Includere un disclaimer è un approccio eccellente per trasmettere informazioni cruciali ai tuoi lettori. È un ottimo punto di partenza per proteggere te stesso e il tuo sito Web dal rischio legale. Gli avvisi di affiliazione che indicano che le opinioni degli autori potrebbero non essere quelle della società madre e così via sono esempi di disclaimer. Si trovano spesso nel footer. Fortunatamente, le dichiarazioni di non responsabilità sono semplici da includere in Divi . Questo articolo esaminerà tre diversi modi per aggiungere un disclaimer al piè di pagina di Divi .

Anteprima
Vedremo due tipi di disclaimer su questo design: statico e appiccicoso. Entrambi i design sono ottimizzati per i dispositivi mobili in modo che tu possa provare lo stesso su schermi più piccoli.
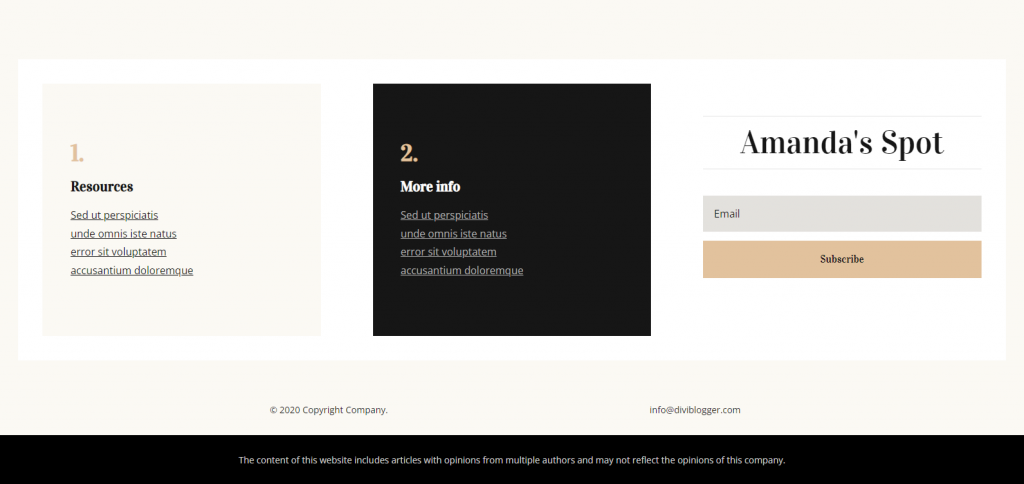
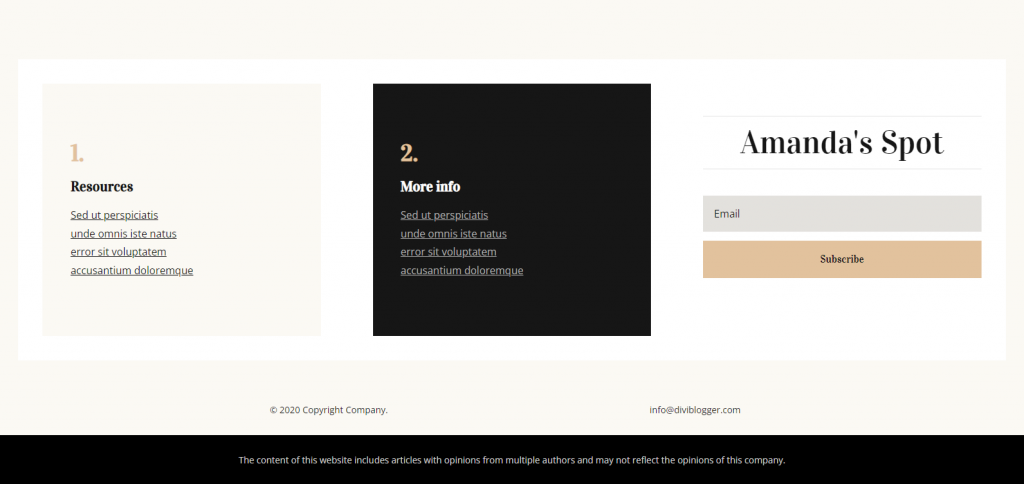
Ecco il design per un disclaimer statico.

