L'aggiunta di un modulo di contatto nella sezione a piè di pagina di un sito Web può avere un impatto significativo sull'esperienza dell'utente e sul tasso di conversione di un sito Web. Consente agli utenti di entrare facilmente in contatto con il proprietario del sito Web o il team di supporto, migliorando il servizio clienti e creando fiducia con gli utenti. Inoltre, può aiutare a portare lead e trasformare i visitatori in clienti, rendendo più facile per loro agire e contattare il proprietario del sito Web con domande o feedback. Nel complesso, l'inserimento di un modulo di contatto nel piè di pagina del sito Web può rendere più facile l'utilizzo e il coinvolgimento delle persone nel sito, il che può portare a migliori prestazioni del sito Web e alla crescita del business.

Puoi inserire un modulo di contatto nel piè di pagina del tuo sito Divi . Con Divi Theme Builder, è semplice farlo. Non possiamo semplicemente metterlo ovunque, però, perché ci sono alcune cose da tenere a mente per facilità d'uso. In questo post, vedremo come aggiungere un modulo di contatto al piè di pagina del tuo sito Divi . Diamo un'occhiata a un esempio per aiutarti a iniziare.
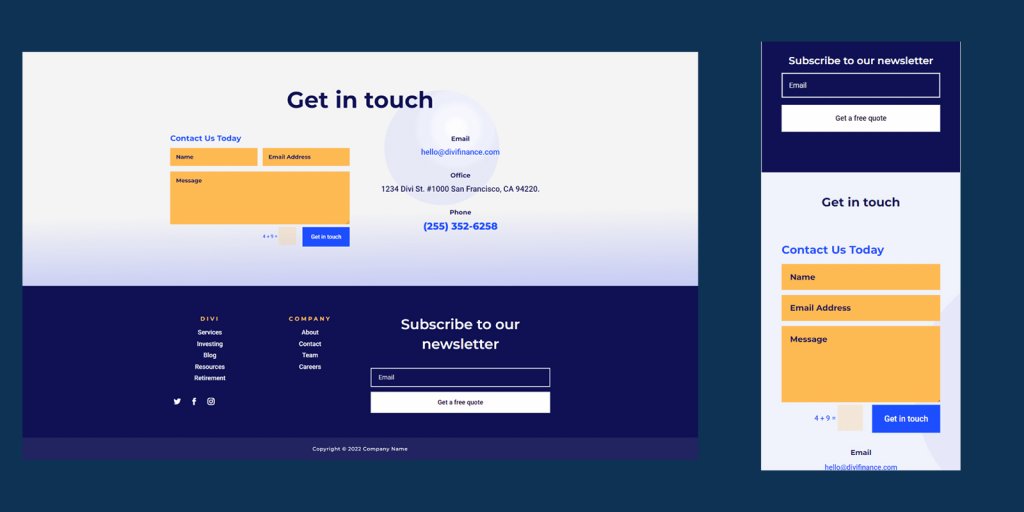
Anteprima del disegno
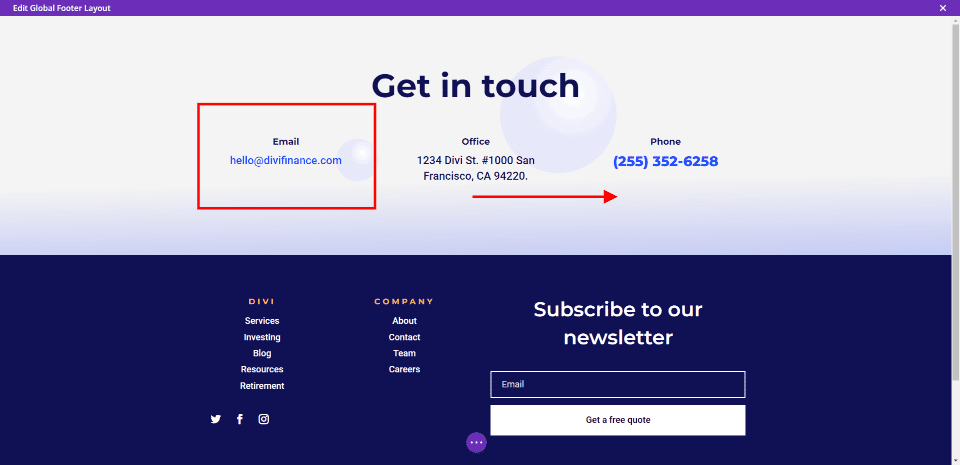
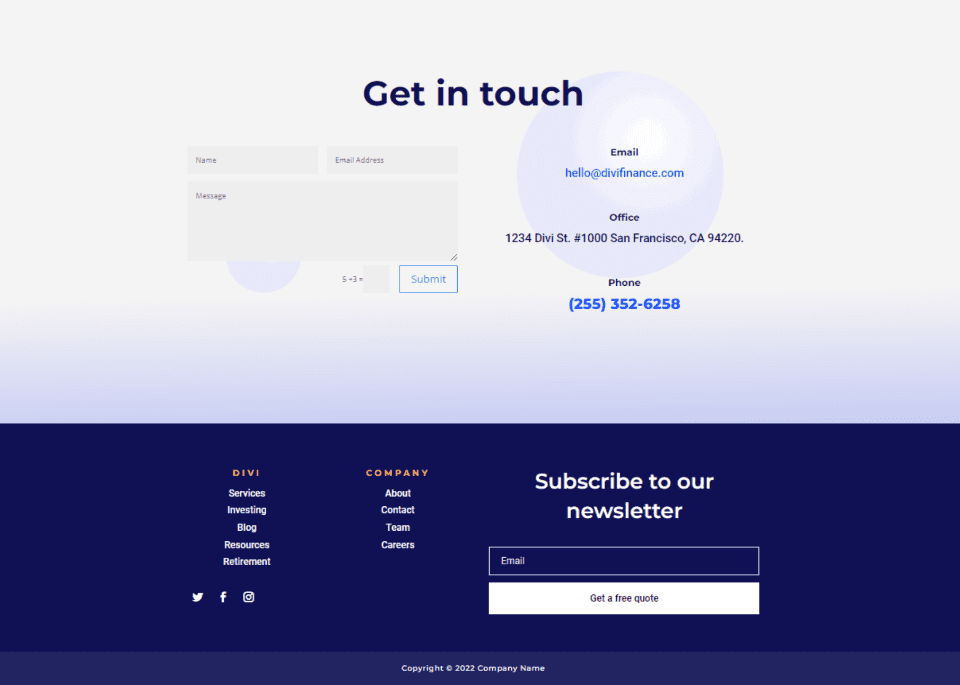
Ecco l'anteprima del design del piè di pagina in cui puoi vedere che il modulo di contatto è splendidamente integrato e perfettamente funzionante. Lo abbiamo visualizzato sia in versione desktop che mobile.

