Stai cercando il metodo più semplice per includere link di ancoraggio nelle tue pagine di destinazione? Sei davvero estremamente vicino a una risposta praticabile.

L'utilizzo di un generatore di pagine drag-and-drop come Elementor rende la creazione di pagine Web più intelligente e flessibile. Per questo motivo, Elementor è molto più utile di qualsiasi plugin WordPress comparabile quando si tratta di creare tag di ancoraggio.
Per consentirti di scorrere verso il basso fino a una determinata area della tua pagina dopo aver fatto clic su un pulsante o collegamento, in questo articolo dimostreremo come impostare i collegamenti di ancoraggio in Elementor . Di conseguenza, le tue pagine web diventeranno più facili da usare e da convertire. Continua a leggere.
Perché utilizzare Anchor Link sulle tue pagine Web
Perché una nave ha bisogno di un'ancora? Aiuta la capacità della nave di galleggiare su un particolare specchio d'acqua. Evita che venga buttato via. Di conseguenza, è libero di tracciare qualsiasi arco entro i confini del grillo attorno all'ancora.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraI collegamenti di ancoraggio presentano lo stesso problema. I visitatori vengono indirizzati a un'area specifica della tua pagina di destinazione quando fanno clic sul tag di ancoraggio. né in un'altra pagina né sezione.
Sono necessari collegamenti con ancore. Il tuo visitatore può navigare rapidamente in una determinata area del tuo sito web facendo clic su un tag di ancoraggio. Ha anche il potenziale per motivare i visitatori a intraprendere l’azione desiderata. Inoltre, li aiuta a rimanere sincronizzati.
Come aggiungere un'ancora in Elementor
Spero che tu abbia già installato Elementor sul tuo sito web. Quindi, andiamo oltre nel processo.
Seleziona la pagina nell'editor
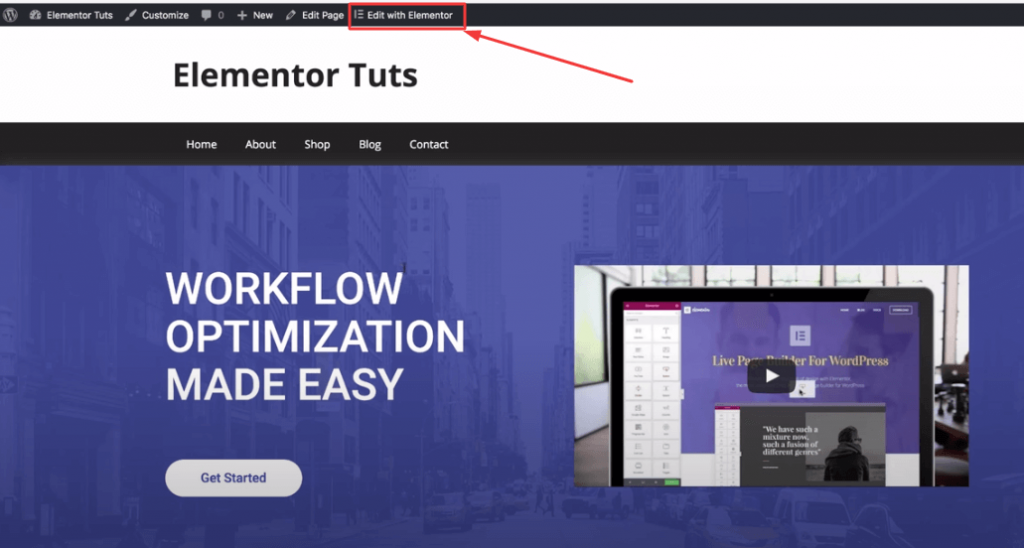
Accedi al tuo sito Web WordPress. Visita la pagina in cui desideri posizionare i collegamenti di ancoraggio. Vai su "Modifica con Elementor" nella barra dei menu in alto. L'editor Elementor sarà a tua disposizione per personalizzare il tuo sito web.