E il disclaimer appiccicoso assomiglia a questo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCaricamento del piè di pagina di Divi

Utilizzeremo due diversi design di piè di pagina gratuiti dal blog Elegant Themes. Puoi trovarli cercando nel blog "piè di pagina gratuito". Decomprimi il file scaricato per usarli. Quindi, vai a Divi
Dichiarazione di non responsabilità statica al piè di pagina Divi
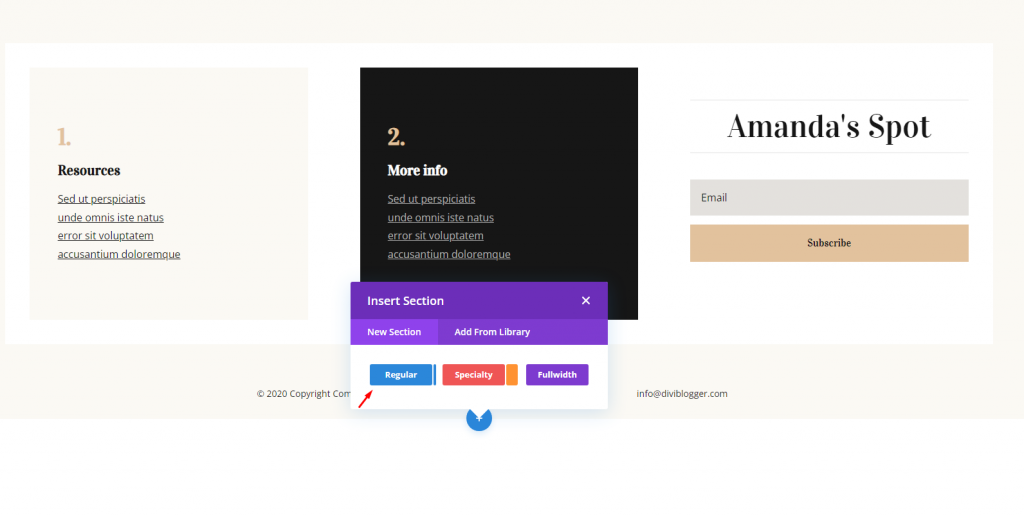
Creeremo una dichiarazione di non responsabilità fissa in una nuova sezione nella parte inferiore del piè di pagina in questo esempio. Questo esempio include il modello di piè di pagina di Header And Footer di Blogger Layout Pack di Divi . Per creare una nuova sezione, passa con il mouse sull'ultima riga e fai clic sul simbolo blu, quindi fai clic su Regolare.

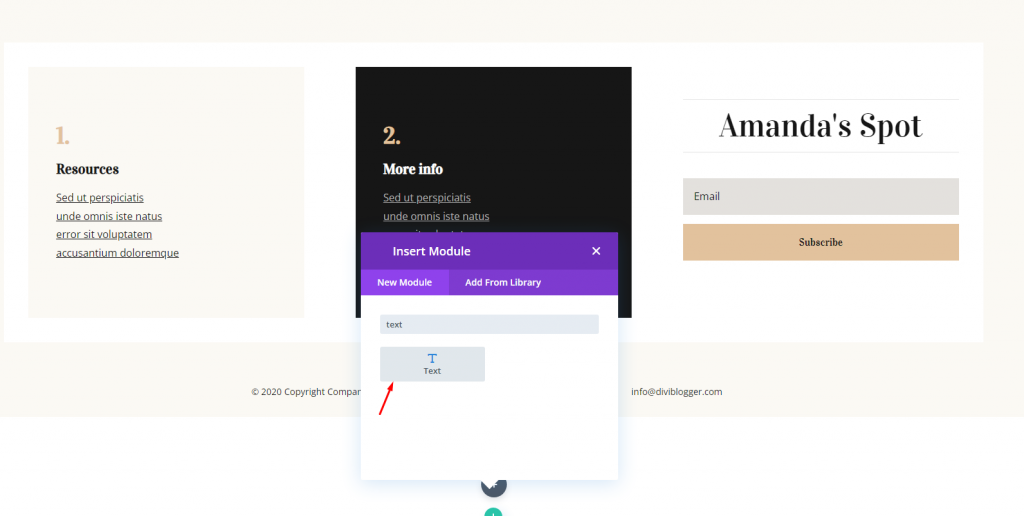
Ora inserisci una riga a larghezza intera e aggiungi un modulo di testo su di essa.

