Desideri migliorare la funzionalità del tuo sito Web WordPress e offrire un'esperienza di acquisto fluida ai tuoi clienti? Non guardare oltre! In questa guida completa, ti mostreremo come "Aggiungere un calcolatore di spedizione al tuo sito WordPress". I costi di spedizione possono spesso rappresentare un fattore determinante per gli acquirenti online e, integrando un calcolatore di spedizione nel tuo sito web, puoi eliminare l'incertezza e aumentare la fiducia degli utenti.

Che tu gestisca un negozio di e-commerce, un blog con link di affiliazione o qualsiasi altro sito WordPress che richieda la trasparenza dei costi di spedizione, questo tutorial passo passo ti guiderà attraverso il processo. Dì addio ai carrelli della spesa abbandonati e dai il benvenuto a clienti soddisfatti che sanno esattamente quanto pagheranno per la spedizione. Immergiamoci e rendiamo il tuo sito WordPress ancora più user-friendly e orientato alla conversione.
Cos'è un calcolatore di spedizione

Un calcolatore di spedizione è uno strumento o una funzionalità utilizzata sui siti web, in particolare sulle piattaforme di e-commerce, per calcolare il costo di spedizione di un prodotto o ordine. Fornisce agli utenti una stima di quanto dovranno pagare per la spedizione in base a vari fattori come la destinazione, il peso e le dimensioni degli articoli e il metodo di spedizione scelto.
Lo scopo principale di un calcolatore di spedizione è offrire ai clienti trasparenza e comodità durante il processo di acquisto online. Li aiuta a prendere decisioni informate sui loro acquisti visualizzando il costo di spedizione prima di completare la procedura di pagamento. Questa trasparenza può ridurre i tassi di abbandono del carrello e aumentare la soddisfazione del cliente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn sostanza, un calcolatore di spedizione semplifica l'esperienza di acquisto eliminando l'incertezza sui costi di spedizione, rendendo più semplice per i clienti decidere se procedere con l'acquisto. È uno strumento prezioso sia per le aziende online che per i loro clienti.
Come aggiungere un calcolatore di spedizione al sito WordPress
Utilizza Formidable Forms per aggiungere un calcolatore generale di spedizione al tuo sito Web WordPress se non disponi di un negozio WooCommerce.
È un plugin per moduli di contatto WordPress molto apprezzato che consente la creazione di moduli sofisticati e complessi. Ad esempio, puoi utilizzare il plug-in per aggiungere un modulo di contatto, calcolatori, sondaggi, directory e applicazioni web.
Utilizzeremo il pacchetto Formidable Forms Pro per questa lezione perché offre più scelte di personalizzazione e campi di prezzo.
I plugin Formidable Forms Lite e Formidable Forms Pro devono essere prima installati e attivati. Il plugin premium migliora la funzionalità del plugin Lite gratuito aggiungendo funzionalità più sofisticate.
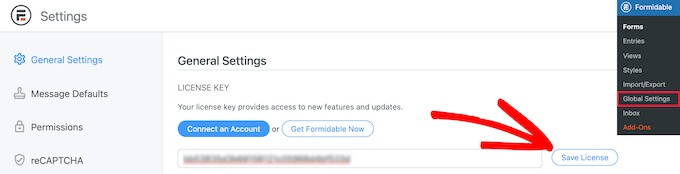
Devi accedere a Formidable »Impostazioni globali dalla dashboard di WordPress dopo l'attivazione. Da qui è possibile fare clic sul collegamento "Fare clic per inserire manualmente una chiave di licenza".

Successivamente è necessario inserire la chiave di licenza e quindi fare clic sul pulsante "Salva licenza".
La chiave di licenza si trova nell'area del tuo account Formidable Forms.

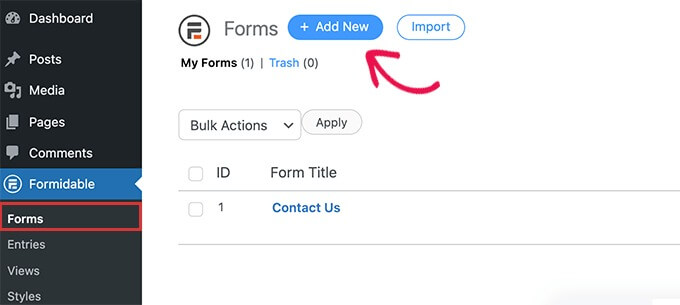
Il passaggio successivo è aggiungere un nuovo modulo andando su Formidable »Moduli.
Il pulsante "+ Aggiungi nuovo" si trova in alto.

