Non è mai stato così facile aggiungere un pulsante all'intestazione Divi . Puoi controllare il posizionamento, il design e l'assegnazione di pagine specifiche utilizzando Divi Theme Builder. Sulle pagine di destinazione specializzate, forse è richiesto un pulsante nell'intestazione, ma non sui singoli blog. Ti guideremo attraverso i passaggi per aggiungere un pulsante all'intestazione Divi utilizzando il generatore di temi. Successivamente, puoi utilizzare queste funzionalità per aggiungere pulsanti ai modelli di creazione di temi dove preferisci. Diamo inizio alla festa.

Come aggiungere un pulsante all'intestazione Divi
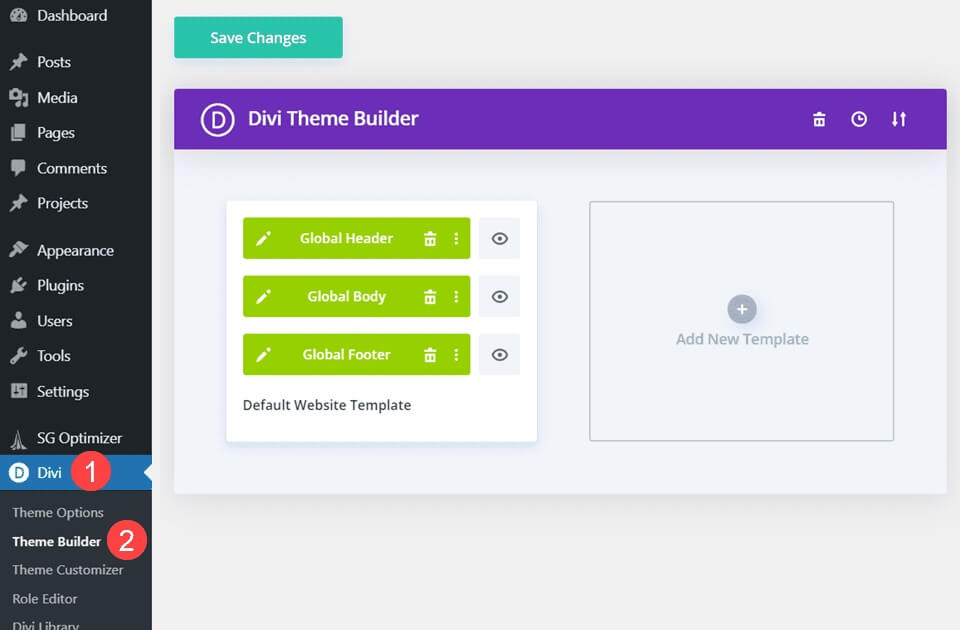
Utilizzeremo Divi Builder per realizzare questa aggiunta, quindi assicurati di caricarlo nella dashboard di WordPress. Lo troverai sotto Divi – Theme Builder nel tuo pannello di amministrazione e la pagina principale sarà simile a questa.

Aggiungi un'intestazione
Una volta entrato nel generatore di temi Divi, dovrai creare, aggiungere o modificare l'intestazione in cui aggiungerai il pulsante.
Se hai un'intestazione esistente a cui vuoi aggiungere un pulsante, vai al builder per iniziare.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer il resto, utilizza l'intestazione Freebie dal pacchetto di layout dei servizi di sicurezza .
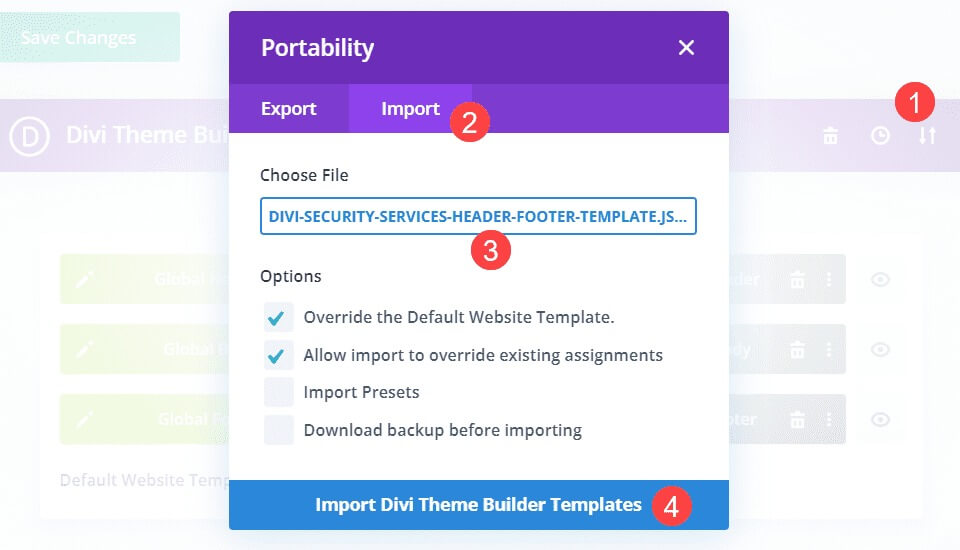
Se desideri utilizzare questa (o qualsiasi altra intestazione che hai scaricato), dovrai aprire le opzioni di portabilità del generatore di temi facendo clic sull'icona della doppia freccia nel generatore di temi.