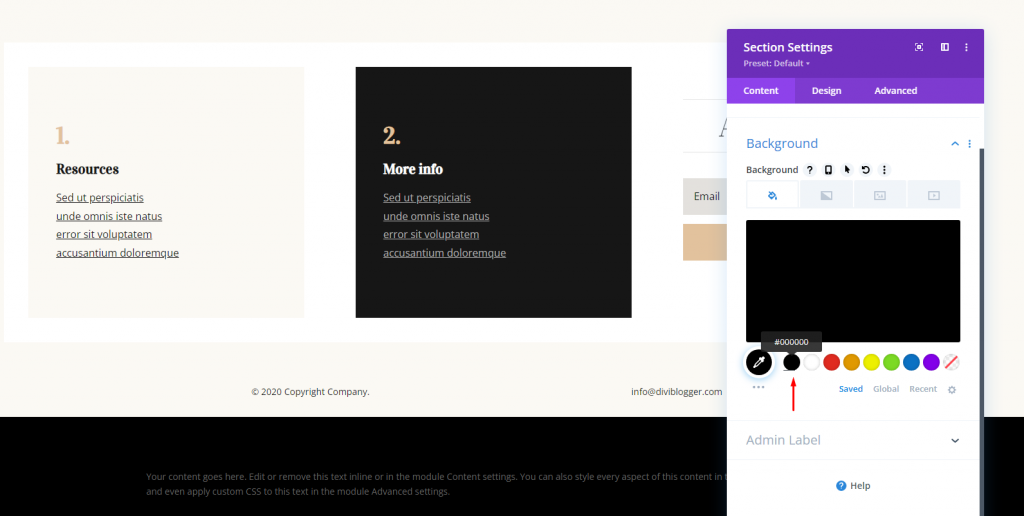
Ora apporta alcune modifiche alla sezione stessa. Torneremo al modulo di testo per modificarlo ulteriormente. Innanzitutto, apri l'impostazione della sezione, cambia lo Sfondo e impostalo su Nero.
- Sfondo: #000000

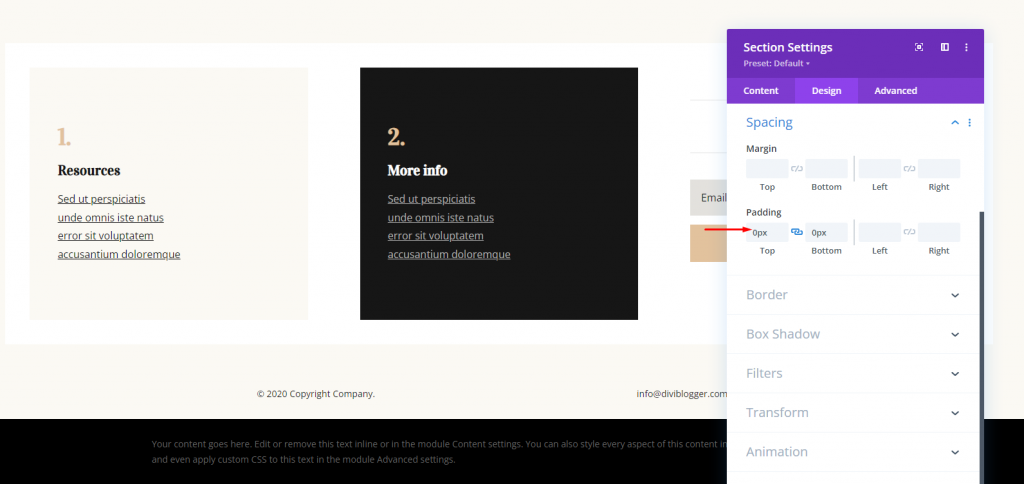
Apri la scheda Design e cambia il riempimento. Allora hai finito con questa sezione.
- Padding: 0px in alto, 0px in basso

