Un menu di navigazione è un componente cruciale del sito Web che aiuta i visitatori a navigare facilmente tra le diverse pagine. Gli sviluppatori inseriscono collegamenti nei menu di navigazione alle pagine a cui desiderano che gli utenti accedano, come contatti, prodotti, informazioni e servizi.

Un menu di navigazione può essere considerato come un collegamento orizzontale o verticale organizzato che fornisce indicazioni alle pagine interne. I vantaggi includono il miglioramento dell'esperienza utente consentendo una navigazione semplice, la riduzione della frequenza di rimbalzo poiché i visitatori accedono a più pagine e l'aumento dell'attrattiva attraverso animazioni, tipografia e grafica.
Questo articolo dimostrerà come utilizzare Elementor , un popolare generatore di pagine WordPress con modelli e widget professionali, per aggiungere menu di navigazione orizzontali, verticali e a discesa ai siti WordPress.
Aggiunta di un menu di navigazione in Elementor
Prima di utilizzare Elementor per creare un menu di navigazione personalizzato su un sito Web, dovresti prima crearlo utilizzando l'editor predefinito di WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraEcco i passaggi per costruire un menu di navigazione.
Apri la dashboard di WordPress

Supponiamo che tu abbia già un account WordPress per questa parte. È semplice creare un account su WordPress se non ne hai già uno. Se è la prima volta che utilizzi WordPress, dovresti prima leggere il nostro tutorial su come creare il miglior sito Web WordPress.
Nota: devi prima creare il menu personalizzato utilizzando l'editor predefinito di WordPress prima di poter utilizzare Elementor per aggiungerlo a un sito Web WordPress.
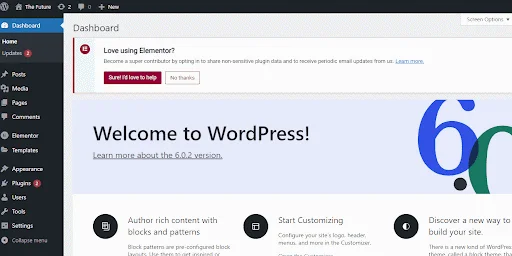
Di conseguenza, vai alla dashboard di WordPress come indicato di seguito.
Sezione Menù

Successivamente, seleziona la voce Aspetto dal menu verticale della dashboard di WordPress cliccandoci sopra.
Le sezioni Temi, Personalizza, Widget, Menu, Sfondo e Editor di file di temi WordPress verranno visualizzate in un menu a comparsa. Seleziona Menu per continuare.
Sulla dashboard di WordPress, dovrebbe essere visibile una finestra Menu. Il tuo menu di navigazione verrà creato, modificato e salvato da te.
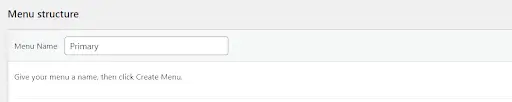
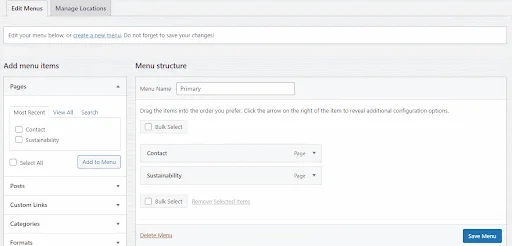
Creazione del menu
Vai alla struttura del menu (sotto) e inserisci il tuo nome nell'area di testo designata per aggiungere un nome al menu. Usiamo Primario come nome del menu principale in questo caso.

Poiché il menu è l'elemento di navigazione principale, è necessario impostarlo su primario.
Per fare ciò, vai all'area Impostazioni menu e conferma che il pulsante di opzione per il menu Principale è selezionato.
Quindi, fai clic su Crea menu.
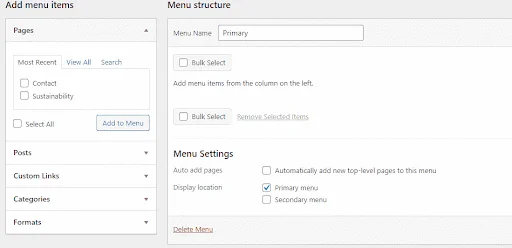
Aggiunta di elementi al menu
Al tuo menu WordPress puoi aggiungere pagine, articoli, collegamenti personalizzati e molte categorie. Tuttavia, l'aggiunta di pagine al menu è l'argomento principale di questo corso.
Il sito Web ora contiene due pagine principali per il tutorial: Sostenibilità e Contatto. Come si vede nella GIF qui sotto, le pagine si trovano nella sezione Più recenti. Dovrai selezionare il pulsante Visualizza tutto per visualizzare tutte le pagine del tuo sito web, se ne ha diverse.
Fare clic sulla casella di controllo accanto al nome delle pagine che si desidera aggiungere, quindi fare clic sul pulsante Aggiungi al menu, come mostrato di seguito, per aggiungere le pagine appropriate al menu.