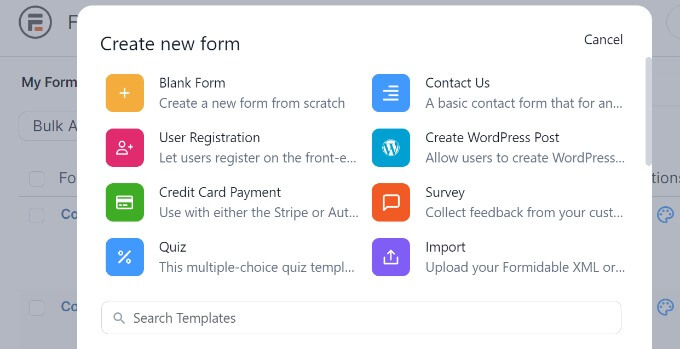
Quindi, Formidable Forms mostrerà una varietà di modelli tra cui scegliere. Sono disponibili diverse categorie tra cui scegliere, inclusi processi aziendali, calcolatrici, moduli di conversazione e altro ancora.
Non è disponibile un modello predefinito di calcolatore di spedizione in Formidable Forms. Per crearne uno, tuttavia, puoi utilizzare un modello di modulo vuoto.
Scegli subito il modello "Modulo vuoto".

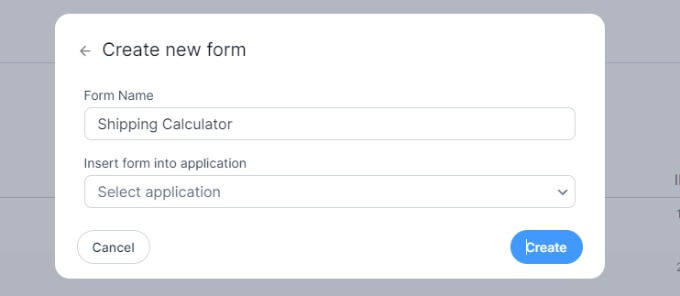
È necessario assegnare un nome al modulo nella schermata seguente.
È inoltre disponibile la possibilità di inserire il modello in un'applicazione. Per questa lezione è possibile, tuttavia, utilizzare la configurazione predefinita.
Fare clic sul pulsante "Crea" dopo aver inserito il nome del modulo.

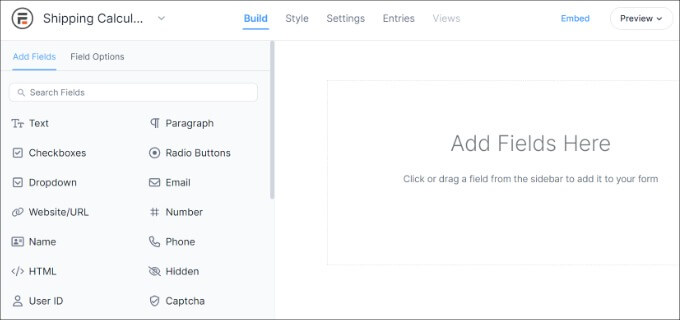
Successivamente verrà visualizzato il generatore di moduli drag-and-drop.
Qualsiasi campo del modulo dal menu a sinistra può essere facilmente aggiunto al modello trascinandolo lì.

Ad esempio, puoi includere campi del modulo nel modello come nome, email, numero di telefono e altro.
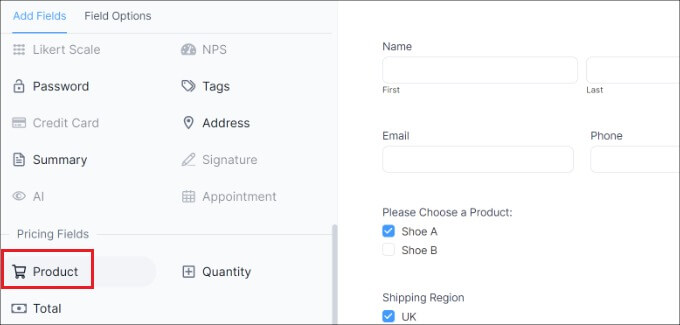
Puoi aggiungere un campo modulo "Prodotto" nella sezione Campi prezzo a sinistra per creare un calcolo della spedizione.