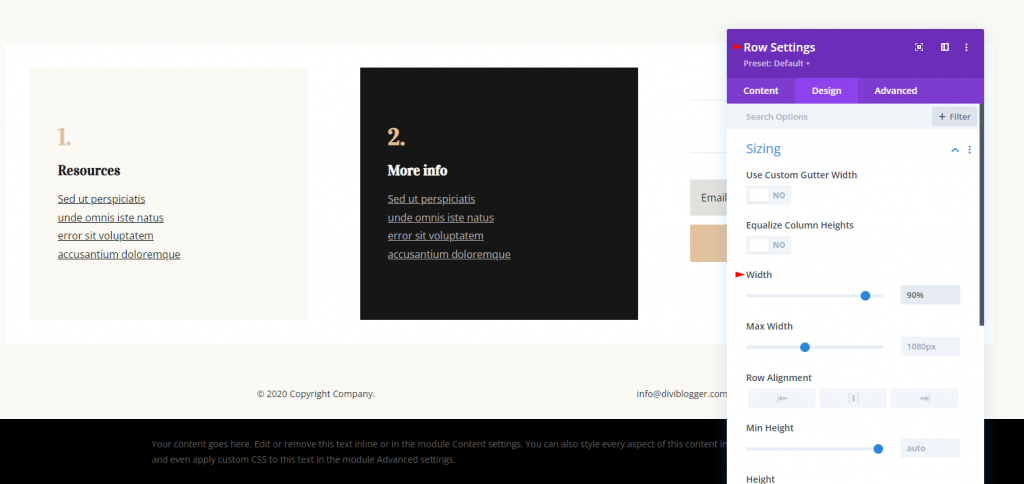
Ora apri le impostazioni della riga e passa alla scheda Design. Lì, cambia la larghezza.
- Larghezza: 90%

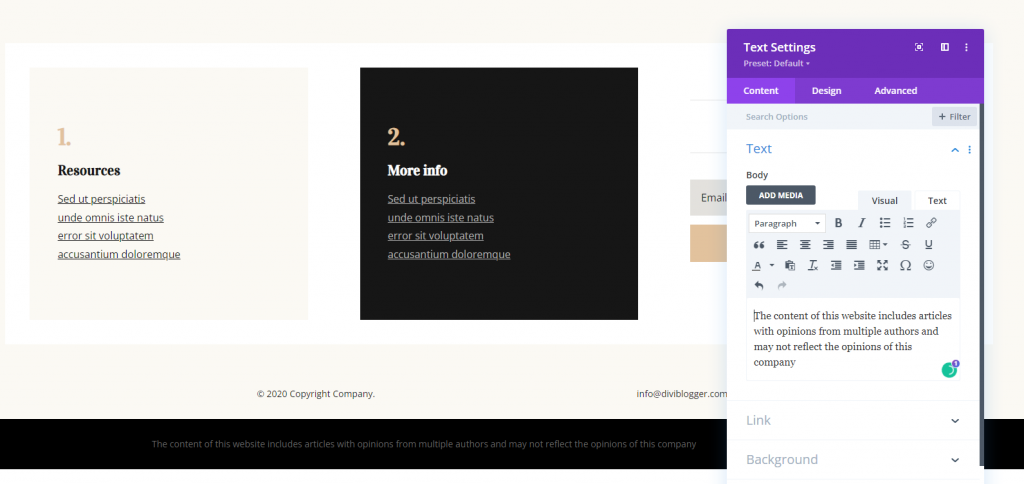
Ora apri il modulo di testo e aggiungi il seguente testo al corpo.
- Corpo: il contenuto di questo sito Web include articoli con opinioni di più autori e potrebbe non riflettere le opinioni di questa azienda.

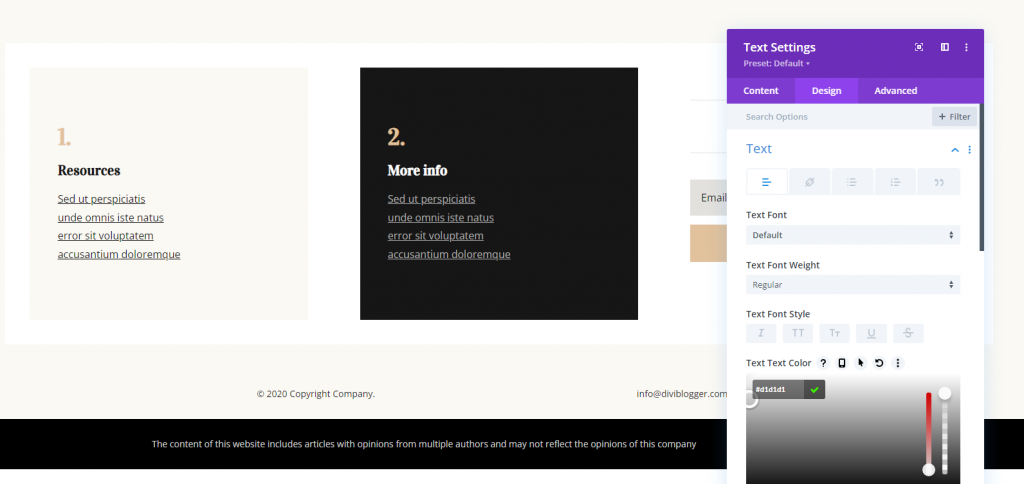
Infine, dalla scheda Design, cambia il colore del testo.
- Colore testo testo: #d1d1d1

