Un divisore è più di una semplice linea che separa due elementi, può anche rendere il tuo sito Web visivamente più accattivante e interessante. Fortunatamente, l'unico modo per aggiungere semplicemente un divisore orizzontale e uno verticale è attraverso l'uso di Elementor . Se vuoi un divisore orizzontale, non hai bisogno di un tutorial. Puoi semplicemente trascinare e rilasciare un widget divisore dal pannello del widget nell'area della tua tela, e voilà! Viene visualizzato un divisore orizzontale. Quando si tratta di aggiungere un separatore verticale, però, le cose si complicano un po'.

In questo tutorial, ti mostreremo come aggiungere un divisore verticale a Elementor senza utilizzare un componente aggiuntivo.
Aggiunta di un divisore verticale
Questo tutorial richiede il completamento di Elementor Pro . L'aggiunta di un divisore orizzontale è semplice con il widget divisore. Per creare un divisore verticale, avrai bisogno dello strumento CSS personalizzato, che è esclusivo di Elementor Pro. Immagino che possiamo iniziare ora!
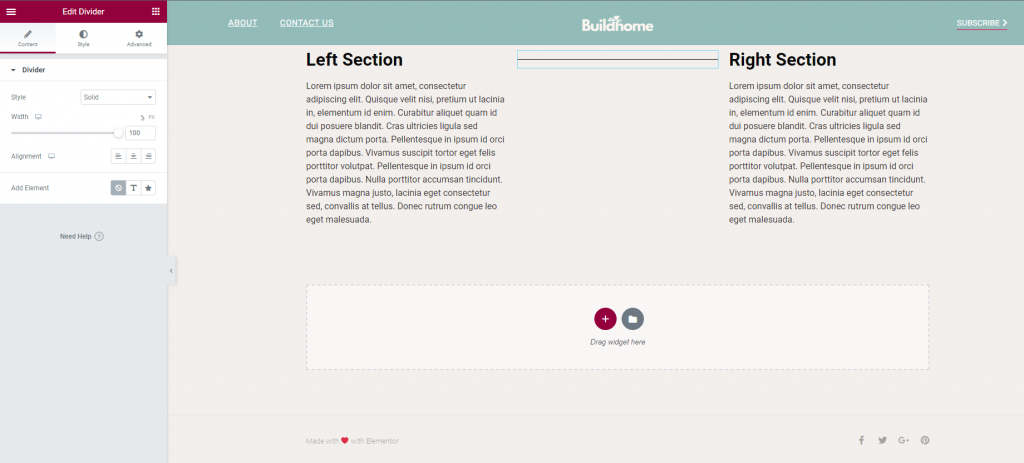
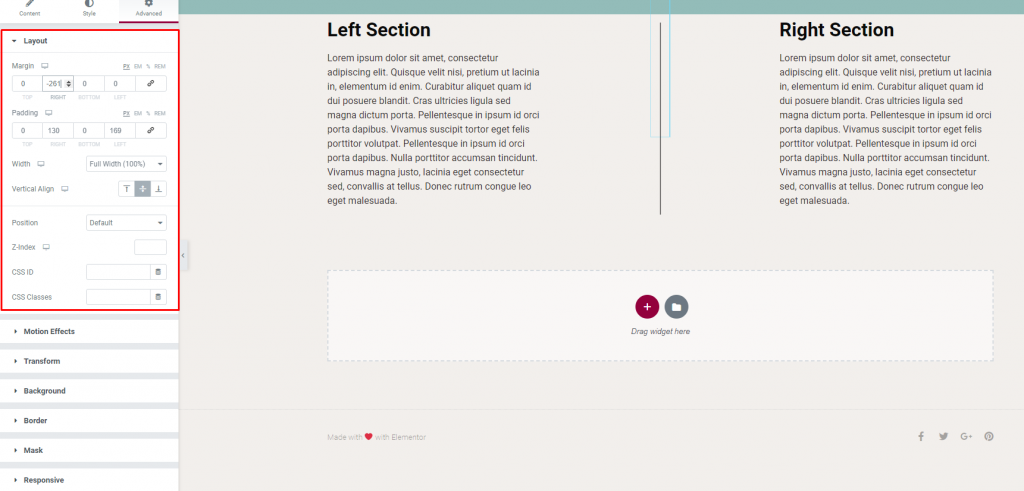
Apri l'editor di Elementor. Aggiungi tre colonne a una nuova sezione. Fai clic su "Modifica sezione", quindi "Allineamento verticale" e impostalo su "Medio". Il prossimo passo è mettere i widget sulla tela. Nella prima colonna c'è l'editor