Indipendentemente dal tipo di sito che gestisci, hai bisogno di un modulo di contatto per connetterti con i tuoi visitatori. I moduli di contatto possono generare lead, creare connessioni e relazioni, consentire agli utenti di avvisarti di problemi con il tuo sito e tutto il resto.

La creazione di moduli di contatto in elementor non è affatto complicata. In effetti, con il generatore di pagine Elementor, it’ è più facile che mai!
A volte potresti aver bisogno di vari tipi di contatti ma non vuoi spendere più di uno slot per ogni tipo di modulo di contatto. In realtà, non devi! Ora puoi semplicemente aggiungere 2 o più moduli di contatto a un widget a schede. Suona complesso? Non preoccuparti, ti abbiamo coperto. In questo articolo, we’ mostreremo come creare due moduli di contatto con Elementor e quindi inserirli in schede diverse in un unico widget.
Let’s inizia.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAnteprima del design
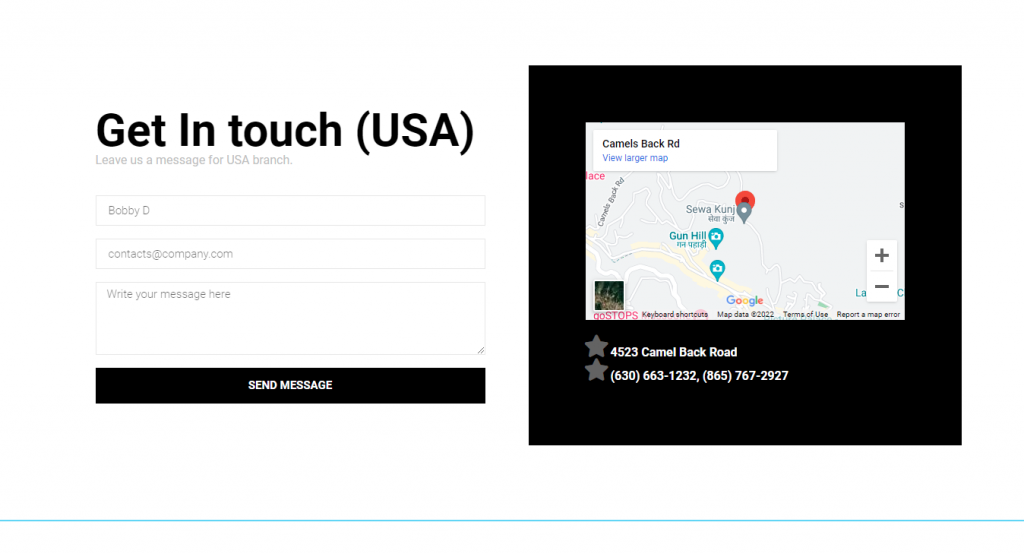
Ecco come appare una volta che abbiamo finito.
Procedura di progettazione
Per dare il via al nostro lavoro, dobbiamo creare due moduli di contatto e salvarli come modelli. Innanzitutto, vai alla pagina del modello dalla dashboard di WP e seleziona Aggiungi nuovo.

Quindi, aggiungi il riempimento principalmente le informazioni e fai clic su Crea modello.

Ora crea il tuo modulo di contatto o aggiungine uno dai modelli predefiniti. Scegliamo di andare con uno premade.

