Ti sei mai imbattuto in una pagina estremamente ampia e dovevi tornare in cima? Lo scorrimento può essere fastidioso, specialmente sui dispositivi mobili, ma puoi attenuarlo utilizzando Elementor in WordPress per aggiungere un pulsante "Torna all'inizio".

I pulsanti sono solitamente un grande componente dei siti WordPress ed Elementor ne semplifica la creazione. Le persone spesso vogliono vedere che possono tornare all'inizio di una pagina senza dover scorrere. Il pulsante Torna all'inizio di Elementor funziona a meraviglia qui.
In questo tutorial, ti insegneremo come aggiungere un pulsante Torna all'inizio di Elementor al tuo generatore di pagine Elementor in tre semplici passaggi.
Importanza di avere il pulsante "Torna all'inizio".
Potresti chiederti che tipo di sito Web richiede un pulsante "Torna all'inizio". E la risposta è un sito Web a pagina singola.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraI siti Web che contengono solo tutte le informazioni su una pagina particolare sono chiamati siti Web a una pagina. So che è ovvio, ma c'è un grosso difetto in questo design. Le pagine diventano molto lunghe. Questo può essere aggravante per i visitatori che vogliono tornare rapidamente in cima.
Infatti, per tornare in alto, alcuni utenti possono semplicemente chiudere il browser e digitare l'URL. Cioè se scelgono di tornare.
La maggior parte delle pagine del sito Web non è abbastanza lunga per meritare questa opzione. Tuttavia, ci sono delle eccezioni, quindi si basa davvero sul contenuto del tuo sito web.
Ricorda che questo pulsante in WordPress non è solo per le pagine; funziona anche per gli articoli. Dovremmo anche considerare di includere un sommario per voci molto lunghe per aiutare i lettori a scoprire rapidamente cosa stanno cercando.
A seconda del contesto, gli articoli più lunghi di 2.000 parole o il contenuto in formato lungo potrebbero richiedere un pulsante per tornare all'inizio. È un approccio semplice per consentire ai visitatori di tornare all'inizio del post se sono presenti collegamenti o altri inviti all'azione che desiderano utilizzare.
Aggiunta del pulsante "Torna all'inizio".
La creazione di un pulsante back-to-top è un'operazione semplice che può essere completata rapidamente se si seguono i passaggi seguenti. Tieni presente che le classi CSS richiedono Elementor Pro .
Pulsante Aggiungi
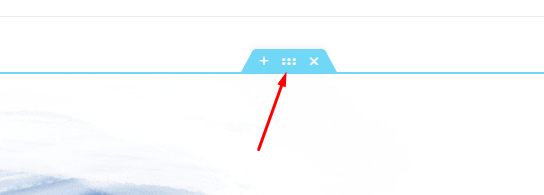
Elementor può essere utilizzato per modificare la pagina in cui si desidera aggiungere il pulsante "torna all'inizio". Per accedere alla modalità di modifica, fai clic sulla maniglia di sezione nella sezione superiore.

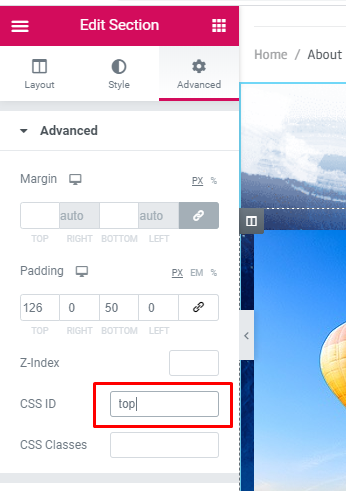
Aggiungi un ID CSS inserendolo nel campo ID CSS nella scheda Avanzate nel pannello di sinistra.