Importa il layout del piè di pagina Divi
Vai a Divi > Theme Builder nella dashboard di WordPress. Scegli "Aggiungi piè di pagina globale". Se non disponi di un piè di pagina globale, scegli Aggiungi nuovo modello o scegli il modello di piè di pagina a cui desideri aggiungere il modulo di contatto. Verrà inserito un nuovo piè di pagina. In questo esempio, aggiungeremo un modulo di contatto a Header & Footer del Financial Services Layout Pack .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
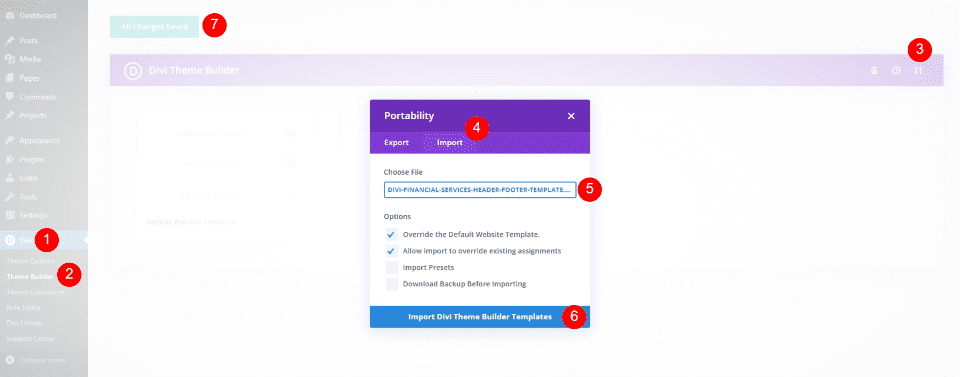
Parti oraNell'angolo in alto a destra di Theme Builder, fai clic sull'icona che dice "Portabilità". Trova il tuo modello di intestazione e piè di pagina sul tuo computer, fai clic su di esso, quindi fai clic su Importa modelli Divi Theme Builder. Salva le modifiche.