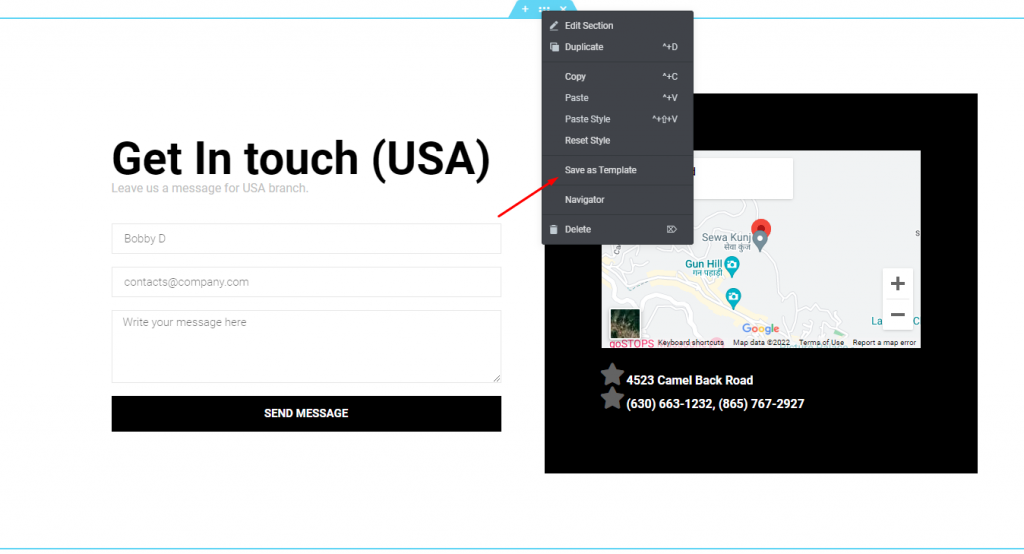
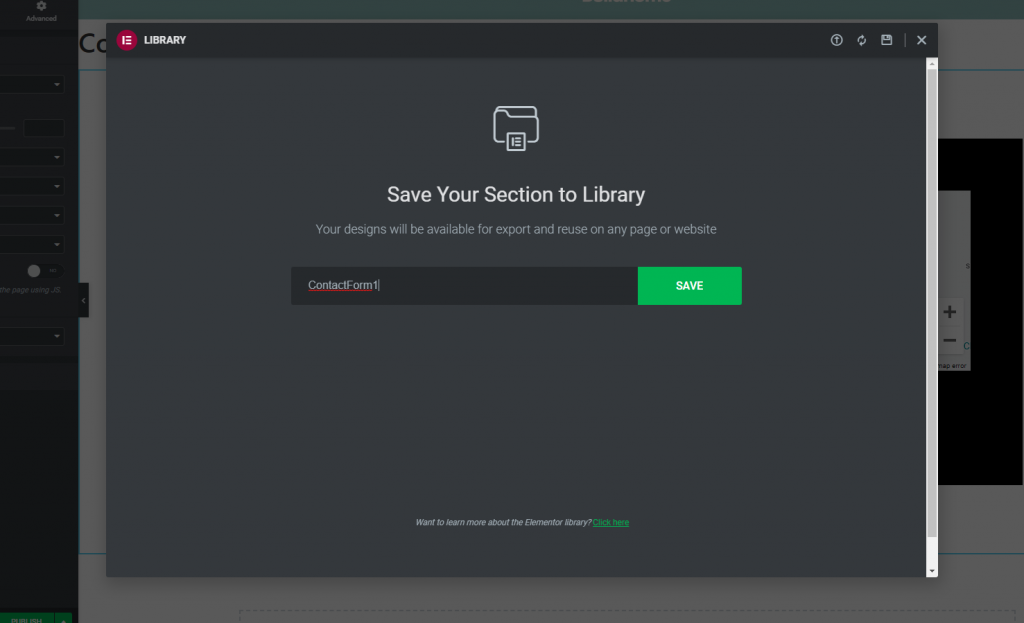
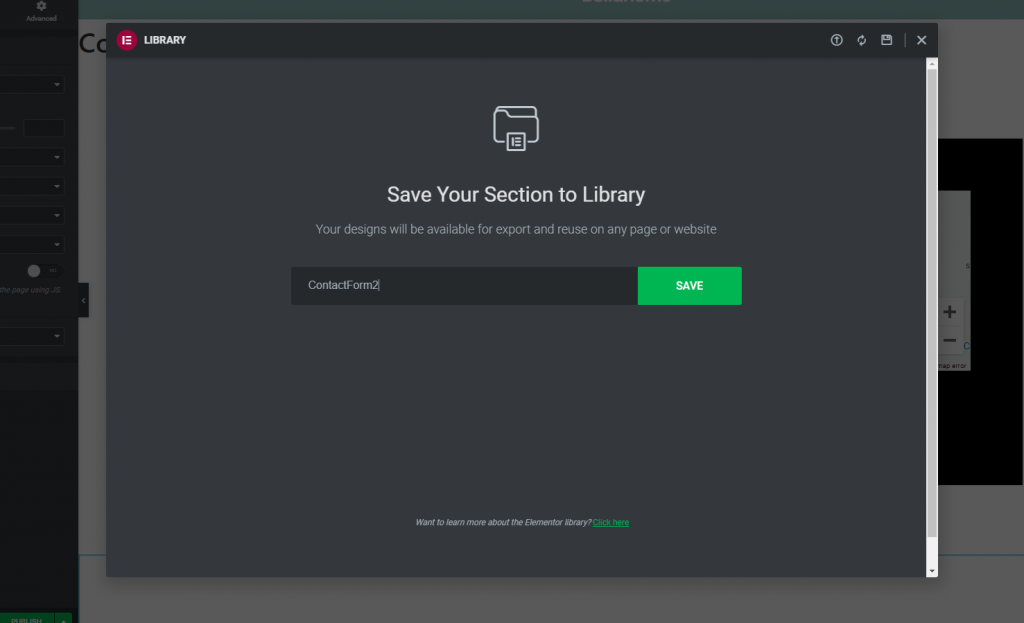
Ora salva il modulo come modello.

