Se sei disposto a pubblicare contenuti di lunga durata, l'aggiunta di un sommario con la tua scrittura aiuterà sia i motori di ricerca che i visitatori umani a navigare e comprendere i tuoi contenuti.

Con il widget Elementor Sommario, puoi facilmente allegare un blocco del sommario al tuo sito che produce automaticamente i suoi contenuti in base alla sequenza dei tag di intestazione nel tuo contenuto. Oggi imparerai come configurarlo.
Per esempio:

Se utilizzi questo widget con il generatore di temi in Elementor pro, puoi aggiungere automaticamente un sommario per i tuoi contenuti senza problemi. Quando un visitatore fa clic su un collegamento nel sommario, funge da ancora e lo porta a quella sezione della pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn questo post, vedrai esattamente come impostare il widget Sommario con Elementor Theme Builder.
Prima di tutto, dovremmo menzionare che puoi anche utilizzare il widget Sommario pezzo per pezzo. Tuttavia, in questo tutorial, ci concentriamo sull'aggiunta automatica del sommario a tutti (o ad alcuni) dei tuoi contenuti utilizzando Elementor Theme Builder e modelli di post singolo.
Ecco come farlo.
1. Creare o modificare un modello di post singolo
Per iniziare, puoi creare un nuovo modello di post singolo utilizzando Elementor Theme Builder o modificare uno dei tuoi modelli di post singolo esistenti in cui desideri aggiungere il widget del sommario.
Puoi applicare il tuo modello a qualsiasi tipo di post come post del blog, pagina, post personalizzato, ecc. Principalmente, ci concentreremo sui post del blog qui.
2. Aggiungere il widget del sommario
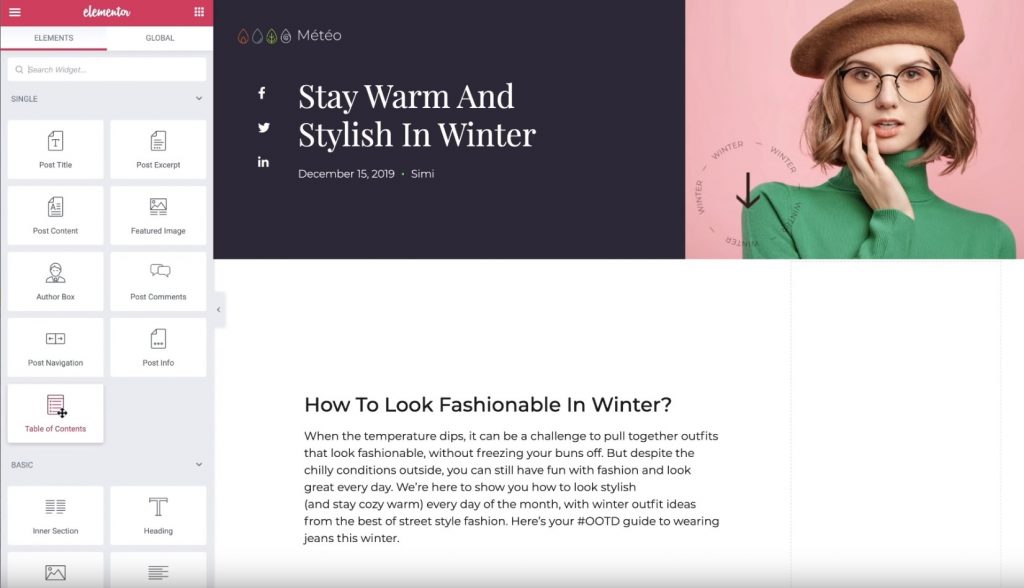
Una volta che hai finito con il tuo modello di post singolo, posiziona il widget Sommario dove vuoi metterlo. L'elemento Table of Contents si trova nella categoria Single, insieme ai widget per il titolo del post e il contenuto del post.

