La versione pro più recente di Elementor include tre nuove funzionalità. Uno di questi è il widget Pulsante PayPal, che consente di aggiungere un pulsante PayPal a una pagina senza dover installare un plug-in WordPress aggiuntivo. Se utilizzi frequentemente Elementor per sviluppare landing page per le tue campagne, questo widget ti tornerà utile. Ora puoi includere un pulsante PayPal sulle tue pagine di destinazione per ricevere donazioni o pagamenti.

PayPal è il fornitore di servizi di pagamento più utilizzato, con aziende di e-commerce in tutto il mondo che lo utilizzano. Senza la necessità di scaricare un altro plug-in WordPress, l'aggiunta di un pulsante PayPal al tuo sito Web pone Elementor davanti alla concorrenza.
Aggiungi un pulsante Paypal in Elementor
Innanzitutto, assicurati di aver eseguito l'aggiornamento all'edizione pro di Elementor se non l'hai già fatto, poiché il widget del pulsante PayPal è accessibile solo sulla versione premium. Se hai già utilizzato Elementor Pro, devi eseguire l'aggiornamento alla versione 3.2 per poter utilizzare il widget Pulsante PayPal. Il widget accetta tre tipi di transazioni: Checkout, Donazione, Abbonamento &.
Una caratteristica interessante è la possibilità di configurare un URL di reindirizzamento dopo che i tuoi visitatori hanno completato con successo il pagamento. Ciò ti consente di vendere cose senza dover installare WooCommerce o altri plugin di e-commerce.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer iniziare ad aggiungere un pulsante PayPal in Elementor, innanzitutto aggiorna la pagina a cui desideri aggiungere il pulsante PayPal. Il widget del pulsante PayPal deve essere aggiunto all'area della tela nell'editor di Elementor.

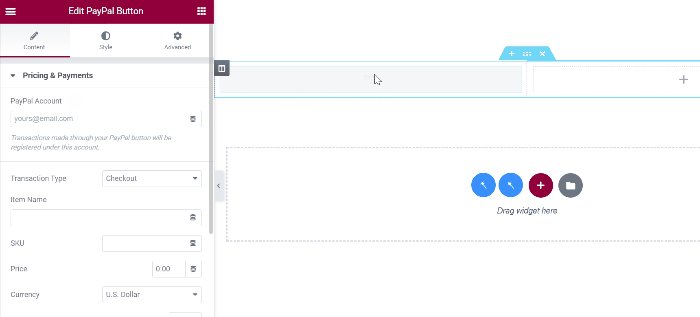
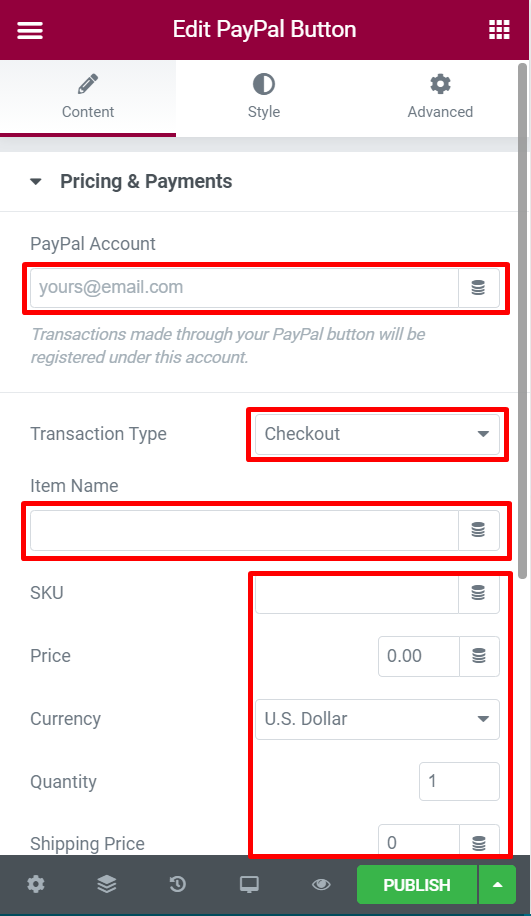
Dopo aver aggiunto il widget, puoi apportare modifiche nel pannello delle impostazioni. Per iniziare, vai alla sezione Prezzi & Pagamenti della scheda Contenuto. Puoi inserire l'indirizzo email del tuo conto PayPal nell'area Conto PayPal. Seleziona il tipo di transazione che desideri accettare dal menu a discesa Tipo di transazione. Puoi includere l'oggetto che vuoi vendere nel Nome dell'oggetto (ad esempio, donazione di beneficenza). Compila i campi rimanenti secondo necessità (SKU, prezzo, valuta, quantità, prezzo di spedizione e tasse).

