Nel web design moderno, gli elementi dinamici aiutano notevolmente ad aumentare il coinvolgimento e l'interattività degli utenti. Tra questi componenti dinamici, un lettore musicale dinamico è una caratteristica chiave per offrire ai visitatori del tuo sito web un'esperienza audio coinvolgente durante la navigazione nel tuo sito.

In questo tutorial discuteremo gli aspetti tecnici dell'integrazione di un lettore musicale dinamico nel framework Elementor con la potenza del plugin JetEngine. Il nostro obiettivo è aiutare gli sviluppatori e i designer web ad acquisire le conoscenze e le competenze necessarie per integrare senza problemi un lettore musicale dinamico sui loro siti web.
Prerequisiti
Prima di immergerti nell'implementazione di un lettore musicale dinamico in Elementor, devi assicurarti di disporre dei prerequisiti necessari. Ecco i requisiti chiave per iniziare:

Plugin Elementor e JetEngine: assicurati che sul tuo sito Web WordPress siano installati e attivati sia i plug-in Elementor che JetEngine. Questi plugin costituiranno la base per la creazione e la gestione di contenuti dinamici, incluso il lettore musicale.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraConoscenza di base di HTML, CSS e JavaScript : sebbene non sia necessario essere un esperto di codifica, una conoscenza fondamentale di HTML, CSS e JavaScript sarà utile per personalizzare e migliorare la funzionalità del lettore musicale dinamico.
File audio MP3 per la musica : prepara i file audio MP3 che intendi utilizzare per il lettore musicale. Assicurati che questi file siano formattati e denominati correttamente in base alle tue preferenze organizzative.
Assicurandoti che questi prerequisiti siano soddisfatti, sarai ben attrezzato per seguire il tutorial e implementare con successo un lettore musicale dinamico in Elementor.
Configurazione dei file audio
Configurare correttamente i tuoi file audio è fondamentale prima di integrare un lettore musicale dinamico in Elementor. Seguire questi passaggi per garantire un'integrazione fluida:
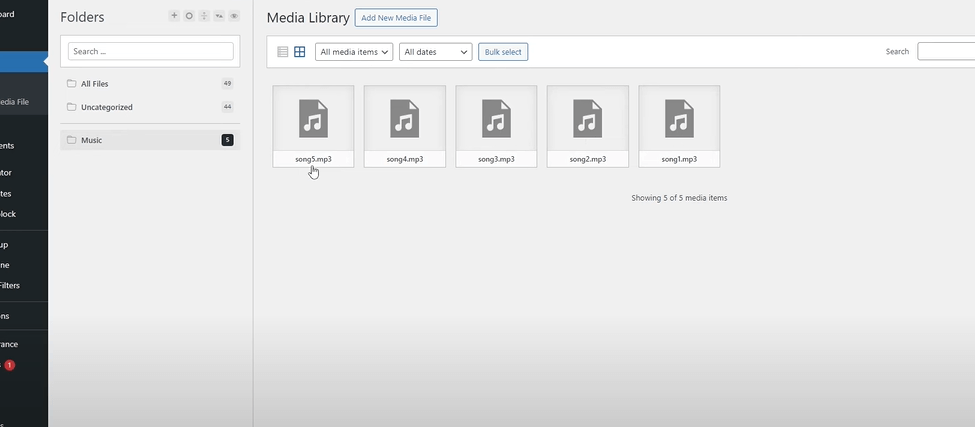
Inizia caricando i tuoi file audio MP3 nella libreria multimediale del tuo sito Web WordPress. Assicurati che tutti i file audio siano caricati nella stessa cartella per l'integrazione nel lettore musicale.

Adotta una convenzione di denominazione coerente per i tuoi file audio per mantenere organizzazione e chiarezza. Scegli nomi che riflettano il contenuto di ogni brano e ne rendano più semplice l'identificazione e la selezione all'interno dell'interfaccia di Elementor. La mia libreria multimediale potrebbe apparire diversa dalla tua perché utilizzo un plug-in Happy Files .