Per favore, salva il tuo lavoro e abbiamo finito.
Dichiarazione di non responsabilità appiccicosa al piè di pagina di Divi
I componenti appiccicosi rimangono fermi mentre scorri. Hai il potere di controllare come e dove funzioneranno. Faremo un disclaimer appiccicoso che viene visualizzato nella parte superiore del piè di pagina e rimane lì fino a raggiungere la parte inferiore della pagina.

Includeremo un disclaimer in cui si afferma che il testo rappresenta l'opinione dell'autore e non dovrebbe essere invocato al posto dell'assistenza professionale. Per questo esempio sto utilizzando il piè di pagina dell'intestazione e del piè di pagina di Immigration Lawyer Layout Pack di Divi .
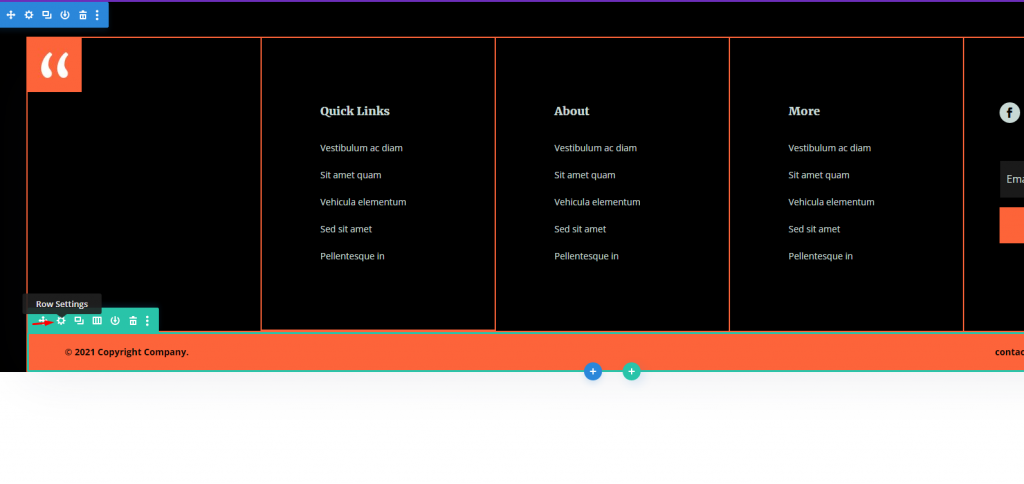
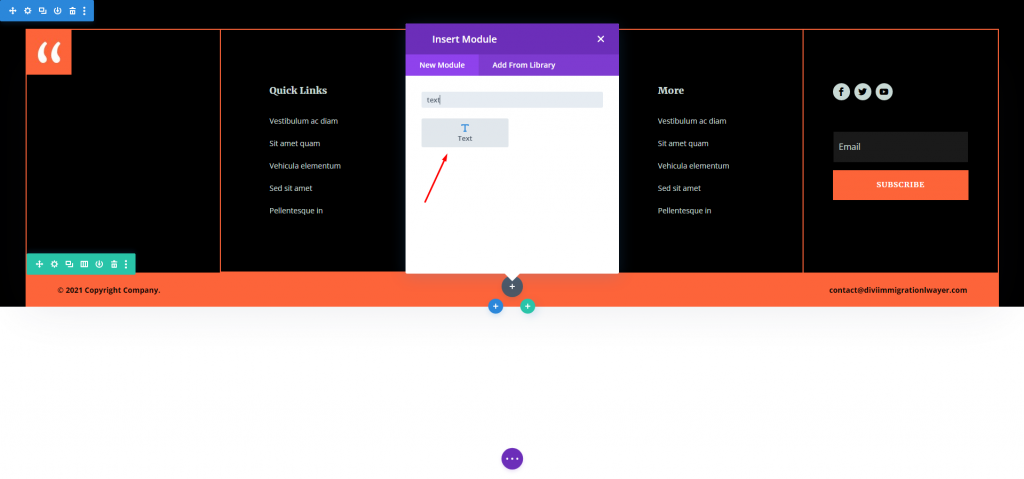
Seleziona le opzioni di layout passando il mouse sopra la riga inferiore. Attualmente sono presenti due colonne in questa riga. Seleziona quello con 1/4, 1/2, 1/4 colonne. Questo ci offre molto spazio per il disclaimer. Ora trascina e rilascia un modulo di testo al centro.