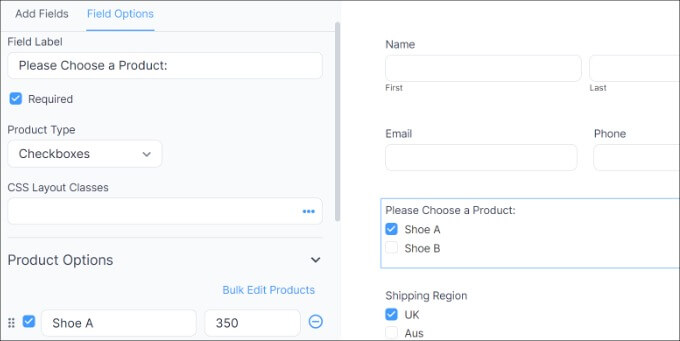
Il campo del modulo prodotto può quindi essere scelto e ulteriormente personalizzato.
Ad esempio, abbiamo modificato il tipo di prodotto e le etichette dei campi. Puoi visualizzare i prodotti utilizzando Formidable Forms come caselle di controllo, menu a discesa, pulsanti di opzione, singoli prodotti o opzioni definite dall'utente.

Inoltre, sotto la voce "Opzioni prodotto" nel menu a sinistra, puoi aggiungere i tuoi prodotti e i relativi prezzi.
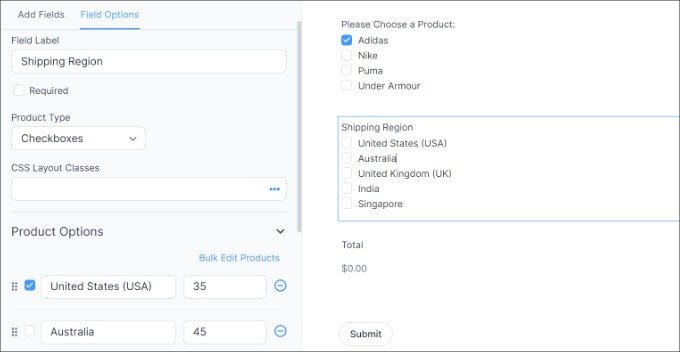
Il passaggio successivo è inserire le aree e le tariffe di spedizione dopo aver inserito i prodotti. Per farlo, puoi aggiungere ancora una volta un campo modulo Prodotto nell'area Campi prezzi del menu a sinistra.
Successivamente è necessario modificare l'etichetta e la tipologia di prodotto e inserire separatamente il costo di spedizione di ciascuna regione.

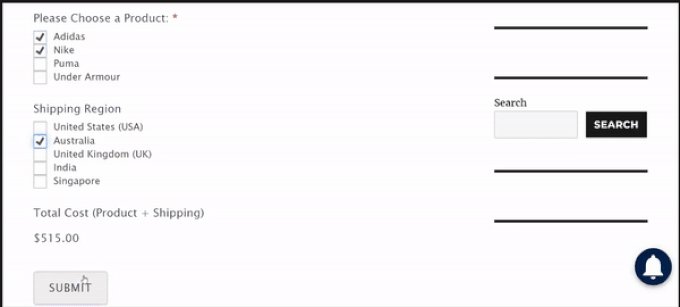
Abbiamo modificato l'etichetta nello screenshot qui sopra in Regioni di spedizione e Tipi di prodotto in Caselle di controllo. Da lì, abbiamo ampliato la sezione Opzioni prodotto per includere ulteriori zone di spedizione e i relativi costi associati.
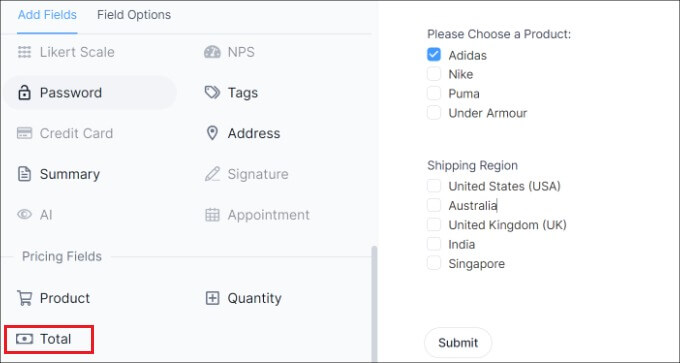
Al termine dell'operazione dovrai visualizzare il totale per il calcolatore di spedizione. A tale scopo, aggiungi semplicemente il campo modulo Totale dalla sezione Campi prezzi al modello.

