Se vuoi aggiungere gratuitamente uno straordinario selettore di contenuti interattivo al tuo sito Web, questo post è per te. Ti guideremo attraverso il processo di creazione e aggiunta di un selettore di contenuto al tuo sito Web WordPress utilizzando il plug-in gratuito per la creazione di pagine Elementor .

Al momento, devi rendere il materiale del tuo sito web leggibile, distintivo, ben pianificato e coinvolgente. Se il tuo sito web è più coinvolgente, attirerà facilmente visitatori e porterà ad un aumento del traffico. Aiuta anche ad aumentare il coinvolgimento del pubblico.
Al giorno d'oggi, la maggior parte dei consumatori desidera acquisire le informazioni giuste e, quando vengono da te, le ottengono e se ne vanno. Gli utenti non vogliono perdere tempo a navigare sul tuo sito web dopo aver ottenuto le loro informazioni. Tuttavia, se fornisci i tuoi contenuti in modo interattivo, sarai in grado di catturare il loro interesse. Devi presentare il tuo materiale sostanziale in modo interattivo in modo che i lettori siano invogliati a leggerlo.
Per aumentare il traffico e l'interazione, devi progettare un sito Web unico e visualizzare i tuoi contenuti. È possibile progettare una versione separata delle informazioni con un aspetto diverso e distinto, ma non si desidera che venga visualizzata per impostazione predefinita.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer eseguire la transizione tra le due versioni del contenuto, utilizzare un widget Content Switcher. Offri ai tuoi utenti la possibilità di cambiare la visualizzazione del contenuto con un solo clic.
Aggiungi Content Switcher usando Elementor
Installa i componenti aggiuntivi essenziali per Elementor, un plug-in WordPress gratuito, per aggiungere il widget del selettore di contenuti utilizzando Elementor gratuitamente. Puoi utilizzare questo plugin per aggiungere un selettore di contenuto alle tue pagine web.
Installa e attiva prima il plug-in, quindi apri una pagina dell'editor di Elementor in cui desideri aggiungere il selettore di contenuto.
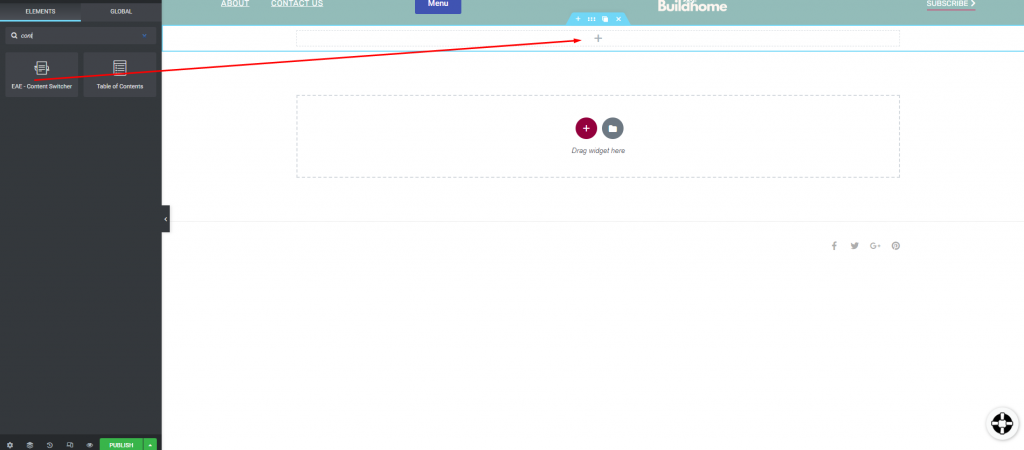
Ora, per aggiungere una sezione, fai clic sull'icona "+" e seleziona la colonna. Quindi, cerca il widget Content Switcher e trascinalo nella colonna appena creata.