Aggiungi un widget Pulsante alla tua pagina o qualsiasi altro widget che ti consenta di aggiungere un collegamento, come testo, icona o persino un'immagine. Puoi metterlo dove vuoi.
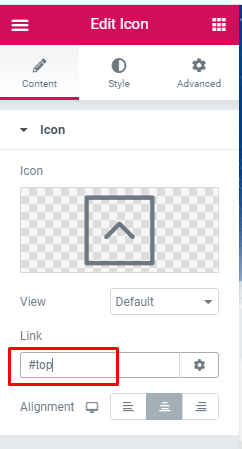
Nel campo Link, fornisci l'ID CSS per l'area nella parte superiore della pagina che hai appena fornito. Per cominciare, aggiungi il prefisso "#".

Ora fai clic sul pulsante e il gioco è fatto!
Posizionamento dei pulsanti
L'impostazione della posizione del pulsante è ovviamente necessaria prima di apportare modifiche alla tua pagina. Il pulsante si trova in genere nell'angolo inferiore destro dello schermo.
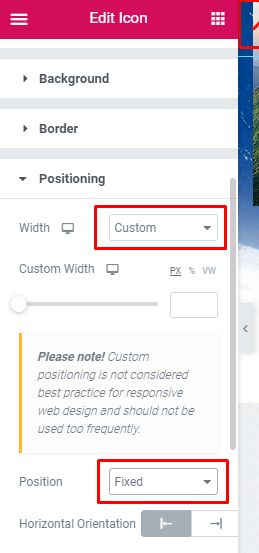
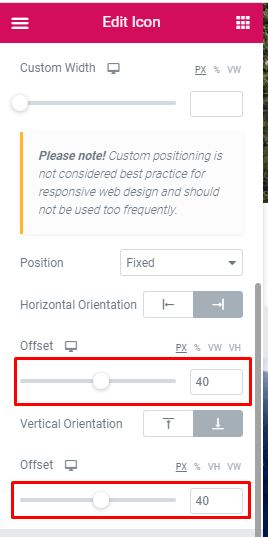
Apri la scheda Avanzate nel pannello di sinistra e seleziona l'opzione Posizionamento per il widget Pulsante. Imposta la Larghezza su Personalizzata e la Posizione su Stabile. "Potrai muovere il pulsante a tuo piacimento in questo modo.

Posiziona il pulsante nella posizione desiderata trascinandolo lì (angolo in basso a destra, per esempio).
Puoi anche perfezionare la posizione regolando sia gli offset orizzontali che verticali. Questo è tutto ciò che c'è da fare.

Se vuoi cambiare l'aspetto del tuo pulsante, clicca sulla pagina Stile. Ricordati di salvare il tuo lavoro e pubblicarlo quando hai finito.
Nascondi o mostra “ Torna all'inizio Pulsante ”
È un po' diverso quando si tratta della funzionalità nascondi o mostra. Il pulsante Torna all'inizio nella parte inferiore della pagina può essere facilmente trascinato nella parte superiore della pagina se stai seguendo insieme alla versione gratuita del plug-in.
Una volta raggiunto il fondo, possono semplicemente fare clic su di esso e scomparirà dalla loro vista.
Tuttavia, se hai installato e in esecuzione Elementor Pro, puoi facilmente "attaccare" il pulsante in fondo alla pagina. L'uso dell'effetto di scorrimento appiccicoso, disponibile solo nella versione pro, è l'unica soluzione.
Poiché è possibile accedere al pulsante da qualsiasi punto del post o della pagina, l'opzione permanente è più flessibile.
Avvolgendo
Con Elementor è facile creare bellissime pagine per il tuo sito WordPress. Anche se hai accesso solo alla versione gratuita, puoi fare molto con essa. Le azioni che devi eseguire nella versione gratuita potrebbero cambiare rispetto a quelle che devi intraprendere se stai utilizzando la versione pro , quindi tienilo a mente.
La versione gratuita potrebbe essere sufficiente per i tuoi scopi, a seconda di cosa ti serve. L'edizione Pro, d'altra parte, vale sicuramente i soldi extra in molte situazioni.
In ogni caso, spero che questo tutorial ti abbia mostrato quanto sia semplice aggiungere un pulsante back-to-top in Elementor . Con pochi rapidi clic qua e là, puoi consentire alle persone di tornare facilmente all'inizio di qualsiasi pagina o pubblicare sul tuo sito.