Se hai scaricato le intestazioni da un collegamento o altrove (o potresti aver esportato le tue intestazioni come backup), trova il file JSON di intestazione che desideri caricare e fai clic su Importa modelli di creazione temi Divi.
Una volta completata l'importazione, sul tuo sito web verrà installata una nuova intestazione e potrai inserire pulsanti.
Divi Costruttore
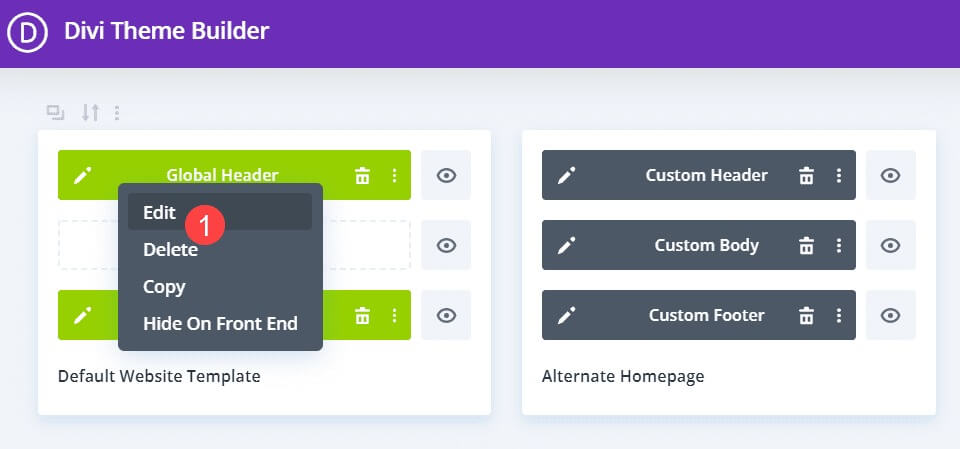
Per accedere al builder, è sufficiente fare doppio clic sull'intestazione o utilizzare l'opzione Modifica nel menu contestuale.

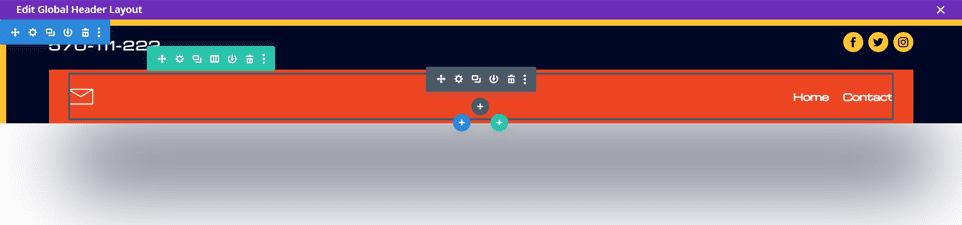
L'intestazione viene caricata nel builder, mostrando tutte le aree in cui Divi può posizionare il modulo.