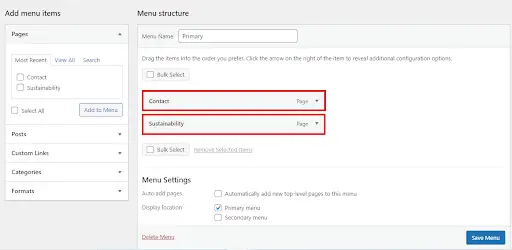
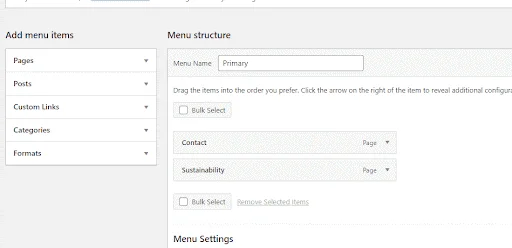
La sezione struttura del menù verrà aggiornata con le pagine scelte.

Puoi anche creare elementi a discesa o sottomenu utilizzando WordPress. Ad esempio, puoi cliccare e trascinare la voce Sostenibilità verso destra, come indicato di seguito, se vuoi che appaia come voce del menu a tendina.

La voce Sostenibilità nell'esempio sopra sarà figlia della voce di menu Contatto. In altre parole, le informazioni verranno visualizzate sul sito Web solo quando si passa con il mouse sulla voce del menu Contatto. Tuttavia, poiché il sito Web di esempio ha solo due pagine, la lezione smette di utilizzare questa funzionalità.
Salva e pubblica
Ora salva e pubblica il menu.

Aggiunta del menu di navigazione utilizzando Elementor
Ora puoi utilizzare l'editor Elementor per aggiungere il menu di navigazione al sito Web dopo averlo creato con l'editor predefinito di WordPress.
Attraverso la dashboard di WordPress, apri l'editor di Elementor. Per modificare una pagina Elementor, vai all'area Pagine, passa il mouse sopra la pagina, quindi fai clic sul pulsante di modifica visualizzato.
Ti verrà mostrato l'editor di WordPress per impostazione predefinita. Per aprire il generatore di pagine Elementor, fai clic sul pulsante Modifica con Elementor nella parte superiore dell'editor predefinito.

Poiché al momento non è presente un menu di navigazione sul sito Web Elementor del tutorial, gli utenti non possono navigare in altre pagine Web interne. Uno degli errori più comuni di WordPress è avere una navigazione mal progettata, che è qualcosa che dovresti cercare di prevenire.

Miglioriamo la pagina web sopra aggiungendo un menu Elementor.
Aggiunta della sezione di intestazione
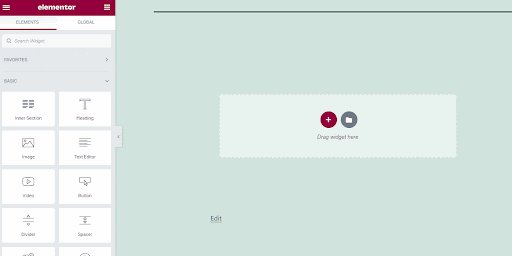
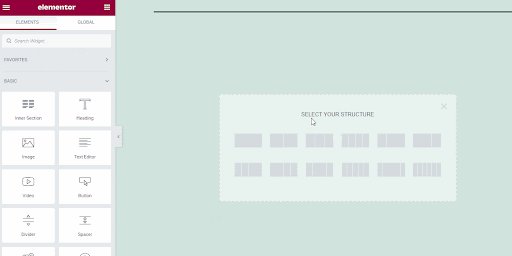
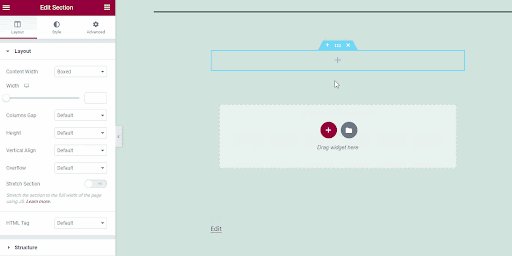
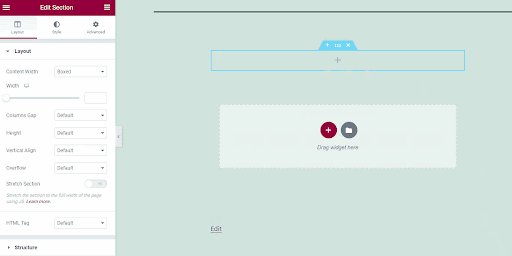
Innanzitutto, come mostrato di seguito, fai clic sul pulsante + nella pagina dell'editor e scegli l'opzione a riga singola per aggiungere una nuova sezione di intestazione.