Utilizza cartelle o metodi di categorizzazione all'interno del catalogo multimediale per organizzare i tuoi file audio in modo efficace. Ciò semplificherà il processo di selezione e integrazione dei brani desiderati nel lettore musicale dinamico.
Abilitazione del modulo JetEngine
Per consentire una perfetta integrazione dei contenuti dinamici all'interno di Elementor, è essenziale attivare i moduli all'interno del plug-in JetEngine . Seguire questi passaggi per abilitare il modulo JetEngine:
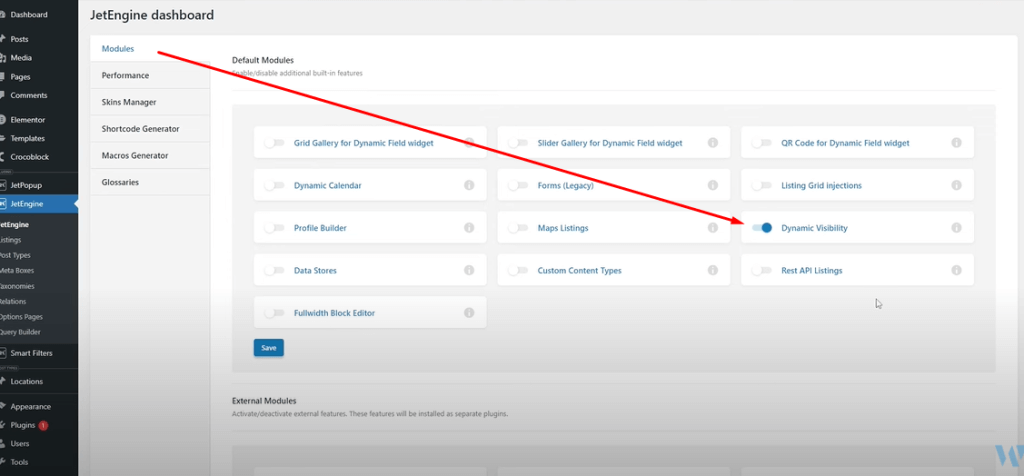
Accesso alle impostazioni di JetEngine : vai alla sezione delle impostazioni del plug-in JetEngine nella dashboard di WordPress. Qui troverai le opzioni per personalizzare e configurare vari aspetti della funzionalità del plugin.

Abilitazione del modulo "Visibilità dinamica" : Individua la scheda "Moduli" nelle impostazioni di JetEngine e assicurati che il modulo "Visibilità dinamica" sia abilitato. Questo modulo è fondamentale per implementare condizioni dinamiche e controllare la visibilità degli elementi in base a parametri specifici.
L'abilitazione del modulo "Visibilità dinamica" in JetEngine sbloccherà potenti funzionalità per la creazione di contenuti dinamici e interattivi all'interno del tuo sito Web basato su Elementor.
Implementazione front-end
Ora che abbiamo configurato le impostazioni e i moduli necessari, è tempo di immergerci nell'implementazione front-end del lettore musicale dinamico all'interno di Elementor. Segui questi passaggi per integrare perfettamente il lettore musicale nel front-end del tuo sito web:
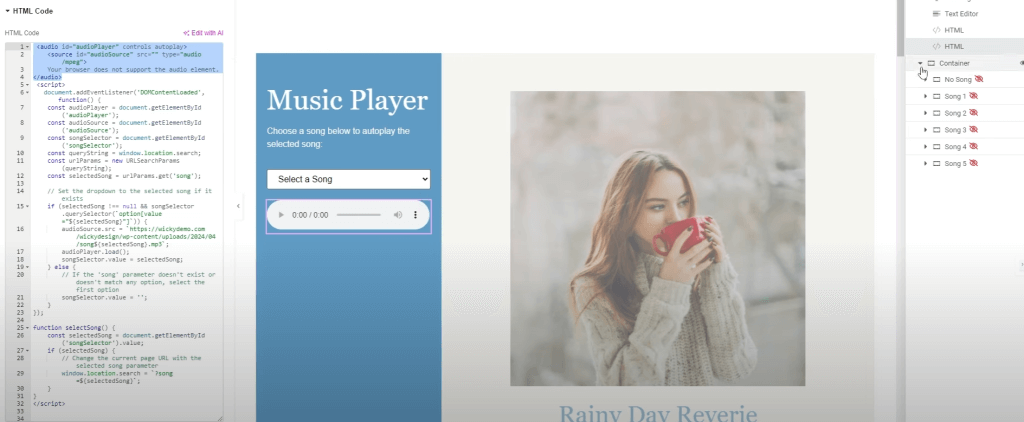
Creazione del layout in Elementor : avvia l'editor Elementor e progetta il layout in cui desideri posizionare il lettore musicale dinamico. Utilizza l'interfaccia drag-and-drop di Elementor per creare un design visivamente accattivante e facile da usare.