Posizionamento dei pulsanti
La cosa più importante da considerare quando modifichi l'intestazione del tuo sito web è la spaziatura.
Non solo è un elemento che vedono tutti i visitatori, ma è anche un elemento che cambia radicalmente tra desktop e dispositivi mobili.
Quindi, se vuoi aggiungere pulsanti a un layout esistente, devi assicurarti di non rompere nulla.
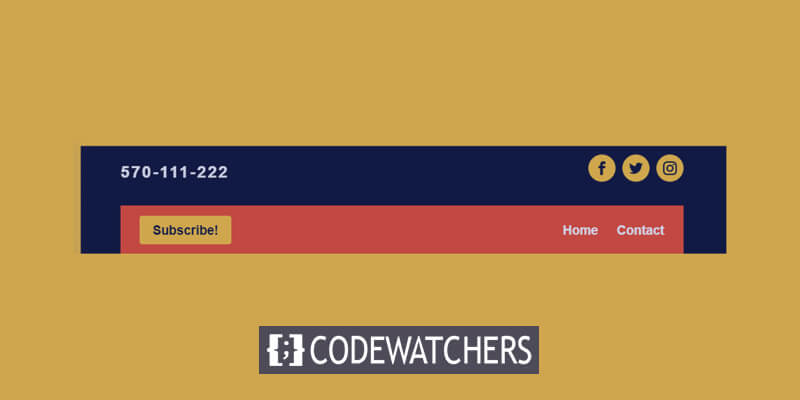
Questa particolare intestazione aggiunge un pulsante "Iscriviti" all'intestazione principale.
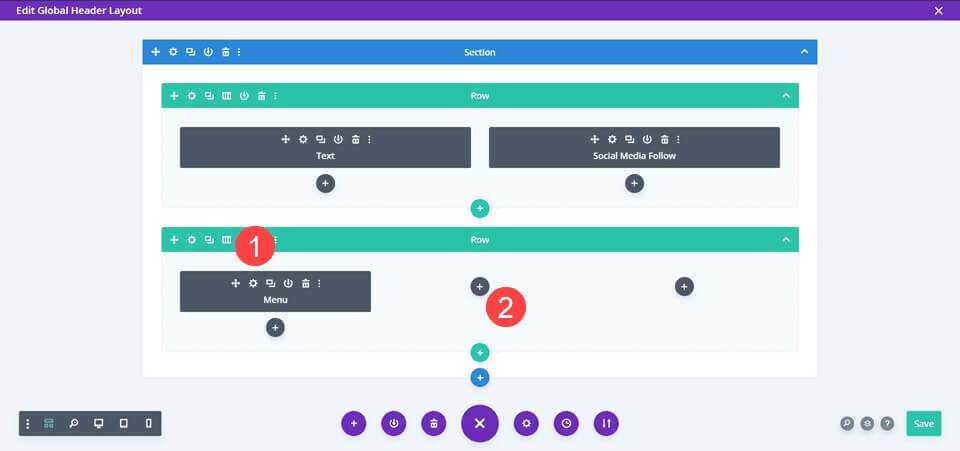
Per fare ciò, è necessario regolare la struttura delle colonne delle righe incluse da 1 a 3 colonne.

Modifica il modulo menu
Usalo per spostare il modulo menu nella colonna all'estrema destra e andare su Impostazioni.
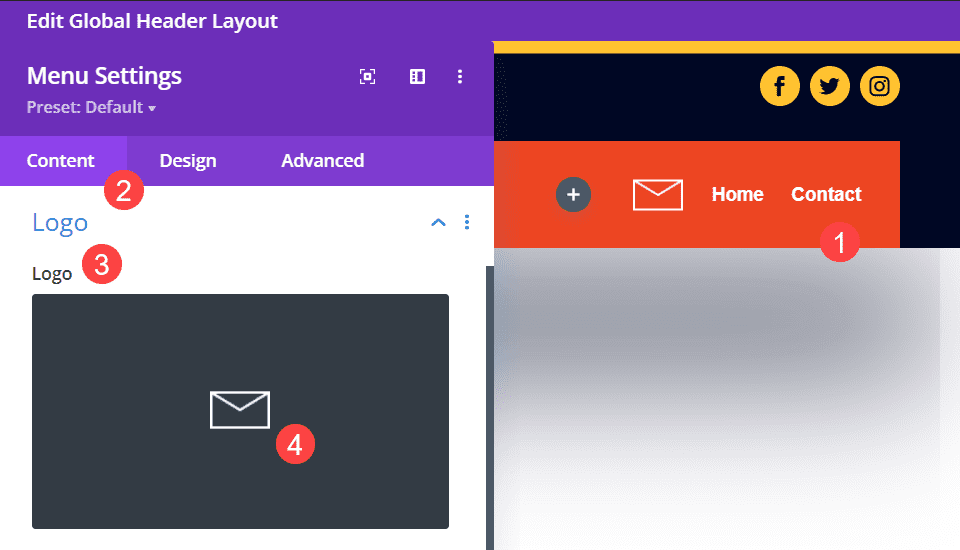
Nella scheda Contenuto, vai su Opzioni logo e rimuovi il logo.