Cerca l'ancora del menu
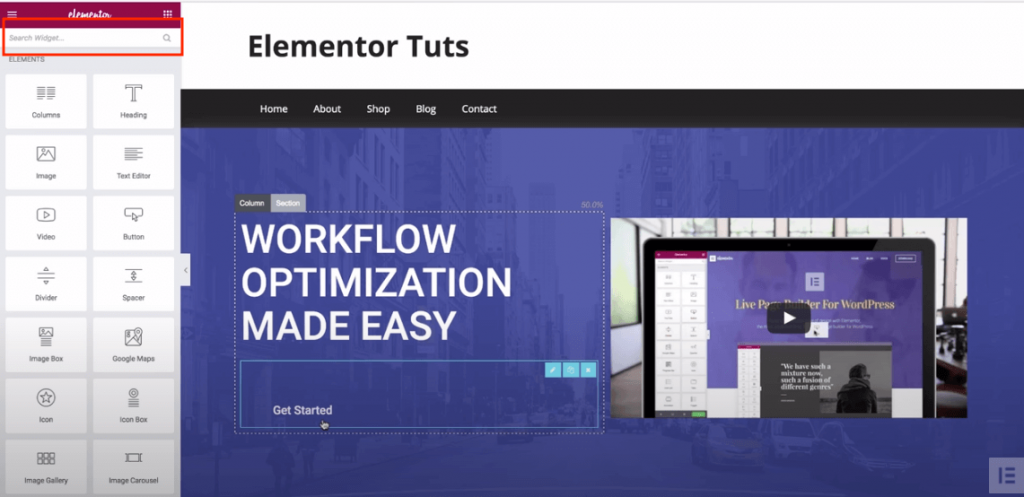
Verrai indirizzato alla pagina sopra menzionata dopo aver deciso di modificare la tua pagina con Elementor. L'editor è quello di Elementor. Inserisci solo "ancora" nella barra laterale a sinistra. Di conseguenza è possibile trovare il widget di ancoraggio del menu. Puoi usarlo per costruire la connessione di ancoraggio che desideri.

Aggiungi collegamento di ancoraggio
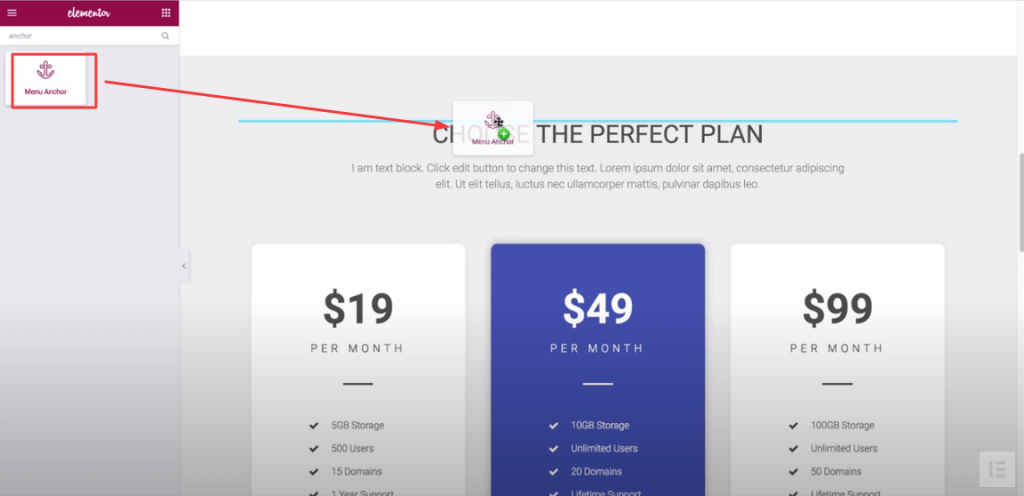
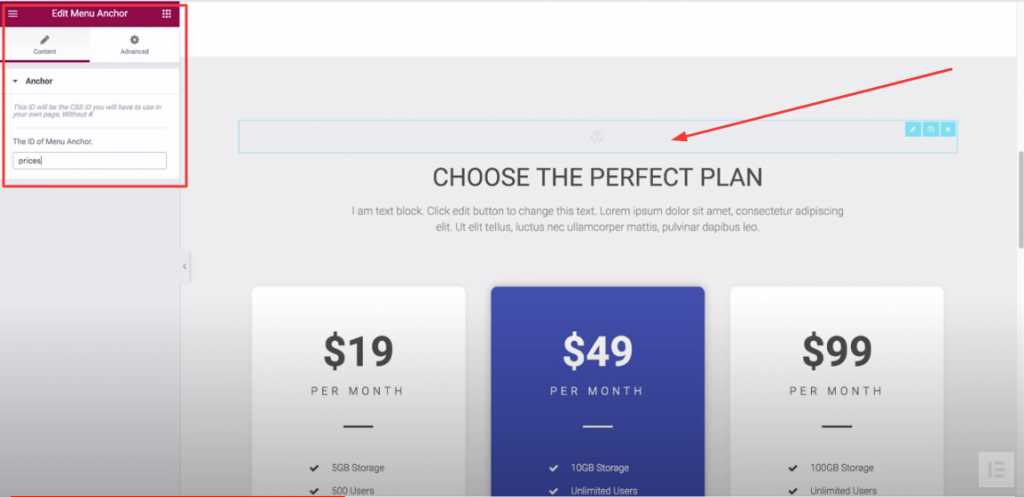
Per aggiungere tag di ancoraggio a segmenti particolari della tua pagina, trascina e rilascia semplicemente il menu Ancoraggio lì.
Potresti voler mettere un'ancora, ad esempio, nella sezione dei prezzi. Questo è quello che dovresti fare.