Una volta aggiunto il widget, vedrai automaticamente un elenco di tutti i titoli presenti nel post che stai attualmente modificando.
Ora configuriamo le impostazioni per il widget Sommario.
3. Configurare il widget Sommario
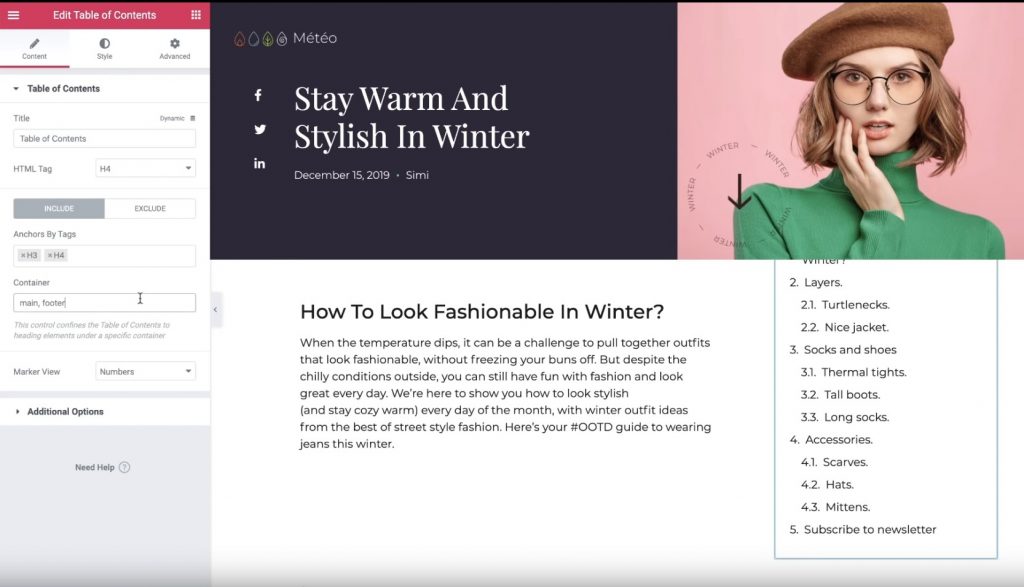
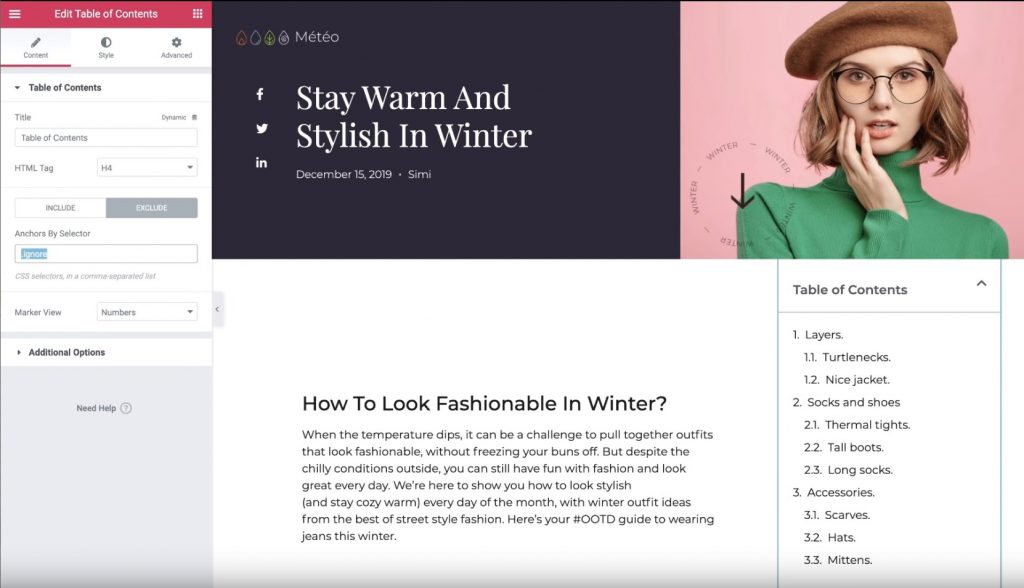
Assicurati che le impostazioni per il widget Sommario siano aperte. Quindi, utilizza la scheda Contenuto per configurare il contenuto che viene visualizzato nel tuo sommario.
Per prima cosa, dai un titolo, ad esempio "Sommario" Questo è un testo immobile che viene visualizzato sopra l'elenco dei link di ancoraggio che il widget genera automaticamente.
Quindi, scegli i contenuti che desideri includere. Nella scheda Includi puoi inserire:
- Tag di intestazione specifici. Ad esempio, potresti voler includere i tag <h2> e <h3>, ma niente sotto. Di sicuro, puoi impostare i tag di intestazione nell'editor di WordPress.
- Altri contenitori. Puoi anche aggiungere link di ancoraggio ad altri contenitori al di fuori del contenuto del tuo post. Ad esempio, il tuo piè di pagina. Questa è una funzionalità di alto livello.