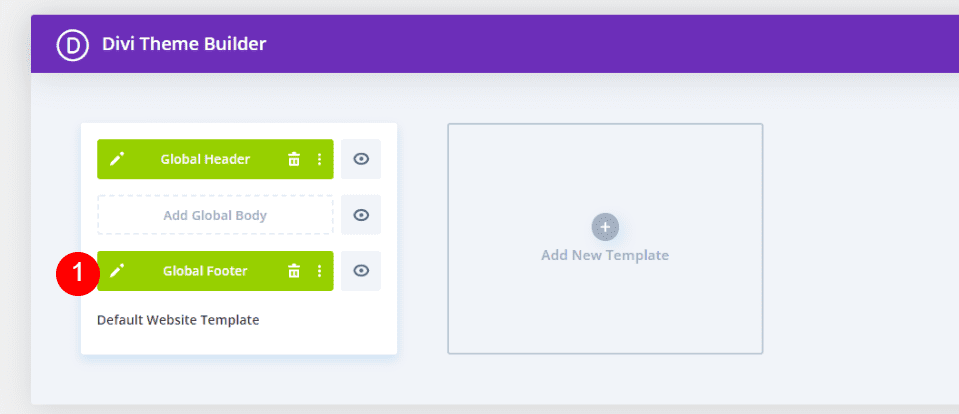
Quindi, fai clic sul pulsante Modifica accanto al modello di piè di pagina. Questo ci porterà al builder, dove apporteremo modifiche al modello di piè di pagina.

Aggiungi un modulo di contatto nel piè di pagina Divi
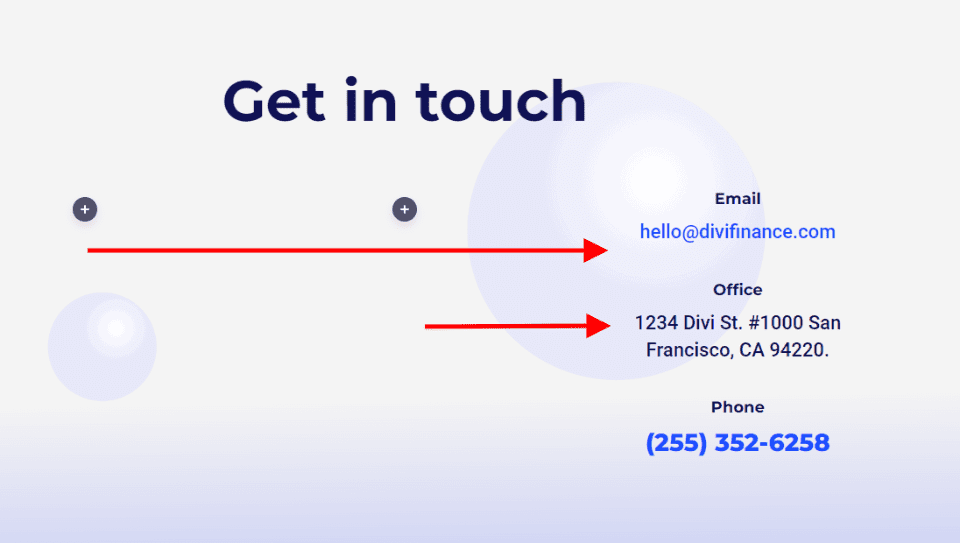
Il modulo di contatto verrà aggiunto al layout del piè di pagina successivo. Innanzitutto, dovremo modificare il design del layout. Possiamo vedere che il design ha due parti. Il titolo della sezione in alto indica che contiene le informazioni di contatto. Questa sezione ha tre diversi tipi di informazioni di contatto che sono tutte allineate nella pagina.
Metteremo le informazioni su come contattarci sulla destra, sopra il modulo per l'iscrizione alle e-mail. Quindi, a sinistra, inseriremo un modulo modulo di contatto Divi. Ciò rende questa sezione più grande e aggiunge un modulo a ciascun lato del piè di pagina per renderlo più uniforme.

Sposta le informazioni di contatto
Innanzitutto, sposta i moduli di testo nella colonna di destra trascinandoli e rilasciandoli. Metti l'e-mail in cima, l'ufficio al centro e il telefono in fondo.

Aggiungi modulo di contatto
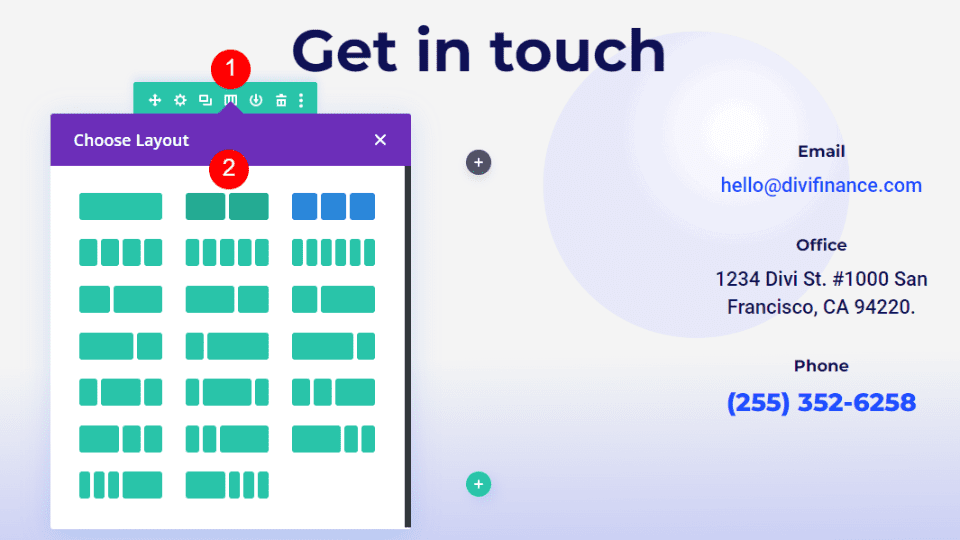
Successivamente, modifica la riga in modo da avere solo due colonne e non tre.