Vai all'area prezzi della tua pagina nell'editor scorrendo verso il basso. Rilascia il widget Menu Anchor sopra il prezzo trascinandolo lì.
Devi inserire il nome della sezione nell'area dei contenuti del widget dopo aver trascinato il widget sopra la sezione prescelta.

Quindi. Poiché preferisci che i tuoi visitatori facciano clic sui prezzi, utilizza "Prezzi" nel campo ID.
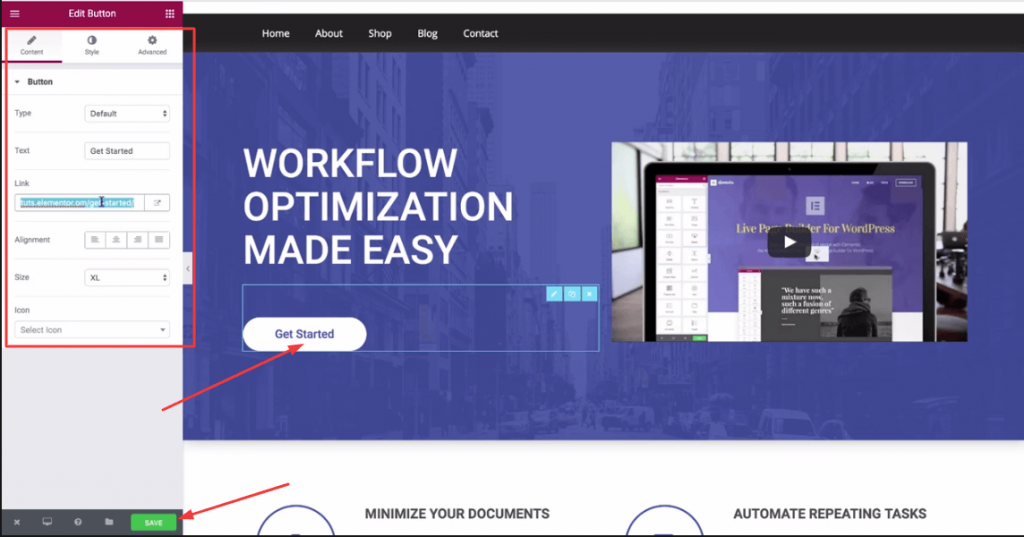
Quale testo o elemento dovresti scegliere per il collegamento adesso? Lo vuoi. Per reindirizzare i visitatori, utilizza un testo di ancoraggio, una scheda o anche un elemento dal menu WordPress.
Per facilitarti la comprensione, in questo caso abbiamo scelto il pulsante "Inizia".