di testo, nella seconda colonna è il divisore e nella terza colonna c'è di nuovo l'editor di testo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Questo è il divisore con cui lavoreremo. Tuttavia, come puoi vedere, è ancora orizzontale.
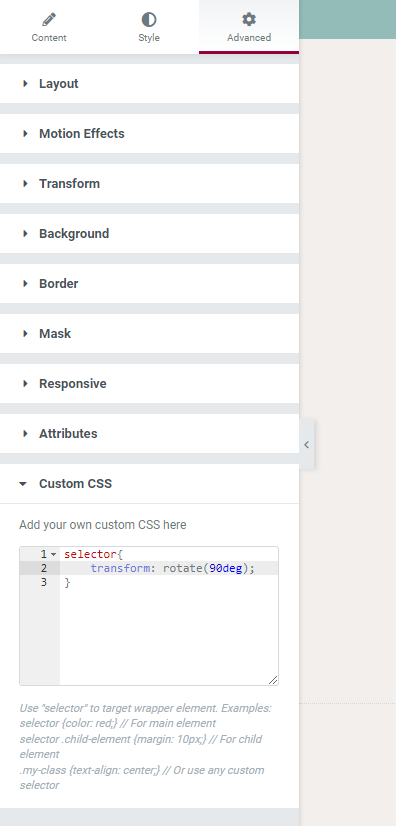
Per ulteriori personalizzazioni, seleziona CSS personalizzato dal menu a discesa Avanzate nella pagina delle impostazioni del widget Divisore. Copia e incolla il codice CSS qui sotto nel campo.
selector{
transform: rotate(90deg);
}
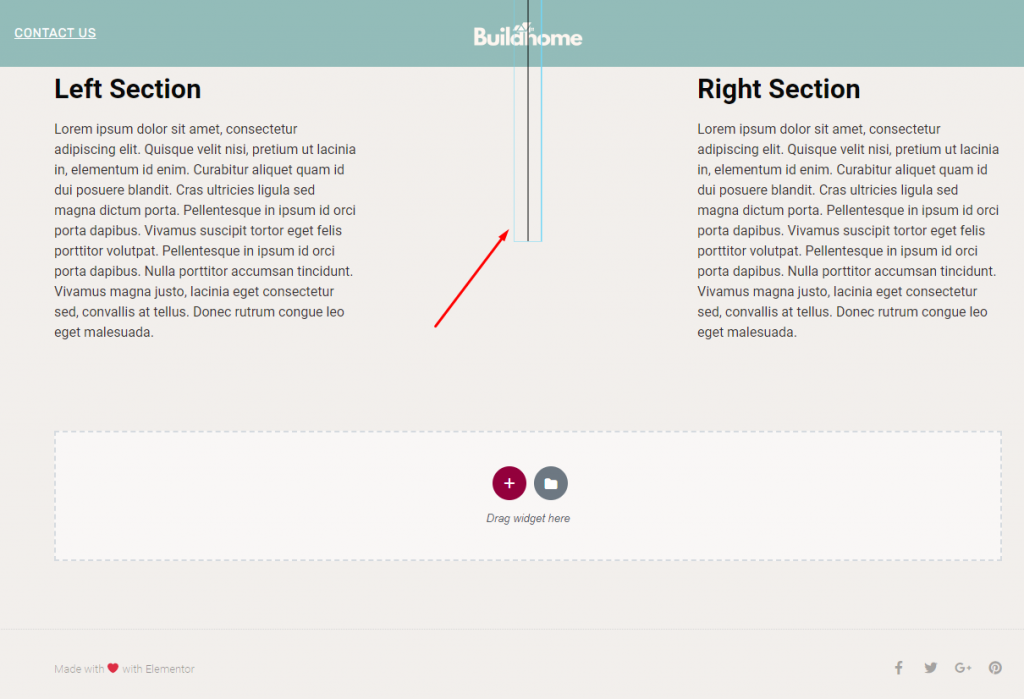
In questo modo noterai un cambiamento nella posizione del divisore.

In verticale, il tuo divisore è ora a posto. Successivamente, potrai giocare con il divisore verticale. Per modificare lo stile, la larghezza, il colore, il peso e altri parametri del divisore, utilizzare le schede Contenuto e Stile. Se lo desideri, puoi modificare le larghezze delle colonne.

Con alcune semplici regolazioni, il divisorio è posizionato perfettamente al centro.
Verdetto finale
Con Elementor puoi aggiungere facilmente un divisore verticale. Questo articolo ti mostra il modo più semplice per aggiungere un divisore verticale senza l'aiuto di alcun componente aggiuntivo. Se non hai Elementor Pro , ti consigliamo vivamente di utilizzare la versione Pro perché la progettazione di opportunità con questo è enorme.