Assegna un nome al modello e fai clic su Salva.

Un modulo di contatto è pronto. Crea un altro modulo di contatto allo stesso modo in cui hai creato quello aziendale e salvalo con un nome diverso.

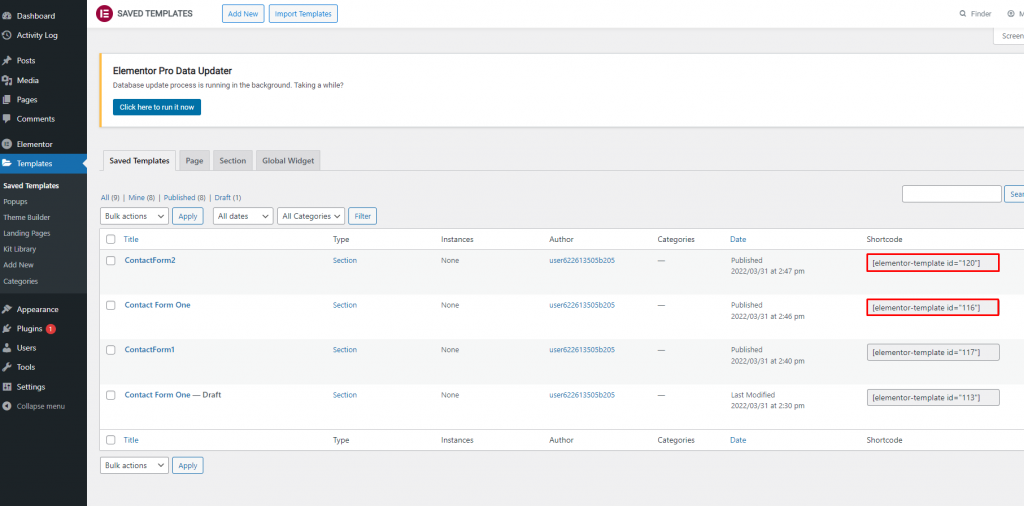
Ora raccogli gli shortcode per entrambi i modelli dalla dashboard WP dell'opzione Modelli salvati.

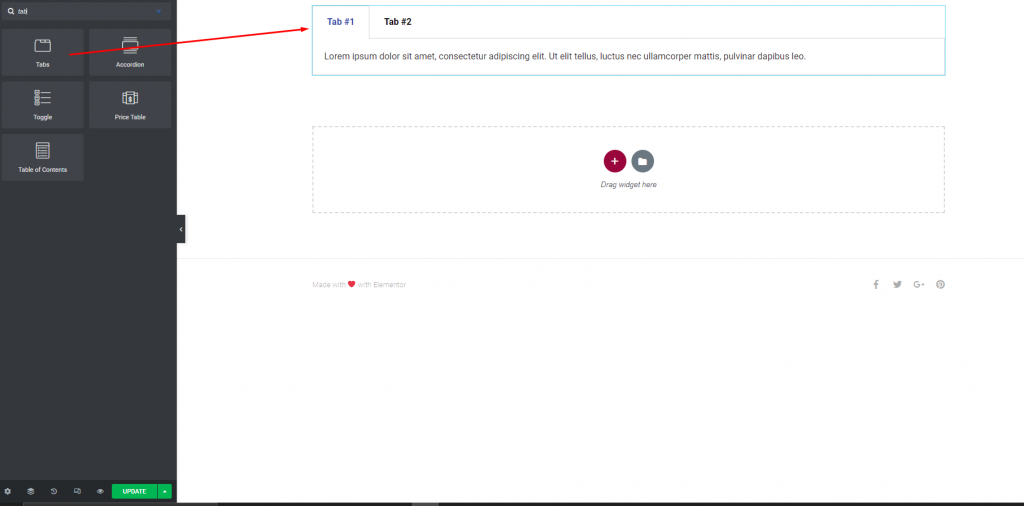
Ora vai alla tua pagina dei contatti e aggiungi un widget di schede.

Metti gli shortcode raccolti in diverse schede.

Le anteprime saranno disponibili sulla pagina live.
Pensieri finali
Spero che tu capisca il tutorial. In Elementor Pro puoi utilizzare lo shortcode per inserire informazioni diverse dal modulo di contatto nel widget della scheda. In questo modo puoi trarre vantaggio in molti modi. Usando questo trucco, mantieni le tue conoscenze elementari e implementale su progetti futuri. Inoltre, condividi questo tutorial anche con i tuoi amici e familiari.