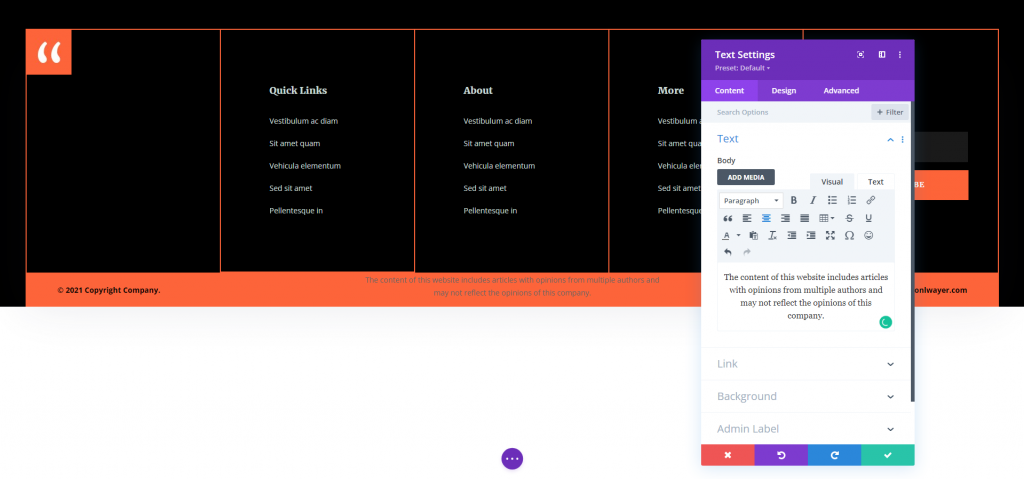
Ora apri il modulo di testo e aggiungi il seguente testo al corpo.
- Corpo: il contenuto di questo sito Web include articoli con opinioni di più autori e potrebbe non riflettere le opinioni di questa azienda.

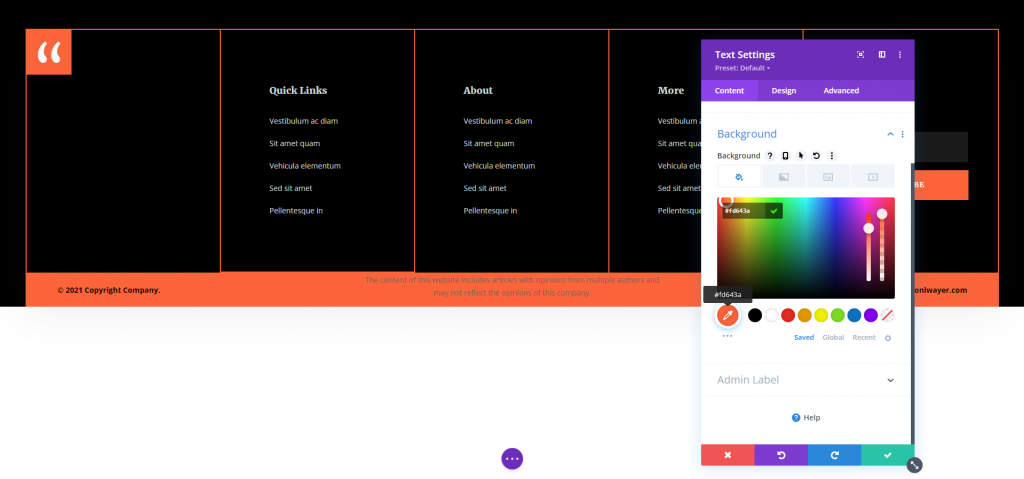
Scorri verso il basso fino a Sfondo e cambia il colore in quello elencato di seguito. Questo sfondo è già presente nella riga, ma vogliamo integrarlo nel modulo in modo che appaia quando il modulo è visibile al di fuori di questa riga.
- Sfondo: #fd643a