Utilizzo di HTML e JavaScript per la funzionalità dinamica : incorpora frammenti di codice HTML e JavaScript per implementare la funzionalità dinamica del lettore musicale. Ciò include il rendering del lettore audio, la gestione degli eventi di selezione dei brani e l'aggiornamento delle informazioni sui brani in tempo reale.
Codice HTML per il lettore audio -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Ed ecco il codice JS:
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Seguendo questi passaggi, puoi integrare perfettamente un lettore musicale dinamico nel front-end del tuo sito web utilizzando Elementor e JavaScript.
Condizioni dinamiche con parametri URL
Le condizioni dinamiche con parametri URL svolgono un ruolo cruciale nel controllo del comportamento e della visibilità degli elementi all'interno del tuo sito Web basato su Elementor. Puoi aggiornare dinamicamente i contenuti in base alle interazioni dell'utente o a fattori esterni sfruttando i parametri URL. Segui questi passaggi per implementare in modo efficace le condizioni dinamiche con i parametri URL:

Comprensione dei parametri URL : i parametri URL sono coppie chiave-valore aggiunte alla fine di un URL, che consentono di trasferire dati da una pagina a un'altra. Ad esempio, un parametro URL come "?song=1" indica che il valore di "song" è impostato su "1".
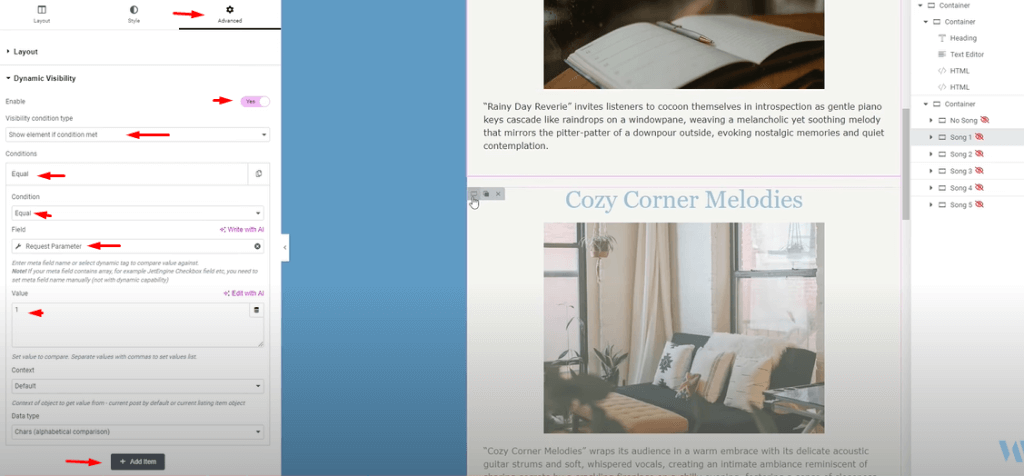
Implementazione delle condizioni dinamiche in Elementor : all'interno di Elementor, utilizza la funzione di visibilità dinamica per controllare la visibilità degli elementi in base ai parametri URL. Questa funzionalità consente di mostrare o nascondere gli elementi in modo dinamico in base a condizioni specifiche.
Visualizzazione degli elementi in base ai parametri URL : configura le condizioni dinamiche per mostrare gli elementi quando vengono soddisfatti parametri URL specifici. Ciò garantisce che i contenuti pertinenti vengano visualizzati agli utenti in base alle loro interazioni o preferenze.
Nascondere elementi in base ai parametri URL : configura le condizioni dinamiche per nascondere gli elementi quando sono presenti determinati parametri URL. Ciò consente un'esperienza utente personalizzata e su misura, in cui i contenuti non necessari vengono nascosti dinamicamente in base alle azioni dell'utente.
Implementando in modo efficace condizioni dinamiche con parametri URL, puoi migliorare l'interattività e la pertinenza del tuo sito Web basato su Elementor, fornendo agli utenti un'esperienza di navigazione fluida e personalizzata.
Avvolgendo
Mentre continui a esplorare e sperimentare con Elementor e JetEngine, non esitare a personalizzare e adattare il lettore musicale dinamico in base alle tue esigenze e preferenze specifiche. Sia che tu modifichi il layout, aggiungi nuove funzionalità o ottimizzi la funzionalità, la flessibilità di questi strumenti consente infinite possibilità di personalizzazione.
Ricorda di abbracciare la creatività e l'innovazione mentre intraprendi il tuo viaggio per creare esperienze web dinamiche e coinvolgenti. Sperimenta diversi elementi di design, esplora funzionalità avanzate e amplia i confini di ciò che è possibile con Elementor e JetEngine.