Aggiunta del widget del menu di navigazione
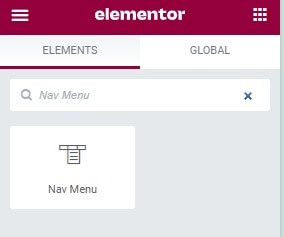
Nella casella dei widget di Elementor, cerca il widget del menu di navigazione.

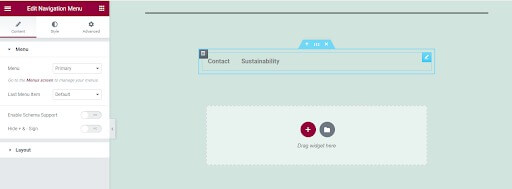
Trascina e rilascia il widget Menu di navigazione nella sezione dell'intestazione per aggiungere il menu di navigazione costruito.
Il menu di navigazione che hai creato con l'editor integrato di WordPress dovrebbe essere visibile.

Stile del menu
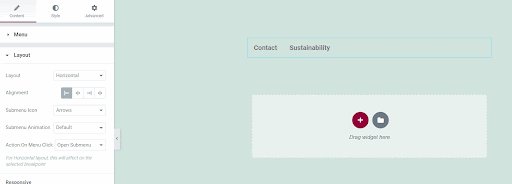
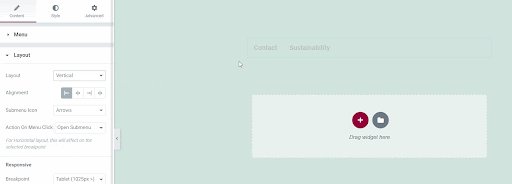
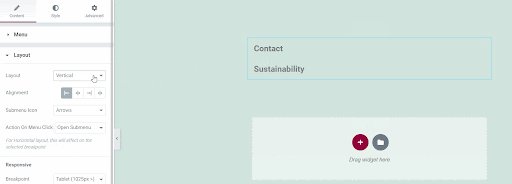
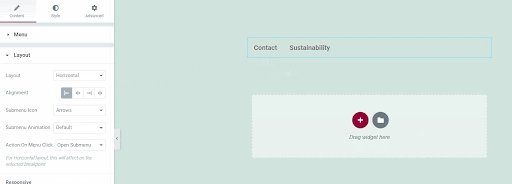
Utilizzando l'impostazione del layout del menu nel widget Menu di navigazione, configurare lo stile del menu su verticale o orizzontale come mostrato di seguito.

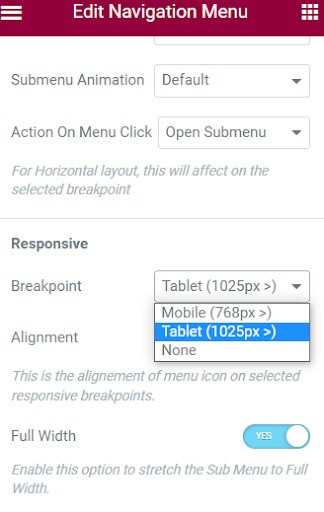
Quando si progettano siti Web, la reattività è qualcosa da tenere in considerazione. Una pagina web ben progettata dovrebbe essere visualizzata correttamente su schermi di diverse dimensioni. Per fortuna, ci sono funzionalità nel widget del menu Elementor Nav che garantiscono la reattività del menu di navigazione.
Per cominciare, puoi designare un punto di interruzione distinto per vari dispositivi. Il menu di navigazione può adattarsi alla modifica della disposizione dello schermo con l'aiuto di un punto di interruzione. Al momento i tablet hanno un punto di interruzione predefinito di 1025 pixel, mentre i dispositivi mobili hanno un punto di interruzione di 768 pixel. Poiché questi sono i valori tipici dei punti di interruzione, non dovresti modificarli.

Tuttavia, quando si tratta di reattività, puoi nascondere la voce di menu e sostituirla con un'icona ad hamburger sui piccoli schermi. In questo caso, facendo clic sull'icona dell'hamburger verranno visualizzate le voci del menu, mentre facendo clic sull'icona di chiusura queste scompariranno. Questa funzionalità garantisce che sui dispositivi mobili il menu di navigazione non sia ingombrato. Il menu di navigazione verrà visualizzato a tutta larghezza sui dispositivi computer.