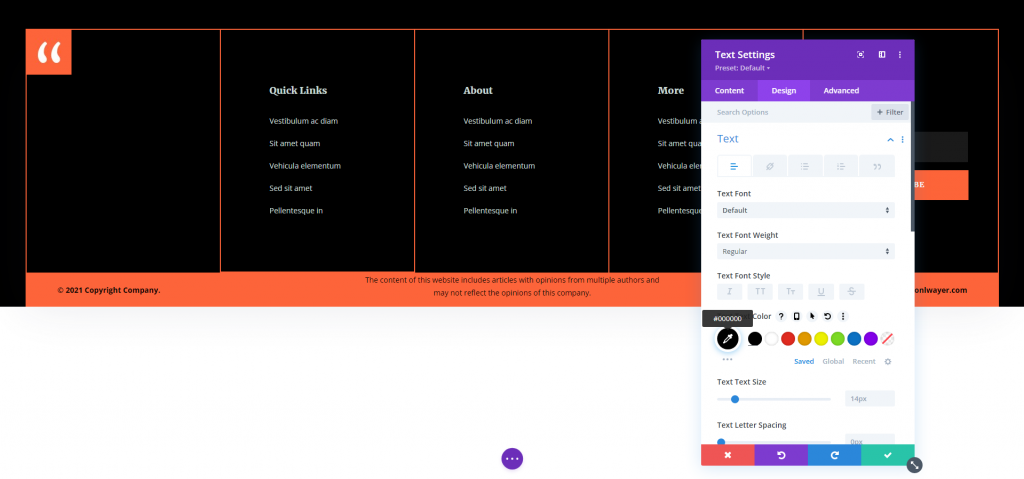
Ora passa alla scheda design e scegli il nero come Colore del testo. Inoltre, lascia invariati il carattere e il peso.
- Colore testo testo: #000000

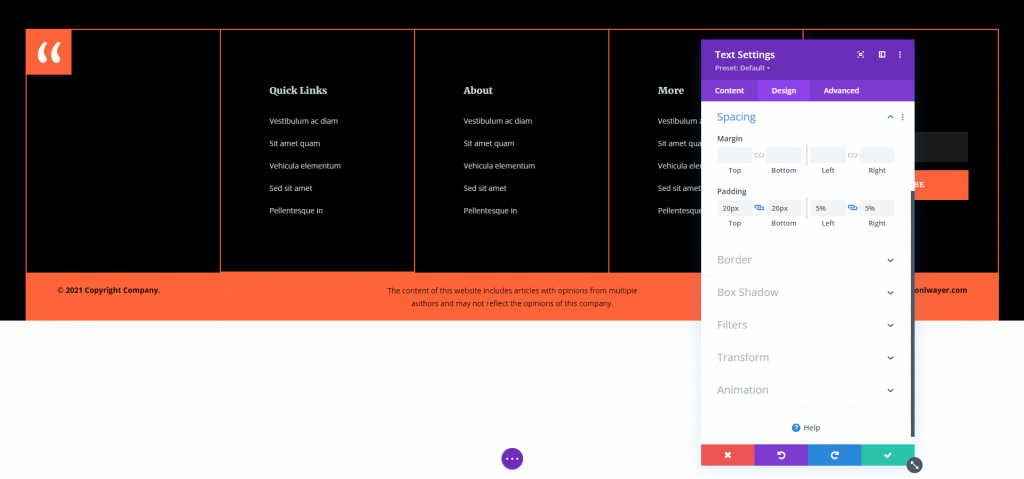
Dall'opzione Spaziatura, aggiungi del riempimento.
- Padding: 20 px in alto, 20 px in basso, 5% a sinistra, 5% a destra