Se intendi andare alla scheda Escludi, puoi eliminare intestazioni specifiche dal tuo post utilizzando un selettore CSS. Ad esempio, se desideri escludere una singola intestazione <h2>, puoi aggiungere una speciale classe CSS "ignora" a tale intestazione utilizzando l'editor di WordPress e quindi escluderla utilizzando la regola Anchors by Selector.

Successivamente, puoi utilizzare l'impostazione "Marker View" per decidere tra numeri e punti elenco per il tuo sommario. Se scegli "proiettili", puoi scegliere da qualsiasi icona FontAwesome.
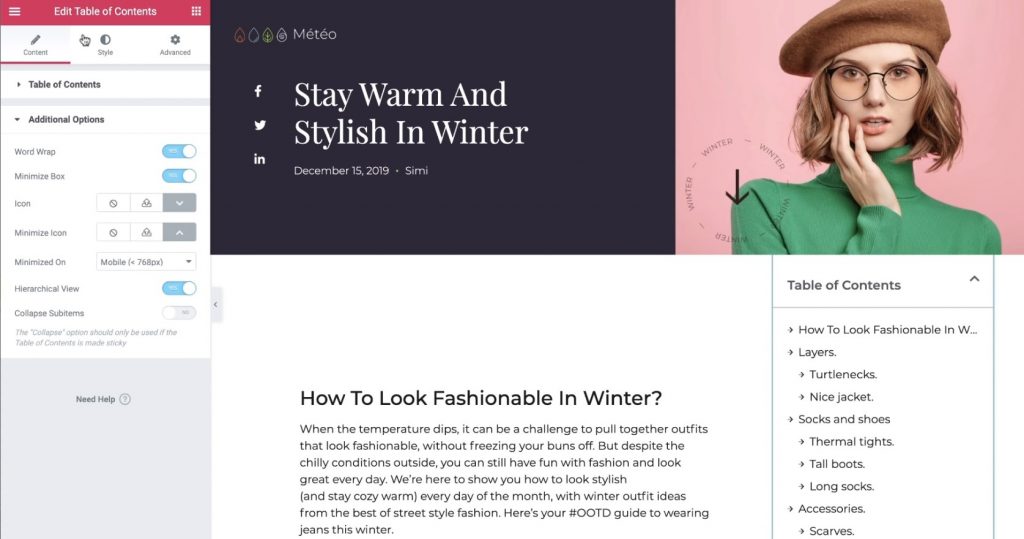
Infine, puoi utilizzare la sezione delle diverse opzioni per controllare alcune impostazioni aggiuntive:
- A capo automatico: indica se gli elementi possono occupare più righe.
- Riduci a icona il riquadro: consente o meno ai visitatori di ridurre a icona l'indice. Ad esempio, puoi ridurre automaticamente l'avvio della casella per i visitatori mobili.
- Visualizzazione gerarchica: se abilitata, i sottotitoli verranno rientrati sotto i titoli principali. Questo aiuta molto a capire il contenuto.