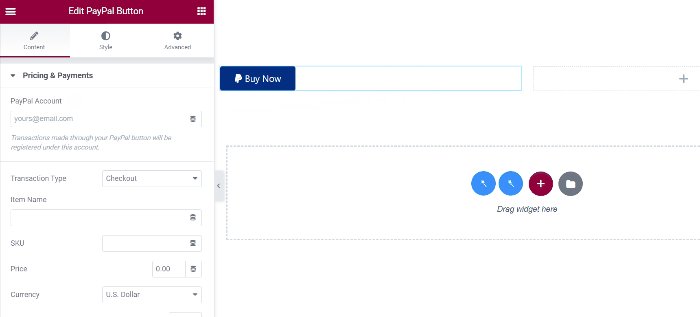
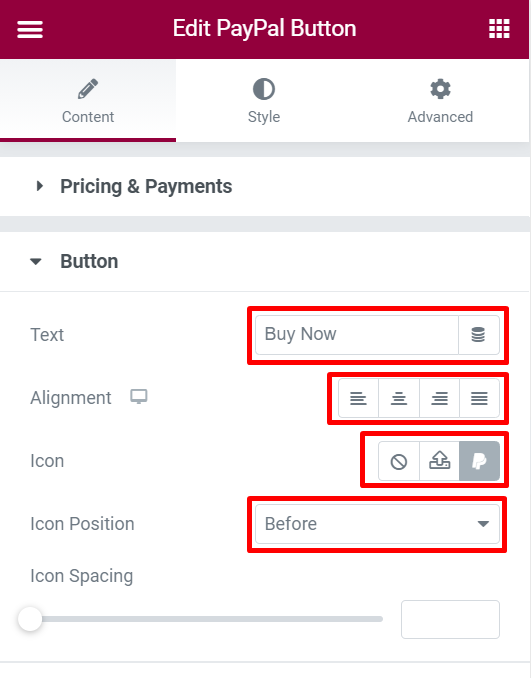
Dopo aver completato le impostazioni appropriate, apri il blocco Pulsante per configurare i parametri di base del pulsante. È possibile inserire il testo del pulsante nel campo di testo, scegliere l'allineamento nell'opzione Allineamento, l'icona (se si desidera utilizzare un'icona personalizzata) e la posizione dell'icona nell'opzione Posizione icona.

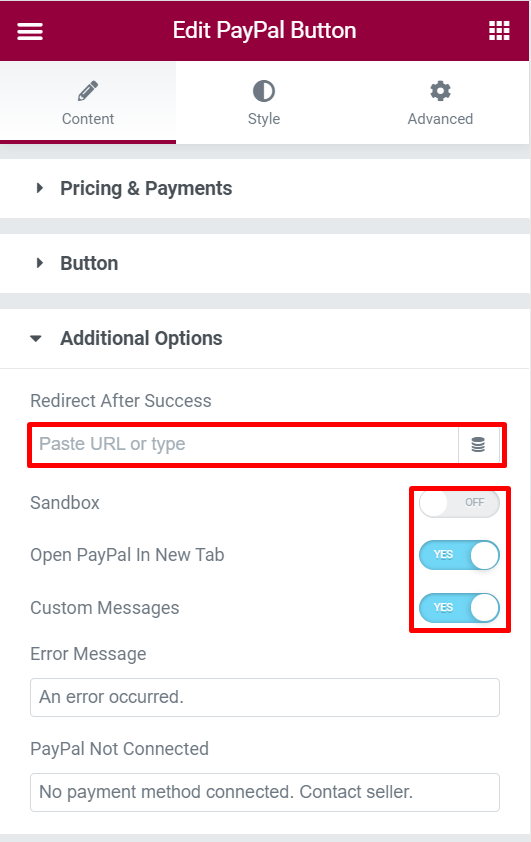
Successivamente, puoi accedere alla sezione Opzioni aggiuntive. Puoi impostare un messaggio personalizzato, abilitare la sandbox e aggiungere un URL di reindirizzamento da questo blocco.

