L'area commenti di qualsiasi blog ha il potenziale per ospitare discussioni coinvolgenti. Potrebbe esserci un punto, però, in cui desideri sviluppare la tua comunità online. Possiamo impedire ai visitatori del tuo sito di lasciare commenti sui tuoi post utilizzando la funzione Opzioni condizione Divi . Questo potrebbe funzionare per una comunità aperta esclusivamente ai membri o come vantaggio di un sito di appartenenza.

Questo tutorial ti insegnerà come limitare l'accesso al modulo Commenti di Divi solo agli utenti che hanno effettuato l'accesso, consentendoti di comunicare con la tua community in tempo reale. Questa lezione su Divi sarà costruita utilizzando il modello di post sul blog di Film Lab come base.
Crea una sezione commenti riservata ai soli membri
Possiamo selezionare una raccolta di parametri con cui moduli, righe, colonne e sezioni possono interagire utilizzando la funzione Condizione di Divi. Nella nostra situazione, dovremo basare le restrizioni di visualizzazione sullo stato di accesso dell'utente. Le procedure che seguiremo in questo tutorial per creare la nostra area commenti riservata ai soli membri sono riassunte come segue:
- Utilizza Divi Theme Builder per caricare il modello di post del tuo blog (o creane uno tu stesso!)
- Crea un modulo di accesso per la sezione commenti riservata ai soli membri.
- Imposta le condizioni di visualizzazione della riga del modulo di accesso su attive.
- Imposta la riga che contiene le condizioni di visualizzazione del Modulo Commenti su attiva.
- Salva il modello e testalo in una finestra privata.
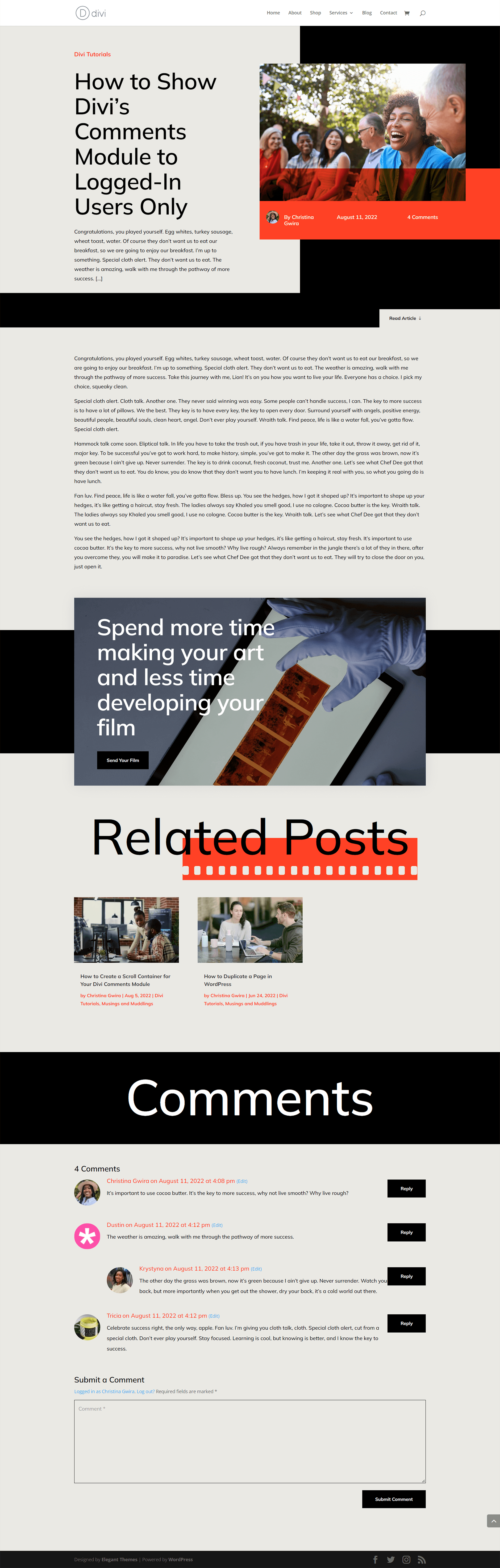
Prima
Senza la sezione commenti riservata ai soli membri, il modello di post per blog di Film Lab si presenta così. Tieni presente che tutti possono visitare un post del blog, leggerlo e partecipare nell'area commenti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
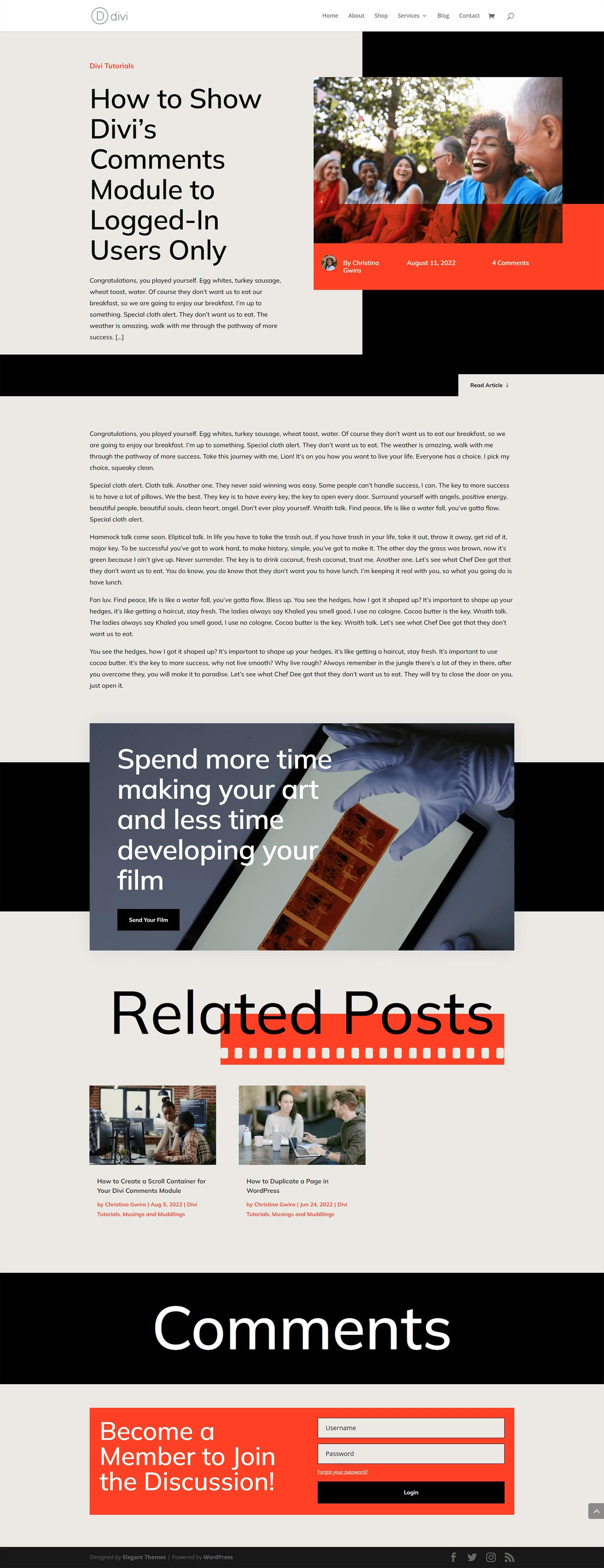
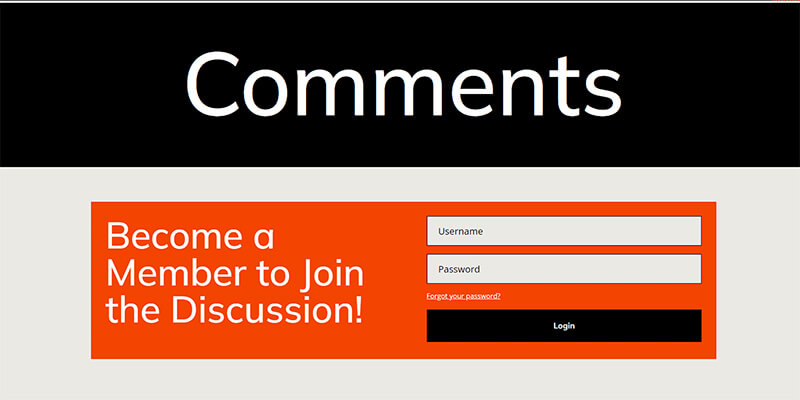
Dopo
Senza la sezione commenti riservata ai soli membri, il modello di post per blog di Film Lab si presenta così. Tieni presente che tutti possono visitare un post del blog, leggerlo e partecipare nell'area commenti.