Il logo sulla copertina non si adatta a questo design.
Pulsante di aggiunta
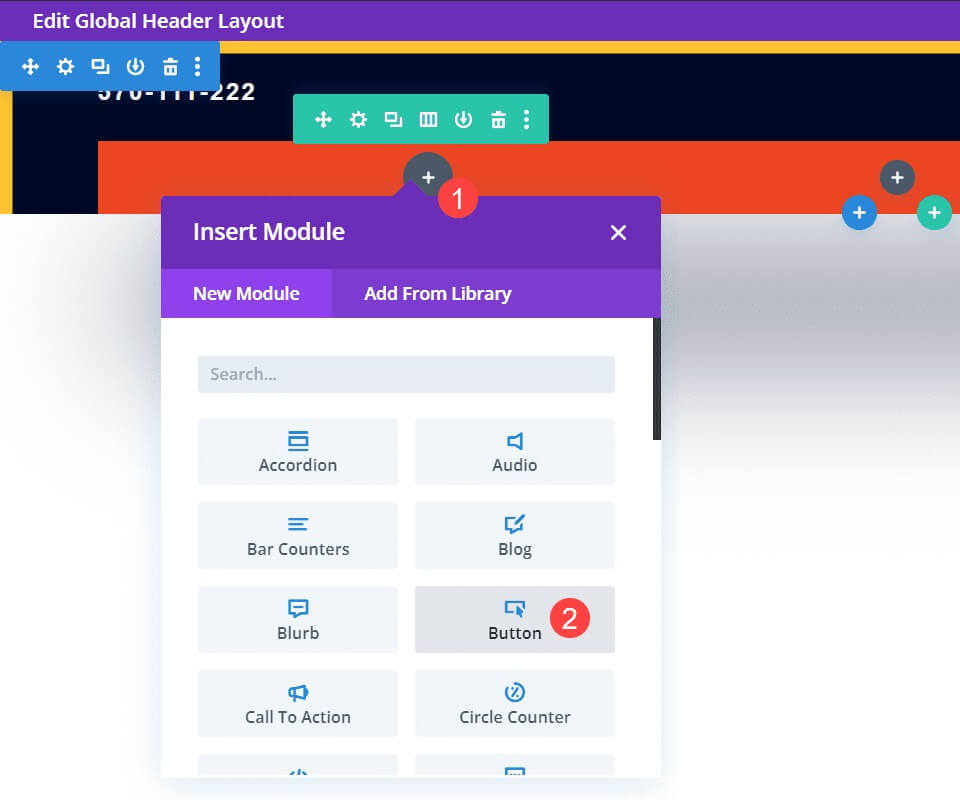
Dopo aver spostato il modulo menu, puoi aggiungere un modulo pulsanti alla colonna più a sinistra.
Fai clic sul cerchio nero + e trova il modulo pulsante nell'elenco visualizzato.