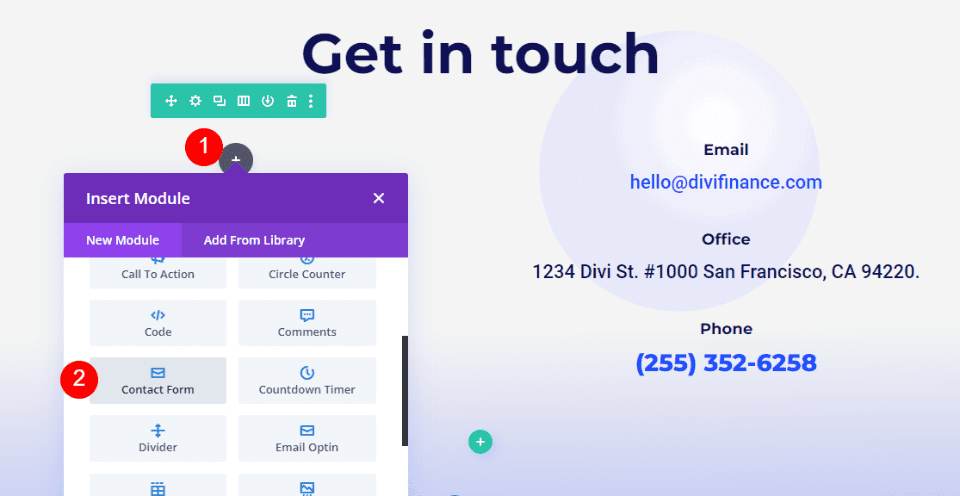
Infine, aggiungi un modulo modulo di contatto alla colonna a sinistra.

Ora il layout Divi ora ha un modulo per le persone che possono mettersi in contatto con noi. Il modulo di contatto e il modulo e-mail sull'altro lato del layout funzionano bene insieme. Funziona, ma finché non lo stiliamo, non starà bene con il layout.

Modulo di contatto Style Divi Footer
Ora, diamo un'occhiata a come modellare il modulo del modulo di contatto Divi in modo che corrisponda al layout. Vedremo due esempi, compreso quello su cui stiamo già lavorando. Prenderemo le nostre idee di design dal layout.
Testo
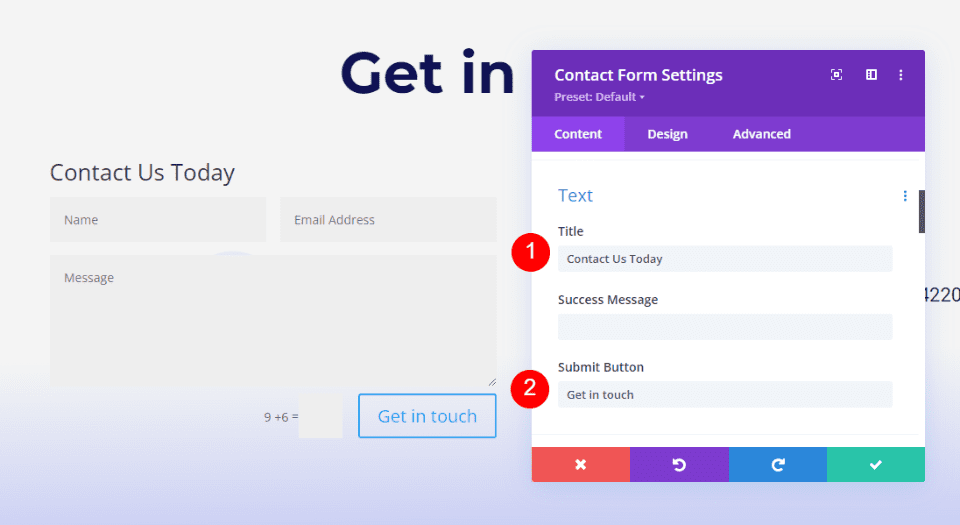
Apri le impostazioni per il Modulo modulo di contatto. Digita il testo per il titolo e il pulsante "Invia".
- Titolo: Contattaci oggi
- Pulsante Invia: contattaci