Installazione del modello di post del blog
Prima di costruire la nostra sezione riservata ai soli membri, dobbiamo installare il modello che intendiamo personalizzare. A questo scopo è possibile scaricare il modello di post sul blog di Film Lab.
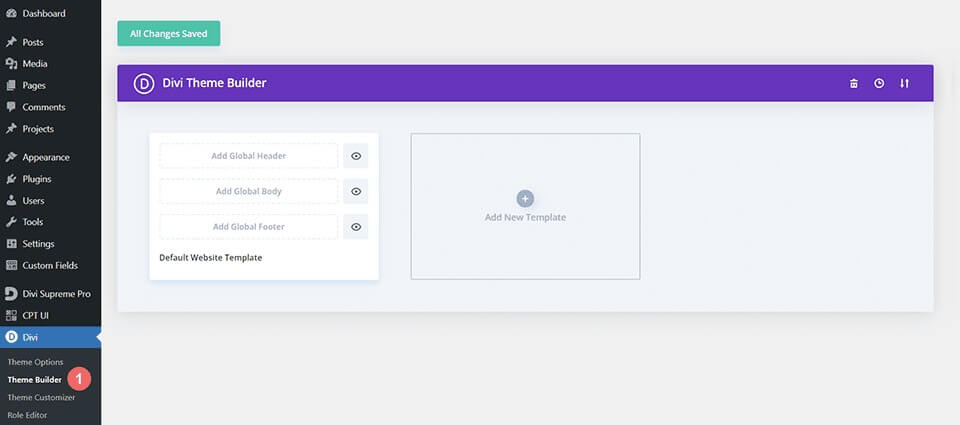
Generatore di temi Divi
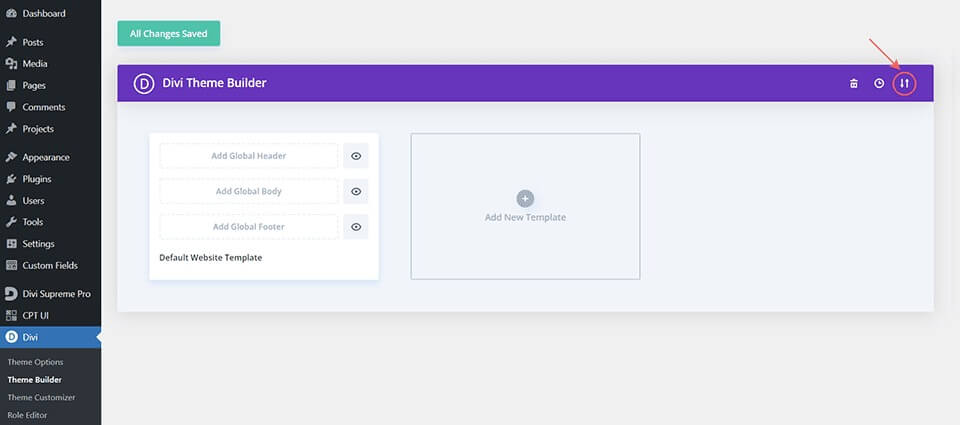
Per caricare il modello, vai su Divi Theme Builder nell'area di amministrazione di WordPress del tuo sito web.

Carica modello di sito web
Nell'angolo in alto a destra del Theme Builder, individua l'icona con due frecce. Fare clic su questa icona.

Passa alla scheda di importazione, scegli il file JSON scaricato in precedenza e fai clic su "Importa modelli Divi Theme Builder" per caricarlo.

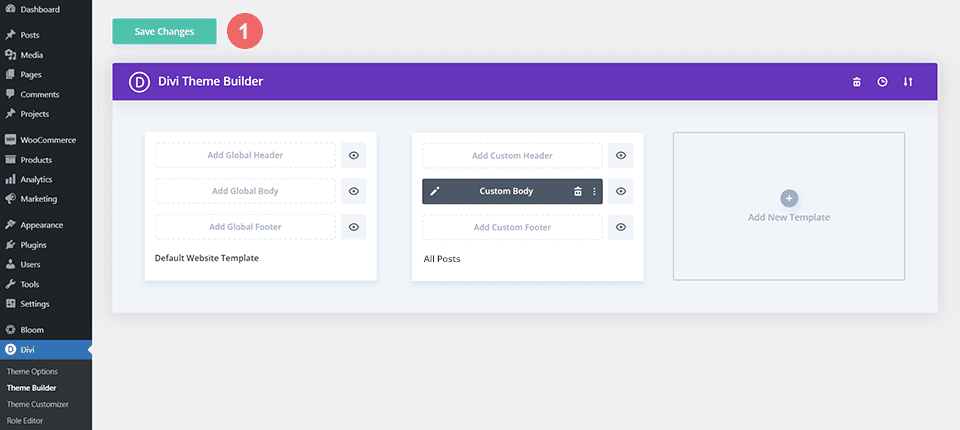
Salva le modifiche al generatore di temi Divi
Una volta terminato il caricamento del file, vedrai il nuovo modello con l'area del corpo impostata su Tutti i post. Salva subito le modifiche di Divi Theme Builder per attivare il modello.

Modifica del modello
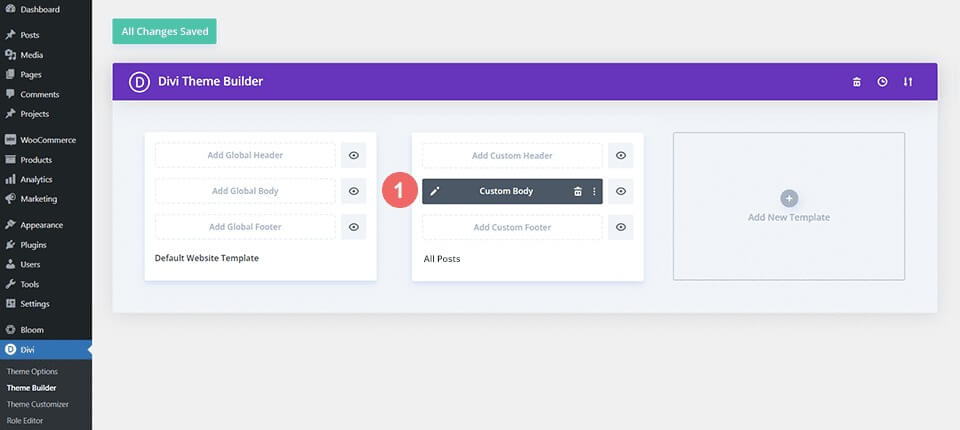
Apri modello di post
Ora che il modello è stato installato e assegnato a tutti i post del blog sul nostro sito, possiamo iniziare a costruire la sezione commenti riservata ai soli membri. Iniziamo aprendo il modello.

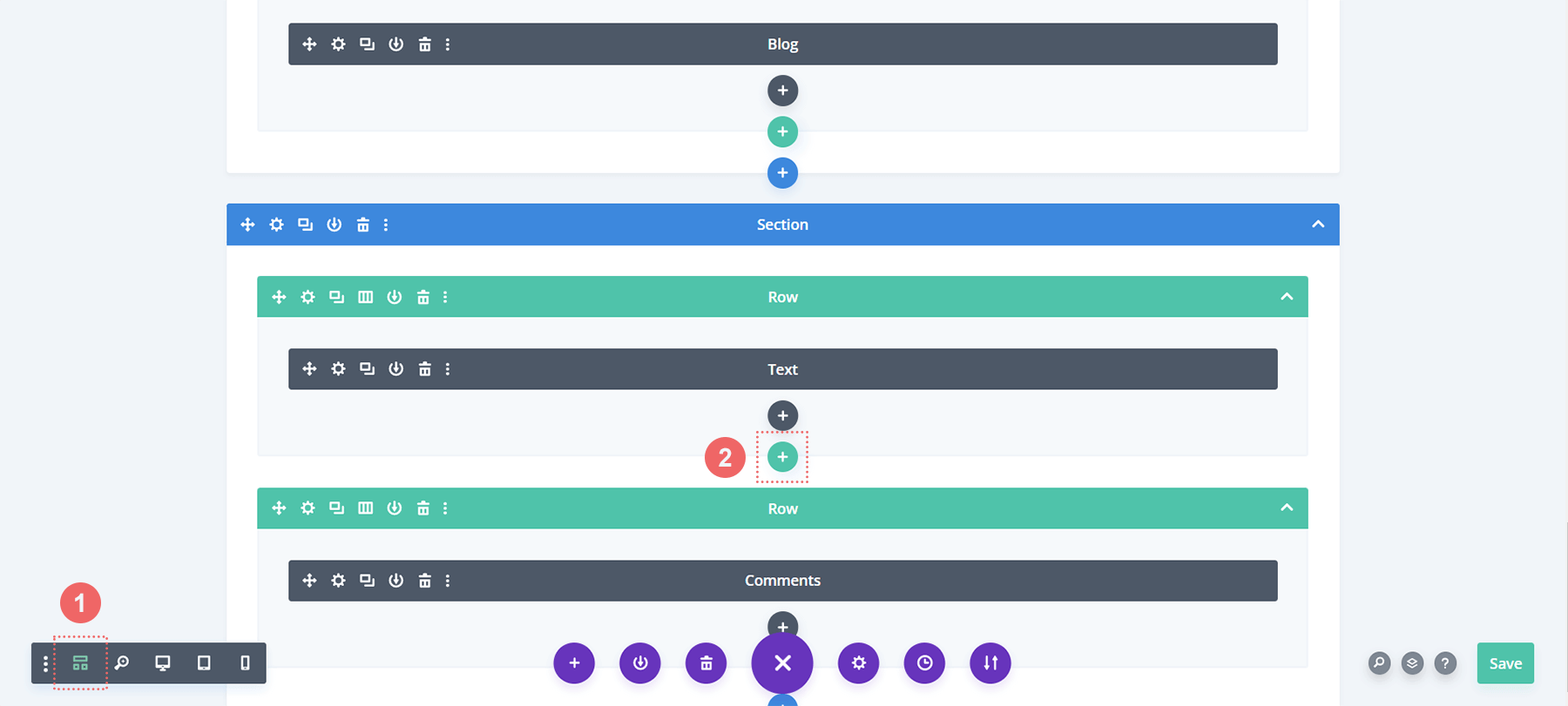
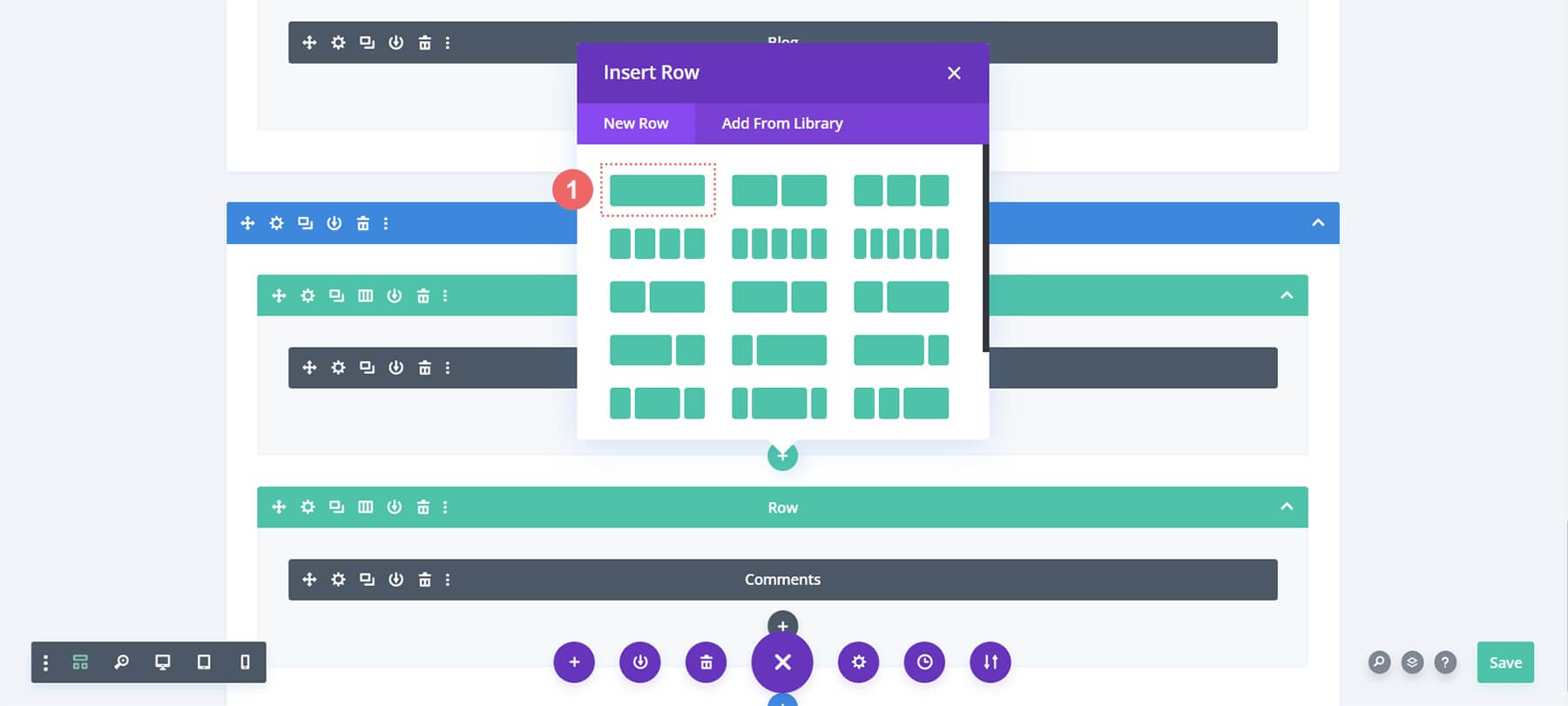
Aggiungi una nuova riga per il modulo di accesso
All'interno della stessa sezione del Modulo Commenti, inserisci una nuova riga nel modello. Passare alla vista wireframe può rendere tutto più semplice. Fai clic sull'icona verde più per aggiungere una nuova riga sopra quella contenente il modulo commenti.

