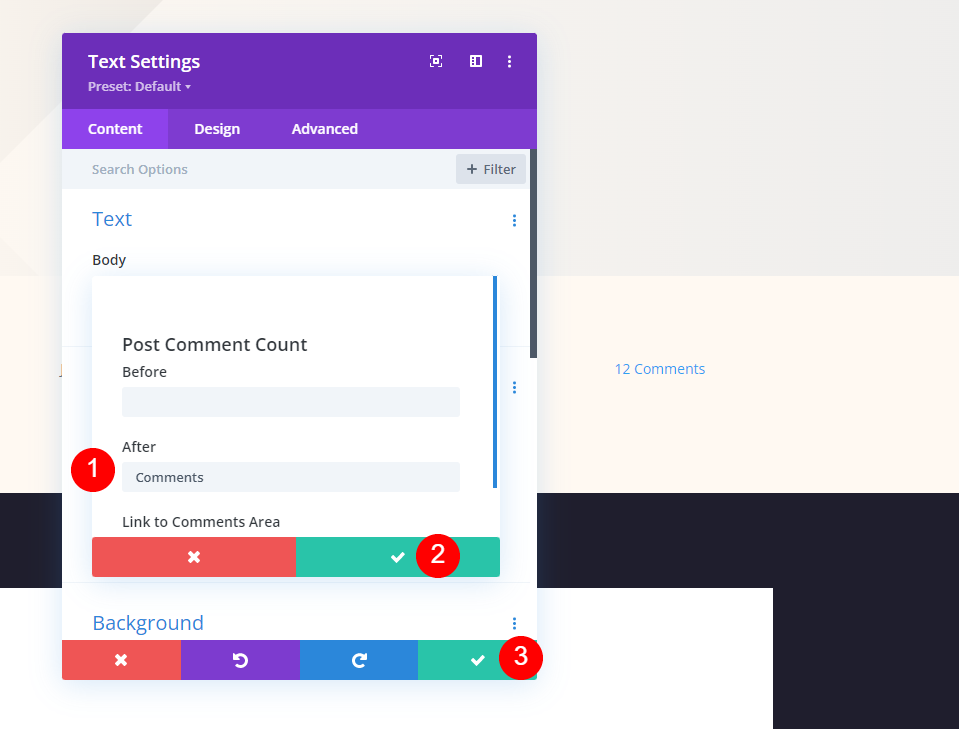
Nel campo Dopo, questa volta aggiungi uno spazio e la parola Commenti. Chiudi prima il piccolo modale, quindi le impostazioni.
- Dopo: commenti

Uscita finale
Così come abbiamo realizzato tre diversi moduli di progettazione consecutivi. Vediamo come appaiono.
Innanzitutto, come appare il modulo del titolo del post a schermo intero sia su desktop che su dispositivo mobile.

Quindi, come appare il modulo del titolo del post a schermo intero alternativo con il titolo sullo sfondo sia su desktop che su dispositivo mobile.

Infine, come appare l'eroe a schermo intero con metadati sia su desktop che su dispositivi mobili.

Pensieri finali
Questo conclude la nostra discussione su come aggiungere un eroe a schermo intero al design del tuo post sul blog Divi. I moduli Divi e Theme Builder offrono una varietà di alternative per la creazione di sezioni di eroi a schermo intero. Ognuno di questi modi funziona bene e ha un enorme potenziale per attirare più visitatori. Puoi aggiungere un eroe a schermo intero a qualsiasi design di post del blog Divi utilizzando questi approcci.