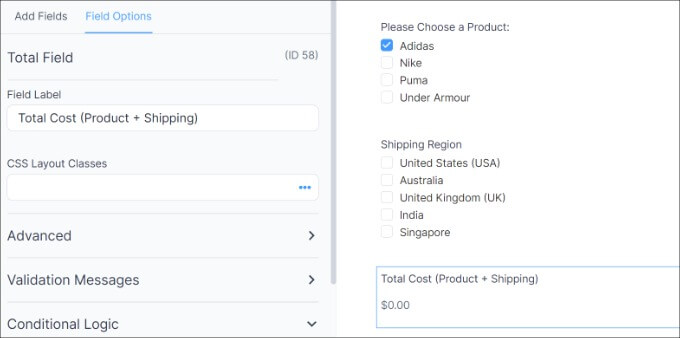
È quindi possibile scegliere il campo modulo Totale e modificarne l'etichetta, la descrizione e altre opzioni.
Con Formidable Forms, puoi anche fornire la logica condizionale dei campi del modulo in modo che vengano visualizzati in base all'input dell'utente.

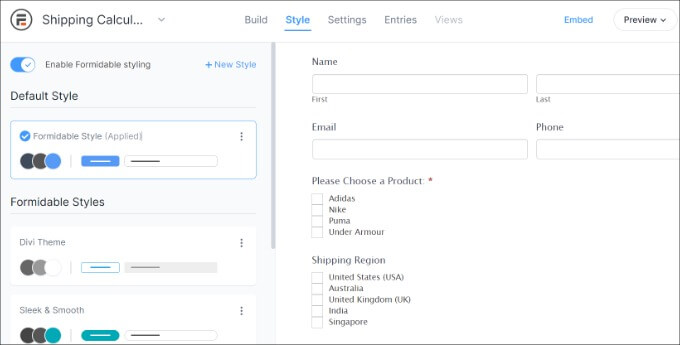
La scheda "Stile" sarà quindi accessibile dall'alto.
I moduli predefiniti sono disponibili per il tuo modulo da Formidable Forms. Basta sceglierne uno o inventare un look completamente nuovo. Per questo tutorial applicheremo le impostazioni predefinite dello stile Formidable.

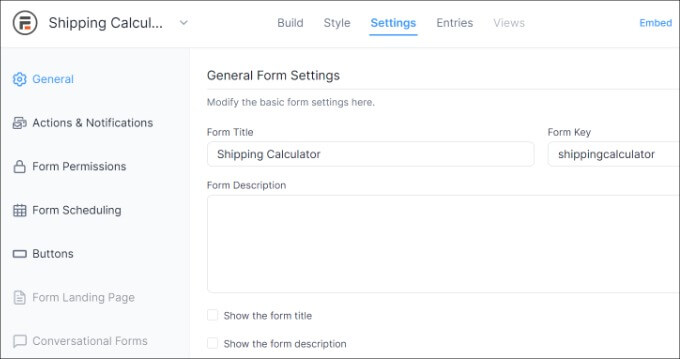
Successivamente, Formidable Forms ti consente anche di modificare le opzioni del modulo.
Basta selezionare la scheda "Impostazioni" dal menu. Puoi modificare il titolo del modulo, aggiungere una descrizione e altro utilizzando queste impostazioni comuni.