Successivamente, aggiungeremo una colonna a questa nuova riga.

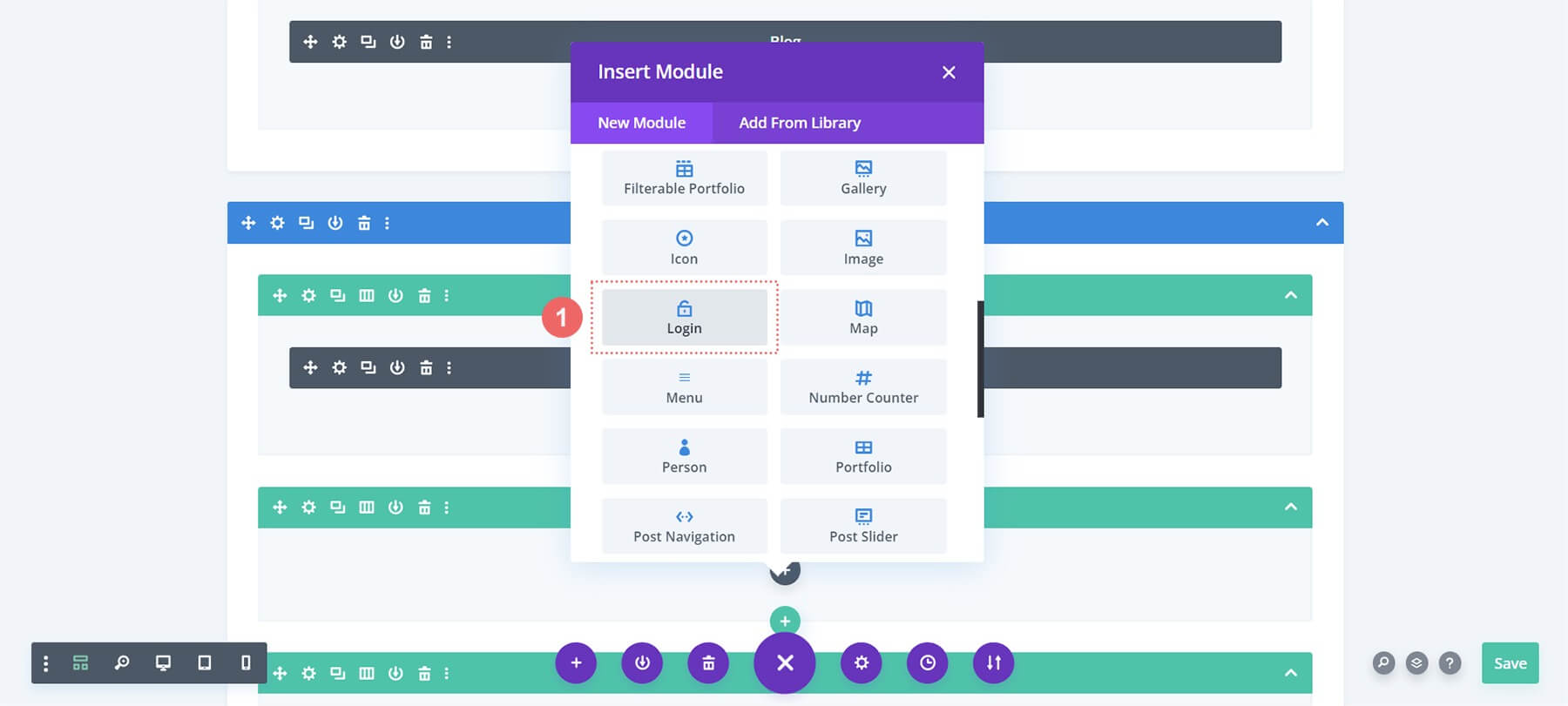
Aggiungi modulo di accesso
Nella nuova riga includeremo un modulo di accesso. Ciò consentirà agli utenti di accedere al nostro sito Web e accedere alla sezione commenti riservata ai soli membri. Scorri la casella modale dei moduli fino a individuare l'opzione di accesso.

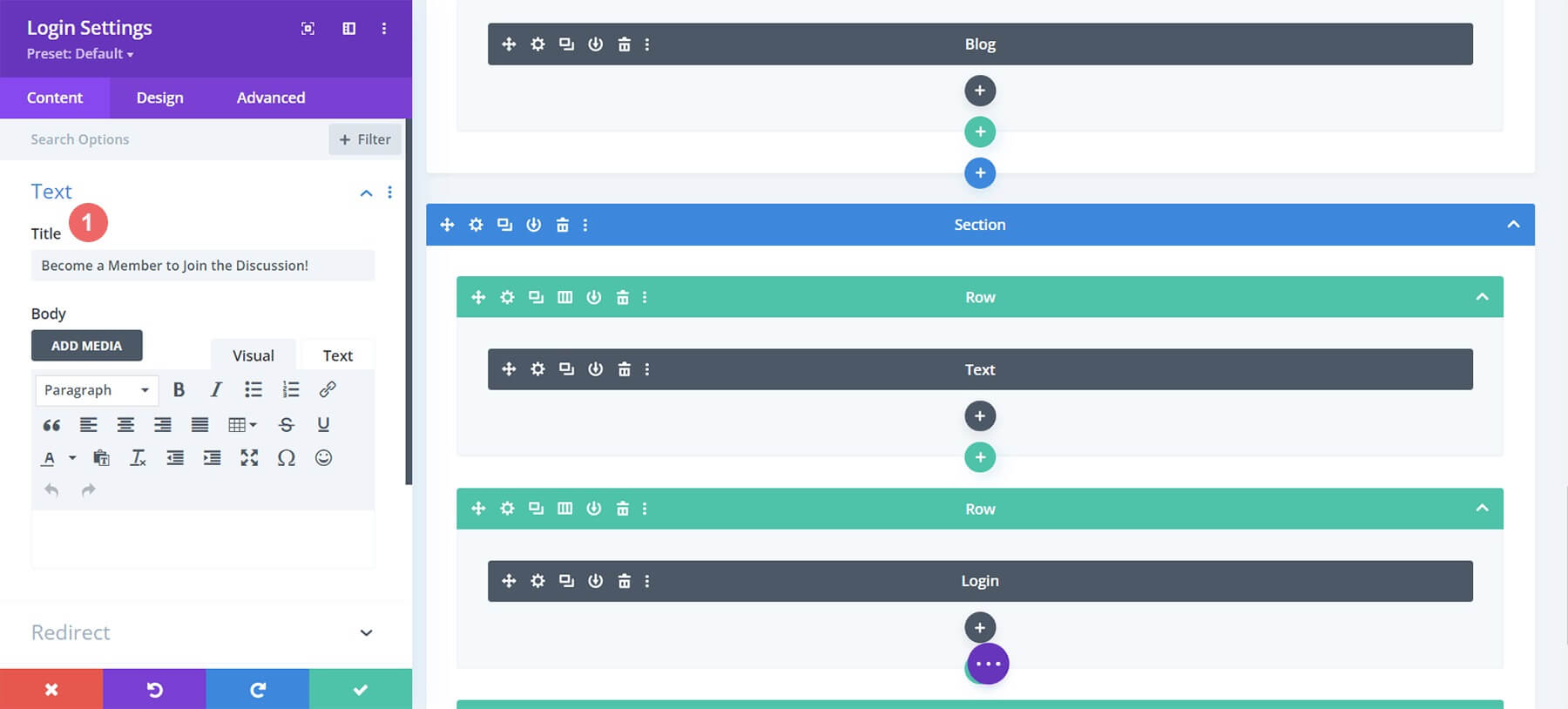
Aggiungi testo al modulo di accesso
Aggiungiamo un titolo al modulo di accesso. Possiamo utilizzare questo titolo per richiedere agli utenti di accedere prima di visualizzare la sezione dei commenti.