Campi
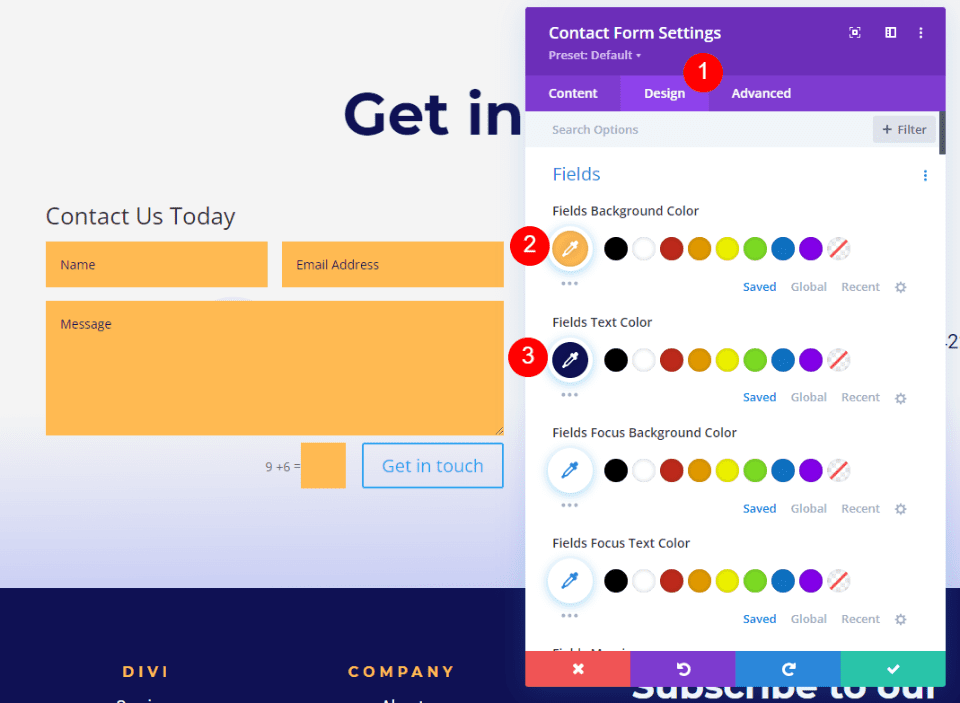
Fare clic sulla scheda Progettazione successiva. Cambia il colore di sfondo dei campi in #ffba52 e il colore del testo dei campi in #0f1154. Lascia i colori della messa a fuoco così come sono. Quindi, possono usare gli stessi colori degli altri campi.
- Colore di sfondo: #ffba52
- Colore testo: #0f1154

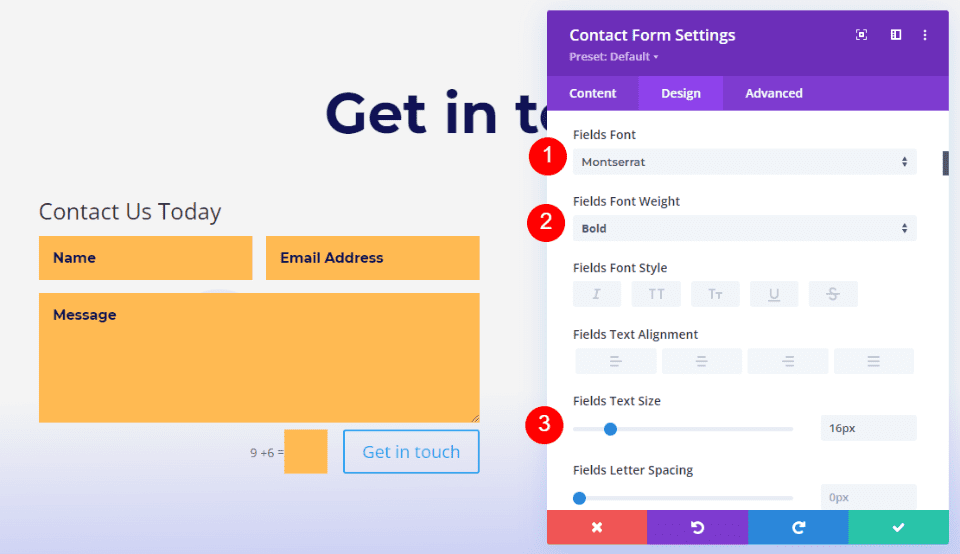
Ora, modifica le seguenti impostazioni,
- Fonte: Montserrat
- Peso: grassetto
- Dimensioni: 16px