Inoltre, le azioni e le notifiche, le autorizzazioni per il modulo e la pianificazione del modulo del calcolatore di spedizione sono tutte scelte.
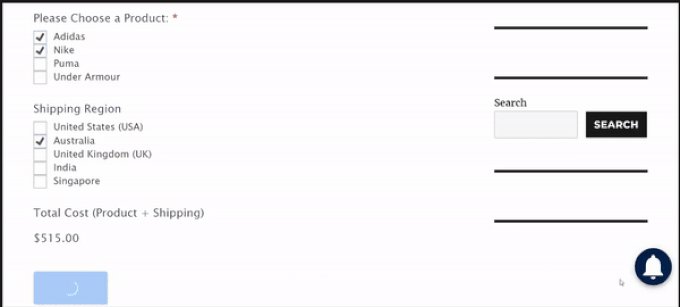
Salva le modifiche una volta terminata la configurazione delle opzioni. Ora la tua calcolatrice può essere posizionata ovunque sul tuo sito web.
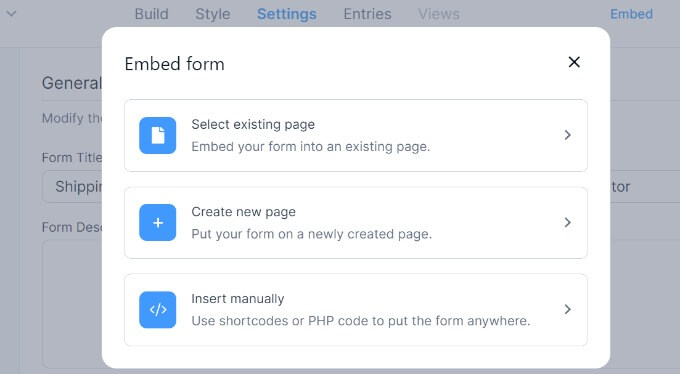
Inizia selezionando il pulsante "Incorpora" nell'angolo in alto a sinistra del generatore di moduli. Potrai quindi scegliere se aggiungere il modulo a una pagina esistente, creare una nuova pagina o inserirlo manualmente.

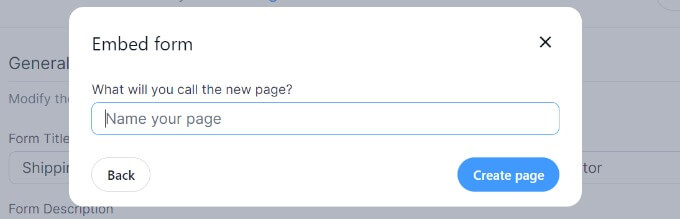
Selezioneremo l'opzione "Crea nuova pagina" per il bene di questo tutorial.
Puoi quindi fare clic sul pulsante "Crea pagina" dopo aver assegnato un nome alla tua nuova pagina.

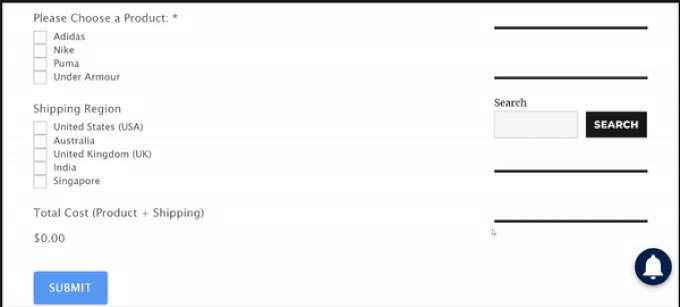
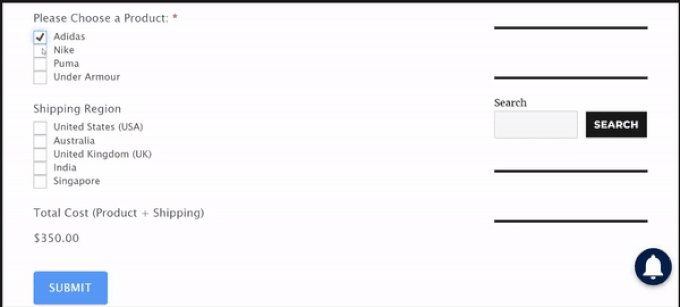
Da quel momento in poi, l'editor dei post di WordPress mostrerà un'anteprima del modulo del calcolatore di spedizione.
Vai avanti e pubblica la tua pagina, quindi invita le persone sul tuo sito web a utilizzare lo stimatore di spedizione.

Avvolgendo
In conclusione, integrare un calcolatore di spedizione nel tuo sito web, soprattutto con un page builder come Elementor , è una mossa intelligente. Migliora l'esperienza dell'utente fornendo trasparenza sui costi di spedizione, riducendo i tassi di abbandono del carrello e, in definitiva, aumentando la soddisfazione del cliente. Con questo prezioso strumento, consenti ai tuoi clienti di prendere decisioni informate, portando a un aumento delle conversioni e a una presenza online di maggior successo. Quindi, non esitare ad aggiungere un calcolatore di spedizione al tuo sito web oggi stesso e guarda la tua attività prosperare.





