Quando un utente deve reinsediare il tuo sito Web e viene reindirizzato alla pagina di accesso, crea distrazione e a volte li fa rimbalzare dal tuo sito web.

È essenziale offrire al tuo utente un'esperienza piacevole e pulita, quindi è necessario un popup di accesso. Ciò aumenterà il loro tempo sul tuo sito web e renderà il tuo sito web pulito e privo di ingombro. In questo tutorial, capiremo come creare un popup del modulo di accesso su WordPress utilizzando Elementor.
Come creare un popup di accesso con Elementor
Per iniziare, vai alla tua dashboard di WordPress e vai ai plug-in.
Assicurati di avere Elementor Website Builder premium installato e attivato su WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
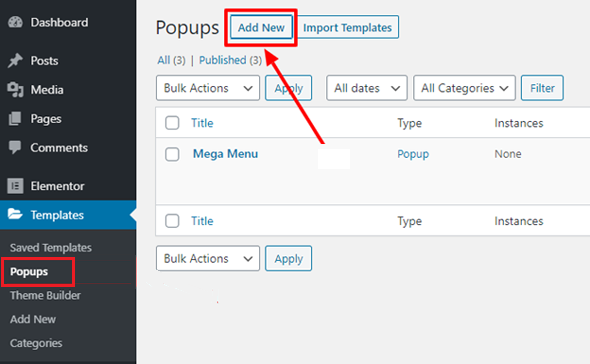
Parti oraPassare quindi alla pagina Popup dall'opzione modelli e premere Aggiungi nuovo.

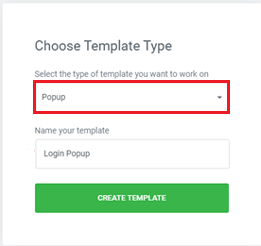
Successivamente, dovrai selezionare il tipo di popup e il suo nome.

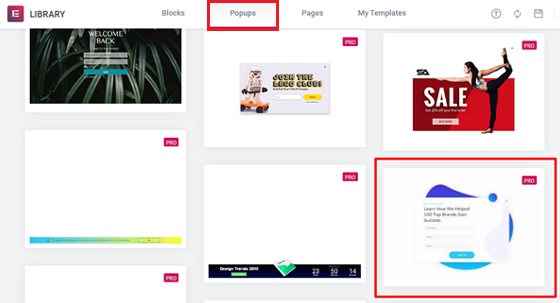
È possibile scegliere dalla libreria popup tra un gran numero di popup predesignati pronti per l'uso. È inoltre possibile personalizzare uno qualsiasi dei modelli pre-progettati o crearne uno nuovo da zero.

Per questa esercitazione, selezioniamo un modello popup e personalizziamolo in base alle nostre esigenze. Prima usando l'icona '+' visualizzare in anteprima il modello che si desidera utilizzare e quindi usare il pulsante Inserisci per aggiungerlo al sito Web.
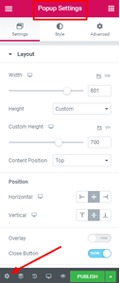
Successivamente, è necessario andare alle impostazioni popup e nascondere la sovrapposizione per far funzionare il pulsante "X". Senza nascondere questo pulsante, gli utenti non saranno in grado di chiudere il popup, portando l'utente a lasciare il tuo sito web.

L'animazione popup svolgerà anche un ruolo nel renderla molto più professionale. Aggiungendo, è necessario impostare il pulsante di chiusura per adattarlo alle dimensioni.
Nella scheda Stili apportare le modifiche seguenti.
- Taglia - 25
- Posizione verticale - 9
- Posizione orizzontale - 18

Dalla scheda Avanzate abilitare l'opzione "Impedisci chiusura su sovrapposizione", quindi procedere.
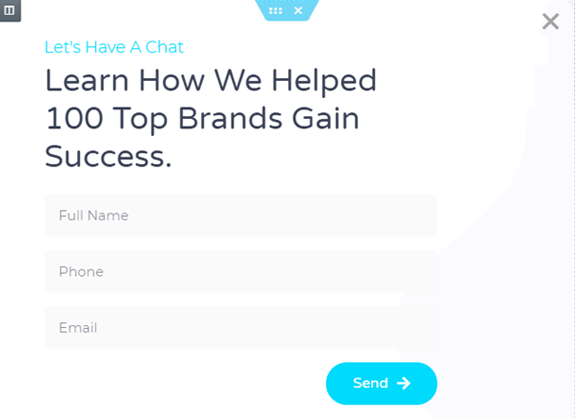
Dopo aver apportando tutte le modifiche di cui sopra, è necessario personalizzare il popup. È possibile modificare o eliminare i widget non necessari.
Per questo popup, canceremo il widget del primo titolo e rinominamo il widget del secondo titolo con Login to your Account come volevamo creare un popup di accesso.
Assicurati di modificare il suo allineamento al centro per un posizionamento migliore.

Successivamente, è necessario decidere la pagina a cui si desidera reindirizzare gli utenti. Ad esempio, se hai un negozio online, potresti volerli reindirizzare al carrello mentre si iscrivono al tuo sito web.
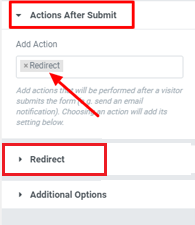
Per configurare la pagina di reindirizzamento, vai all'opzione Azione dopo invio e scegli Reindirizza. Nel campo accanto al reindirizzamento incollare il collegamento della pagina di reindirizzamento.

Una volta che hai finito con tutte le modifiche, puoi andare avanti e pubblicare.
Potresti ottenere il popup di configurazione da cui non devi cambiare nulla. Puoi semplicemente salvare e chiudere il popup.
Come connettere il pulsante di accesso con il popup
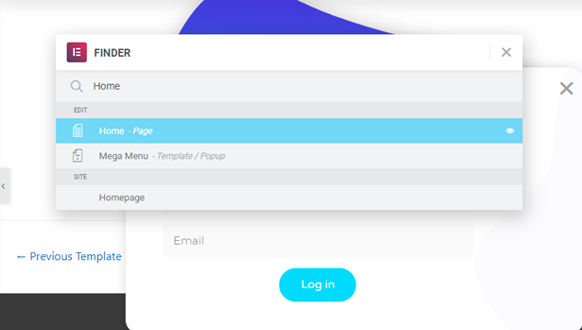
Affinché il pulsante di accesso sul popup funzioni, è necessario integrare il pulsante di accesso con il popup. Per aprire elementor finder premere CTRL+E sulla tastiera.

Cerca homepage e quindi dalla homepage modifica il pulsante per integrare il popup di accesso.
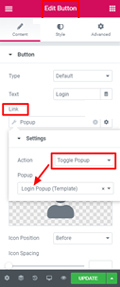
Passare all'opzione Collegamento, passare a Dinamico e dalle azioni scegliere Popup.
Premere nuovamente il popup e scegliere attiva/disattiva popup come azione. Ora puoi controllare il popup sul tuo sito Web premendo il pulsante di accesso.

In questo modo è possibile creare un popup di accesso sul sito Web utilizzando Generatore di siti Web Elementor. Speriamo che questo tutorial ti abbia aiutato a rendere il tuo sito migliore. Assicurati di seguirci sui nostri tutorial Facebook e Cinguettare per non perdere mai i nostri tutorial.