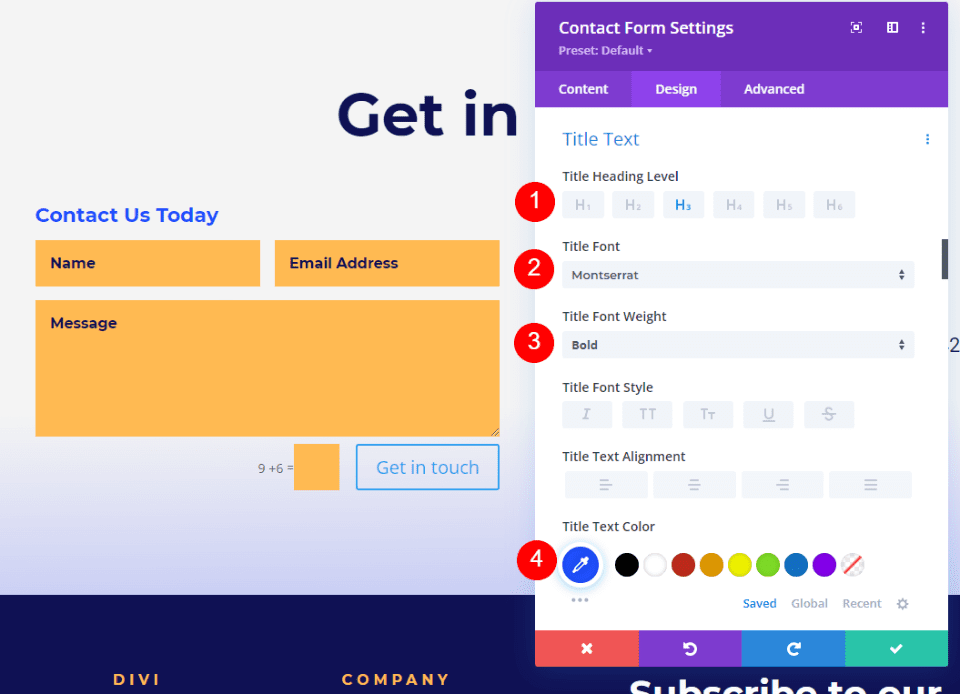
Titolo Testo
Quindi, scorri verso il basso fino a visualizzare il testo del titolo. Il livello di intestazione H3 è la scelta giusta. Il titolo di questa sezione è scritto in H2, quindi scegliendo H3 la pagina sembrerà corretta. Scegli il carattere Montserrat. Cambia il peso in grassetto e il colore in #1d4eff.
- Livello di intestazione: H3
- Fonte: Montserrat
- Peso: grassetto
- Colore: #1d4eff

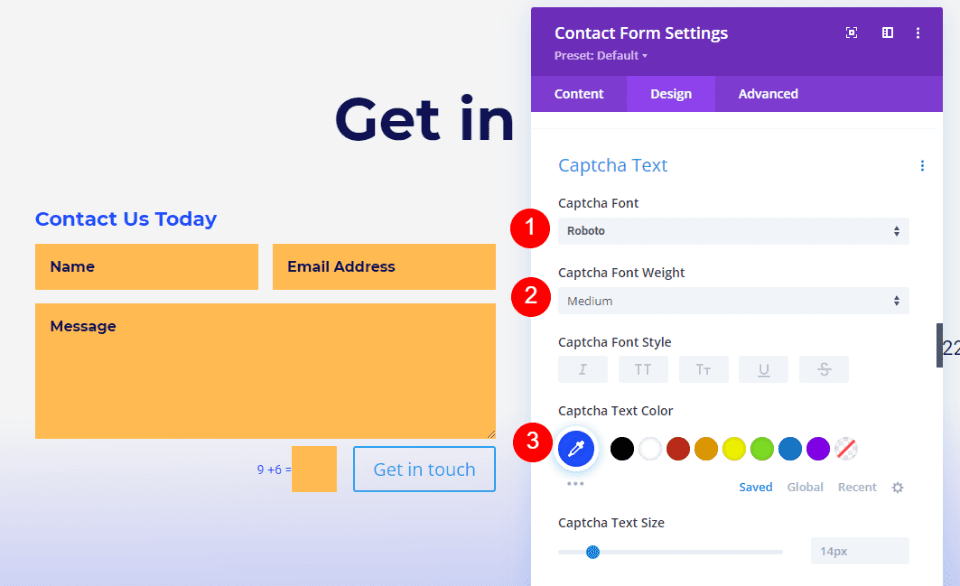
Captcha testo
Quindi, scorri verso il basso finché non vedi "Captcha Text". In questa impostazione, cambieremo il testo Captcha e aggiungeremo alcuni CSS per cambiare il colore del campo. Cambia il carattere in Roboto, la dimensione in media e il colore in #1d4eff. Il CSS arriverà alla fine.
- Carattere: Robot
- Peso: Medio
- Colore: #1d4eff