Finora hai utilizzato Elementor per aggiungere con successo il tuo menu di navigazione al sito web. Tuttavia appare piuttosto semplicistico. La sua topografia, l'aspetto intuitivo e l'attrattiva visiva possono essere migliorati aggiungendo uno stile. Miglioriamo il menu di navigazione aggiungendo più opzioni di progettazione.
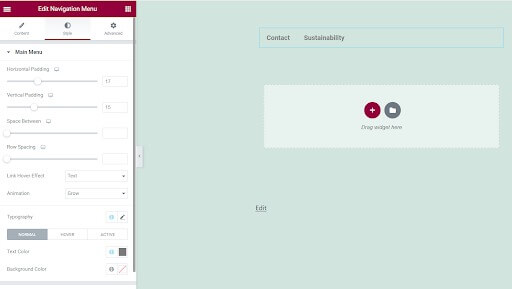
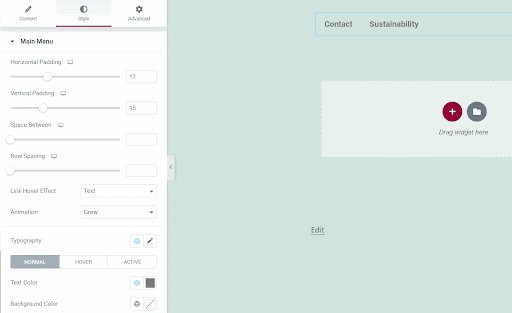
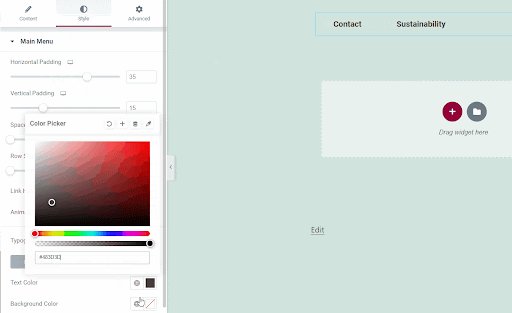
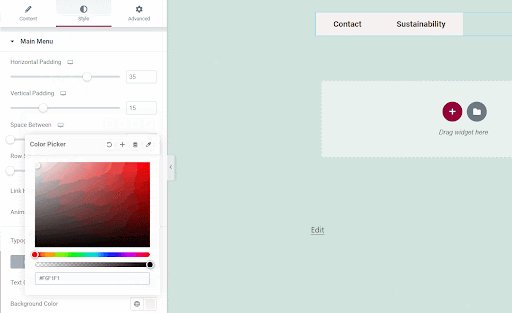
Per accedere alle scelte di personalizzazione, vai alla scheda Stile situata nella parte superiore della casella Modifica menu di navigazione.

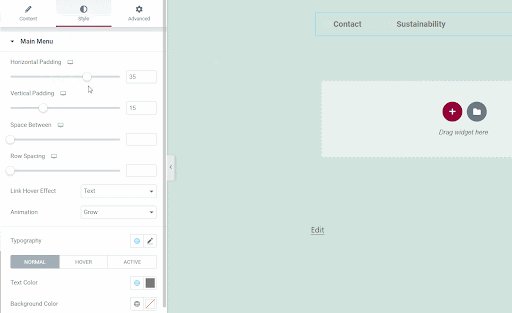
Puoi modificare il colore del testo, il colore dello sfondo, l'animazione, l'effetto al passaggio del mouse, il riempimento sugli assi orizzontale e verticale e altre funzionalità nella scheda Stile. Modifica lo sfondo, la spaziatura orizzontale e il colore del carattere del menu per fornire un esempio.

Questo è tutto. Hai utilizzato con successo Elementor per aggiungere un menu di navigazione a un sito Web WordPress.
Avvolgendo
Con Elementor puoi fare molto di più, come aggiungere elementi a discesa, animazioni, menu secondari e stili personalizzati. Poiché WordPress è estremamente popolare, avere le competenze di Elementor è prezioso per creare e stilizzare facilmente le pagine Web. Ora conosci le basi per incorporare un menu di navigazione pulito e funzionale.
Ulteriori funzionalità includono la creazione di menu a discesa nidificati, l'applicazione di effetti al passaggio del mouse, l'integrazione di barre di ricerca e l'ottimizzazione della reattività mobile. Con la pratica, sarai in grado di sfruttare Elementor per creare menu di navigazione professionali che migliorino la navigazione del sito web e l'esperienza utente.