Stile del pulsante PayPal
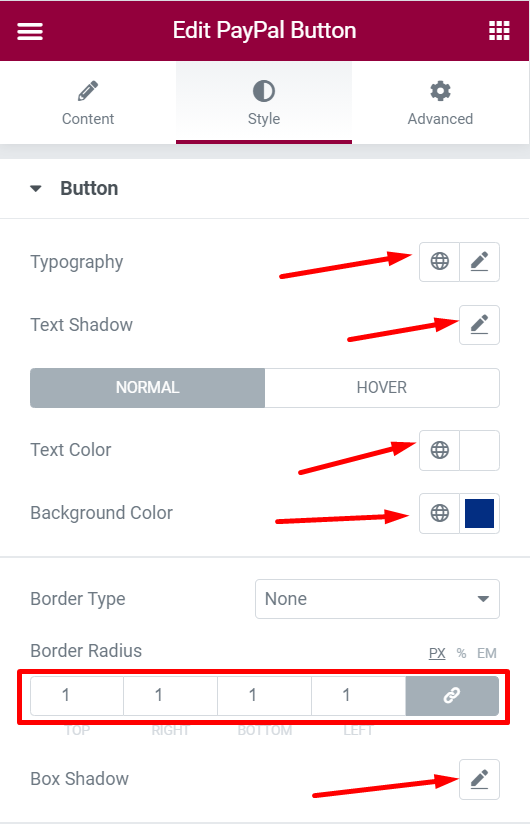
Dopo aver completato le impostazioni appropriate nella scheda Contenuto, puoi passare alla scheda Stile per personalizzare il tuo pulsante PayPal. Puoi accedere a due diversi blocchi di impostazioni qui-
Pulsante
È possibile utilizzare questo blocco per modificare il carattere (famiglia di caratteri, dimensione carattere, stile carattere e così via) del testo del pulsante, il colore del testo del pulsante, il colore dello sfondo del pulsante, il raggio del bordo del pulsante e l'ombra della scatola.

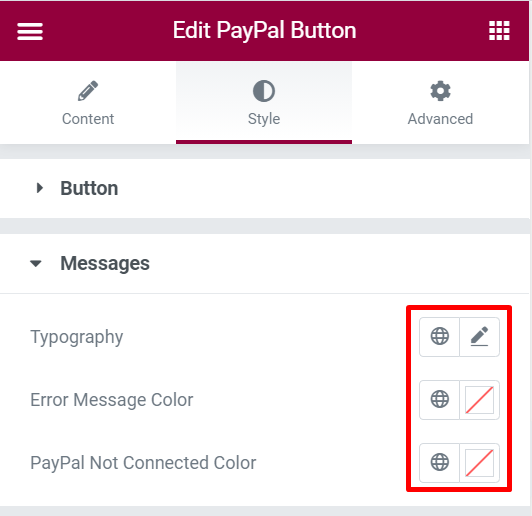
Messaggi
Puoi utilizzare questo blocco per personalizzare il carattere tipografico e il colore del testo dei messaggi.

Una volta terminato con la modifica, aggiorna o pubblica la pagina.
Avvolgendo
PayPal è un servizio di pagamento globale utilizzato da molte società di e-commerce. La decisione di Elementor di includere il widget Pulsante PayPal, che ti consente di accettare pagamenti PayPal più facilmente, è fantastica. Se sviluppi frequentemente pagine di destinazione utilizzando Elementor, il widget sarà molto utile perché ora puoi aggiungere un pulsante PayPal per accettare il pagamento senza dover eseguire le impostazioni necessarie.