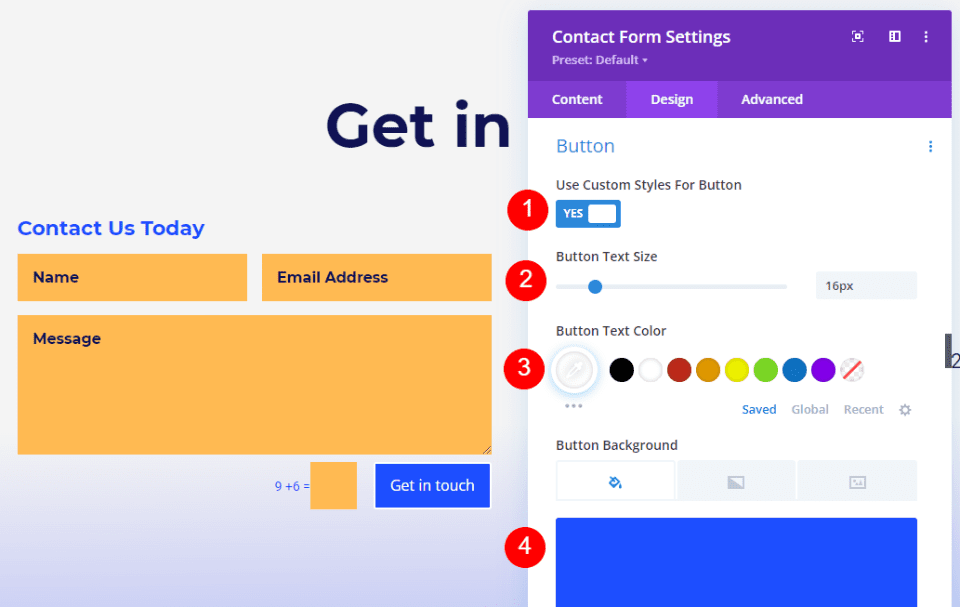
Pulsante
Successivamente, vai in fondo alla pagina e attiva Usa stili personalizzati per il pulsante. Cambia la dimensione del carattere in 16px, il colore del carattere in bianco e il colore dello sfondo in #1d4eff.
- Usa stili personalizzati per il pulsante: Sì
- Dimensioni: 16px
- Colore testo: #ffffff
- Colore di sfondo: #1d4eff

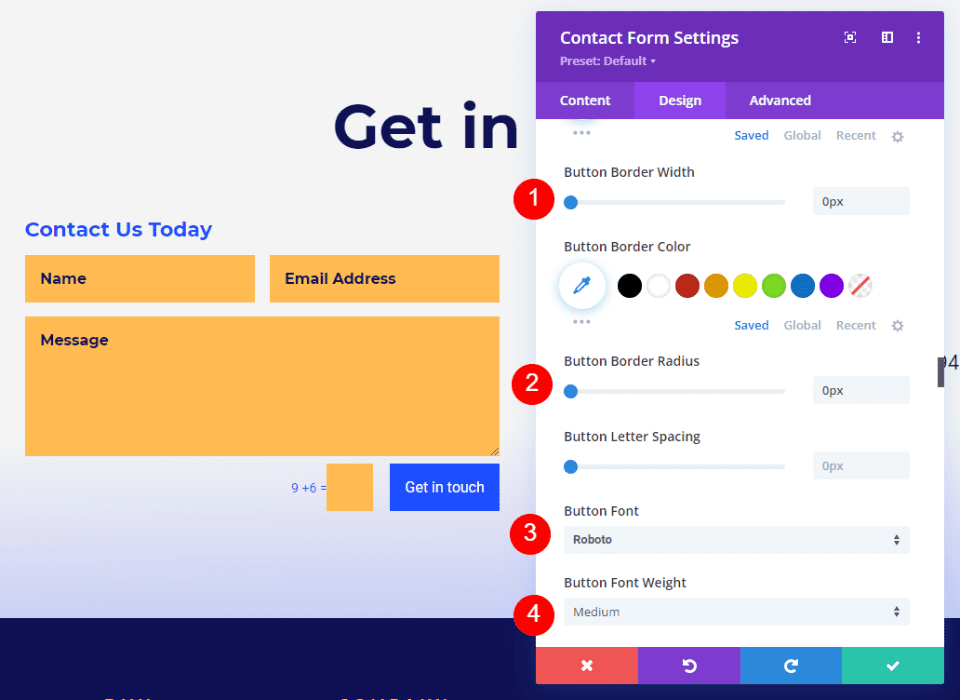
Metti sia la larghezza del bordo che il raggio del bordo a 0px. Cambia il carattere in Roboto e la dimensione in Medio.
- Raggio del bordo: 0px
- Larghezza bordo: 0px
- Carattere: Robot
- Peso: Medio