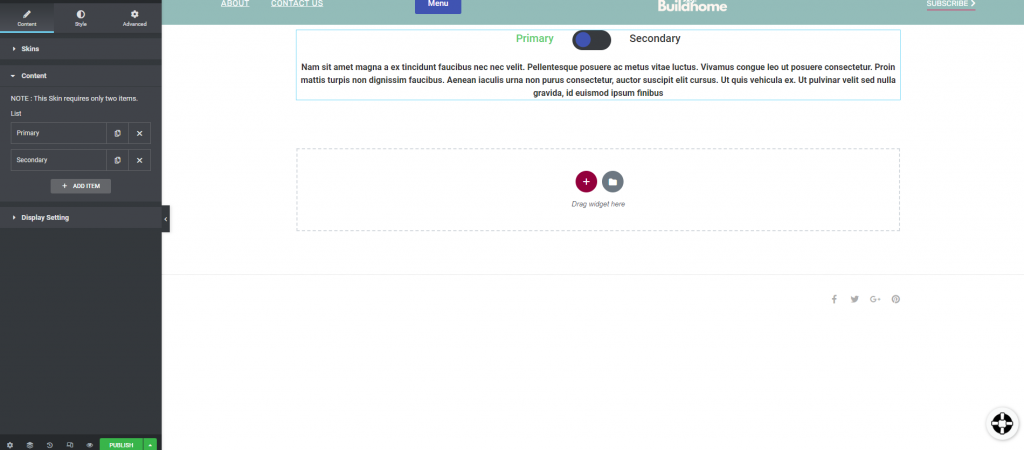
Il selettore di contenuto verrà aggiunto alla sezione. Ora puoi selezionare la skin dall'opzione skin nella scheda Contenuto. Il selettore di contenuto è disponibile in tre diversi stili di skin. Puoi aggiungere l'elemento dopo aver selezionato la skin.

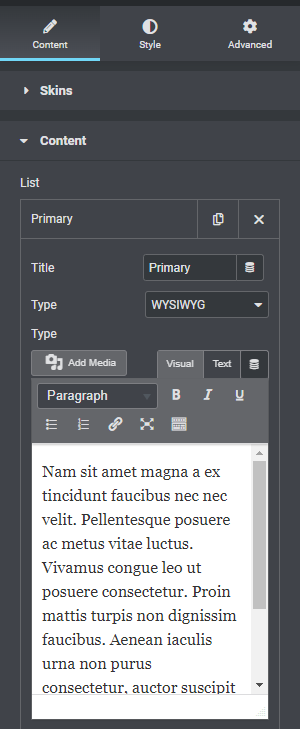
Basta fare clic su uno qualsiasi degli elementi per modificare il titolo e la descrizione. Puoi includere il titolo, il tipo e la descrizione dell'articolo.

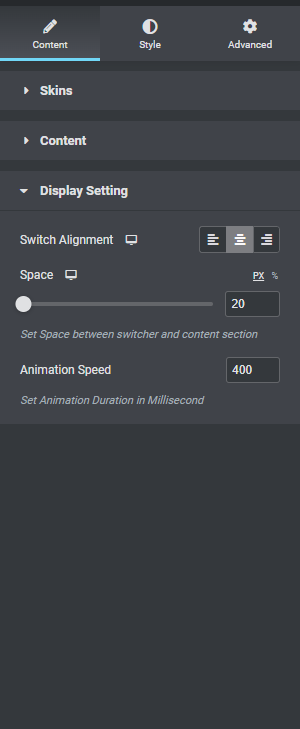
È ora possibile regolare l'orientamento dell'interruttore dalle impostazioni del display. Puoi anche personalizzare lo spazio e il movimento.

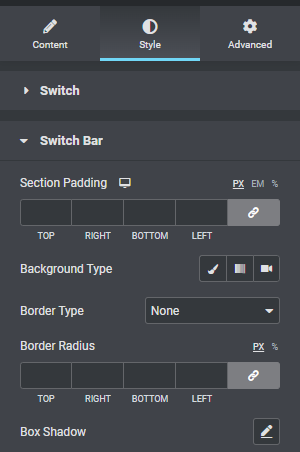
Procedi alla scheda stile per definire lo stile della sezione. Innanzitutto, puoi personalizzare il carattere tipografico dello switcher. È ora possibile personalizzare il colore, il colore dello sfondo, il colore dell'icona, il tipo di bordo e il raggio del bordo.

Il riempimento della sezione, lo sfondo e altre opzioni sono disponibili nella barra degli interruttori.

Ora puoi personalizzare la tua sezione dei contenuti nella scheda dei contenuti.

Ed è così che la sezione relativa al cambio di contenuto è completa.
Parole finali
Successivamente, sarai in grado di aggiungere gratuitamente un passaggio di contenuto al tuo sito Web utilizzando Elementor . Puoi visualizzare i nostri altri tutorial per imparare come abbellire il tuo sito Web utilizzando elementor in vari modi. Si spera che troverai questo contenuto utile e, in tal caso, condividilo con i tuoi amici.