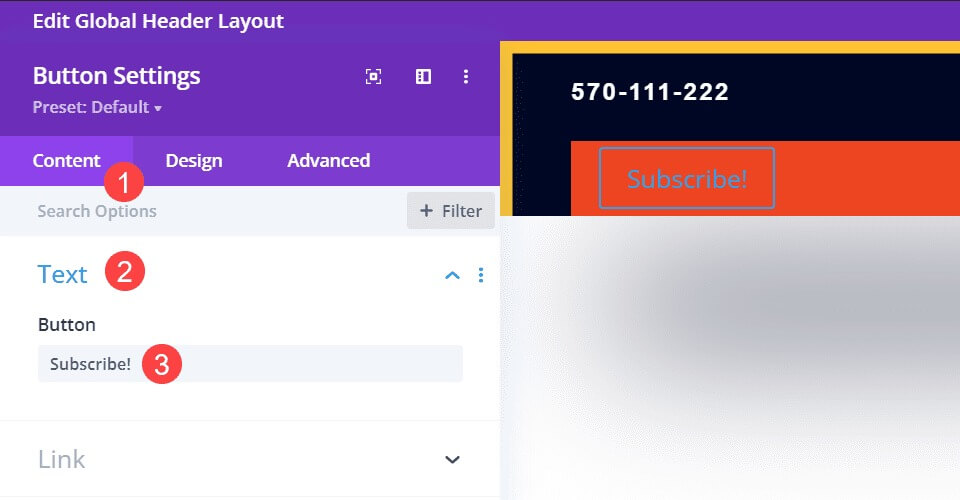
Testo del pulsante
Successivamente, vai alle impostazioni del modulo, trova la sezione Testo nella scheda Contenuto e aggiungi il testo che desideri visualizzare all'utente nel campo Pulsante.

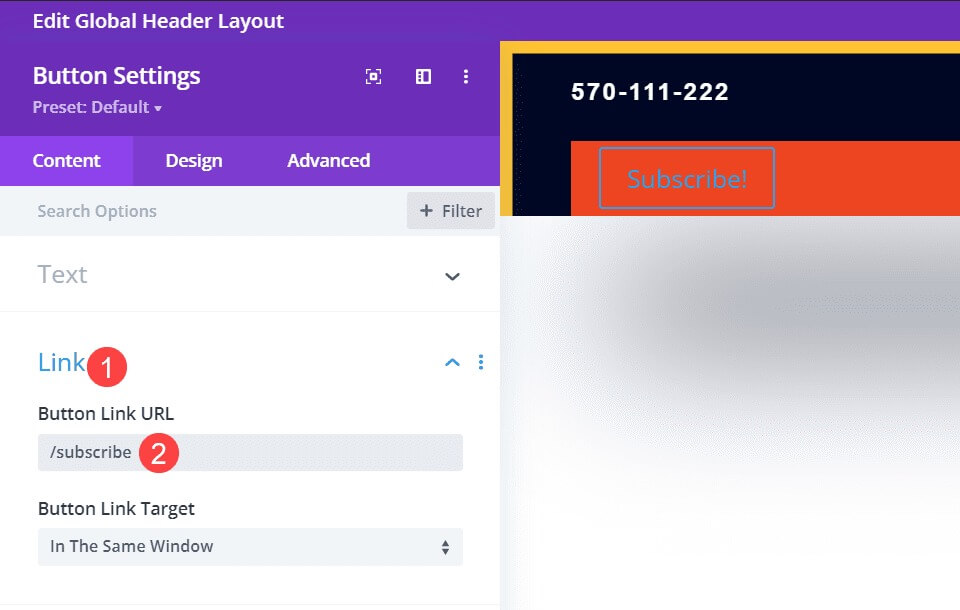
Collegamento pulsante
Nella scheda Contenuto, vai all'opzione collegamento e imposta il pulsante sull'URL a cui desideri inviare i nuovi iscritti.
Alcuni provider di posta elettronica possono fornire un URL specifico per il modulo, mentre altri possono offrire solo l'incorporamento nella propria pagina.
Trova la soluzione migliore per il tuo funnel di conversione qui.

Stile il pulsante
Il modulo dei pulsanti Divi è fantastico, ma lo stile predefinito non corrisponde all'intestazione in cui lo inseriamo.
Quindi vogliamo avere un pulsante che utilizzi gli stessi caratteri, colori e stili del resto del sito.
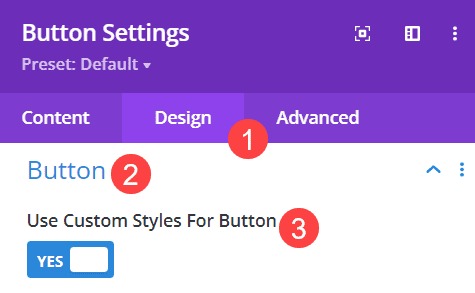
Per prima cosa, vai nelle impostazioni del modulo Pulsante e nella scheda Progettazione.
Quindi, trova l'area denominata Pulsante e attiva l'interruttore per Usa stili personalizzati per il pulsante.