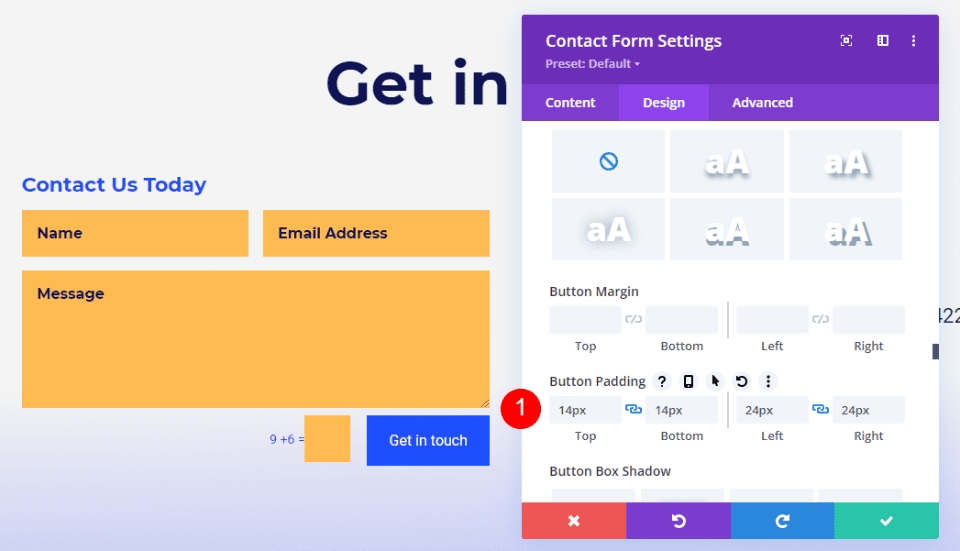
Successivamente, vai in fondo e fai clic su Button Padding e apporta le seguenti modifiche.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

Captcha Sfondo
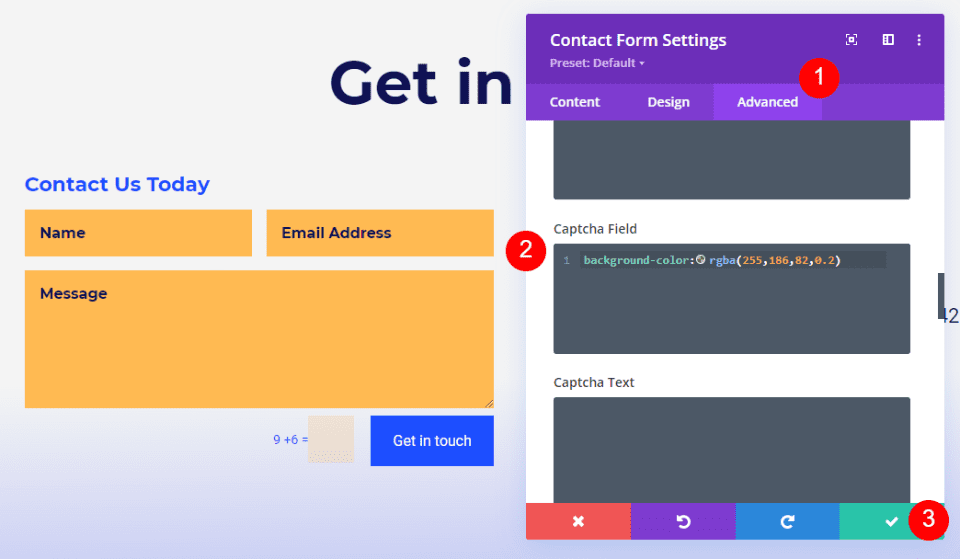
Infine, fai clic su "Avanzate" e scorri verso il basso fino a visualizzare il "Campo Captcha". Digita il CSS nel campo sottostante. Ciò rende lo sfondo di un colore diverso rispetto al resto del modulo, quindi gli utenti sapranno che è diverso. Ora chiudi il modulo e salva le modifiche apportate.
Inserisci il seguente codice nel Captcha Field CSS.
background-color:rgba(255,186,82,0.2)
E hai finito!
In questo modo puoi creare fantastici piè di pagina con moduli di contatto al loro interno.
Avvolgendo
Quindi, ecco come inserire un modulo di contatto nel piè di pagina del tuo sito Divi . Il modulo modulo di contatto Divi è facile da aggiungere a qualsiasi layout di piè di pagina Divi e facile da modellare per adattarsi a qualsiasi layout Divi. Seguendo alcune regole di progettazione, puoi sfruttare al massimo lo spazio nel piè di pagina.