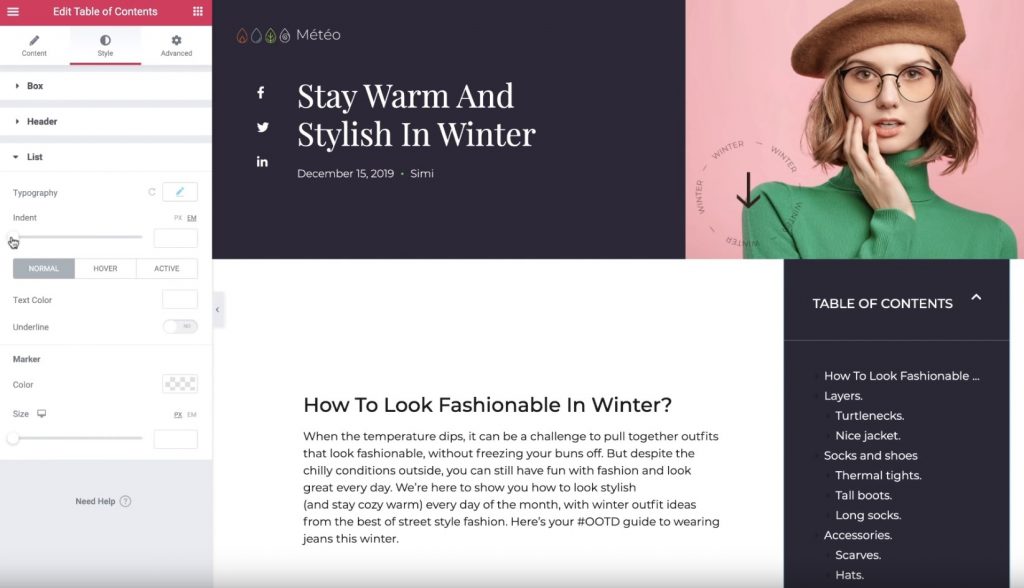
4. Configurare le impostazioni di stile
Successivamente, vai alla sezione della scheda Stile per modificare la casella del sommario. Puoi cambiare tutti i colori e la tipografia per formulare un'esperienza user-friendly e abbinare il resto del tuo sito e il design del modello:

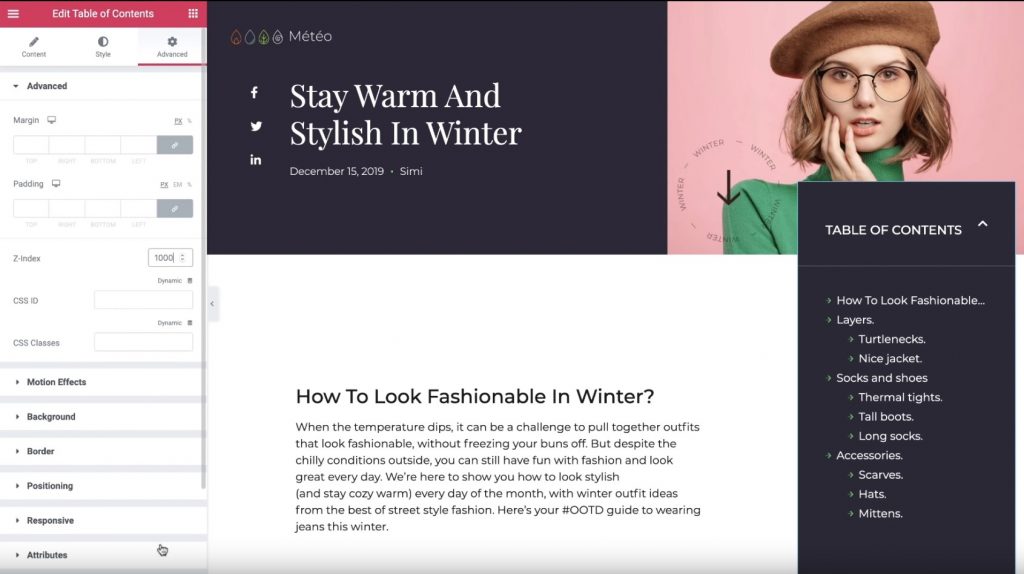
5. Configurare le impostazioni avanzate
Infine, vai alla scheda Avanzate per effettuare alcune impostazioni aggiuntive su come verrà pubblicato il tuo sommario.
Ad esempio, se imposti la Larghezza uguale a Personalizzato e la Posizione uguale a Fissa nella sezione Posizionamento, puoi assicurarti che il sommario rimanga fisso anche quando gli utenti iniziano a scorrere la pagina verso il basso.
Se imposti la posizione del tuo sommario in modo che venga visualizzato "sopra" un altro elemento, puoi anche estendere lo Z-Index per farlo apparire in alto.

E sì, è tutto! Hai appena acquisito la conoscenza su come aggiungere automaticamente un sommario al tuo contenuto utilizzando Elementor Theme Builder e il widget Sommario.
Per iniziare, Acquista Elementor Pro oggi per iniziare a utilizzare il widget Sommario in Elementor Theme Builder.