Per arrivare alla tua pagina, scorri verso l'alto. Seleziona "Inizia" dal menu. Il collegamento del pulsante verrà visualizzato nel collegamento popolato. Rimuovi il collegamento del pulsante e sostituiscilo con il collegamento di ancoraggio, che dovrebbe includere un hashtag come "#prezzi" (poiché il tuo ancoraggio è la sezione dei prezzi). Fai clic su " Salva " ora.
Di conseguenza, visita nuovamente la tua pagina di destinazione. Seleziona il pulsante Ancora. Immediatamente passerai ai prezzi.
Aggiungi ancoraggio in Elemntor con il menu
Rispetto al metodo precedente è ancora più semplice. Crea l'ancora prima di aggiungerla a un menu WordPress.
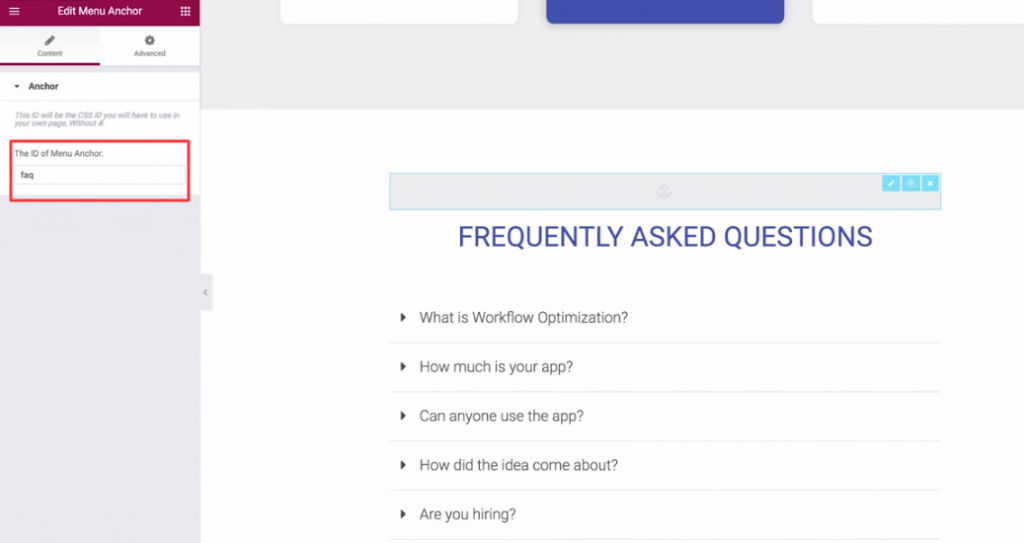
Ad esempio, potresti voler aggiungere un'ancora alla sezione FAQ. Andiamo quindi alla pagina delle domande frequenti. Sopra di esso, trascina il widget "Ancoraggio menu".

Il campo ID deve contenere il termine "faq". e tenerlo.
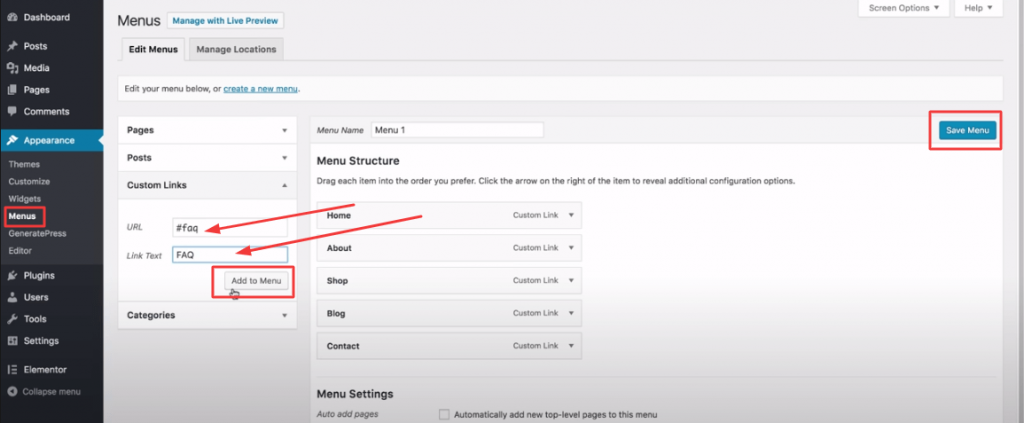
verrà quindi visualizzato il menu WordPress. Seleziona il collegamento personalizzato.

Inserisci "#faq" nel campo URL e " FAQ " nel campo del nome del testo del collegamento. Successivamente, seleziona " Aggiungi al menu ". Infine, seleziona " Salva menu ".
Torna ora alla tua pagina di destinazione. Utilizza il menu per selezionare le FAQ. Verrai indirizzato subito alla sezione FAQ.