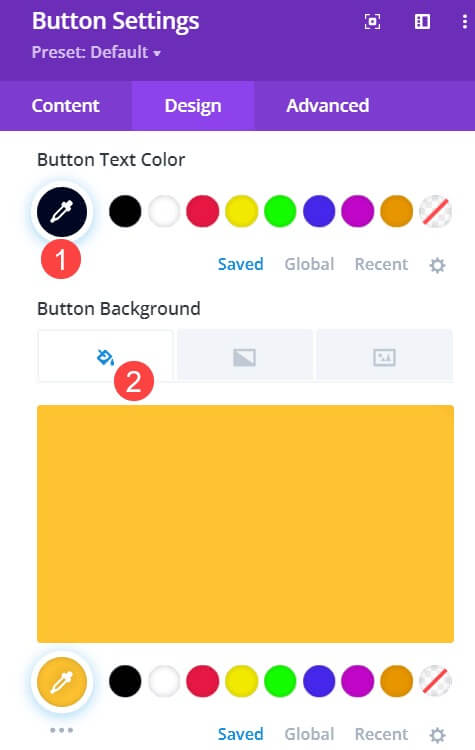
Successivamente, scegli il colore che funziona meglio dalla tavolozza del tuo sito.
Questa intestazione utilizza gli stessi colori di sfondo e icona delle icone social: #ffc230 per lo sfondo e #000724 per il colore del testo.

Quindi devi assicurarti che il carattere e gli altri stili di testo corrispondano.
Potresti ingrandire il testo del pulsante per farlo risaltare, ma per questa particolare intestazione voglio che il testo del pulsante corrisponda e completi il menu che condivide l'intestazione.
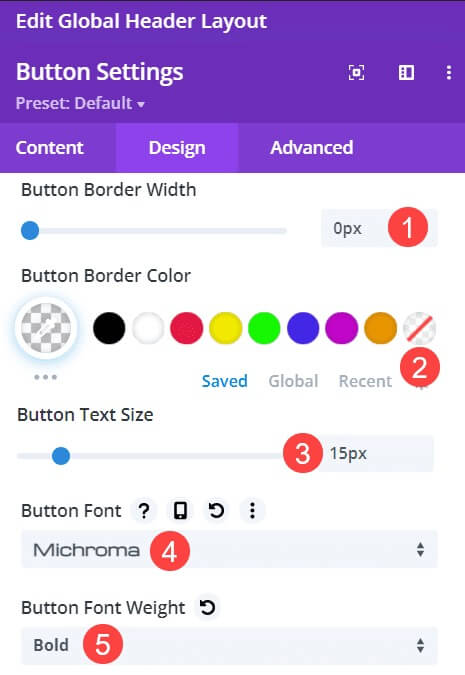
In questo caso, ciò significa impostare la larghezza del bordo del pulsante su 0 pixel e impostare il colore del bordo del pulsante su trasparente, rimuovendo completamente il bordo.
Successivamente, imposta la dimensione del testo del pulsante su 15 px in modo che corrisponda al menu dell'intestazione e utilizza Michroma come carattere per il pulsante e Grassetto come spessore del carattere.

Fatto ciò, ora dovresti avere un pulsante nell'intestazione Divi che si abbina perfettamente al resto del design del sito.
Risultato finale
Una volta completate tutte le modifiche, il risultato finale sarà simile a questo:

Avvolgendo
Se sei un utente Divi , familiarizzare con il generatore di temi può espandere notevolmente le tue capacità e possibilità di progettazione.
Anche qualcosa di semplice come cambiare la struttura delle colonne e aggiungere pulsanti può trasformare un buon design in un ottimo design.
Assicurati che lo stile sia coerente e che il pulsante indirizzi effettivamente l'utente al contenuto che vale la pena centrare.