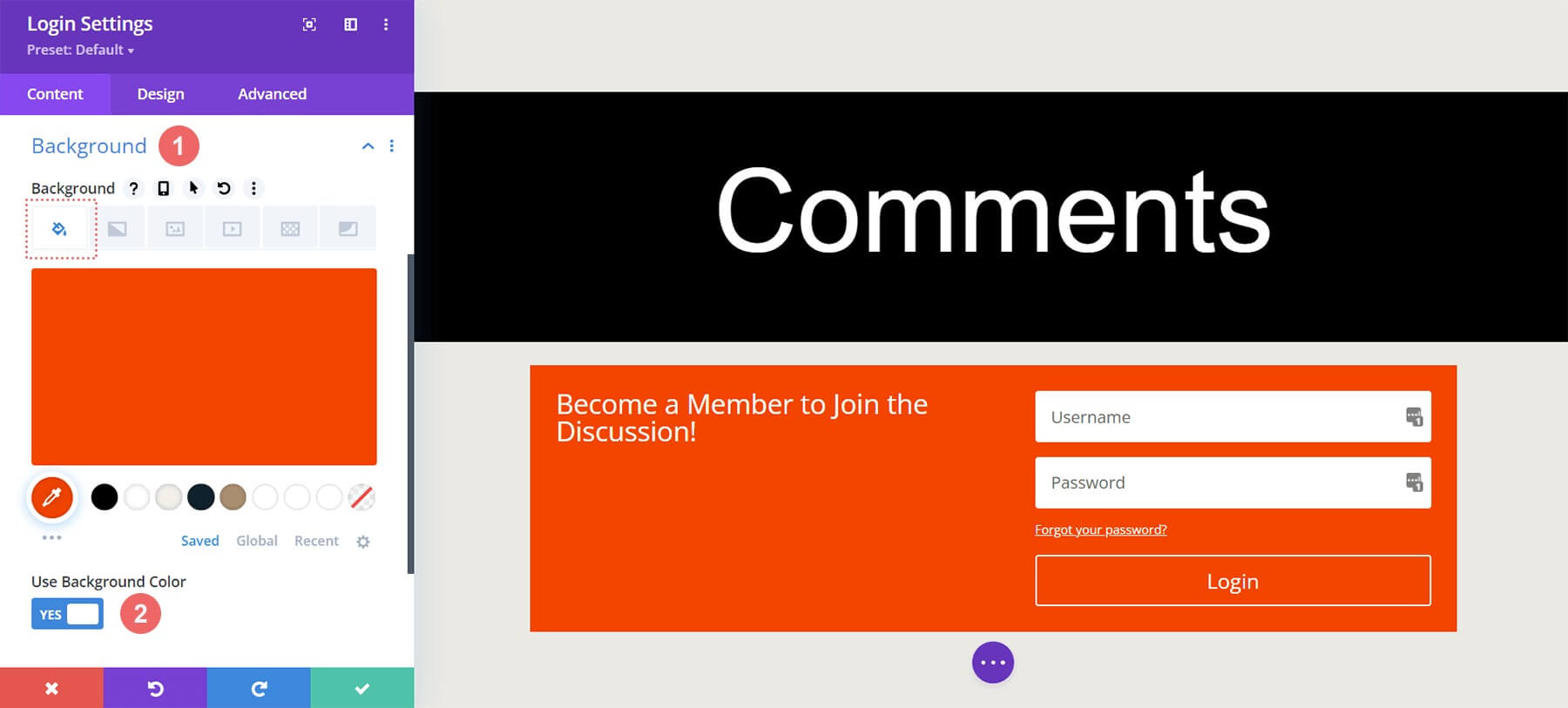
Modulo di accesso stile
Ora modificheremo lo stile del modulo di accesso appena aggiunto in modo che corrisponda al marchio del modello di blog di Film Lab. Fare clic sull'icona del secchiello per conferire allo sfondo del modulo un colore di riempimento solido #ff4125. Quindi, attiva l'interruttore Usa colore di sfondo.

Sfondo
- Colore di sfondo: #ff4125
- Usa colore di sfondo: sì
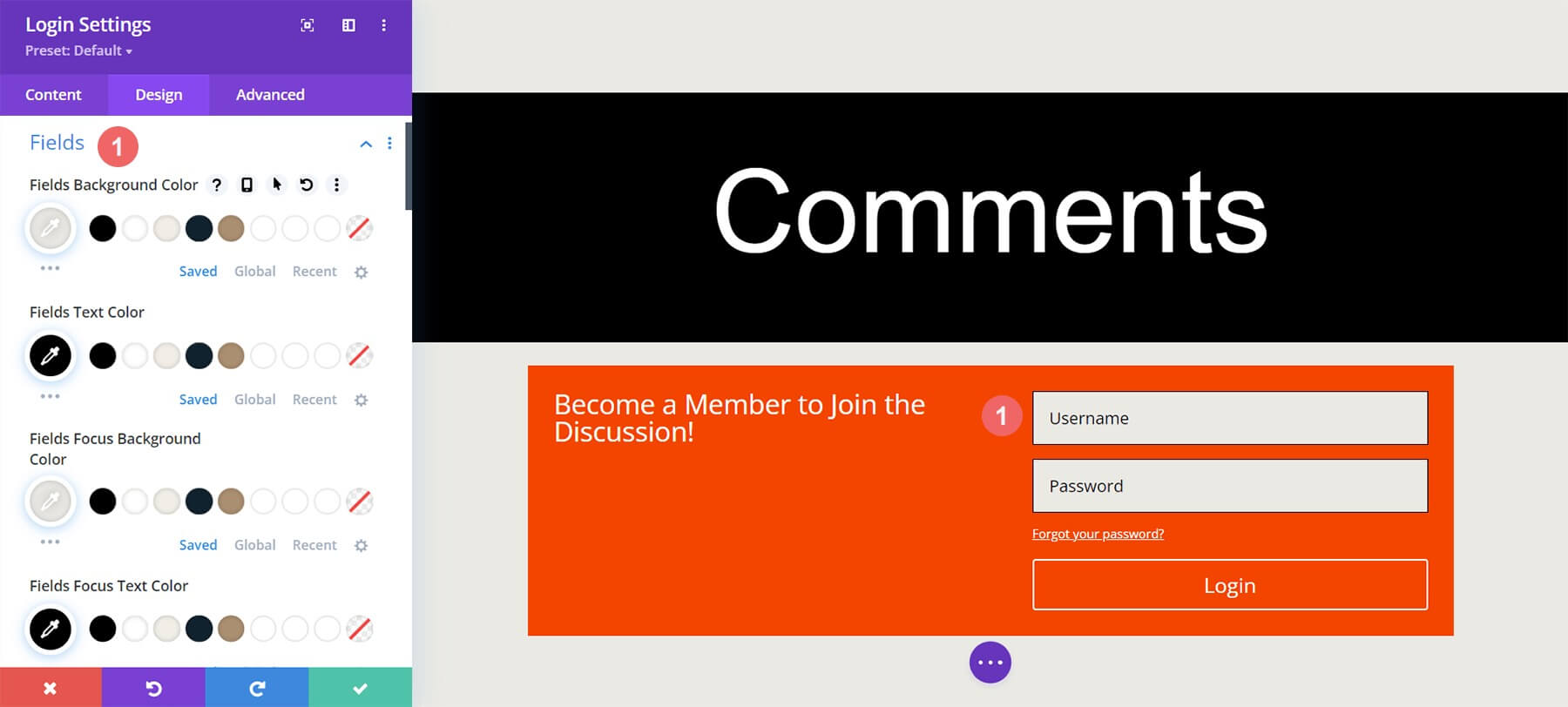
Styling dei campi
Per i campi utilizzeremo lo stesso colore di sfondo della sezione con testo nero:

Campi: Sfondo e Stile del testo
- Colore sfondo campi: #eae9e4
- Colore testo campi: #000000
- Colore sfondo messa a fuoco campi: #eae9e4
- Colore testo focus campi: #000000
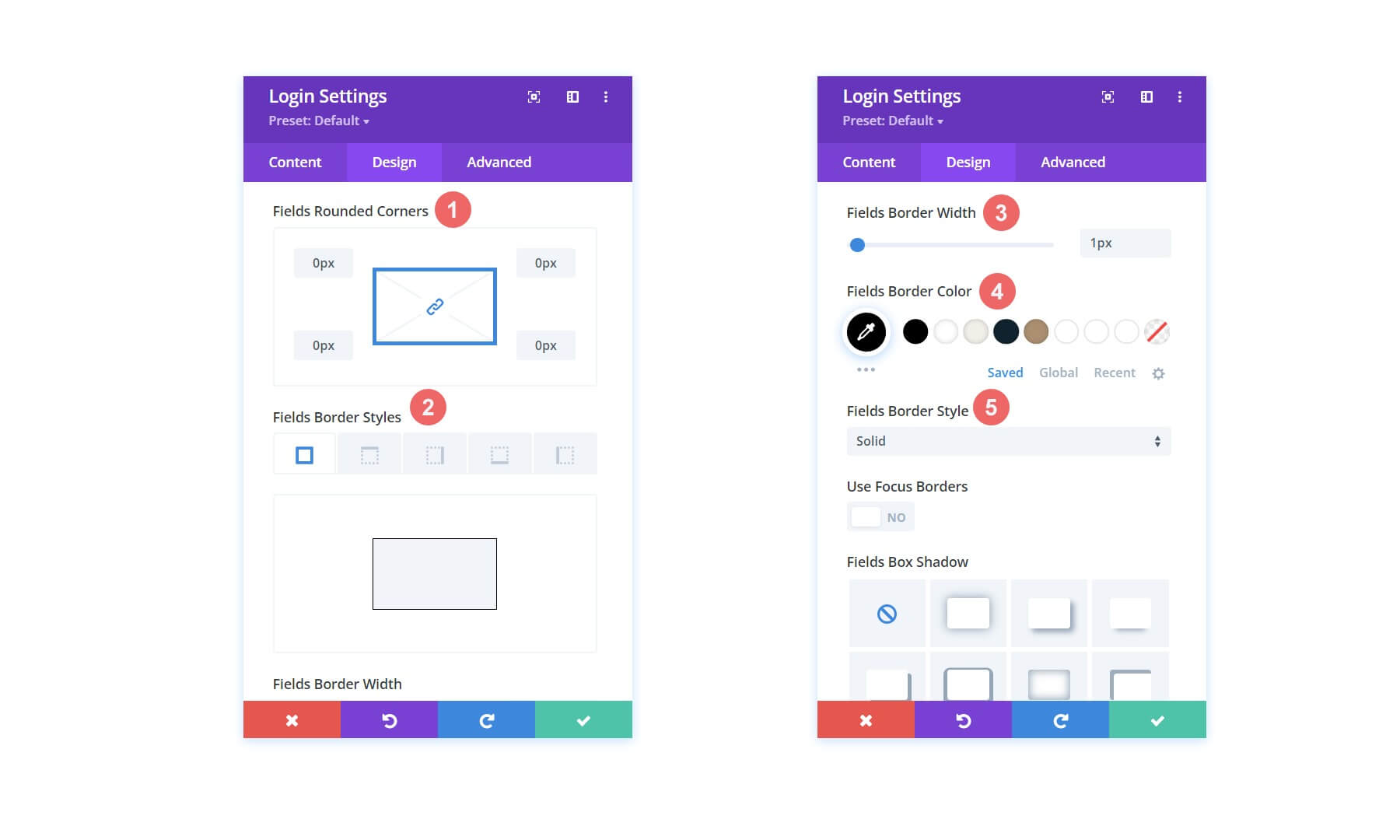
Daremo anche ai campi un bordo e nessun angolo arrotondato per imitare il Modulo Commenti:

Campi: Sfondo e Stile del testo
- Campi Angoli arrotondati: 0
- Stili dei bordi dei campi: tutti
- Larghezza bordo campi: 1px
- Colore bordo campo: #000000
- Stile bordo campi: solido
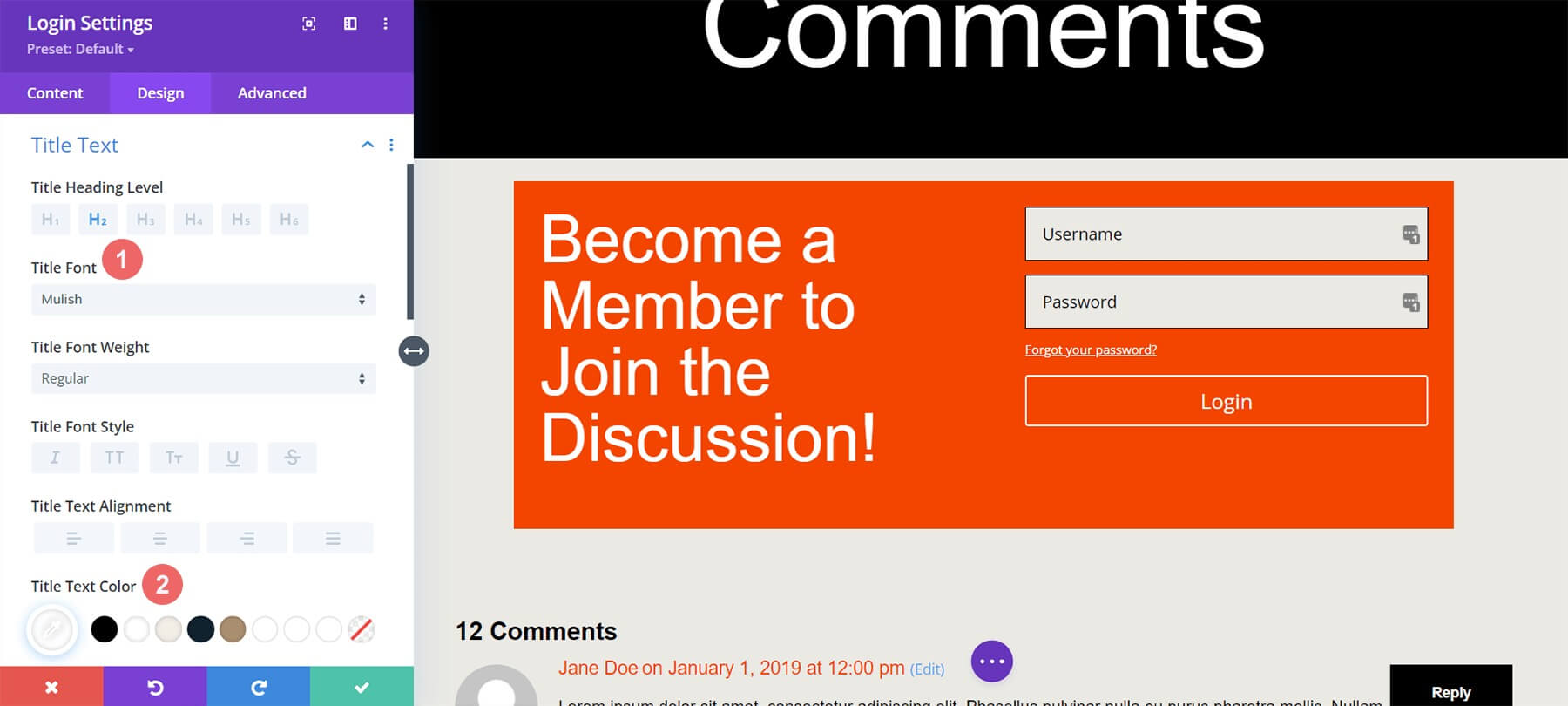
Stile del titolo
Il titolo utilizzerà lo stesso carattere del modello e sarà bianco:

Testo del titolo
- Testo dell'intestazione del titolo: H2
- Carattere del titolo: Mulish
- Colore del testo del titolo: #ffffff
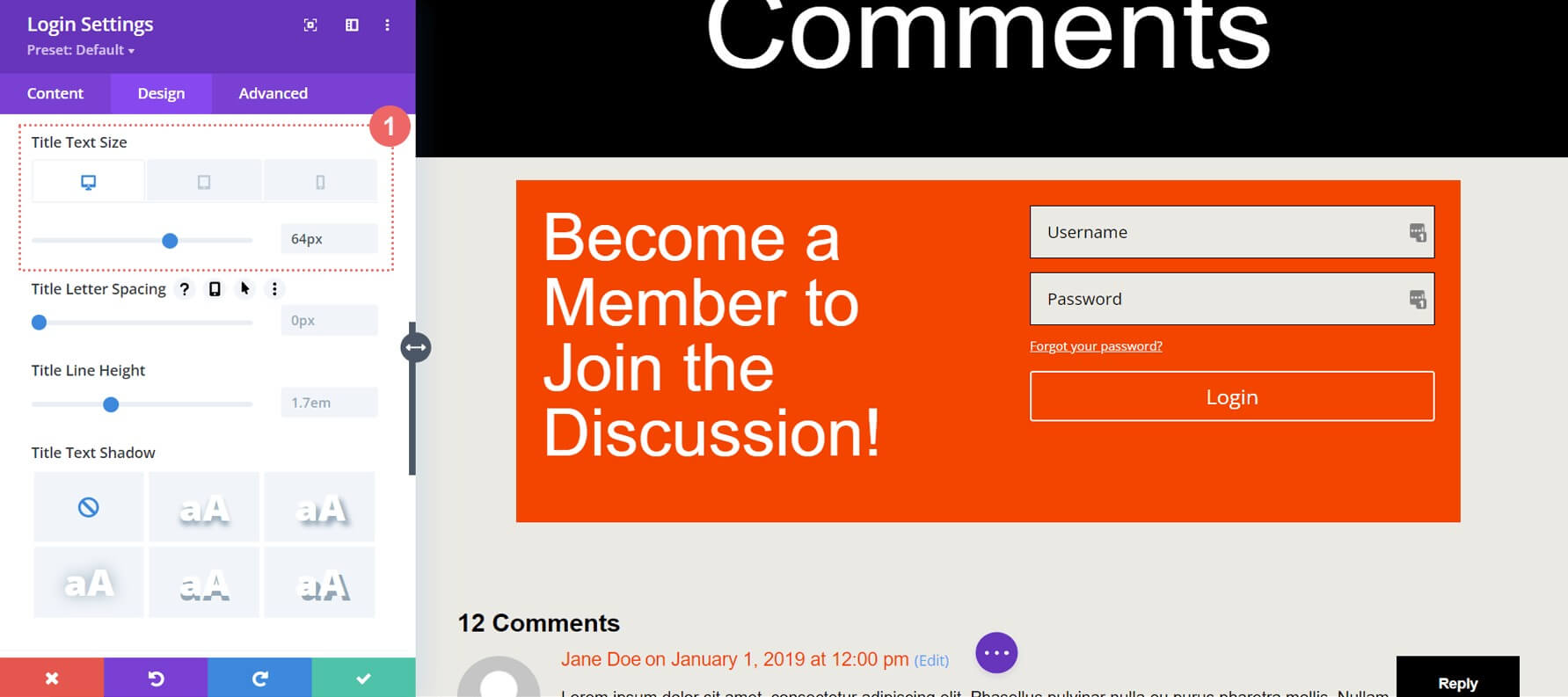
Tieni presente che stiamo aggiungendo dimensioni reattive per un bell'aspetto su tutti gli schermi:

Testo del titolo: dimensione del carattere
Dimensioni carattere testo titolo (desktop): 64px
Dimensioni carattere testo titolo (tablet): 48px
Dimensioni carattere testo titolo (dispositivi mobili): 48 px
Styling del pulsante
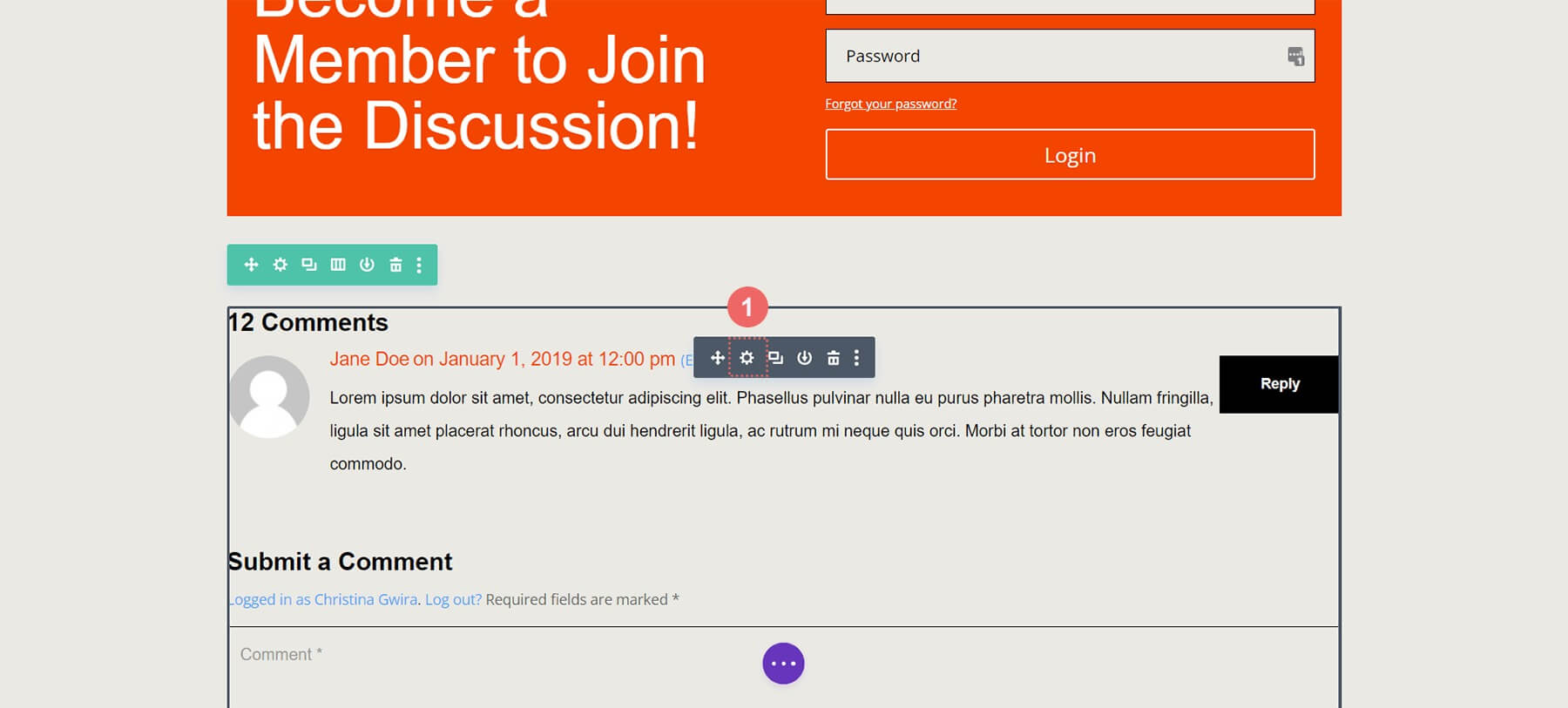
Per risparmiare tempo, copia e incolla le impostazioni del pulsante del modulo commenti nel modulo di accesso. Fare clic sull'icona delle impostazioni del Modulo commenti.

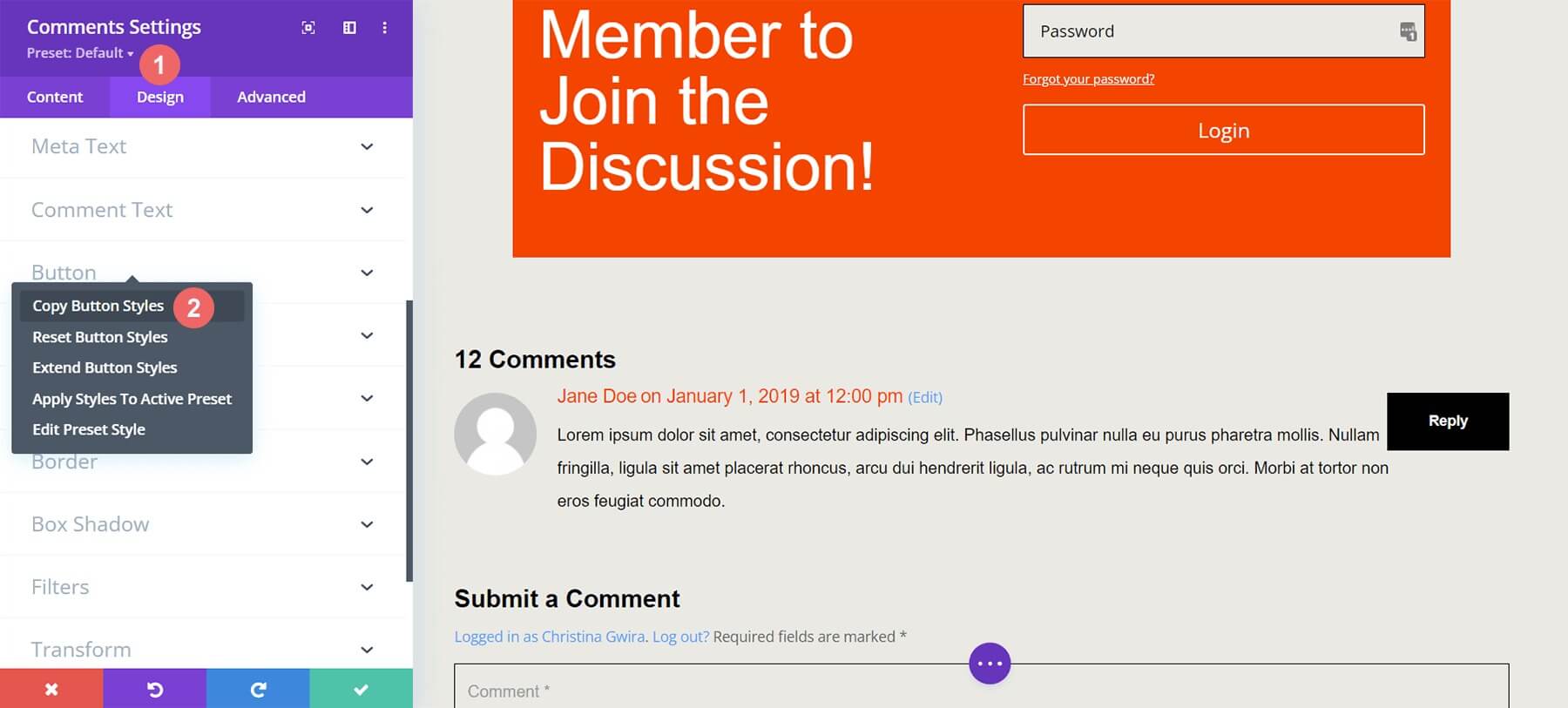
Vai a Design, scorri fino a Pulsante, fai clic con il pulsante destro del mouse sulla scheda del pulsante e seleziona Copia stili pulsante.