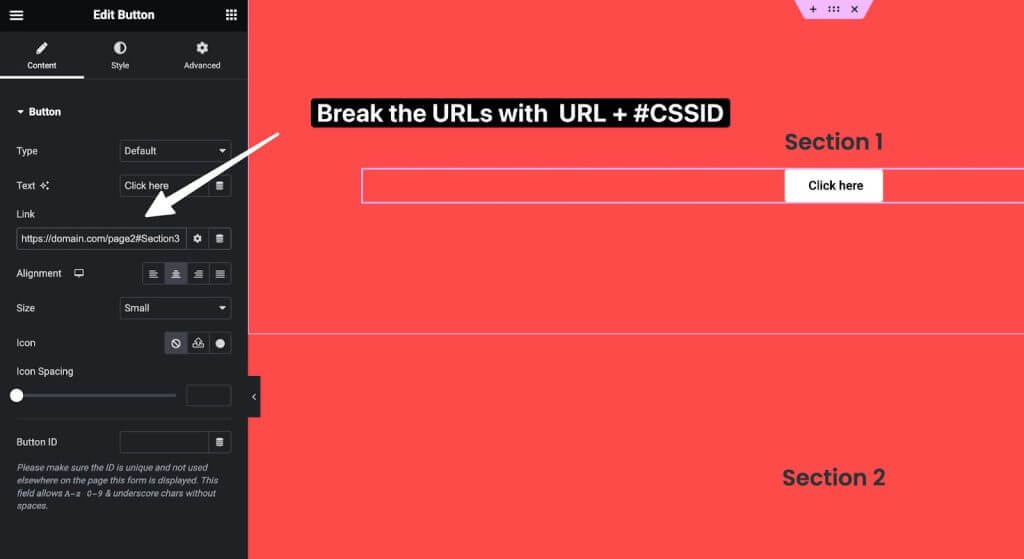
Aggiungi collegamento di ancoraggio a un'altra pagina
Creare collegamenti interni tra le pagine in Elementor è semplice utilizzando i collegamenti di ancoraggio. Ecco una guida passo passo:

Innanzitutto, aggiungi un widget Intestazione o un altro elemento a cui desideri collegarti nella Pagina B. Assegna a questo elemento un ID univoco nella scheda Avanzate, ad esempio "sezione-contatti". Questo servirà come bersaglio di ancoraggio.
Successivamente, nella Pagina A in cui desideri inserire il collegamento, aggiungi semplicemente l'URL della Pagina B seguito da "#sezione-contatti". Quindi il collegamento sarebbe "www.tuosito.com/page-b#contact-section".
Ciò creerà un collegamento a scorrimento fluido dalla Pagina A fino alla destinazione di ancoraggio della sezione contatti sulla Pagina B quando si fa clic.
L'utilizzo di collegamenti di ancoraggio interni per collegare contenuti pertinenti tra le pagine può migliorare l'esperienza dell'utente. I visitatori possono navigare facilmente tra le sezioni senza dover utilizzare menu o fare clic aggiuntivi.
Pensieri finali
Pertanto, se disponi di Elementor , questo è tutto ciò che ti serve per stabilire una connessione di ancoraggio. Quindi, tieni a mente alcuni consigli importanti. Detto semplicemente, i collegamenti di ancoraggio non possono essere aggiunti in modo casuale. È uno strumento eccellente per aumentare il coinvolgimento degli utenti con le tue pagine web. Pertanto, dovresti determinare quali sezioni sono più cruciali per te. Successivamente, scegli il testo di ancoraggio ideale da abbinare al tuo ancoraggio. Pertanto, CodeWatchers ha molti tutorial su Elementor , dai un'occhiata e condividili con i tuoi amici.
Domande frequenti (FAQ)
Cos'è un collegamento di ancoraggio?
Risposta: Un collegamento di ancoraggio è un collegamento ipertestuale che indirizza gli utenti a una sezione specifica all'interno della pagina Web corrente, consentendo un accesso rapido anziché costringerli a scorrere contenuti lunghi.
Come posso collegarmi a una parte specifica di una pagina in Elementor?
Risposta: nell'editor di Elementor, seleziona la sezione di destinazione, vai su Impostazioni avanzate, aggiungi un ID CSS univoco, quindi crea un collegamento utilizzando lo stesso ID preceduto da un simbolo hash e inseriscilo nel campo del collegamento del testo di ancoraggio o del pulsante scelto .
Come aggiungere manualmente collegamenti di ancoraggio in WordPress?
Risposta: In WordPress, crea prima attributi ID univoci per i blocchi di contenuto di destinazione, escluso l'hash. Quindi nel testo di ancoraggio, aggiungi gli hash prima di tali ID per creare i collegamenti. I due si collegheranno quando vengono cliccati.
Come aggiungere manualmente i collegamenti di ancoraggio in HTML?
Risposta: utilizzare tag di ancoraggio HTML con hash che rappresentano gli ID. Abbina questi hash aggiungendo gli stessi attributi ID, senza hash, agli elementi HTML di destinazione in cui desideri che i tuoi collegamenti di ancoraggio navighino.
Come si aggiunge un collegamento a un'immagine in Elementor?
Risposta: per inserire un collegamento cliccabile su un'immagine nel generatore di pagine Elementor, seleziona prima l'immagine, quindi in Impostazioni contenuto scegli l'impostazione Personalizzata dell'opzione Collegamento per aprire il campo del collegamento e aggiungere l'URL di destinazione desiderato per quell'immagine.