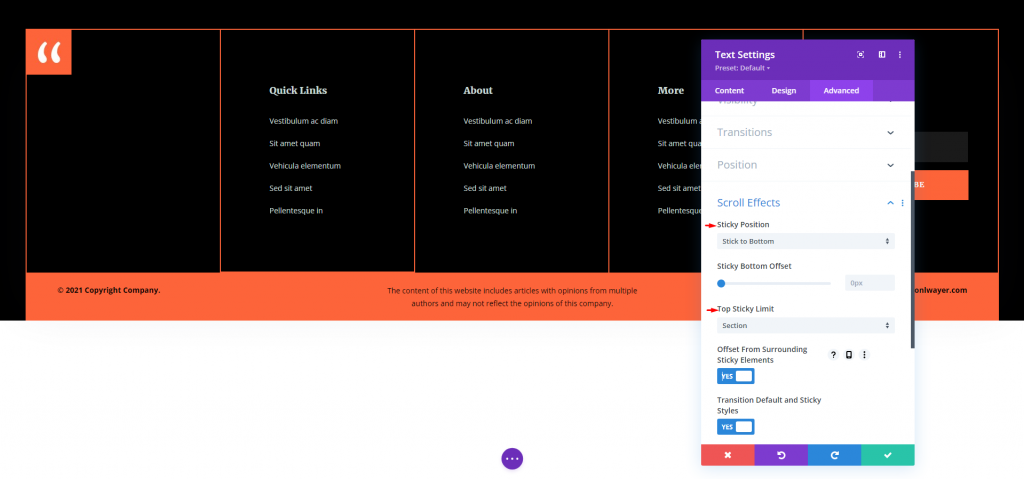
Apri l'opzione degli effetti di scorrimento dalla scheda Avanzate e apporta le seguenti modifiche.
- Posizione appiccicosa: attenersi al fondo
- Limite appiccicoso superiore: sezione

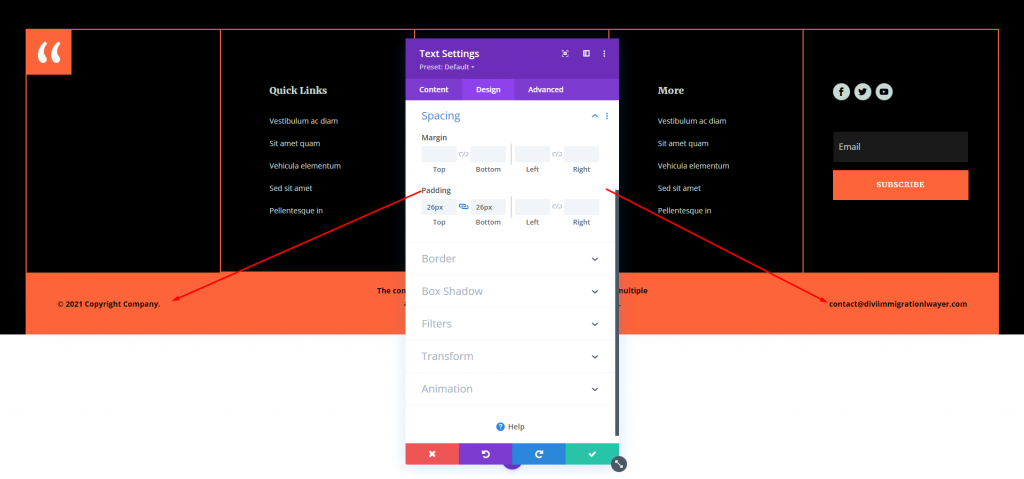
Apri la scheda del design sia per il testo sinistro che per quello destro e aggiungi del riempimento.
- Imbottitura: 26 px in alto, 26 px in basso

Salva le impostazioni e il gioco è fatto.
Risultati finali
Ecco il nostro risultato per le sezioni di disclaimer sia statiche che appiccicose a piè di pagina.
Per la progettazione statica -

Per un design appiccicoso -
Parole finali
Questo chiude la nostra panoramica su come aggiungere un disclaimer al footer di Divi . Le dichiarazioni di non responsabilità sono necessarie per informare il tuo pubblico sull'utilizzo dei tuoi consigli, link di affiliazione e così via. Un piè di pagina è un posto eccellente per questo. Questo articolo discute diversi metodi per includere il disclaimer e presentarlo in modi che lo facciano risaltare o mimetizzarsi. Naturalmente, un disclaimer non è richiesto per ogni sito Web, ma questo post ti consentirà di iniziare per coloro che lo fanno.