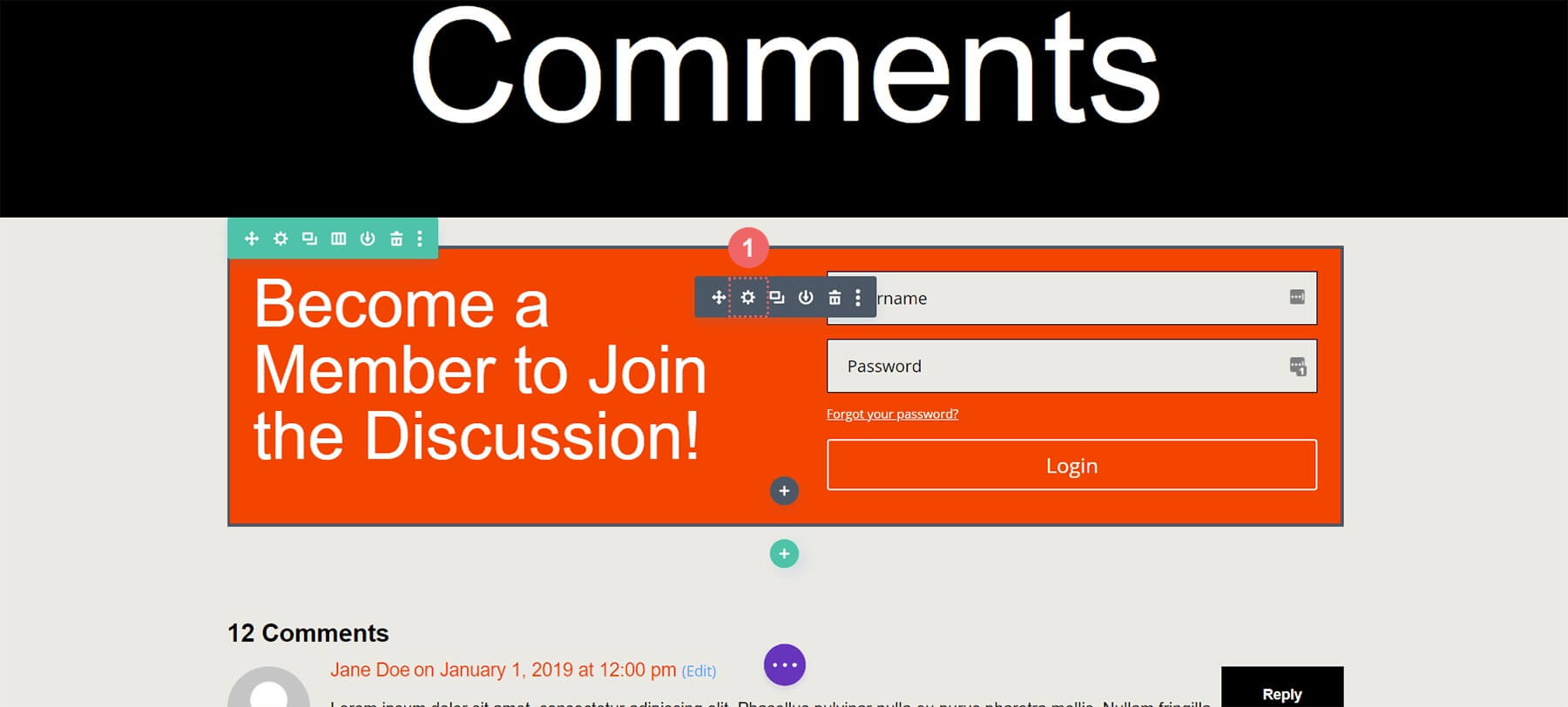
Esci dal modulo commenti. Inserisci le impostazioni del modulo di accesso.

Fai clic su Design, scorri fino a Pulsante, fai clic con il pulsante destro del mouse e scegli Incolla stili pulsanti.

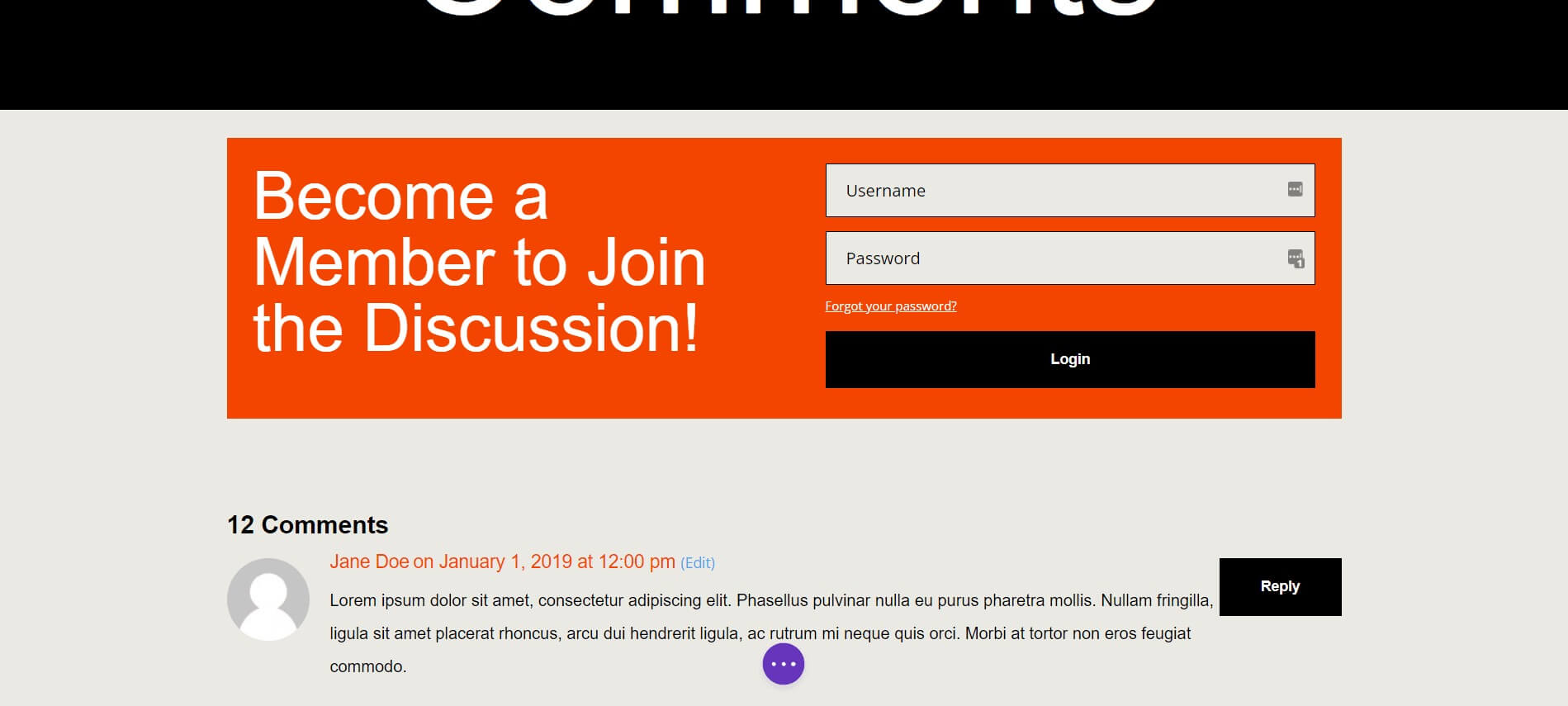
Ora i pulsanti corrispondono!

Visualizza la condizione per accedere al modulo
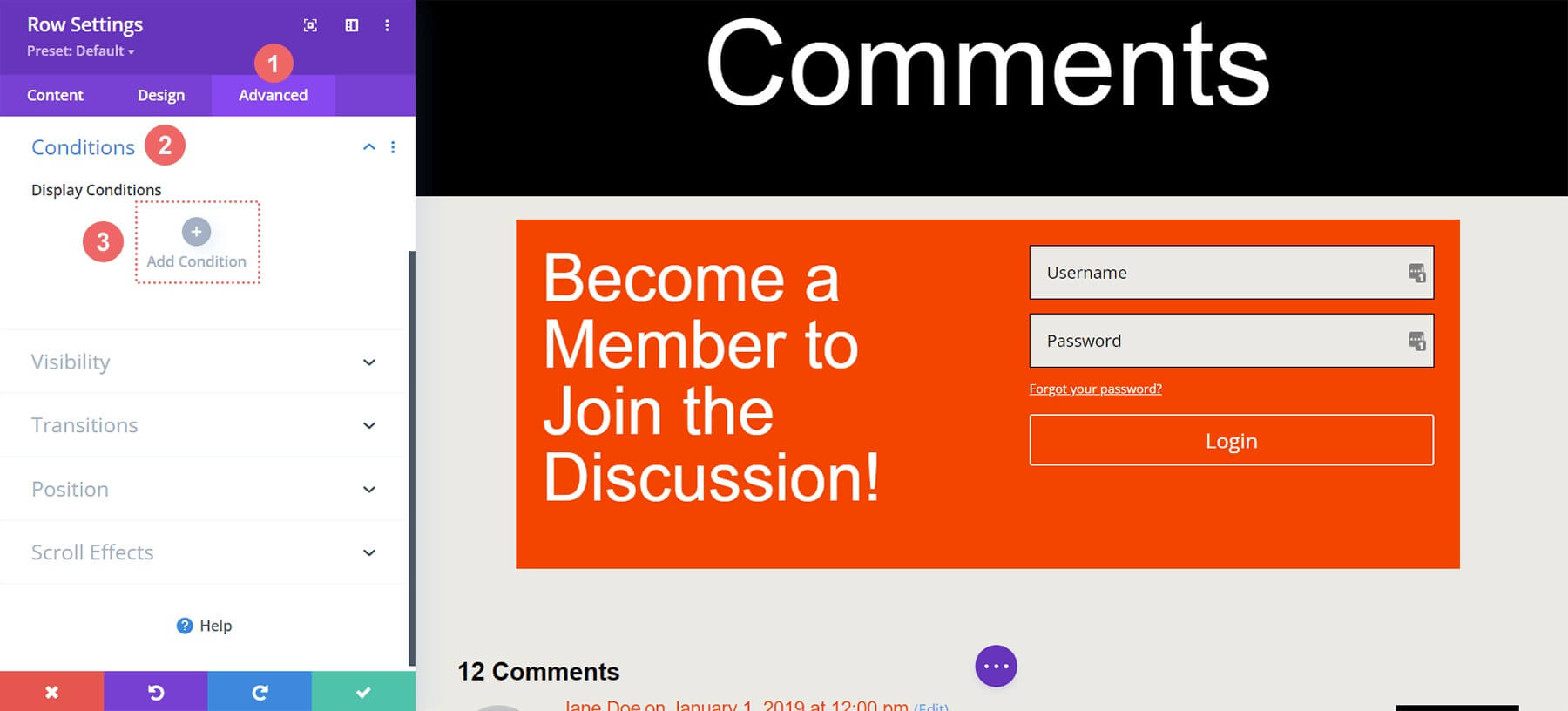
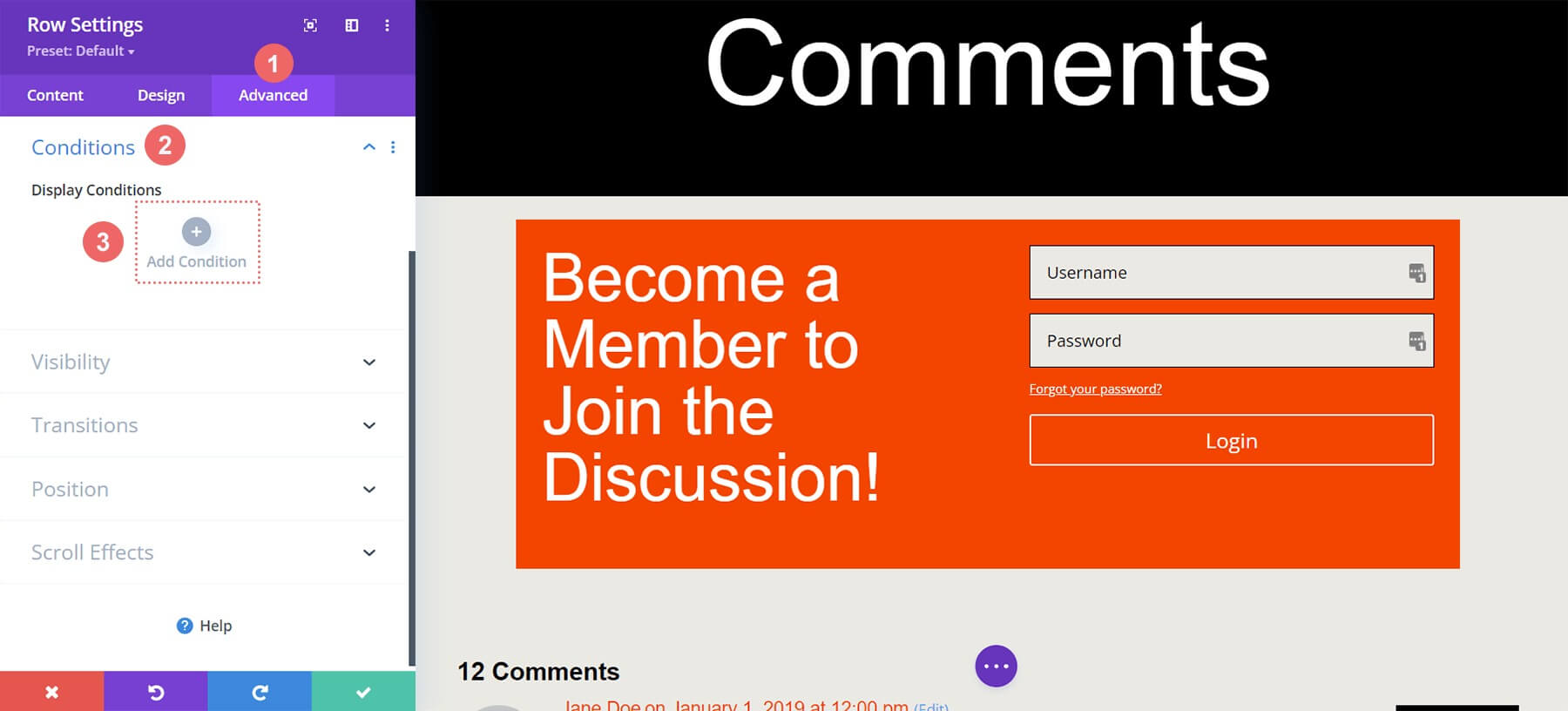
Una volta terminato lo stile, ora possiamo aggiungere la prima condizione di visualizzazione, fondamentale per una sezione commenti riservata ai soli membri. Le condizioni di visualizzazione di Divi lo consentono.

Fai clic sull'icona a forma di ingranaggio delle impostazioni della riga, vai su Avanzate quindi Condizioni. Fai clic sull'icona più.

Sono disponibili molte opzioni di visualizzazione. Scorri fino a Stato utente, fai clic su Stato di accesso.

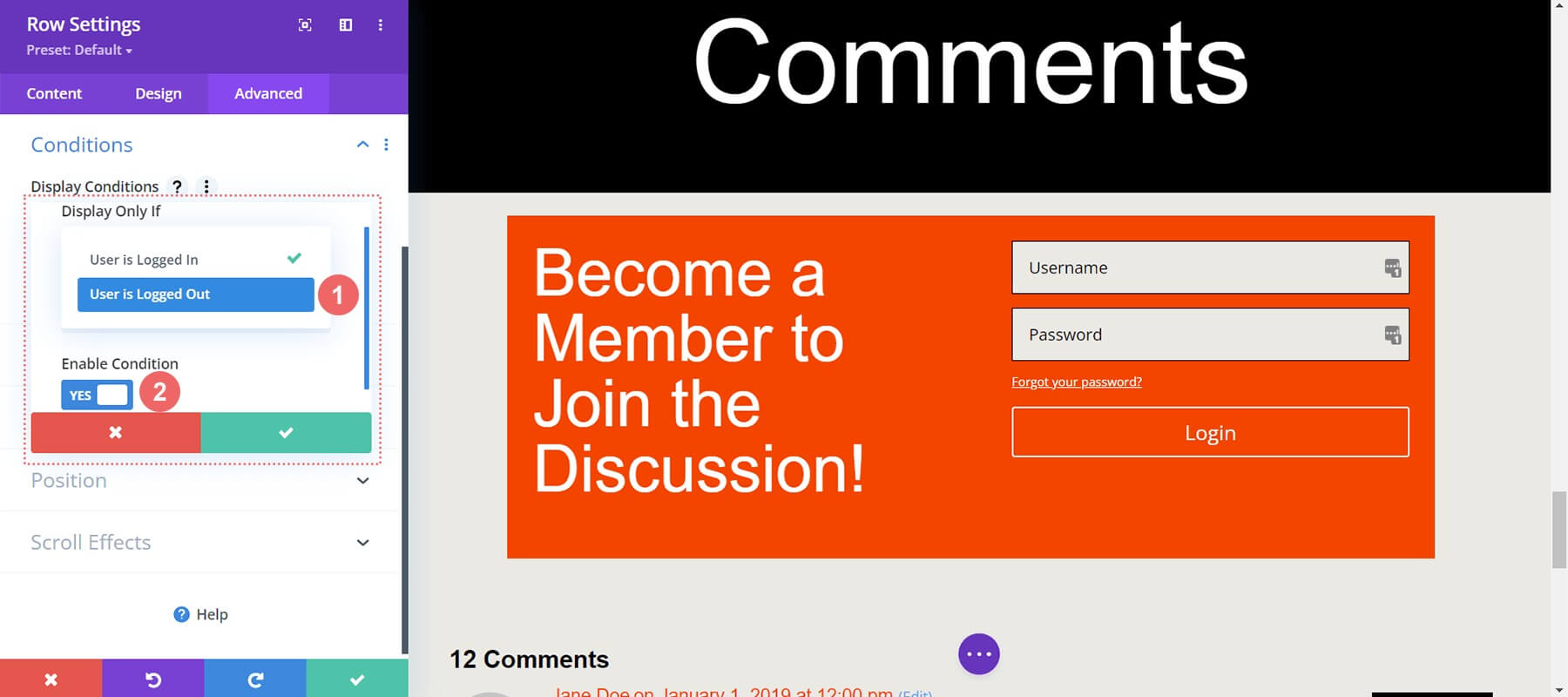
Nella modalità modale, modifica "L'utente ha effettuato l'accesso" in "L'utente è disconnesso" per una sezione riservata ai soli membri. Gli utenti necessitano di credenziali di accesso valide per visualizzare i commenti.

Condizioni di visualizzazione
- Visualizza solo se: l'utente è disconnesso
- Condizione di abilitazione: sì
Una volta impostate le condizioni di visualizzazione, salva le modifiche facendo clic sul pulsante di controllo verde del modello. Nota la notifica del plug-in di memorizzazione nella cache.
Prospettiva finale
A questo punto, con le Condizioni di Visualizzazione abilitate per le righe Modulo Commenti e Modulo Login, possiamo validare il nostro lavoro. Visita un post del blog sul sito utilizzando una finestra di navigazione in incognito o privata.

L'utilizzo di una finestra privata o di navigazione in incognito è l'ideale per i test, poiché ci disconnetterà temporaneamente durante la navigazione. Successivamente, tornando alla normale navigazione effettuato l'accesso al sito, la sezione commenti dovrebbe essere nuovamente visibile. In alternativa, anche disconnettendosi manualmente da WordPress visualizzerà il prodotto finito!
Sebbene questo tutorial utilizzi un modulo commenti, questi principi possono applicarsi a qualsiasi modulo, riga, colonna o sezione Divi senza bisogno di plug-in aggiuntivi. Sentiti libero di esplorare diverse combinazioni di display per creare le tue esperienze.
Avvolgendo
Costruire una community sul tuo sito WordPress ti consente di promuovere una fiducia più profonda tra gli utenti coinvolti. Un approccio efficace è creare una sezione commenti riservata ai soli membri in cui i membri possano interagire facilmente.
Gli strumenti e le funzionalità integrati di Divi rendono tutto questo semplice. Con le condizioni di visualizzazione native, puoi consentire l'interazione solo agli utenti. Anche lo stile dei moduli Commenti è semplice utilizzando la scheda Progettazione e gli strumenti di modifica completi di Divi.
Non è necessario un plug-in di abbonamento per creare un'agile comunità privata con Divi. L'attivazione di funzionalità principali come i commenti degli utenti che hanno effettuato l'accesso può rafforzare la tua community mantenendo il tuo sito leggero.
Prima di installare i plugin per le funzioni di abbonamento di base, considera le Condizioni di visualizzazione di Divi per migliorare il tuo sito oggi stesso.





